用于 UI 设计的 50 种最佳免费图标字体
已发表: 2022-02-09虽然非常流行,但 Icon 字体也有其缺陷。 Ian Feather 讨论了他从图标字体切换到 SVG 的原因,CSS Tricks 概述了在图标字体系统或 SVG 之间进行选择时的一些注意事项。
两者都明显偏爱 SVG。 作为反驳,Pictonic 说图标字体比 SVG 快 10%。 这些只是您在使用图标字体之前应该考虑的事情。
为确保您的图标始终正确加载并为不支持@fontface的浏览器提供可靠的回退,您应该查看由Filament Group制定的指南,Bulletproof Accessible Icon Fonts。
- 网页设计师的免费图标集
- UI设计的免费图标字体
- 免费社交媒体图标集
- 免费国家标志图标集
- 免费付款方式图标集
- 应用程序设计师的免费手势图标集
Eva 图标开源 UI 图标集(480 个图标)
如果您正在设计一个新界面,或者您想展示您的产品功能,请查看这个很棒的(免费)图标字体。 这些开源图标具有动作和项目,从箭头和附件到调色板。 拥有超过 480 个图标,这是整个包!

时尚细线图标字体(100 个图标,Envato 元素)
没有什么比极简主义更能突出您的产品质量了,这个图标集是您下一个项目的绝佳选择。 它们是矢量,可在 Adobe Illustrator 中完全编辑。 从频率图标到漂亮的轮廓切换图标,您将拥有所需的一切!

打开标志性的开源集(223 个图标)
不再担心让您的图标与您的文本格式一起使用。 这个开源图标集包含 230 多个不同格式的实用和技术图标,从 SVG 到 WOFF。 您可以使用 CSS 快速调整它们的大小以满足您的需求,即使是 8px,它们也非常清晰。

由 Typogama 设计的 Pictypo 图标字体(Envato 元素)
Pictypo 提供使用 dingbat 字体呈现的有趣且引人入胜的图标。 圆润的风格增添了一丝友好,你会得到很多工作。 从天气图标到办公室符号,Pictypo 提供您所需的一切。 这些线条是粗体的,所以它们在大型显示器上也很好看。

离子框架的离子图标包(1,100 多个图标)
Ionicons 是 Ionic 框架的一个全面的图标包。 您将获得大量应用程序图标(通知、箭头、食物等),以及带有知名品牌徽标的图标(例如,Pinterest)。 根据您的需要,您可以将轮廓、填充和/或锐利的图标渲染下载为 SVG 和 Web 字体文件。

Icoframe 线框图标集(60 个图标,Envato 元素)
使用 Icoframe 让您的下一个项目更具活力和吸引力——美丽而现代的线框图标。 您将获得 60 个极简线框图标,从登录页面的符号到网格、时间线和排版图标。 设计非常直观,您可以在 Adobe Illustrator 中轻松自定义它们。

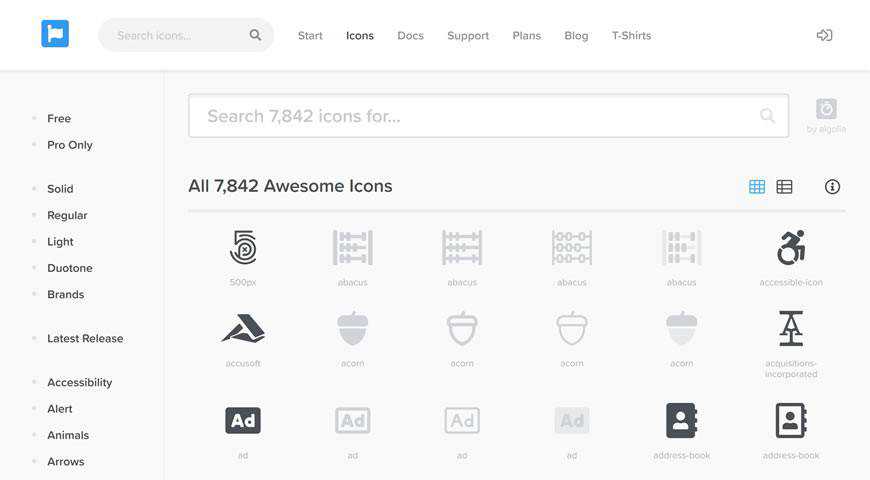
字体真棒(1,500 多个图标)
Font Awesome 是一个庞大且非常流行的图标集。 他们提供超过 1,600 个免费图标,所有这些图标都经过精心设计,以展示友好性和易用性。 您可以在 FA 库中找到从 AWS 和其他品牌徽标到商业和生活方式图标的所有内容。

