CSSで使用する32のゴージャスなWebセーフフォント
公開: 2016-10-11私たちのほとんどは、毎日数時間フォントを目にしています。 あなたがサラリーマンなら、あなたはさらに多くを見るかもしれません。 それらは印刷物やウェブサイトでも使用されています。 実際、フォントはもともと新聞や本を印刷するための植字用に設計されました。
現在、フォントは、Webサイトのデザイン、広告グラフィックなど、およびまだ印刷されている新聞、雑誌、書籍に電子形式で使用されています。
選択したフォントがビューアに表示されることをどのように知っていますか?
WebサイトでCSSで使用できる32のWebセーフフォントをまとめました。
ただし、それらに到達する前に、 Webセーフフォントが実際に何であるか知っていますか?
Webセーフフォントとは何ですか?
各オペレーティングシステムは、WindowsまたはMacに、特定の数の組み込みフォントが付属しています。 すべてのコンピュータシステムに同じ書体がインストールされているわけではありませんが、Webセーフタイプスタイルパックを使用して、同等に見えるいくつかのフォントを選択できます。 これにより、さまざまなシステムがWebサイトに投稿した内容を確認できるようになります。
Webセーフフォントを選択しない場合。 あなたのサイトを訪問するすべての人があなたのページに投稿されたものを見ることができるわけではないので、ウェブセーフフォントスタックの1つを選択することが重要です。
CSSとは何ですか?
ドラッグアンドドロップするだけのWixなど、独自のWebサイトやホスティング会社を作成できるすべてのサイトでは、HTMLやCSSを知らない場合があります。
CSSはCascadingStyle Sheetsの略で、Webドキュメントの色、フォント、間隔などのスタイル要素を制御できます。 これは基本的に、ユーザーのコンピューターに、ビューアに表示するフォント、色、および間隔を指示します。 そのユーザーがフォントを持っていない場合、デザイナーが使用するフォントスタックまたはフォントのファミリーを選択している限り、コンピューターはそれをダウンロードするか、同様のフォントを使用します。 フォントのファミリーは、LucidaSansとLucidaGrandeも含むLucidaのようなものになります。
テレビコマーシャルは、自分のサイトを構築して成功したビジネスサイトを示していますが、私はそれをお勧めしません。 あなたが本当にあなたのビジネスのためにプロの外観をまとめたいのなら、プロのデザイン会社を雇ってください。 それでも、本当に自分で作成してHTMLとCSSを知りたい場合は、使用する必要のある特定のフォントがあり、それらのフォントについて説明します。
32のWebセーフフォント
フォントスタックで使用すると安全になり、Webページにアクセスしたすべての人に正しく表示されるフォントは次のとおりです。 彼らはまたあなたにプロの外観を与えることができます。
サンセリフウェブの信頼できる書体
これらのサンセリフフォントは、Webページに最適です。
- Arial
- Arial Black
- タホマ
- トレビュシェットMS
- ヴェルダナ
これらがインストールされていない一部のコンピューターでは表示されない場合でも、他のいくつかがあります。
- センチュリーゴシック
- ジュネーブ
- ルシダ
- Lucida Sans
- ルシダグランデ
セリフウェブセーフフォント
これらはセリフに最適です
- 宅配便
- Courier New
- ジョージア
- タイムズ
- タイムズニューローマン
これらは機能しますが、一部のコンピューターでは表示されない場合があります。
- MSセリフ
- ニューヨーク
- パラティーノ
- パラティーノリノタイプ
モノスペースフォント
