探索多模式设计 - Adobe XD 教程
已发表: 2022-03-11一位准备在家准备晚餐的母亲在她的 iPad 或 SmartTV 上打开一个烹饪应用程序。 她使用触摸和语音与应用程序交互,告诉视频暂停、快进或重播特定部分。 如果她愿意,她可以点击屏幕而不是使用她的声音。
使用多种交互模式是多模式设计的基础。
在我们探索多模式设计之前,让我们从对两种交互类型的基本了解开始:计算机对人和人对计算机。 这些交互中的每一个都包括各种形式,例如语音、触摸和触觉反馈。
计算机人模式
计算机人(或计算机对人)模式帮助计算机理解用户想要什么。 最常见的计算机-人类模式依赖于视觉、听觉和触觉能力。 一些示例包括计算机图形、音频播放、手机振动和智能手表触感反馈。
人机模式
我们发明了几种与计算机交互的方法。 一些例子是键盘、鼠标、触摸屏、触控板和语音识别。 在这种情况下,用户依靠各种机制与计算机进行通信和命令计算机。
更复杂的示例是有助于运动检测的加速度计、陀螺仪和磁力计。 考虑在控制台上打网球并使用游戏手柄模拟球拍的运动。 这带来了更多创造独特且引人入胜的 [多模式] 用户体验的机会。
为什么选择多模式设计
多模式设计背后的理念是结合多种模式以改善产品的用户体验。 由于每个人都以不同的方式和不同的环境使用产品,因此为用户提供了多种反馈机制,并提供了多种与计算机交互的方式。
设计师通过不同的方式整合和自动化操作,让用户的生活更轻松。 如果只有一种模态机制,则会对用户体验产生负面影响,并且设计会在用户心目中“失败”。
一个例子是汽车信息娱乐系统。 这些系统中的大多数都允许用户通过语音和触摸进行交互。 开车时,显而易见的选择是使用我们的声音打电话或导航,但停车时,使用触摸屏或滚轮与系统交互更容易。
以下是我们在多模式设计中常见的一些示例:
- 图形用户界面依赖于我们的视觉来进行交互,例如,与网站或数字广告牌进行交互。
- 语音用户界面依赖于我们的听觉能力进行交互。 这包括任何语音助手,例如 Alexa、Google Assistant 或 Siri。
