用於 UI 設計的 50 種最佳免費圖標字體
已發表: 2022-02-09雖然非常流行,但 Icon 字體也有其缺陷。 Ian Feather 討論了他從圖標字體切換到 SVG 的原因,CSS Tricks 概述了在圖標字體系統或 SVG 之間進行選擇時的一些注意事項。
兩者都明顯偏愛 SVG。 作為反駁,Pictonic 說圖標字體比 SVG 快 10%。 這些只是您在使用圖標字體之前應該考慮的事情。
為確保您的圖標始終正確加載並為不支持@fontface的瀏覽器提供可靠的回退,您應該查看由Filament Group制定的指南,Bulletproof Accessible Icon Fonts。
- 網頁設計師的免費圖標集
- UI設計的免費圖標字體
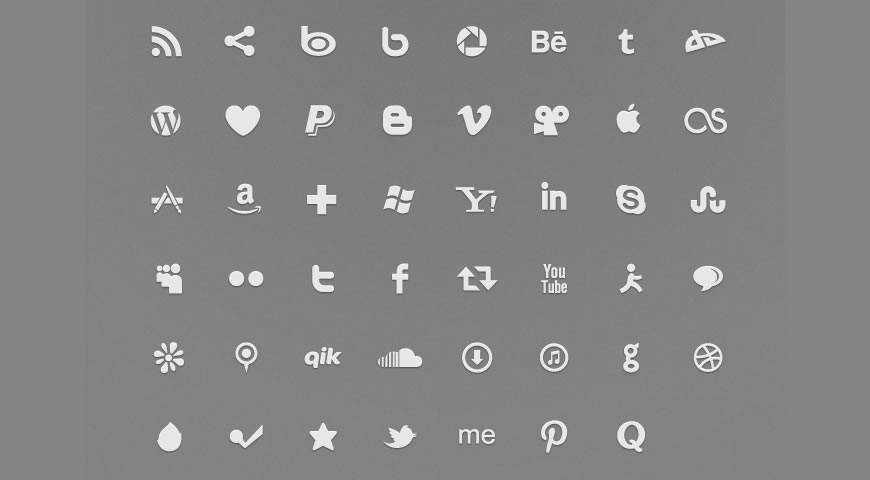
- 免費社交媒體圖標集
- 免費國家標誌圖標集
- 免費付款方式圖標集
- 應用程序設計師的免費手勢圖標集
Eva 圖標開源 UI 圖標集(480 個圖標)
如果您正在設計一個新界面,或者您想展示您的產品功能,請查看這個很棒的(免費)圖標字體。 這些開源圖標具有動作和項目,從箭頭和附件到調色板。 擁有超過 480 個圖標,這是整個包!

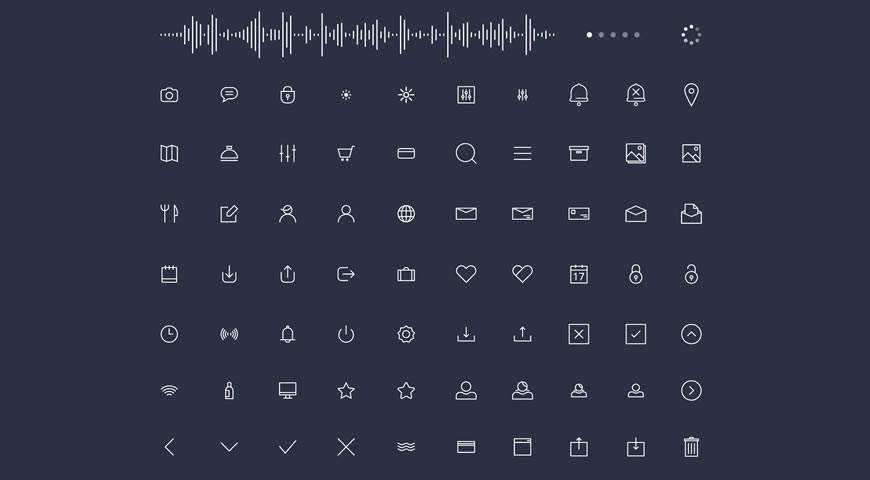
時尚細線圖標字體(100 個圖標,Envato 元素)
沒有什麼比極簡主義更能突出您的產品質量了,這個圖標集是您下一個項目的絕佳選擇。 它們是矢量,可在 Adobe Illustrator 中完全編輯。 從頻率圖標到漂亮的輪廓切換圖標,您將擁有所需的一切!