モノスペースの最高のフォント
- 宅配便
- Courier New
これらは機能しますが、一部のコンピューターでは機能しない場合があります。
- Lucidaコンソール
- モナコ
スマートフォンとモバイルデバイス
これらのデバイスには、実際には少数のフォントしかありません。 残念ながら、Androidデバイスには相互のタイプスタイルはありません。 代わりに、@ font-faceタグを使用して、使用するソースを取り込む必要があります。 iPhone、iPod、およびiPadデバイスの場合、最も頻繁に使用されるタイプスタイルは次のとおりです。
- Arial
- 宅配便
- Courier New
- ジョージア
- Helvetica
- パラティーノ
- タイムズニューローマン
- トレビュシェットMS
- ヴェルダナ
これらは、使用できる最も一般的なWebセーフフォントであり、大多数の人がiPhone、iPad、およびiPadデバイスでWebページが正しく表示されることを確認してください。
無料vs有料
Open OfficeやLibreOfficeなどのオープンソースコードプログラムを使用すると、インターネットからダウンロードできる高品質の無料フォントをかなりの数見つけることができます。 これらの多くはかなり高品質であり、私たちのほとんどは無料のものが好きです。 その上、プロジェクトに数ドル節約してみませんか?
無料はいつでもいいですよね? またはそれは? 無料は本当に有料フォントと比較できますか?
無料フォントと有料フォントの違いは何ですか? 答えは品質です。 はい、一部のフリーフォントは高品質です。 ただし、無料になる場合でも、ライセンスをチェックして、それらを使用できることを確認する必要があります。
では、無料のコレクションのフォントにはどのようなものがありますか?
- MansGrebackによるSouthernAireは個人使用は無料です
- フェイデザインによるデビルイーストフリー
- ビリーアーゲルによるカサブランカノワール個人使用レギュラー
- JovannyLemonadによるマグノリアスクリプト
- マニラサンセリフ–theprintinghubによってアップロードされた太字
- MyFontsによる典型的なタイトル
- 可動タイプのリーグによるリーグゴシック
- グランドホテルバイアスティグマティック
- マリエル・ゴルナティによるエアーズ・セリフ
2016年のフリーフォントのトップチョイスは何ですか?
- 北極のフリーフォント
- フリーフォントをマウントする
- Esphimereフリーフォント
- ジェイデンフリーフォント
- バルバロフリーフォント
- AnsleyDisplayフリーフォント
- BariolSerifフリーフォント
- ボヘミアスラブセリフフリーフォント
- ステラフリーフォント
- パナマフリーフォント
- BSRUBansomdejフリーフォント
- ホタルフリーフォント
- Mightypeスクリプトフリーフォント
- BERNIERフリーフォント
- メモリフリーフォント
これらのフリーフォントを何に使うのでしょうか? たぶん、ストーリーテリングのWebページで、これらのフォントを使用するのに適した場所になるでしょう。 個人の日記や写真ブログにも使用できます。 あなたがインターネットに公開したいほとんどすべてのもの。
専門家はどのフォントを使用していますか?
デザイナーがクライアントのためにウェブページを構築しているとき、彼らはいくつかのコレクションからの有料フォントを使います。
たぶん、あなたは専門家がどのフォントを使用しているのか疑問に思っていますか? これらのフォントは、専門家によって最も使用されています。
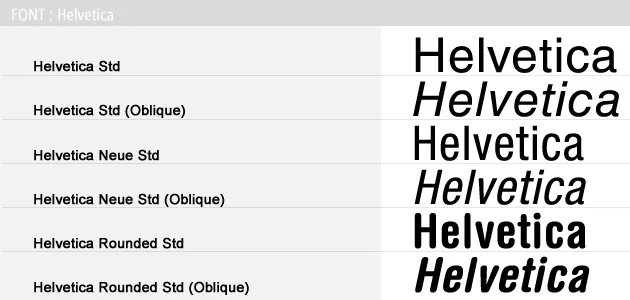
1. Helvetica

