Explorando el diseño multimodal: un tutorial de Adobe XD
Publicado: 2022-03-11Una madre que se prepara para preparar la cena en casa abre una aplicación de cocina en su iPad o SmartTV. Mediante el tacto y la voz, interactúa con la aplicación y le dice al video que se detenga , avance rápidamente o reproduzca una sección específica. Si lo desea, puede tocar la pantalla en lugar de usar su voz.
El uso de múltiples modos de interacción es en lo que se basa el diseño multimodal .
Antes de explorar el diseño multimodal, comencemos con una comprensión básica de dos tipos de interacciones: computadora a persona y persona a computadora. Cada una de estas interacciones incluye varias modalidades, como la voz, el tacto y la retroalimentación táctil.
Modalidades ordenador-humano
Las modalidades computadora-humano (o computadora a humano) ayudan a una computadora a comprender lo que el usuario quiere. Las modalidades más comunes de computadora-humano se basan en la visión, el oído y las habilidades táctiles. Algunos ejemplos son los gráficos por computadora, la reproducción de audio, las vibraciones del teléfono y los comentarios táctiles de los relojes inteligentes.
Modalidades humano-computadora
Hemos inventado varias formas de interactuar con las computadoras. Algunos ejemplos son teclados, ratones, pantallas táctiles, trackpads y reconocimiento de voz. En este caso, los usuarios confían en varios mecanismos para comunicarse y controlar las computadoras.
Ejemplos más complejos son los acelerómetros, giroscopios y magnetómetros que ayudan con la detección de movimiento. Piensa en jugar un partido de tenis en una consola y usar el gamepad para emular el movimiento de la raqueta. Esto brinda muchas más oportunidades para crear una experiencia de usuario [multimodal] única y atractiva.
Por qué Diseño Multimodal
La idea detrás del diseño multimodal es combinar múltiples modalidades para mejorar la experiencia del usuario de un producto. Como todos usan los productos de diferentes maneras y en diferentes contextos, los usuarios cuentan con varios mecanismos de retroalimentación y múltiples formas de interactuar con su computadora.
Los diseñadores facilitan la vida de los usuarios al incorporar y automatizar acciones a través de diferentes modalidades. Si hubiera un solo mecanismo de modalidad, afectaría negativamente la experiencia del usuario y el diseño “fallaría” en la mente del usuario.
Un ejemplo es el sistema de información y entretenimiento de un automóvil. La mayoría de estos sistemas permiten a los usuarios interactuar con la voz y el tacto. Al conducir, la opción obvia es usar nuestra voz para hacer una llamada telefónica o navegar, pero cuando está estacionado, probablemente sea más fácil usar la pantalla táctil o la rueda de desplazamiento para interactuar con el sistema.
Aquí hay algunos ejemplos más que encontramos comúnmente en el diseño multimodal:
- Una interfaz gráfica de usuario se basa en nuestra visión para interactuar, por ejemplo, con un sitio web o una cartelera digital.
- Una interfaz de usuario de voz se basa en nuestras capacidades auditivas para interactuar. Esto incluye cualquier asistente de voz, como Alexa, Google Assistant o Siri.
- Los hápticos, los gestos y el movimiento se basan en nuestra percepción del tacto (habilidades táctiles) para desencadenar una interacción. Recibir un mensaje o deslizar el dedo hacia la izquierda para saltar una canción son dos ejemplos.
El diseño multimodal también es útil cuando se diseña para personas con ciertas limitaciones y discapacidades.
Un ejemplo de diseño multimodal simple: SmartHome
Robert se acerca a casa después de un largo día. Su sistema de automatización del hogar se activa una vez que se acerca a una milla de su garaje. El sistema reconoce que ha llegado e inicia una secuencia de acciones automatizadas. Por ejemplo, enciende las luces, ajusta la calefacción y el aire acondicionado y desactiva el sistema de alarma.
Luego, Robert podría usar un control remoto o pedirle al asistente habilitado para IA que baje la calefacción cuando entre.
Una experiencia de diseño multimodal complejo: salud
Ahora somos capaces de capturar entradas más complejas de usuarios que utilizan dispositivos inteligentes. Podemos medir datos como los niveles de estrés, los latidos del corazón, los ciclos de sueño, la ingesta de agua y, en un futuro próximo, los niveles de glucosa.
