WordPress 网站性能
已发表: 2015-10-07由于网站的加载速度很慢,我们都不想等待。 这就是为什么大约 40% 的人会失去耐心并计划升级需要几秒钟才能加载的网站。 它已成为客户不满意背后的主要原因之一,并且正在削弱尤其是拥有近 80% 不满意购物者的电子商务网站。
没有人愿意再次访问同一个站点,如果它的网页在加载时很慢。 甚至,最可靠和最知名的搜索引擎谷歌也会关闭这些网站的流量,它们的搜索引擎排名也会下降。
为什么关注网站速度势在必行!
每当有人第一次访问您的网站时,吸引他注意并说服他深入浏览页面的主要内容是什么? 这是一个网站的速度。 因此,没有人可以避免网站速度,因为它对于使访问者停留很长时间起着至关重要的作用。
根据微软必应团队最近的研究,如果您的网站延迟 2 秒,那么用户满意度会降低 3.8%。 除此之外,2 秒的延迟减少了 4.3% 的点击次数,这直接意味着每位用户损失了 4.3% 的收入。 因此,如果 WordPress 网站在加载过程中花费了很长时间,那么失去最大访问者的可能性就会自动增加。 因此,在失去所有潜在客户/访客之前采取关键步骤。
谷歌已经在排名算法中加入了站点速度特性,直接影响搜索引擎优化。 这意味着如果您的网站速度很慢,那么您的网站在搜索引擎上的排名将会降低,并且由于不耐烦,大量访问者将开始离开您的网站。
如何加速 WordPress 网站:完整的过程!
从 SEO 前景来看,WordPress 速度在提高知名度方面非常重要。 几乎我们所有人都听说过它以及它如何直接影响业务。 快速加载的网站可提供更好的用户参与度、更高的销售额、最大的页面浏览量和更多的可靠客户。
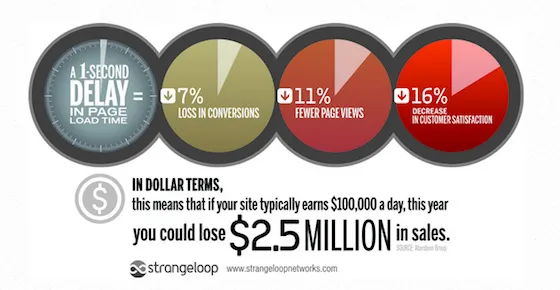
根据 Strangeloop 案例研究,仅 1 秒的延迟就会影响 7% 的销售额。 此外,它可能会花费更少的页面浏览量,并且可能会降低 16% 的客户满意度。

现在,关键是您需要做些什么来克服这种情况并使网站更快? 让我们深入研究可以巧妙地提高速度、使访问者满意并保持网页加载时间短的综合方法。
1. 托管
如果您创建一个电子商务网站,那么共享主机似乎很划算,其代价是在高流量时加载缓慢和持续停机。 因此,如果您打算发布一些加载缓慢的网站内容,那么这意味着您正在努力通过在共享主机上运行自己的网站来砍掉自己的脚。
通过集成一个强大的功能,您的网站压力可以自动降低,这足以在早期覆盖少量白发。 因此,建议投资于适当的托管。
2. 拥抱坚实的主题/框架
知道 20 到 50 个框架(或默认的 WP 主题)速度快且非常轻量级,您会感到惊讶。 因此,胆量仍然很简单,我们将它们与包含一系列尖端功能的臃肿框架进行比较,这些功能永远不应使用,因为它会减慢网站的爬行速度。
3. 选择一个理想的缓存插件
WordPress 拥有许多非常有用的插件,可以使开发人员的任务更简单,并帮助他们构建高性能网站。 但是,它们中的一些是最好的并且被计入理想的捕获类别,因为它们会立即提高页面加载时间。 最好和有趣的是,所有这些插件都易于理解和使用。 甚至它们也可以在 wordpress.org 上免费获得。
4.使用CDN(内容分发网络)
当然,CDN 通过获取所有重要的静态文件(包括图像、JavaScript、CSS 等)来为网站提供动力。 此外,内容交付网络允许访问者以最佳方式下载它们。 它密切服务于服务器上的文件。 因此,请找到合理且易于使用的 CDN,它可以在几分钟内执行您的要求。

