Изучение мультимодального дизайна — учебник по Adobe XD
Опубликовано: 2022-03-11Мать, готовящая ужин дома, открывает кулинарное приложение на своем iPad или SmartTV. Используя прикосновения и голос, она взаимодействует с приложением, приказывая видео приостановить , перемотать вперед или воспроизвести определенный раздел. Если она захочет, она может нажать на экран вместо того, чтобы использовать свой голос.
Использование нескольких режимов взаимодействия — вот на чем основан мультимодальный дизайн .
Прежде чем мы приступим к изучению мультимодального дизайна, давайте начнем с базового понимания двух типов взаимодействия: компьютер-человек и человек-компьютер. Каждое из этих взаимодействий включает в себя различные модальности, такие как голосовая, сенсорная и тактильная обратная связь.
Компьютерно-человеческие модальности
Модальности компьютер-человек (или компьютер-человек) помогают компьютеру понять, чего хочет пользователь. Наиболее распространенные компьютерно-человеческие модальности полагаются на зрение, слух и тактильные способности. Вот несколько примеров: компьютерная графика, воспроизведение звука, вибрация телефона и сенсорная обратная связь умных часов.
Человеко-компьютерные модальности
Мы изобрели несколько способов взаимодействия с компьютерами. Вот несколько примеров: клавиатуры, мыши, сенсорные экраны, трекпады и распознавание речи. В этом случае пользователи полагаются на различные механизмы для связи с компьютерами и управления ими.
Более сложными примерами являются акселерометры, гироскопы и магнитометры, которые помогают обнаруживать движение. Представьте себе игру в теннис на консоли и использование геймпада для имитации движения ракетки. Это дает гораздо больше возможностей для создания уникального и привлекательного [мультимодального] взаимодействия с пользователем.
Почему мультимодальный дизайн
Идея мультимодального дизайна заключается в объединении нескольких модальностей для улучшения пользовательского опыта продукта. Поскольку все используют продукты по-разному и в разных контекстах, пользователям предоставляется несколько механизмов обратной связи и несколько способов взаимодействия со своим компьютером.
Дизайнеры облегчают жизнь пользователям, объединяя и автоматизируя действия с помощью различных модальностей. Если бы был только один механизм модальности, это негативно повлияло бы на пользовательский опыт, и дизайн «провалился бы» в сознании пользователя.
Примером может служить автомобильная информационно-развлекательная система. Большинство этих систем позволяют пользователям взаимодействовать с помощью голоса и прикосновений. Во время вождения очевидным выбором является использование нашего голоса для совершения телефонного звонка или навигации, но при парковке, скорее всего, проще использовать сенсорный экран или колесо прокрутки для взаимодействия с системой.
Вот еще несколько примеров, которые мы обычно встречаем в мультимодальном дизайне:
- Графический пользовательский интерфейс опирается на наше видение взаимодействия, например, с веб-сайтом или цифровым рекламным щитом.
- Голосовой пользовательский интерфейс опирается на наши слуховые возможности для взаимодействия. Сюда входят любые голосовые помощники, такие как Alexa, Google Assistant или Siri.
- Тактильные ощущения, жесты и движения зависят от нашего восприятия прикосновения (тактильные способности), чтобы инициировать взаимодействие. Получение сообщения или смахивание влево, чтобы пропустить песню, — два примера.
Мультимодальный дизайн также полезен при проектировании для людей с определенными ограничениями и ограниченными возможностями.
Пример простого мультимодального дизайна: SmartHome
Роберт возвращается домой после долгого дня. Его система домашней автоматизации срабатывает, как только он оказывается в пределах мили от своего гаража. Система распознает, что он прибыл, и запускает последовательность автоматизированных действий. Например, включает свет, регулирует обогрев и охлаждение, отключает сигнализацию.
Затем Роберт мог использовать пульт дистанционного управления или попросить помощника с искусственным интеллектом выключить отопление, когда он войдет.
Комплексный опыт мультимодального проектирования: здоровье
Теперь мы можем получать более сложные входные данные от пользователей, использующих смарт-устройства. Мы можем измерять такие входные данные, как уровень стресса, сердцебиение, циклы сна, потребление воды и, в ближайшем будущем, уровень глюкозы.
