探索多模式設計 - Adobe XD 教程
已發表: 2022-03-11一位準備在家準備晚餐的母親在她的 iPad 或 SmartTV 上打開一個烹飪應用程序。 她使用觸摸和語音與應用程序交互,告訴視頻暫停、快進或重播特定部分。 如果她願意,她可以點擊屏幕而不是使用她的聲音。
使用多種交互模式是多模式設計的基礎。
在我們探索多模式設計之前,讓我們從對兩種交互類型的基本了解開始:計算機對人和人對計算機。 這些交互中的每一個都包括各種形式,例如語音、觸摸和触覺反饋。
計算機人模式
計算機人(或計算機對人)模式幫助計算機理解用戶想要什麼。 最常見的計算機-人類模式依賴於視覺、聽覺和触覺能力。 一些示例包括計算機圖形、音頻播放、手機振動和智能手錶觸感反饋。
人機模式
我們發明了幾種與計算機交互的方法。 一些例子是鍵盤、鼠標、觸摸屏、觸控板和語音識別。 在這種情況下,用戶依靠各種機制與計算機進行通信和命令計算機。
更複雜的示例是有助於運動檢測的加速度計、陀螺儀和磁力計。 考慮在控制台上打網球並使用遊戲手柄模擬球拍的運動。 這帶來了更多創造獨特且引人入勝的 [多模式] 用戶體驗的機會。
為什麼選擇多模式設計
多模式設計背後的理念是結合多種模式以改善產品的用戶體驗。 由於每個人都以不同的方式和不同的環境使用產品,因此為用戶提供了多種反饋機制,並提供了多種與計算機交互的方式。
設計師通過不同的方式整合和自動化操作,讓用戶的生活更輕鬆。 如果只有一種模態機制,則會對用戶體驗產生負面影響,並且設計會在用戶心目中“失敗”。
一個例子是汽車信息娛樂系統。 這些系統中的大多數都允許用戶通過語音和触摸進行交互。 開車時,顯而易見的選擇是使用我們的語音撥打電話或導航,但停車時,使用觸摸屏或滾輪與系統交互更容易。
以下是我們在多模式設計中常見的一些示例:
- 圖形用戶界面依賴於我們的視覺來進行交互,例如,與網站或數字廣告牌進行交互。
- 語音用戶界面依賴於我們的聽覺能力進行交互。 這包括任何語音助手,例如 Alexa、Google Assistant 或 Siri。