Una vez que se almacenan estas entradas, los dispositivos y servicios como Fitbit y First Aid by The Red Cross brindan advertencias valiosas que salvan vidas en forma de alerta vibratoria, un toque táctil en la muñeca o una alarma audible.
Este es un uso más complejo del diseño multimodal porque el equilibrio entre las entradas y las salidas debe calcularse correctamente. El diseño no debe dar falsas alarmas, lo que podría hacer que el usuario entre en pánico.
Ya sea que diseñe experiencias multimodales simples o complejas, una de las mejores maneras de comprender mejor el diseño multimodal es comenzar a diseñar con él en mente. Veamos cómo podemos lograr esto usando Adobe XD.
Creación de prototipos de una experiencia multimodal en Adobe XD
Adobe XD, una popular herramienta de diseño de UX, agregó recientemente comandos de voz y reproducción a su arsenal de funciones. Al aprovecharlos, podemos agregar modalidades como la reproducción de voz y audio para crear una experiencia de usuario multimodal.
Como ejemplo, hagamos un prototipo del viaje móvil para una aplicación de cocina. Un chef está mostrando cómo cocinar un bistec, y las personas pueden decirle a la aplicación que pause, repita o continúe usando la voz o el tacto.
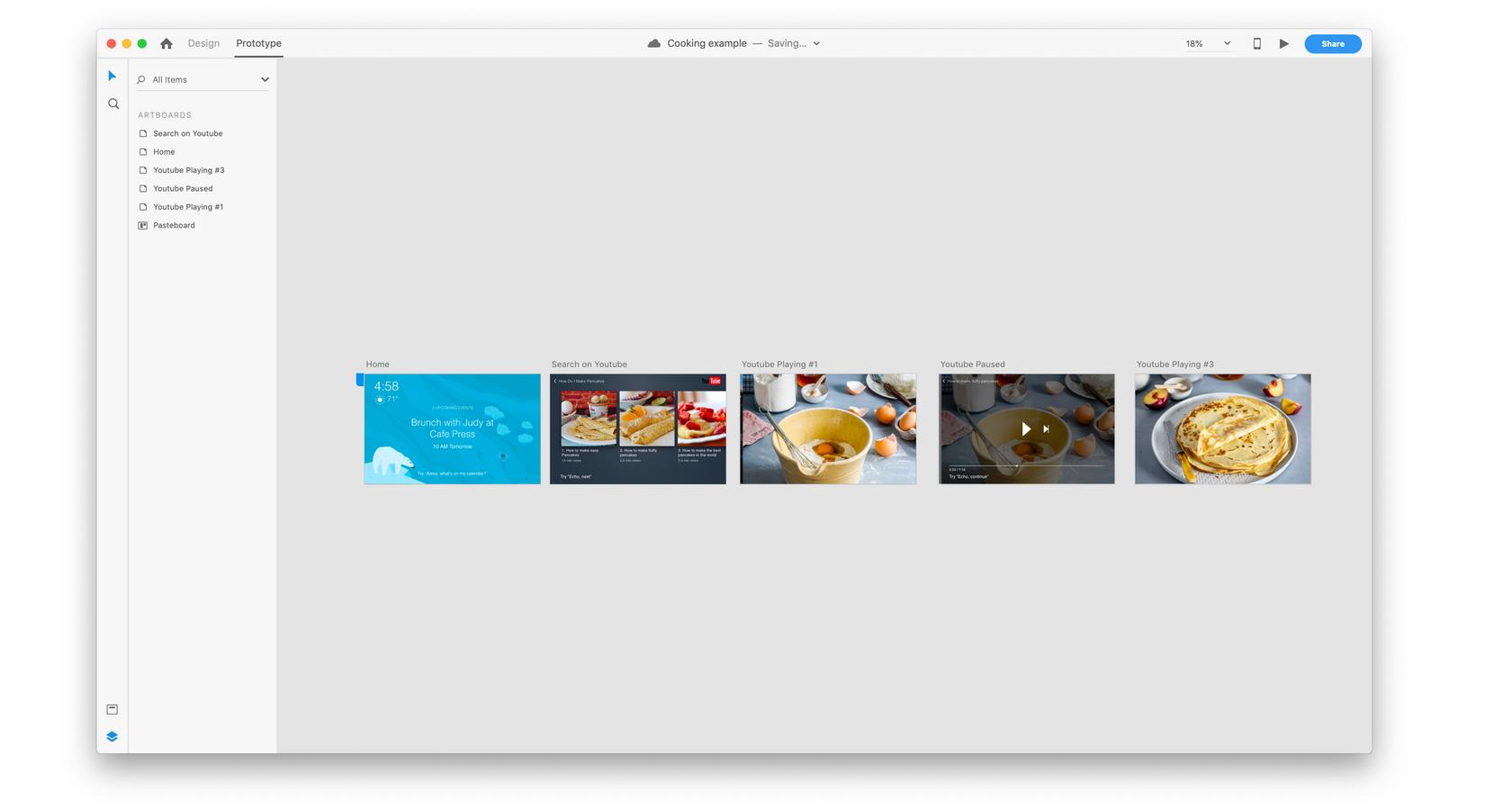
Primero creamos un prototipo de todas las pantallas que se necesitan para ilustrar la experiencia:
 Haga clic para ver la imagen a tamaño completo.