Wirebet 线框字体(Envato 元素)
如果您想简化工作流程并将引人入胜的图标集成到您的材料中,而无需启动您的设计套件,那么 Wirebet 字体是一个不错的选择。 您将获得各种技术图标,从投资组合页面的符号到箭头和设备图标。 Wirebet 非常适合线框!

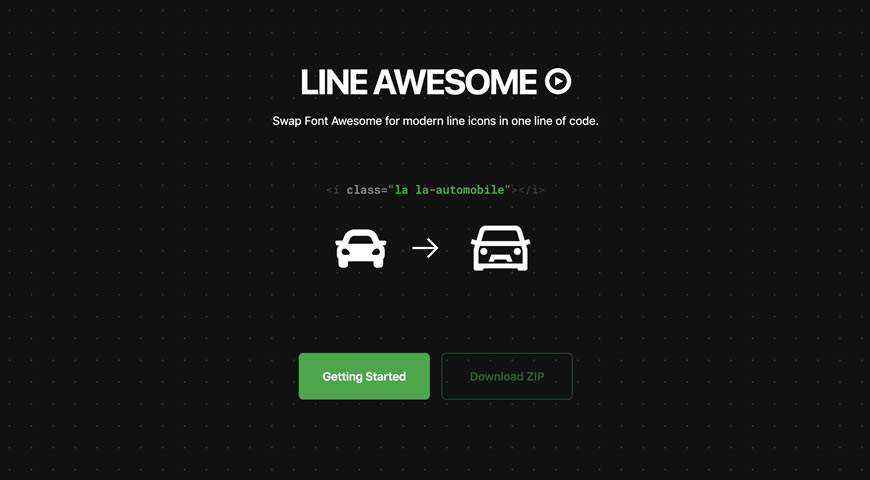
线条真棒图标字体(1,380 个图标)
使用 Line Awesome 在一行代码中将现代线条图标添加到您的材料中。 它改进了 Font Awesome 的报价,并允许您将各种图标(从可访问性和构建到箭头和品牌图标)添加到您的网站(通过 CDN)、Figma 原型等等。

狡猾的字体集合(24 种字体,Envato 元素)
Crafty Collection 提供 24 种引人入胜且有趣的字体,您可以使用它们让您的下一个设计更加令人兴奋。 从星星和条纹到粗略的轮廓和洒水,The Crafty Collection 提供了可以很好地搭配使用的字体组合,因此您的设计将始终看起来具有凝聚力和趣味性。

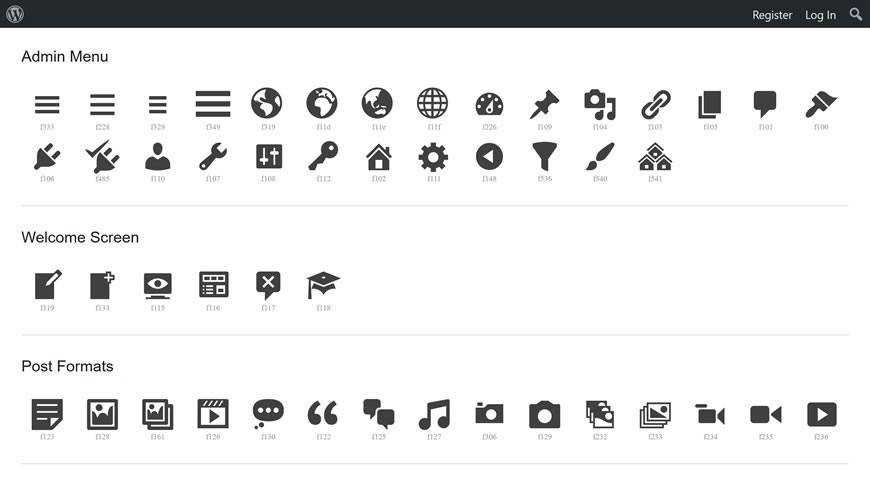
Dashicons,WordPress 管理图标字体(300 个图标)
Dashicons 是 WordPress 的图标字体。 如果你想在其他项目中模仿标志性的 WP 风格,你会喜欢的。 它的风格非常技术性,但它传达了要点并且易于使用。 从品牌标志到 TinyMCE,尽情奔跑吧!