После сохранения этих входных данных устройства и службы, такие как Fitbit и First Aid от Красного Креста, предоставляют ценные, спасающие жизни предупреждения в виде виброзвонка, постукивания по запястью или звукового сигнала.
Это более сложное использование мультимодального дизайна, потому что баланс входов и выходов необходимо правильно рассчитать. Дизайн не должен давать ложных срабатываний, которые могут вызвать у пользователя панику.
Независимо от того, разрабатываете ли вы простой или сложный мультимодальный интерфейс, один из лучших способов лучше понять мультимодальный дизайн — это начать проектирование с учетом его особенностей. Давайте посмотрим, как мы можем добиться этого с помощью Adobe XD.
Создание прототипа мультимодального интерфейса в Adobe XD
Adobe XD, популярный инструмент дизайна UX, недавно добавил голосовые команды и воспроизведение в свой арсенал функций. Воспользовавшись ими, мы можем добавить модальности, такие как воспроизведение речи и аудио, чтобы создать мультимодальный пользовательский интерфейс.
В качестве примера давайте создадим прототип мобильного путешествия для кулинарного приложения. Шеф-повар показывает, как приготовить стейк, и люди могут приказать приложению приостановить, повторить или продолжить, используя голос или касание.
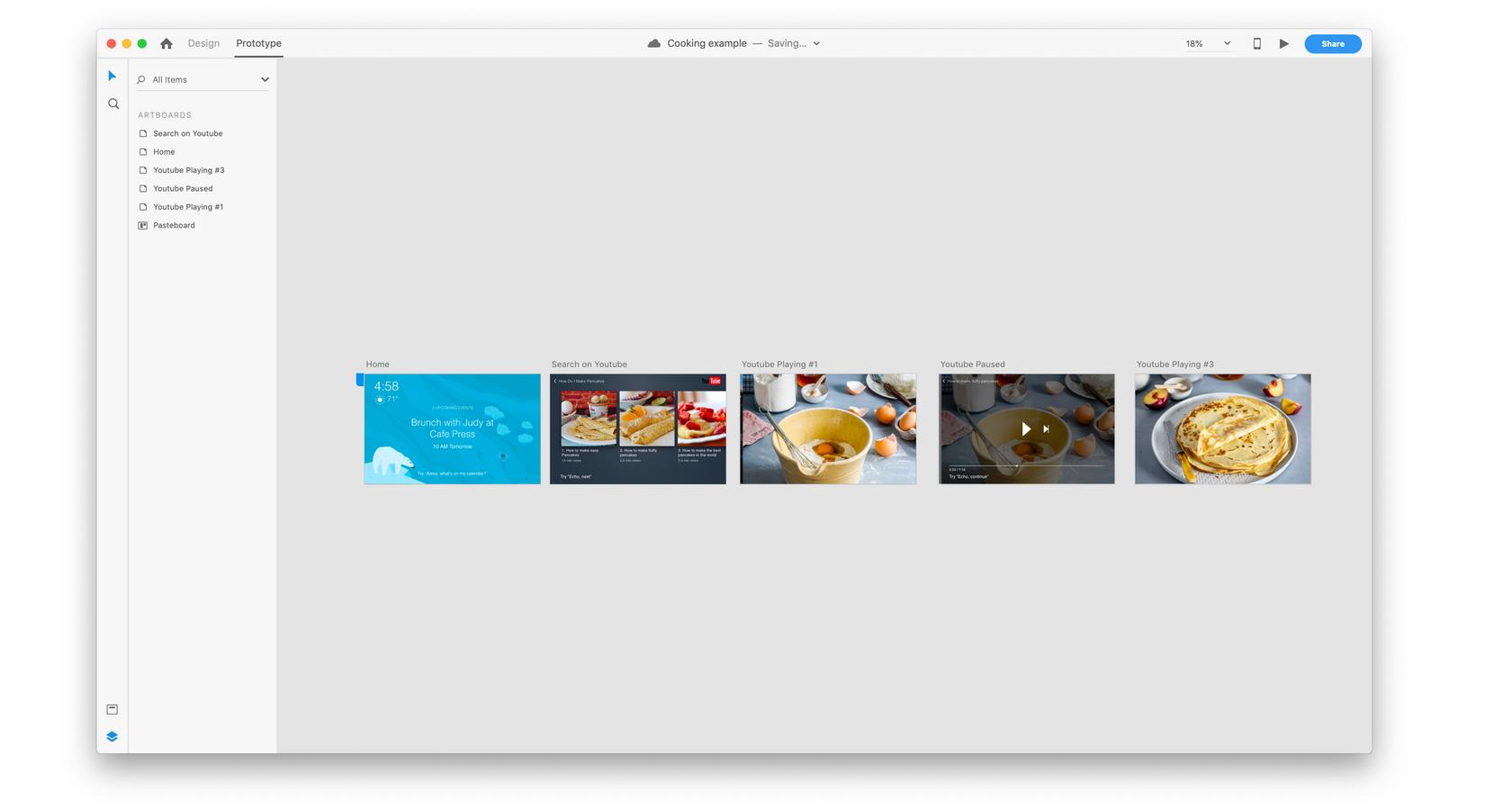
Сначала мы прототипируем все экраны, необходимые для иллюстрации опыта:
