طباعة الويب سريعة الاستجابة
نشرت: 2015-10-09يُقال "لا تحكم على الكتاب أبدًا من غلافه" ، ولكن تظهر الأبحاث أن 50 مللي ثانية هي ما يتطلبه مستخدم الإنترنت ليقرر ما إذا كان يجب عليه البقاء على موقع الويب الخاص بك أم لا.
وجد بحث آخر أجراه ستانفورد درس مصداقية الويب أن 75٪ من المستخدمين اعترفوا بإصدار حكمهم بشأن مصداقية الشركة بناءً على تصميم موقع الويب الخاص بهم. تعد طباعة الويب الرائعة بمثابة البوابة لتوليد المزيد من الاستفسارات التجارية والتحويلات اللاحقة.
وغني عن القول أنه يجب عرض المعلومات بشكل جذاب وفعال. ومع ذلك ، تكمن المشكلة في وجود مجموعة كبيرة ومتنوعة من الأجهزة المحمولة ، وبالتالي ، يجب أن تتوافق الطباعة مع جميع هذه الأنظمة الأساسية.
إذن ، كيف نحقق أفضل استخدام لطباعة الويب؟
1. يضمن الاستخدام الحكيم للخطوط أن الطباعة مستجيبة وفعالة
منذ أن تم تقديم ميزة Font Face ، رحب مصممو الويب بحرية استخدام الخطوط المختلفة في تصميماتهم. كان هذا في تناقض صارخ مع الحقبة السابقة ، عندما تم استخدام الألوان الآمنة للويب فقط.
مع توفر العديد من الخطوط تحت تصرفهم ، يحتاج المصممون إلى معرفة الطريقة الصحيحة لاستخدامها. يتم استخدام تصميم الويب سريع الاستجابة من قبل معظم مواقع الويب وقد وضع حدودًا لتشغيل الطباعة ، والتي يتم تصميمها الآن وفقًا لأنواع مختلفة من الأجهزة وأحجام الشاشات ذات الصلة. ومن ثم ، يحتاج مصممو الويب إلى توخي الحذر عند الجمع بين عدة خطوط في نظام تصميم ويب سريع الاستجابة. لا تستخدم الكثير من المحارف لموقع الويب. بدلا من ذلك ، احتفظ بها لمجموعة من ثلاثة. سيضمن تصميم ويب أنظف وأكثر فعالية. في الوقت نفسه ، تجنب استخدام الخطوط الشائعة جدًا أيضًا ، فقد لا تمنح صفحتك ميزة على الآخرين.
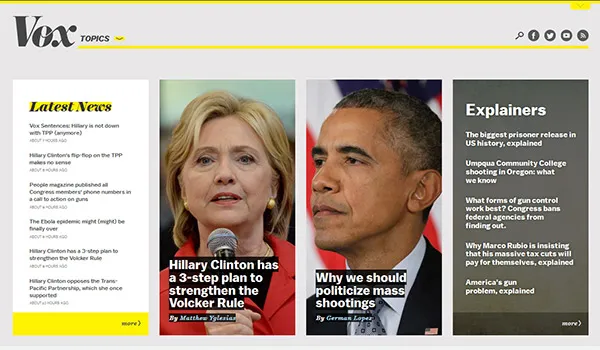
دراسة حالة : Checkout vox.com. يجمع هذا الموقع بين خطي Sans-Serif ويفعل ذلك دون عناء. يستخدمون Balto لجميع عناوينهم ، Alright Sans للنص الأساسي ، بصرف النظر عن Harriet التي تتخللها الموقع داخليًا. المظهر الناتج نظيف وأنيق.

على العكس من ذلك ، تحقق من موقع angelfire. يحتوي هذا الموقع على خطوط متعددة ويبدو رثًا وغير احترافي.