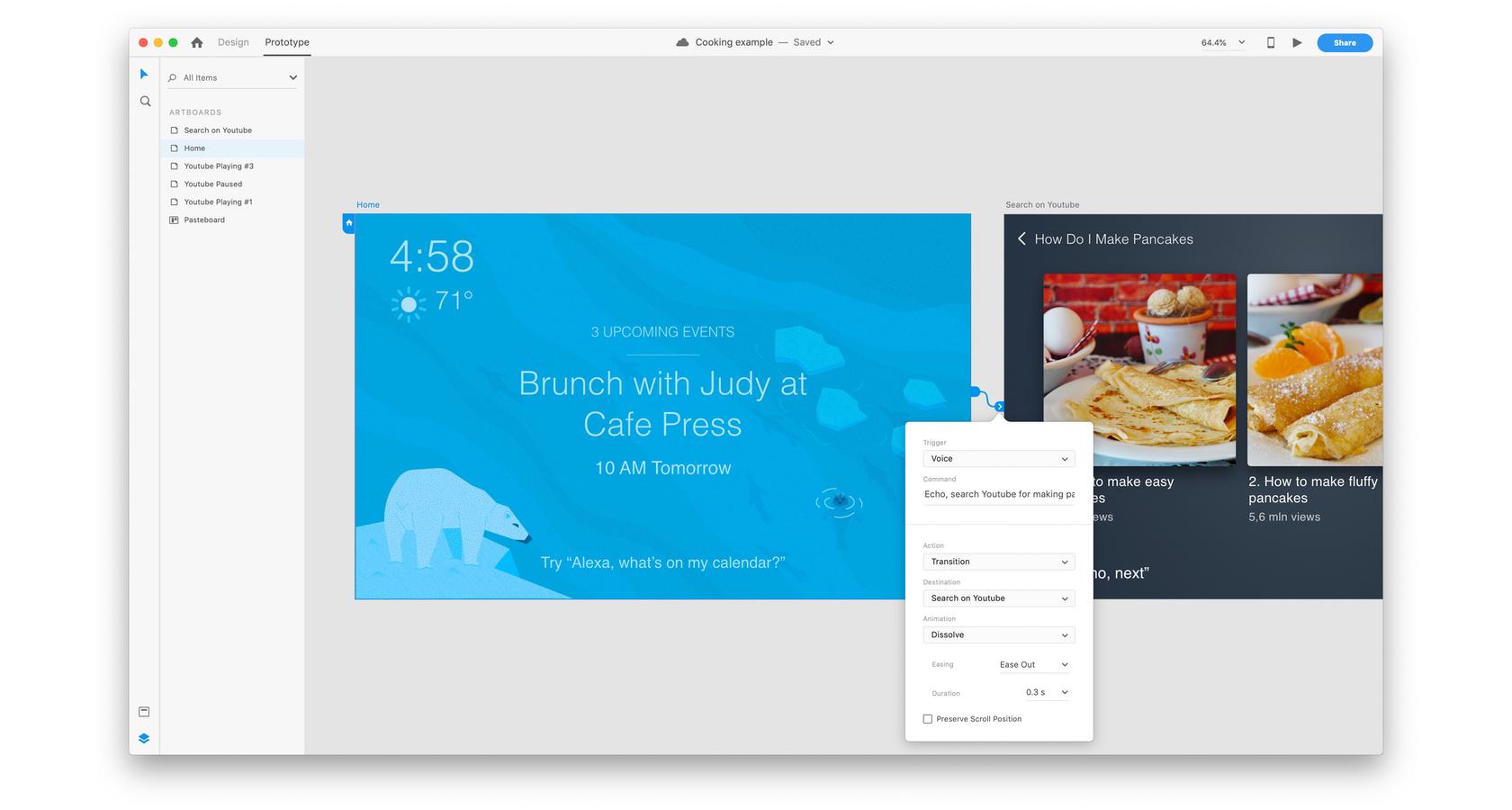
Haga clic para ver la imagen a tamaño completo.A continuación, añadimos un comando de voz que emulará una modalidad de voz. En modo prototipo, comenzamos conectando la primera y la segunda pantalla. Luego, seleccionamos voz bajo activación y escribimos un enunciado bajo comando para activar esta transición. Si queremos añadir dos o más comandos de voz, necesitaremos añadir un conector para cada uno.

