响应式网页排版
已发表: 2015-10-09据说“永远不要以封面来判断一本书”,但研究表明,在线用户需要 50 毫秒来决定他是否应该留在您的网站上。
斯坦福大学另一项研究网络可信度的研究发现,75% 的用户承认根据他们网站的设计来判断公司的可信度。 出色的网页排版是产生更多业务查询和后续转换的途径。
不言而喻,信息必须有吸引力且有效地展示。 然而问题是,移动设备种类繁多,因此排版必须符合所有这些平台。
那么我们如何充分利用网页排版呢?
1. 明智地使用字体确保排版响应迅速且有效
自从 Font Face 功能推出以来,网页设计师就欢迎在他们的设计中自由使用各种字体。 这与仅使用网络安全颜色的早期时代形成鲜明对比。
由于有许多字体可供使用,设计师需要知道使用它们的正确方法。 大多数网站都在使用响应式网页设计,它限制了排版的发挥,现在正在根据各种设备和各自的屏幕尺寸进行设计。 因此,网页设计师在响应式网页设计系统中组合多种字体时需要谨慎。 不要为网站使用太多字体。 而是保持在一组三个。 它将确保更清洁和更有效的网页设计。 同时,也要避免使用非常流行的字体,因为这可能不会让您的页面比其他字体更具优势。
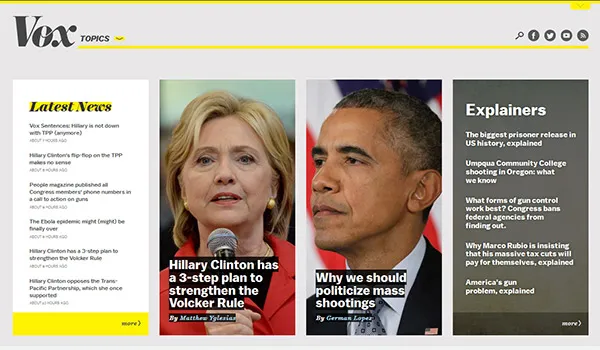
案例研究:结帐 vox.com。 该站点结合了两种无衬线字体,并且毫不费力。 他们使用 Balto 作为所有标题,Alright Sans 作为正文,除了在网站内部穿插的 Harriet。 由此产生的外观干净优雅。

相反,请查看 angelfire 网站。 该网站包含多种字体,看起来破旧且不专业。
2.突出你的头条新闻
网页排版研究表明,网站的排版使其标题脱颖而出。 这意味着您的网络访问者会在您的网站上花费更多时间。 为此,请使用字形和连字为您的标题赋予独特的外观。
连字是看起来连接在一起的字母。 例如,构成单词 fish 的第一部分的字母 f 和 i 在字体中作为“fi”连接在一起。 您可以通过浏览器的字体功能设置或使用“文本渲染-OptimiseLegibility”功能轻松添加连字。 Firefox 已经有默认连字。 在特定字体类型中使用特定的连字组合可以为您的网页设计增添美感和风格。 可以在页面布局软件的文本、类型或打开类型菜单中打开或关闭连字。 该软件将确保在相关字母组合在一起的地方自动插入连字。
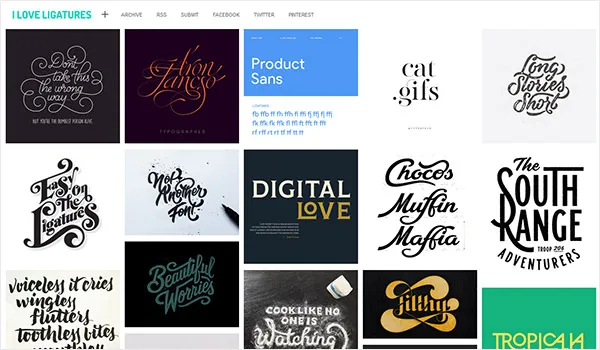
案例研究:查看这个网站,你可以很容易地看到他们的连字看起来多么优雅。 这些制作精美的标题添加到您的网站后肯定会改善其外观并为您的观众提供更好的用户体验。