2. تسليط الضوء على العناوين الخاصة بك
كشفت الدراسات في طباعة الويب أن طباعة موقع الويب تجعل عناوينه تبرز. هذا يترجم إلى أن زوار الويب يقضون المزيد من الوقت على موقعك. لتحقيق ذلك ، استخدم الحروف الرسومية والأحرف المركبة لإضفاء مظهر فريد على عناوينك.
الوصلات المركبة هي أحرف تبدو متصلة ببعضها البعض. على سبيل المثال ، يتم ضم الحرفين f و i ، اللذين يشكلان الجزء الأول من كلمة fish ، معًا كـ "fi" في خط. يمكنك بسهولة إضافة حروف مركبة من خلال إعدادات ميزات الخط في المتصفح أو من خلال العمل مع ميزات "Text Rendering- OptimiseLegibility". يحتوي Firefox بالفعل على وصلات افتراضية. يمكن أن يؤدي استخدام مجموعة محددة من الأحرف المركبة في أنواع خطوط معينة إلى إضافة الجمال والأناقة إلى تصميم الويب الخاص بك. يمكن تشغيل وصلات الأحرف أو إيقاف تشغيلها في قوائم النص أو النوع أو النوع المفتوح في برنامج تخطيط الصفحة. سيضمن البرنامج الإدراج التلقائي للأحرف المركبة حيث تتجمع الأحرف المرتبطة.
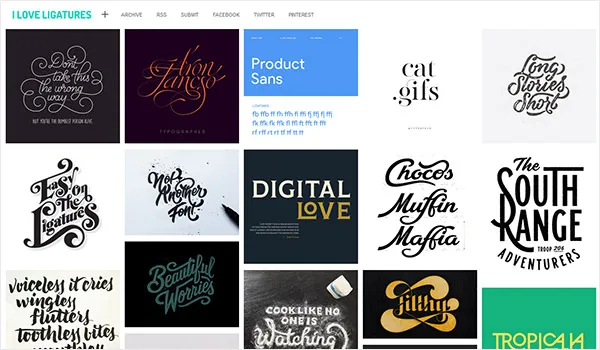
دراسة حالة : تحقق من هذا الموقع ويمكنك أن ترى بسهولة كيف تبدو الحروف المركبة أنيقة. هذه العناوين المصممة بشكل جميل عند إضافتها إلى موقع الويب الخاص بك ستعمل بالتأكيد على تحسين مظهره ومنح المشاهدين تجربة مستخدم أفضل.

3. اجعل موقع الويب الخاص بك يتحدث إلى جمهوره من خلال الاستخدام المناسب للخطوط ذات الأحجام والألوان المختلفة

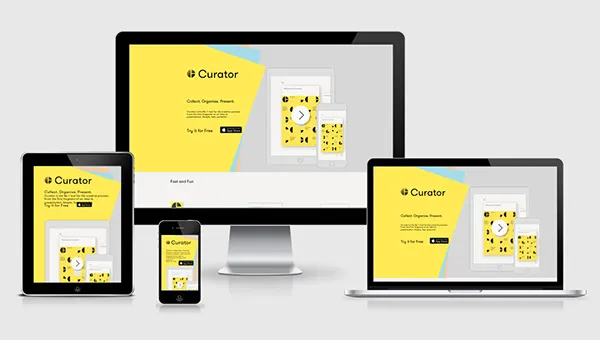
كما يتضح من الشكل أعلاه ، نحتاج إلى اختيار الخطوط التي يمكن قراءتها ورؤيتها بوضوح على شاشات الهاتف المحمول وكذلك شاشات سطح المكتب. يختلف النمط الذي تظهر به الخطوط على وسائط الطباعة عن كيفية ظهورها على الوسائط الرقمية. نحن بحاجة إلى فهم عائلة الخط والأسلوب والتأثير. يتم توفير مواصفات خطوط الويب في مواصفات CSS بواسطة W3C التي تنص على أن Serif و Sans-Serif و Monospace و Fantasy و Cursive هي مجموعات خطوط.
