32 خطًا رائعًا وآمنًا للويب للاستخدام مع CSS
نشرت: 2016-10-11نرى الخطوط كل يوم عدة ساعات في اليوم لمعظمنا. إذا كنت موظفًا في المكتب ، فقد ترى المزيد. يتم استخدامها في المطبوعات وعلى مواقع الويب أيضًا. في الواقع ، تم تصميم الخطوط في الأصل للتنضيد لطباعة الصحف والكتب.
تُستخدم الخطوط اليوم في شكل إلكتروني لتصميم مواقع الويب والرسومات الإعلانية والمزيد بالإضافة إلى الصحف والمجلات والكتب التي لا تزال تُطبع.
كيف تعرف أن الخط الذي تختاره سيظهر للمشاهد؟
لقد قمنا بتجميع 32 خطًا آمنًا للويب يمكنك استخدامها مع CSS على موقع الويب الخاص بك.
قبل أن نصل إلى هؤلاء ؛ هل تعرف ما هو الخط الآمن للويب حقًا؟
ما هو خط الويب الآمن؟
كل نظام تشغيل هو windows أو mac يأتي مع عدد معين من الخطوط المضمنة. على الرغم من عدم تثبيت نفس المحارف على جميع أنظمة الكمبيوتر ، يمكنك استخدام حزمة أنماط آمنة على الويب لاختيار العديد من الخطوط التي تبدو قابلة للمقارنة. سيسمح هذا للأنظمة المختلفة بمعرفة ما قمت بنشره على موقع الويب الخاص بك.
إذا لم تختر خطًا آمنًا للويب ؛ لن يتمكن كل من يزور موقعك من رؤية ما يتم نشره على صفحتك وهذا هو سبب أهمية اختيار إحدى مجموعات خطوط الويب الآمنة.
ما هو CSS؟
مع جميع المواقع التي تسمح لك بإنشاء موقع الويب الخاص بك وشركات الاستضافة التي نشأت مثل Wix حيث تقوم فقط بالسحب والإفلات ، قد لا تعرف HTML أو CSS.
يرمز CSS إلى Cascading Style Sheets الذي يسمح لك بالتحكم في عناصر النمط مثل اللون أو الخط أو التباعد في مستندات الويب. إنه يخبر كمبيوتر المستخدم بشكل أساسي بالخط واللون والتباعد لإظهار العارض. إذا لم يكن لدى هذا المستخدم الخط ، فسيقوم الكمبيوتر إما بتنزيله أو استخدام خط مشابه طالما أن المصمم قد اختار مجموعة خطوط لاستخدامها أو مجموعة من الخطوط. قد تكون عائلة الخطوط شيئًا مثل Lucida والتي تحتوي أيضًا على Lucida Sans و Lucida Grande.
بينما تُظهر الإعلانات التليفزيونية مواقع تجارية ناجحة بعد أن استخدمت تصميمها لموقعك الخاص ، فإنني لا أوصي بذلك. إذا كنت تريد حقًا وضع مظهر احترافي معًا لعملك ، فقم بتعيين شركة تصميم احترافية. ومع ذلك ، إذا كنت ترغب حقًا في إنشاء خط خاص بك ومعرفة بعض HTML و CSS ، فهناك خطوط معينة يجب عليك استخدامها وسنخبرك ما هي هذه الخطوط.
32 خطوط ويب آمنة
فيما يلي الخطوط التي إذا تم استخدامها في حزمة الخطوط الخاصة بك ستكون آمنة وستظهر صفحة الويب الخاصة بك بشكل صحيح لأي شخص يقوم بزيارتها. يمكنهم أيضًا إعطائك مظهرًا احترافيًا.
محارف ويب Sans Serif موثوقة
ستكون خطوط san serif هذه هي الأفضل لصفحة الويب الخاصة بك.
- اريال
- ارييل الأسود
- تاهوما
- Trebuchet MS
- فيردانا
فيما يلي بعض البرامج الأخرى على الرغم من أنها قد لا تظهر على بعض أجهزة الكمبيوتر التي لم يتم تثبيتها عليها.
- القرن القوطية
- جنيف
- لوسيدا
- لوسيدا سانس
- لوسيدا غراندي
خطوط Serif Web Safe
هذه هي الأفضل لشريف
- التوصيل
- ساعي جديد
- جورجيا
- مرات
- تايمز نيو رومان
ستعمل هذه ولكن قد لا تظهر على بعض أجهزة الكمبيوتر.
- MS Serif
- نيويورك
- بالاتينو
