Menjelajahi Desain Multimodal – Tutorial Adobe XD
Diterbitkan: 2022-03-11Seorang ibu bersiap-siap untuk menyiapkan makan malam di rumah membuka aplikasi memasak di iPad atau SmartTV-nya. Menggunakan sentuhan dan suara, dia berinteraksi dengan aplikasi, memberi tahu video untuk menjeda , memajukan cepat , atau memutar ulang bagian tertentu. Jika dia memilih, dia dapat mengetuk layar alih-alih menggunakan suaranya.
Menggunakan beberapa mode interaksi adalah dasar dari desain multimodal .
Sebelum kita menjelajahi desain multimodal, mari kita mulai dengan pemahaman dasar tentang dua jenis interaksi: komputer-ke-manusia dan manusia-ke-komputer. Masing-masing interaksi ini mencakup berbagai modalitas seperti suara, sentuhan, dan umpan balik taptic.
Modalitas manusia-komputer
Modalitas komputer-manusia (atau komputer-ke-manusia) membantu komputer memahami apa yang diinginkan pengguna. Modalitas komputer-manusia yang paling umum bergantung pada penglihatan, pendengaran, dan kemampuan taktil. Beberapa contohnya adalah grafik komputer, pemutaran audio, getaran telepon, dan umpan balik taptic jam tangan pintar.
Modalitas manusia-komputer
Kami telah menemukan beberapa cara untuk berinteraksi dengan komputer. Beberapa contohnya adalah keyboard, mouse, layar sentuh, trackpad, dan pengenalan suara. Dalam hal ini, pengguna mengandalkan berbagai mekanisme untuk berkomunikasi dengan dan memerintahkan komputer.
Contoh yang lebih kompleks adalah akselerometer, giroskop, dan magnetometer yang membantu pendeteksian gerakan. Pikirkan tentang bermain tenis di konsol dan menggunakan gamepad untuk meniru gerakan raket. Ini membawa lebih banyak peluang untuk menciptakan pengalaman pengguna [multimodal] yang unik dan menarik.
Mengapa Desain Multimodal
Ide di balik desain multimodal adalah untuk menggabungkan beberapa modalitas untuk meningkatkan pengalaman pengguna produk. Karena setiap orang menggunakan produk dengan cara yang berbeda dan dalam konteks yang berbeda, pengguna diberikan beberapa mekanisme umpan balik dan diberikan berbagai cara untuk berinteraksi dengan komputer mereka.
Desainer membuat hidup lebih mudah bagi pengguna dengan menggabungkan dan mengotomatisasi tindakan melalui modalitas yang berbeda. Jika hanya ada satu mekanisme modalitas, itu akan berdampak negatif pada pengalaman pengguna dan desain akan "gagal" di benak pengguna.
Contohnya adalah sistem infotainment mobil. Sebagian besar sistem ini memungkinkan pengguna untuk berinteraksi dengan suara dan sentuhan. Saat mengemudi, pilihan yang jelas adalah menggunakan suara kita untuk melakukan panggilan telepon atau navigasi, tetapi saat diparkir, kemungkinan besar lebih mudah menggunakan layar sentuh atau roda gulir untuk berinteraksi dengan sistem.
Berikut adalah beberapa contoh lagi yang biasa kita temukan dalam desain multimodal:
- Antarmuka pengguna grafis bergantung pada visi kami untuk berinteraksi, misalnya, dengan situs web atau papan iklan digital.
- Antarmuka pengguna suara bergantung pada kemampuan pendengaran kita untuk berinteraksi. Ini termasuk asisten suara apa pun, seperti Alexa, Google Assistant, atau Siri.
- Haptik, gerak tubuh, dan gerakan bergantung pada persepsi kita tentang sentuhan (kemampuan taktil) untuk memicu interaksi. Menerima pesan atau menggesek ke kiri untuk melewati lagu adalah dua contohnya.
Desain multimodal juga membantu saat mendesain untuk orang dengan keterbatasan dan disabilitas tertentu.
Contoh Desain Multimodal Sederhana: SmartHome
Robert mendekati rumah setelah hari yang panjang. Sistem otomatisasi rumahnya dipicu begitu dia berada dalam jarak satu mil dari garasinya. Sistem mengenali bahwa dia telah tiba dan memulai urutan tindakan otomatis. Misalnya, menyalakan lampu, mengatur pemanasan dan pendinginan, dan menonaktifkan sistem alarm.
Selanjutnya, Robert dapat menggunakan remote control atau meminta asisten yang mendukung AI untuk mematikan pemanas saat dia masuk.
