다중 모드 디자인 탐색 – Adobe XD 자습서
게시 됨: 2022-03-11집에서 저녁 식사를 준비하는 어머니는 iPad 또는 SmartTV에서 요리 앱을 엽니다. 그녀는 터치와 음성을 사용하여 앱과 상호 작용하여 비디오에 일시 중지 , 빨리 감기 또는 특정 섹션을 다시 재생 하도록 지시합니다. 그녀가 선택하면 목소리를 사용하는 대신 화면을 탭할 수 있습니다.
다중 상호 작용 모드를 사용하는 것이 다중 모드 설계 의 기반입니다.
다중 모드 설계를 살펴보기 전에 컴퓨터 대 인간 및 인간 대 컴퓨터의 두 가지 상호 작용 유형에 대한 기본 이해부터 시작하겠습니다. 이러한 각 상호 작용에는 음성, 터치 및 탭틱 피드백과 같은 다양한 양식이 포함됩니다.
컴퓨터-인간 양식
컴퓨터-인간(또는 컴퓨터-인간) 양식은 컴퓨터가 사용자가 원하는 것을 이해하는 데 도움이 됩니다. 가장 일반적인 컴퓨터-인간 양식은 시각, 청각 및 촉각 능력에 의존합니다. 몇 가지 예는 컴퓨터 그래픽, 오디오 재생, 전화 진동 및 스마트워치 탭틱 피드백입니다.
인간-컴퓨터 양식
우리는 컴퓨터와 상호 작용하는 몇 가지 방법을 발명했습니다. 몇 가지 예는 키보드, 마우스, 터치스크린, 트랙패드 및 음성 인식입니다. 이 경우 사용자는 다양한 메커니즘에 의존하여 컴퓨터와 통신하고 컴퓨터를 명령합니다.
더 복잡한 예로는 모션 감지에 도움이 되는 가속도계, 자이로스코프 및 자력계가 있습니다. 콘솔에서 테니스 게임을 하고 게임 패드를 사용하여 라켓의 움직임을 에뮬레이트한다고 생각해 보십시오. 이는 독특하고 매력적인 [다중 모드] 사용자 경험을 만들 수 있는 더 많은 기회를 제공합니다.
멀티모달 디자인을 하는 이유
멀티모달 디자인의 이면에 있는 아이디어는 제품의 사용자 경험을 개선하기 위해 여러 양식을 결합하는 것입니다. 모든 사람이 서로 다른 방식과 상황에서 제품을 사용하기 때문에 사용자는 여러 피드백 메커니즘을 제공받고 컴퓨터와 상호 작용할 수 있는 다양한 방법을 제공받습니다.
디자이너는 다양한 방식을 통해 작업을 통합하고 자동화하여 사용자의 삶을 더 쉽게 만듭니다. 양식 메커니즘이 하나만 있는 경우 사용자 경험에 부정적인 영향을 미치고 사용자의 마음에 디자인이 "실패"할 것입니다.
자동차 인포테인먼트 시스템이 그 예입니다. 이러한 시스템의 대부분은 사용자가 음성 및 터치와 상호 작용할 수 있도록 합니다. 운전할 때는 음성을 사용하여 전화를 걸거나 내비게이션을 사용하는 것이 분명한 선택이지만 주차할 때는 터치스크린이나 스크롤 휠을 사용하여 시스템과 상호 작용하는 것이 가장 쉽습니다.
다음은 다중 모드 설계에서 흔히 볼 수 있는 몇 가지 예입니다.
- 그래픽 사용자 인터페이스는 예를 들어 웹사이트나 디지털 광고판과 상호작용하는 우리의 비전에 의존합니다.
- 음성 사용자 인터페이스는 상호 작용하는 청각 기능에 의존합니다. 여기에는 Alexa, Google Assistant 또는 Siri와 같은 모든 음성 비서가 포함됩니다.
- 햅틱, 제스처 및 모션은 상호 작용을 유발하는 터치(촉각 능력)에 대한 인식에 의존합니다. 메시지를 받거나 노래를 건너뛰기 위해 왼쪽으로 스와이프하는 것이 두 가지 예입니다.
다중 모드 설계는 특정 제한 및 장애가 있는 사람들을 위해 설계할 때도 유용합니다.
간단한 다중 모드 설계 예: SmartHome
로버트는 긴 하루를 마치고 집으로 돌아옵니다. 그의 홈 오토메이션 시스템은 그가 차고에서 1마일 이내에 도달하면 작동됩니다. 시스템은 그가 도착했음을 인식하고 일련의 자동화된 작업을 시작합니다. 예를 들어, 조명을 켜고 난방 및 냉방을 조정하고 경보 시스템을 비활성화합니다.