- بالاتينو لينوتايب
خطوط مونوسبيس
أفضل خطوط monospace
- التوصيل
- ساعي جديد
ستعمل هذه ولكن قد تكون مفقودة على بعض أجهزة الكمبيوتر.
- وحدة التحكم لوسيدا
- موناكو
الهواتف الذكية والأجهزة المحمولة
تحتوي هذه الأجهزة بالفعل على عدد قليل من الخطوط ؛ لسوء الحظ ، لا توجد أنماط متبادلة لأجهزة Android. بدلاً من ذلك ، ستحتاج إلى استخدام علامة @ font-face لإحضار المصادر التي تريد استخدامها. بالنسبة لأجهزة iPhone و iPod و iPad ، تشمل الأنواع الأكثر استخدامًا ما يلي:
- اريال
- التوصيل
- ساعي جديد
- جورجيا
- هيلفيتيكا
- بالاتينو
- تايمز نيو رومان
- Trebuchet MS
- فيردانا
هذه هي أكثر الخطوط الآمنة للويب شيوعًا والتي يمكنك استخدامها وتأكد من أن غالبية الأشخاص سيرون صفحة الويب الخاصة بك معروضة بشكل صحيح على أجهزة iPhone و iPad و iPad.
مجاني مقابل مدفوع
باستخدام برامج التعليمات البرمجية مفتوحة المصدر مثل Open Office و LibreOffice ، قد تجد عددًا قليلاً من الخطوط المجانية عالية الجودة لتنزيلها من الإنترنت. العديد من هذه الأشياء ذات جودة عالية جدًا ويواجهها معظمنا مثل الأشياء المجانية ؛ بالإضافة إلى ذلك ، لماذا لا توفر بضعة دولارات على المشروع؟
هل الحرة دائما جيدة ، أليس كذلك؟ أو هو؟ هل يمكن مقارنة الخطوط المجانية حقًا بالخطوط المدفوعة؟
الخطوط المجانية مقارنة بالخطوط المدفوعة ما الفرق؟ الجواب هو الجودة. نعم ، بعض الخطوط المجانية ذات جودة جيدة. ومع ذلك ، عندما يتعلق الأمر بالمجان ، لا يزال يتعين عليك التحقق من الترخيص للتأكد من أنه يمكنك استخدامه.
إذن ما هي بعض الخطوط من المجموعات المجانية؟
- Southern Aire by Mans Greback مجاني للاستخدام الشخصي
- شيطان الشرق الحرة من تصميم fey
- كازابلانكا نوار للاستخدام الشخصي بشكل منتظم من قبل بيلي أرجل
- سيناريو ماجنوليا بواسطة جوفاني ليموناد
- مانيلا بلا - بولد تم الرفع بواسطة theprintinghub
- العنوان Typnic من MyFonts
- الدوري القوطي من قبل جامعة النوع المتحرك
- فندق جراند من Astigmatic
- ايريس سيريف لمارييل جورناتي
ما أفضل اختيار الخطوط المجانية لعام 2016؟
- Arctic خط مجاني
- Bemount Free Font
- خط Esphimere مجاني
- خطوط جادن الحرة
- خطوط باربارو الحرة
- Ansley Display Free الخط
- Bariol Serif لخطوط تنزيل مجانية
- بوهيميا SlabSerif خط مجاني
- خط ممتاز مجاني
- خط بنما مجاني
- BSRU Bansomdej لخطوط تنزيل مجاني
- Firefly خط مجاني
- Mightype Script Free Font
- BERNIER خط مجاني
- خط خال من الذاكرة
لماذا يمكن للمرء استخدام هذه الخطوط المجانية؟ ربما يكون على صفحة ويب لسرد القصص مكانًا جيدًا لاستخدام هذه الخطوط. يمكن استخدامها أيضًا في مجلة شخصية أو مدونة مصورة ؛ إلى حد كبير أي شيء ترغب في نشره على الإنترنت.
ما هي الخطوط التي يستخدمها المحترفون؟
عندما يقوم المصممون بإنشاء صفحات ويب للعملاء ، فإنهم يستخدمون الخطوط المدفوعة من مجموعات متعددة.
ربما تتساءل ما هي الخطوط التي يستخدمها المحترفون؟ هذه الخطوط هي الأكثر استخدامًا من قبل المحترفين.
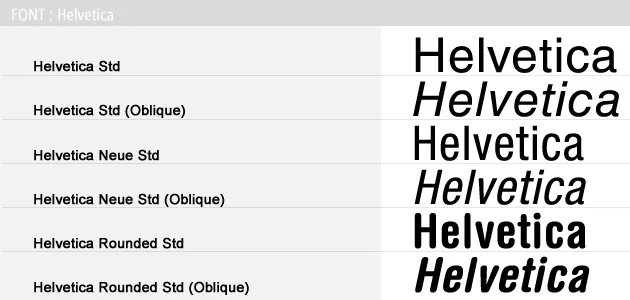
1. Helvetica