混音图标开源库(2,000 多个图标)
Remix Icon 是一个开源的图标库,拥有超过 2,200 个图标。 所有图标均可免费用于个人和商业用途。 您会看到各种各样的图标,从细轮廓图标到填充符号以增加重点。 以 PNG、SVG 或代码的形式获取它们。

主题化图标字体(320 个图标)
受 Apple iOS 的启发,Themify 图标提供了 300 多个漂亮的简约图标。 从箭头到应用程序图标,您将获得所需的一切,既可以是用于简化工作流程集成的图标字体(包括 SVG),也可以是 WordPress 插件。 主题化图标非常适合现代 UI 设计!

Dripicons Line-Icon 字体 v.2 (200 个图标)
如果您不想要普通的线条图标,请查看 Dripicons。 这个免费的图标字体非常容易使用,但最好的部分是它们很漂亮! 您将获得一组通用的粗线图标,从箭头和技术到教育和音乐。

GitHub 的 Octicons 图标(180 个图标)
如果你喜欢 GitHub 的美学,你会喜欢他们的 Octicons。 这些图标有两种尺寸(16px 和 24px),它们还包括一些特殊情况的图标,例如拉取请求。 您可以在轮廓和填充图标之间切换,它们可以与不同的编程语言完美配合。

基础图标字体(280 个图标)
只需几行代码和 Foundation 图标即可开始。 这个集合包含不同的集合,从通用图标到辅助图标,所以每个项目都有一些东西。 Foundation 图标可用作网络字体,因此您不必费力。

面向开发人员的 Devicons 标志性字体(78 个图标)
Devicons 是专为开发人员和各种项目制作的图标字体。 该字体包含 85 个图标,主要是 Dropbox 等服务和 PostgreSQL 等编码平台的品牌徽标。 可以通过在项目的标题 HTML 中添加一行代码来集成 Devicons。

优雅的图标字体(360 个图标)
美丽、优雅、引人入胜——这个图标字体包含 300 多个不同的图标。 它们易于集成和使用,特别是如果您过去使用过优雅主题或 Divi 构建器。 从文件图标到箭头,您将在此集合中找到所需的一切。

羽毛开源图标集(282 个图标)
Feather 是一个庞大的开源图标集合,让其保持简单易用。 从箭头和 V 形到应用程序 UI 图标,Feather 是您标准设计工具箱的绝佳补充。 您可以自定义每个图标的大小、笔划宽度和颜色,使它们与您的品牌完美契合。


Typicons 图标字体(336 个图标)
Typicons 简单、友好且非常适合各种项目,是一个不错的选择。 它们嵌入在网络字体中,因此易于使用。 您将获得 336 个图标,从齿轮和箭头到品牌徽标。 您可以在填充图标或轮廓之间进行选择。

IconMoon 的免费图标包(490 个图标)
使用 IcoMoon 的免费图标更新您的标准图标工具包。 您将获得 490 个非常适合应用程序和 Web UI 的矢量图标。 这些图标简单而极简,带有一点个性。 从主页图标到笑脸,这是整个包装!