다음으로 로버트는 리모컨을 사용하거나 AI 지원 비서에게 그가 들어올 때 난방을 낮추도록 요청할 수 있습니다.
복잡한 다중 모드 설계 경험: 건강
우리는 이제 스마트 장치를 사용하여 사용자로부터 더 복잡한 입력을 캡처할 수 있습니다. 우리는 스트레스 수준, 심장 박동, 수면 주기, 수분 섭취 및 가까운 장래에 포도당 수준과 같은 입력을 측정할 수 있습니다.
이러한 입력이 저장되면 Fitbit 및 First Aid by Red Cross와 같은 장치 및 서비스는 진동 경고, 손목의 탭틱 "탭" 또는 가청 경보의 형태로 귀중한 생명을 구하는 경고를 제공합니다.
입력 대 출력의 균형이 올바르게 계산되어야 하기 때문에 이것은 다중 모드 설계의 더 복잡한 사용입니다. 디자인은 잠재적으로 사용자를 패닉 상태에 빠뜨릴 수 있는 잘못된 경보를 제공해서는 안 됩니다.
단순하거나 복잡한 다중 모드 경험을 디자인하든 다중 모드 디자인을 더 잘 이해하는 가장 좋은 방법 중 하나는 이를 염두에 두고 디자인을 시작하는 것입니다. Adobe XD를 사용하여 이를 달성하는 방법을 살펴보겠습니다.
Adobe XD에서 다중 모드 경험 프로토타이핑
인기 있는 UX 디자인 도구인 Adobe XD는 최근 다양한 기능에 음성 명령 및 재생 기능을 추가했습니다. 이를 활용하여 음성 및 오디오 재생과 같은 양식을 추가하여 다중 모드 사용자 경험을 만들 수 있습니다.
예를 들어 요리 앱을 위한 모바일 여정의 프로토타입을 만들어 보겠습니다. 요리사가 스테이크를 요리하는 방법을 보여주고 사람들은 음성이나 터치를 사용하여 일시 중지, 반복 또는 계속하도록 앱에 지시할 수 있습니다.
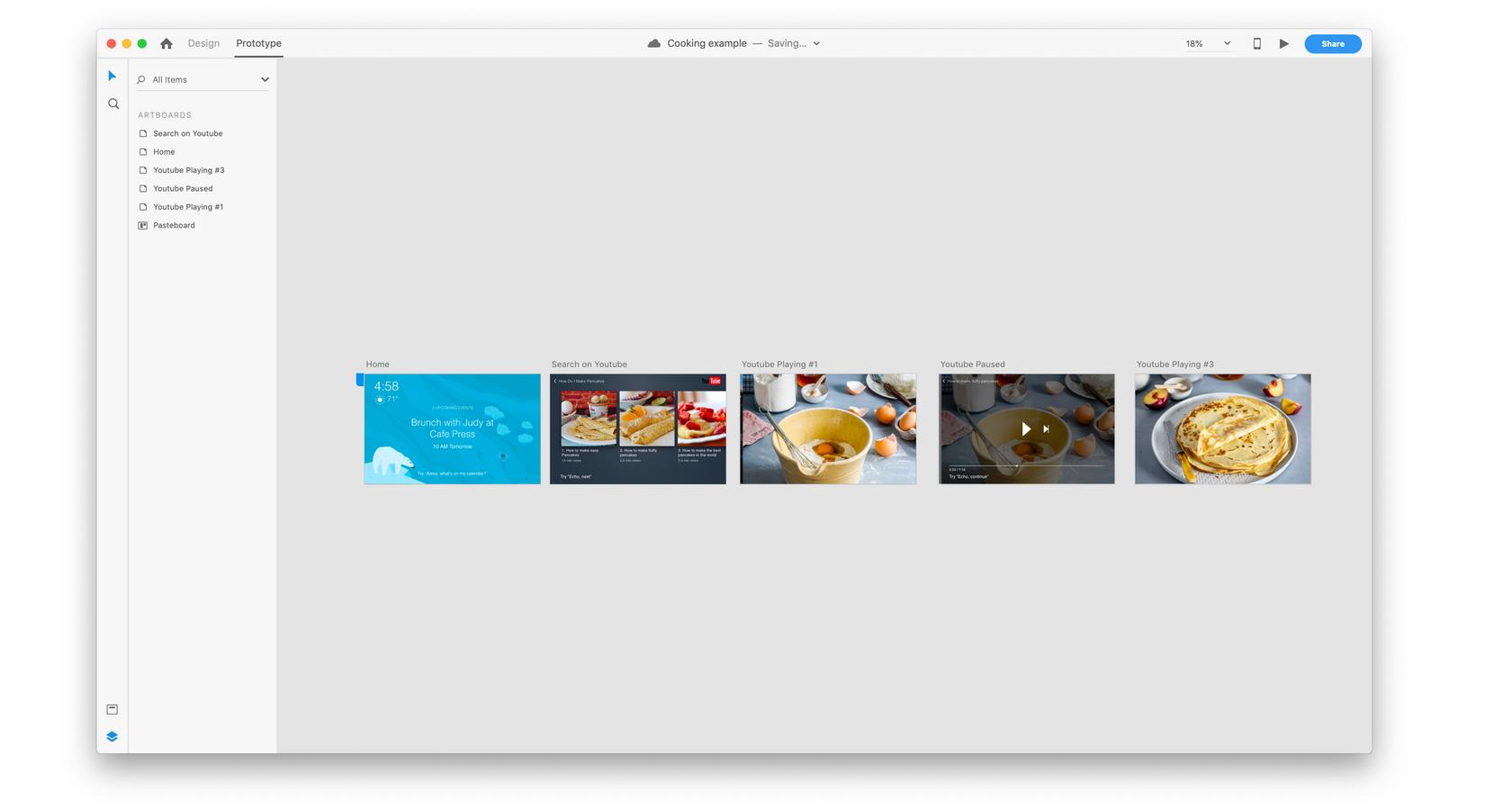
먼저 경험을 설명하는 데 필요한 모든 화면의 프로토타입을 만듭니다.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