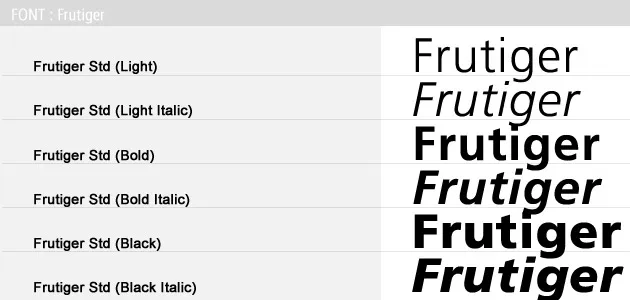
2. فروتيجر

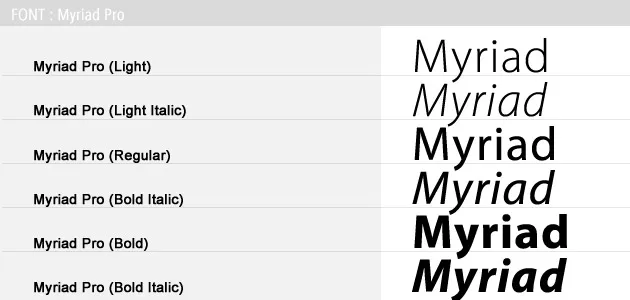
3. لا تعد ولا تحصى برو


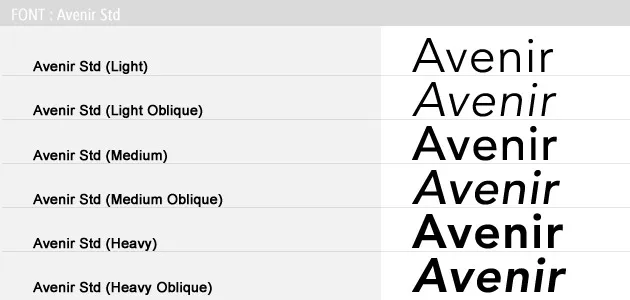
4. Avenir Std

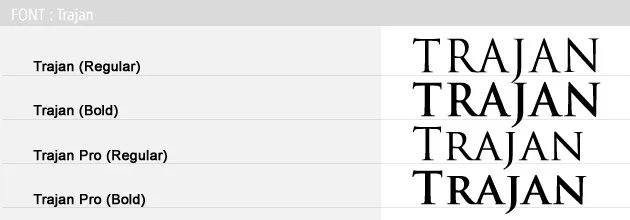
5. تراجان

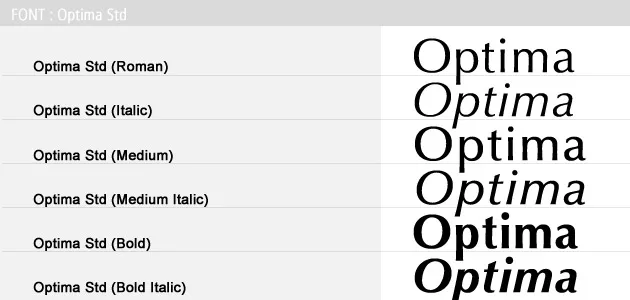
6. Optima Std

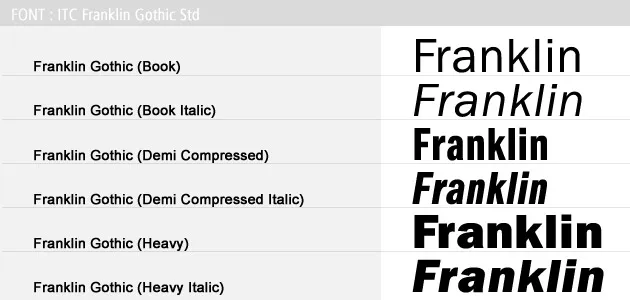
7. مركز التجارة الدولية Franklin Gothic Std