 Haga clic para ver la imagen a tamaño completo.
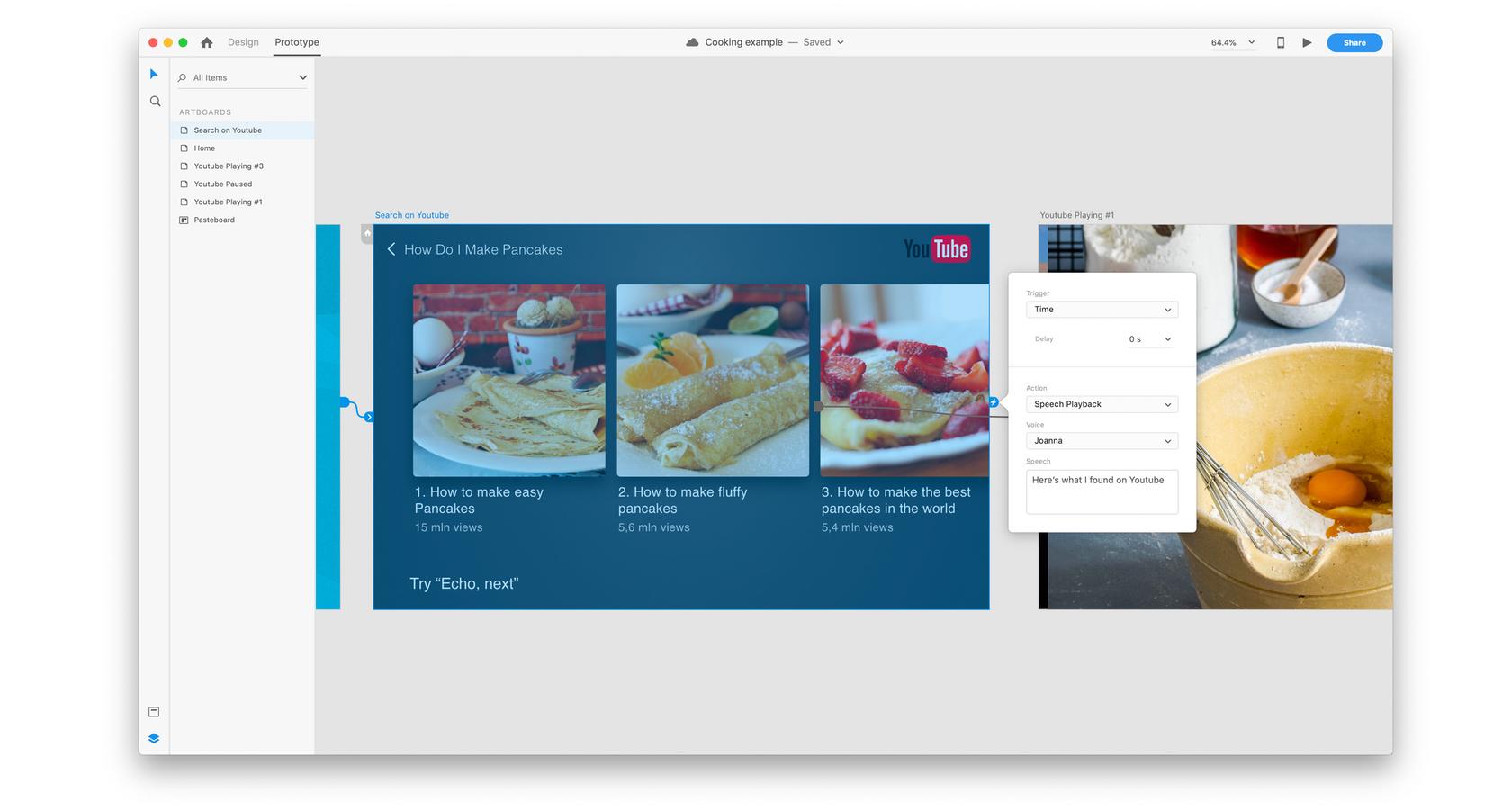
Haga clic para ver la imagen a tamaño completo.Para la siguiente pantalla, queremos que el sistema responda al usuario. Hacemos esto creando un disparador de tiempo y agregando reproducción de voz bajo acción. Como queremos crear una reacción inmediata, establecemos el tiempo en 0 segundos.
