استكشاف التصميم متعدد الوسائط - برنامج تعليمي لـ Adobe XD
نشرت: 2022-03-11أم تستعد لتحضير العشاء في المنزل وتفتح تطبيقًا للطهي على جهاز iPad أو SmartTV. باستخدام اللمس والصوت ، تتفاعل مع التطبيق ، وتخبر الفيديو بالتوقف مؤقتًا ، أو التقديم السريع ، أو إعادة تشغيل قسم معين. إذا اختارت ، يمكنها النقر على الشاشة بدلاً من استخدام صوتها.
إن استخدام أنماط متعددة من التفاعل هو ما يعتمد عليه التصميم متعدد الوسائط .
قبل أن نستكشف التصميم متعدد الوسائط ، فلنبدأ بفهم أساسي لنوعين من التفاعلات: من كمبيوتر إلى إنسان ومن إنسان إلى كمبيوتر. يتضمن كل من هذه التفاعلات طرائق مختلفة مثل الصوت واللمس وردود الفعل اللمسية.
طرائق الكمبيوتر البشري
تساعد طرائق الكمبيوتر (أو الكمبيوتر إلى الإنسان) الكمبيوتر على فهم ما يريده المستخدم. تعتمد الأساليب الأكثر شيوعًا بين الإنسان والحاسوب على القدرات البصرية والسمعية واللمسية. بعض الأمثلة هي رسومات الكمبيوتر وتشغيل الصوت واهتزازات الهاتف وردود الفعل اللمسية للساعة الذكية.
طرائق الإنسان والحاسوب
لقد اخترعنا عدة طرق للتفاعل مع أجهزة الكمبيوتر. بعض الأمثلة هي لوحات المفاتيح والماوس وشاشات اللمس ولوحات التتبع والتعرف على الكلام. في هذه الحالة ، يعتمد المستخدمون على آليات مختلفة للتواصل مع أجهزة الكمبيوتر والتحكم فيها.
ومن الأمثلة الأكثر تعقيدًا مقاييس التسارع والجيروسكوبات ومقاييس المغناطيسية التي تساعد في اكتشاف الحركة. فكر في لعب لعبة تنس على وحدة تحكم واستخدام لوحة الألعاب لمحاكاة حركة المضرب. يوفر هذا المزيد من الفرص لإنشاء تجربة مستخدم [متعددة الوسائط] فريدة وجذابة.
لماذا التصميم متعدد الوسائط
تكمن الفكرة وراء التصميم متعدد الوسائط في الجمع بين أساليب متعددة من أجل تحسين تجربة مستخدم المنتج. نظرًا لأن كل شخص يستخدم المنتجات بطرق مختلفة وفي سياقات مختلفة ، يتم تزويد المستخدمين بالعديد من آليات التغذية الراجعة وإعطائهم طرقًا متعددة للتفاعل مع أجهزة الكمبيوتر الخاصة بهم.
يجعل المصممون الحياة أسهل للمستخدمين من خلال دمج الإجراءات وأتمتتها من خلال أساليب مختلفة. إذا كانت هناك آلية طريقة واحدة فقط ، فإنها ستؤثر سلبًا على تجربة المستخدم وسوف "يفشل" التصميم في ذهن المستخدم.
مثال على ذلك هو نظام المعلومات والترفيه للسيارة. تسمح معظم هذه الأنظمة للمستخدمين بالتفاعل بالصوت واللمس. عند القيادة ، يكون الخيار الواضح هو استخدام صوتنا لإجراء مكالمة هاتفية أو التنقل ، ولكن عند الوقوف ، يكون من الأسهل على الأرجح استخدام شاشة اللمس أو عجلة التمرير للتفاعل مع النظام.
فيما يلي بعض الأمثلة الأخرى التي نجدها عادة في التصميم متعدد الوسائط:
- تعتمد واجهة المستخدم الرسومية على رؤيتنا للتفاعل ، على سبيل المثال ، مع موقع ويب أو لوحة إعلانات رقمية.
- تعتمد واجهة المستخدم الصوتية على قدراتنا السمعية للتفاعل. يتضمن ذلك أي مساعد صوتي ، مثل Alexa أو Google Assistant أو Siri.
- تعتمد اللمسات والإيماءات والحركة على إدراكنا للمس (القدرات اللمسية) لتحفيز التفاعل. من الأمثلة على ذلك استلام رسالة أو التمرير لليسار لتخطي أغنية.
يعد التصميم متعدد الوسائط مفيدًا أيضًا عند التصميم للأشخاص الذين يعانون من قيود وإعاقات معينة.
