I 50 migliori font di icone gratuiti per la progettazione dell'interfaccia utente
Pubblicato: 2022-02-09Anche se molto popolari, i font Icon hanno anche le loro insidie. Ian Feather ha discusso le sue ragioni per passare da un font icona a SVG e CSS Tricks ha delineato alcune considerazioni quando si sceglie tra un sistema di font icona o SVG.
Entrambi favoriscono chiaramente SVG. Come contro-argomentazione, Pictonic ha affermato che i caratteri delle icone sono il 10% più veloci di SVG. Queste sono solo cose che dovresti considerare prima di utilizzare i caratteri delle icone.
Per assicurarti che le tue icone vengano sempre caricate correttamente e abbiano fallback affidabili per i browser che non supportano @fontface , dovresti dare un'occhiata alle linee guida stabilite dal Filament Group , Bulletproof Accessible Icon Fonts.
- Set di icone gratuiti per web designer
- Caratteri icone gratuiti per la progettazione dell'interfaccia utente
- Set di icone per social media gratuiti
- Set di icone di bandiera del paese gratuiti
- Set di icone del metodo di pagamento gratuito
- Set di icone di gesti gratuiti per i progettisti di app
Icone Eva Set di icone dell'interfaccia utente open source (480 icone)
Se stai progettando una nuova interfaccia o vuoi mostrare le caratteristiche del tuo prodotto, dai un'occhiata a questo fantastico (e gratuito) carattere icona. Queste icone open source presentano azioni ed elementi, da frecce e allegati a tavolozze di colori. Con oltre 480 icone, è l'intero pacchetto!

Carattere icona linea sottile alla moda (100 icone, elementi Envato)
Non c'è niente come il minimalismo per evidenziare la qualità del tuo prodotto e questo set di icone è una scelta eccellente per il tuo prossimo progetto. Sono vettori e completamente modificabili in Adobe Illustrator. Dalle icone di frequenza alle bellissime icone di attivazione/disattivazione del contorno, avrai tutto ciò di cui hai bisogno!

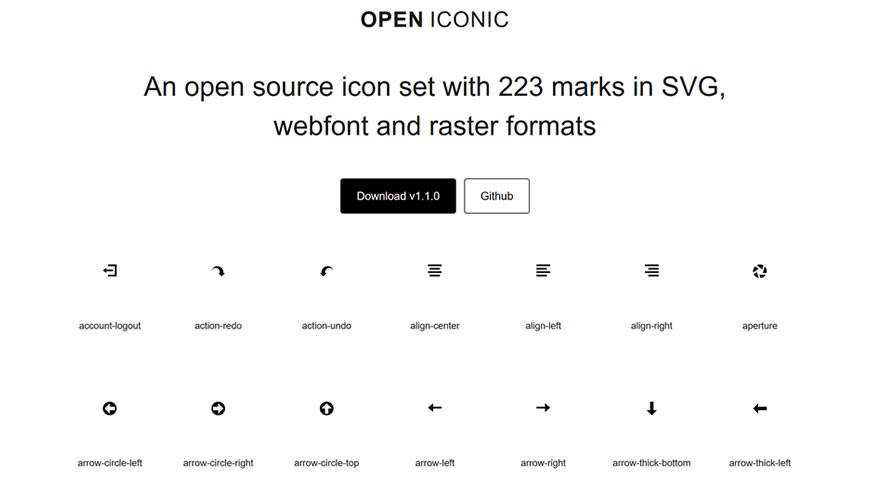
Apri l'iconico set Open Source (223 icone)
Smetti di preoccuparti di far funzionare le tue icone con la formattazione del testo. Questo set di icone open source include oltre 230 icone pratiche e tecniche in diversi formati, da SVG a WOFF. Puoi ridimensionarli rapidamente in base alle tue esigenze con CSS e sono perfettamente leggibili anche a 8px.

Pictypo Icon Font di Typogama (Elementi Envato)
Pictypo offre icone divertenti e accattivanti rese con i caratteri dingbat. Lo stile arrotondato aggiunge un tocco di cordialità e avrai molto con cui lavorare. Dalle icone meteo ai simboli dell'ufficio, Pictypo offre tutto ciò di cui hai bisogno. Le linee sono in grassetto, quindi stanno bene anche su display di grandi dimensioni.