5. 结合 CSS 和 JavaScript 文件
您添加的每个插件都有自己的 CSS 和 JavaScript 文件,并且每个包含的文件都有一个新的 HTTP 请求。 因此,您需要将它们全部组合到一个文件中,以减少 HTML 请求的数量并加快加载时间。 在此处获取有关加载时间如何受 WordPress 插件影响的准确信息!
虽然我们加载了网站上可能不需要的小功能,但代码会自动缓存在内容交付网络 (CDN) 上,结果会伴随一些请求。 尽管加载了巨大的小型 JS 文件,但这些请求可以提高性能。 您应该定期实施此过程,因为插件的角色会随着时间的推移而变化。
6.缩短图像
当网站上提供大量图像时,大尺寸的图像可能会导致博客速度变慢。 建议为照片选择 JPEG,为文本选择 PNG-8 或 GIF。 您需要更加小心,尤其是在使用常规 PNG 格式时,因为与 JPEG 格式相比,它可能会使图片膨胀 5-10 倍。 此外,您还要确保过度压缩会导致“伪影”,即图像开始结块的部分。

最简单的方法是移动您的图像以检查如果执行压缩会发生什么以及它的多个级别是什么。 这样,您将快速了解最适合您的设置。 使用 Photoshop 或类似类型的程序,您可以通过调整图像大小来检查它,因为它不会产生任何问题。
7.设置图像大小
在 WordPress 上加载图像时,当务之急是适当地设置图像的规格,例如宽度和高度。 如果在加载前未指定,则浏览器将需要一段时间才能完全加载。 因此,为了节省时间,有必要设置高度和宽度,让浏览器为图像分配足够的空间。
8.优化网站首页以加快加载速度
每个 WordPress 网站所有者必须做的一些重要事情,以确保他们的主页快速加载。 主页是网站的重要组成部分,因为它经常被人们访问。
以下是您必须包括的关键事项:
- 您应该在主页上显示摘录,而不是显示完整的帖子。
- 最多帖子(数量)的存在有时会使页面混乱(我们建议您最多显示 5 到 6 个帖子)。
- 无需通过主页分享小部件; 最好只将它们包含在帖子中。 如果您网站的主页上正在运行任何不必要的小部件共享,请将其删除。
- 删除不再需要的非活动小部件和插件。
- 读者登陆这里是为了阅读内容,而不是为了广泛的小部件,因此请将它们保持在最低限度。
据专家介绍,一个无可挑剔和简单的主页设计看起来比复杂的更好,甚至加载速度更快。
9.更新WordPress安装
出于几个充分的理由,保持 WordPress 安装是最新的至关重要。 通过最新的更新,您可以修复错误并提升网站的性能。
10. 减少网站上插件的数量
WordPress 最好的地方是它加载了多种插件。 但是,如果您拥有一个安装了各种插件的网站,那么它可能会导致崩溃。 摆脱这种情况的完美解决方案就是只保留重要的插件并对其进行更新。 删除不必要的是一个很好的解决方案。
11.使用无可挑剔和简单的主题
这个著名的 CMS 有很多主题选项,包括高级和免费。 因此,选择一个主题并确保它运行顺畅且不完全依赖于图像。 然而,图像增强了外观和感觉,但它们也会影响页面加载速度。 因此,选择基于 CSS 设计的主题。
12. 对图像使用 LazyLoad
LazyLoad 过程仅包含折叠加载之前的图像。 这意味着在他们的浏览器窗口中只向访问者显示图片。 一次,读者向下滚动页面,其他图像开始加载。
它不仅可以加快页面的加载速度,还可以通过减少数据加载来节省带宽。 要在您的站点上自动安装它,您只需要为图像安装 jQuery LazyLoad 插件。
13.设置首页
不要将 WordPress 站点保留为默认设置,并尝试将其调整为首页。
以下是设置首页的步骤:
- 转到设置 -> 阅读设置 -> 将最大帖子设置为 10。
- 移动到编辑器 -> 使用标签。 它将在首页上开发一个摘录。
14. 关闭引用和引用
默认情况下,WordPress 与集成了引用和 pingback 的博客进行交互。 几乎所有时间,其他博客都会提及您并通知您的网站以适当的方式更新您的数据/内容。 关闭它并不会消除您在网站上可用的反向链接,而是以一种有效的方式为您的 WordPress 网站产生超出您预期的最佳工作的方式进行设置。
根据 Pingdom 的数据,在优化之前,首页加载大约需要 2.21 秒,而在此之后,页面加载时间下降到 1.21 秒,快了近 45%。 在优化期间,网站所有者可以使服务器响应时间更快,提高页面速度和整体加载时间的性能得分,并减少 HTML 请求总数。
结论
根据市场分析师和全球网站调查,快速加载网站更能吸引访问者,因为此类网站会敦促人们继续搜索,直到获得最终结果。 并非所有人都遵循相同的技术和策略。 因此,我们彻底研究并过滤了所有这些绝对可以提高 WordPress 网站性能的策略。
这些无疑是加强 WordPress 网站及其整体性能的有利可图的步骤。 希望你会喜欢这篇文章,这里提到的 10 种方法肯定会帮助你提高页面加载速度。 你可以分享你的话; 因此,请随时向我们发送您宝贵的想法的邮件。