 Haga clic para ver la imagen a tamaño completo.
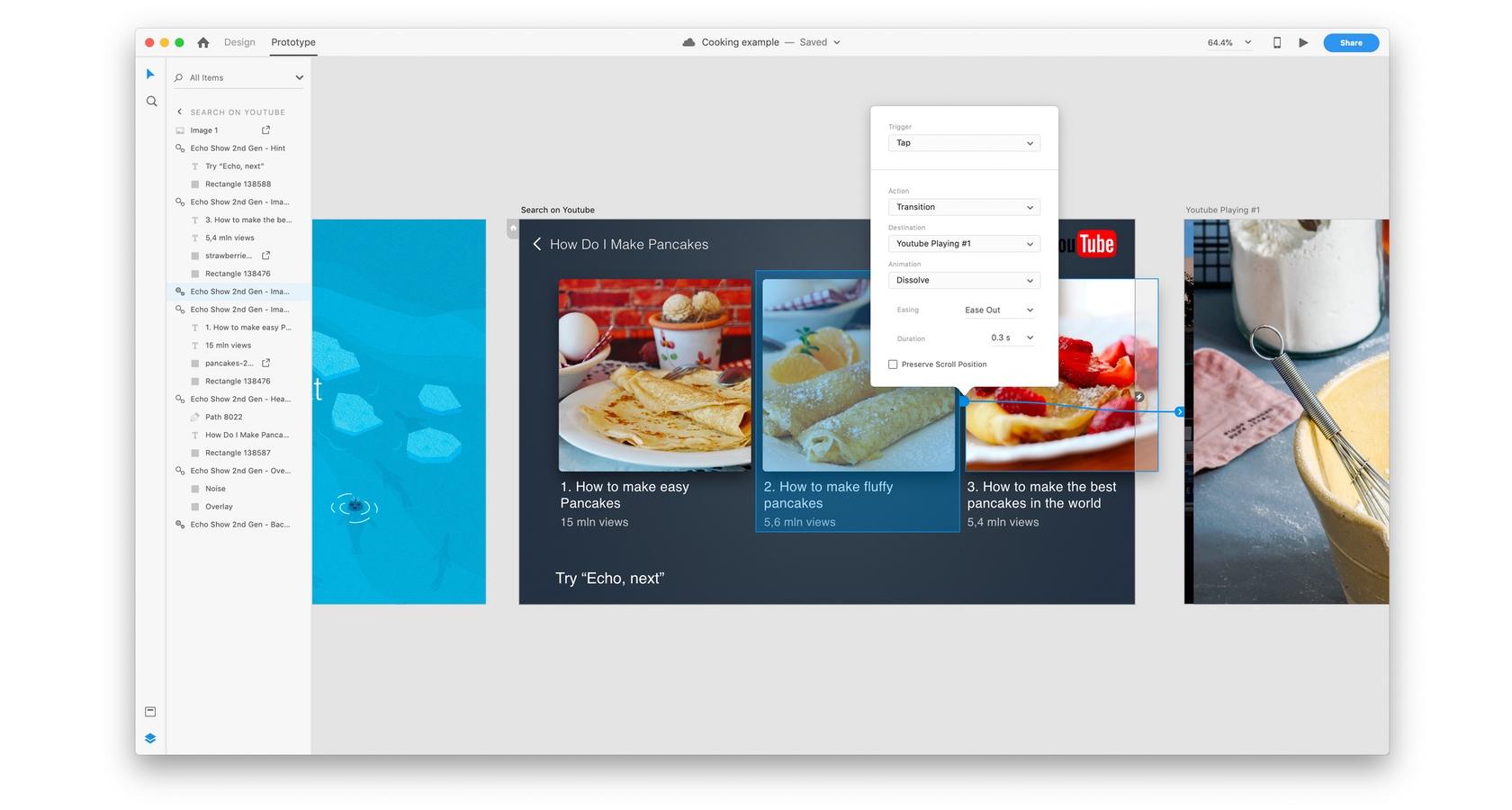
Haga clic para ver la imagen a tamaño completo.También podemos añadir disparadores tradicionales. En este ejemplo, agregaremos un disparador de toque en el segundo elemento de la lista. Cuando el usuario toque este elemento, la aplicación avanzará a la siguiente pantalla. La combinación de comandos de voz y comandos táctiles es un excelente ejemplo de cómo brindar una experiencia de usuario mejor y más reflexiva mediante el uso de un diseño multimodal.
