Prestazioni del sito WordPress
Pubblicato: 2015-10-07Nessuno di noi vuole aspettare a causa della bassa velocità di caricamento di un sito web. Questo è il motivo per cui circa il 40% delle persone perde la pazienza e prevede di potenziare il sito, che richiede alcuni secondi per caricarsi. È diventato uno dei motivi principali dell'insoddisfazione dei clienti e sta paralizzando soprattutto i siti di e-commerce con quasi l'80% di acquirenti scontenti.
Nessuno vorrebbe tornare sullo stesso sito, se le sue pagine web sono lente durante il caricamento. Anche, il motore di ricerca più affidabile e famoso chiamato Google spegne il traffico per quei siti e cadono nel ranking dei motori di ricerca.
Perché concentrarsi sulla velocità del sito Web è fondamentale!
Ogni volta che qualcuno visita il tuo sito web per la prima volta, qual è la cosa principale che cattura la sua attenzione e lo convince a sfogliare le pagine a fondo? È la velocità di un sito web. Quindi, nessuno può evitare la velocità del sito in quanto svolge un ruolo fondamentale per far rimanere i visitatori a lungo.
Secondo la recente ricerca del team di Microsoft Bing, se il tuo sito ritarda di 2 secondi, la soddisfazione dell'utente si riduce del 3,8%. Inoltre, il ritardo di 2 secondi riduce il numero di clic del 4,3%, il che significa direttamente la perdita del 4,3% di ricavi per utente. Quindi, se il sito WordPress consuma molto tempo nel caricamento, la possibilità di perdere il numero massimo di visitatori aumenta automaticamente. Quindi, fai un passo cruciale prima di perdere tutti i tuoi potenziali clienti/visitatori.
Google ha già aggiunto la funzione di velocità del sito nell'algoritmo di ranking che influisce direttamente sull'ottimizzazione dei motori di ricerca. Significa che se il tuo sito web è lento, il posizionamento del tuo sito sui motori di ricerca si ridurrà e una serie di visitatori inizierà a lasciare il tuo sito a causa dell'impazienza.
Come velocizzare il sito Web WordPress: processo completo!
Dalle prospettive SEO, la velocità di WordPress conta molto in termini di migliore visibilità. Quasi tutti ne abbiamo sentito parlare e di come può avere un impatto diretto sul business. Un sito veloce da caricare offre un migliore coinvolgimento degli utenti, migliori vendite, visualizzazioni di pagina massime e un numero maggiore di clienti affidabili.
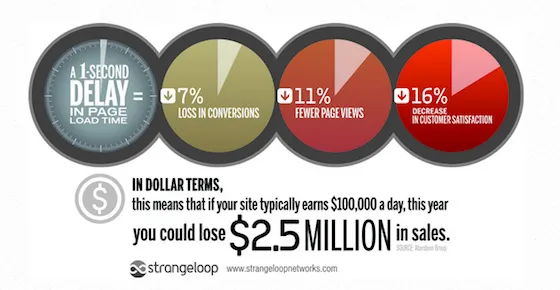
Secondo il case study di Strangeloop, il 7% delle vendite può essere influenzato da un solo secondo di ritardo. Inoltre, potrebbe costare meno visualizzazioni di pagina e potrebbe diminuire probabilmente del 16% la soddisfazione del cliente.

Ora, il punto è cosa devi fare per superare questa situazione e rendere i siti web più veloci? Approfondiamo i modi completi che possono ingegnosamente aumentare la velocità, soddisfare i visitatori e mantenere basso il tempo di caricamento della pagina web.
1. Ospitare
Se avvii un sito di e-commerce, l'hosting condiviso sembra un affare e ha un costo come un caricamento lento e tempi di inattività costanti nel periodo di traffico elevato. Quindi, se hai intenzione di pubblicare alcuni contenuti con siti a caricamento lento, significa che ti stai sforzando di tagliare il tuo piede con un'ascia eseguendo il tuo sito sull'hosting condiviso.
Lo stress del tuo sito Web può diminuire automaticamente integrando una potente funzionalità, sufficiente per coprire pochi capelli grigi nella fase iniziale. Quindi, sarebbe il suggerimento di investire nell'hosting adeguato.