Genericons Neue Icon 字体(100 个图标)
使用 Genericons 简化您的设计,这是一组用于 Web 和应用程序设计的简单而简约的图标。 它们非常适合您希望将重点放在消息传递上的博客或简单网站。 您将获得大量用于关键功能的图标,从站点地图到 RSS 提要。

Icon-Works 免费图标字体(136 个图标)
如果您想让您的下一个设计脱颖而出,Icon-Works 是一款免费且时尚的图标字体,是一个绝佳的选择。 您将获得大量可以自定义的漂亮的、可用于视网膜的图标。 它们是可扩展的,因此您甚至不必担心重新调整它们的大小。

微米图标字体(108 个图标)
微米图标以其简单性而自豪。 该集合提供了最常见用例的图标,从图表和箭头到导航图标。 它们易于编码,文件本身只有 5kb,因此非常适合在您的项目组合中使用。

Stroke 7 图标字体(202 个图标)
直接出自 Pixeden 工作室,Stroke 7 是一系列细线图标。 该集合提供了 200 多个可以使用 CSS 自定义的图标。 它们的灵感来自于 00 年代早期的图标,因此它们不会脱颖而出并将注意力从您的主要信息上转移开。

描边图标字体 Vol.1 (80 个图标)
Petras Nargela 设计了一套 80 个笔画图标,而且是免费的。 这些漂亮的图标清新、干净,可以为您的设计增添趣味。 您可以将它们下载为 PSD、AI 或 Web 字体文件。 如果您需要不同的东西,您已经找到了!

Material Design 标志性字体
由 Google 创建的 Material Design 图标集包含大量可在您的项目中使用的图标。 您只需向您的网站添加一行代码,就可以开始使用了! 由于社区成员不断添加自己的图标,因此种类繁多。

最小轮廓基本图标(77 个图标)
如果您的 UI 是极简主义的,请选择遵循相同审美线索的图标。 这个最小的轮廓图标集包含 70 多个干净和清晰的图标。 矢量是可扩展的,您可以轻松更改图标的颜色以适合您的风格。 您可以以各种格式免费下载它们。

Tonicons 大纲图标(300 个图标)
Tonicons 是一组很棒的图标字体,不仅易于使用而且美观! 您将获得 300 个干净简约的大纲图标,用于应用程序和 Web UI 设计。 从各种文件到消息图标,Tonicons 集涵盖了每一个用例。

Metrize Metro 风格图标(300 个图标)
Metrize 图标为您带来 300 个 Metro 风格的图标,这些图标将推动您的下一个项目。 您可以将它们用于应用程序和网站,这一切都非常简单,因为它们也可用作网络字体。 从品牌徽标到箭头,Metrize 都能满足您的需求!

CSSans Pro CSS字体
CSSans 是一种色彩丰富的动态 CSS 字体。 CSSans 由多种彩色几何元素组成,为您的设计增添活力,是关于个性的! 您将获得独特的大写和小写字符、数字和其他符号。 它是无限可定制的,从一开始就引起了人们的注意!

MFG 实验室图标集(120 个图标)
MFG Labs 图标集最初是为内部项目设计的,但团队无法抗拒分享这个多功能图标集。 它们可以通过 CSS 轻松嵌入和自定义。 您会找到为您的下一个设计营造合适氛围所需的所有图标。

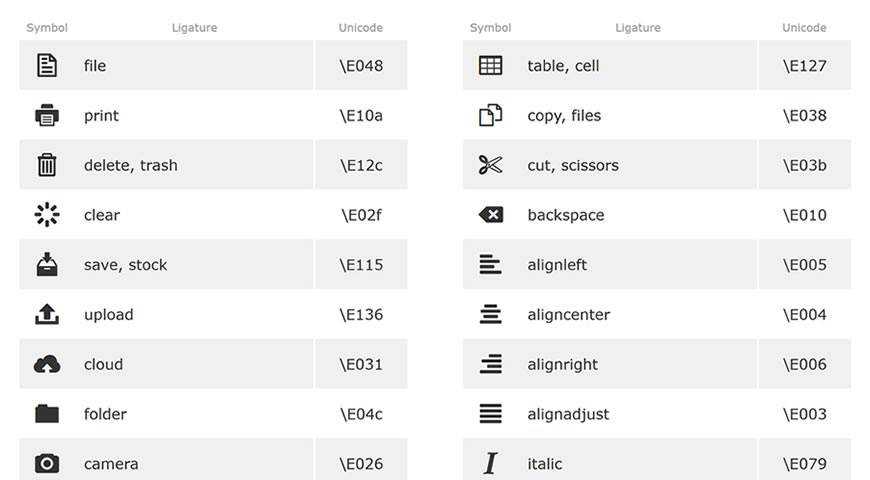
连字符号图标字体(240 个图标)
Ligature Symbols 是一种带有有趣和简约图标的图标字体。 可以组合单个图标来创建连字(例如,组合表格和单元格图标来创建网格),从而提高该集合的可用性。 你会找到你需要的一切,所以试试这个免费的图标字体吧!