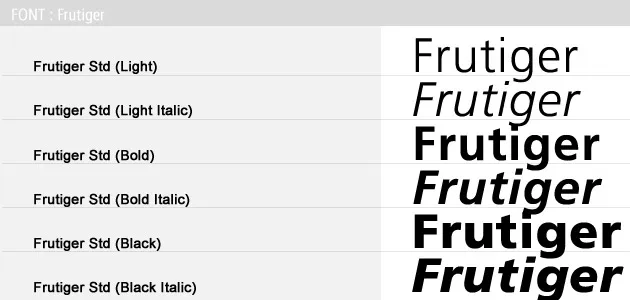
2. Frutiger

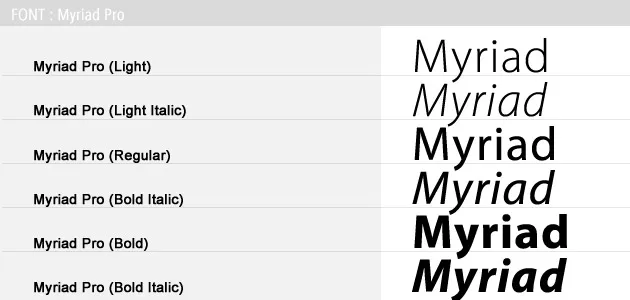
3.無数のプロ

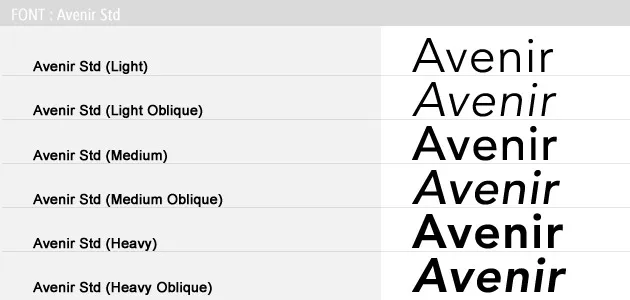
4.アベニール標準

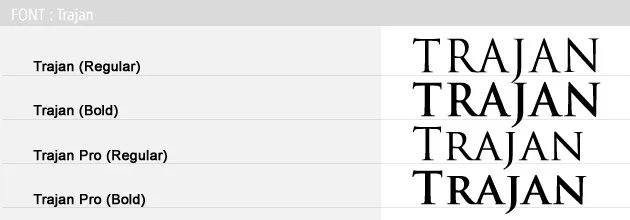
5.トラヤヌス

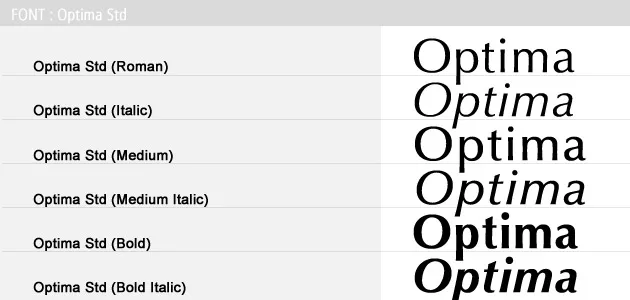
6. Optima Std

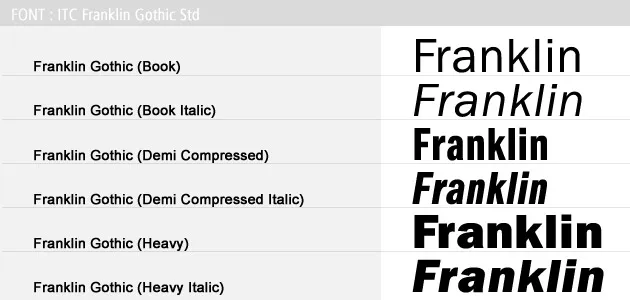
7.ITCフランクリンゴシックスタンダード


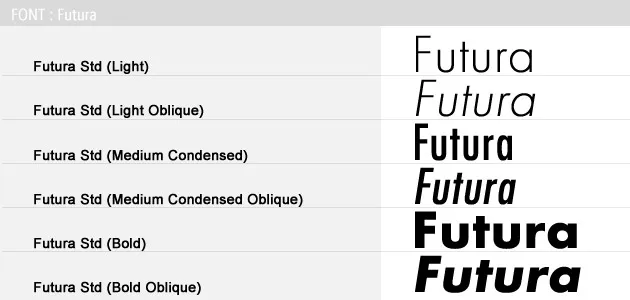
8. Futura

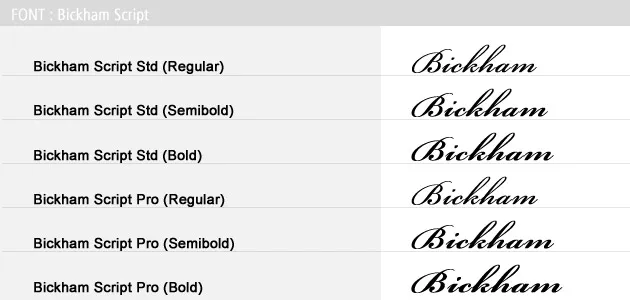
9.ビッカムスクリプト

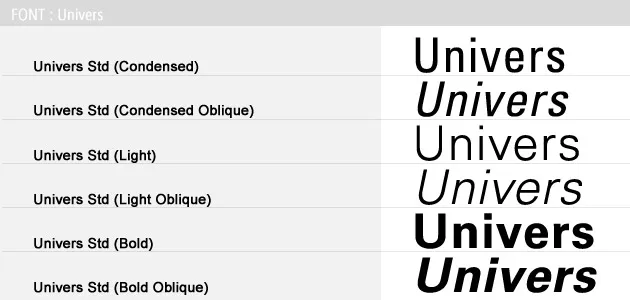
10.大学

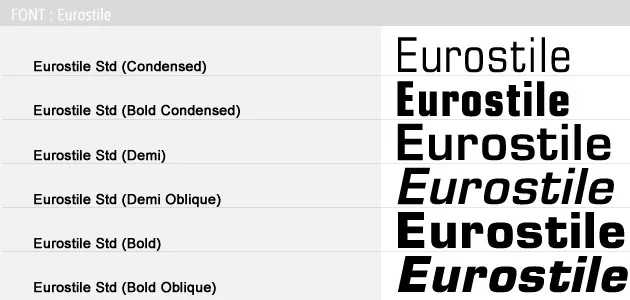
11.ユーロスタイル

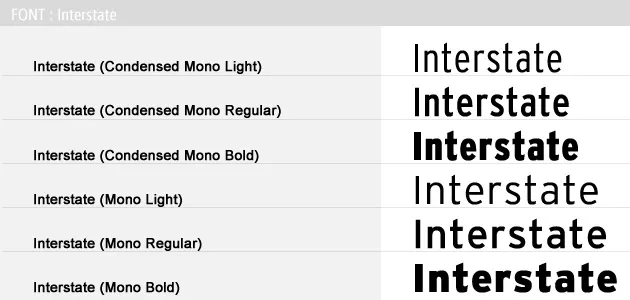
12.州間高速道路

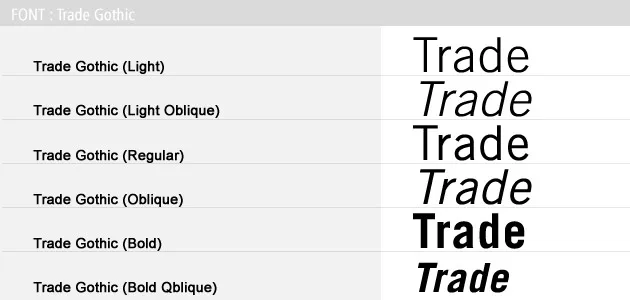
13.トレードゴシック

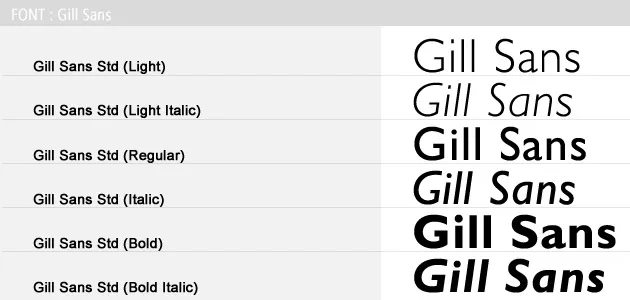
14. Gill Sans

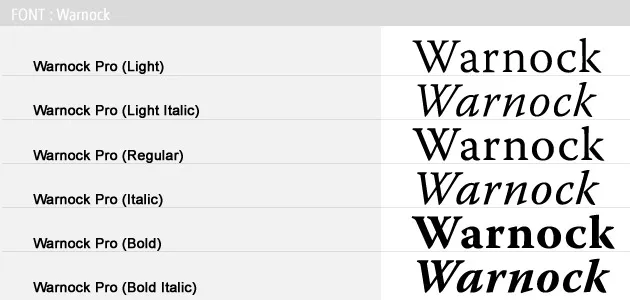
15.ワーノック

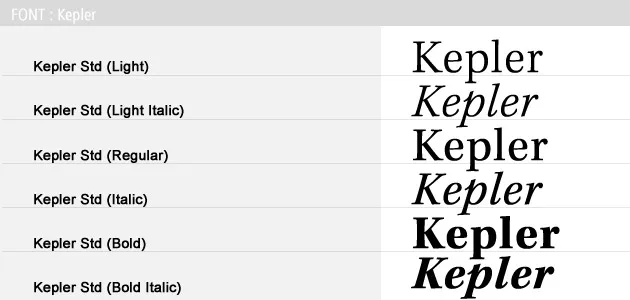