ثانيًا ، اختر المحرف وفقًا لموضوع أو فئة موقع الويب الخاص بك. سيضمن ذلك أن صفحة الويب الخاصة بك ستتحدث إلى جمهورك المستهدف وتنتج النتيجة المرجوة. يمكن أيضًا استخدام خطوط Serif لزيادة وضوح النص ، مما يساعد على زيادة حدة تأثير الصوت. تكمن المشكلة هنا في أن سمة Serif هذه تعمل جيدًا على الشاشات عالية الدقة ، ولكنها قد تؤدي إلى نتائج غير مرغوب فيها للشاشات ذات الدقة المنخفضة. يُنصح باستخدام الخطوط الفنية للعناوين القصيرة ، بينما يُنصح باستخدام المزيد من الخطوط الخافتة للنص الأساسي.
4. يعد تعديل المقياس أمرًا مهمًا للطباعة سريعة الاستجابة
يجب تعديل طول سطر صفحة الويب. يساهم تعديل القياس أو طول الخط في استجابة الطباعة. تتضمن التصميمات سريعة الاستجابة تغييرات سريعة الاستجابة في الخطوط وفقًا لمتطلبات أحجام الشاشات المختلفة. ومن ثم ، هذا أمر لا بد منه.
المصطلح "قياس" أو "طول السطر" له صلة بإمكانية القراءة أو بكيفية قراءة الأشخاص لجزء من النص على الويب. تعد زيادة طول الخط أو تقليله إحدى طرق إنشاء طباعة ويب سريعة الاستجابة. يتراوح طول السطر المثالي أو القياس بين 45 و 75 حرفًا في كل سطر لكل طباعة أو صفحة ويب ، بما في ذلك المسافات وعلامات الترقيم. يمكن أن يمتد هذا إلى 45-85 حرفًا في كل سطر. تم اشتقاق هذا من الأبحاث حول الطريقة التي يقرأ بها الناس النص وحركات العين المقابلة. بناءً على ذلك ، يوصي بعض الخبراء بأن يكون النص بمحاذاة اليسار مناسبًا لمحتوى الويب حيث تتبع حركات القراءة بالعين اتجاهاً أفقيًا من اليسار إلى اليمين.

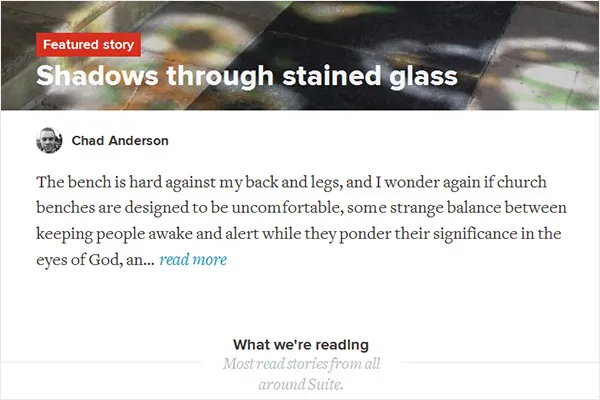
دراسة حالة : مجموعة مواقع الويب تقيد عدد الأحرف في كل سطر بحوالي 75 حرفًا فقط. كما ترى ، يبدو أنيقًا ويمكن أن يثير اهتمام المشاهدين أثناء قراءته.

من ناحية أخرى ، يحتوي موقع gatesnfences على 120 حرفًا على الأقل في كل سطر. نتيجة لذلك ، يبدو مقيتًا وسيثني المرء عن قراءة المحتويات.
5. سيؤدي استخدام أحجام خطوط مختلفة إلى تحسين إمكانية القراءة على مسافات مختلفة من الشاشة. هذا مطلب للطباعة سريعة الاستجابة.