 Нажмите, чтобы увидеть полноразмерное изображение.
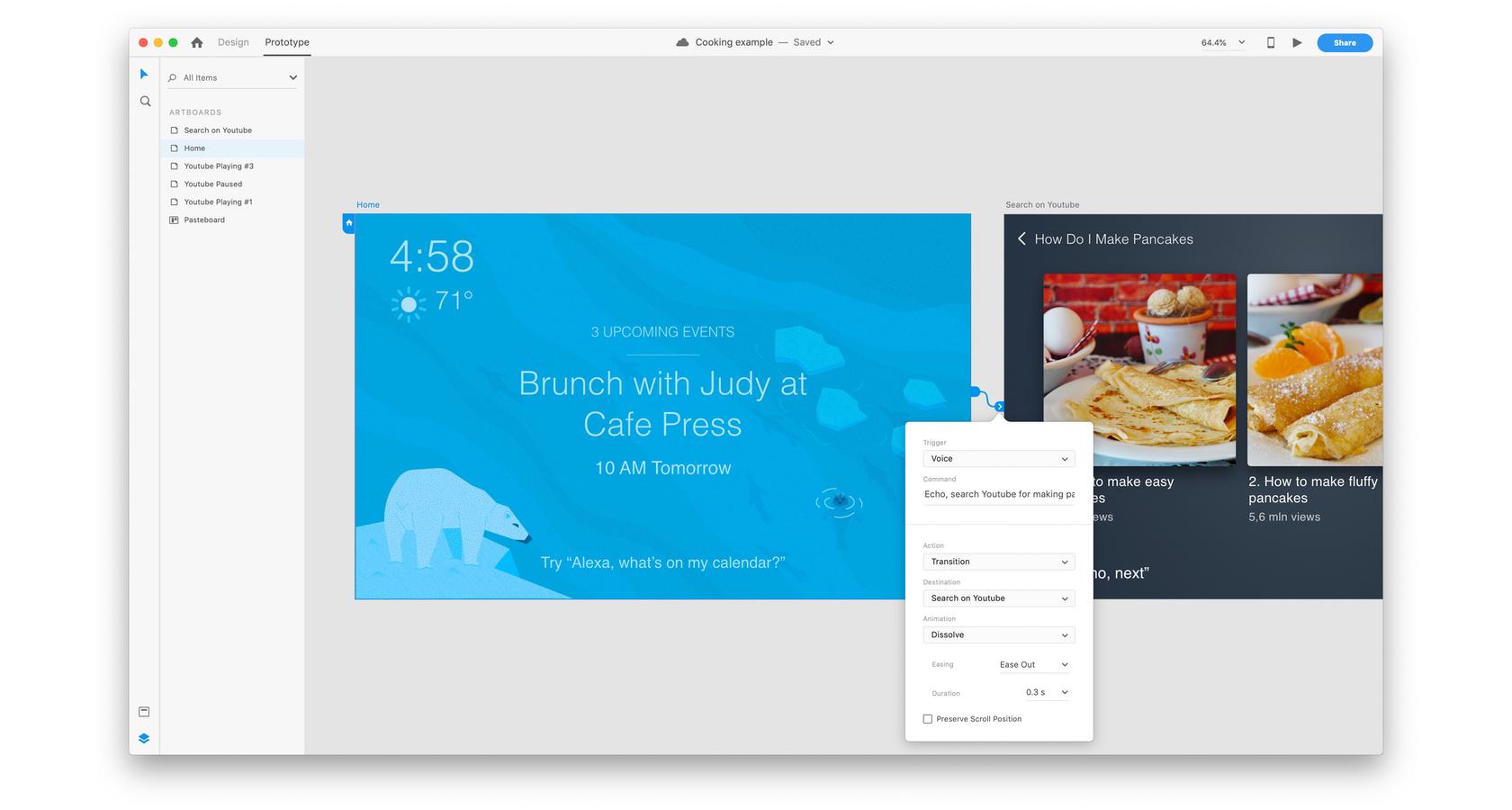
Нажмите, чтобы увидеть полноразмерное изображение.Затем мы добавляем голосовую команду, которая будет эмулировать голосовую модальность. В режиме прототипа мы начинаем с соединения первого и второго экрана. Затем мы выбираем голос под триггером и записываем высказывание под командой , чтобы вызвать этот переход. Если мы хотим добавить две или более голосовых команд, нам нужно будет добавить соединитель для каждой из них.

 Нажмите, чтобы увидеть полноразмерное изображение.
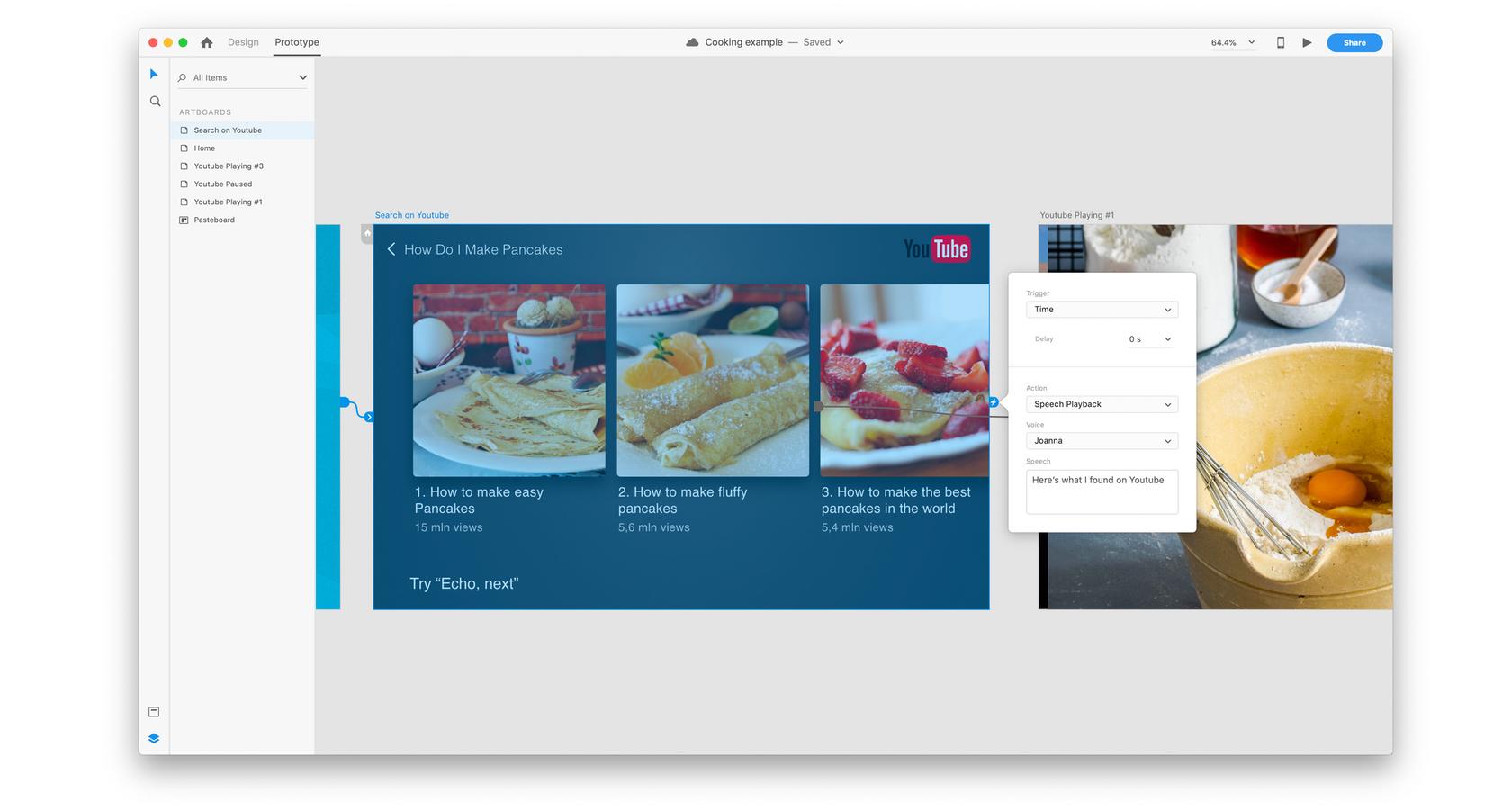
Нажмите, чтобы увидеть полноразмерное изображение.