- 触觉、手势和动作依赖于我们对触摸的感知(触觉能力)来触发交互。 接收消息或向左滑动跳过歌曲就是两个例子。
在为具有某些限制和残疾的人进行设计时,多模式设计也很有帮助。
一个简单的多模式设计示例:SmartHome
经过漫长的一天,罗伯特回家了。 一旦他进入车库一英里内,他的家庭自动化系统就会被触发。 系统识别出他已经到达并开始一系列自动操作。 例如,打开灯,调节加热和冷却,关闭警报系统。
接下来,罗伯特可以使用遥控器,也可以让支持人工智能的助手在他走进来时调低温度。
复杂的多模式设计体验:健康
我们现在能够从使用智能设备的用户那里获取更复杂的输入。 我们可以测量压力水平、心跳、睡眠周期、饮水量以及在不久的将来血糖水平等输入。
一旦存储了这些输入,Fitbit 和红十字会的急救等设备和服务就会以振动警报、手腕轻敲或声音警报的形式提供有价值的救生警告。
这是多模式设计的一种更复杂的用途,因为需要正确计算输入到输出的平衡。 设计不得发出任何错误警报,从而可能使用户陷入恐慌。
无论是设计简单还是复杂的多式联运体验,更好地理解多式联运设计的最佳方法之一就是在开始设计时就牢记这一点。 让我们看看如何使用 Adobe XD 实现这一目标。
在 Adobe XD 中制作多模式体验原型
Adobe XD 是一种流行的 UX 设计工具,最近在其功能库中添加了语音命令和播放功能。 通过利用它们,我们可以添加语音和音频播放等模式,以创建多模式用户体验。
例如,让我们为烹饪应用程序制作移动旅程的原型。 厨师正在展示如何烹制牛排,人们可以通过语音或触摸来告诉应用暂停、重复或继续。
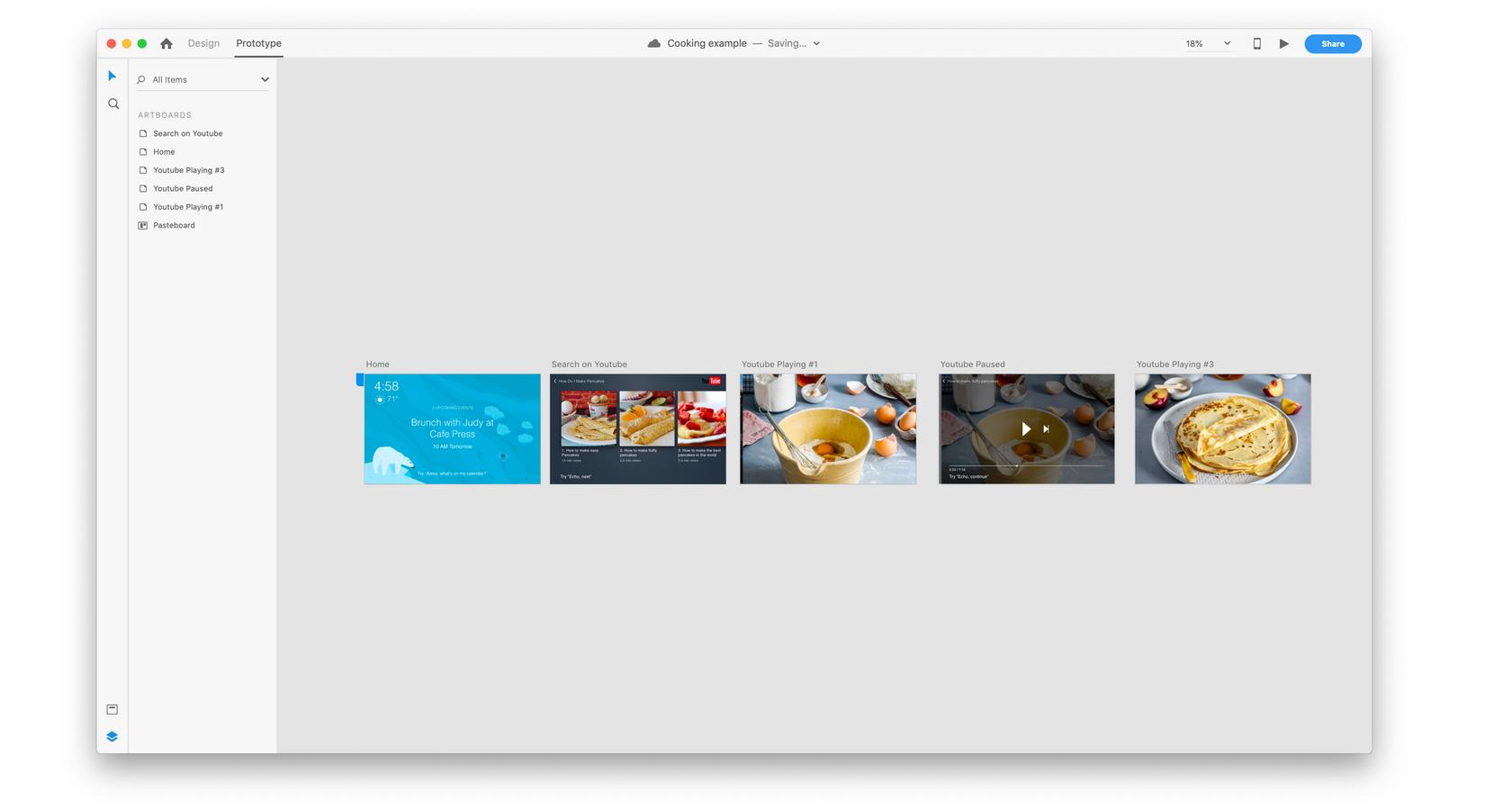
我们首先对说明体验所需的所有屏幕进行原型制作:
 单击以查看全尺寸图像。
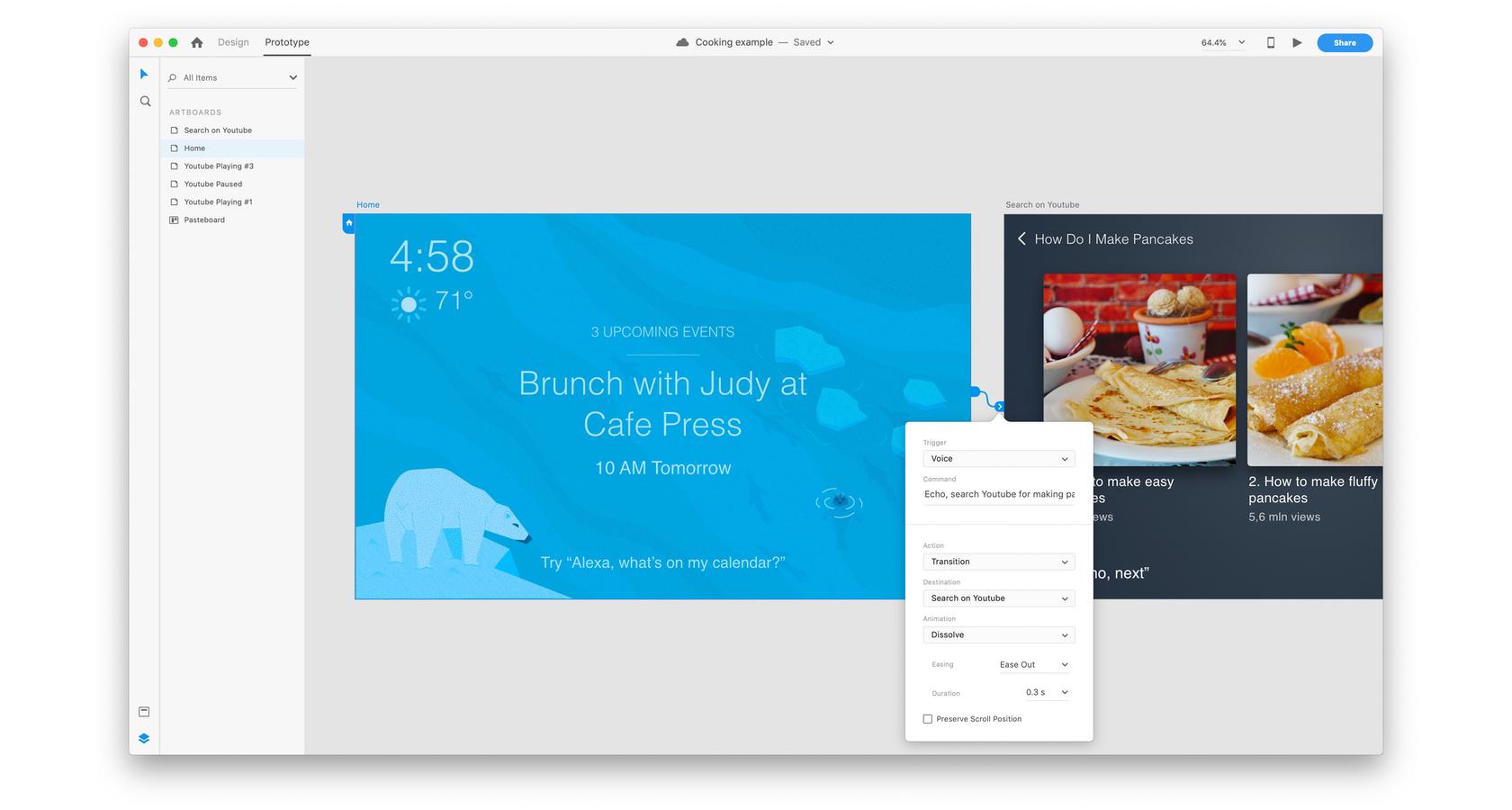
