32 splendidi font sicuri per il Web da utilizzare con CSS
Pubblicato: 2016-10-11Vediamo i caratteri ogni giorno diverse ore al giorno per la maggior parte di noi. Se sei un impiegato potresti vedere ancora di più. Sono utilizzati anche sulla stampa e sui siti Web. In effetti, i caratteri sono stati originariamente progettati per la composizione per stampare giornali e libri.
Oggi i caratteri vengono utilizzati in forma elettronica per la progettazione di siti Web, grafica pubblicitaria e altro, nonché giornali, riviste e libri che vengono ancora stampati.
Come fai a sapere che il carattere che scegli verrà mostrato allo spettatore?
Abbiamo messo insieme 32 font sicuri per il web che puoi usare con CSS sul tuo sito web.
Prima di arrivare a quelli, tuttavia; sai cos'è davvero un font sicuro per il web?
Che cos'è un carattere sicuro per il Web?
Ogni sistema operativo è Windows o Mac viene fornito con un certo numero di caratteri integrati. Anche se non tutti i sistemi di computer hanno gli stessi caratteri tipografici installati, puoi utilizzare un pacchetto di stili di tipo sicuro per il Web per scegliere diversi tipi di carattere che sembrano comparabili. Ciò consentirà a vari sistemi di vedere ciò che hai pubblicato sul tuo sito web.
Se non scegli un font sicuro per il web; non tutti coloro che visitano il tuo sito saranno in grado di vedere cosa è pubblicato sulla tua pagina, ecco perché è importante scegliere uno degli stack di font sicuri per il web.
Cos'è il CSS?
Con tutti i siti che ti consentono di creare il tuo sito Web e le società di hosting che sono nate come Wix in cui ti basta trascinare e rilasciare potresti non conoscere HTML o CSS.
CSS sta per Cascading Style Sheets che consente di controllare elementi di stile come colore, carattere o spaziatura nei documenti Web. Fondamentalmente dice al computer dell'utente quale carattere, colore e spaziatura mostrare allo spettatore. Se quell'utente non dispone del carattere, il computer lo scaricherà o utilizzerà un carattere simile purché il designer abbia scelto una pila di caratteri da utilizzare o una famiglia di caratteri. Una famiglia di caratteri sarebbe qualcosa come Lucida che contiene anche Lucida Sans e Lucida Grande.
Mentre gli spot televisivi mostrano siti commerciali di successo che hanno utilizzato il loro sito per creare il tuo sito, non lo consiglierei. Se vuoi davvero dare un aspetto professionale alla tua attività, assumi un'azienda di design professionale. Tuttavia, se desideri davvero crearne uno tuo e conosci un po' di HTML e CSS, allora ci sono alcuni caratteri che dovresti usare e ti diremo quali sono quei caratteri.
32 caratteri sicuri per il Web
Ecco i caratteri che, se utilizzati nel tuo stack di caratteri, saranno al sicuro e la tua pagina web apparirà correttamente a chiunque la visiti. Possono anche darti un aspetto professionale.
Caratteri tipografici affidabili per il web Sans Serif
Questi caratteri san serif saranno i migliori per la tua pagina web.
- Ariale
- Arial Nero
- Tahoma
- Trabucco MS
- Verdana
Eccone altri anche se potrebbero non essere visualizzati su alcuni computer che non li hanno installati.
- Secolo gotico
- Ginevra
- Lucida
- Lucida Sans
- Lucida Grande
Font sicuri per il Web Serif
Questi sono i migliori per serif