Для следующего экрана мы хотим, чтобы система ответила пользователю. Мы делаем это, создавая триггер времени и добавляя воспроизведение речи в действии. Поскольку мы хотим создать немедленную реакцию, мы устанавливаем время на 0 секунд.
 Нажмите, чтобы увидеть полноразмерное изображение.
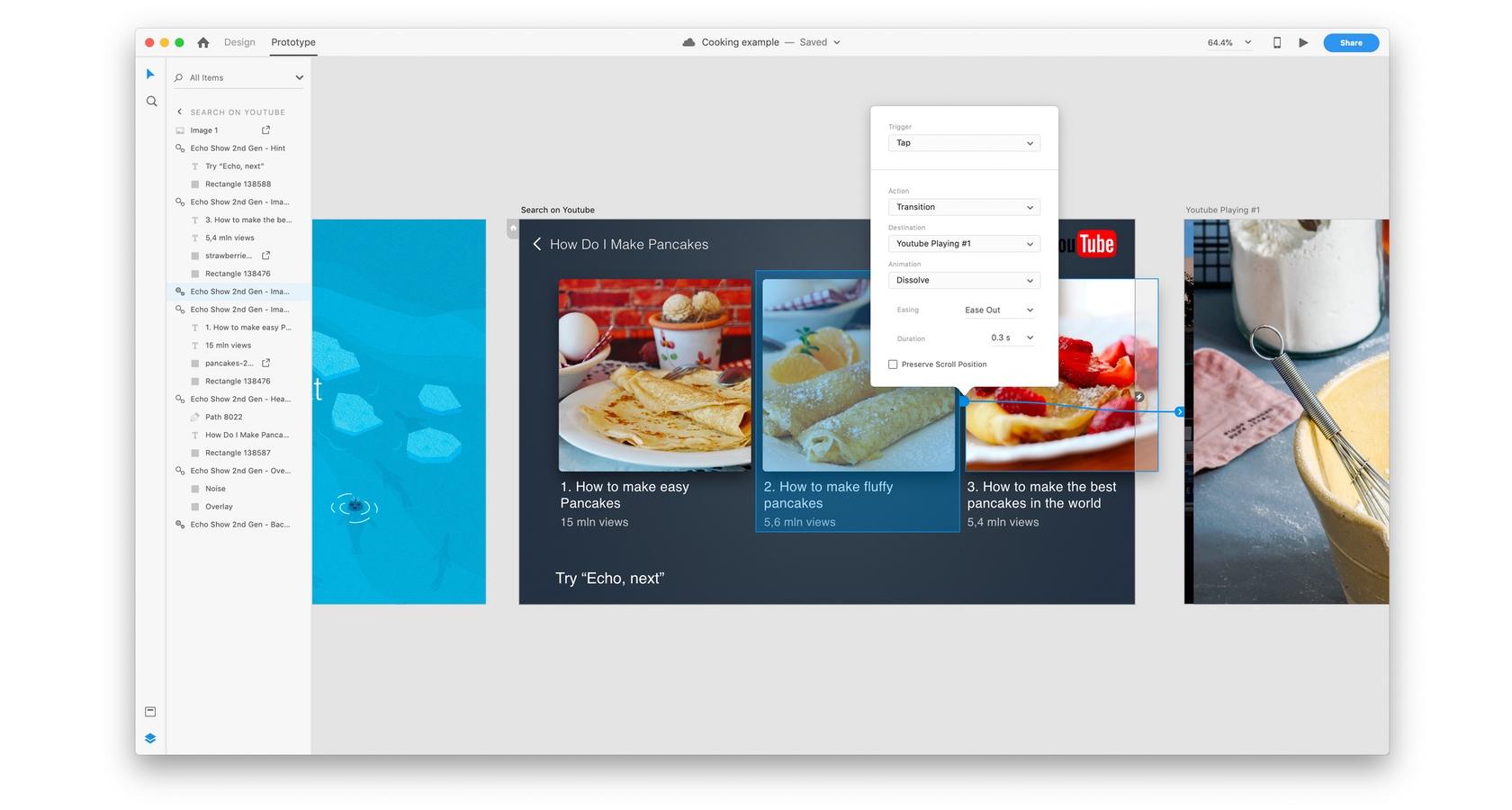
Нажмите, чтобы увидеть полноразмерное изображение.Мы также можем добавить традиционные триггеры. В этом примере мы добавим триггер касания ко второму элементу списка. Когда пользователь нажимает на этот элемент, приложение переходит к следующему экрану. Сочетание голосовых команд и сенсорных команд — отличный пример обеспечения лучшего и продуманного взаимодействия с пользователем с помощью мультимодального дизайна.