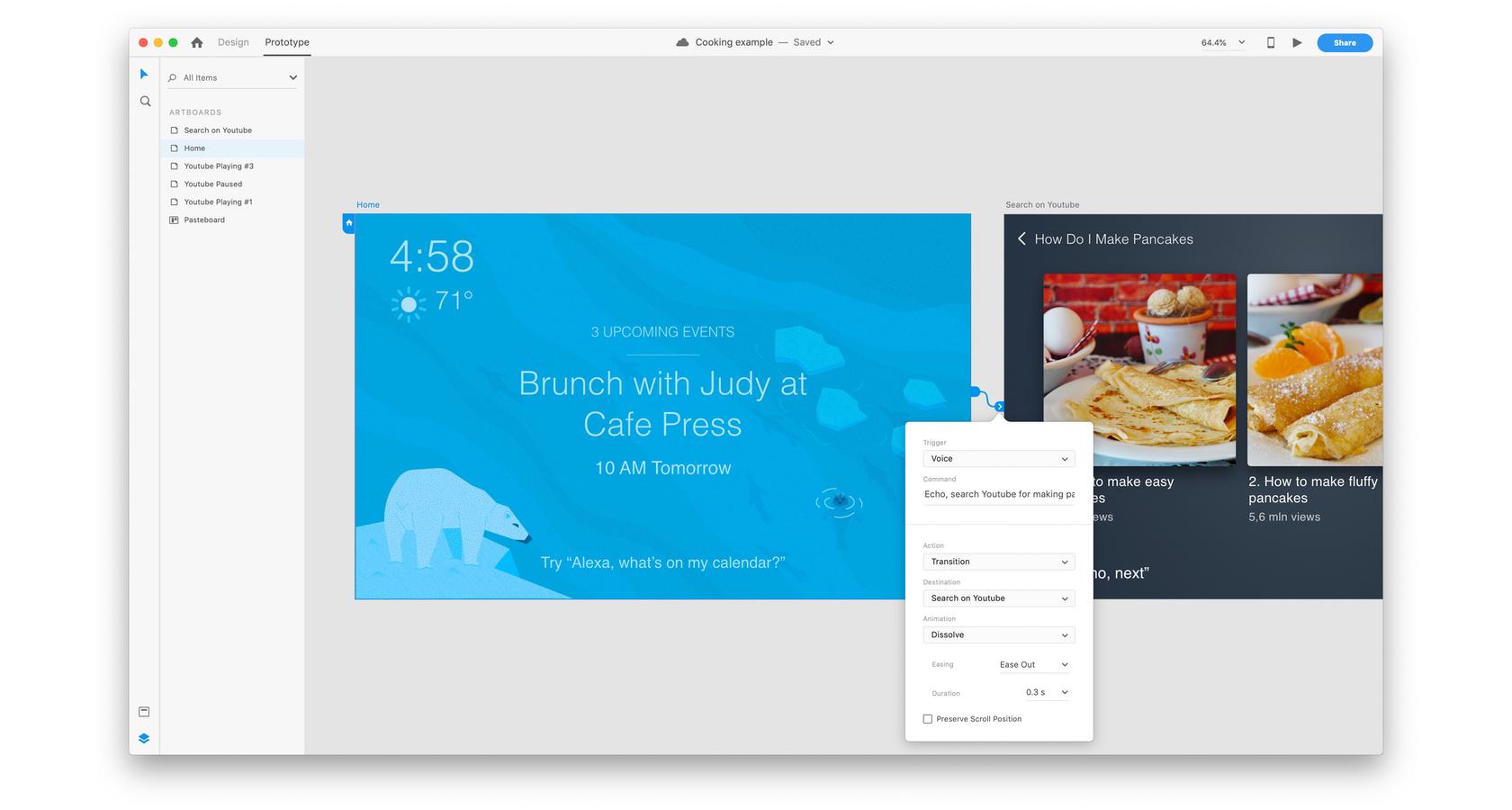
클릭하면 전체 크기의 이미지를 볼 수 있습니다.다음으로 음성 양식을 에뮬레이트할 음성 명령을 추가합니다. 프로토타입 모드에서는 첫 번째 화면과 두 번째 화면을 연결하여 시작합니다. 그런 다음 트리거 에서 음성 을 선택하고 이 전환을 트리거하기 위해 명령 에서 발화를 작성합니다. 두 개 이상의 음성 명령을 추가하려면 각각에 대한 커넥터를 추가해야 합니다.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
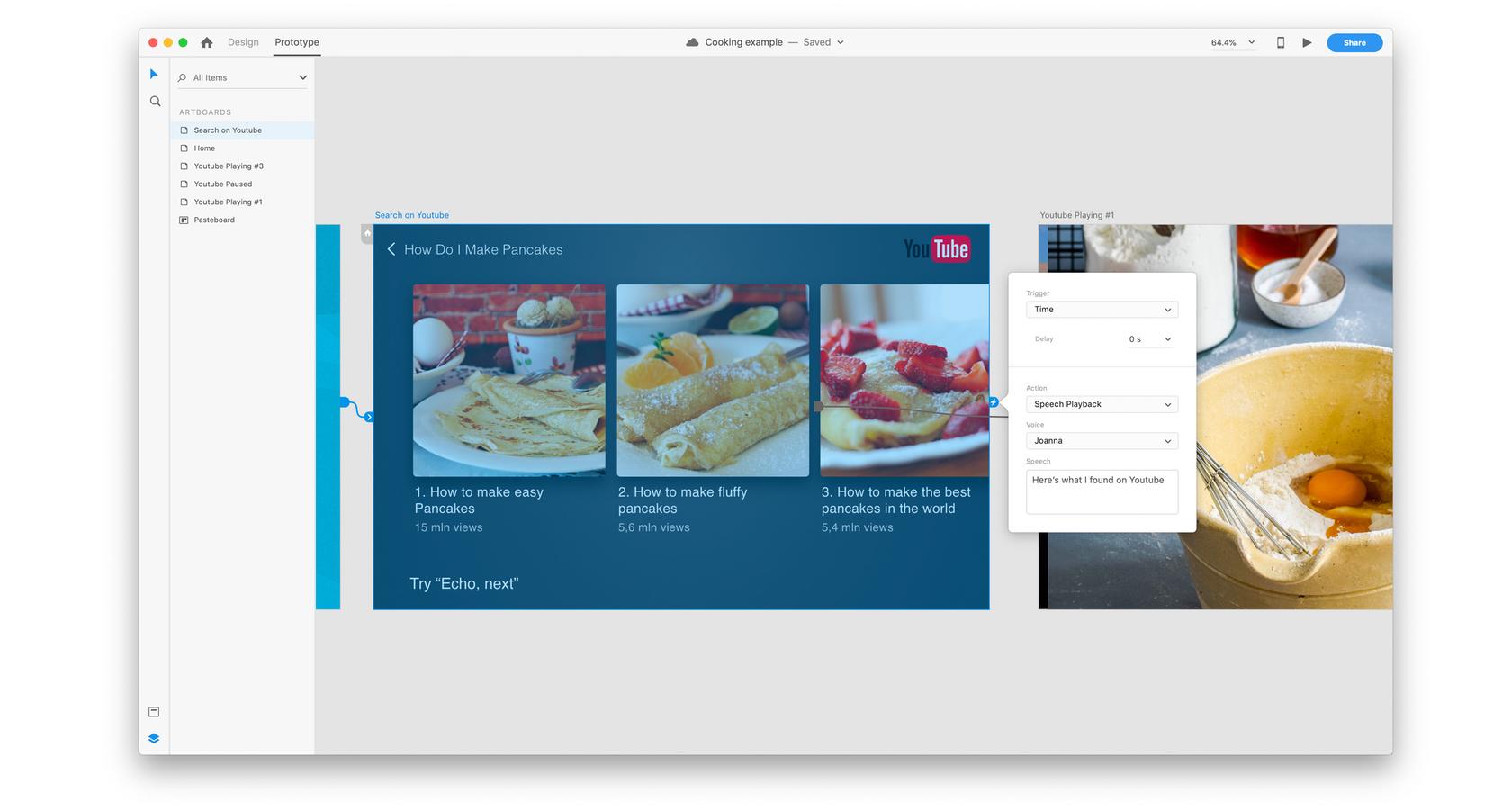
클릭하면 전체 크기의 이미지를 볼 수 있습니다.다음 화면에서는 시스템이 사용자에게 응답하기를 원합니다. 시간 트리거 를 만들고 실행 중인 음성 재생 을 추가하여 이를 수행합니다. 즉각적인 반응을 만들고 싶기 때문에 시간을 0초로 설정했습니다.