2. Abbraccia un tema/quadro solido
Ci sarà una sorpresa per te sapere che da 20 a 50 framework (o temi WP predefiniti) sono veloci e abbastanza leggeri. Quindi, le viscere rimangono semplici e le confrontiamo con le strutture gonfie composte da una serie di funzionalità all'avanguardia che non dovrebbero mai essere utilizzate in quanto rallentano la scansione del sito.
3. Scegli un plug-in di memorizzazione nella cache ideale
WordPress contiene una serie di plugin abbastanza utili per semplificare il compito degli sviluppatori e aiutarli a creare siti Web ad alte prestazioni. Ma alcuni di loro sono i migliori e contati nella categoria di cattura ideale, perché aumentano istantaneamente il tempo di caricamento della pagina. La cosa migliore e interessante è che tutti questi plugin sono facili da capire e da usare. Anche loro sono disponibili gratuitamente su wordpress.org.
4. Usa CDN (Content Delivery Network)
Sicuramente, il CDN potenzia il sito Web prendendo tutti i file statici essenziali inclusi immagini, JavaScript, CSS e altro. Inoltre, la rete di distribuzione dei contenuti consente ai visitatori di scaricarli nel miglior modo possibile. Serve da vicino i file sul server. Quindi, trova il CDN ragionevole e semplice da usare che può eseguire i tuoi requisiti in pochi minuti.

5. Combinazione di file CSS e JavaScript
Ogni plug-in che aggiungi viene fornito con il proprio file CSS e JavaScript e ogni file incluso ha una nuova richiesta HTTP. Pertanto, è necessario combinarli tutti in un unico file per ridurre il numero di richieste HTML e accelerare il tempo di caricamento. Ottieni informazioni precise qui su come il tempo di caricamento viene influenzato dai plugin di WordPress!
Mentre carichiamo piccole funzionalità che potrebbero non essere necessarie sul sito, il codice viene automaticamente memorizzato nella cache sulla rete di distribuzione dei contenuti (CDN) e il risultato viene fornito con alcune richieste. Queste richieste soddisfano prestazioni migliorate nonostante il caricamento di enormi file JS di piccole dimensioni. Dovresti implementare questo processo regolarmente poiché il ruolo dei plugin cambia nel tempo.
6. Riduci l'immagine
Le immagini di grandi dimensioni potrebbero rivelarsi una causa di lentezza del blog, quando la vasta gamma di immagini è disponibile sul sito. Sarebbe consigliabile scegliere JPEG per la fotografia e PNG-8 o GIF per il testo. è necessario prestare maggiore attenzione soprattutto quando si utilizza il normale modulo PNG in quanto potrebbe gonfiare l'immagine 5-10 volte rispetto al formato JPEG. Inoltre, assicurati anche che la compressione in eccesso possa causare "artefatti", che è la parte in cui un'immagine inizia a raggrupparsi.

Il modo più semplice è spostarsi nell'immagine per verificare cosa accadrebbe se venisse eseguita la compressione e quali sarebbero i suoi livelli multipli. In questo modo, capirai rapidamente l'impostazione migliore per te. Con Photoshop o programmi simili, puoi verificarlo tramite il ridimensionamento dell'immagine, perché non crea mai alcun tipo di problema.
7. Imposta la dimensione dell'immagine
Quando si tratta di caricare le immagini su WordPress, l'imperativo è impostare le specifiche dell'immagine come larghezza e altezza in modo appropriato. Se non viene specificato prima del caricamento, il browser impiegherà del tempo prima che venga caricato completamente. Quindi, per risparmiare questo tempo, è necessario impostare l'altezza e la larghezza che consentono ai browser di allocare spazio sufficiente per l'immagine.
8. Ottimizza la home page del sito Web per un caricamento rapido
Alcune cose importanti che ogni proprietario di un sito WordPress deve fare per garantire che la propria home page si carichi velocemente. La home page è una parte cruciale di un sito poiché è spesso visitata da persone.
Ecco le cose chiave che devi includere:
- Dovresti mostrare estratti sulla home page piuttosto che visualizzare i post completi.
- La presenza di un massimo di post (in numero) a volte crea confusione nella pagina (ti suggeriamo di mostrare un massimo di 5-6 post).
