أداء موقع Wordpress
نشرت: 2015-10-07لا أحد منا يريد الانتظار بسبب سرعة التحميل البطيئة لموقع الويب. لهذا السبب ، يفقد حوالي 40٪ من الأشخاص صبرهم ويخططون لتكثيف الموقع الذي يستغرق بضع ثوانٍ للتحميل. لقد أصبح أحد الأسباب الرئيسية وراء عدم رضا العملاء وهو يشل مواقع التجارة الإلكترونية خاصةً مع ما يقرب من 80 ٪ من المتسوقين الساخطين.
لا أحد يرغب في العودة مرة أخرى إلى نفس الموقع ، إذا كانت صفحات الويب الخاصة به بطيئة أثناء التحميل. حتى أن محرك البحث الأكثر موثوقية وشهرة المسمى Google يقوم بإيقاف حركة المرور لتلك المواقع وتندرج في تصنيف محرك البحث.
لماذا التركيز على سرعة الموقع أمر حتمي!
عندما يزور أي شخص موقع الويب الخاص بك في المرة الأولى ، فما هو الشيء الرئيسي الذي يلفت انتباهه ويقنعه بتصفح الصفحات بعمق؟ إنها سرعة موقع الويب. ومن ثم لا يمكن لأحد أن يتجنب سرعة الموقع لأنه يلعب دورًا حيويًا في جعل الزائرين يقيمون لفترة طويلة.
وفقًا للبحث الأخير الذي أجراه فريق Microsoft Bing ، إذا تأخر موقعك لمدة ثانيتين ، فإن رضا المستخدم ينخفض بنسبة 3.8٪. بالإضافة إلى ذلك ، فإن التأخير لمدة ثانيتين يقلل من عدد النقرات بنسبة 4.3٪ مما يعني بشكل مباشر خسارة 4.3٪ من العائدات لكل مستخدم. لذلك ، إذا كان موقع WordPress يستغرق وقتًا طويلاً في التحميل ، فإن إمكانية فقدان أكبر عدد ممكن من الزوار تزداد تلقائيًا. ومن ثم ، اتخذ خطوة حاسمة قبل أن تفقد جميع العملاء / الزوار المحتملين.
أضافت Google بالفعل ميزة سرعة الموقع في خوارزمية الترتيب والتي تؤثر بشكل مباشر على تحسين محرك البحث. هذا يعني أنه إذا كان موقع الويب الخاص بك بطيئًا ، فسيقل ترتيب موقعك على محركات البحث وستبدأ مجموعة من الزوار في مغادرة موقعك بسبب نفاد الصبر.
كيفية تسريع موقع WordPress على الويب: إكمال العملية!
من منظور تحسين محركات البحث (SEO) ، فإن سرعة WordPress مهمة كثيرًا من حيث الرؤية الأفضل. لقد سمعنا جميعًا تقريبًا عنها وكيف يمكن أن تؤثر بشكل مباشر على الأعمال. يوفر الموقع سريع التحميل مشاركة أفضل للمستخدم ومبيعات محسّنة وأقصى عدد من مشاهدات الصفحة وزيادة عدد العملاء الموثوق بهم.
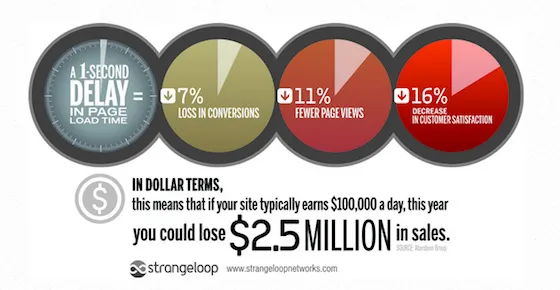
وفقًا لدراسة حالة Strangeloop ، يمكن أن تتأثر المبيعات بنسبة 7 ٪ بتأخير لمدة ثانية واحدة فقط. علاوة على ذلك ، قد تكلف مشاهدات أقل للصفحة وقد تنخفض على الأرجح بنسبة 16٪ من رضا العملاء.

