Duyarlı web tipografisi
Yayınlanan: 2015-10-09“Bir kitabı asla kapağına göre yargılama” denir, ancak araştırmalar, çevrimiçi bir kullanıcının web sitenizde kalmamaya karar vermesi için 50 milisaniye gerektiğini gösteriyor.
Stanford'un web güvenilirliğini inceleyen bir başka araştırması, kullanıcıların %75'inin web sitelerinin tasarımına dayanarak bir şirketin güvenilirliği hakkında karar verdiğini kabul ettiğini buldu. Harika web tipografisi, daha fazla iş sorgusu ve müteakip dönüşümler üretmenin kapısıdır.
Bilginin çekici ve etkili bir şekilde gösterilmesi gerektiğini söylemeye gerek yok. Ancak sorun şu ki, çok çeşitli mobil cihazlar var ve bu nedenle tipografinin tüm bu platformlara uyması gerekiyor.
Peki web tipografisinden en iyi şekilde nasıl faydalanırız?
1. Yazı tiplerinin akıllıca kullanılması, tipografinin duyarlı, ancak etkili olmasını sağlar
Yazı Tipi Yüzü özelliği tanıtıldığından beri, web tasarımcıları tasarımlarında çeşitli yazı tiplerini kullanma özgürlüğünü memnuniyetle karşıladılar. Bu, yalnızca web uyumlu renklerin kullanıldığı önceki dönemle tam bir tezat oluşturuyordu.
Ellerinde birçok yazı tipi bulunduğundan, tasarımcıların bunları kullanmanın doğru yolunu bilmeleri gerekir. Duyarlı Web Tasarımı çoğu web sitesi tarafından kullanılmaktadır ve şu anda çeşitli cihaz türlerine ve ilgili ekran boyutlarına göre tasarlanan tipografi oyununun sınırlarını belirlemiştir. Bu nedenle, web tasarımcıları, duyarlı bir web tasarım sisteminde birden çok yazı tipini birleştirirken dikkatli olmalıdır. Bir web sitesi için çok fazla yazı tipi kullanmayın. Bunun yerine, üçlü bir sette tutun. Daha temiz ve etkili bir web tasarımı sağlayacaktır. Aynı zamanda, çok popüler yazı tiplerini kullanmaktan kaçının, çünkü sayfanıza diğerlerine göre bir avantaj sağlamayabilir.
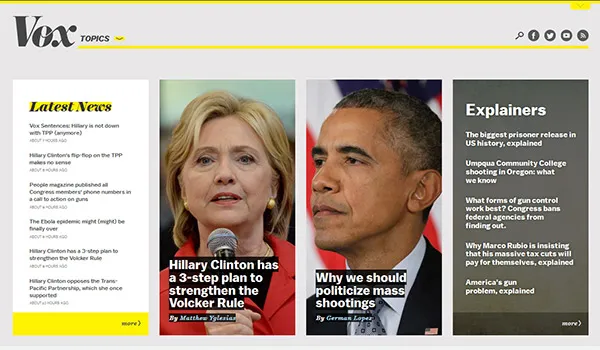
Vaka Çalışması : vox.com'a göz atın. Bu site iki Sans-Serif yazı tipini birleştirir ve bunu zahmetsizce yapar. Sitenin içine serpiştirilmiş Harriet dışında, tüm manşetleri için Balto'yu, gövde metni için Alright Sans'ı kullanıyorlar. Ortaya çıkan görünüm temiz ve zariftir.