- 觸覺、手勢和動作依賴於我們對觸摸的感知(觸覺能力)來觸發交互。 接收消息或向左滑動跳過歌曲就是兩個例子。
在為具有某些限制和殘疾的人進行設計時,多模式設計也很有幫助。
一個簡單的多模式設計示例:SmartHome
經過漫長的一天,羅伯特回家了。 一旦他進入車庫一英里內,他的家庭自動化系統就會被觸發。 系統識別出他已經到達並開始一系列自動操作。 例如,打開燈,調節加熱和冷卻,關閉警報系統。
接下來,羅伯特可以使用遙控器,也可以讓支持人工智能的助手在他走進來時調低溫度。
複雜的多模式設計體驗:健康
我們現在能夠從使用智能設備的用戶那裡獲取更複雜的輸入。 我們可以測量壓力水平、心跳、睡眠週期、飲水量以及在不久的將來血糖水平等輸入。
一旦存儲了這些輸入,Fitbit 和紅十字會的急救等設備和服務就會以振動警報、手腕輕敲或聲音警報的形式提供有價值的救生警告。
這是多模式設計的一種更複雜的用途,因為需要正確計算輸入到輸出的平衡。 設計不得發出任何錯誤警報,從而可能使用戶陷入恐慌。
無論是設計簡單還是複雜的多式聯運體驗,更好地理解多式聯運設計的最佳方法之一就是在開始設計時就牢記這一點。 讓我們看看如何使用 Adobe XD 實現這一目標。
在 Adobe XD 中製作多模式體驗原型
Adobe XD 是一種流行的 UX 設計工具,最近在其功能庫中添加了語音命令和播放功能。 通過利用它們,我們可以添加語音和音頻播放等模式,以創建多模式用戶體驗。
例如,讓我們為烹飪應用程序製作移動旅程的原型。 廚師正在展示如何烹製牛排,人們可以通過語音或觸摸來告訴應用暫停、重複或繼續。
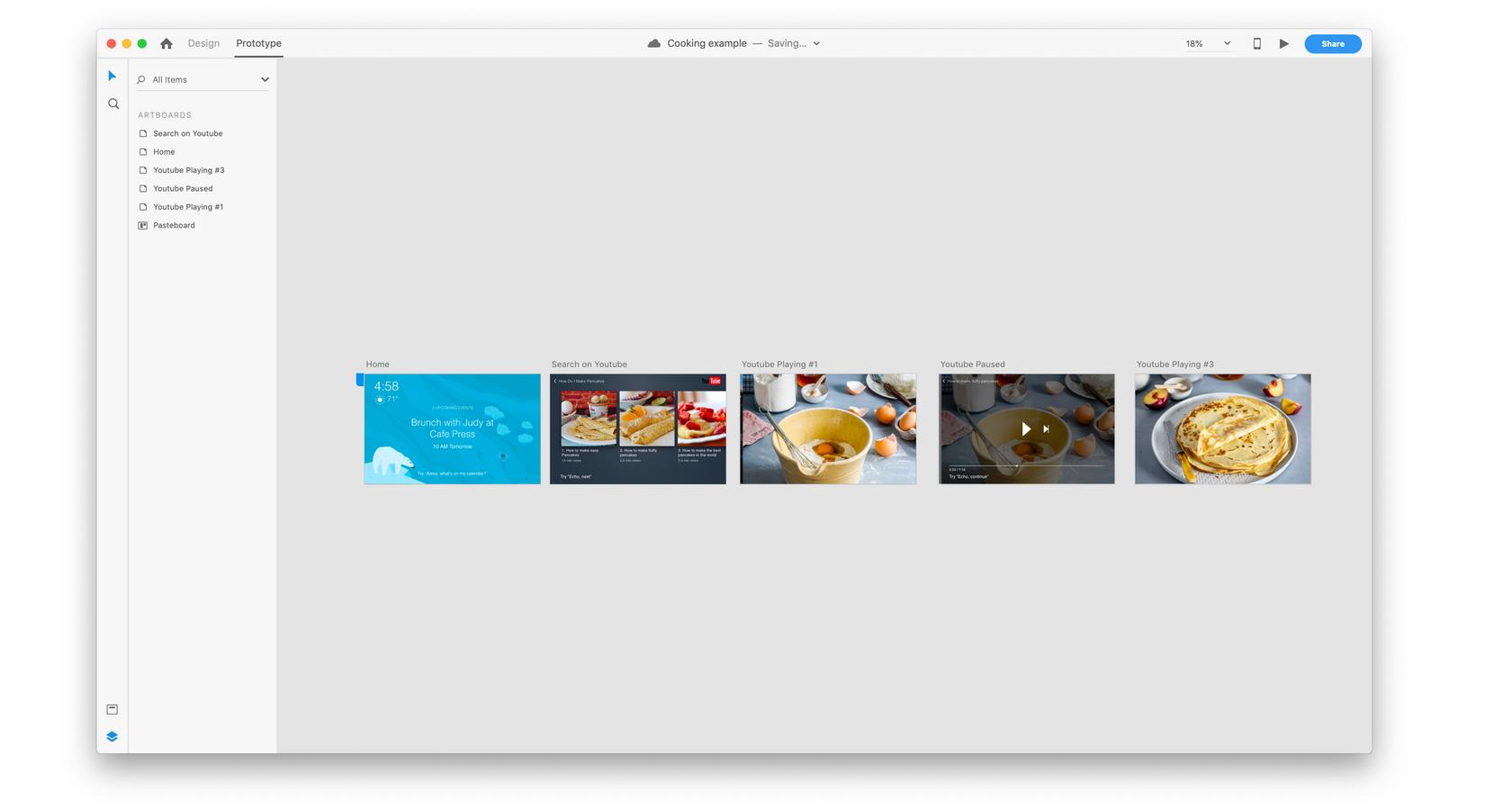
我們首先對說明體驗所需的所有屏幕進行原型製作:
 單擊以查看全尺寸圖像。
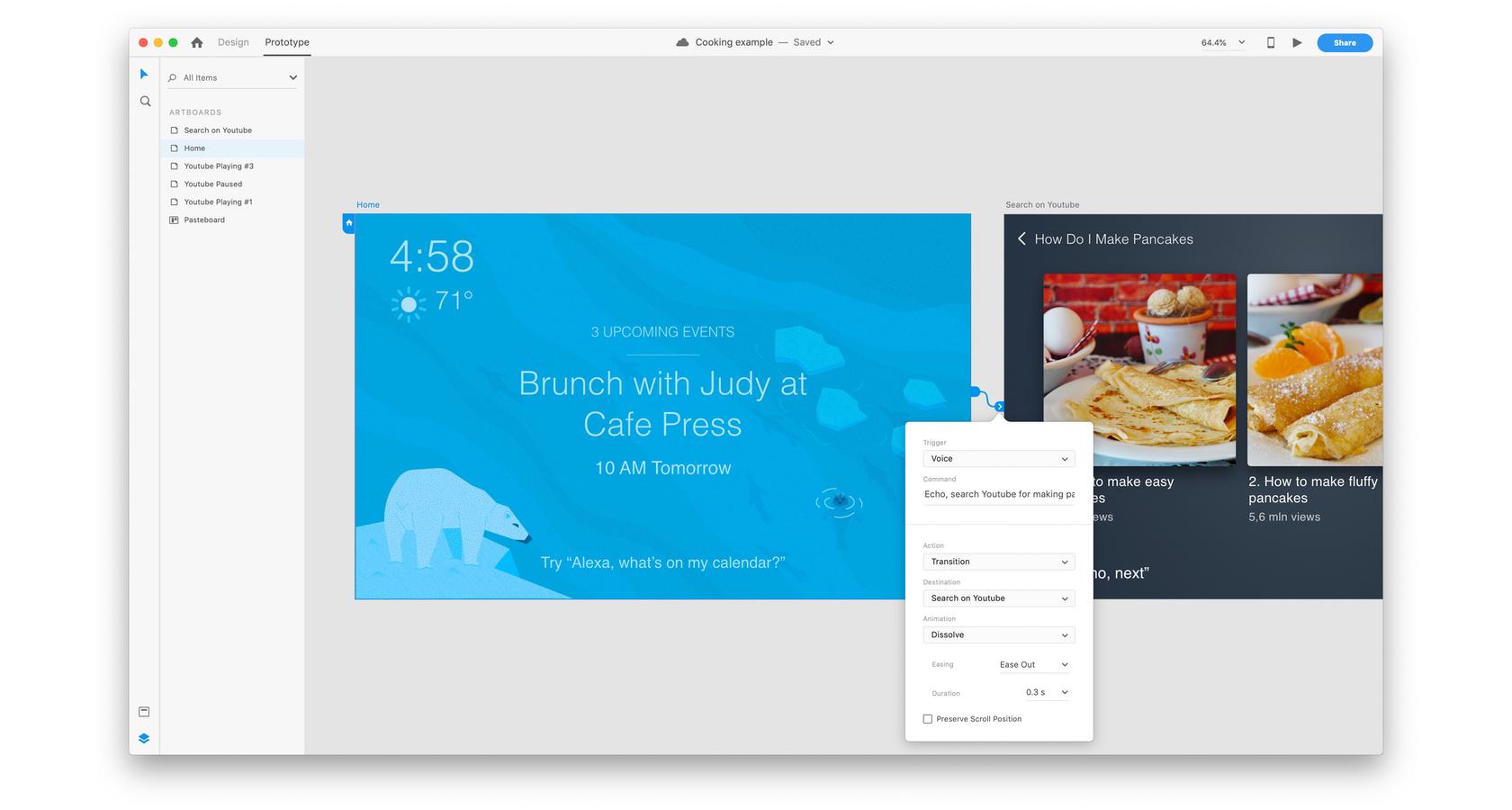
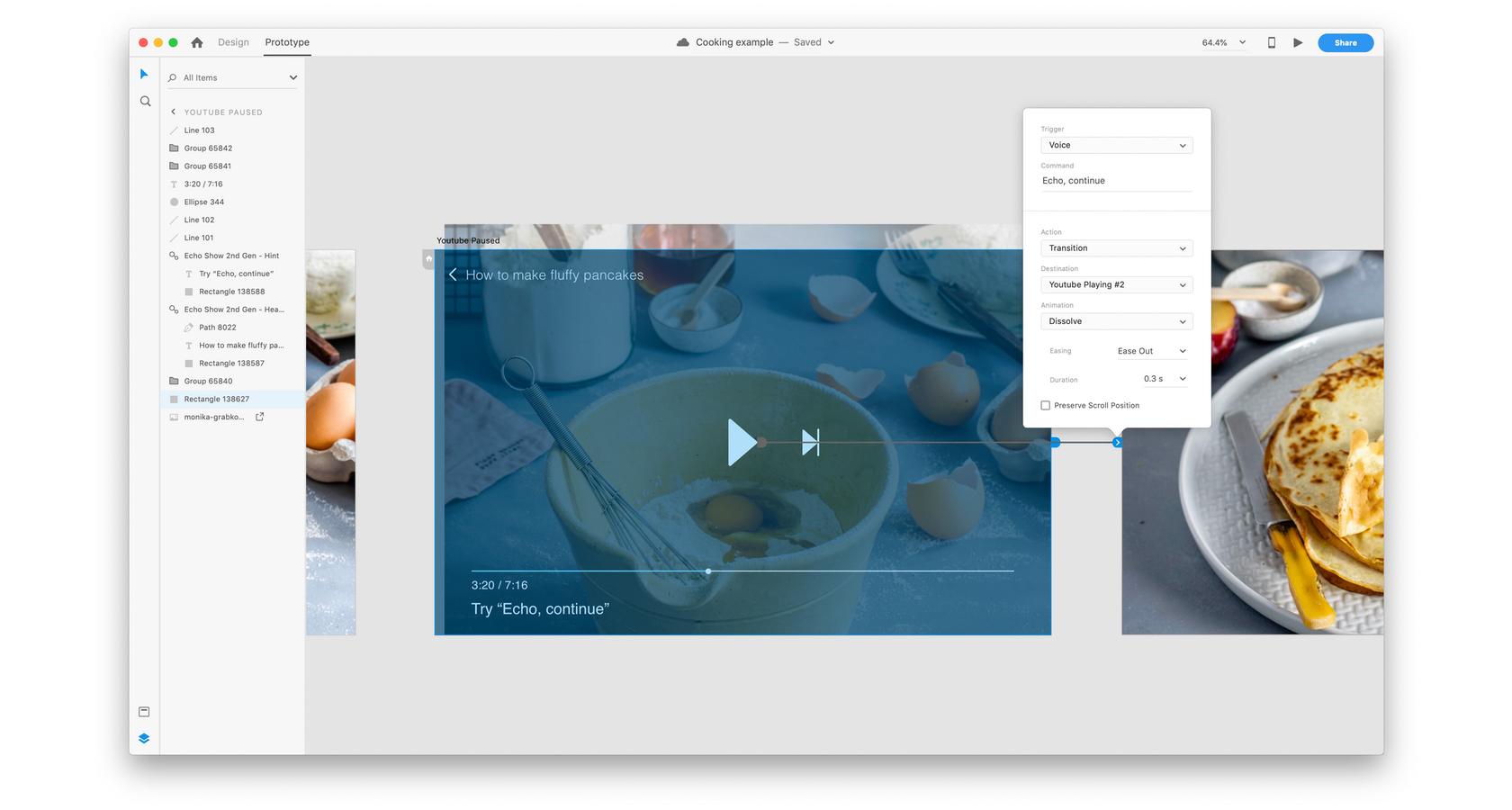