الآن ، النقطة هي ما عليك القيام به للتغلب على هذا الموقف وتسريع المواقع الإلكترونية؟ دعنا نتعمق في الطرق الشاملة التي يمكن أن تعزز السرعة ببراعة ، وتجعل الزائرين راضين ، وتجعل وقت تحميل صفحة الويب منخفضًا.
1. الاستضافة
إذا بدأت موقعًا للتجارة الإلكترونية ، فإن الاستضافة المشتركة تبدو وكأنها صفقة وتأتي بتكلفة مثل بطء التحميل ووقت تعطل ثابت في وقت حركة المرور العالية. لذلك ، إذا كنت تخطط لنشر بعض المواد مع مواقع تحميل بطيئة ، فهذا يعني أنك تسعى إلى قطع قدمك بالفأس عن طريق تشغيل موقعك الخاص على الاستضافة المشتركة.
يمكن أن ينخفض ضغط موقع الويب الخاص بك تلقائيًا من خلال دمج ميزة قوية ، وهي كافية لتغطية القليل من الشعر الرمادي في المرحلة المبكرة. لذلك ، سيكون اقتراحًا للذهاب للاستثمار في الاستضافة المناسبة.
2. تبني موضوع / إطار عمل متين
ستكون هناك مفاجأة بالنسبة لك لمعرفة أن 20 إلى 50 إطارًا (أو سمات WP الافتراضية) سريعة في السرعة وخفيفة الوزن للغاية. ومن ثم ، تظل الشجاعة بسيطة ونقارنها بالأطر المتضخمة المكونة من مجموعة من الميزات المتطورة التي لا يجب استخدامها أبدًا لأنها تبطئ زحف الموقع إلى أسفل.
3. اختر البرنامج المساعد المثالي للتخزين المؤقت
يحتوي WordPress على عدد من المكونات الإضافية المفيدة جدًا لتسهيل مهمة المطورين ومساعدتهم على إنشاء مواقع الويب عالية الأداء. ولكن ، القليل منها هو الأفضل ويتم احتسابه في فئة الالتقاط المثالية ، لأنها تزيد من وقت تحميل الصفحة على الفور. أفضل شيء مثير للاهتمام هو أن كل هذه المكونات الإضافية سهلة الفهم والاستخدام. حتى أنها متوفرة مجانًا على wordpress.org.
4. استخدم CDN (شبكة توصيل المحتوى)
بالتأكيد ، تعمل شبكة CDN على تشغيل موقع الويب من خلال أخذ جميع الملفات الثابتة الأساسية بما في ذلك الصور و JavaScript و CSS والمزيد. علاوة على ذلك ، تتيح شبكة توصيل المحتوى للزوار تنزيلها بأفضل طريقة ممكنة. يخدم بشكل وثيق الملفات الموجودة على الخادم. لذلك ، ابحث عن الطريقة المعقولة والبسيطة لاستخدام CDN والتي يمكنها تنفيذ متطلباتك في بضع دقائق.

5. الجمع بين ملفات CSS و JavaScript
يأتي كل مكون إضافي تضيفه مع ملف CSS & JavaScript الخاص به وكل ملف مضمن به طلب HTTP جديد. وبالتالي ، تحتاج إلى دمجها جميعًا في ملف واحد لتقليل عدد طلبات HTML وتسريع وقت التحميل. احصل على معلومات دقيقة هنا حول كيفية تأثر وقت التحميل بمكونات WordPress الإضافية!
بينما نقوم بتحميل وظائف صغيرة قد لا تكون ضرورية على الموقع ، يتم تخزين الرمز تلقائيًا مؤقتًا على شبكة توصيل المحتوى (CDN) وتأتي النتيجة مع بعض الطلبات. تلبي هذه الطلبات الأداء المحسن على الرغم من تحميل ملفات JS الصغيرة الهائلة. يجب عليك تنفيذ هذه العملية بانتظام حيث يتغير دور المكونات الإضافية بمرور الوقت.
