Tipografia web reattiva
Pubblicato: 2015-10-09Si dice "Non giudicare mai un libro dalla copertina", ma la ricerca mostra che 50 millisecondi sono ciò che serve a un utente online per decidere se deve rimanere sul tuo sito web o no.
Un'altra ricerca di Stanford che ha studiato la credibilità del web ha rilevato che il 75% degli utenti ha ammesso di esprimere il proprio giudizio sulla credibilità di un'azienda in base al design del proprio sito web. Un'ottima tipografia per il web è la porta per generare più richieste commerciali e conversioni successive.
Inutile dire che le informazioni devono essere visualizzate in modo attraente ed efficace. Il problema, tuttavia, è che esiste una grande varietà di dispositivi mobili e quindi la tipografia deve essere conforme a tutte queste piattaforme.
Quindi, come possiamo utilizzare al meglio la tipografia web?
1. L'uso giudizioso dei caratteri garantisce che la tipografia sia reattiva, ma efficace
Da quando è stata introdotta la funzione Font Face, i web designer hanno accolto con favore la libertà di utilizzare vari tipi di carattere nei loro progetti. Ciò era in netto contrasto con l'era precedente, quando venivano utilizzati solo colori sicuri per il Web.
Con molti font disponibili a loro disposizione, i designer devono conoscere il modo giusto per usarli. Il responsive web design è utilizzato dalla maggior parte dei siti Web e ha fissato i limiti al gioco della tipografia, che ora viene progettata in base a vari tipi di dispositivi e alle rispettive dimensioni dello schermo. Pertanto, i web designer devono essere cauti quando combinano più caratteri in un sistema di web design reattivo. Non utilizzare troppi caratteri tipografici per un sito web. Piuttosto mantienilo su un set di tre. Garantirà un web design più pulito ed efficace. Allo stesso tempo, evita di usare anche font molto popolari, poiché potrebbero non dare alla tua pagina un vantaggio rispetto agli altri.
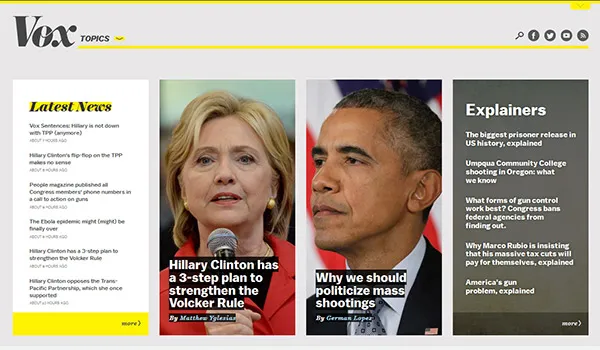
Caso di studio : Checkout vox.com. Questo sito combina due caratteri Sans-Serif e lo fa senza sforzo. Usano Balto per tutti i titoli, Alright Sans per il corpo del testo, a parte Harriet che è disseminata internamente nel sito. L'aspetto risultante è pulito ed elegante.

Al contrario, controlla il sito di angelfire. Questo sito contiene più caratteri e sembra squallido e poco professionale.
2. Evidenzia i tuoi titoli
Gli studi sulla tipografia web hanno rivelato che la tipografia di un sito web fa risaltare i suoi titoli. Questo si traduce nel fatto che i tuoi visitatori web trascorrono più tempo sul tuo sito. Per raggiungere questo obiettivo, usa glifi e legature per dare un aspetto unico ai tuoi titoli.
Le legature sono lettere che sembrano collegate tra loro. Ad esempio, le lettere f e i, che costituiscono la prima parte della parola fish, sono unite insieme come "fi" in un font. Puoi aggiungere facilmente le legature tramite le impostazioni delle funzioni dei caratteri del browser o lavorando con le funzioni "Rendering del testo - Ottimizza leggibilità". Firefox ha già le legature predefinite. L'uso di una combinazione specifica di legature in tipi di carattere specifici può aggiungere bellezza e stile al tuo web design. Le legature possono essere attivate o disattivate nei menu Testo, Tipo o Tipo aperto del software di impaginazione. Il software garantirà l'inserimento automatico delle legature dove si uniscono le lettere associate.