 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
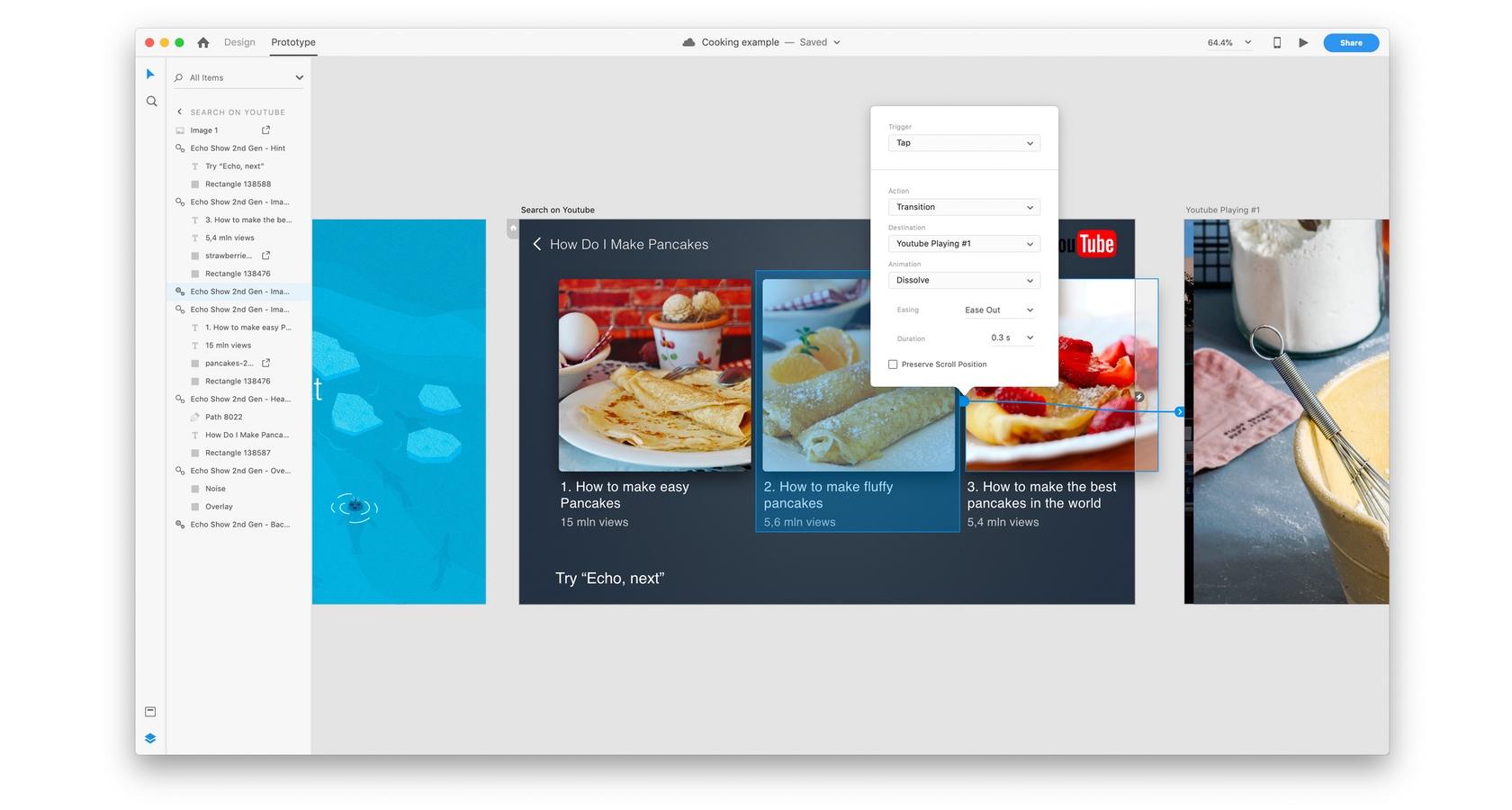
클릭하면 전체 크기의 이미지를 볼 수 있습니다.기존 트리거를 추가할 수도 있습니다. 이 예에서는 목록의 두 번째 요소에 탭 트리거를 추가합니다. 사용자가 이 요소를 탭하면 앱이 다음 화면으로 넘어갑니다. 음성 명령과 터치 명령을 결합하는 것은 다중 모드 설계를 사용하여 더 좋고 사려 깊은 사용자 경험을 제공하는 좋은 예입니다.