اختر حجم الخط الذي يضمن إمكانية عرض الخط وقراءته. قد يأتي هذا مع حل وسط بشأن "الإجراء المثالي" الذي قد يكون صعبًا بعض الشيء على المصممين. الجزء الصعب هو أن "المقياس المثالي" يأتي إما بتقليل حجم الخط أو زيادة حجم الخط مما قد يجعل النص غير قابل للقراءة. خلاصة القول ، يجب أن يكون المحتوى قابلاً للقراءة بشكل مريح للمشاهدين. ومن ثم ، فإن أحد العناصر الرئيسية للطباعة سريعة الاستجابة هو ضمان استخدام أحجام خطوط مختلفة لمسافات قراءة مختلفة. هناك طريقة لحساب حجم الخط المدرك على مسافة قراءة مختلفة وتتوفر حاسبات الحجم لتفعيل ذلك.
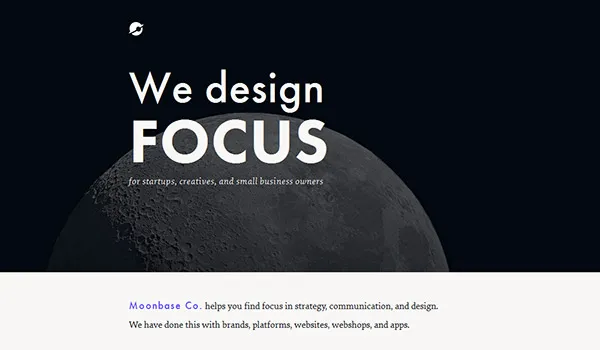
دراسة حالة : تحقق من موقع ويب moonbase. هذا موقع ويب يساعد العملاء على تصميم مواقعهم على الويب والعلامة التجارية لأعمالهم. يبرز النص الموجود في وسط الصورة وينقل المعنى الذي يدور حوله موقع الويب. يمكننا رؤيته فقط في لمحة. يجذب هذا انتباه المستخدم ، ويدفع بعد ذلك إلى الانتقال إلى بقية موقع الويب المكتوب بحجم خط قياسي.

6. تتطلب الطباعة سريعة الاستجابة أن تكون متصفحات الويب قادرة على دعم الخطوط المختلفة
عندما تقوم بتصميم مواقع ويب بخطوط مخصصة محددة ، عليك التأكد من أن المتصفح يمكنه دعم تحميل وعرض تلك الخطوط. حتى إذا كانت التعليمات البرمجية الخاصة بك خالية من الأخطاء وواضحة ، يمكن أن تؤدي مشكلات عدم توافق المتصفح إلى إعاقة جهودك. يجب عليك أيضًا التحقق مما إذا كان التنسيق الذي يتم حفظ ملفات الخط به متوافقًا مع الخط الذي تريد استخدامه على صفحة الويب. قد تؤثر مشكلات عدم التوافق على تحميل الخطوط الخاصة بك ، وبالتالي عرض صفحات الويب الخاصة بك.
دراسة حالة : يمكننا أن نستنتج مما سبق أننا بحاجة إما إلى استخدام الخطوط القياسية أو استخدام "مكدسات الخطوط". الخطوة الأولى هي "اختبار الخط" لمعرفة ما إذا كان الخط "آمن للويب" أم لا. بشكل أساسي ، ينظر المستعرض إلى كل سلسلة من الخطوط كخيار أول للخط ، واختيار الخط الثاني ، واختيار الخط الثالث ، وما إلى ذلك. إذا كان المستعرض غير قادر على العثور على أي من الخطوط في التسلسل ، فسيعود إلى Serif أو Sans Serif أو Monospace افتراضيًا ، اعتمادًا على تصنيف الخط المستخدم.
على سبيل المثال ، نسبة كبيرة من أنظمة التشغيل لديها الخط Century Gothic. لذلك يمكنك إنشاء مجموعة خطوط بدأت بـ Century Gothic كخيار أول للخط ، متبوعًا بـ Arial و Helvetica وأخيراً تصنيف Sans-Serif العام. في CSS ، لاحظ أن الخطوط التي تحتوي على كلمات متعددة في العنوان يجب وضعها بين علامتي اقتباس. على سبيل المثال ، عائلة الخطوط: "Century Gothic" و Arial و Helvetica و Sans-Serif.