مثال تصميم بسيط متعدد الوسائط: المنزل الذكي
روبرت يقترب من المنزل بعد يوم طويل. يتم تشغيل نظام أتمتة المنزل الخاص به بمجرد وصوله إلى مرآب منزله على بعد ميل واحد. يتعرف النظام على وصوله ويبدأ سلسلة من الإجراءات الآلية. على سبيل المثال ، يضيء الأضواء ويضبط التدفئة والتبريد ويعطل نظام الإنذار.
بعد ذلك ، يمكن لروبرت إما استخدام جهاز التحكم عن بعد أو أن يطلب من المساعد المزود بتقنية الذكاء الاصطناعي خفض الحرارة عند دخوله.
تجربة تصميم معقد متعدد الوسائط: الصحة
نحن الآن قادرون على التقاط مدخلات أكثر تعقيدًا من المستخدمين الذين يستخدمون الأجهزة الذكية. يمكننا قياس المدخلات مثل مستويات التوتر ونبض القلب ودورات النوم وتناول الماء ومستويات الجلوكوز في المستقبل القريب.
بمجرد تخزين هذه المدخلات ، توفر الأجهزة والخدمات مثل Fitbit و First Aid من The Red Cross إنذارات قيمة منقذة للحياة في شكل تنبيه بالاهتزاز أو "نقر" على المعصم أو إنذار مسموع.
يعد هذا استخدامًا أكثر تعقيدًا للتصميم متعدد الوسائط لأنه يجب حساب توازن المدخلات إلى المخرجات بشكل صحيح. يجب ألا يعطي التصميم أي إنذارات خاطئة ، مما قد يؤدي إلى إصابة المستخدم بالذعر.
سواء أكنت تصمم تجارب متعددة الوسائط بسيطة أو معقدة ، فإن إحدى أفضل الطرق لفهم التصميم متعدد الوسائط بشكل أفضل هي البدء في التصميم مع وضع ذلك في الاعتبار. لنلقِ نظرة على كيفية تحقيق ذلك باستخدام Adobe XD.
إنشاء نماذج أولية لتجربة وسائط متعددة في Adobe XD
أضافت Adobe XD ، وهي أداة تصميم UX شائعة ، أوامر صوتية وتشغيلًا إلى ترسانة الميزات الخاصة بها. من خلال الاستفادة منها ، يمكننا إضافة أساليب مثل تشغيل الكلام والصوت لخلق تجربة مستخدم متعددة الوسائط.