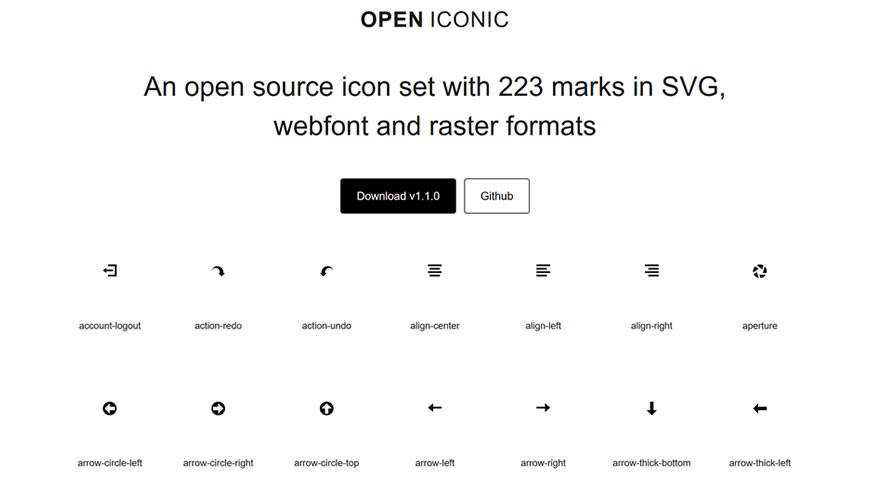
打開標誌性的開源集(223 個圖標)
不再擔心讓您的圖標與您的文本格式一起使用。 這個開源圖標集包含 230 多個不同格式的實用和技術圖標,從 SVG 到 WOFF。 您可以使用 CSS 快速調整它們的大小以滿足您的需求,即使是 8px,它們也非常清晰。

由 Typogama 設計的 Pictypo 圖標字體(Envato 元素)
Pictypo 提供使用 dingbat 字體呈現的有趣且引人入勝的圖標。 圓潤的風格增添了一絲友好,你會得到很多工作。 從天氣圖標到辦公室符號,Pictypo 提供您所需的一切。 這些線條是粗體的,所以它們在大型顯示器上也很好看。

離子框架的離子圖標包(1,100 多個圖標)
Ionicons 是 Ionic 框架的一個全面的圖標包。 您將獲得大量應用程序圖標(通知、箭頭、食物等),以及帶有知名品牌徽標的圖標(例如,Pinterest)。 根據您的需要,您可以將輪廓、填充和/或銳利的圖標渲染下載為 SVG 和 Web 字體文件。