Pacchetto icone Ionicos per Ionic Framework (1.100+ icone)
Ionicons è un pacchetto di icone a tutto tondo per il framework Ionic. Riceverai numerose icone di app (notifiche, frecce, cibo e altro), oltre a icone con loghi di marchi famosi (ad es. Pinterest). A seconda delle tue esigenze, puoi scaricare rendering di contorni, riempiti e/o icone nitide come file SVG e font web.

Set di icone Wireframe di Iconframe (60 icone, elementi Envato)
Rendi il tuo prossimo progetto più dinamico e coinvolgente con Icoframe: icone wireframe belle e moderne. Otterrai 60 icone wireframe minimaliste, dai simboli per le pagine di accesso alle icone di griglia, timeline e tipografia. Il design è molto intuitivo e puoi personalizzarli facilmente in Adobe Illustrator.

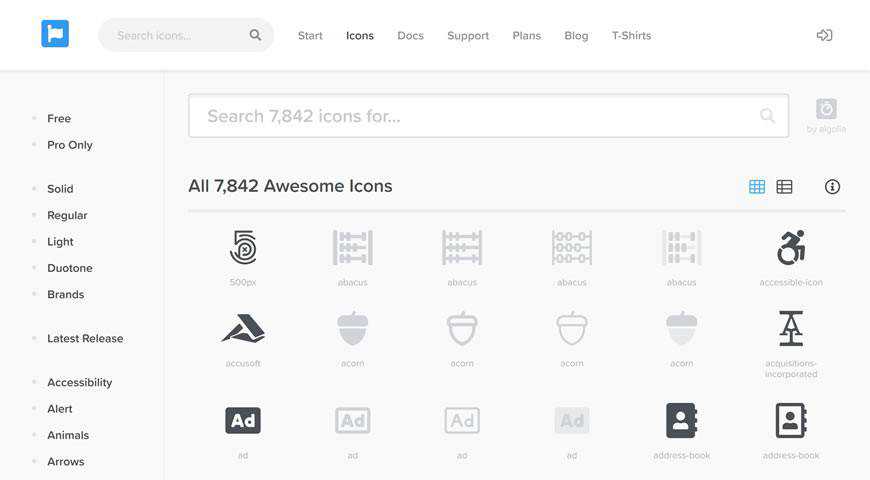
Carattere fantastico (oltre 1.500 icone)
Font Awesome è un set di icone enorme e molto popolare. Offrono oltre 1.600 icone gratuite, tutte meticolosamente progettate per mostrare cordialità e facilità d'uso. Troverai di tutto, da AWS e altri loghi del marchio alle icone del business e dello stile di vita nella galleria FA.

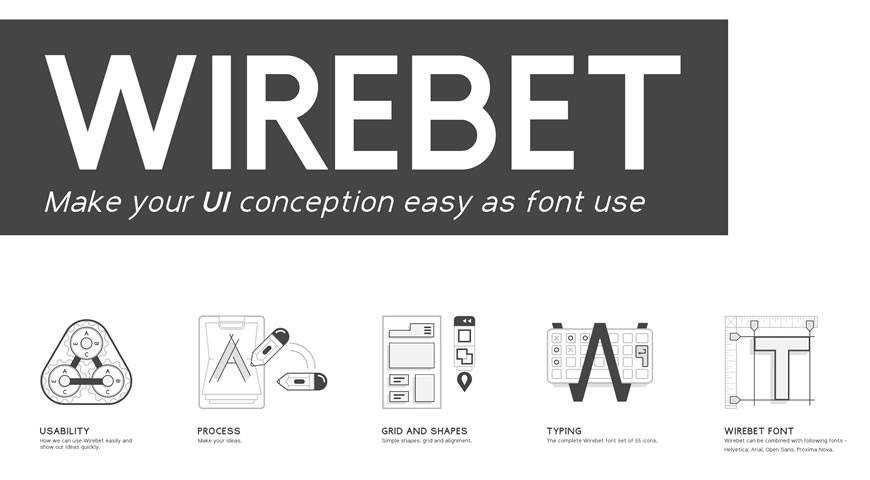
Font Wireframe Wirebet (Elementi Envato)
I caratteri Wirebet sono un'ottima scelta se vuoi snellire il tuo flusso di lavoro e integrare icone accattivanti nei tuoi materiali senza avviare la tua suite di design. Otterrai varie icone tecniche, dai simboli per le pagine del portfolio alle frecce e alle icone dei dispositivi. Wirebet è perfetto per wireframe!