Pengalaman Desain Multimodal yang Kompleks: Kesehatan
Kami sekarang mampu menangkap input yang lebih kompleks dari pengguna menggunakan perangkat pintar. Kita dapat mengukur input seperti tingkat stres, detak jantung, siklus tidur, asupan air, dan dalam waktu dekat, kadar glukosa.
Setelah input ini disimpan, perangkat dan layanan seperti Fitbit dan Pertolongan Pertama oleh Palang Merah memberikan peringatan yang berharga dan menyelamatkan nyawa dalam bentuk peringatan getar, ketukan “ketuk” di pergelangan tangan, atau alarm yang dapat didengar.
Ini adalah penggunaan desain multimodal yang lebih kompleks karena keseimbangan input ke output perlu dihitung dengan benar. Desain tidak boleh memberikan alarm palsu, yang berpotensi membuat pengguna panik.
Baik merancang pengalaman multimodal yang sederhana atau kompleks, salah satu cara terbaik untuk lebih memahami desain multimodal adalah dengan mulai merancangnya. Mari kita lihat bagaimana kita bisa mencapai ini menggunakan Adobe XD.
Membuat Prototipe Pengalaman Multimodal di Adobe XD
Adobe XD, alat desain UX yang populer, baru-baru ini menambahkan perintah suara dan pemutaran ke gudang fiturnya. Dengan memanfaatkannya, kita dapat menambahkan modalitas seperti pidato dan pemutaran audio untuk menciptakan pengalaman pengguna multimodal.
Sebagai contoh, mari membuat prototipe perjalanan seluler untuk aplikasi memasak. Seorang koki menunjukkan cara memasak steak, dan orang-orang dapat memberi tahu aplikasi untuk menjeda, mengulang, atau terus menggunakan suara atau sentuhan.
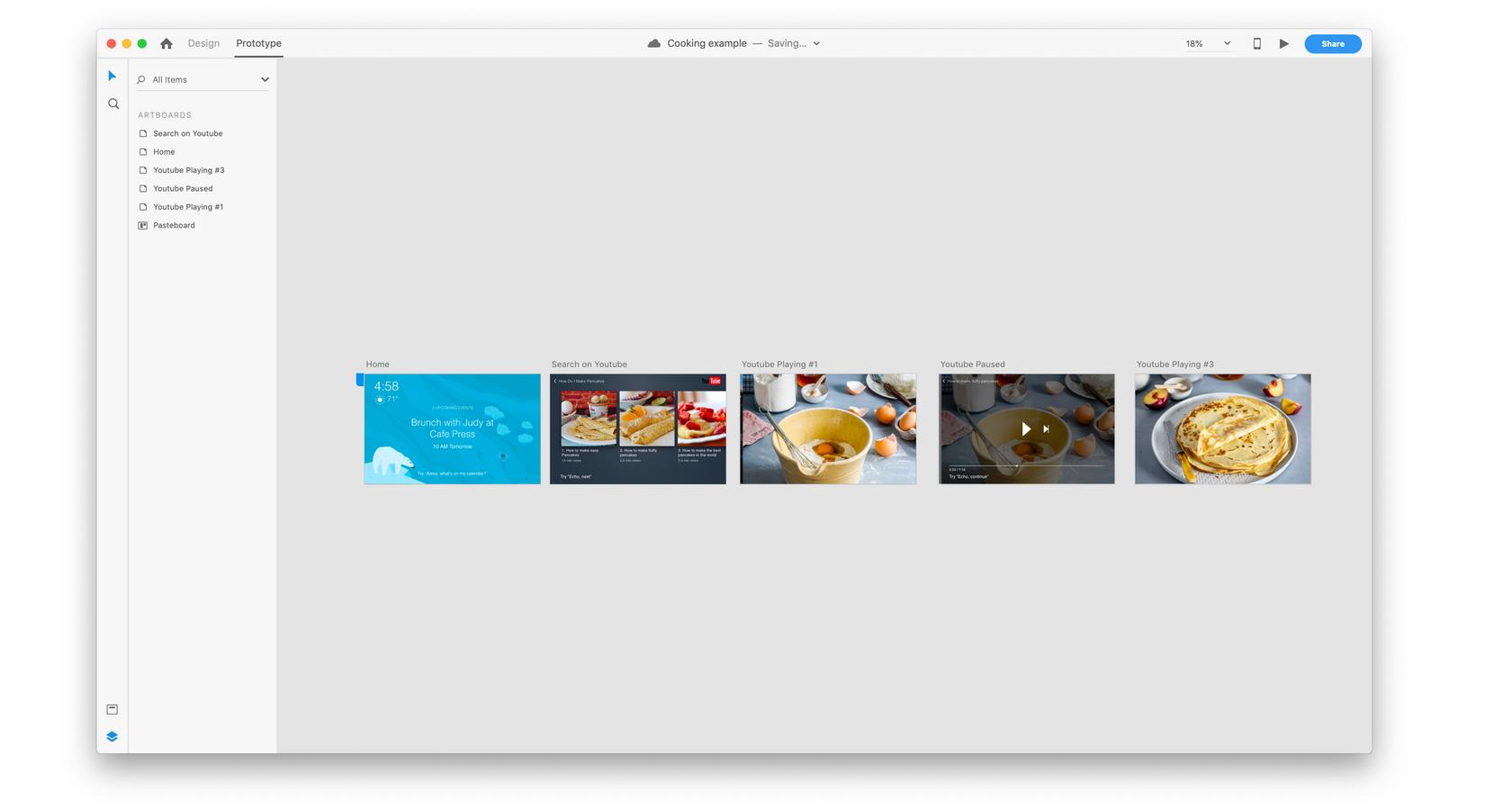
Kami pertama-tama membuat prototipe semua layar yang diperlukan untuk menggambarkan pengalaman:
 Klik untuk melihat gambar berukuran penuh.
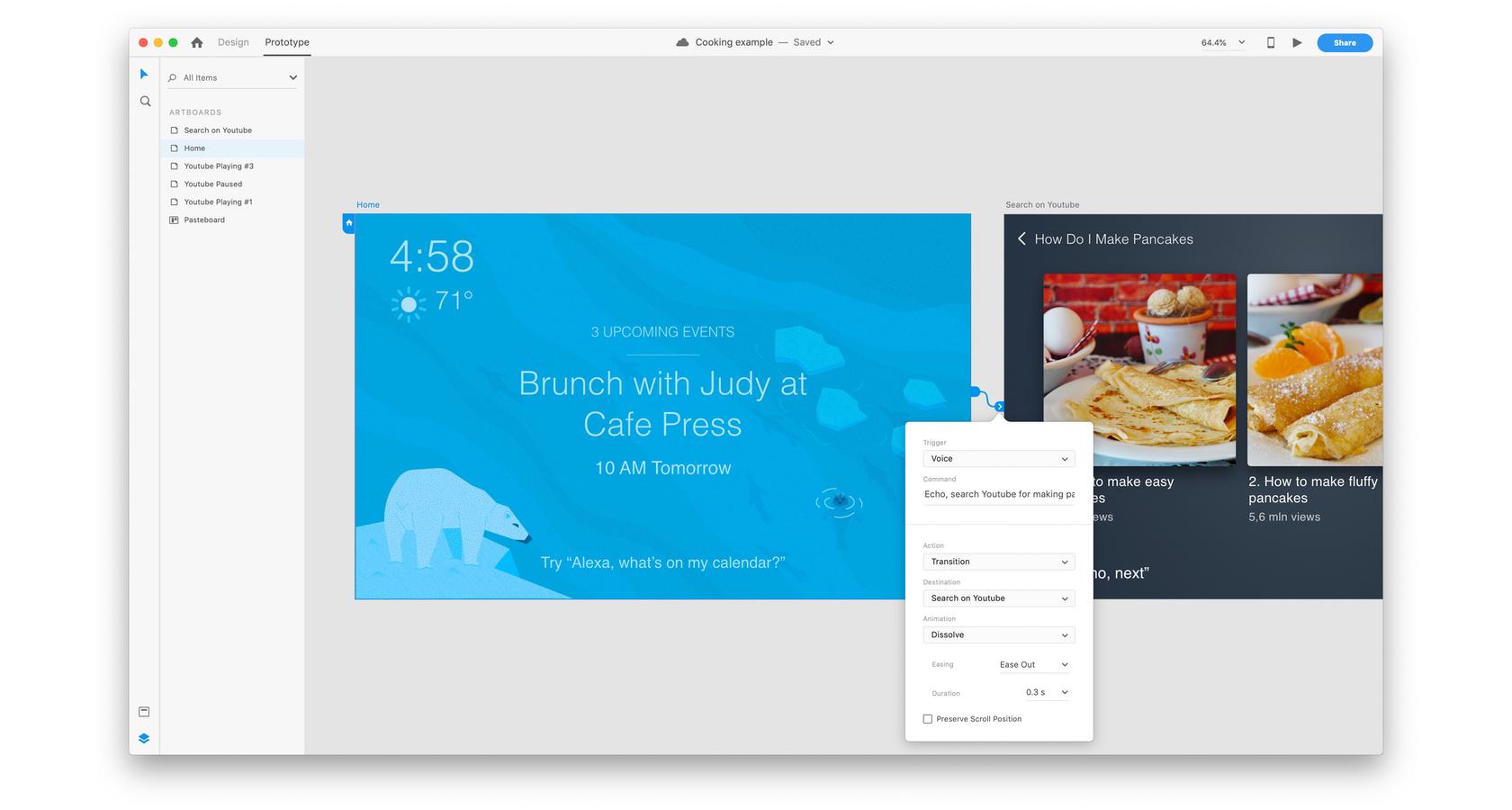
Klik untuk melihat gambar berukuran penuh.Selanjutnya, kami menambahkan perintah suara yang akan meniru modalitas suara. Dalam mode prototipe, kita mulai dengan menghubungkan layar pertama dan kedua. Kemudian kami memilih suara di bawah pemicu dan menulis ucapan di bawah perintah untuk memicu transisi ini. Jika kita ingin menambahkan dua atau lebih perintah suara, kita perlu menambahkan konektor untuk masing-masing perintah.