 Нажмите, чтобы увидеть полноразмерное изображение.
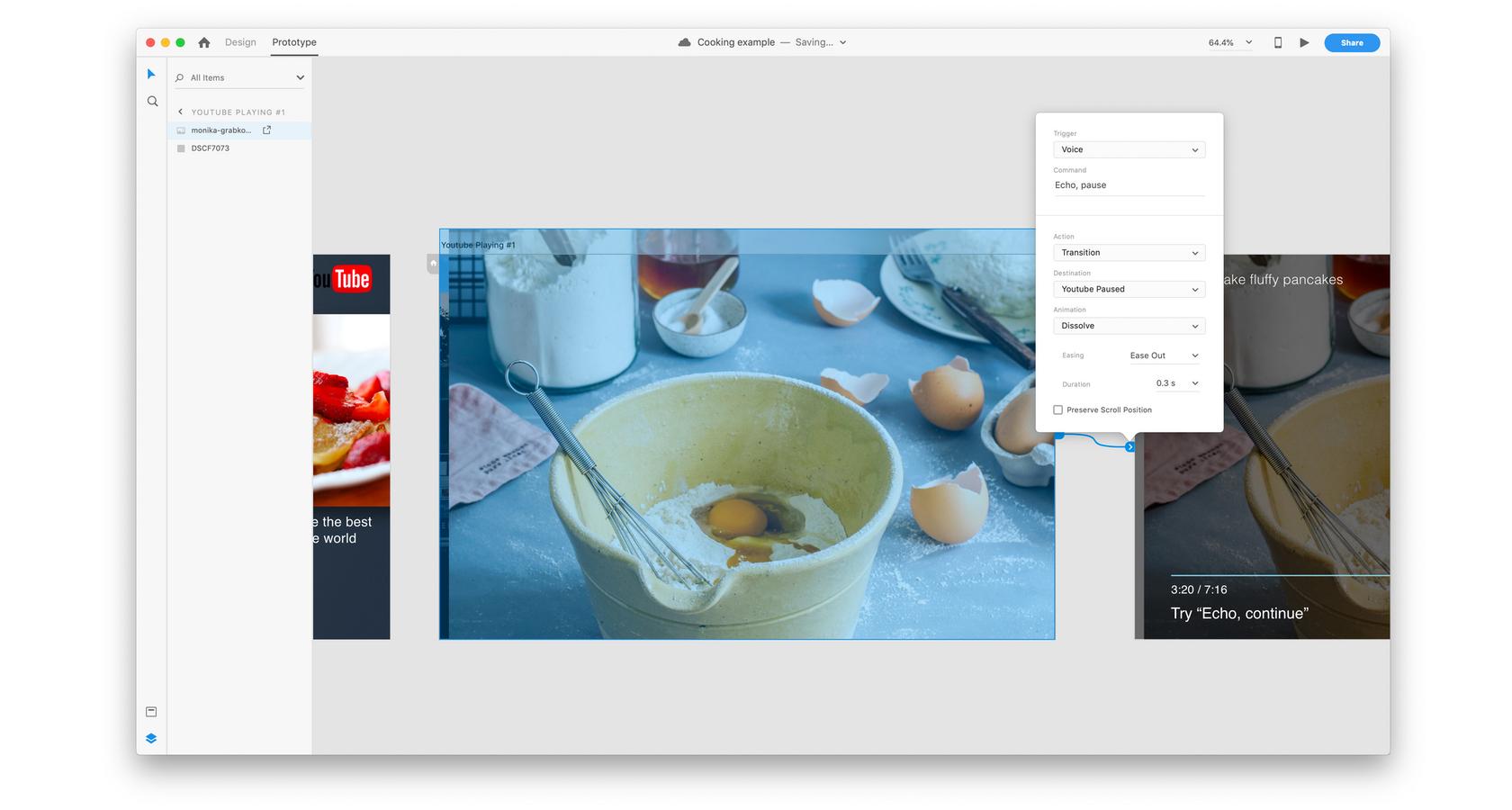
Нажмите, чтобы увидеть полноразмерное изображение.Далее мы хотим проиллюстрировать, как пользователь может приостановить и продолжить работу в приложении. Поскольку мы разрабатываем это приложение с учетом Amazon Echo, мы хотим добавить голосовую команду, например «Эхо, пауза».
 Нажмите, чтобы увидеть полноразмерное изображение.
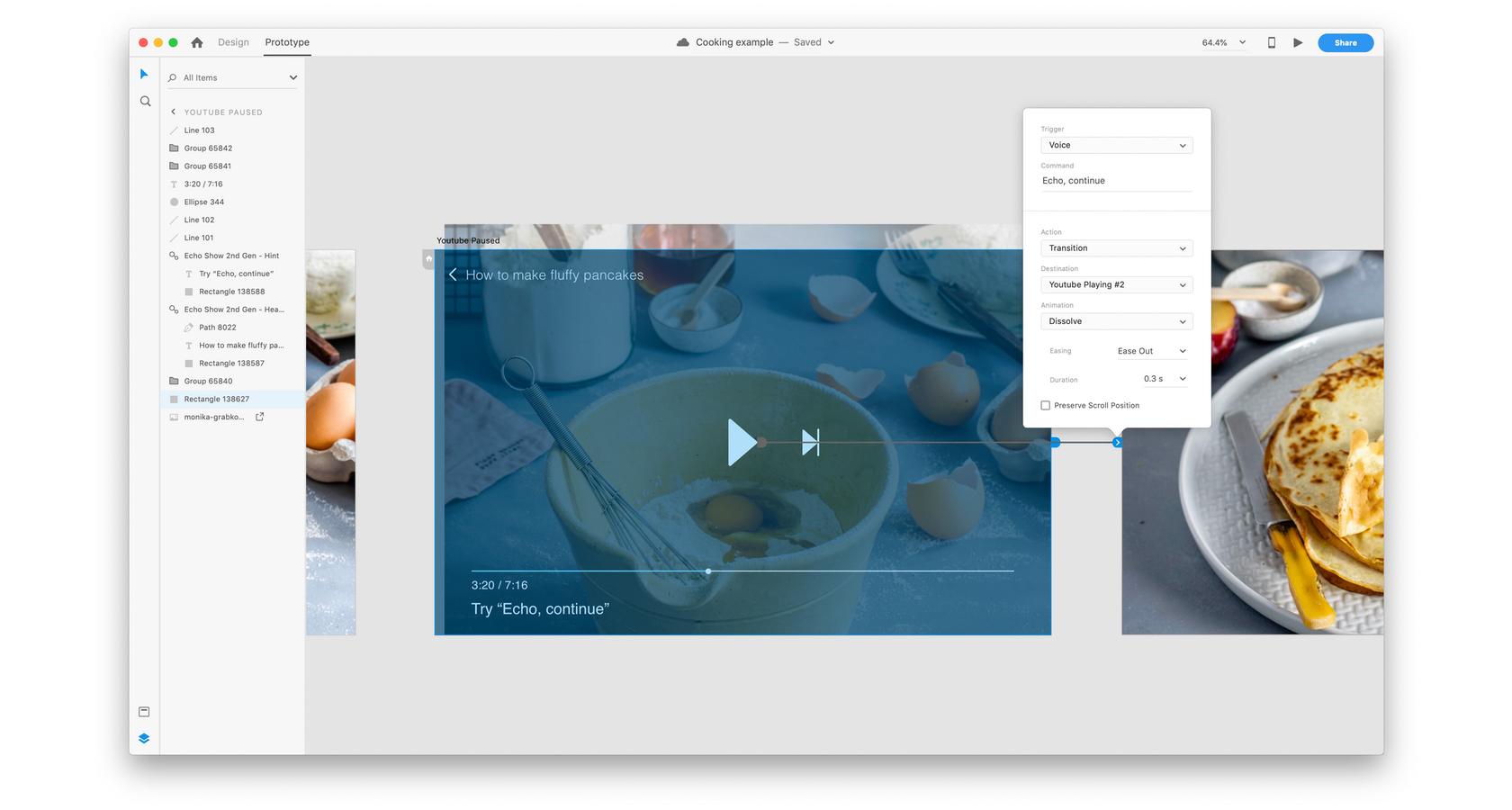
Нажмите, чтобы увидеть полноразмерное изображение.Чтобы видео продолжалось, мы выполним то же действие, добавив голосовую команду «Эхо, продолжить».
 Нажмите, чтобы увидеть полноразмерное изображение.