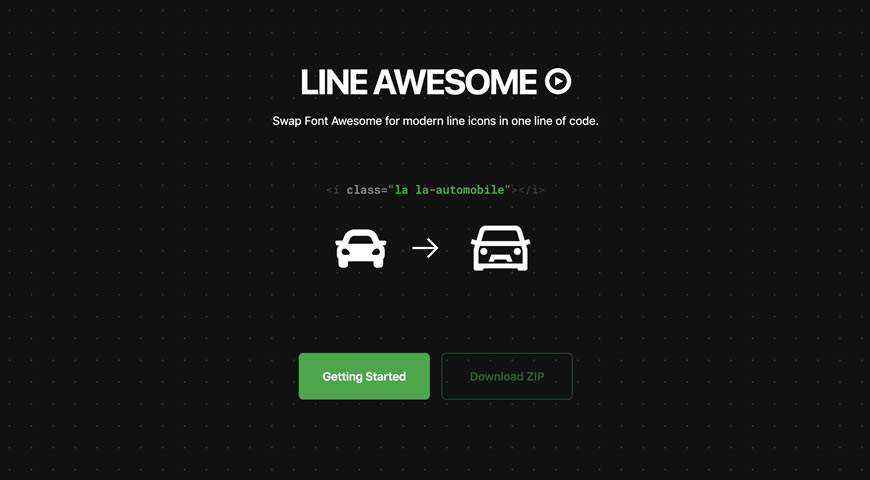
Carattere icona linea impressionante (1.380 icone)
Aggiungi icone di linea moderne ai tuoi materiali in una riga di codice con Line Awesome. Migliora l'offerta di Font Awesome e ti consente di aggiungere tutti i tipi di icone (dall'accessibilità e dall'edificio alle frecce e alle icone del marchio) al tuo sito Web (tramite CDN), prototipi Figma e molto altro.

La raccolta di caratteri furbi (24 caratteri, elementi Envato)
La Crafty Collection offre 24 font accattivanti e divertenti che puoi utilizzare per rendere il tuo prossimo progetto molto più eccitante. Da stelle e strisce a contorni ruvidi e spruzzi, The Crafty Collection offre combinazioni di caratteri che funzionano bene insieme in modo che i tuoi disegni sembrino sempre coerenti e interessanti.

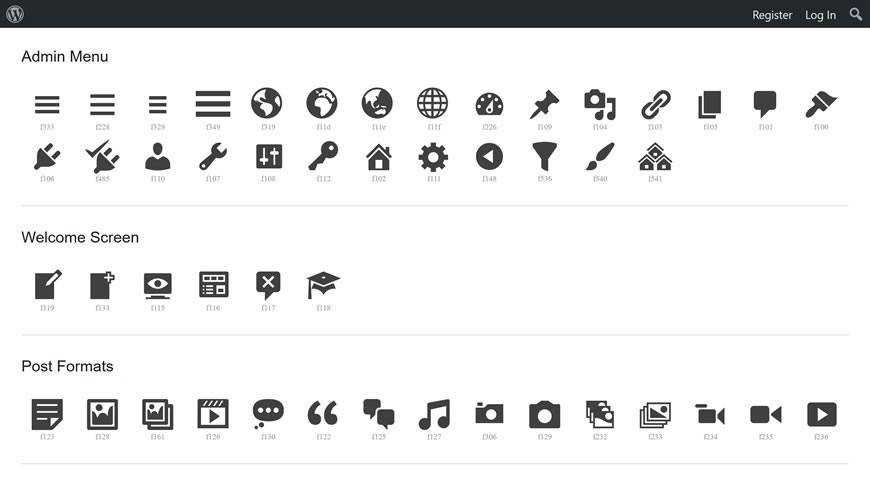
Dashicons, il carattere dell'icona dell'amministratore di WordPress (300 icone)
Dashicons è un font icona per WordPress. Se vuoi emulare lo stile WP caratteristico in altri progetti, lo adorerai. È molto tecnico nello stile, ma riesce a capire ed è facile da usare. Dai loghi del marchio a TinyMCE, scatenati!

Libreria open source dell'icona Remix (2.000+ icone)
Remix Icon è una libreria di icone open source con oltre 2.200 icone. Tutte le icone sono gratuite sia per uso personale che commerciale. Vedrai un'ampia varietà di icone, da icone con contorni sottili a simboli pieni per enfasi extra. Ottienili come PNG, SVG o codice.

Carattere icona Themify (320 icone)
Ispirate ad Apple iOS, le icone Themify offrono oltre 300 bellissime icone minimaliste. Dalle frecce alle icone delle app, otterrai tutto ciò di cui hai bisogno come carattere icona per una più semplice integrazione del flusso di lavoro (SVG incluso) o come plug-in per WordPress. Le icone Themify sono perfette per il design moderno dell'interfaccia utente!