 Haga clic para ver la imagen a tamaño completo.
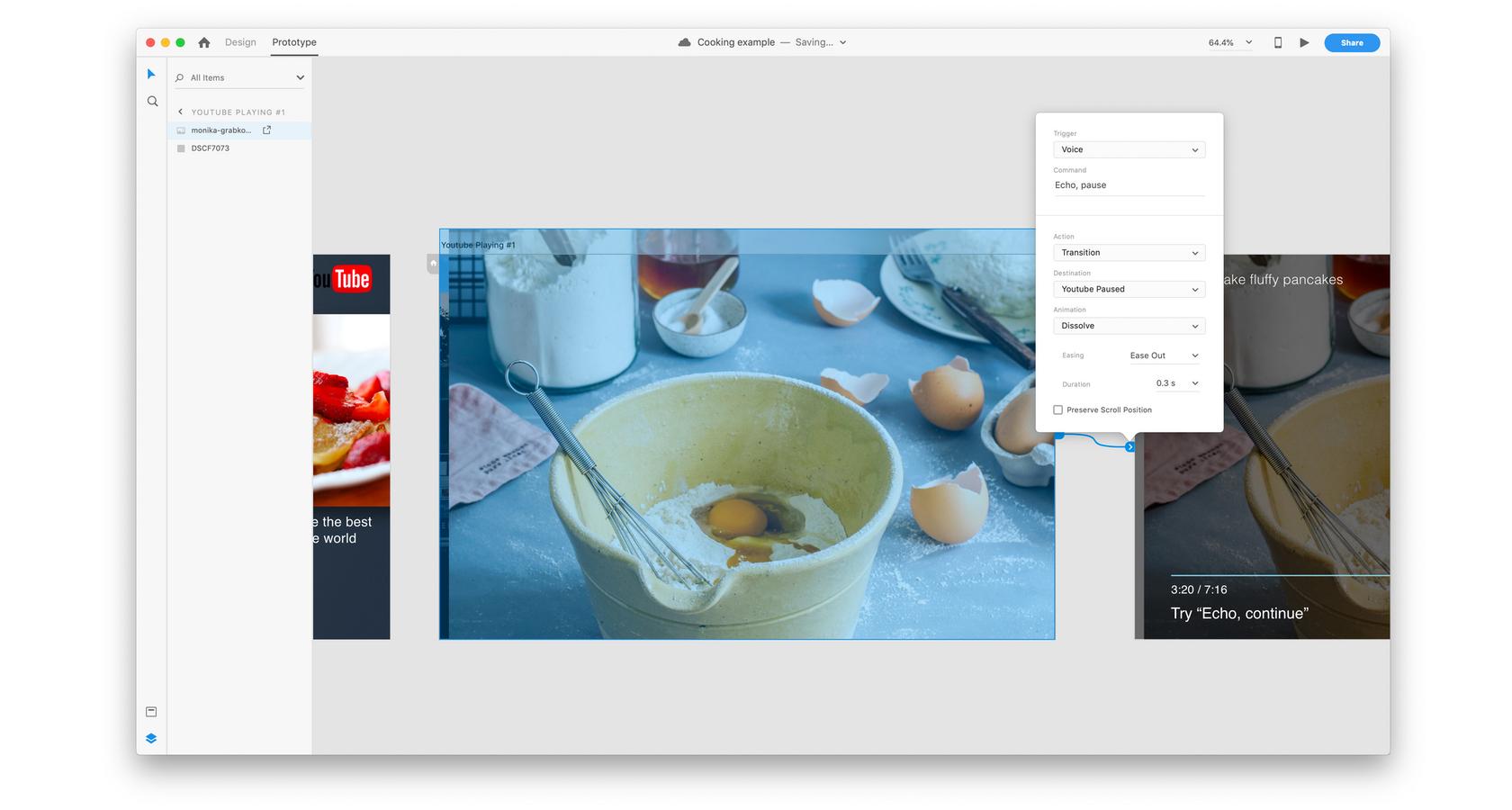
Haga clic para ver la imagen a tamaño completo.A continuación, queremos ilustrar cómo el usuario puede pausar y continuar la experiencia dentro de la aplicación. Dado que estamos diseñando esta aplicación con Amazon Echo en mente, queremos agregar un comando de voz como "Echo, pausa".