Aksine, angelfire sitesine bir göz atın. Bu site birden fazla yazı tipi içeriyor ve eski püskü ve profesyonelce görünmüyor.
2. Başlıklarınızı vurgulayın
Web tipografisi üzerine yapılan araştırmalar, bir web sitesinin tipografisinin manşetlerini öne çıkardığını ortaya çıkarmıştır. Bu, web ziyaretçilerinizin sitenizde daha fazla zaman geçirmesi anlamına gelir. Bunu elde etmek için, başlıklarınıza benzersiz bir görünüm kazandırmak için gliflerden ve bitişik harflerden yararlanın.
Bitişik harfler, birbirine bağlı gibi görünen harflerdir. Örneğin balık kelimesinin ilk kısmını oluşturan f ve i harfleri bir yazı tipinde 'fi' olarak birleştirilir. Tarayıcınızın yazı tipi-özellik-ayarlarından veya “Metin Oluşturma-Optimize Okunabilirlik” özellikleriyle çalışarak kolayca bitişik harfler ekleyebilirsiniz. Firefox zaten varsayılan bitişik harflere sahiptir. Belirli yazı tipi türlerinde belirli bitişik harf kombinasyonlarının kullanılması, web tasarımınıza güzellik ve stil katabilir. Bitişik harfler, sayfa düzeni yazılımının Metin, Yazım veya Açık Yazım menülerinden açılıp kapatılabilir. Yazılım, ilişkili harflerin bir araya geldiği bitişik harflerin otomatik olarak eklenmesini sağlayacaktır.
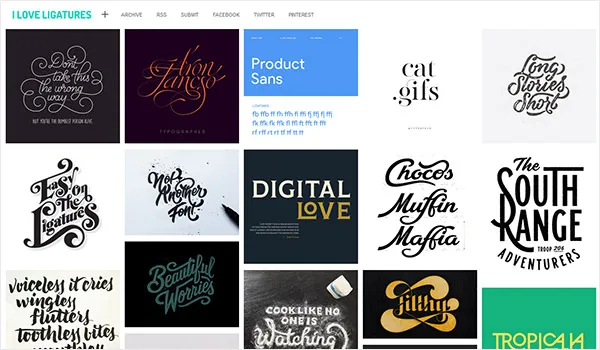
Örnek Olay : Bu web sitesini kontrol edin ve bitişik harflerin ne kadar zarif göründüğünü kolayca görebilirsiniz. Bu güzel hazırlanmış başlıklar, web sitenize eklendiğinde kesinlikle görünümünü iyileştirecek ve izleyicilerinize daha iyi bir kullanıcı deneyimi sunacaktır.

3. Farklı boyut ve renkteki yazı tiplerini uygun şekilde kullanarak web sitenizin hedef kitlesiyle konuşmasını sağlayın

Yukarıdaki şekilden de anlaşılacağı gibi, masaüstü ekranlarının yanı sıra mobil ekranlarda da net bir şekilde okunabilen ve görülebilen yazı tiplerini seçmemiz gerekiyor. Yazı tiplerinin basılı medyada görünme tarzı, dijital medyada görünme biçimlerinden farklıdır. Yazı tipi ailesini, stilini ve etkisini anlamamız gerekiyor. Web yazı tiplerinin özellikleri, Serif, Sans-Serif, Monospace, Fantasy ve Cursive'in yazı tipi aileleri olduğunu belirten W3C'nin CSS spesifikasyonlarında verilmiştir.
İkinci olarak, web sitenizin temasına veya kategorisine göre yazı tipini seçin. Bu, web sayfanızın hedef kitlenizle konuşmasını ve istenen sonucu üretmesini sağlayacaktır. Serif yazı tipleri, metnin okunaklılığını artırmak için de kullanılabilir, bu da sesin etkisini daha da keskinleştirmeye yardımcı olur. Buradaki sorun şu ki, Serif'in bu özelliği yüksek çözünürlüklü ekranlarda iyi çalışıyor ancak daha düşük çözünürlüklü ekranlarda istenmeyen sonuçlara yol açabiliyor. Kısa başlıklar için sanatsal yazı tiplerinin kullanılması, gövde metni için ise daha sade yazı tiplerinin kullanılması tavsiye edilir.
4. Duyarlı tipografi için ölçüyü modüle etmek önemlidir
Bir web sayfasının satır uzunluğu modüle edilmelidir. Bir yazı tipinin ölçüsünün veya satır uzunluğunun modülasyonu, tipografinin yanıt verebilirliğine katkıda bulunur. Duyarlı tasarımlar, farklı ekran boyutlarının gereksinimlerine göre yazı tiplerinde duyarlı değişiklikler içerir. Bu nedenle, bu bir zorunluluktur.
"Ölçü" veya "satır uzunluğu" terimleri, okunabilirlik veya insanların web'de bir metin parçasını nasıl okudukları ile bağlantılıdır. Yazı tipinin satır uzunluğunu artırmak veya azaltmak, duyarlı web tipografisi oluşturmanın bir yoludur. İdeal satır uzunluğu veya ölçüsü, boşluklar ve noktalama işaretleri dahil olmak üzere, baskı veya web sayfası başına satır başına 45-75 karakter arasındadır. Bu, satır başına 45-85 karaktere kadar uzatılabilir. Bu, insanların metni okuma biçimleri ve bunlara karşılık gelen göz hareketleri hakkındaki araştırmalardan elde edilmiştir. Buna dayanarak, bazı uzmanlar, gözlerin okuma hareketleri yatay bir soldan sağa doğru izlediğinden, web içeriği için uygun olarak sola hizalı metin önermektedir.