 Klik untuk melihat gambar berukuran penuh.
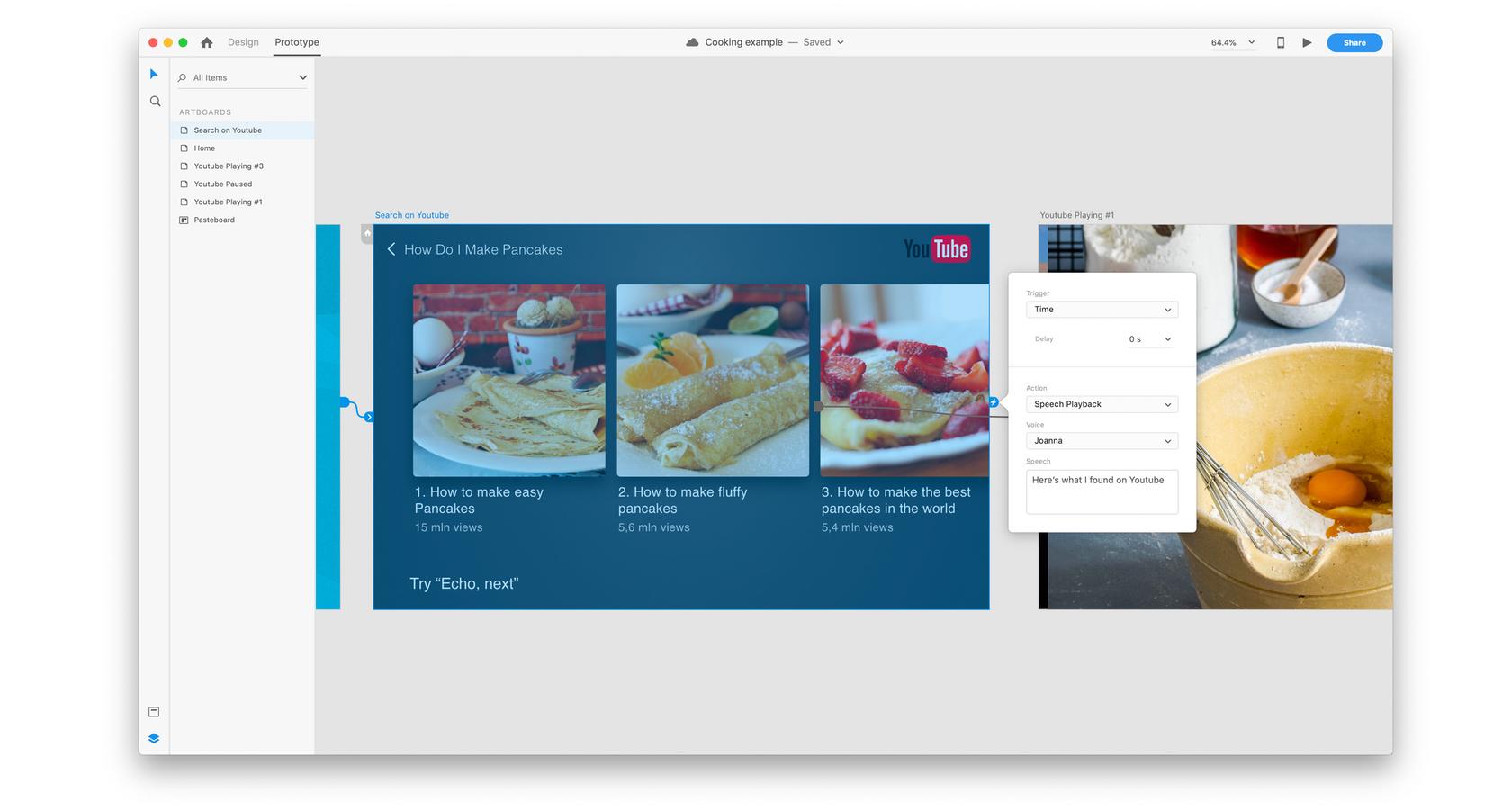
Klik untuk melihat gambar berukuran penuh.Untuk layar berikutnya, kami ingin sistem menjawab pengguna. Kami melakukan ini dengan membuat pemicu waktu dan menambahkan pemutaran ucapan di bawah tindakan. Karena kami ingin membuat reaksi langsung, kami mengatur waktu ke 0 detik.