 Haga clic para ver la imagen a tamaño completo.
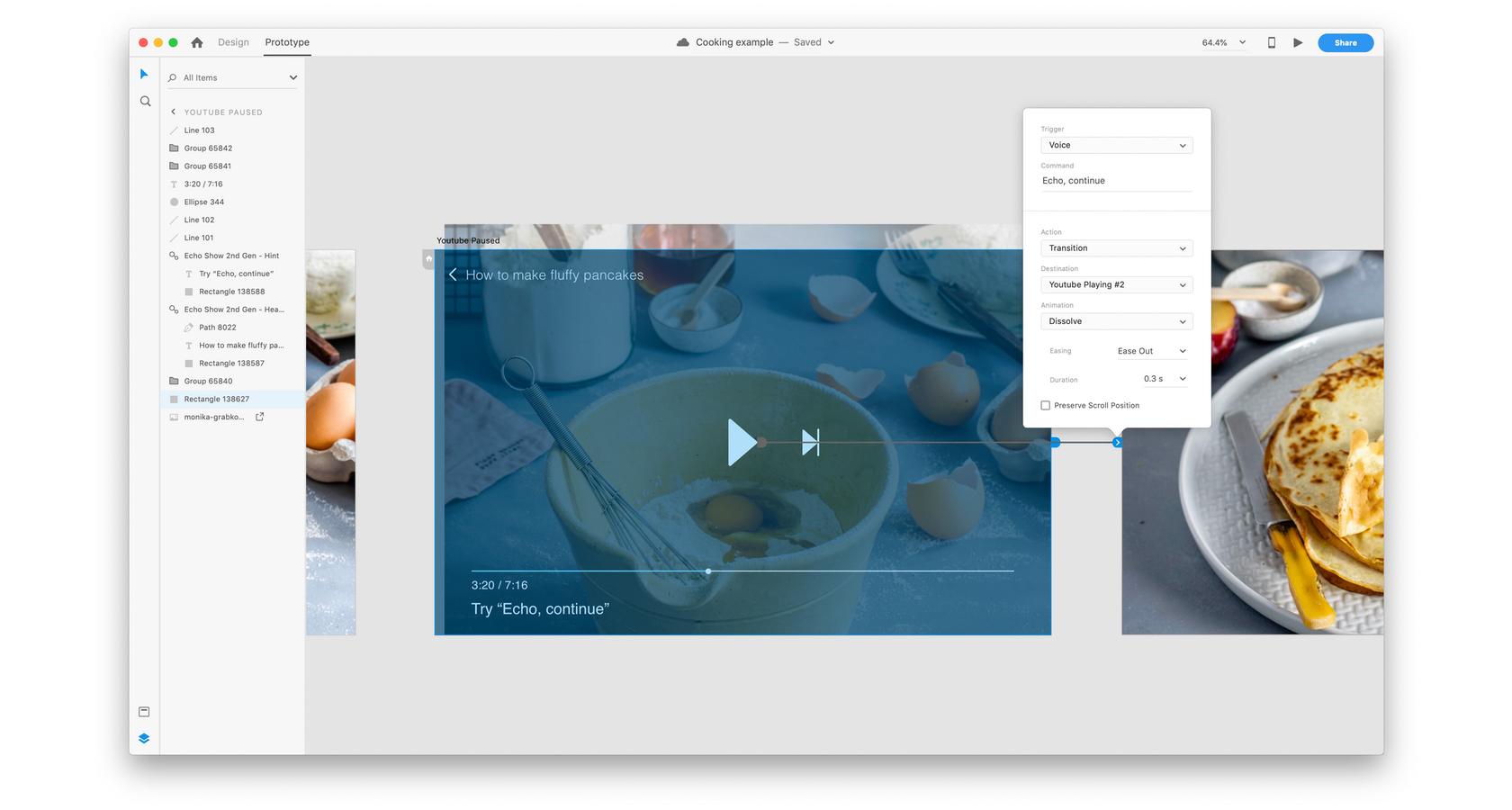
Haga clic para ver la imagen a tamaño completo.Para que el video continúe, realizaremos la misma acción agregando el comando de voz "Echo, continuar".