كمثال ، دعنا نضع نموذجًا أوليًا لرحلة الهاتف المحمول لتطبيق طهي. يعرض أحد الطهاة كيفية طهي شريحة لحم ، ويمكن للأشخاص إخبار التطبيق بالتوقف مؤقتًا أو تكرار استخدام الصوت أو اللمس أو الاستمرار فيه.
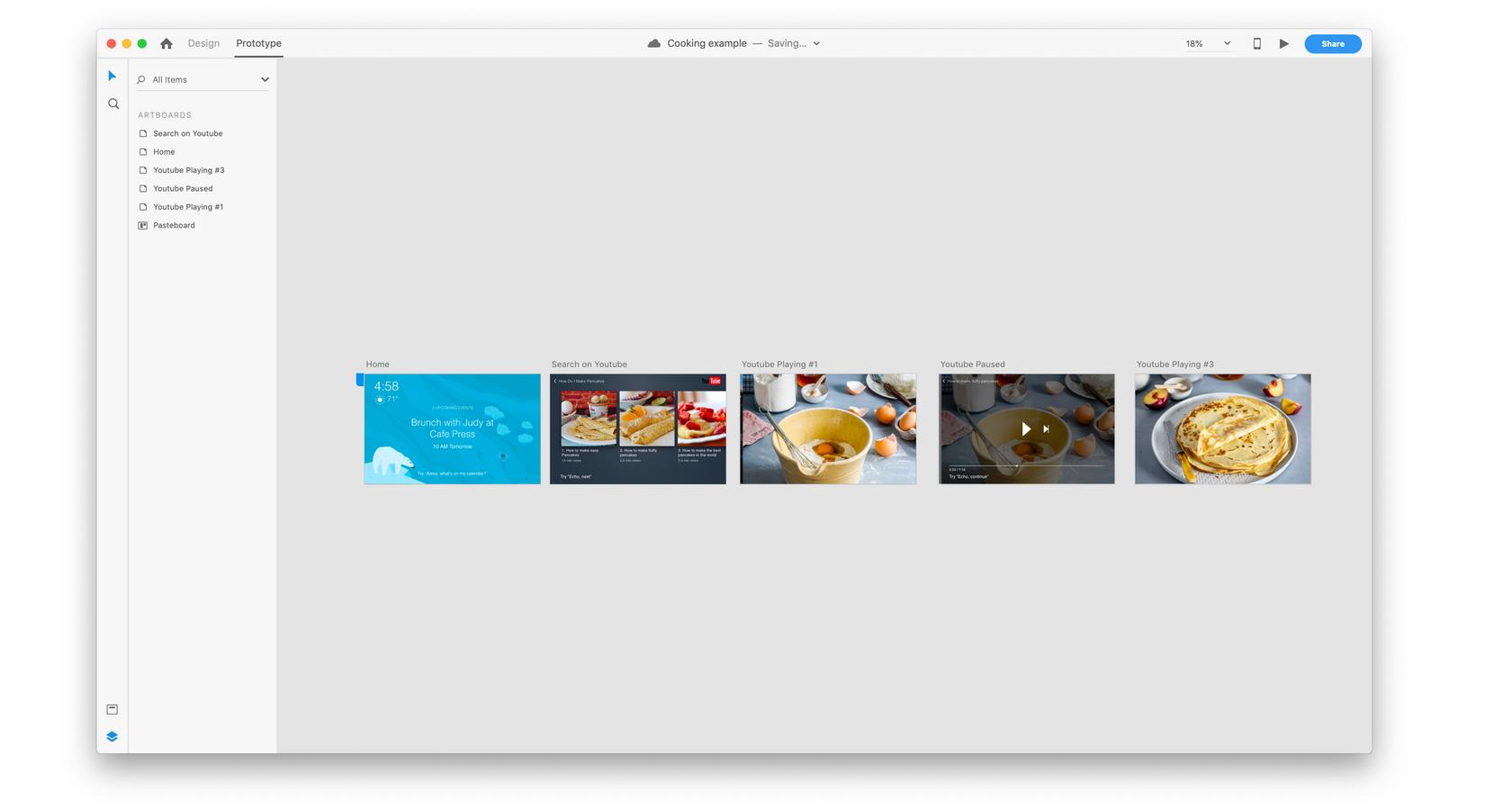
نقوم أولاً بعمل نماذج أولية لجميع الشاشات اللازمة لتوضيح التجربة:
 انقر لرؤية الصورة بالحجم الكامل.
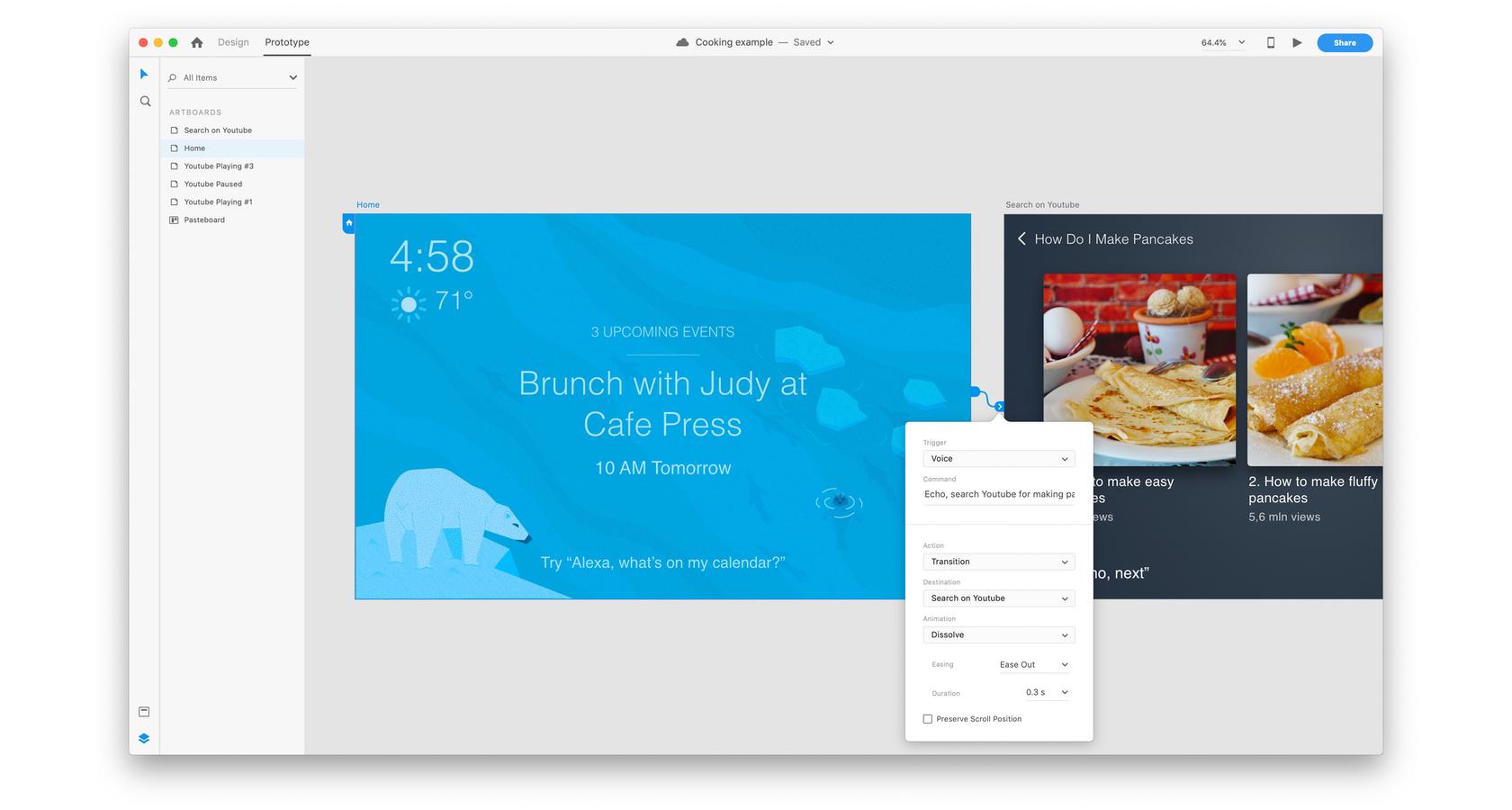
انقر لرؤية الصورة بالحجم الكامل.بعد ذلك ، نضيف أمرًا صوتيًا يحاكي طريقة الصوت. في وضع النموذج الأولي ، نبدأ بتوصيل الشاشة الأولى والثانية. ثم نختار الصوت تحت المشغل ونكتب عبارة تحت الأمر لبدء هذا الانتقال. إذا أردنا إضافة أمرين صوتيين أو أكثر ، فسنحتاج إلى إضافة موصل لكل منهما.