 Klik untuk melihat gambar berukuran penuh.
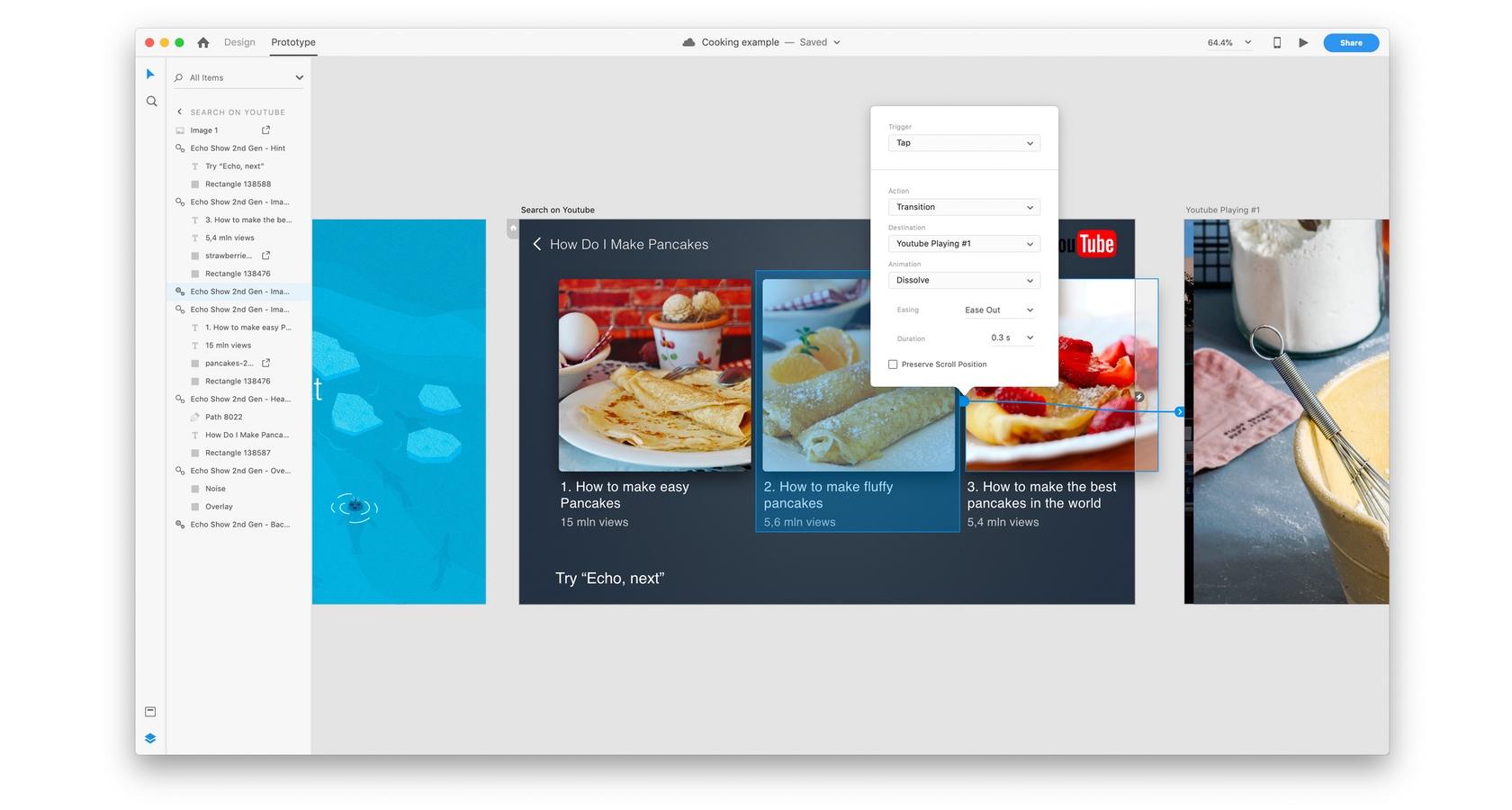
Klik untuk melihat gambar berukuran penuh.Kami juga dapat menambahkan pemicu tradisional. Dalam contoh ini, kami akan menambahkan pemicu ketukan pada elemen kedua dari daftar. Saat pengguna mengetuk elemen ini, aplikasi akan maju ke layar berikutnya. Menggabungkan perintah suara dan perintah sentuh adalah contoh yang bagus untuk memberikan pengalaman pengguna yang lebih baik dan lebih bijaksana menggunakan desain multimodal.