单击以查看全尺寸图像。接下来,我们添加一个模拟语音模式的语音命令。 在原型模式下,我们首先连接第一个和第二个屏幕。 然后我们选择触发下的语音并在命令下写出一个话语来触发这个转换。 如果我们想添加两个或更多语音命令,我们需要为每个命令添加一个连接器。
 单击以查看全尺寸图像。
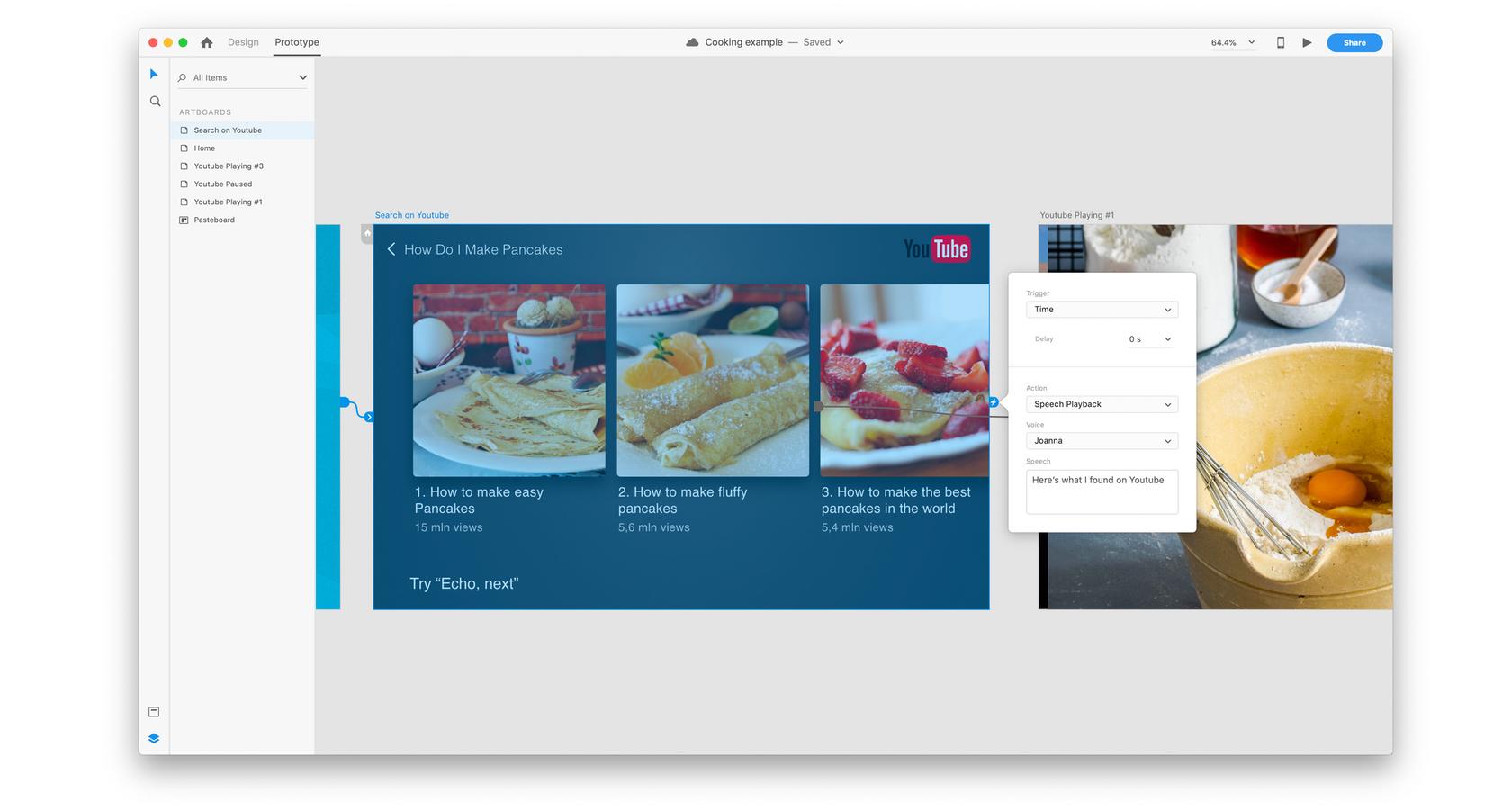
单击以查看全尺寸图像。对于下一个屏幕,我们希望系统回答用户。 我们通过创建时间触发器并在动作下添加语音播放来做到这一点。 由于我们想立即做出反应,我们将时间设置为 0 秒。

 单击以查看全尺寸图像。
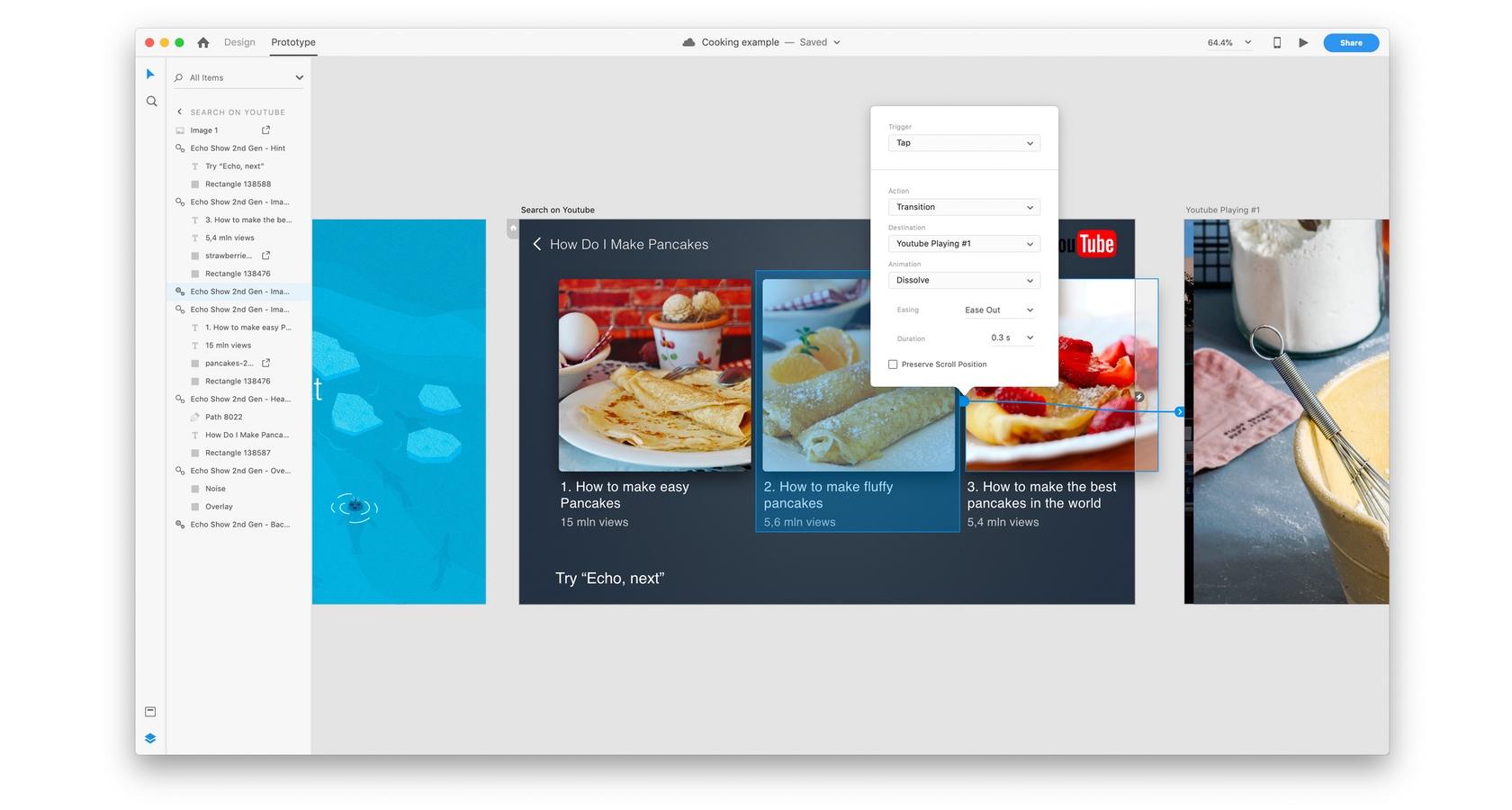
单击以查看全尺寸图像。我们还可以添加传统触发器。 在此示例中,我们将在列表的第二个元素上添加一个点击触发器。 当用户点击此元素时,应用程序将前进到下一个屏幕。 结合语音命令和触摸命令是使用多模式设计提供更好、更周到的用户体验的一个很好的例子。