6. تقصير الصورة
قد تكون الصور كبيرة الحجم سببًا لبطء سرعة المدونة ، عندما تتوفر مجموعة كبيرة من الصور على الموقع. يُنصح باختيار JPEG للتصوير و PNG-8 أو GIF للنص. يجب أن تكون أكثر حرصًا خاصة عند استخدام نموذج PNG العادي لأنه قد يؤدي إلى تضخيم الصورة من 5 إلى 10 مرات مقارنة بتنسيق JPEG. علاوة على ذلك ، تتأكد أيضًا من أن الضغط الزائد يمكن أن يتسبب في حدوث "تشوه" ، وهو الجزء الذي تبدأ فيه الصورة في التكتل.

أسهل طريقة هي التحرك حول صورتك للتحقق مما سيحدث إذا تم إجراء الضغط وما سيكون مستوياته المتعددة. بهذه الطريقة ، ستفهم بسرعة أفضل إعداد لك. باستخدام Photoshop أو أي نوع مشابه من البرامج ، يمكنك التحقق من ذلك من خلال تغيير حجم الصورة ، لأنه لا يتسبب في أي نوع من المشاكل.
7. تعيين حجم الصورة
عندما يتعلق الأمر بتحميل الصور على WordPress ، فإن الشيء الضروري هو ضبط مواصفات الصورة مثل العرض والارتفاع بشكل مناسب. إذا لم يتم تحديده قبل التحميل ، فسيستغرق المتصفح وقتًا حتى يتم تحميله بالكامل. وبالتالي ، لتوفير هذا الوقت ، من الضروري ضبط الارتفاع والعرض مما يسمح للمتصفحات بتخصيص مساحة كافية للصورة.
8. تحسين الصفحة الرئيسية لموقع الويب للتحميل السريع
بعض الأشياء المهمة التي يجب على كل مالك موقع WordPress القيام بها لضمان تحميل صفحته الرئيسية بسرعة. تعد الصفحة الرئيسية جزءًا مهمًا من الموقع لأنه غالبًا ما يزوره الأشخاص.
فيما يلي الأشياء الأساسية التي يجب عليك تضمينها:
- يجب عليك إظهار مقتطفات على الصفحة الرئيسية بدلاً من عرض المشاركات كاملة.
- يؤدي وجود الحد الأقصى من المشاركات (بالأرقام) أحيانًا إلى إرباك الصفحة (نقترح عليك إظهار 5 إلى 6 مشاركات كحد أقصى).
- ليست هناك حاجة لمشاركة الحاجيات عبر الصفحة الرئيسية ؛ سيكون من الأفضل تضمينهم في المشاركات فقط. إذا تم تشغيل أي مشاركة غير ضرورية لعناصر واجهة المستخدم على الصفحة الرئيسية لموقع الويب الخاص بك ، فقم بإزالتها.
- قم بإزالة الأدوات والإضافات غير النشطة التي لم تعد مطلوبة.
- يصل القراء إلى هنا لقراءة المحتوى ، وليس لمجموعة كبيرة من الأدوات ، لذا احتفظ بها في حدها الأدنى.
وفقًا للخبراء ، يبدو تصميم الصفحة الرئيسية الذي لا تشوبه شائبة وبسيط أفضل من التصميم المعقد وحتى يتم تحميله بشكل أسرع.
9. تحديث تثبيت WordPress
لعدة أسباب وجيهة ، من الضروري الحفاظ على تحديث تثبيت WordPress. باستخدام آخر التحديثات ، يمكنك إصلاح الأخطاء وتجديد أداء موقع الويب.
10. قطع رقم البرنامج المساعد من الموقع
أفضل شيء في WordPress هو أنه محمّل بمكونات إضافية متعددة. ولكن إذا كنت تمتلك موقعًا إلكترونيًا مثبتًا به مكونات إضافية متنوعة ، فقد يتسبب ذلك في حدوث عطل. الحل الأمثل للتخلص من هذا الموقف هو فقط الاحتفاظ بالمكونات الإضافية المهمة وتحديثها. يعد حذف العناصر غير الضرورية حلاً جيدًا.