 Klik untuk melihat gambar berukuran penuh.
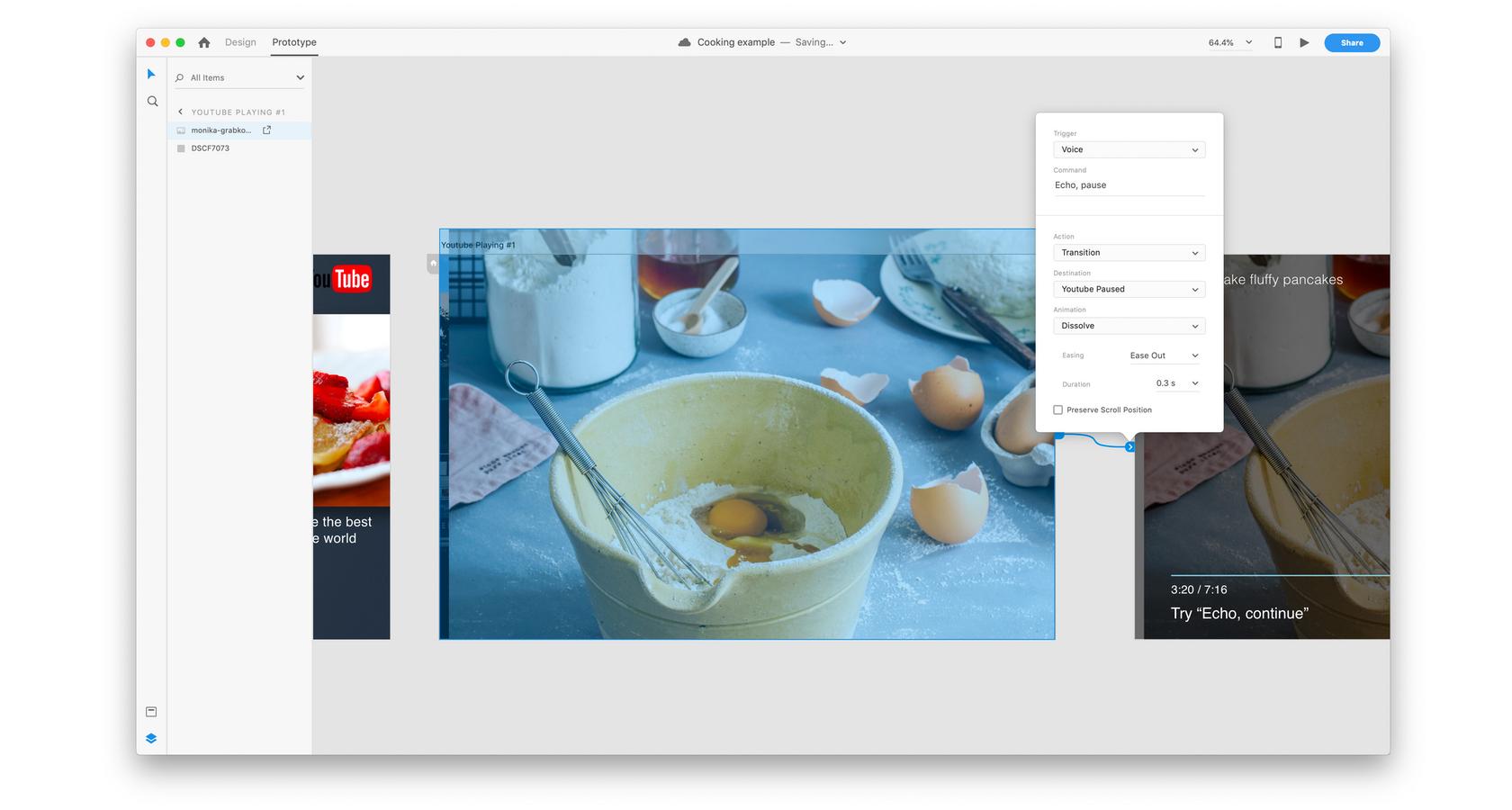
Klik untuk melihat gambar berukuran penuh.Selanjutnya, kami ingin mengilustrasikan bagaimana pengguna dapat menjeda dan melanjutkan pengalaman dalam aplikasi. Karena kami merancang aplikasi ini dengan mempertimbangkan Amazon Echo, kami ingin menambahkan perintah suara seperti "Echo, pause."