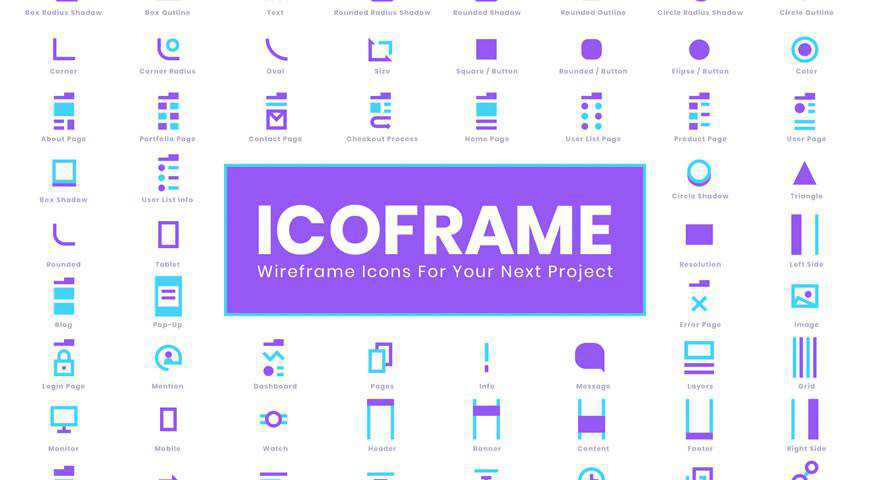
Icoframe 線框圖標集(60 個圖標,Envato 元素)
使用 Icoframe 讓您的下一個項目更具活力和吸引力——美麗而現代的線框圖標。 您將獲得 60 個極簡線框圖標,從登錄頁面的符號到網格、時間線和排版圖標。 設計非常直觀,您可以在 Adobe Illustrator 中輕鬆自定義它們。

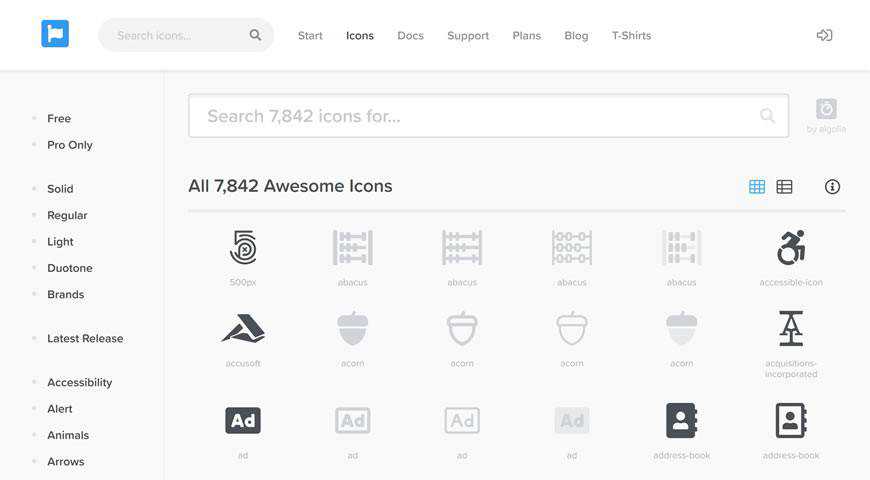
字體真棒(1,500 多個圖標)
Font Awesome 是一個龐大且非常流行的圖標集。 他們提供超過 1,600 個免費圖標,所有這些圖標都經過精心設計,以展示友好性和易用性。 您可以在 FA 庫中找到從 AWS 和其他品牌徽標到商業和生活方式圖標的所有內容。

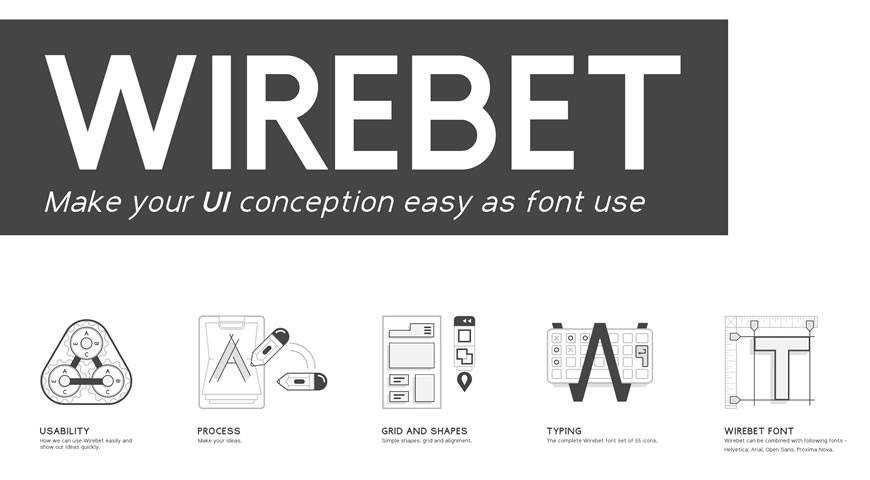
Wirebet 線框字體(Envato 元素)
如果您想在不啟動設計套件的情況下簡化工作流程並將引人入勝的圖標集成到您的材料中,那麼 Wirebet 字體是一個不錯的選擇。 您將獲得各種技術圖標,從投資組合頁面的符號到箭頭和設備圖標。 Wirebet 非常適合線框!