16.ケプラー

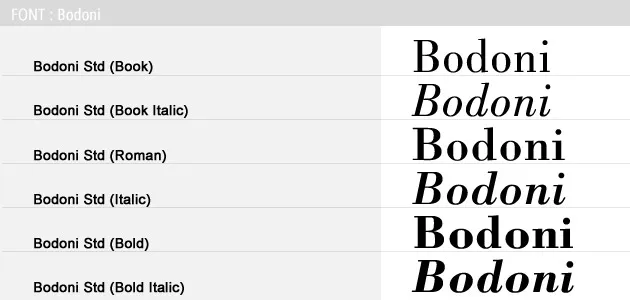
17.ボドニ

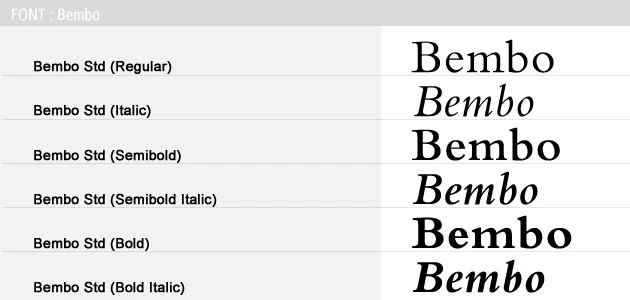
18.ベンボ

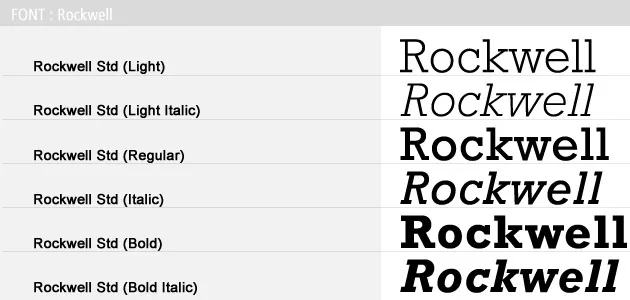
19.ロックウェル

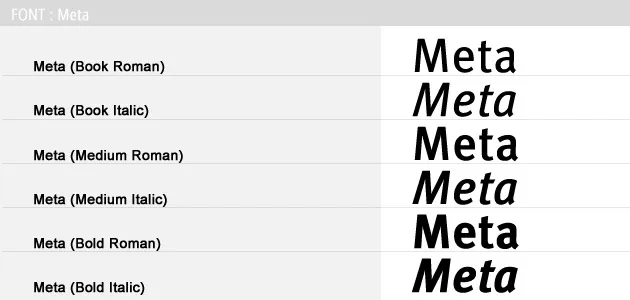
20.メタ

21.ゴッサム

これらの21は、プロのWebデザイナーによって設計されたWebサイトで最もよく見られるフォントです。
プロのWebデザイナーはフリーフォントを使用しますか? クライアントの要望やニーズに応じて、プロのWebデザイナーが使用するフリーフォントがいくつかある場合があります。 プロのWebデザイナーが使用する可能性のあるものをいくつか紹介します。
- 美味しい
- ゲンティウム
- タリー
- ヤノン・カフェサッツ
- アンブロシア
- ラクナ
- サンセリフとセリフを含む解放家族
- アドベントプロ
フォントは何のために必要ですか?
何のためにフォントが必要ですか? フォントを使用できるいくつかのことは、履歴書の作成、日記やブログの作成、または家族の写真を共有するための写真ジャーナルについてです。 また、それらを使用して、家族の歴史や系図を書いたり、フリーランサーなどの在宅ビジネスのWebサイトを作成したりすることもできます。
あなたがフリーランスのライターである場合、クライアントが提示したいものに応じて使用できるツールとして、これらのフリーフォントのいくつかを検討する必要があります。 ポートフォリオでそれらを使用して、クライアントに表示することもできます。