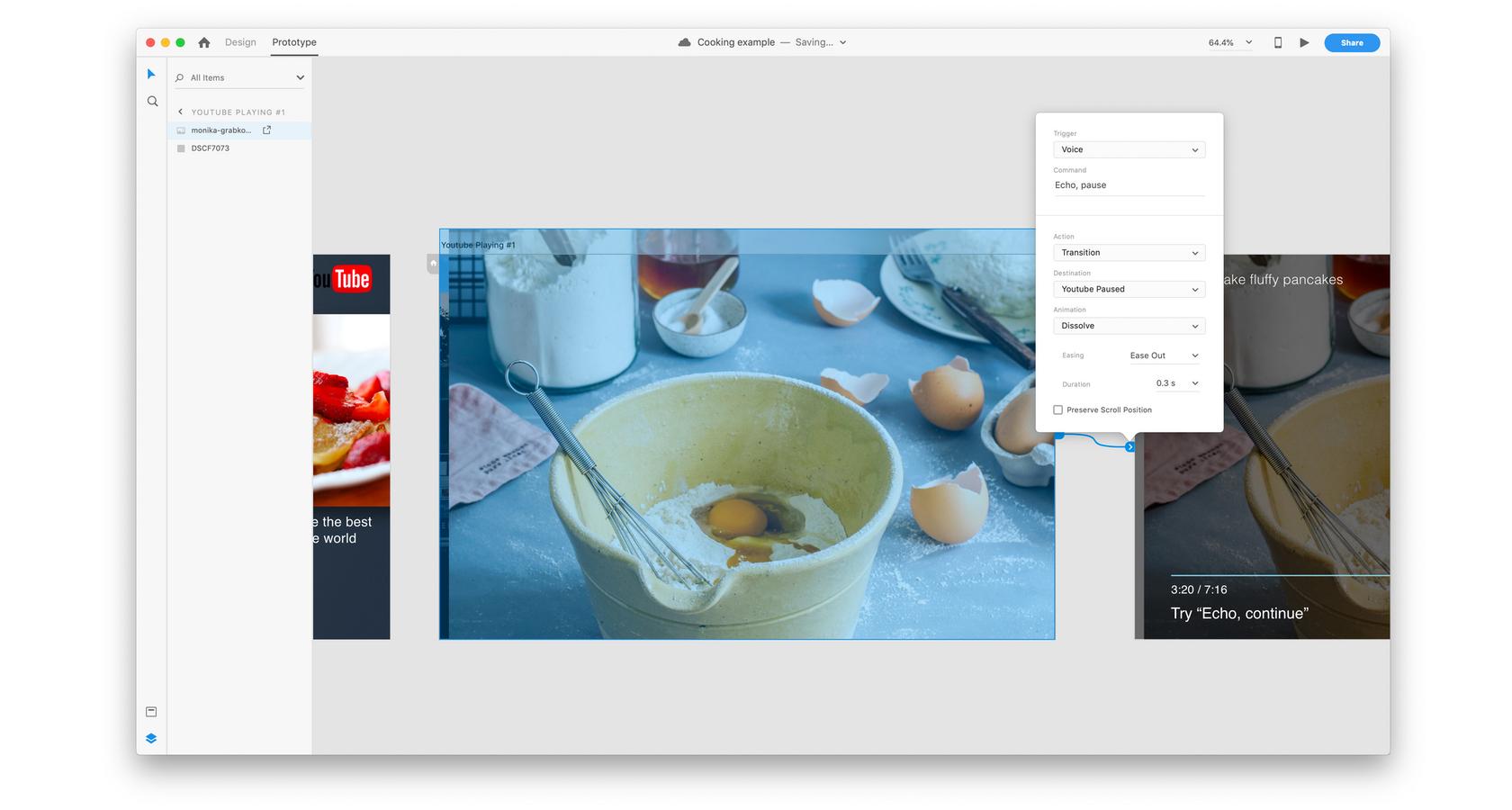
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다.다음으로 사용자가 앱 내에서 경험을 일시 중지하고 계속할 수 있는 방법을 설명하고자 합니다. Amazon Echo를 염두에 두고 이 앱을 설계하고 있으므로 "Echo, pause"와 같은 음성 명령을 추가하고 싶습니다.