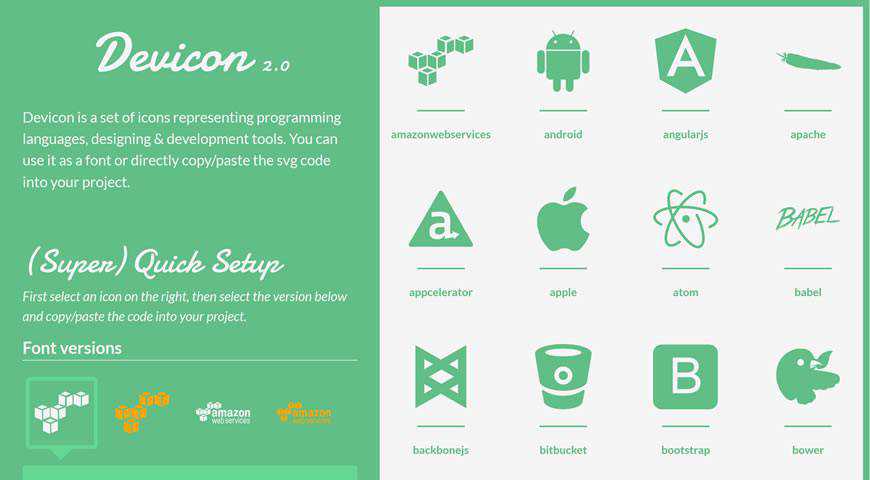
Devicon 2.0 编程和开发图标字体(78 个图标)
Devicons 是友好的、对开发人员友好的图标,用于表示编程和开发工具。 从 Chrome 和 Confluence 到 Django 和 Adobe Illustrator,您会找到您一直在寻找的图标。 您可以使用字体版本或 SVG 版本轻松地将它们复制粘贴到您的项目中。

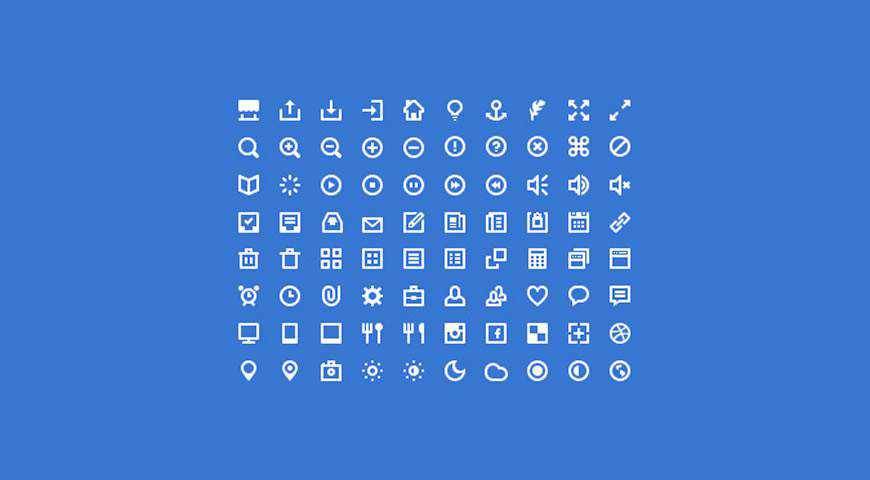
迷你图标字体集(80 个图标)
这些迷你图标简单而干净,非常适合各种项目,尤其是那些色调更正式的项目。 这个图标集合包含 80 个精确制作的 PSD 和图标字体格式的图标。 从下载/上传符号到位置和天气图标,此套装提供您需要的每个图标!