 انقر لرؤية الصورة بالحجم الكامل.
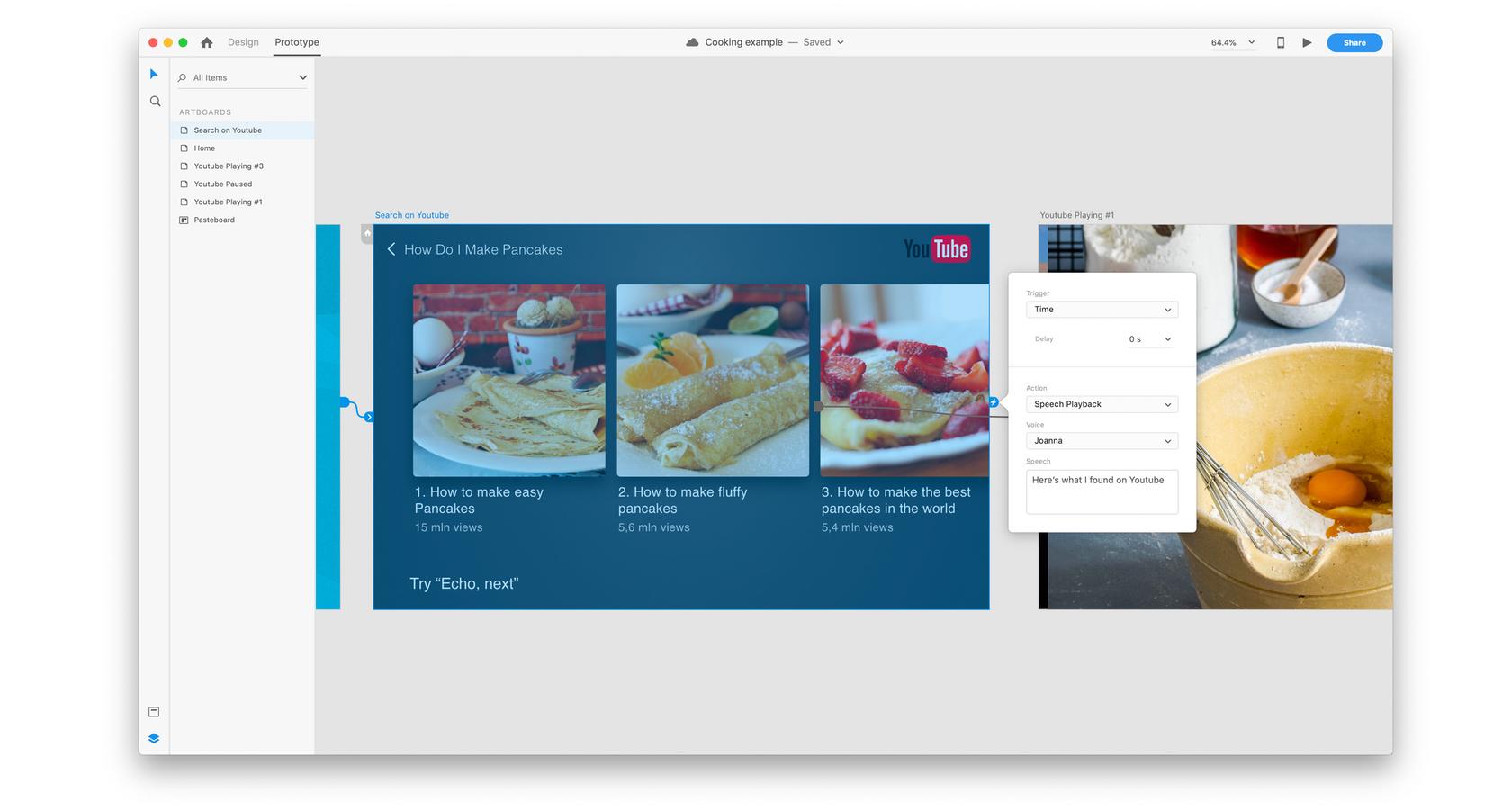
انقر لرؤية الصورة بالحجم الكامل.بالنسبة للشاشة التالية ، نريد أن يجيب النظام على المستخدم. نقوم بذلك عن طريق إنشاء مشغل وقت وإضافة تشغيل الكلام تحت الإجراء. نظرًا لأننا نريد إنشاء رد فعل فوري ، فقد حددنا الوقت بـ 0 ثانية.

 انقر لرؤية الصورة بالحجم الكامل.
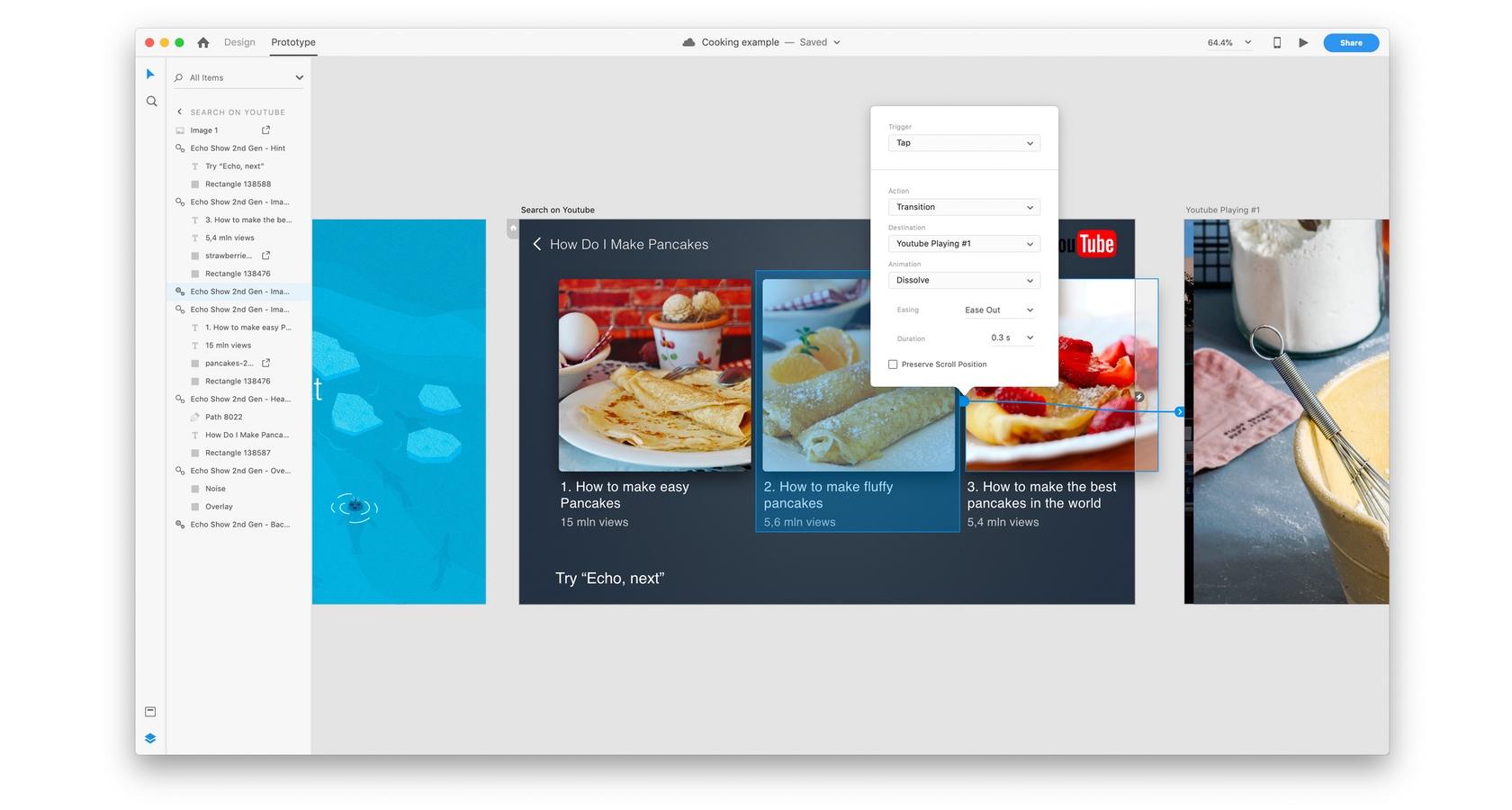
انقر لرؤية الصورة بالحجم الكامل.يمكننا أيضًا إضافة المشغلات التقليدية. في هذا المثال ، سنضيف مشغل الضغط على العنصر الثاني من القائمة. عندما ينقر المستخدم على هذا العنصر ، سيتقدم التطبيق إلى الشاشة التالية. يعد الجمع بين كل من الأوامر الصوتية وأوامر اللمس مثالًا رائعًا على توفير تجربة مستخدم أفضل وأكثر تفكيرًا باستخدام تصميم متعدد الوسائط.