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
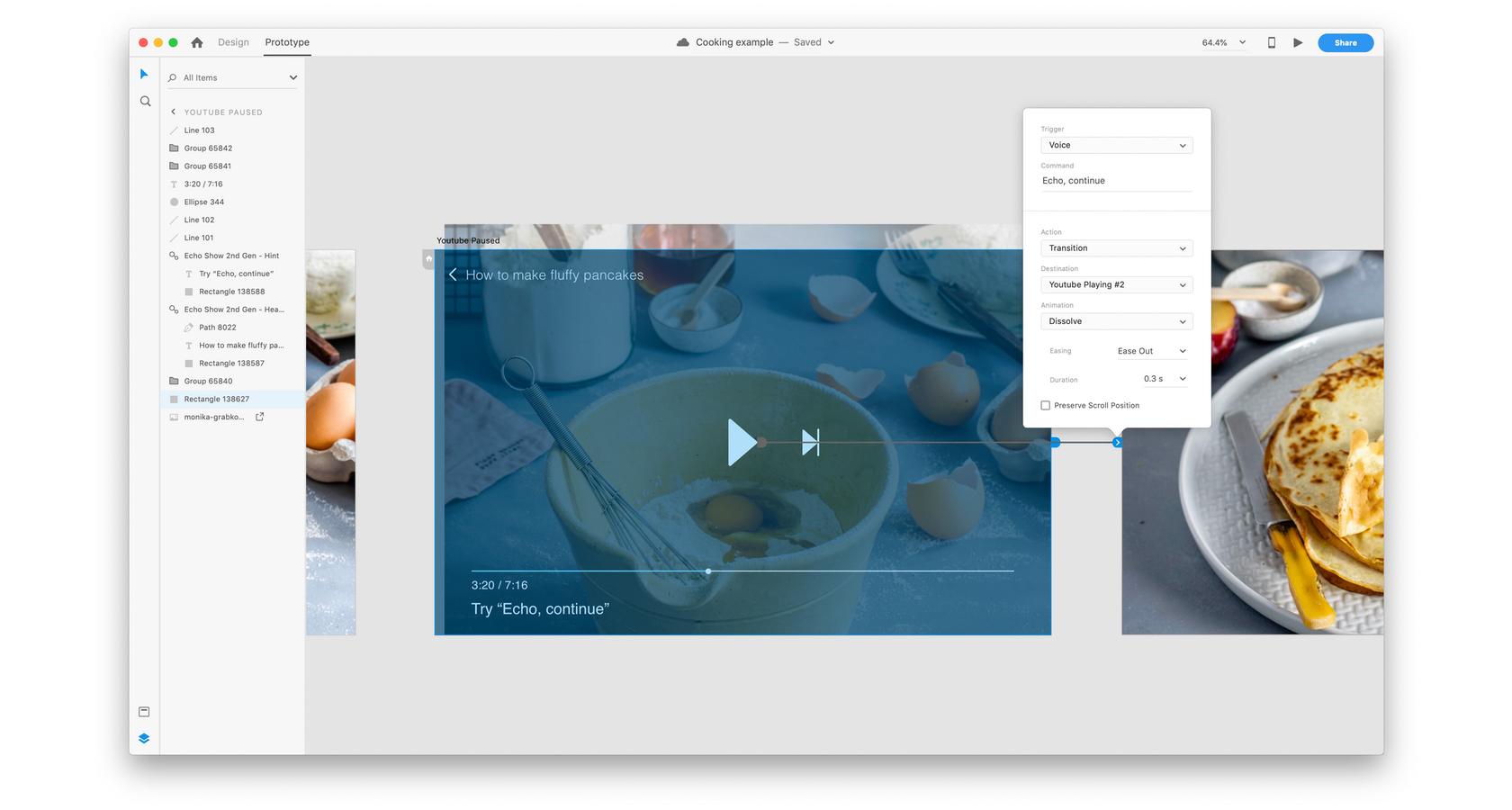
클릭하면 전체 크기의 이미지를 볼 수 있습니다.비디오를 계속하기 위해 "에코, 계속"이라는 음성 명령을 추가하여 동일한 작업을 수행합니다.