氦图标集和字体(100 个图标)
Taras Shypka 的 Helium 图标集提供了大量图标。 它们不仅具有可以想象的各种格式,而且您还可以将它们用作图标字体。 您将获得 112 个带有添加光泽的细阴影线的图标。 氦气绝对是审美家的选择!

Gonzocons 2.0 线条图标(100 个图标)
Jan Rajtoral 设计的 Gonzocons 套装提供 100 个线条图标,完美复制现代图标设计趋势。 从简单的箭头到活泼的心形和沙漏,Gonzocons 的偶像绝对有个性。 您可以将它们作为 SVG 文件或 Web 字体获取,以便更轻松地与您的应用程序/网站集成。

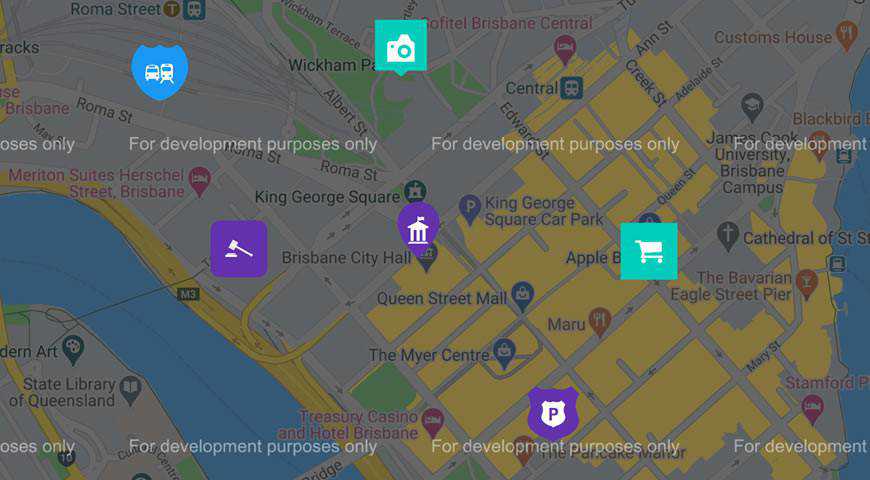
地图图标标记字体(180 个图标)
Map Icons 是为 Google 地图和地点制作的图标字体。 您可以使用 CSS 轻松自定义图标,并从超过 175 个图标中进行选择。 从美发沙龙的一般图标到活动的图标,此套装为您提供了充足的选择,让您的下一个项目令人惊叹。

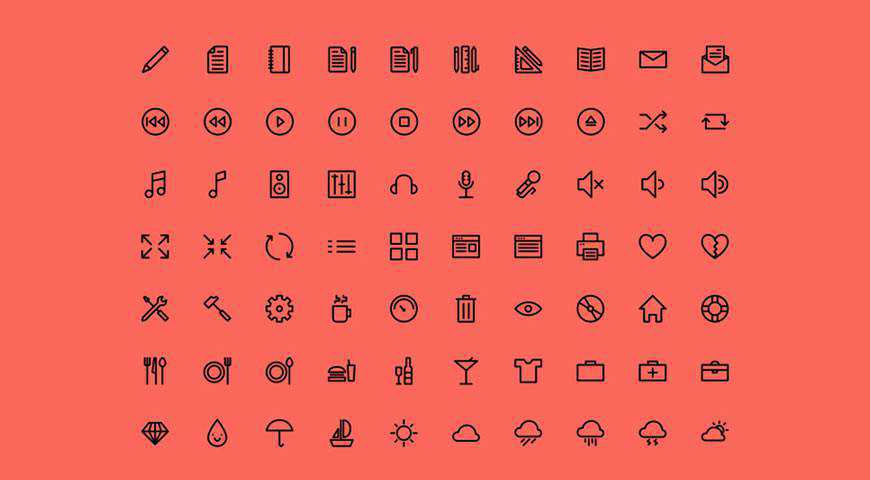
概述的图标 Webfont (150 个图标)
简单而有趣,这组提供了 150 个轮廓图标。 您可以将它们作为 PSD、AI、SVG 或 Web 字体文件获取。 Dario Ferrando 的图标灵感来自当代网络图标设计,但它们具有丰富的个性,可以让您的下一个项目脱颖而出并让您的观众赞叹不已。