單擊以查看全尺寸圖像。接下來,我們添加一個模擬語音模式的語音命令。 在原型模式下,我們首先連接第一個和第二個屏幕。 然後我們選擇觸發下的語音並在命令下寫出一個話語來觸發這個轉換。 如果我們想添加兩個或更多語音命令,我們需要為每個命令添加一個連接器。
 單擊以查看全尺寸圖像。
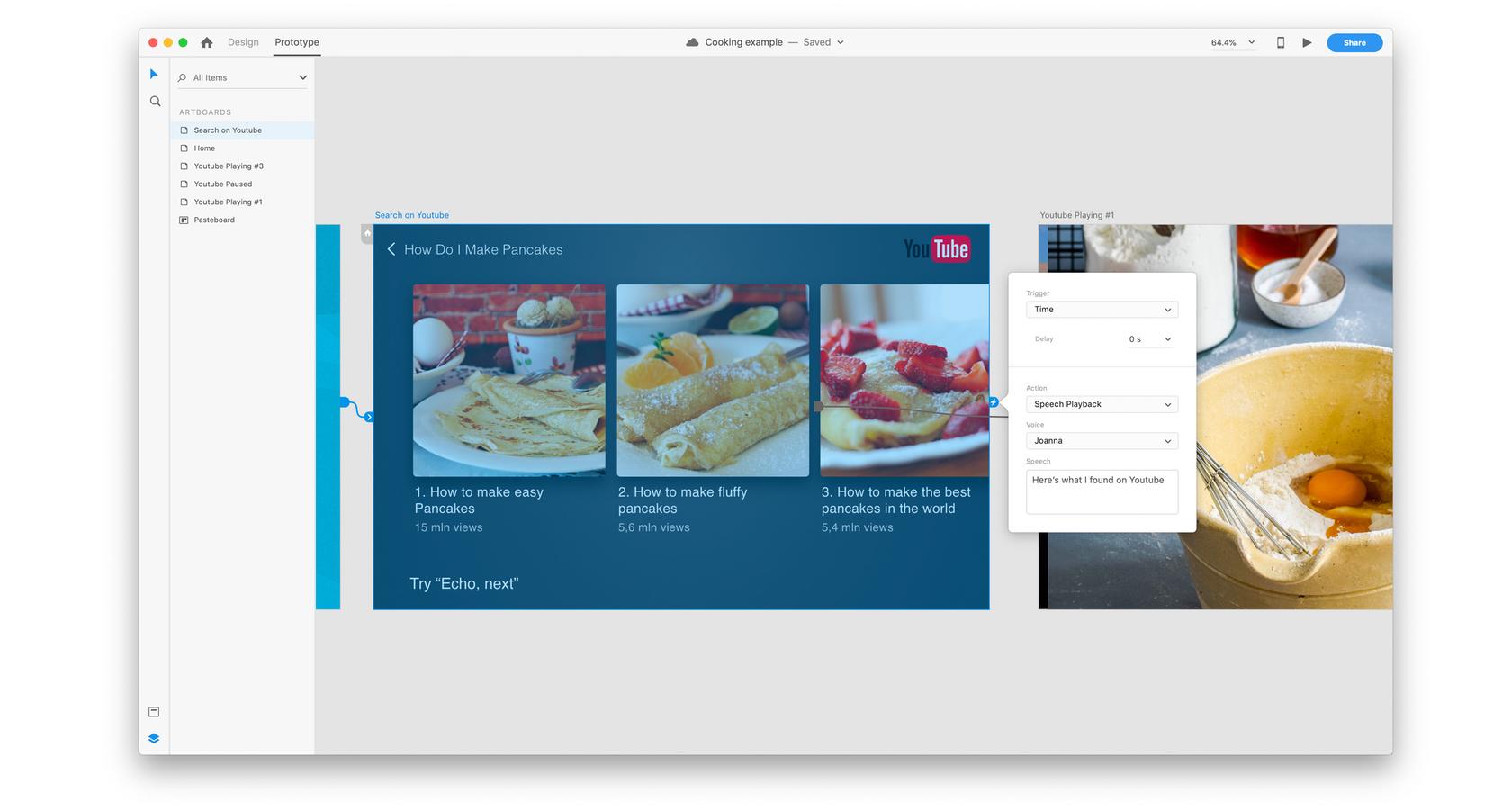
單擊以查看全尺寸圖像。對於下一個屏幕,我們希望系統回答用戶。 我們通過創建時間觸發器並在動作下添加語音播放來做到這一點。 由於我們想立即做出反應,我們將時間設置為 0 秒。

 單擊以查看全尺寸圖像。
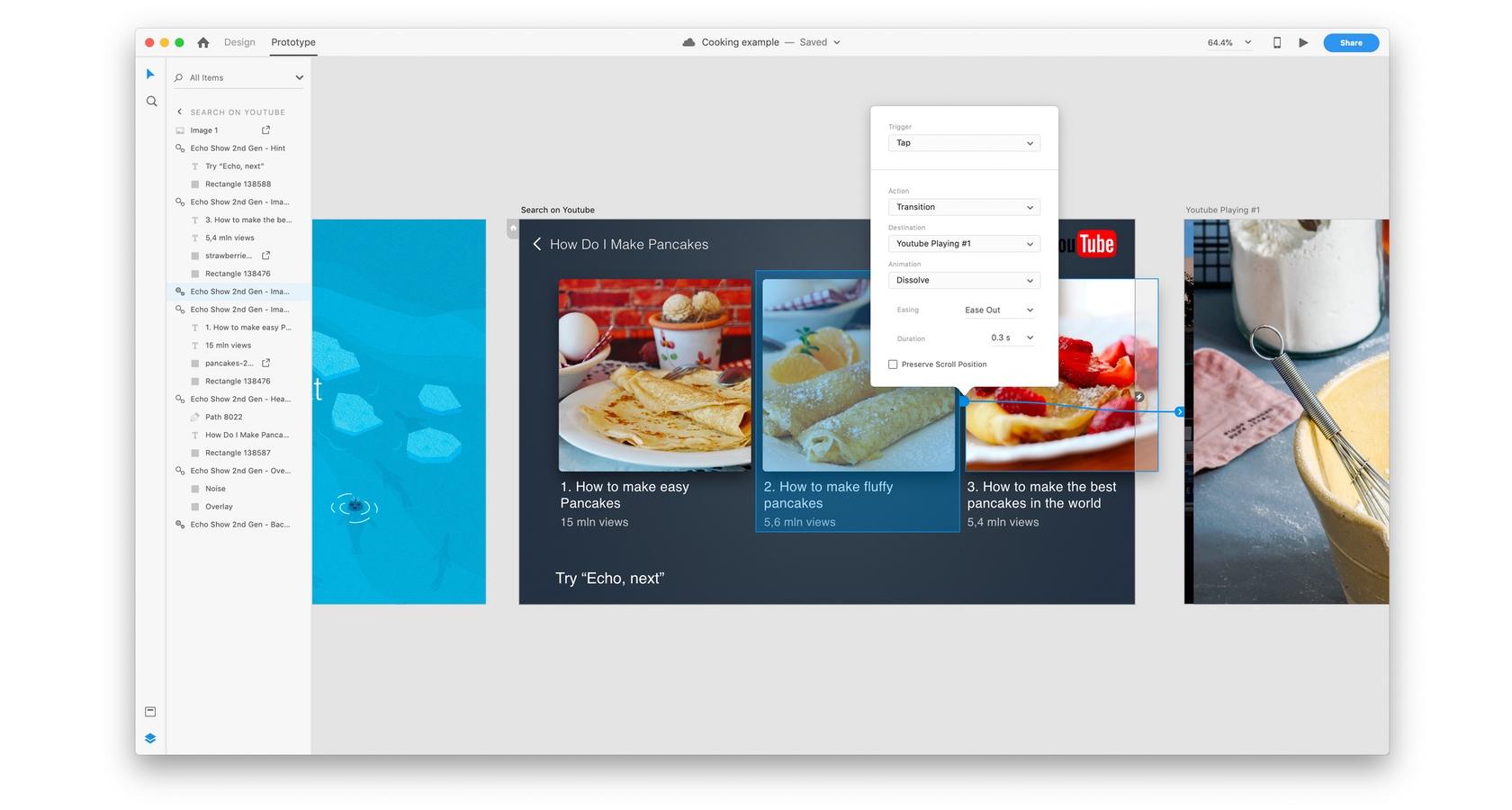
單擊以查看全尺寸圖像。我們還可以添加傳統觸發器。 在此示例中,我們將在列表的第二個元素上添加一個點擊觸發器。 當用戶點擊此元素時,應用程序將前進到下一個屏幕。 結合語音命令和触摸命令是使用多模式設計提供更好、更周到的用戶體驗的一個很好的例子。