 单击以查看全尺寸图像。
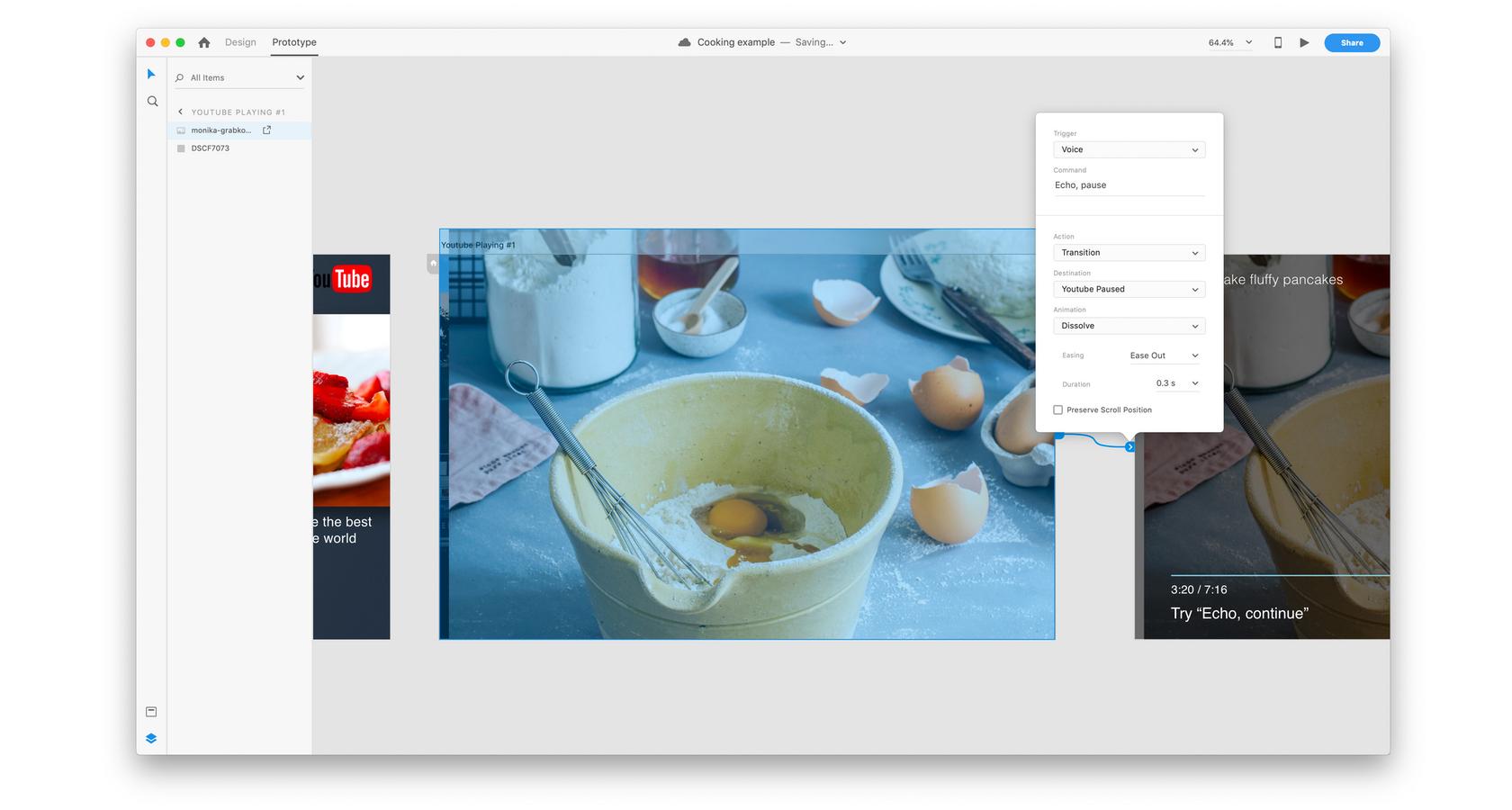
单击以查看全尺寸图像。接下来,我们要说明用户如何在应用程序中暂停和继续体验。 由于我们在设计此应用时考虑了 Amazon Echo,因此我们希望添加一个语音命令,例如“Echo,暂停”。
 单击以查看全尺寸图像。
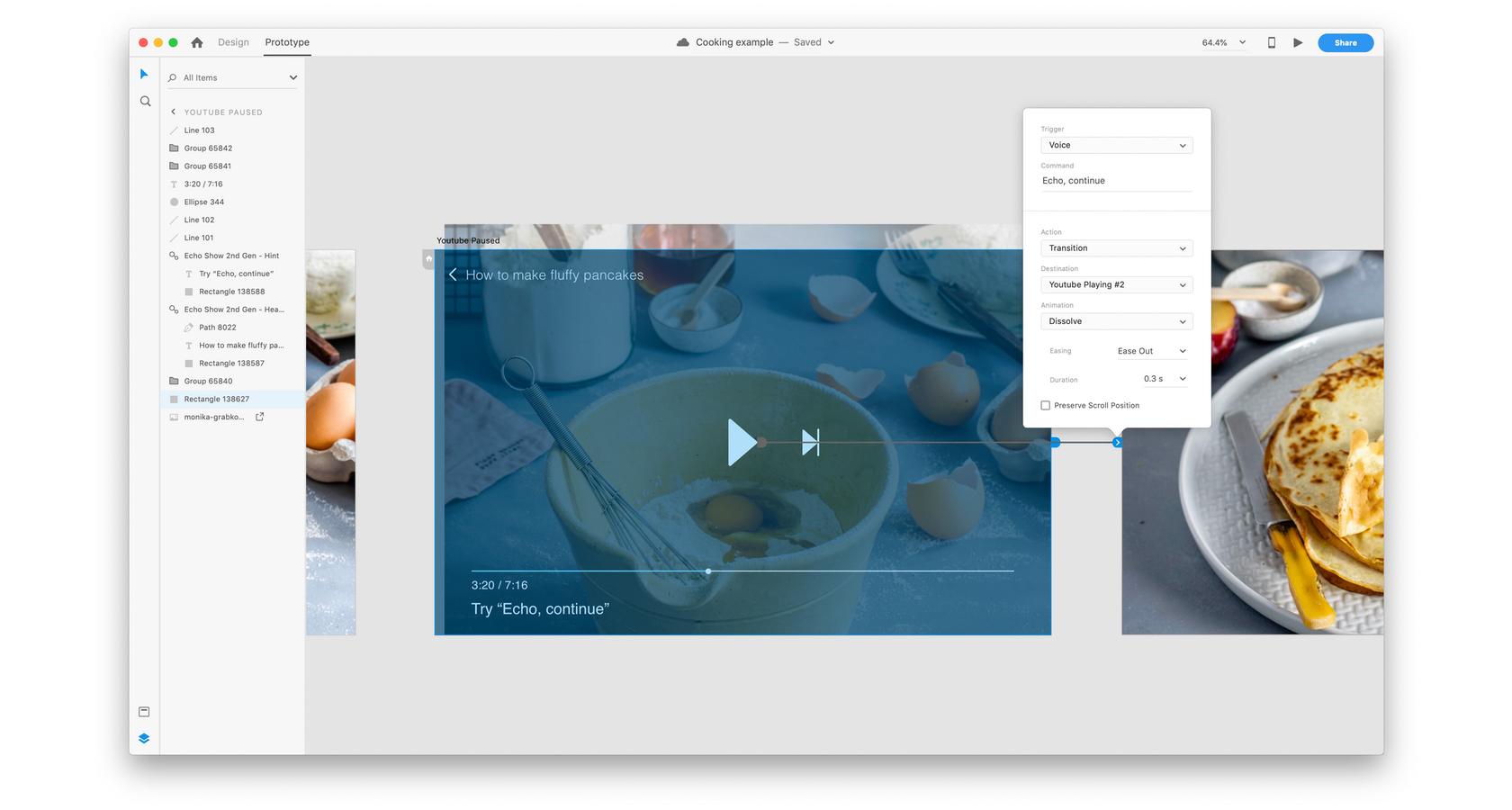
单击以查看全尺寸图像。为了让视频继续播放,我们将通过添加语音命令“Echo,继续”来执行相同的操作。
 单击以查看全尺寸图像。
单击以查看全尺寸图像。这是使用语音触发的多模式设计的基本示例。 其他触发器包括点击、拖动以及使用键盘或游戏手柄来控制原型。
仅仅因为存在触发器,就很容易陷入使用触发器的陷阱。 为了通过多模式设计设计更好的用户体验,设计师需要测试和了解哪些交互在什么时间最有意义。
多模式设计和心智模型