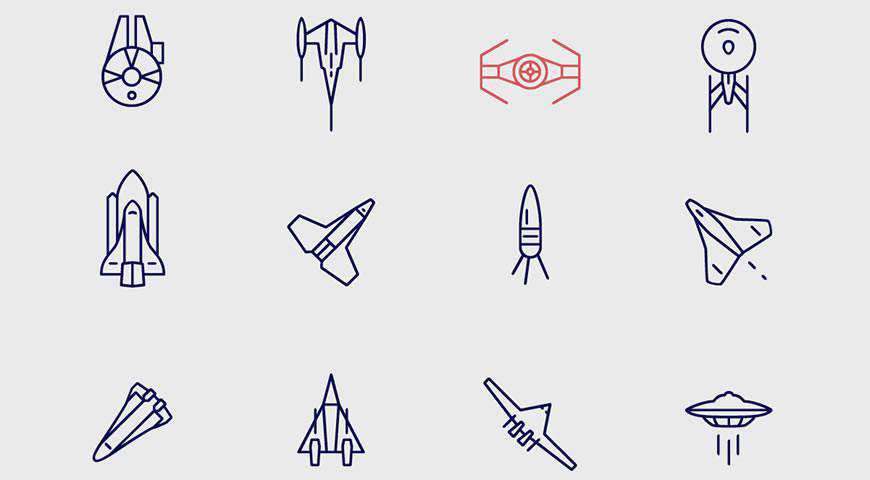
无限空间图标(230 个图标)
使用这些美丽的空间图标为月球拍摄。 您将获得超过 230 个符号,包括宇宙飞船、行星等等! 它们非常易于使用,因为它们是 dingbat 字体,如果您开始输入数字,您会发现整个太阳系。

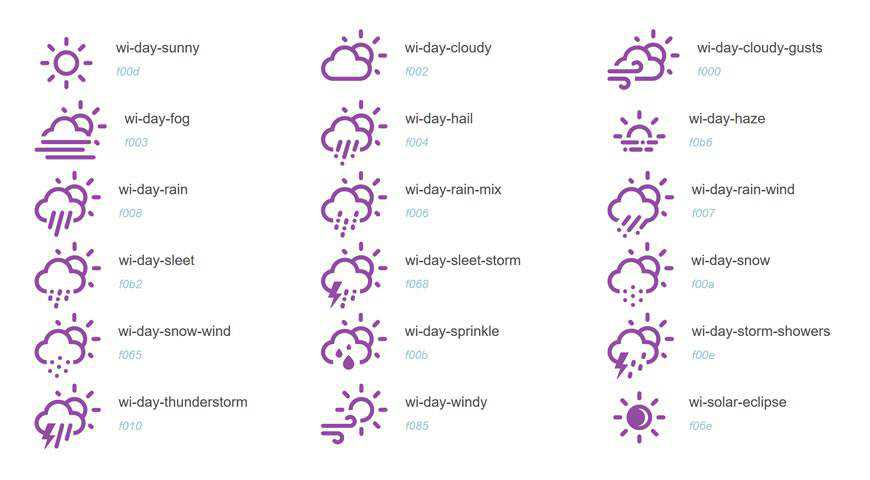
天气主题图标字体(222 个图标)
如果准确的预报是您下一个项目的必要条件,那么您会喜欢这套以天气为主题的图标。 拥有超过 200 个图标(包括像 28 个月相这样的特殊图标),您将准备好创造令人惊叹的东西! 您可以使用 CSS 轻松自定义它们以满足您的需求。