3. 通过适当使用不同大小和颜色的字体,让您的网站与受众交流

从上图可以看出,我们需要选择在手机屏幕和桌面屏幕上都能清晰阅读和看到的字体。 字体在印刷媒体上的显示风格与它们在数字媒体上的显示风格不同。 我们需要了解字体系列、样式和效果。 Web 字体的规范在 W3C 的 CSS 规范中给出,其中 Serif、Sans-Serif、Monospace、Fantasy 和 Cursive 是字体系列。
其次,根据您网站的主题或类别选择字体。 这将确保您的网页能够与您的目标受众交流并产生预期的结果。 衬线字体也可以用来增加文本的易读性,这进一步有助于增强语音的影响力。 这里的问题是 Serif 的这个属性在高分辨率屏幕上效果很好,但在较低分辨率的屏幕上可能会导致不良结果。 建议对短标题使用艺术字体,而对正文使用更柔和的字体。
4. 调整度量对于响应式排版很重要
必须调制网页的行长。 字体的度量或行长度的调制有助于排版的响应性。 响应式设计包括根据不同屏幕尺寸的要求对字体进行响应式更改。 因此,这是必须的。
术语“度量”或“行长”与可读性或人们如何阅读网络上的一段文本有关。 增加或减少字体的行长是生成响应式网页排版的一种方法。 理想的行长或度量是每个印刷品或网页每行 45-75 个字符,包括空格和标点符号。 这可以扩展到每行 45-85 个字符。 这源于对人们阅读文本的方式及其相应的眼球运动的研究。 在此基础上,一些专家建议左对齐文本适合网页内容,因为眼睛的阅读运动遵循水平从左到右的方向。
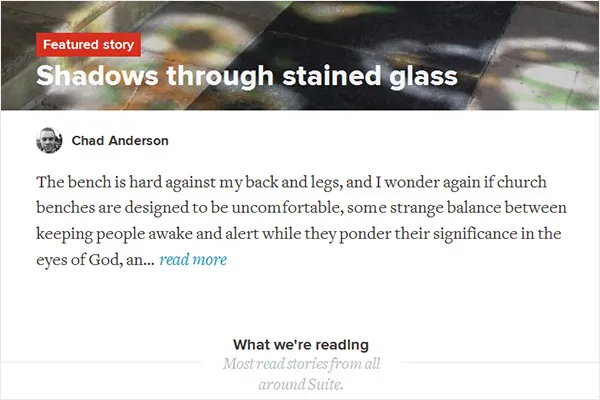
案例研究:网站套件将每行的字符限制为大约 75 个字符。 如您所见,它看起来很优雅,可以让观众在阅读时保持兴趣。


另一方面,网站 gatesnfences 每行至少有 120 个字符。 结果,它看起来令人反感,并会阻止人们阅读内容。
5. 使用不同的字体大小将提高离屏幕不同距离的可读性。 这是响应式排版的要求。
选择确保字体可见和可读的字体大小。 这可能必须在“理想措施”上做出妥协,这对设计师来说可能有点困难。 棘手的部分是“理想措施”伴随着字体大小的减小或字体大小的增加,这可能会使文本不可读。 最重要的是,内容应该便于观众阅读。 因此,响应式排版的关键要素之一是确保为不同的阅读距离使用不同的字体大小。 有一种方法可以计算在不同阅读距离下感知到的字体大小,并且可以使用大小计算器来实现这一点。
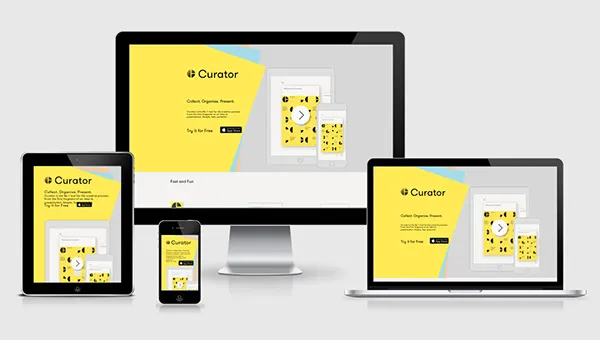
案例研究:查看网站 moonbase。 这是一个网站,可以帮助客户设计他们的网站和品牌他们的业务。 图像中心的文字突出并传达了网站的全部含义。 我们一眼就能看出来。 这会吸引用户的注意力,并促使他们浏览以标准字体大小编写的网站的其余部分。