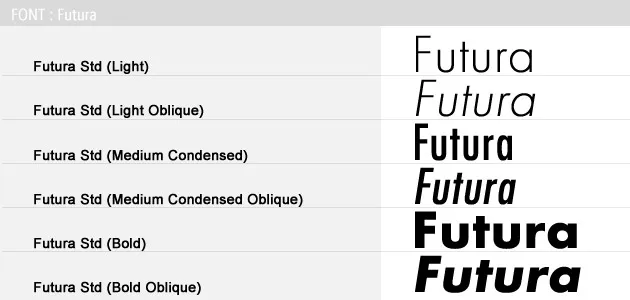
8. فوتورا

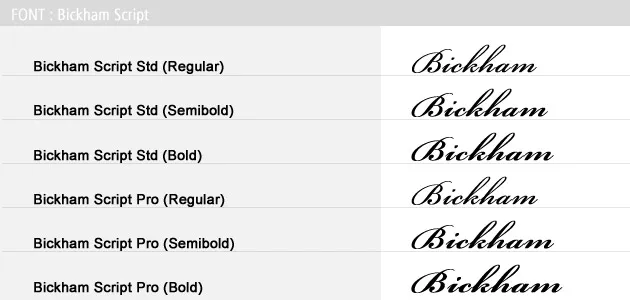
9. بيكهام سيناريو

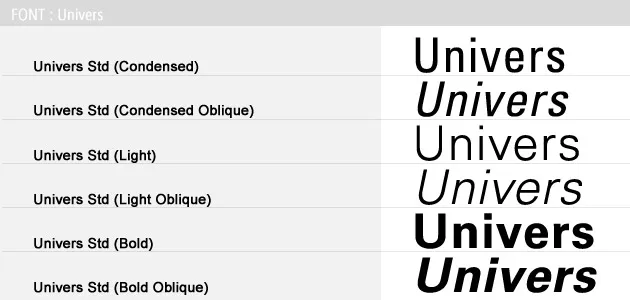
10. الكون

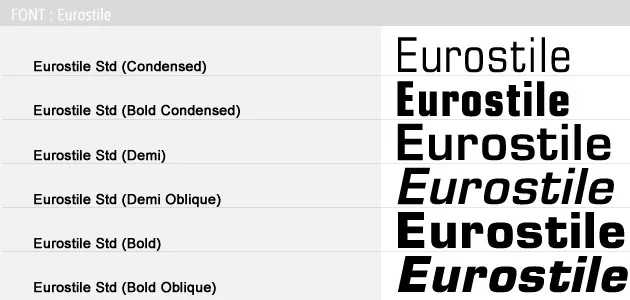
11. يوروستيل

12. الطريق السريع

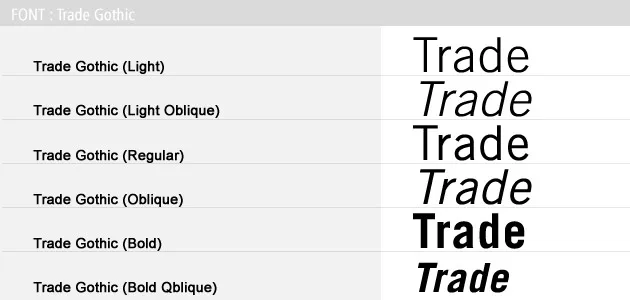
13. التجارة القوطية

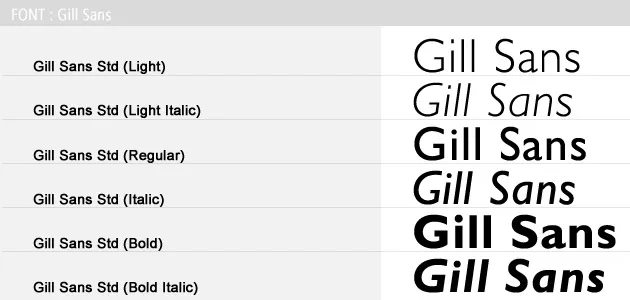
14. جيل سانس

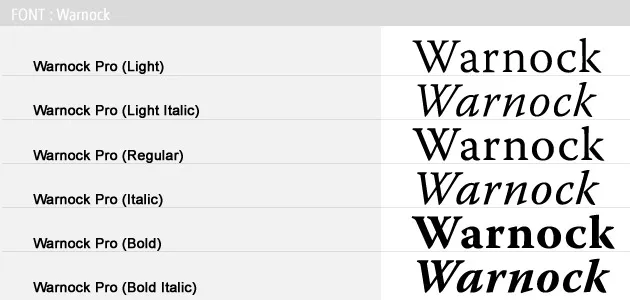
15. وارنوك

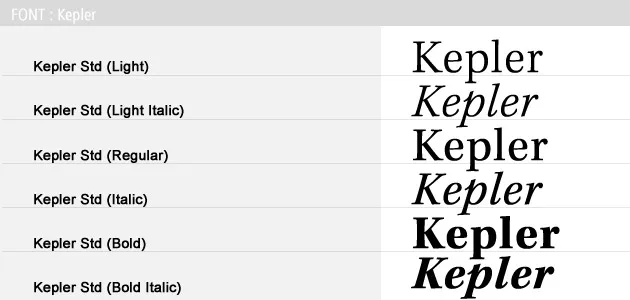
16. كبلر

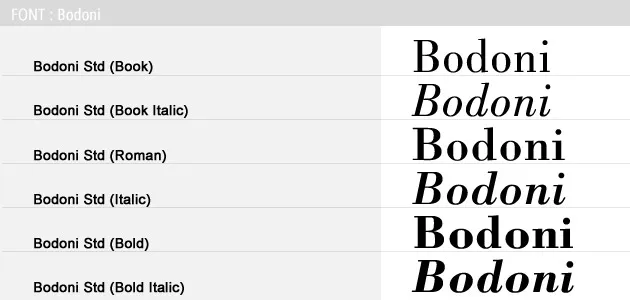
17. بودوني

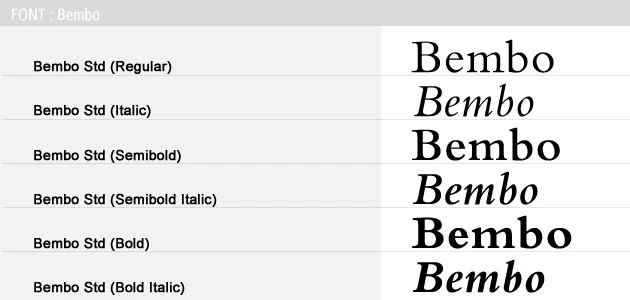
18. بيمبو

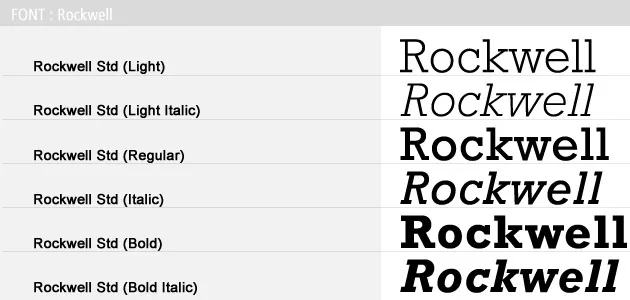
19. روكويل

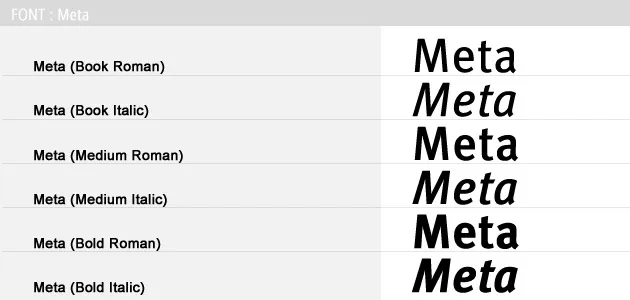
20. ميتا

21. جوثام

هذه الخطوط الـ 21 ستشاهدها غالبًا على مواقع الويب التي صممها مصممو ويب محترفون.
هل يستخدم مصممو الويب المحترفون الخطوط المجانية؟ قد تكون هناك بعض الخطوط المجانية التي قد يستخدمها مصمم الويب المحترف وفقًا لرغبات العميل واحتياجاته. فيما يلي بعض الأمثلة التي يمكن أن يستخدمها مصممو الويب المحترفون.
- لذيذ
- جينتيوم
- تاليس
- يانون كافيساتز
- الطعام الشهي
- ثغرة