 單擊以查看全尺寸圖像。
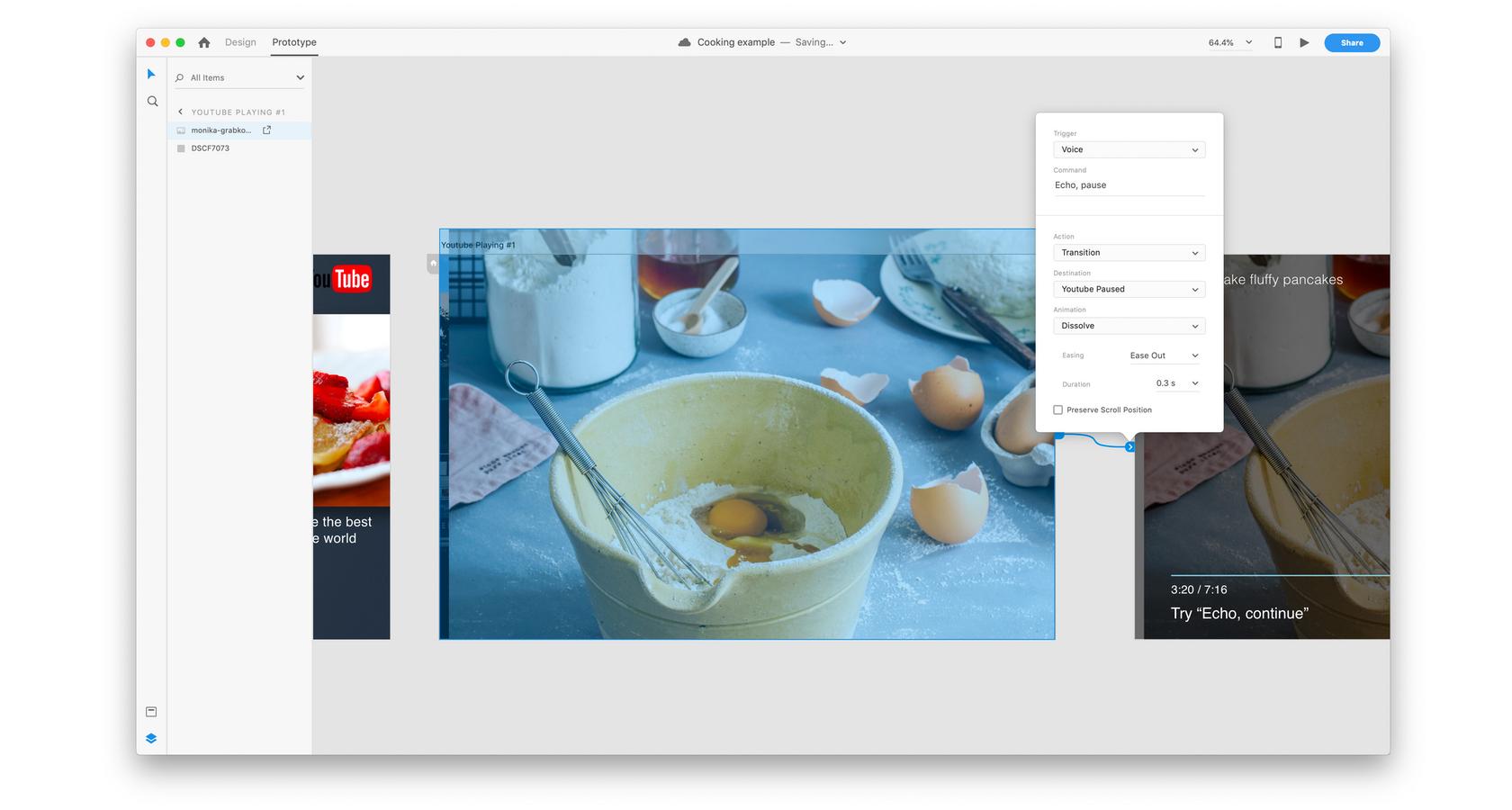
單擊以查看全尺寸圖像。接下來,我們要說明用戶如何在應用程序中暫停和繼續體驗。 由於我們在設計此應用時考慮了 Amazon Echo,因此我們希望添加一個語音命令,例如“Echo,暫停”。
 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。為了讓視頻繼續播放,我們將通過添加語音命令“Echo,繼續”來執行相同的操作。
 單擊以查看全尺寸圖像。
單擊以查看全尺寸圖像。這是使用語音觸發的多模式設計的基本示例。 其他觸發器包括點擊、拖動以及使用鍵盤或遊戲手柄來控制原型。
僅僅因為存在觸發器,就很容易陷入使用觸發器的陷阱。 為了通過多模式設計設計更好的用戶體驗,設計師需要測試和了解哪些交互在什麼時間最有意義。
多模式設計和心智模型