Carattere icona linea Dripicons v.2 (200 icone)
Se non vuoi le icone delle linee di varietà da giardino, dai un'occhiata a Dripicons. Questo font icona gratuito è incredibilmente facile da usare, ma la parte migliore è che sono bellissimi! Riceverai una serie di icone versatili con linee in grassetto, dalle frecce e tecnologia all'istruzione e alla musica.

Icone Octicons di GitHub (180 icone)
Se ti piace l'estetica di GitHub, adorerai i loro Octicon. Queste icone sono disponibili in due dimensioni (16px e 24px) e includono anche alcune icone per casi speciali come le richieste pull. Puoi alternare tra contorno e icone piene e funzionano perfettamente con diversi linguaggi di programmazione.

Caratteri dell'icona della fondazione (280 icone)
Inizia con poche righe di codice e icone di base. Questa raccolta comprende diversi set, dalle icone generali alle icone di accessibilità, quindi c'è qualcosa per ogni progetto. Le icone della base funzionano come un font web, quindi non devi saltare attraverso i cerchi.

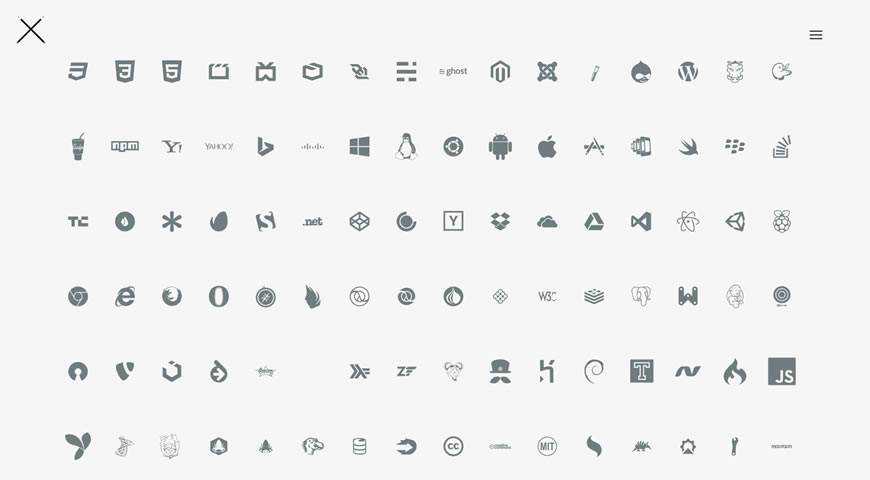
Carattere iconico di Devicon per gli sviluppatori (78 icone)
Devicons è un font icona creato appositamente per gli sviluppatori e un'ampia varietà di progetti. Il carattere contiene 85 icone, principalmente loghi di marchi per servizi come Dropbox e piattaforme di codifica come PostgreSQL. Devicons può essere integrato aggiungendo una singola riga di codice nell'intestazione HTML del progetto.

L'elegante carattere dell'icona (360 icone)
Bello, elegante e accattivante: questo font per icone contiene oltre 300 icone diverse. Sono semplici da integrare e utilizzare, soprattutto se in passato hai utilizzato Elegant Themes o Divi builder. Dalle icone dei file alle frecce, troverai tutto ciò di cui hai bisogno in questo set.

Set di icone open source piuma (282 icone)
Rendilo semplice e accessibile con Feather, una vasta collezione di icone open source. Da frecce e galloni, alle icone dell'interfaccia utente delle app, Feather è un'aggiunta eccellente alla tua cassetta degli attrezzi di progettazione standard. Puoi personalizzare le dimensioni, la larghezza del tratto e il colore di ogni icona, in modo che si adattino perfettamente al tuo marchio.

Tipi di carattere icona (336 icone)
Semplici, amichevoli e perfetti per un'ampia varietà di progetti, i Typicon sono un'ottima scelta. Sono incorporati in un font web, quindi sono facili da usare. Otterrai 336 icone, da ingranaggi e frecce a loghi del marchio. Puoi scegliere tra icone riempite o contorni.


Pacchetto icone gratuito di IconMoon (490 icone)
Rinnova il tuo kit di strumenti per icone standard con le icone gratuite di IcoMoon. Otterrai 490 icone vettoriali perfette per l'app e l'interfaccia utente web. Queste icone sono semplici e minimaliste con un po' di personalità. Dalle icone della casa alle faccine, è l'intero pacchetto!