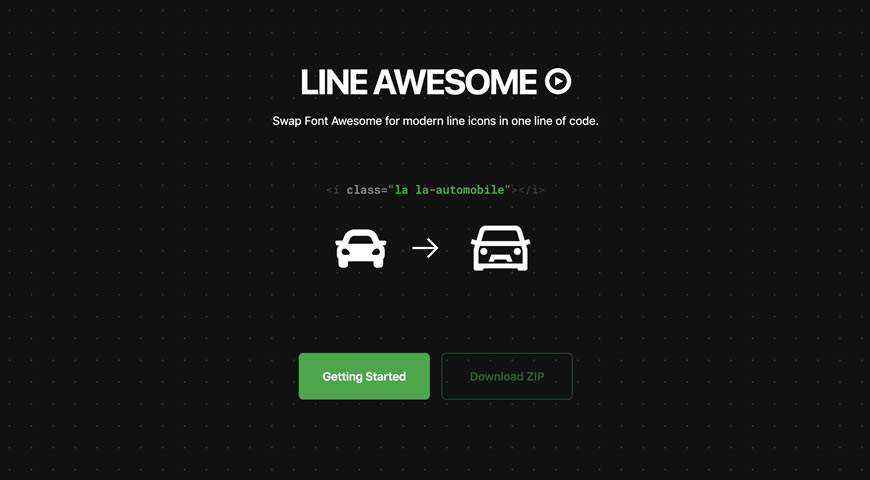
線條真棒圖標字體(1,380 個圖標)
使用 Line Awesome 在一行代碼中將現代線條圖標添加到您的材料中。 它改進了 Font Awesome 的報價,並允許您將各種圖標(從可訪問性和構建到箭頭和品牌圖標)添加到您的網站(通過 CDN)、Figma 原型等等。

狡猾的字體集合(24 種字體,Envato 元素)
Crafty Collection 提供 24 種引人入勝且有趣的字體,您可以使用它們讓您的下一個設計更加令人興奮。 從星星和條紋到粗略的輪廓和灑水,The Crafty Collection 提供了可以很好地搭配使用的字體組合,因此您的設計將始終看起來具有凝聚力和趣味性。

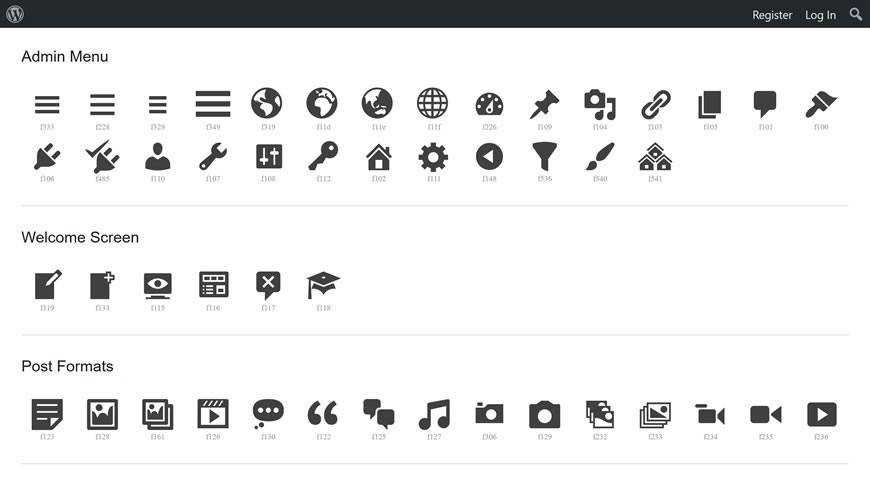
Dashicons,WordPress 管理圖標字體(300 個圖標)
Dashicons 是 WordPress 的圖標字體。 如果你想在其他項目中模仿標誌性的 WP 風格,你會喜歡的。 它的風格非常技術性,但它傳達了要點並且易於使用。 從品牌標誌到 TinyMCE,盡情奔跑吧!