- عائلة التحرير التي تحتوي على سانس وسيريف
- مجيء برو
ما الذي قد تحتاجه الخطوط؟
ما الذي قد تحتاجه الخطوط؟ بعض الأشياء التي يمكنك استخدام الخطوط عليها هي استئناف الكتابة أو كتابة مجلة أو مدونة أو ماذا عن دفتر يوميات للصور لمشاركة صور العائلة. يمكنك أيضًا استخدامها لكتابة تاريخ عائلتك وعلم الأنساب أو ربما موقع ويب لشركتك المنزلية مثل تلك الخاصة بالعاملين لحسابهم الخاص.
إذا كنت كاتبًا مستقلاً ، فيجب أن تفكر في بعض هذه الخطوط المجانية كأدوات يمكنك استخدامها اعتمادًا على ما يرغب العميل في تقديمه. يمكنك أيضًا استخدامها في محفظتك لعرض العملاء.
من أين يمكنك الحصول على الخطوط؟
أين يمكنك الحصول على الخطوط لمشاريعك وصفحات الويب والاستخدامات الأخرى؟ فيما يلي قائمة بالأماكن التي يمكنك من خلالها الحصول على الخطوط. بعضها مدفوع وبعضها مجاني ، والبعض الآخر يحتوي على مجموعة من الخطوط المدفوعة والمجانية لتنزيلها.
- دعم Office من Microsoft - يتم الدفع للعديد من الأشخاص ، وقد يكون هناك عدد قليل من الدعم المجاني
- خطوط Google - خطوط مجانية من Google
- 1001 خط مجاني - أكثر من 12000 خط مجاني ، كما أن لديها خطوط ماك
- DaFont - هذه مجانية
- الخطوط الحضرية - هذه مجانية