- Corriere
- Courier New
- Georgia
- Volte
- Times New Roman
Questi funzioneranno ma potrebbero non essere visualizzati su alcuni computer.
- MS Serif
- New York
- Palatino
- Linotipo Palatino
Caratteri monospazio
I migliori caratteri di monospace
- Corriere
- Courier New
Questi funzioneranno ma potrebbero mancare su alcuni computer.
- Lucida Console
- Monaco
Smartphone e dispositivi mobili
Questi dispositivi hanno davvero solo pochi caratteri; sfortunatamente, non ci sono stili di tipo comuni per i dispositivi Android. Dovrai invece utilizzare il tag @font-face per inserire le fonti che desideri utilizzare. Per i dispositivi iPhone, iPod e iPad, gli stili di testo più utilizzati includono:
- Ariale
- Corriere
- Courier New
- Georgia
- Helvetica
- Palatino
- Times New Roman
- Trabucco MS
- Verdana
Questi sono i caratteri sicuri per il Web più comuni che puoi utilizzare e assicurati che la maggior parte delle persone vedrà la tua pagina Web visualizzata correttamente su dispositivi iPhone, iPad e iPad.
Gratuito vs a pagamento
Con programmi di codice open source come Open Office e LibreOffice, potresti trovare diversi font gratuiti di qualità da scaricare da Internet. Molti di questi sono di qualità piuttosto alta e la maggior parte di noi lo affronta come materiale gratuito; inoltre, perché non risparmiare qualche soldo su un progetto?
Gratis fa sempre bene, giusto? O è? La versione gratuita può davvero essere paragonata ai caratteri a pagamento?
Caratteri gratuiti rispetto ai caratteri a pagamento qual è la differenza? La risposta è la qualità. Sì, alcuni dei font gratuiti sono di buona qualità. Tuttavia, quando si tratta di gratis, dovresti comunque controllare le licenze per assicurarti di poterle utilizzare.
Quindi quali sono alcuni dei caratteri delle raccolte gratuite?
- Southern Aire di Mans Greback è gratuito per uso personale
- Devil East Free dal design fey
- Casablanca Noir Personal Use Regular di Billy Argel
- Sceneggiatura Magnolia di Jovanny Lemonad
- Manila Sans – Grassetto caricato da theprintinghub
- Titolazione tipica di MyFonts
- League Gothic di The League of Moveable Type
- Grand Hotel di Astigmatic
- Ayres Serif di Mariel Gornati
Quali sono i migliori font gratuiti del 2016?
- Carattere gratuito artico
- Bemount font gratuito
- Carattere gratuito Esphimer
- Caratteri gratuiti Jaden
- Caratteri gratuiti Barbaro
- Ansley Visualizza carattere gratuito
- Bariol Serif carattere gratuito
- Carattere gratuito Bohemia SlabSerif
- Carattere gratuito stellare
- Carattere gratuito Panama
- BSRU Bansomdej Font gratuito
- Font gratuito di lucciola
- Carattere gratuito di script Mighttype
- BERNIER Font gratuito
- Font senza memoria
Per cosa si potrebbero usare questi caratteri gratuiti? Forse su una pagina web per la narrazione sarebbe un buon posto per usare questi caratteri. Potrebbero anche essere usati per un diario personale, un blog fotografico; praticamente tutto ciò che desideri pubblicare su Internet.
Quali caratteri usano i professionisti?
Quando i designer creano pagine Web per i clienti, utilizzano font a pagamento da diverse raccolte.
Forse ti stai chiedendo quali caratteri usano i professionisti? Questi caratteri sono più utilizzati dai professionisti.
1. Helvetica