混音圖標開源庫(2,000 多個圖標)
Remix Icon 是一個開源的圖標庫,擁有超過 2,200 個圖標。 所有圖標均可免費用於個人和商業用途。 您會看到各種各樣的圖標,從細輪廓圖標到填充符號以增加重點。 以 PNG、SVG 或代碼的形式獲取它們。

主題化圖標字體(320 個圖標)
受 Apple iOS 的啟發,Themify 圖標提供了 300 多個漂亮的簡約圖標。 從箭頭到應用程序圖標,您將獲得所需的一切,既可以是用於簡化工作流程集成的圖標字體(包括 SVG),也可以是 WordPress 插件。 主題化圖標非常適合現代 UI 設計!

Dripicons Line-Icon 字體 v.2 (200 個圖標)
如果您不想要普通的線條圖標,請查看 Dripicons。 這個免費的圖標字體非常容易使用,但最好的部分是它們很漂亮! 您將獲得一組通用的粗線圖標,從箭頭和技術到教育和音樂。

GitHub 的 Octicons 圖標(180 個圖標)
如果你喜歡 GitHub 的美學,你會喜歡他們的 Octicons。 這些圖標有兩種尺寸(16px 和 24px),它們還包括一些特殊情況的圖標,例如拉取請求。 您可以在輪廓和填充圖標之間切換,它們可以與不同的編程語言完美配合。

基礎圖標字體(280 個圖標)
只需幾行代碼和 Foundation 圖標即可開始。 這個集合包含不同的集合,從通用圖標到輔助圖標,所以每個項目都有一些東西。 Foundation 圖標可用作網絡字體,因此您不必費力。

面向開發人員的 Devicons 標誌性字體(78 個圖標)
Devicons 是專為開發人員和各種項目製作的圖標字體。 該字體包含 85 個圖標,主要是 Dropbox 等服務和 PostgreSQL 等編碼平台的品牌徽標。 可以通過在項目的標題 HTML 中添加一行代碼來集成 Devicons。

優雅的圖標字體(360 個圖標)
美麗、優雅、引人入勝——這個圖標字體包含 300 多個不同的圖標。 它們易於集成和使用,特別是如果您過去使用過優雅主題或 Divi 構建器。 從文件圖標到箭頭,您將在此集合中找到所需的一切。

羽毛開源圖標集(282 個圖標)
Feather 是一個龐大的開源圖標集合,讓其保持簡單易用。 從箭頭和 V 形到應用程序 UI 圖標,Feather 是您標准設計工具箱的絕佳補充。 您可以自定義每個圖標的大小、筆劃寬度和顏色,使它們與您的品牌完美契合。


Typicons 圖標字體(336 個圖標)
Typicons 簡單、友好且非常適合各種項目,是一個不錯的選擇。 它們嵌入在網絡字體中,因此易於使用。 您將獲得 336 個圖標,從齒輪和箭頭到品牌徽標。 您可以在填充圖標或輪廓之間進行選擇。

IconMoon 的免費圖標包(490 個圖標)
使用 IcoMoon 的免費圖標更新您的標準圖標工具包。 您將獲得 490 個非常適合應用程序和 Web UI 的矢量圖標。 這些圖標簡單而極簡,帶有一點個性。 從主頁圖標到笑臉,這是整個包裝!