Carattere icona genericons Neue (100 icone)
Semplifica il tuo design con Genericons, un set di icone semplici e minimaliste per il web e il design di app. Funzionano perfettamente per blog o semplici siti Web in cui desideri mantenere l'attenzione sulla tua messaggistica. Avrai un sacco di icone per le funzionalità chiave, dalle mappe dei siti ai feed RSS.

Icon-Works Font icona gratuito (136 icone)
Un font icona gratuito ed elegante, Icon-Works è una scelta eccellente se vuoi far risaltare il tuo prossimo progetto. Avrai un sacco di bellissime icone pronte per la retina che puoi personalizzare. Sono scalabili, quindi non devi nemmeno preoccuparti di ridimensionarli.

Carattere icona micron (108 icone)
Le icone dei micron sono orgogliose della loro semplicità. La raccolta fornisce icone per i casi d'uso più comuni, da grafici e frecce alle icone di navigazione. Sono facili da codificare e il file stesso è di soli 5 kb, quindi sono perfetti per l'uso nel portfolio di progetti.

Carattere icona tratto 7 (202 icone)
Direttamente dall'officina Pixeden, Stroke 7 è una raccolta di icone dalle linee sottili. Il set offre oltre 200 icone che possono essere personalizzate con CSS. Sono stati ispirati dalle prime icone 00, quindi non si distingueranno e distoglieranno l'attenzione dal tuo messaggio principale.

Carattere icona tratto Vol.1 (80 icone)
Petras Nargela ha progettato un set di 80 icone di tratti ed è gratuito. Queste bellissime icone sono fresche, pulite e pronte per ravvivare i tuoi progetti. Puoi scaricarli come file di font PSD, AI o Web. Se hai bisogno di qualcosa di diverso, l'hai trovato!

Carattere iconico di design materiale
Creato da Google, il set di icone Material Design contiene molte icone che puoi utilizzare nei tuoi progetti. Devi solo aggiungere una riga di codice al tuo sito web e sei a posto! Dal momento che i membri della comunità aggiungono costantemente le proprie icone, c'è molta varietà.

Icone essenziali di contorno minimo (77 icone)
Se la tua interfaccia utente è minimalista, scegli icone che seguono gli stessi segnali estetici. Questo set di icone dal profilo minimo contiene oltre 70 icone pulite e nitide. I vettori sono scalabili e puoi facilmente cambiare i colori delle icone per adattarli al tuo stile. Puoi scaricarli gratuitamente in vari formati.

Icone di contorno dei toniconi (300 icone)
Tonicons è un fantastico set di font per icone che non sono solo facili da usare ma anche belli! Otterrai 300 icone di contorno pulite e minimaliste per la progettazione di app e interfaccia utente web. Da tutti i tipi di file alle icone di messaggistica, il set Tonicons copre ogni singolo caso d'uso.

Metrizza le icone in stile metro (300 icone)
Le icone Metrize ti offrono 300 icone in stile metro che miglioreranno il tuo prossimo progetto. Puoi usarli per app e siti Web ed è tutto molto semplice poiché sono disponibili anche come font web. Dai loghi del marchio alle frecce, Metrize ti copre!

Carattere CSS Pro CSS
CSSans è un font CSS colorato e dinamico. Composto da molteplici elementi geometrici colorati che aggiungono vivacità ai tuoi progetti, CSSans è incentrato sulla personalità! Otterrai caratteri maiuscoli e minuscoli, numeri e altri simboli unici. È infinitamente personalizzabile e attira l'attenzione fin dall'inizio!

Set di icone di laboratori MFG (120 icone)
Il set di icone di MFG Labs è stato originariamente progettato per un progetto interno, ma il team non ha potuto resistere alla condivisione di questo versatile set di icone. Sono facilmente integrabili e personalizzabili con CSS. Troverai tutte le icone di cui hai bisogno per creare l'atmosfera giusta per il tuo prossimo progetto.