2. Frutiger

3. Una miriade di professionisti

4. Avenir Std

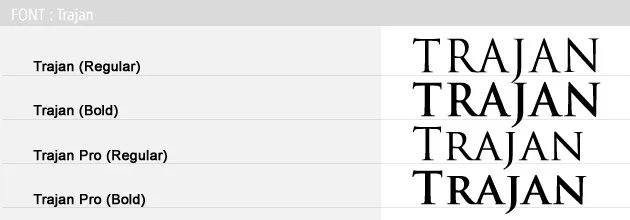
5. Traiano

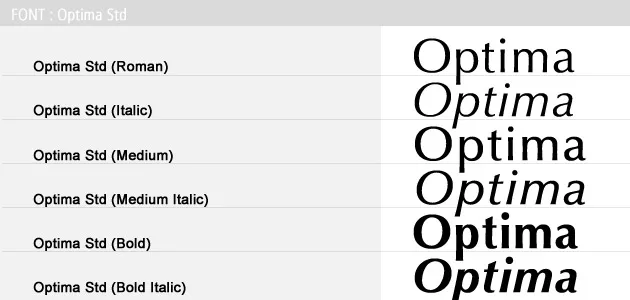
6. Optima Std


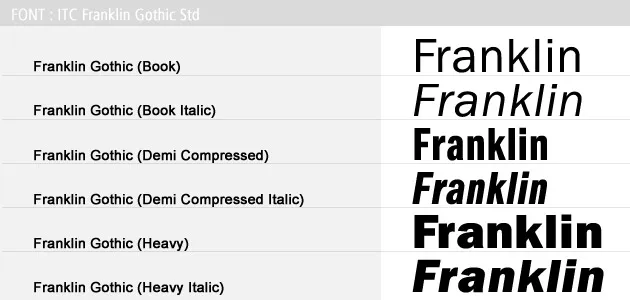
7. ITC Franklin Gothic Std

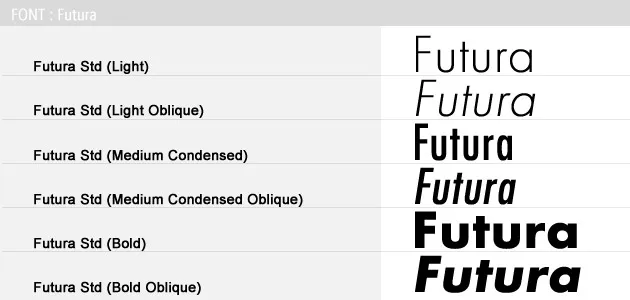
8. Futuro

9. Sceneggiatura di Bickham

10. Universi

11. Eurostile

12. Interstatale

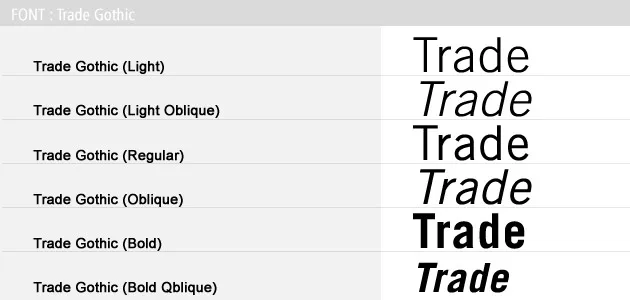
13. Gotico commerciale

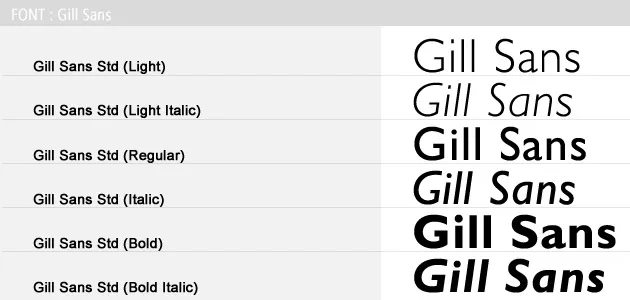
14. Gill Sans

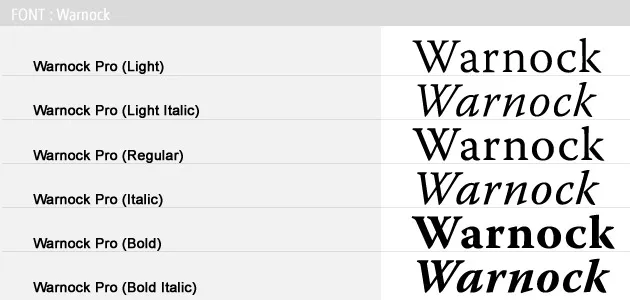
15. Warnock

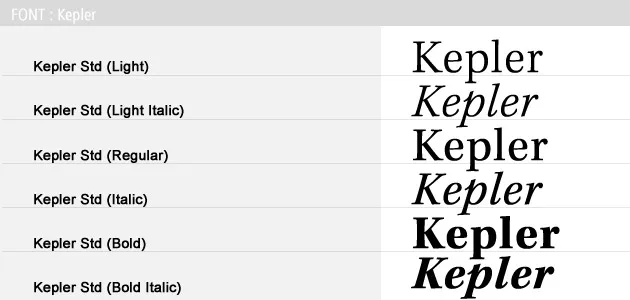
16. Keplero

17. Bodoni

18. Bembo

19. Rockwell

20. Meta

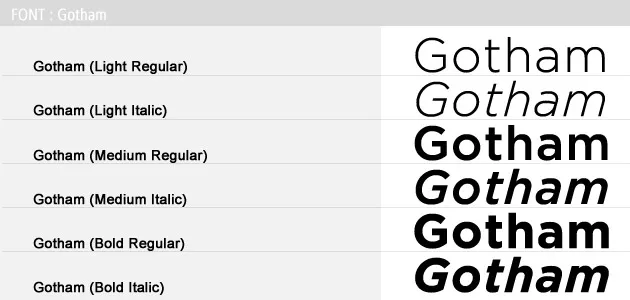
21. Gotham

Questi 21 sono i caratteri che vedrai più spesso su siti Web progettati da web designer professionisti.
I web designer professionisti userebbero font gratuiti? Potrebbero esserci alcuni caratteri gratuiti che un web designer professionista potrebbe utilizzare a seconda dei desideri e delle esigenze del cliente. Eccone alcuni che potrebbero essere utilizzati da web designer professionisti.
- Delizioso
- Gentium
- Conta
- Yanone Kaffeesatz
- Ambrosia
- Lacuna
- Liberation Family che contiene Sans e Serif
- Avvento Pro
Per cosa avresti bisogno dei caratteri?
Per cosa potresti aver bisogno dei caratteri? Alcune cose su cui potresti usare i caratteri sono riprendere a scrivere, scrivere un diario o un blog o che ne dici di un diario fotografico per condividere foto di famiglia. Potresti anche usarli per scrivere la tua storia familiare e genealogia o forse un sito Web per la tua attività da casa come quelli per i liberi professionisti.
Se sei uno scrittore freelance dovresti considerare alcuni di questi font gratuiti come strumenti che puoi utilizzare a seconda di ciò che il cliente vorrebbe presentare. Potresti anche usarli nel tuo portafoglio per mostrare i clienti.
Dove puoi trovare i caratteri?
Dove puoi trovare i font per i tuoi progetti, pagine web e altri usi? Ecco un elenco di luoghi in cui è possibile ottenere i caratteri. Alcuni di questi sono a pagamento e alcuni sono gratuiti, altri conterranno una combinazione di font a pagamento e gratuiti da scaricare.
- Supporto di Office da parte di Microsoft: molti sono a pagamento, potrebbero essercene alcuni gratuiti
- Google Fonts: font gratuiti di Google
- 1001 caratteri gratuiti: oltre 12000 caratteri gratuiti ha anche caratteri per mac
- DaFont: sono gratuiti
- Font urbani: sono gratuiti
- Font Squirrel: questo sito non solo ha servizi gratuiti ea pagamento, ma ti mostra con quali sistemi operativi funziona il font.