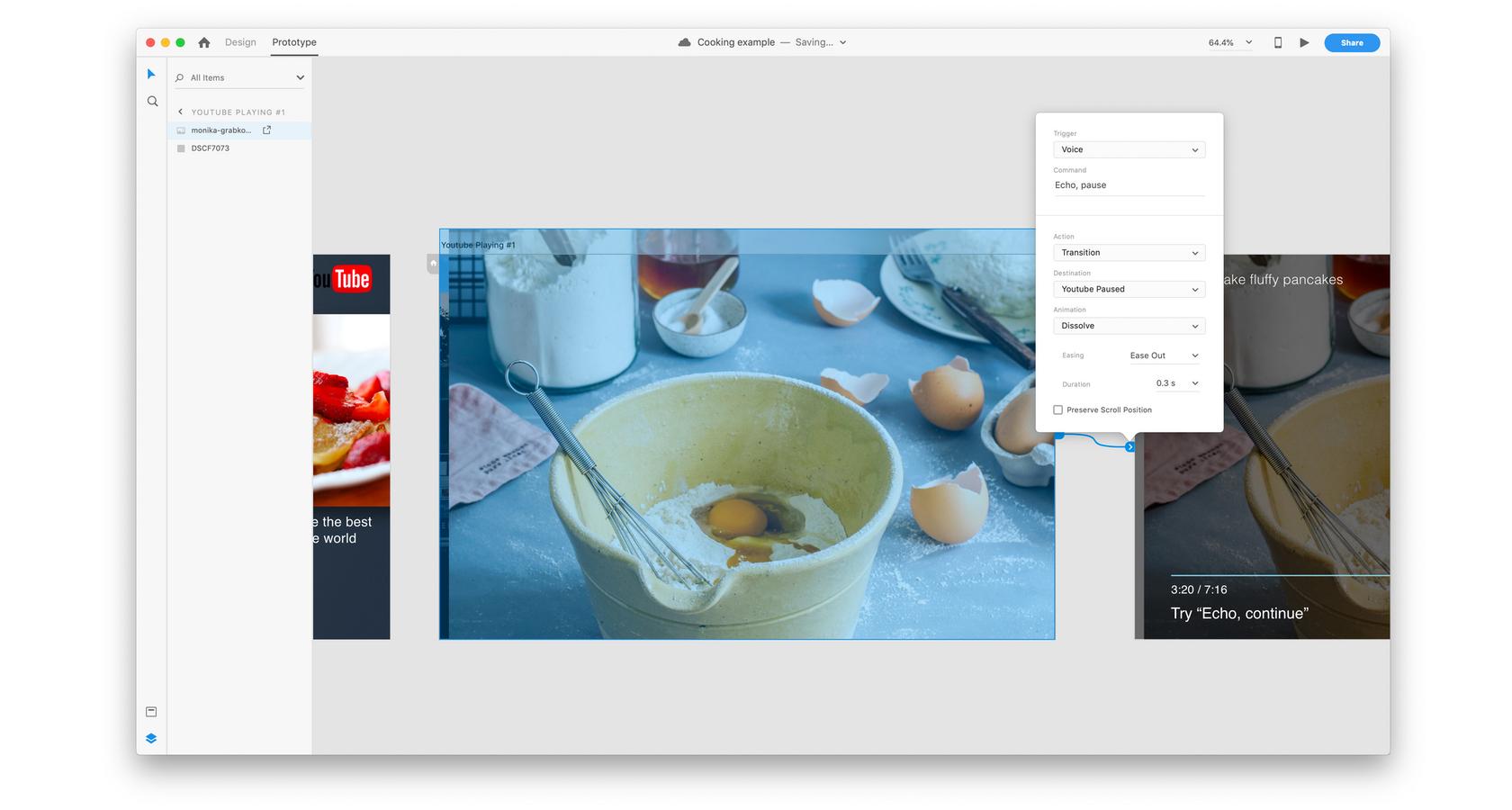
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.بعد ذلك ، نريد أن نوضح كيف يمكن للمستخدم إيقاف التجربة مؤقتًا والاستمرار فيها داخل التطبيق. نظرًا لأننا نصمم هذا التطبيق مع وضع Amazon Echo في الاعتبار ، فنحن نريد إضافة أمر صوتي مثل "Echo ، pause".