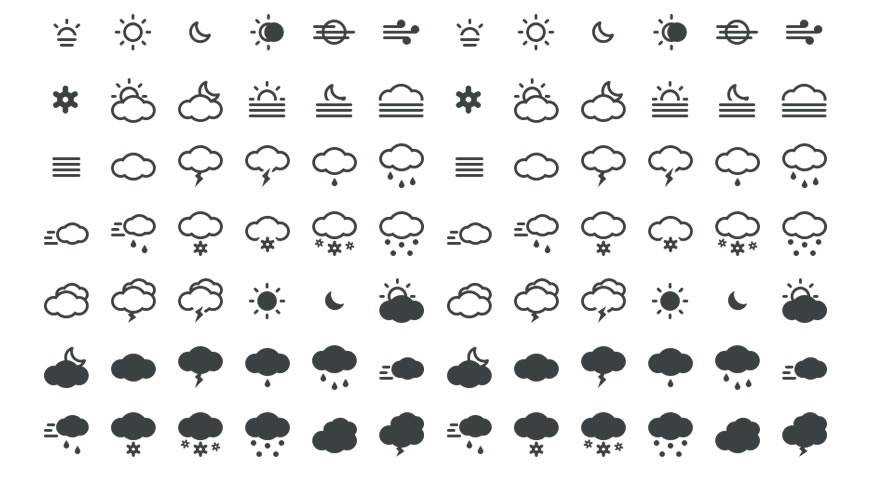
Meteocons 天气图标字体(40 个图标)
使用 Meteocons 获得 40 多个简约且友好的天气图标。 这套提供了所有可以想象的格式,从 SVG 到桌面和网络字体。 它们可以免费用于个人和商业用途,您甚至可以使用您经常使用的图标创建自定义字体。 图标更新也是免费的!

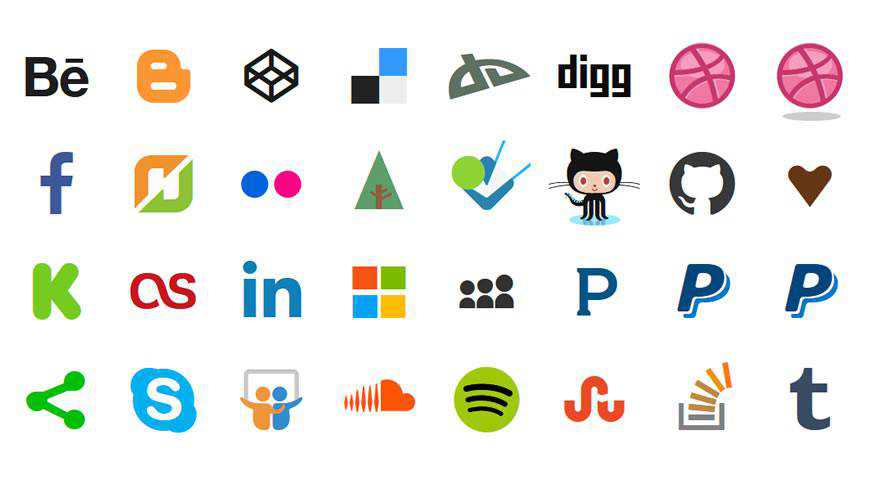
Stackicons 社会图标字体(75 个图标)
使用 Stackicons 为您的设计添加更多色彩,Stackicons 包含 60 多个带有品牌徽标的更新图标,从 Dribbble 到 Reddit。 他们将为您的标准设计套件增添更多个性。 您可以选择常规图标、不同的圆形变体或方形图标,总有一款适合每个人!

Socialicious 社交媒体图标库(74 个图标)
如果您正在寻找令人难以置信的社交偶像,请查看 Socialicious。 它以字体形式为您提供社交媒体图标,因此它们非常易于使用,甚至更易于定制。 将它们与一行代码集成,并使用 CSS 自定义它们。

单声道社会图标字体(100 个图标)
Mono Social 引人入胜且充满活力,是具有有趣个性的社交媒体偶像。 您可以免费使用它们并选择三个演示选项(圆形、圆形、常规)之一以适合您的风格。 将它们与 CSS、HTML 和 SCSS 一起使用。 它们可免费用于个人和商业用途。

Fontfabric 社交媒体图标包(74 个图标)
Socialico 由 Jelio Dimitrov 创建,包含 74 个充满活力且引人入胜的社交媒体图标。 它们被打包为 Web 字体,因此键盘上的每个字符都会生成一个漂亮的图标,其中包含大量的替代演示。 由于这些字体图标是免费的,请将它们添加到您的工具箱中!