- Itunes: l'apple store ha caratteri sia gratuiti che a pagamento
Molti di questi siti, se non tutti, daranno istruzioni su come scaricare e installare i font per il tuo sistema operativo sia che si tratti di Windows o Mac.
Basta prestare attenzione e seguire le istruzioni fornite e non dovresti avere problemi a installare i caratteri che hai scaricato.
Quanto paghi per i font dipenderà dal tipo di attività in cui ti trovi, dai tipi di progetti che stai facendo e dal tuo budget.
Ricorda solo che gratis non è sempre la scelta migliore. Potrebbe essere necessario ridurre il budget in altre aree per pagare alcuni caratteri se desideri avere una selezione a tutto tondo tra cui i clienti possono scegliere.
Se ritieni che un carattere a pagamento sarebbe una scelta migliore per un cliente, spiegagli perché mostrare loro la differenza tra i caratteri a pagamento e quelli gratuiti; assicurati di spiegare che non tutto il sistema potrebbe avere i caratteri installati e quindi potrebbe non essere in grado di vedere le informazioni che stanno presentando.
Conclusione
Con tutti i siti di creazione web fai da te là fuori, non è più necessario avere alcuna conoscenza di HTML o CSS, ma dovresti essere consapevole del tipo di caratteri generalmente utilizzati nei sistemi operativi.
Quando crei un sito web, dai ai visitatori informazioni sulla tua attività o su cose che ritieni debbano sapere, o anche su te stesso.
Se crei il tuo sito Web e non utilizzi un font comune installato dalla maggior parte dei sistemi operativi, i visitatori del tuo sito potrebbero non essere in grado di visualizzare i tuoi documenti o le informazioni che stai cercando di fornire loro.
I caratteri che scegli sono estremamente importanti e dovrebbero essere scelti con cura, soprattutto ora poiché così tanti stanno creando i propri siti Web.
Devi ricordare che non tutti i computer avranno tutti i caratteri installati, motivo per cui dovresti scegliere una famiglia di caratteri o caratteri che abbiano caratteri simili che possono essere utilizzati al suo posto.
Ti abbiamo dato un sacco di font tra cui scegliere, alcuni pagati alcuni gratis; sta a te decidere quale è meglio per il tuo progetto o attività: a pagamento o gratuito. Riguarda l'immagine che desideri presentare alle persone; professionale o armatura. Se è per un cliente; poi sta anche a te presentare loro le migliori scelte a pagamento e gratuite e spiegare le differenze tra loro in modo che abbiano tutte le informazioni necessarie per fare una scelta saggia. Non dimenticare di dire loro cosa sceglieresti come professionista per il tuo progetto personale e perché.