 Klik untuk melihat gambar berukuran penuh.
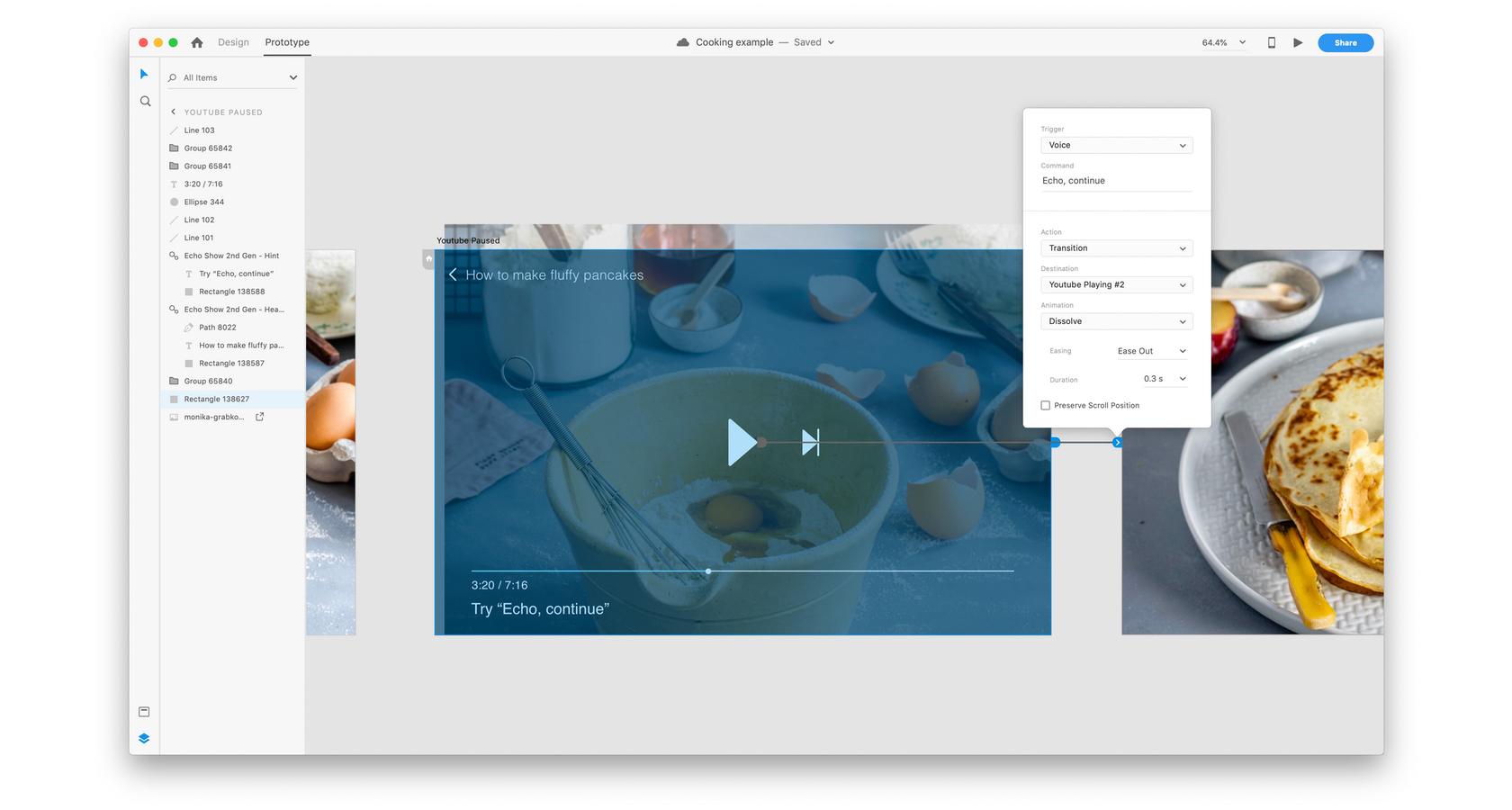
Klik untuk melihat gambar berukuran penuh.Untuk membuat video berlanjut, kami akan melakukan tindakan yang sama dengan menambahkan perintah suara “Echo, continue.”