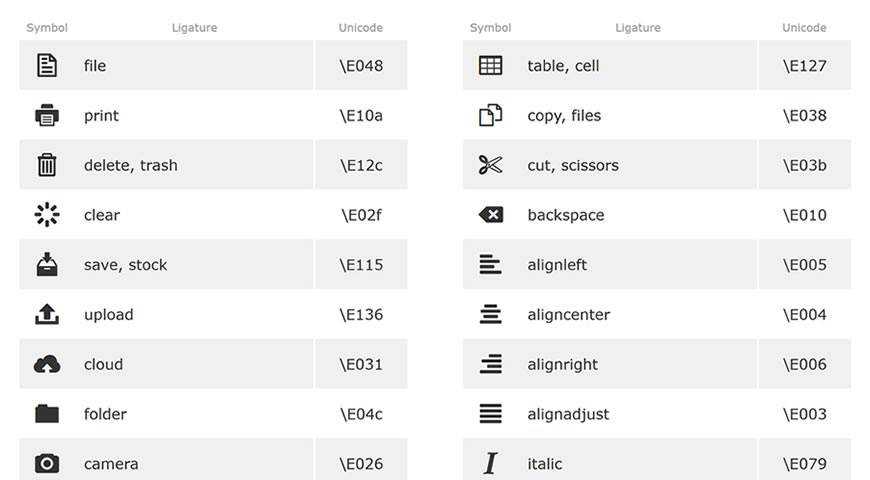
Carattere dell'icona di simboli di legatura (240 icone)
Ligature Symbols è un font icona con icone divertenti e minimaliste. Le singole icone possono essere combinate per creare legature (ad esempio, combinare icone di tabelle e celle per creare griglie), migliorando l'usabilità di questa raccolta. Troverai tutto ciò di cui hai bisogno, quindi prova questo font icona gratuito!

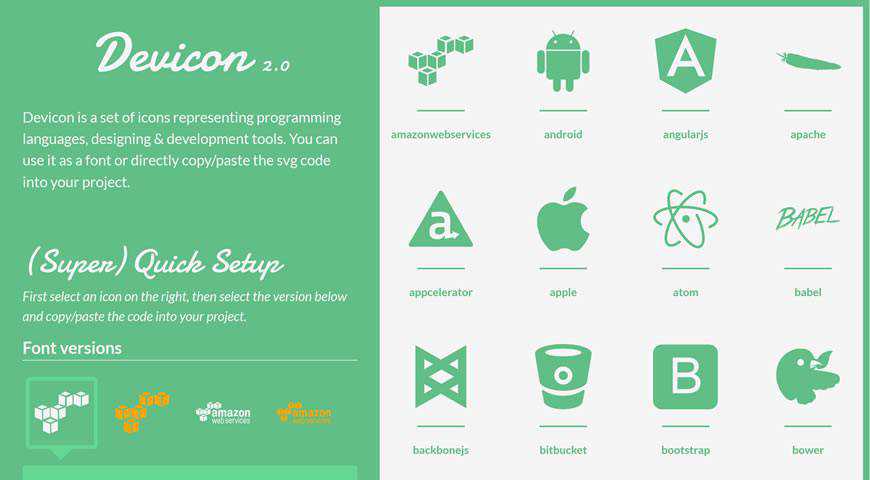
Carattere dell'icona di programmazione e sviluppo Devicon 2.0 (78 icone)
I Devicon sono icone amichevoli e compatibili con gli sviluppatori create per rappresentare strumenti di programmazione e sviluppo. Da Chrome e Confluence a Django e Adobe Illustrator, troverai l'icona che stavi cercando. Puoi facilmente copiarli e incollarli nei tuoi progetti utilizzando le versioni dei caratteri o le versioni SVG.

Set di caratteri mini icone (80 icone)
Semplici e pulite, queste mini icone sono perfette per un'ampia varietà di progetti, in particolare quelli più formali. Questa raccolta di icone contiene 80 icone realizzate con precisione in entrambi i formati di carattere PSD e icona. Dai simboli di download/caricamento alle icone di posizione e meteo, questo set offre tutte le icone di cui hai bisogno!

Set di icone e font di elio (100 icone)
Il set di icone Helium di Taras Shypka offre molte icone. Non solo sono disponibili in tutti i formati immaginabili, ma puoi anche usarli come font per icone. Otterrai 112 icone con linee sfumate che aggiungono lucentezza. L'elio è sicuramente la scelta di un esteta!

Icone di linea Gonzocons 2.0 (100 icone)
Il set Gonzocons disegnato da Jan Rajtoral offre 100 icone di linea che replicano perfettamente le tendenze del design moderno delle icone. Dalle frecce semplicistiche ai cuori e alle clessidre galleggianti, le icone di Gonzocons hanno sicuramente una personalità. Puoi ottenerli come file SVG o come font web per una più facile integrazione con la tua app/sito.