フォントはどこで入手できますか?
プロジェクト、Webページ、およびその他の用途のフォントはどこで入手できますか? フォントを入手できる場所のリストは次のとおりです。 これらの中には有料のものと無料のものがあり、ダウンロードできる有料フォントと無料フォントの組み合わせが含まれているものもあります。
- マイクロソフトからのオフィスサポート–多くは有料ですいくつかの無料のものがあるかもしれません
- Google Fonts –Googleのフリーフォント
- 1001フリーフォント–12000以上のフリーフォントにはmacフォントもあります
- DaFont –これらは無料です
- アーバンフォント–これらは無料です
- Font Squirrel –このサイトには無料と有料のだけでなく、フォントが動作するオペレーティングシステムが表示されます。
- Itunes –アップルストアには無料と有料の両方のフォントがあります
これらのサイトの多くは、すべてではないにしても、WindowsまたはMacのオペレーティングシステム用のフォントをダウンロードしてインストールする方法について説明しています。
注意を払い、指示に従ってください。ダウンロードしたフォントのインストールに問題はありません。
フォントに支払う金額は、現在のビジネスの種類、実行しているプロジェクトの種類、および予算によって異なります。
無料が常に最良の選択であるとは限らないことを覚えておいてください。 クライアントが選択できる幅広い選択肢が必要な場合は、一部のフォントの料金を支払うために、他の領域で予算を調整する必要がある場合があります。
クライアントにとって有料フォントの方が良い選択だと思われる場合は、有料フォントと無料フォントの違いを示す理由を説明してください。 すべてのシステムにフォントがインストールされているとは限らないため、表示されている情報を表示できない場合があることを必ず説明してください。