在使用模态进行设计时,重要的是要记住用户对交互应该如何发生有一套先入为主的期望(心理模型)。 例如,大多数用户希望在触控板上向下滚动或使用鼠标滚轮时屏幕向上移动。
请注意,在许多情况下,这些心智模型仍在形成中。 摇晃手机就是一个例子。 它仍然是一种模糊的交互,因为一些供应商使用它来“撤消”输入,而其他供应商则使用它来随机播放歌曲。
在选择将哪些模式放入产品设计时,了解这些心智模型非常重要。 使用熟悉的模式可以增强用户体验。 仍在形成的模式可能会使用户感到困惑并降低体验。
新兴模式:对话设计
获得大量关注的两种方式是聊天机器人和语音用户界面。 有时称为会话用户界面,主要关注文本和语音交互。
聊天机器人可以利用界面接收文本等输入,并能够显示图形、链接、地图和对话对话。 一些聊天机器人可以通过语音接收命令,然后将结果显示为文本或使用合成语音。
纯语音交互也正在兴起。 想想将 Siri 或 Alexa 扩展到智能家居设备,用户无需输入任何内容,而是仅与语音进行全面交互。 这对设计师来说很重要,因为对话设计中的几乎所有体验都是多模式的。
一个很好的例子是来自 Maybe 的 Lily。 一个教你中文(和其他语言)的机器人,在不同的渠道上工作。 对话可以在应用程序上或通过与机器人交谈进行。
概括
使用语音、触摸、文本和触觉反馈,多模式设计结合了不同的模式来创造更好的用户体验。 可以结合计算机人机交互和人机交互来构建独特的产品体验。
多式联运设计也为设计师带来了新的机遇和挑战。 Adobe XD 之类的工具可以更轻松地使用各种模式制作产品原型,但是将它们结合使用是一门艺术和科学。
达到这种完美的平衡,再加上新模式的出现,将挑战设计师提高改善用户体验的标准。
• • •
进一步阅读 Toptal 设计博客:
- 精准设计——Adobe XD 评论
- 探究设计思维被批评的原因
- Chatbot UX – 设计技巧和注意事项
- 聊天崩溃——当聊天机器人失败时
- 以人为本的设计在产品设计中的重要性