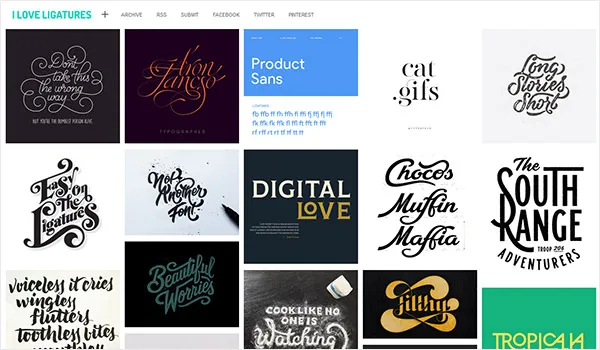
Caso di studio : controlla questo sito Web e puoi facilmente vedere quanto sono eleganti le loro legature. Questi titoli meravigliosamente realizzati quando aggiunti al tuo sito Web migliorerebbero sicuramente il suo aspetto e darebbero ai tuoi spettatori un'esperienza utente migliore.

3. Fai in modo che il tuo sito web parli al suo pubblico attraverso l'uso appropriato di caratteri di diverse dimensioni e colori

Come si evince dalla figura sopra, dobbiamo scegliere i font che possono essere letti e visti chiaramente sugli schermi dei dispositivi mobili così come su quelli dei desktop. Lo stile in cui i caratteri vengono visualizzati sui supporti di stampa è diverso da come vengono visualizzati sui supporti digitali. Abbiamo bisogno di capire la famiglia di caratteri, lo stile e l'effetto. Le specifiche per i caratteri web sono fornite nelle specifiche CSS del W3C che afferma che Serif, Sans-Serif, Monospace, Fantasy e Cursive sono famiglie di caratteri.
In secondo luogo, scegli il carattere tipografico in base al tema o alla categoria del tuo sito web. Ciò assicurerà che la tua pagina web parli al tuo pubblico di destinazione e produca il risultato desiderato. I caratteri Serif possono essere utilizzati anche per aumentare la leggibilità del testo, il che aiuta ulteriormente ad affinare l'impatto della voce. Il problema qui è che questo attributo di Serif funziona bene su schermi ad alta risoluzione, ma può portare a risultati indesiderati per schermi a risoluzione inferiore. Si consiglia di utilizzare caratteri artistici per i titoli brevi, mentre caratteri più tenui per il corpo del testo.
4. La modulazione della misura è importante per la tipografia reattiva
La lunghezza della riga di una pagina web deve essere modulata. La modulazione della misura o della lunghezza della linea di un font contribuisce alla reattività della tipografia. I design reattivi includono modifiche reattive ai caratteri in base ai requisiti delle diverse dimensioni dello schermo. Quindi, questo è un must.
Il termine "misura" o "lunghezza della riga" ha una connessione con la leggibilità o il modo in cui le persone leggono un testo sul web. Aumentare o diminuire la lunghezza della linea del carattere è un modo per generare una tipografia web reattiva. La lunghezza o la misura della riga ideale è compresa tra 45 e 75 caratteri per riga per stampa o pagina Web, inclusi spazi e segni di punteggiatura. Questo può essere esteso a 45-85 caratteri per riga. Ciò è stato derivato da ricerche sul modo in cui le persone leggono il testo e sui movimenti oculari corrispondenti. Sulla base di ciò, alcuni esperti raccomandano il testo allineato a sinistra come adatto per i contenuti web poiché i movimenti di lettura degli occhi seguono una direzione orizzontale da sinistra a destra.
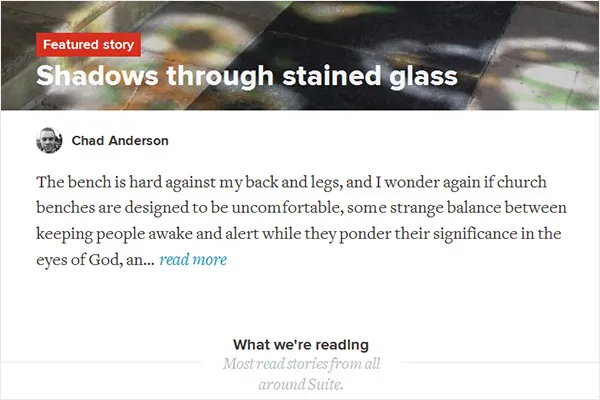
Caso di studio : la suite del sito Web limita i caratteri per riga a circa 75 caratteri. Come puoi vedere, sembra elegante e può mantenere gli spettatori interessati durante la lettura.