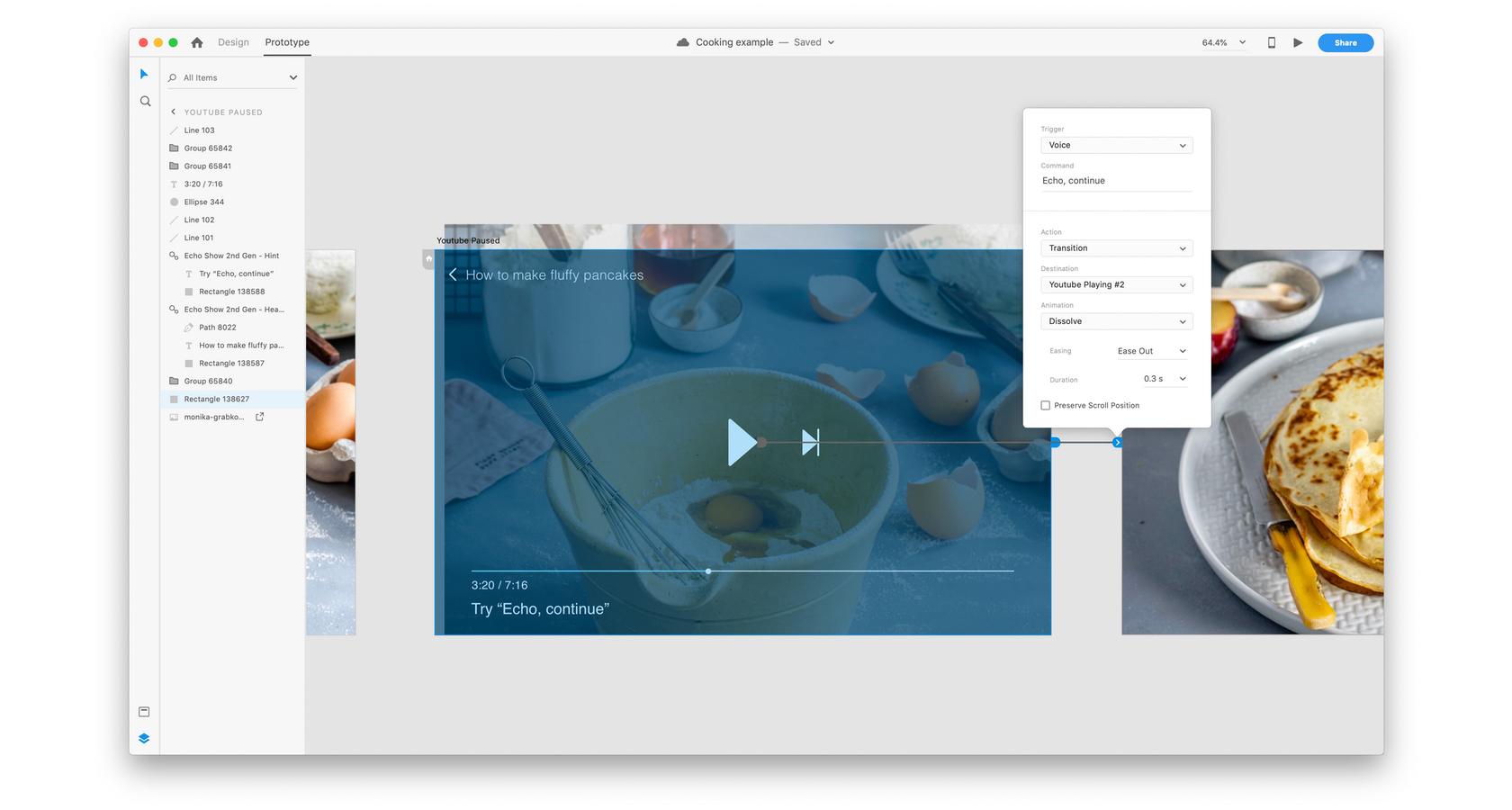
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.لجعل الفيديو يستمر ، سنقوم بتنفيذ نفس الإجراء عن طريق إضافة الأمر الصوتي "Echo، continue".