 Klik untuk melihat gambar berukuran penuh.
Klik untuk melihat gambar berukuran penuh.Ini adalah contoh dasar desain multimodal menggunakan pemicu suara. Pemicu tambahan termasuk mengetuk, menyeret, dan menggunakan keyboard atau gamepad untuk mengontrol prototipe.
Sangat mudah untuk jatuh ke dalam perangkap menggunakan pemicu hanya karena mereka ada. Untuk merancang pengalaman pengguna yang lebih baik dengan desain multimodal, desainer ingin menguji dan mempelajari interaksi mana yang paling masuk akal, dan pada jam berapa.
Desain Multimodal dan Model Mental
Saat mendesain menggunakan modalitas, penting untuk diingat bahwa pengguna memiliki seperangkat ekspektasi yang terbentuk sebelumnya (model mental) tentang bagaimana interaksi seharusnya terjadi. Misalnya, sebagian besar pengguna mengharapkan layar bergerak ke atas saat mereka menggulir ke bawah pada trackpad atau dengan roda gulir mouse.
Perhatikan bahwa dalam banyak kasus model mental ini masih dibentuk. Menggoyangkan telepon adalah contohnya. Ini masih merupakan interaksi yang tidak jelas karena beberapa vendor menggunakannya untuk "membatalkan" pengetikan, sementara yang lain menggunakannya untuk mengacak lagu.
Sangat penting untuk menyadari model mental ini ketika memilih modalitas mana yang akan dimasukkan ke dalam desain produk. Menggunakan modalitas yang sudah dikenal dapat meningkatkan pengalaman pengguna. Modalitas yang masih dibentuk dapat membingungkan pengguna dan menurunkan pengalaman.
Modalitas yang Muncul: Desain Percakapan
Dua modalitas yang mendapatkan banyak daya tarik adalah chatbots dan antarmuka pengguna suara. Kadang-kadang disebut sebagai antarmuka pengguna percakapan, fokus utamanya adalah interaksi teks dan ucapan.
Chatbot dapat menggunakan antarmuka untuk menerima input seperti teks, dan mampu menampilkan grafik, tautan, peta, dan dialog percakapan. Beberapa chatbots dapat menerima perintah melalui suara, dan kemudian menampilkan hasilnya sebagai teks atau menggunakan suara yang disintesis.
Interaksi suara murni juga muncul. Pikirkan perluasan Siri atau Alexa ke perangkat rumah pintar di mana pengguna tidak mengetik apa pun, tetapi hanya berinteraksi penuh dengan suara. Ini penting bagi desainer karena hampir setiap pengalaman dalam desain percakapan adalah pengalaman multimodal.
Contoh yang bagus adalah Lily dari Maybe. Bot yang mengajari Anda bahasa Mandarin (dan bahasa lainnya), dan bekerja di saluran yang berbeda. Percakapan dapat dilakukan di aplikasi atau dengan berbicara dengan bot.
Ringkasan
Menggunakan suara, sentuhan, teks, dan umpan balik taptic, desain multimodal menggabungkan berbagai modalitas untuk menciptakan pengalaman pengguna yang lebih baik. Interaksi komputer-manusia dan manusia-komputer dapat digabungkan untuk membangun pengalaman produk yang unik.
Desain multimodal juga menghadirkan peluang dan tantangan baru bagi para desainer. Alat seperti Adobe XD memudahkan untuk membuat prototipe produk menggunakan berbagai modalitas, tetapi ada seni dan sains untuk menggunakannya bersama-sama.
Mencapai keseimbangan sempurna itu, dikombinasikan dengan munculnya modalitas baru, akan menantang desainer untuk meningkatkan standar dalam meningkatkan pengalaman pengguna.
• • •
Bacaan lebih lanjut di Blog Desain Toptal:
- Desain dengan Presisi – Ulasan Adobe XD
- Menjelajahi Alasan Kritik Design Thinking
- Chatbot UX – Tips dan Pertimbangan Desain
- Gangguan Obrolan – Saat Chatbot Gagal
- Pentingnya Desain yang Berpusat pada Manusia dalam Desain Produk