D'altra parte, il sito web gatesnfences ha almeno 120 caratteri per riga. Di conseguenza, sembra sgradevole e dissuaderebbe dal leggere i contenuti.
5. L'uso di caratteri di dimensioni diverse migliorerà la leggibilità a diverse distanze dallo schermo. Questo è un requisito per la tipografia reattiva.
Scegli la dimensione del carattere che garantisce che il carattere sia visibile e leggibile. Questo potrebbe essere dovuto a un compromesso sulla "misura ideale" che potrebbe essere un po' difficile per i designer. La parte difficile è che la "misura ideale" viene fornita con una riduzione della dimensione del carattere o un aumento della dimensione del carattere che potrebbe rendere il testo illeggibile. La linea di fondo è che il contenuto dovrebbe essere leggibile comodamente per gli spettatori. Pertanto, uno degli elementi chiave della tipografia reattiva è garantire che le diverse dimensioni dei caratteri vengano utilizzate per diverse distanze di lettura. Esiste un metodo per calcolare la dimensione del carattere percepita a diverse distanze di lettura e sono disponibili calcolatori di dimensioni per effettuare questa operazione.
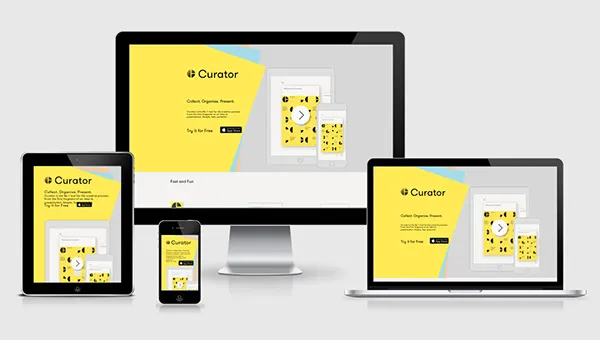
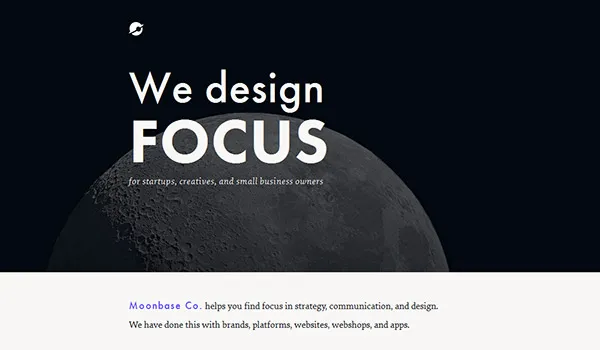
Caso di studio : dai un'occhiata al sito web moonbase. Questo è un sito Web, che aiuta i clienti a progettare i loro siti Web e a marcare le loro attività. Il testo al centro dell'immagine risalta e trasmette il significato di ciò di cui tratta il sito web. Possiamo vederlo solo a colpo d'occhio. Questo cattura l'attenzione dell'utente e spinge quindi a passare attraverso il resto del sito Web che è scritto con una dimensione del carattere standard.

6. La tipografia reattiva richiede che i browser Web siano in grado di supportare diversi tipi di carattere
Quando si progettano siti Web con caratteri personalizzati specifici, è necessario assicurarsi che il browser possa supportare il caricamento e la visualizzazione di tali caratteri. Anche se il tuo codice è chiaro e privo di errori, i problemi di incompatibilità del browser possono contrastare i tuoi sforzi. È inoltre necessario verificare se il formato in cui sono salvati i file dei font è compatibile con il font che si desidera utilizzare nella pagina web. I problemi di incompatibilità possono influire sul caricamento dei tuoi caratteri e quindi sulla visualizzazione delle tue pagine web.