6.响应式排版要求网络浏览器能够支持不同的字体
当您设计具有特定自定义字体的网站时,您必须确保浏览器可以支持这些字体的加载和显示。 即使您的代码没有错误且清晰,浏览器不兼容问题也会抵消您的努力。 您还必须检查保存字体文件的格式是否与您要在网页上使用的字体兼容。 不兼容问题可能会影响字体的加载,从而影响网页的显示。
案例研究:我们可以从上面推断我们需要使用标准字体或使用“字体堆栈”。 第一步是“字体测试”,以确定字体是否“网络安全”。 本质上,浏览器将每个字体序列视为第一字体选择、第二字体选择、第三字体选择等等。 如果浏览器无法在序列中找到任何字体,它将恢复为默认的 Serif、Sans Serif 或 Monospace,具体取决于所使用的字体分类。
例如,大部分操作系统都有 Century Gothic 字体。 因此,您可以创建一个以 Century Gothic 作为您的首选字体开始的字体堆栈,然后是 Arial、Helvetica,最后是 Sans-Serif 通用分类。 在 CSS 中,请注意,标题中包含多个单词的字体需要放在引号中。 例如,font-family:“Century Gothic”、Arial、Helvetica、Sans-Serif。
这将告诉浏览器首先查找 Century Gothic 字体。 因为大部分系统都有这种字体,所以您的大多数查看者会看到使用 Century Gothic 显示的站点。 对于没有 Century Gothic 的浏览器,浏览器将首先退回到 Arial,然后是 Helvetica,最后是 Sans-Serif 替代品。
7. 与字体物理特性相关的因素会影响设计使用字体的灵活性
虽然在尺寸、行距、字体大小方面存在相当大的灵活性,并且可以使这些变化以适应布局,但响应式排版可能会受到影响字形本身的因素的限制。 这些是重量、宽度、笔画对比度、下降和光学尺寸。 这些参数的变化会影响站点。 有一些可用的工具可以帮助设计人员克服这些限制,方法是在它们设置的物理参数内通过字体系列之间的数学插值来设计各种字体样式。
此类工具的两个示例是 Superpolator 或 FlowType.js。 随着屏幕尺寸的减小,比例之间的相对比例差异会扩大。 因此,必须在屏幕尺寸与相对比例之间取得平衡。 考虑到这一点,设计了一些量表,这些量表可用于设计更具影响力的网站。 比例是指标题字体大于或小于正文的次数。 这就是为什么我们需要响应式排版。 我们需要能够调整自身以在断点处缩小的排版,因为设计师无法为页面上的每个排版元素重置所有基线样式。
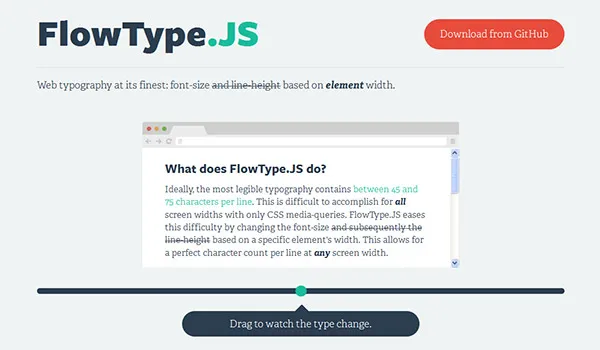
案例研究:检查流型。 拖动滑块,您将看到响应式排版的作用,这要归功于 Superpolator 和 FlowType.js 等工具。

响应式排版是通过实践完善的。 有了一些关于如何使用媒体查询的知识和一组具有不同屏幕尺寸的设备进行测试,你就可以掌握这一点。 既然您已经知道要获得最佳排版、吸引更多浏览量和转换更多潜在客户需要做什么,您就可以实施上述原则,将它们变为现实。