 클릭하면 전체 크기의 이미지를 볼 수 있습니다.
클릭하면 전체 크기의 이미지를 볼 수 있습니다.이것은 음성 트리거를 사용한 다중 모드 설계의 기본 예입니다. 추가 트리거에는 탭핑, 드래그, 프로토타입 제어를 위한 키보드 또는 게임패드 사용이 포함됩니다.
단순히 존재한다는 이유만으로 트리거를 사용하는 함정에 빠지기 쉽습니다. 다중 모드 디자인으로 더 나은 사용자 경험을 디자인하기 위해 디자이너는 어떤 상호 작용이 가장 적합한지, 그리고 언제 테스트하고 배우기를 원할 것입니다.
다중 모드 설계 및 정신 모델
양식을 사용하여 디자인할 때 사용자는 상호 작용이 어떻게 발생해야 하는지에 대한 선입견 세트(정신 모델)를 가지고 있음을 기억하는 것이 중요합니다. 예를 들어, 대부분의 사용자는 트랙패드에서 아래로 스크롤하거나 마우스 스크롤 휠을 사용하여 화면이 위로 이동 하기 를 기대합니다.
많은 경우에 이러한 정신적 모델이 여전히 형성되고 있다는 점에 유의하십시오. 전화를 흔드는 것이 그 예입니다. 일부 공급업체에서는 입력을 "실행 취소"하는 데 사용하고 다른 공급업체에서는 노래를 섞는 데 사용하기 때문에 여전히 모호한 상호 작용입니다.
제품 디자인에 적용할 양식을 선택할 때 이러한 정신적 모델을 인식하는 것이 중요합니다. 친숙한 양식을 사용하면 사용자 경험을 향상시킬 수 있습니다. 아직 형성 중인 양식은 사용자를 혼란스럽게 하고 경험을 저하시킬 수 있습니다.
새로운 양식: 대화 디자인
많은 관심을 끌고 있는 두 가지 방식은 챗봇과 음성 사용자 인터페이스입니다. 대화식 사용자 인터페이스라고도 하는 주요 초점은 텍스트 및 음성 상호 작용입니다.
챗봇은 인터페이스를 사용하여 텍스트와 같은 입력을 수신할 수 있으며 그래픽, 링크, 지도 및 대화식 대화를 표시할 수 있습니다. 일부 챗봇은 음성으로 명령을 받은 다음 결과를 텍스트로 표시하거나 합성된 음성을 사용하여 표시할 수 있습니다.
순수한 음성 상호 작용도 나타나고 있습니다. 사용자가 아무 것도 입력하지 않고 음성만으로 완전한 상호 작용을 하는 스마트 홈 장치로 Siri 또는 Alexa를 확장하는 것을 생각해 보십시오. 대화 디자인의 거의 모든 경험이 다중 모드 경험이기 때문에 이것은 디자이너에게 중요합니다.
좋은 예는 Maybe의 Lily입니다. 중국어(및 기타 언어)를 가르치고 다양한 채널에서 작동하는 봇. 대화는 앱에서 또는 봇과 대화하여 이루어질 수 있습니다.
요약
음성, 터치, 텍스트 및 탭틱 피드백을 사용하는 다중 모드 디자인은 더 나은 사용자 경험을 만들기 위해 다양한 양식을 결합합니다. 컴퓨터-인간 및 인간-컴퓨터 상호 작용을 결합하여 고유한 제품 경험을 구축할 수 있습니다.
다중 모드 설계는 또한 설계자에게 새로운 기회와 도전을 제시합니다. Adobe XD와 같은 도구를 사용하면 다양한 양식을 사용하여 제품 프로토타입을 쉽게 만들 수 있지만 함께 사용하는 데에는 기술과 과학이 있습니다.
새로운 양식의 출현과 함께 완벽한 균형을 유지하는 것은 디자이너가 사용자 경험 개선에 대한 기준을 높이도록 도전할 것입니다.
• • •
Toptal Design 블로그에 대한 추가 정보:
- 정밀한 디자인 – Adobe XD 검토
- 디자인 씽킹 비판의 이유 탐색
- Chatbot UX – 디자인 팁 및 고려 사항
- 채팅 충돌 – 챗봇이 실패할 때
- 제품 디자인에서 인간 중심 디자인의 중요성