在使用模態進行設計時,重要的是要記住用戶對交互應該如何發生有一套先入為主的期望(心理模型)。 例如,大多數用戶希望在觸控板上向下滾動或使用鼠標滾輪時屏幕向上移動。
請注意,在許多情況下,這些心智模型仍在形成中。 搖晃手機就是一個例子。 它仍然是一種模糊的交互,因為一些供應商使用它來“撤消”輸入,而其他供應商則使用它來隨機播放歌曲。
在選擇將哪些模式放入產品設計時,了解這些心智模型非常重要。 使用熟悉的模式可以增強用戶體驗。 仍在形成的模式可能會使用戶感到困惑並降低體驗。
新興模式:對話設計
獲得大量關注的兩種方式是聊天機器人和語音用戶界面。 有時稱為會話用戶界面,主要關注文本和語音交互。
聊天機器人可以利用界面接收文本等輸入,並能夠顯示圖形、鏈接、地圖和對話對話。 一些聊天機器人可以通過語音接收命令,然後將結果顯示為文本或使用合成語音。
純語音交互也正在興起。 想想將 Siri 或 Alexa 擴展到智能家居設備,用戶無需輸入任何內容,而是僅與語音進行全面交互。 這對設計師來說很重要,因為對話設計中的幾乎所有體驗都是多模式的。
一個很好的例子是來自 Maybe 的 Lily。 一個教你中文(和其他語言)的機器人,在不同的渠道上工作。 對話可以在應用程序上或通過與機器人交談進行。
概括
使用語音、觸摸、文本和触覺反饋,多模式設計結合了不同的模式來創造更好的用戶體驗。 可以結合計算機人機交互和人機交互來構建獨特的產品體驗。
多式聯運設計也為設計師帶來了新的機遇和挑戰。 Adobe XD 之類的工具可以更輕鬆地使用各種模式製作產品原型,但是將它們結合使用是一門藝術和科學。
達到這種完美的平衡,再加上新模式的出現,將挑戰設計師提高改善用戶體驗的標準。
• • •
進一步閱讀 Toptal 設計博客:
- 精准設計——Adobe XD 評論
- 探究設計思維被批評的原因
- Chatbot UX – 設計技巧和注意事項
- 聊天崩潰——當聊天機器人失敗時
- 以人為本的設計在產品設計中的重要性