Carattere dell'indicatore dell'icona della mappa (180 icone)
Map Icons è un font icona creato per Google Maps e Places. Puoi facilmente personalizzare le icone con CSS e scegliere tra oltre 175 icone. Dalle icone generali per i parrucchieri alle icone per le attività, questo set ti offre molto tra cui scegliere per rendere sorprendente il tuo prossimo progetto.

Webfont icone delineate (150 icone)
Semplice e divertente, questo set offre 150 icone delineate. Puoi ottenerli come file di font PSD, AI, SVG o Web. Le icone di Dario Ferrando si ispirano al design contemporaneo delle icone del web, ma hanno molta personalità per far risaltare il tuo prossimo progetto e stupire il tuo pubblico.

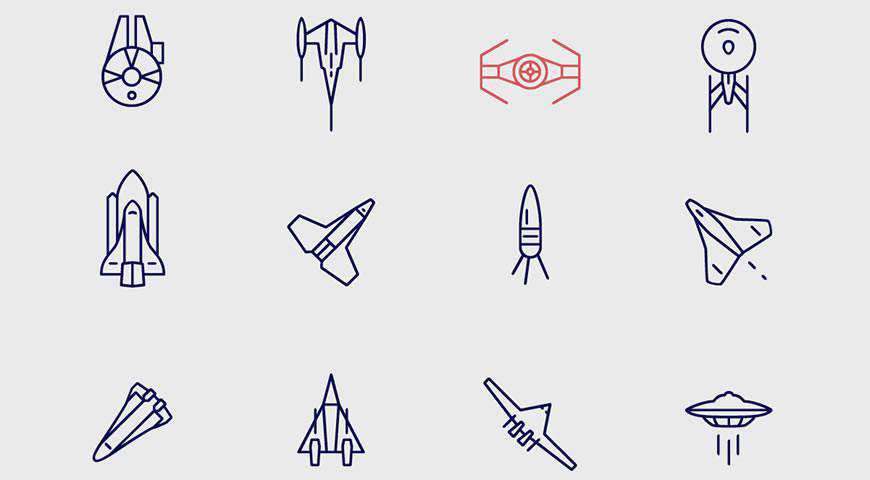
Icone dello spazio infinito (230 icone)
Spara alla luna con queste bellissime icone spaziali. Riceverai oltre 230 simboli, tra cui astronavi, pianeti e altro! Sono molto facili da usare in quanto sono un font dingbat e se inizi a digitare i numeri, troverai l'intero sistema solare.

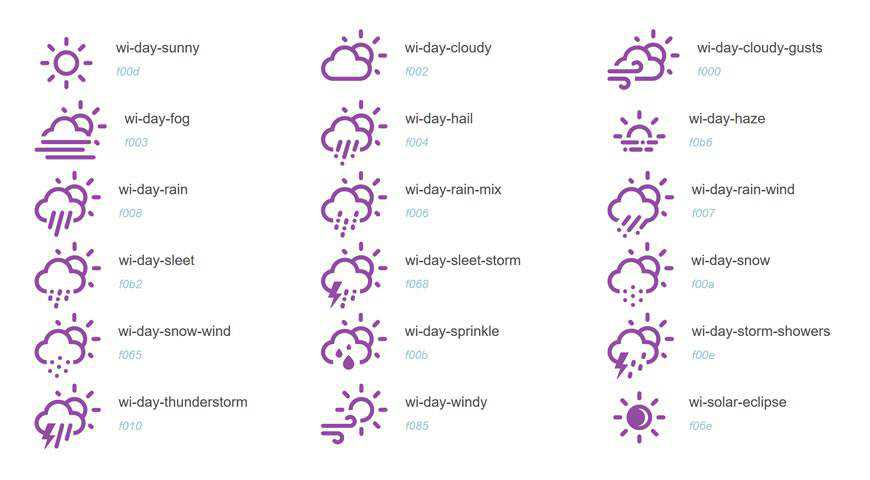
Carattere icona a tema meteo (222 icone)
Se le previsioni accurate sono un imperativo per il tuo prossimo progetto, adorerai questo set di icone a tema meteorologico. Con oltre 200 icone (incluse icone speciali come 28 fasi lunari), sarai pronto per creare qualcosa di straordinario! Puoi personalizzarli facilmente con CSS in base alle tue esigenze.