Genericons Neue Icon 字體(100 個圖標)
使用 Genericons 簡化您的設計,這是一組用於 Web 和應用程序設計的簡單而簡約的圖標。 它們非常適合您希望將重點放在消息傳遞上的博客或簡單網站。 您將獲得大量用於關鍵功能的圖標,從站點地圖到 RSS 提要。

Icon-Works 免費圖標字體(136 個圖標)
如果您想讓您的下一個設計脫穎而出,Icon-Works 是一款免費且時尚的圖標字體,是一個絕佳的選擇。 您將獲得大量可以自定義的漂亮的、可用於視網膜的圖標。 它們是可擴展的,因此您甚至不必擔心重新調整它們的大小。

微米圖標字體(108 個圖標)
微米圖標以其簡單性而自豪。 該集合提供了最常見用例的圖標,從圖表和箭頭到導航圖標。 它們易於編碼,文件本身只有 5kb,因此非常適合在您的項目組合中使用。

Stroke 7 圖標字體(202 個圖標)
直接出自 Pixeden 工作室,Stroke 7 是一系列細線圖標。 該集合提供了 200 多個可以使用 CSS 自定義的圖標。 它們的靈感來自於 00 年代早期的圖標,因此它們不會脫穎而出並將注意力從您的主要信息上轉移開。

描邊圖標字體 Vol.1 (80 個圖標)
Petras Nargela 設計了一套 80 個筆劃圖標,而且是免費的。 這些漂亮的圖標清新、乾淨,可以為您的設計增添趣味。 您可以將它們下載為 PSD、AI 或 Web 字體文件。 如果您需要不同的東西,您已經找到了!

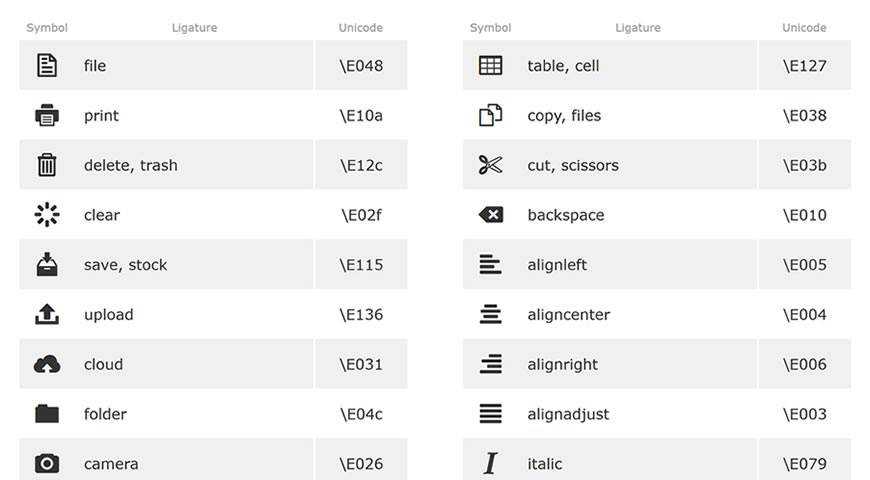
Material Design 標誌性字體
由 Google 創建的 Material Design 圖標集包含大量可在您的項目中使用的圖標。 您只需向您的網站添加一行代碼,就可以開始使用了! 由於社區成員不斷添加自己的圖標,因此種類繁多。

最小輪廓基本圖標(77 個圖標)
如果您的 UI 是極簡主義的,請選擇遵循相同審美線索的圖標。 這個最小的輪廓圖標集包含 70 多個乾淨和清晰的圖標。 矢量是可擴展的,您可以輕鬆更改圖標的顏色以適合您的風格。 您可以以各種格式免費下載它們。