- Font Squirrel - هذا الموقع ليس مجانيًا ومدفوعًا فحسب ، بل يعرض لك أنظمة التشغيل التي يعمل بها الخط.
- iTunes - يحتوي متجر Apple على خطوط مجانية ومدفوعة
سيقدم العديد من هذه المواقع ، إن لم يكن كلها ، إرشادات حول كيفية تنزيل الخطوط وتثبيتها لنظام التشغيل الخاص بك سواء كان نظام التشغيل windows أو mac.
ما عليك سوى الانتباه واتباع التعليمات كما هو موضح ولن تواجه أي مشاكل في تثبيت الخطوط التي قمت بتنزيلها.
يعتمد المبلغ الذي تدفعه مقابل الخطوط على نوع العمل الذي تعمل فيه وأنواع المشاريع التي تقوم بها وميزانيتك.
فقط تذكر أن الخيار المجاني ليس دائمًا الخيار الأفضل. قد تحتاج إلى تقليص ميزانيتك في مناطق أخرى من أجل الدفع مقابل بعض الخطوط إذا كنت ترغب في الحصول على اختيار شامل للعملاء للاختيار من بينها.
إذا كنت تشعر أن الخط المدفوع سيكون خيارًا أفضل للعميل ، فشرح له سبب إظهار الفرق في الخطوط المدفوعة والمجانية ؛ تأكد من توضيح أنه قد لا تكون الخطوط مثبتة في كل النظام وبالتالي قد لا يتمكن من رؤية المعلومات التي يقدمونها.
خاتمة
مع كل ما تفعله بنفسك في مواقع إنشاء الويب ، لم تعد بحاجة إلى معرفة أي من HTML أو CSS ولكن يجب أن تكون على دراية بنوع الخطوط المستخدمة بشكل عام في أنظمة التشغيل.