 انقر لرؤية الصورة بالحجم الكامل.
انقر لرؤية الصورة بالحجم الكامل.هذا مثال أساسي على التصميم متعدد الوسائط باستخدام مشغل الصوت. تتضمن المشغلات الإضافية النقر والسحب واستخدام لوحة المفاتيح أو لوحة الألعاب للتحكم في النموذج الأولي.
من السهل الوقوع في فخ استخدام المشغلات لمجرد وجودها. لتصميم تجربة مستخدم أفضل مع التصميم متعدد الوسائط ، سيرغب المصممون في اختبار ومعرفة التفاعلات الأكثر منطقية وفي أي وقت.
التصميم متعدد الوسائط والنماذج العقلية
عند التصميم باستخدام الأساليب ، من المهم أن تتذكر أن المستخدمين لديهم مجموعة مسبقة من التوقعات (النماذج العقلية) لكيفية حدوث التفاعل. على سبيل المثال ، يتوقع معظم المستخدمين أن تتحرك الشاشة لأعلى عند التمرير لأسفل على لوحة التتبع أو باستخدام عجلة التمرير بالماوس.
لاحظ أنه في كثير من الحالات لا يزال يتم تشكيل هذه النماذج العقلية. هز الهاتف مثال على ذلك. لا يزال التفاعل غامضًا حيث يستخدمه بعض البائعين "للتراجع" عن الكتابة ، بينما يستخدمه آخرون لتبديل الأغاني عشوائيًا.
من المهم أن تكون على دراية بهذه النماذج العقلية عند اختيار الأساليب التي يجب وضعها في تصميم المنتج. يمكن أن يؤدي استخدام الأساليب المألوفة إلى تحسين تجربة المستخدم. يمكن أن تؤدي الأساليب التي لا يزال يتم تشكيلها إلى إرباك المستخدمين وتقويض التجربة.
الطرائق الناشئة: تصميم المحادثة
طريقتان تكتسبان الكثير من الجاذبية هما روبوتات المحادثة وواجهات المستخدم الصوتية. يشار إليها أحيانًا باسم واجهات المستخدم التخاطبية ، ويكون التركيز الأساسي هو تفاعلات النص والكلام.
يمكن لروبوت الدردشة الاستفادة من واجهة لتلقي مدخلات مثل النص ، ويمكنه عرض الرسومات والروابط والخرائط ومحاورة المحادثة. يمكن لبعض روبوتات المحادثة أن تأخذ الأوامر عبر الصوت ، ثم تعرض النتائج كنص أو باستخدام صوت مُركَّب.
التفاعلات الصوتية النقية آخذة في الظهور أيضًا. فكر في توسيع Siri أو Alexa ليشمل الأجهزة المنزلية الذكية حيث لا يكتب المستخدمون أي شيء ، ولكن بدلاً من ذلك يتفاعلون بشكل كامل مع الصوت فقط. هذا مهم للمصممين لأن كل تجربة تقريبًا في تصميم المحادثة هي تجربة متعددة الوسائط.
مثال رائع هو ليلي من ربما. روبوت يعلمك الصينية (ولغات أخرى) ويعمل على قنوات مختلفة. يمكن إجراء المحادثات على التطبيق أو من خلال التحدث إلى الروبوت.
ملخص
باستخدام الصوت واللمس والنص وردود الفعل اللمسية ، يجمع التصميم متعدد الوسائط بين الأساليب المختلفة لخلق تجارب مستخدم أفضل. يمكن الجمع بين تفاعلات الكمبيوتر والإنسان والتفاعل بين الإنسان والحاسوب لبناء تجارب فريدة للمنتج.
يقدم التصميم متعدد الوسائط أيضًا فرصًا وتحديات جديدة للمصممين. تسهل أدوات مثل Adobe XD تصميم النماذج الأولية للمنتجات باستخدام طرائق مختلفة ، ولكن هناك فنًا وعلمًا لاستخدامهما معًا.
إن تحقيق هذا التوازن المثالي ، جنبًا إلى جنب مع ظهور أساليب جديدة ، سوف يتحدى المصممين لرفع مستوى تحسين تجارب المستخدم.
• • •
مزيد من القراءة على مدونة Toptal Design:
- التصميم بدقة - مراجعة Adobe XD
- استكشاف أسباب نقد التفكير التصميمي
- Chatbot UX - نصائح واعتبارات التصميم
- تعطل الدردشة - عندما يفشل روبوت المحادثة
- أهمية التصميم المتمحور حول الإنسان في تصميم المنتج