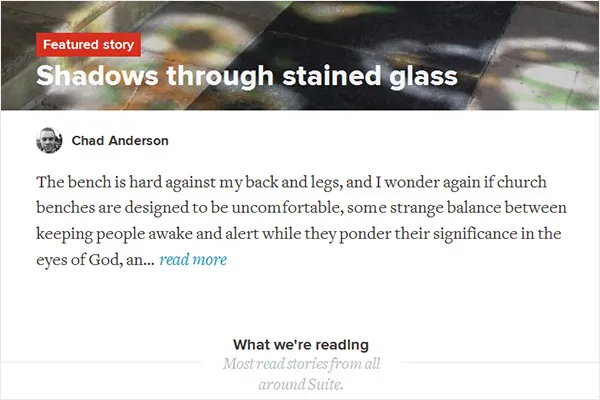
Örnek Olay : Web sitesi paketi, satır başına karakterleri yaklaşık 75 karakterle sınırlar. Gördüğünüz gibi, zarif görünüyor ve okurken izleyicilerin ilgisini çekebilir.

Öte yandan, gatesnfences web sitesi satır başına en az 120 karaktere sahiptir. Sonuç olarak, nahoş görünüyor ve içeriği okumaktan caydırıyor.
5. Farklı yazı tipi boyutlarının kullanılması, ekrandan farklı mesafelerde okunabilirliği artıracaktır. Bu, duyarlı tipografi için bir gerekliliktir.
Yazı tipinin görüntülenebilir ve okunabilir olmasını sağlayan yazı tipi boyutunu seçin. Bu, tasarımcılar için biraz zor olabilecek “ideal ölçü” üzerinde uzlaşma ile gelmek zorunda kalabilir. İşin zor yanı, “ideal ölçü” ya yazı tipi boyutunun küçültülmesiyle ya da yazı tipi boyutunun büyütülmesiyle birlikte gelir, bu da metni okunamaz hale getirebilir. Sonuç olarak, içerik izleyiciler için rahatça okunabilir olmalıdır. Bu nedenle, duyarlı tipografinin temel unsurlarından biri, farklı okuma mesafeleri için farklı yazı tipi boyutlarının kullanılmasını sağlamaktır. Farklı okuma mesafelerinde algılanan yazı tipi boyutunu hesaplamanın bir yöntemi vardır ve bunu gerçekleştirmek için boyut hesaplayıcıları mevcuttur.
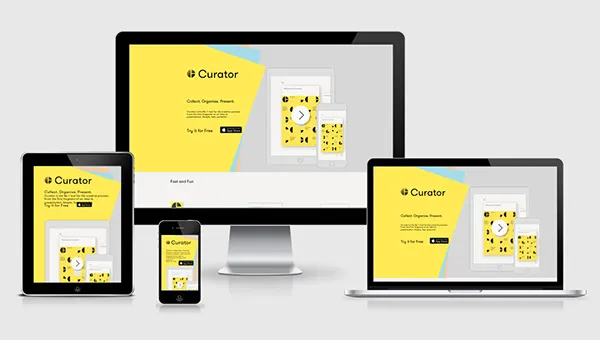
Vaka Çalışması : Moonbase web sitesine göz atın. Bu, müşterilerin web sitelerini tasarlamalarına ve işletmelerini markalaştırmalarına yardımcı olan bir web sitesidir. Resmin ortasındaki metin öne çıkıyor ve web sitesinin neyle ilgili olduğu hakkında bir anlam ifade ediyor. Sadece bir bakışta görebiliriz. Bu, kullanıcının dikkatini çeker ve daha sonra standart bir yazı tipi boyutunda yazılmış olan web sitesinin geri kalanını gözden geçirmeye zorlar.