Tonicons 大綱圖標(300 個圖標)
Tonicons 是一組很棒的圖標字體,不僅易於使用而且美觀! 您將獲得 300 個乾淨簡約的大綱圖標,用於應用程序和 Web UI 設計。 從各種文件到消息圖標,Tonicons 集涵蓋了每一個用例。

Metrize Metro 風格圖標(300 個圖標)
Metrize 圖標為您帶來 300 個 Metro 風格的圖標,這些圖標將推動您的下一個項目。 您可以將它們用於應用程序和網站,這一切都非常簡單,因為它們也可用作網絡字體。 從品牌徽標到箭頭,Metrize 都能滿足您的需求!

CSSans Pro CSS字體
CSSans 是一種色彩豐富的動態 CSS 字體。 CSSans 由多種彩色幾何元素組成,為您的設計增添活力,是關於個性的! 您將獲得獨特的大寫和小寫字符、數字和其他符號。 它是無限可定制的,從一開始就引起了人們的注意!

MFG 實驗室圖標集(120 個圖標)
MFG Labs 圖標集最初是為內部項目設計的,但團隊無法抗拒分享這個多功能圖標集。 它們可以通過 CSS 輕鬆嵌入和自定義。 您會找到為您的下一個設計營造合適氛圍所需的所有圖標。

連字符號圖標字體(240 個圖標)
Ligature Symbols 是一種帶有有趣和簡約圖標的圖標字體。 可以組合單個圖標來創建連字(例如,組合表格和單元格圖標來創建網格),從而提高該集合的可用性。 你會找到你需要的一切,所以試試這個免費的圖標字體吧!

Devicon 2.0 編程和開發圖標字體(78 個圖標)
Devicons 是友好的、對開發人員友好的圖標,用於表示編程和開發工具。 從 Chrome 和 Confluence 到 Django 和 Adobe Illustrator,您會找到您一直在尋找的圖標。 您可以使用字體版本或 SVG 版本輕鬆地將它們複製粘貼到您的項目中。

迷你圖標字體集(80 個圖標)
這些迷你圖標簡單而乾淨,非常適合各種項目,尤其是那些色調更正式的項目。 這個圖標集合包含 80 個精確製作的 PSD 和圖標字體格式的圖標。 從下載/上傳符號到位置和天氣圖標,此套裝提供您需要的每個圖標!

氦圖標集和字體(100 個圖標)
Taras Shypka 的 Helium 圖標集提供了大量圖標。 它們不僅具有可以想像的各種格式,而且您還可以將它們用作圖標字體。 您將獲得 112 個帶有添加光澤的細陰影線的圖標。 氦氣絕對是審美家的選擇!

Gonzocons 2.0 線條圖標(100 個圖標)
Jan Rajtoral 設計的 Gonzocons 套裝提供 100 個線條圖標,完美復制現代圖標設計趨勢。 從簡單的箭頭到活潑的心形和沙漏,Gonzocons 的偶像絕對有個性。 您可以將它們作為 SVG 文件或 Web 字體獲取,以便更輕鬆地與您的應用程序/網站集成。

地圖圖標標記字體(180 個圖標)
Map Icons 是為 Google 地圖和地點製作的圖標字體。 您可以使用 CSS 輕鬆自定義圖標,並從超過 175 個圖標中進行選擇。 從美髮沙龍的一般圖標到活動的圖標,此套裝為您提供了充足的選擇,讓您的下一個項目令人驚嘆。

概述的圖標 Webfont (150 個圖標)
簡單而有趣,這組提供了 150 個輪廓圖標。 您可以將它們作為 PSD、AI、SVG 或 Web 字體文件獲取。 Dario Ferrando 的圖標靈感來自當代網絡圖標設計,但它們具有豐富的個性,可以讓您的下一個項目脫穎而出並讓您的觀眾讚歎不已。