 Haga clic para ver la imagen a tamaño completo.
Haga clic para ver la imagen a tamaño completo.Este es un ejemplo básico de diseño multimodal usando el disparador de voz. Los disparadores adicionales incluyen tocar, arrastrar y usar el teclado o un gamepad para controlar el prototipo.
Es fácil caer en la trampa de usar disparadores simplemente porque existen. Para diseñar una mejor experiencia de usuario con el diseño multimodal, los diseñadores querrán probar y aprender qué interacciones tienen más sentido y en qué momento.
Diseño Multimodal y Modelos Mentales
Al diseñar utilizando modalidades, es importante recordar que los usuarios tienen un conjunto preconcebido de expectativas (modelos mentales) sobre cómo debe ocurrir una interacción. Por ejemplo, la mayoría de los usuarios esperan que una pantalla se mueva hacia arriba cuando se desplazan hacia abajo en un panel táctil o con la rueda de desplazamiento del mouse.
Tenga en cuenta que en muchos casos estos modelos mentales todavía se están formando. Sacudir el teléfono es un ejemplo. Todavía es una interacción oscura, ya que algunos proveedores la usan para "deshacer" la escritura, mientras que otros la usan para mezclar canciones.
Es importante ser consciente de estos modelos mentales al elegir qué modalidades incluir en el diseño del producto. El uso de modalidades familiares puede mejorar la experiencia del usuario. Las modalidades que aún se están formando podrían confundir a los usuarios y degradar la experiencia.
Modalidades Emergentes: Diseño de Conversación
Dos modalidades que ganan mucha tracción son los chatbots y las interfaces de usuario de voz. A veces denominadas interfaces de usuario conversacionales, el enfoque principal son las interacciones de texto y voz.
Un chatbot puede hacer uso de una interfaz para recibir entradas como texto y es capaz de mostrar gráficos, enlaces, mapas y diálogos conversacionales. Algunos chatbots pueden tomar comandos por voz y luego mostrar los resultados como texto o usando voz sintetizada.
También están surgiendo interacciones de voz pura. Piense en la expansión de Siri o Alexa a dispositivos domésticos inteligentes donde los usuarios no escriben nada, sino que tienen interacciones completas solo con la voz. Esto es importante para los diseñadores porque casi todas las experiencias en el diseño de conversaciones son multimodales.
Un gran ejemplo es Lily de Maybe. Un bot que te enseña chino (y otros idiomas) y funciona en diferentes canales. Las conversaciones pueden tener lugar en la aplicación o hablando con el bot.
Resumen
Utilizando comentarios de voz, táctiles, de texto y táctiles, el diseño multimodal combina diferentes modalidades para crear mejores experiencias de usuario. Las interacciones computadora-humano y humano-computadora se pueden combinar para crear experiencias de producto únicas.
El diseño multimodal también presenta nuevas oportunidades y desafíos para los diseñadores. Herramientas como Adobe XD facilitan la creación de prototipos de productos usando varias modalidades, pero hay un arte y una ciencia para usarlos juntos.
Lograr ese equilibrio perfecto, combinado con la aparición de nuevas modalidades, desafiará a los diseñadores a elevar el nivel de mejora de las experiencias de los usuarios.
• • •
Lectura adicional en el blog de diseño de Toptal:
- Diseño con precisión: una revisión de Adobe XD
- Explorando las razones de la crítica del Design Thinking
- Chatbot UX: consejos y consideraciones de diseño
- El bloqueo del chat: cuando falla un chatbot
- La importancia del diseño centrado en el ser humano en el diseño de productos