- Non è necessario condividere i widget tramite la home page; sarebbe meglio includerli solo nei post. Se nella home page del tuo sito web è in esecuzione una condivisione di widget non necessaria, rimuovila.
- Rimuovi i widget e i plug-in inattivi che non sono più necessari.
- I lettori arrivano qui per leggere i contenuti, non per un'ampia gamma di widget, quindi mantienili al minimo.
Secondo gli esperti, un design impeccabile e semplice della home page sembra migliore di quello complicato e persino si carica più velocemente.
9. Aggiorna l'installazione di WordPress
Per diversi buoni motivi, è essenziale mantenere aggiornata l'installazione di WordPress. Con gli ultimi aggiornamenti, puoi correggere i bug e rinnovare le prestazioni del sito web.
10. Riduci il numero di plug-in dal sito
La cosa migliore di WordPress è che è caricato con numerosi plugin. Ma se possiedi un sito Web installato con vari plug-in, potrebbe causare un arresto anomalo. La soluzione perfetta per sbarazzarsi di questa situazione è mantenere solo i plugin significativi e renderli aggiornati. Eliminare quelli non necessari è una buona soluzione.
11. Usa un tema impeccabile e semplice
Questo famoso CMS abbonda di numerose opzioni di temi tra cui premium e gratuito. Pertanto, scegli un tema e assicurati che funzioni senza intoppi e non dipenda completamente dalle immagini. Tuttavia, le immagini migliorano l'aspetto grafico, ma influiscono anche sulla velocità di caricamento della pagina. Quindi, scegli un tema basato sul design CSS.
12. Usa LazyLoad per le immagini
Il processo LazyLoad è qualcosa che comprende solo immagini appena prima del caricamento della piega. Ciò significa che solo le immagini vengono mostrate ai visitatori nella finestra del browser. Una volta che il lettore scorre la pagina verso il basso, altre immagini iniziano a caricare.
Non solo accelera il caricamento della tua pagina, ma consente anche di risparmiare larghezza di banda riducendo il caricamento dei dati. Per averlo automaticamente sul tuo sito, devi solo installare il plugin jQuery LazyLoad per le immagini.
13. Imposta la prima pagina
Non lasciare il sito WordPress con l'impostazione predefinita e prova a regolarla per la prima pagina.
Ecco i passaggi per impostare la prima pagina:
- Vai su Impostazioni -> Impostazioni di lettura -> imposta il numero massimo di post su 10.
- Passa all'editor -> usa etichetta. Ne svilupperà un estratto in prima pagina.
14. Disattiva Trackback e Pingback
WordPress, di default, interagisce con i blog integrati con trackback e pingback. Quasi sempre, altri blog ti menzionano e notificano il tuo sito Web che aggiorna i tuoi dati/contenuti in modo corretto. Disattivarlo non elimina i tuoi backlink disponibili sul sito, ma esegue le impostazioni in modo da produrre un lavoro ottimale oltre le tue aspettative per il tuo sito WordPress in modo efficace.
Prima dell'ottimizzazione, il caricamento della home page richiede circa 2,21 secondi e, dopo averlo fatto in modo acuto, il tempo di caricamento della pagina scende a 1,21 secondi, quasi il 45% più veloce, secondo Pingdom. Durante l'ottimizzazione, il proprietario del sito Web è abilitato a velocizzare i tempi di risposta del server, migliorare il punteggio delle prestazioni della velocità della pagina e del tempo di caricamento complessivo e ridurre le richieste HTML totali.
Conclusione
Secondo gli analisti di mercato e il sondaggio globale sui siti Web, i siti a caricamento rapido sono più in grado di coinvolgere i visitatori perché tali siti esortano le persone a continuare la ricerca fino a quando non ottengono il risultato finale. Tutte le persone non seguono le stesse tecniche e strategie. Pertanto, effettuiamo ricerche approfondite e filtriamo tutte queste tattiche che sicuramente accelerano le prestazioni di un sito Web WordPress.
Questi sono indubbiamente passaggi redditizi per rafforzare il sito WordPress e le sue prestazioni complessive. Si spera che questo post ti piacerà e i 10 modi qui menzionati ti aiuteranno sicuramente ad aumentare la velocità di caricamento della pagina. Puoi condividere le tue parole; quindi sentiti libero di inviarci una mail con i tuoi preziosi pensieri.