無限空間圖標(230 個圖標)
使用這些美麗的空間圖標為月球拍攝。 您將獲得超過 230 個符號,包括宇宙飛船、行星等等! 它們非常易於使用,因為它們是 dingbat 字體,如果您開始輸入數字,您會發現整個太陽系。

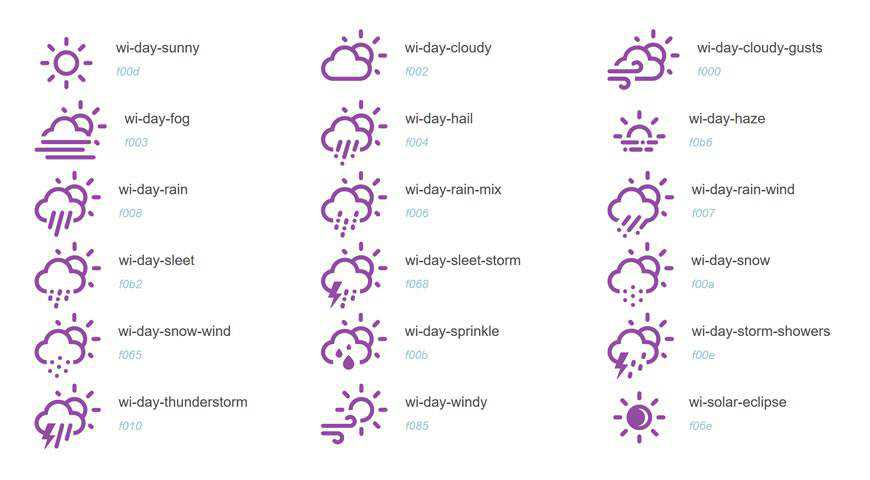
天氣主題圖標字體(222 個圖標)
如果準確的預報是您下一個項目的必要條件,那麼您會喜歡這套以天氣為主題的圖標。 擁有超過 200 個圖標(包括像 28 個月相這樣的特殊圖標),您將準備好創造令人驚嘆的東西! 您可以使用 CSS 輕鬆自定義它們以滿足您的需求。

Meteocons 天氣圖標字體(40 個圖標)
使用 Meteocons 獲得 40 多個簡約且友好的天氣圖標。 這套提供了所有可以想像的格式,從 SVG 到桌面和網絡字體。 它們可以免費用於個人和商業用途,您甚至可以使用您經常使用的圖標創建自定義字體。 圖標更新也是免費的!

Stackicons 社會圖標字體(75 個圖標)
使用 Stackicons 為您的設計添加更多色彩,Stackicons 包含 60 多個帶有品牌徽標的更新圖標,從 Dribbble 到 Reddit。 他們將為您的標准設計套件增添更多個性。 您可以選擇常規圖標、不同的圓形變體或方形圖標,總有一款適合每個人!

Socialicious 社交媒體圖標庫(74 個圖標)
如果您正在尋找令人難以置信的社交偶像,請查看 Socialicious。 它以字體形式為您提供社交媒體圖標,因此它們非常易於使用,甚至更易於定制。 將它們與一行代碼集成,並使用 CSS 自定義它們。

單聲道社會圖標字體(100 個圖標)
Mono Social 引人入勝且充滿活力,是具有有趣個性的社交媒體偶像。 您可以免費使用它們並選擇三個演示選項(圓形、圓形、常規)之一以適合您的風格。 將它們與 CSS、HTML 和 SCSS 一起使用。 它們可免費用於個人和商業用途。

Fontfabric 社交媒體圖標包(74 個圖標)
Socialico 由 Jelio Dimitrov 創建,包含 74 個充滿活力且引人入勝的社交媒體圖標。 它們被打包為 Web 字體,因此鍵盤上的每個字符都會生成一個漂亮的圖標,其中包含大量的替代演示。 由於這些字體圖標是免費的,請將它們添加到您的工具箱中!