6. Duyarlı tipografi, web tarayıcılarının farklı yazı tiplerini destekleyebilmesini gerektirir
Belirli özelleştirilmiş yazı tipleriyle web siteleri tasarlarken, tarayıcının bu yazı tiplerinin yüklenmesini ve görüntülenmesini destekleyebildiğinden emin olmalısınız. Kodunuz hatasız ve net olsa bile, tarayıcı uyumsuzluğu sorunları çabalarınızı boşa çıkarabilir. Yazı tipi dosyalarınızın kaydedildiği formatın web sayfasında kullanmak istediğiniz yazı tipi ile uyumlu olup olmadığını da kontrol etmelisiniz. Uyumsuzluk sorunları, yazı tiplerinizin yüklenmesini ve dolayısıyla web sayfalarınızın görüntülenmesini etkileyebilir.
Örnek Olay : Yukarıdakilerden, standart yazı tiplerini kullanmamız veya “yazı tipi yığınları” kullanmamız gerektiğini çıkarabiliriz. İlk adım, yazı tipinin 'web için güvenli' olup olmadığını öğrenmek için “yazı tipi testi”dir. Esasen, bir tarayıcı her bir yazı tipi dizisine birinci yazı tipi seçimi, ikinci yazı tipi seçimi, üçüncü yazı tipi seçimi vb. olarak bakar. Bir tarayıcı dizideki yazı tiplerinden herhangi birini bulamazsa, kullanılan yazı tipi sınıflandırmasına bağlı olarak varsayılan Serif, Sans Serif veya Monospace'e döner.
Örneğin, işletim sistemlerinin büyük bir yüzdesi Century Gothic yazı tipine sahiptir. Bu nedenle, ilk yazı tipi seçiminiz olarak Century Gothic ile başlayan, ardından Arial, Helvetica ve son olarak bir Sans-Serif genel sınıflandırması ile başlayan bir yazı tipi yığını oluşturabilirsiniz. CSS'de, başlığında birden fazla kelime bulunan yazı tiplerinin tırnak içine alınması gerektiğini unutmayın. Örneğin, yazı tipi ailesi: “Century Gothic”, Arial, Helvetica, Sans-Serif.
Bu, tarayıcıya önce Century Gothic yazı tipini aramasını söyler. Sistemlerin büyük bir kısmı bu yazı tipine sahip olduğundan, izleyicilerinizin çoğu sitenin Century Gothic kullanılarak görüntülendiğini görecektir. Century Gothic olmayan izleyiciler için, tarayıcı önce Arial'e, sonra Helvetica'ya ve son olarak Sans-Serif alternatifine geri dönecekti.
7. Yazı tiplerinin fiziksel özellikleriyle ilgili faktörler, tasarımlar için yazı tiplerinin kullanım esnekliğini etkileyebilir.
Ölçü, satır aralığı, yazı tipi boyutu ile ilgili olarak önemli miktarda esneklik olasılığı olsa da ve bunlardaki varyasyonlar mizanpaja uyacak şekilde yapılabilirken, duyarlı tipografi, gliflerin kendilerini etkileyen faktörlerle sınırlanabilir. Bunlar ağırlık, genişlik, vuruş kontrastı, iniş ve optik boyuttur. Bu parametrelerdeki değişiklikler siteyi etkileyebilir. Tasarımcıların, belirledikleri fiziksel parametreler dahilinde yazı tipi aileleri arasında matematiksel enterpolasyonlar yoluyla çeşitli yazı tipi stilleri tasarlayarak bu sınırlamaların üstesinden gelmelerine yardımcı olan araçlar mevcuttur.
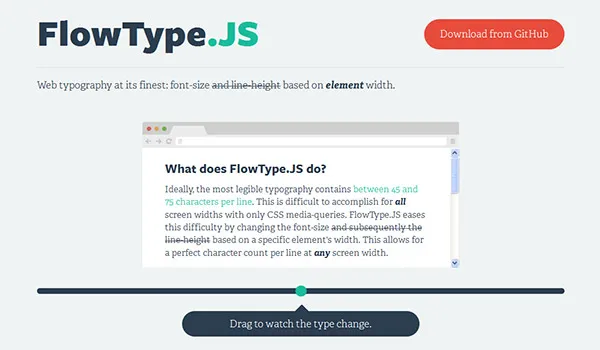
Bu tür araçlara iki örnek Superpolator veya FlowType.js'dir. Ekran boyutu küçüldükçe, ölçekler arasındaki nispi orantı farkı büyür. Bu nedenle, ekran boyutu ile göreceli ölçek arasında bir denge olması gerekir. Bunu akılda tutarak bazı ölçekler tasarlanmıştır ve bunlar daha etkili web sitelerinin tasarımı için kullanılabilir. Oran, başlık yazı tipinin gövde metninden kaç kez daha büyük veya daha küçük olduğunu ifade eder. Bu yüzden duyarlı tipografiye ihtiyacımız var. Tasarımcılar, sayfalarındaki her tipografik öğe için tüm temel stillerini sıfırlama zahmetine katlanamadığından, kendisini kesme noktalarında küçülecek şekilde ayarlayacak bir tipografiye ihtiyacımız var.
Vaka Çalışması : Akış tipini kontrol edin. Kaydırıcıyı sürükleyin ve Superpolator ve FlowType.js gibi araçlar sayesinde duyarlı tipografinin ne yaptığını göreceksiniz.

Duyarlı tipografi pratikle mükemmelleştirilir. Medya sorgularının nasıl kullanılacağına dair biraz bilgi ve test etmek için farklı ekran boyutlarına sahip bir dizi cihaz ile bu konuda uzmanlaşabilirsiniz. Artık en iyi tipografiye sahip olmak, daha fazla görüş çekmek ve daha fazla potansiyel müşteriyi dönüştürmek için ne yapılması gerektiğinin farkında olduğunuza göre, bunların fiziksel gerçekliğe dönüştüğünü görmek için yukarıdaki ilkeleri uygulayabilirsiniz.