عندما تنشئ موقعًا على شبكة الإنترنت ، فإنك تقدم معلومات للزوار حول عملك أو الأشياء التي تشعر أنهم بحاجة إلى معرفتها ، أو حتى عن نفسك.
إذا قمت بإنشاء موقع الويب الخاص بك ولم تستخدم خطًا شائعًا قامت معظم أنظمة التشغيل بتثبيته ، فقد لا يتمكن زوار موقعك من عرض المستندات أو المعلومات التي تحاول منحهم إياها.
تعد الخطوط التي تختارها مهمة للغاية ويجب اختيارها بعناية ، خاصة الآن لأن الكثير منهم يقومون بإنشاء مواقع الويب الخاصة بهم.
عليك أن تتذكر أنه لن يتم تثبيت جميع الخطوط في كل جهاز كمبيوتر وهذا هو السبب في أنه يجب عليك اختيار مجموعة من الخطوط أو الخطوط التي لها خطوط مماثلة يمكن استخدامها بدلاً منها.
لقد قدمنا لك الكثير من الخطوط للاختيار من بينها ، وبعضها مجاني ؛ الأمر متروك لك لتقرر أيهما أفضل لمشروعك أو عملك - مدفوع أو مجاني. الأمر كله يتعلق بالصورة التي ترغب في تقديمها للناس ؛ المهنية أو المحرك. إذا كان للعميل ؛ ثم يعود الأمر إليك أيضًا لتقدم لهم أفضل الخيارات المدفوعة والمجانية وشرح الاختلافات بينهم حتى يكون لديهم جميع المعلومات اللازمة لاتخاذ قرار حكيم. لا تنس أن تخبرهم بما قد تختاره كمحترف لمشروعك الشخصي ولماذا.