Caso di studio : Possiamo dedurre da quanto sopra che abbiamo bisogno di utilizzare caratteri standard o utilizzare "pile di caratteri". Il primo passo è il "test dei caratteri" per scoprire se il carattere è "sicura per il web" o meno. In sostanza, un browser esamina ogni sequenza di caratteri come prima scelta di carattere, seconda scelta di carattere, terza scelta di carattere e così via. Se un browser non riesce a trovare nessuno dei caratteri nella sequenza, tornerà a un Serif, Sans Serif o Monospace predefinito, a seconda della classificazione dei caratteri utilizzata.
Ad esempio, una grande percentuale di sistemi operativi ha il carattere Century Gothic. È quindi possibile creare uno stack di caratteri che inizia con Century Gothic come prima scelta di caratteri, seguito da Arial, Helvetica e infine una classificazione generica Sans-Serif. In CSS, prendi nota, i caratteri con più parole nel titolo devono essere inseriti tra virgolette. Ad esempio, famiglia di caratteri: "Century Gothic", Arial, Helvetica, Sans-Serif.
Questo direbbe al browser di cercare prima il carattere Century Gothic. Poiché gran parte dei sistemi dispone di questo tipo di carattere, la maggior parte dei tuoi spettatori vedrebbe il sito visualizzato utilizzando Century Gothic. Per gli spettatori senza Century Gothic, il browser ricadrebbe prima su Arial, poi su Helvetica e infine su un'alternativa Sans-Serif.
7. I fattori relativi alle caratteristiche fisiche dei caratteri possono influenzare la flessibilità di utilizzo dei caratteri per i disegni
Sebbene vi sia una notevole quantità di possibilità di flessibilità per quanto riguarda la misura, l'interlinea, la dimensione del carattere e mentre le variazioni in queste possono essere adattate al layout, la tipografia reattiva può essere limitata da fattori che influenzano i glifi stessi. Questi sono peso, larghezza, contrasto del tratto, discesa e dimensione ottica. Le modifiche a questi parametri possono influire sul sito. Sono disponibili strumenti che aiutano i progettisti a superare queste limitazioni progettando vari tipi di stili di carattere attraverso interpolazioni matematiche tra famiglie di caratteri all'interno dei parametri fisici da essi impostati.
Due esempi di tali strumenti sono Superpolator o FlowType.js. Man mano che le dimensioni dello schermo si riducono, la differenza proporzionale relativa tra le scale viene ingrandita. Quindi, ci deve essere un equilibrio tra le dimensioni dello schermo e la scala relativa. Alcune scale sono state ideate tenendo presente questo aspetto e possono essere utilizzate per la progettazione di siti Web di maggiore impatto. La proporzione si riferisce al numero di volte in cui il carattere del titolo è più grande o più piccolo del corpo del testo. Questo è il motivo per cui abbiamo bisogno di una tipografia reattiva. Abbiamo bisogno di una tipografia che si adatti da sola per ridursi ai punti di interruzione perché i designer non possono affrontare il problema di reimpostare tutti i loro stili di base per ogni singolo elemento tipografico sulla loro pagina.
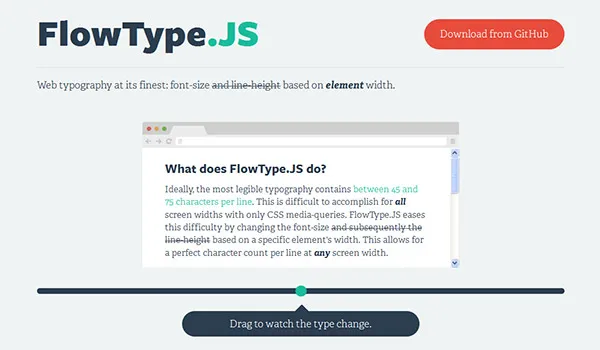
Caso di studio : controllare il tipo di flusso. Trascina il cursore e vedrai cosa fa la tipografia reattiva, grazie a strumenti come Superpolator e FlowType.js.

La tipografia reattiva si perfeziona con la pratica. Con alcune conoscenze su come utilizzare le query multimediali e un set di dispositivi con dimensioni dello schermo diverse su cui testare, puoi padroneggiarlo. Ora che sei consapevole di ciò che è necessario fare per avere la migliore tipografia, attirare più visualizzazioni e convertire più contatti, puoi implementare i principi di cui sopra per vederli materializzarsi nella realtà fisica.