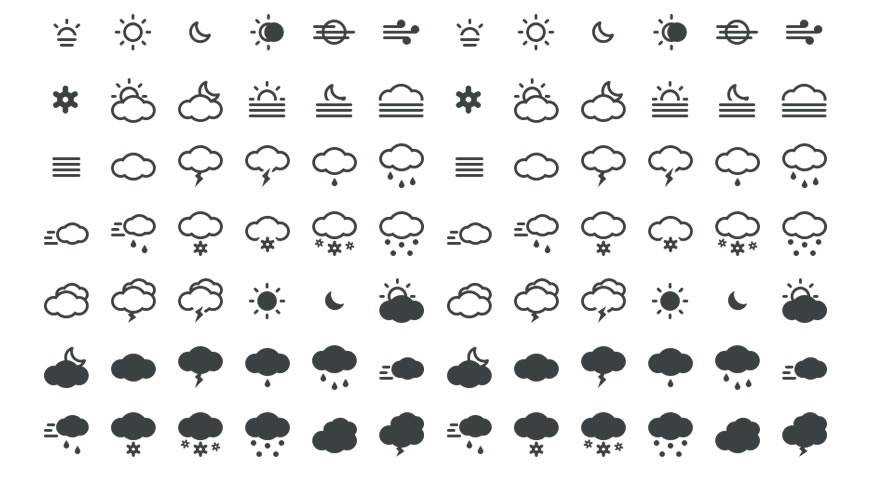
Carattere icona meteo Meteocons (40 icone)
Ottieni oltre 40 icone meteo minimaliste e amichevoli con Meteocons. Questo set offre tutti i formati immaginabili, da SVG a desktop e font web. Sono gratuiti per l'uso personale e commerciale e puoi persino creare il tuo carattere personalizzato con le icone che usi frequentemente. Anche gli aggiornamenti delle icone sono gratuiti!

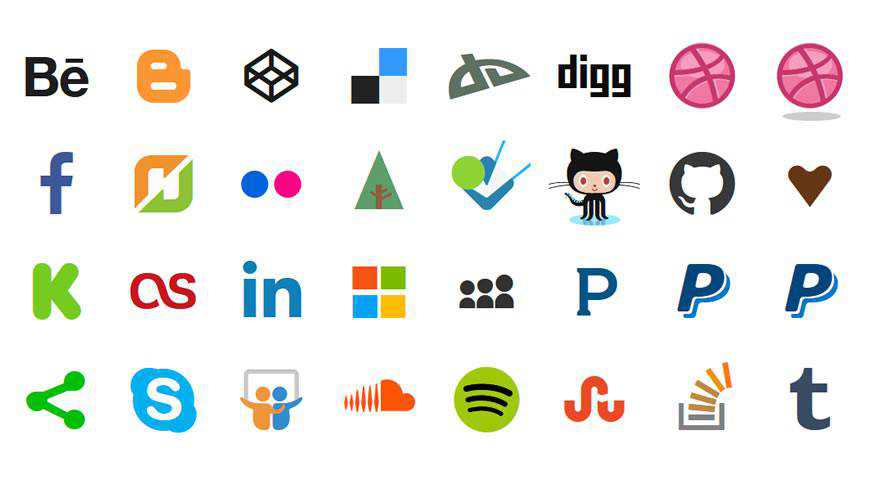
Carattere icona sociale Stackicons (75 icone)
Aggiungi più colore ai tuoi progetti con Stackicons, una raccolta di oltre 60 icone aggiornate con loghi del marchio, da Dribbble a Reddit. Aggiungeranno più personalità al tuo kit di design standard. Puoi scegliere icone regolari, diverse varianti arrotondate o icone quadrate e ce n'è per tutti i gusti!

Libreria di icone social media sociali (74 icone)
Se sei alla ricerca di incredibili icone social, dai un'occhiata a Socialicious. Ti offre le icone dei social media sotto forma di carattere, quindi sono incredibilmente facili da usare e ancora più facili da personalizzare. Integrali con una singola riga di codice e personalizzali con CSS.

Carattere di icone sociali mono (100 icone)
Coinvolgenti e dinamici, i Mono Social sono icone dei social media con una personalità divertente. Puoi usarli gratuitamente e scegliere una delle tre opzioni di presentazione (arrotondata, circolare, regolare) per adattarla al tuo stile. Usali con CSS, HTML e SCSS. Sono gratuiti per uso personale e commerciale.

Pacchetto icone social media Fontfabric (74 icone)
Creato da Jelio Dimitrov, Socialico è un pacchetto di 74 icone di social media vivaci e accattivanti. Sono confezionati come un font web, quindi ogni carattere sulla tastiera genera una bellissima icona con molte alternative di presentazione. Poiché queste icone dei caratteri sono gratuite, aggiungile alla tua casella degli strumenti!