結論
自分で行うWeb構築サイトがあれば、HTMLやCSSの知識は必要ありませんが、オペレーティングシステムで一般的に使用されているフォントの種類を知っておく必要があります。
あなたがウェブサイトを構築するとき、あなたはあなたのビジネスやあなたが彼らが知る必要があると感じることについて、あるいはあなた自身についてさえ訪問者に情報を与えています。
独自のWebサイトを構築し、ほとんどのオペレーティングシステムがインストールしている共通のフォントを使用しない場合、サイトの訪問者は、提供しようとしているドキュメントや情報を表示できない可能性があります。
選択するフォントは非常に重要であり、特に多くの人が独自のWebサイト構築を行っているため、慎重に選択する必要があります。
すべてのコンピュータにすべてのフォントがインストールされているわけではないことを覚えておく必要があります。そのため、代わりに使用できる同様のフォントを持つフォントのファミリを選択する必要があります。
たくさんのフォントから選択できます。有料のものもあります。 有料か無料か、プロジェクトまたはビジネスにどちらが適しているかを判断するのはあなた次第です。 それはあなたが人々にどのようなイメージを提示したいかがすべてです。 プロまたはアーマチュア。 クライアント用の場合。 次に、有料と無料の最良の選択肢を提示し、それらの違いを説明して、賢明な選択を行うために必要なすべての情報を入手できるようにするのもあなた次第です。 あなたがプロとしてあなた自身の個人的なプロジェクトのために何を選ぶか、そしてその理由を彼らに伝えることを忘れないでください。