11. استخدام سمة بسيطة لا تشوبها شائبة
يزخر نظام إدارة المحتوى الشهير هذا بالعديد من خيارات السمات بما في ذلك الإصدار المميز والمجاني. لذلك ، اختر سمة وتأكد من أنها تعمل بسلاسة ولا تعتمد بالكامل على الصور. ومع ذلك ، تعمل الصور على تحسين الشكل والمظهر ، ولكنها تؤثر أيضًا على سرعة تحميل الصفحة. ومن ثم ، انتقل إلى موضوع يعتمد على تصميم CSS.
12. استخدم LazyLoad للصور
عملية LazyLoad هي عملية تتكون فقط من الصور قبل تحميل الطية مباشرة. هذا يعني أنه يتم عرض الصور فقط للزوار في نافذة المتصفح الخاصة بهم. بمجرد أن يقوم القارئ بتمرير الصفحة لأسفل ، يبدأ تحميل الصور الأخرى.
فهو لا يؤدي إلى تسريع تحميل صفحتك فحسب ، بل يوفر أيضًا النطاق الترددي من خلال تقليل تحميل البيانات. للحصول عليه تلقائيًا في موقعك ، تحتاج فقط إلى تثبيت المكون الإضافي jQuery LazyLoad للصور.
13. تعيين الصفحة الأولى
لا تترك موقع WordPress مع الإعداد الافتراضي وحاول تعديله للصفحة الأولى.
فيما يلي خطوات تعيين الصفحة الأولى:
- انتقل إلى الإعدادات -> إعداد القراءة -> اضبط الحد الأقصى من المشاركات على 10.
- انتقل إلى المحرر -> استخدم بطاقة شعار. سيتم تطوير مقتطف على الصفحة الأولى.
14. إيقاف تشغيل Trackbacks و Pingbacks
يتفاعل WordPress ، افتراضيًا ، مع المدونات المدمجة مع trackbacks و pingbacks. في جميع الأوقات تقريبًا ، تذكرك المدونات الأخرى وتخطر موقع الويب الخاص بك بتحديث بياناتك / المحتوى الخاص بك بطريقة مناسبة. لا يؤدي إيقاف تشغيله إلى القضاء على الروابط الخلفية المتوفرة على الموقع ، ولكن قم بإجراء الإعدادات بطريقة تنتج عملاً مثاليًا يتجاوز توقعاتك لموقع WordPress الخاص بك بطريقة فعالة.
قبل التحسين ، يستغرق تحميل الصفحة الرئيسية حوالي 2.21 ثانية وبعد القيام بذلك بشكل حاد ، ينخفض وقت تحميل الصفحة إلى 1.21 ثانية وهو ما يقرب من 45٪ أسرع ، وفقًا لـ Pingdom. أثناء التحسين ، يتم تمكين مالك موقع الويب لجعل وقت استجابة الخادم أسرع ، وتحسين درجة أداء سرعة الصفحة ووقت التحميل الإجمالي وتقليل إجمالي طلبات HTML.
خاتمة
وفقًا لمحللي السوق والمسح العالمي للمواقع الإلكترونية ، فإن مواقع التحميل السريع أكثر قدرة على إشراك الزوار لأن هذه المواقع تحث الأشخاص على مواصلة بحثهم حتى يحصلوا على النتيجة النهائية. لا يتبع جميع الأشخاص نفس الأساليب والاستراتيجيات. وبالتالي ، فإننا نبحث بدقة ونقوم بتصفية كل هذه التكتيكات التي تعمل بالتأكيد على تسريع أداء موقع WordPress على الويب.
هذه بلا شك خطوات مربحة لتقوية موقع WordPress وأدائه العام. نأمل أن يعجبك هذا المنشور وستساعدك الطرق العشر المذكورة هنا بالتأكيد على زيادة سرعة تحميل الصفحة. يمكنك مشاركة كلماتك. لذلك لا تتردد في مراسلتنا عبر البريد بأفكارك القيمة.