هذا من شأنه أن يخبر المتصفح بالبحث أولاً عن خط Century Gothic. نظرًا لأن جزءًا كبيرًا من الأنظمة يحتوي على هذا الخط ، فإن معظم المشاهدين سيشاهدون الموقع معروضًا باستخدام Century Gothic. بالنسبة إلى المشاهدين الذين ليس لديهم Century Gothic ، فإن المتصفح يعود أولاً إلى Arial ، ثم Helvetica ، وأخيراً إلى بديل Sans-Serif.
7. يمكن أن تؤثر العوامل المتعلقة بالسمات المادية للخطوط على مرونة استخدام الخطوط للتصميمات
في حين أن هناك قدرًا كبيرًا من المرونة فيما يتعلق بالقياس ، وتباعد الأسطر ، وحجم الخط ، وبينما يمكن إجراء الاختلافات في هذه لتناسب التخطيط ، يمكن تقييد الطباعة سريعة الاستجابة بالعوامل التي تؤثر على الحروف الرسومية نفسها. هذه هي الوزن والعرض وتباين السكتة الدماغية والنسب والحجم البصري. يمكن للتغييرات في هذه المعلمات أن تؤثر على الموقع. هناك أدوات متاحة تساعد المصممين على التغلب على هذه القيود من خلال تصميم أنواع مختلفة من أنماط الخطوط من خلال عمليات الإقحام الرياضية بين مجموعات الخطوط ضمن المعلمات المادية التي حددوها.
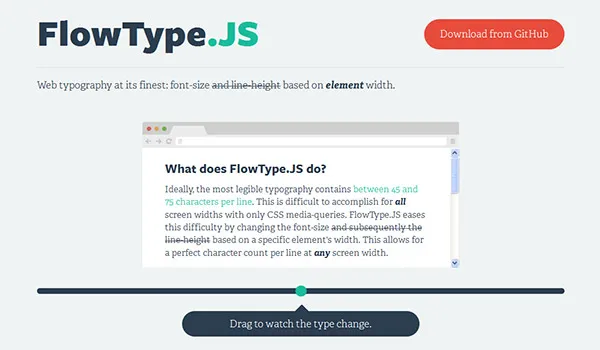
مثالان على هذه الأدوات هما Superpolator أو FlowType.js. كلما قل حجم الشاشة ، يتم تكبير الفرق النسبي بين المقاييس. وبالتالي ، يجب أن يكون هناك توازن في حجم الشاشة مقابل المقياس النسبي. تم وضع بعض المقاييس مع مراعاة ذلك ، ويمكن استخدامها لتصميم مواقع أكثر تأثيرًا. تشير النسبة إلى عدد المرات التي يكون فيها خط العنوان أكبر أو أصغر من النص الأساسي. هذا هو السبب في أننا بحاجة إلى طباعة سريعة الاستجابة. نحتاج إلى أسلوب طباعي يعدل نفسه ليتقلص عند نقاط التوقف لأن المصممين لا يستطيعون تحمل مشكلة إعادة تعيين جميع أنماط خط الأساس لكل عنصر مطبعي على صفحتهم.
دراسة حالة : فحص الانسياب. اسحب شريط التمرير وسترى ما تفعله الطباعة سريعة الاستجابة ، بفضل أدوات مثل Superpolator و FlowType.js.

الطباعة المتجاوبة تتقن بالممارسة. مع بعض المعرفة حول كيفية استخدام استعلامات الوسائط ومجموعة من الأجهزة ذات أحجام شاشات مختلفة للاختبار عليها ، يمكنك إتقان ذلك. الآن بعد أن أصبحت على دراية بما يجب القيام به للحصول على أفضل طباعة وجذب المزيد من المشاهدات وتحويل المزيد من العملاء المحتملين ، يمكنك تنفيذ المبادئ المذكورة أعلاه لرؤيتها تتحقق في الواقع المادي.