Нажмите, чтобы увидеть полноразмерное изображение.Это базовый пример мультимодального дизайна с использованием голосового триггера. Дополнительные триггеры включают нажатие, перетаскивание и использование клавиатуры или геймпада для управления прототипом.
Легко попасть в ловушку использования триггеров просто потому, что они существуют. Чтобы создать лучший пользовательский опыт с мультимодальным дизайном, дизайнеры захотят протестировать и узнать, какие взаимодействия имеют наибольший смысл и в какое время.
Мультимодальный дизайн и ментальные модели
При проектировании с использованием модальностей важно помнить, что у пользователей есть предвзятый набор ожиданий (ментальных моделей) того, как должно происходить взаимодействие. Например, большинство пользователей ожидают, что экран будет двигаться вверх, когда они прокручивают вниз на трекпаде или с помощью колеса прокрутки мыши.
Обратите внимание, что во многих случаях эти ментальные модели все еще формируются. Встряхивание телефона является примером. Это все еще неясное взаимодействие, так как некоторые поставщики используют его для «отмены» ввода, в то время как другие используют его для перемешивания песен.
Важно помнить об этих ментальных моделях при выборе модальностей для разработки продукта. Использование знакомых модальностей может улучшить взаимодействие с пользователем. Модальности, которые все еще формируются, могут сбить пользователей с толку и ухудшить их работу.
Новые модальности: дизайн разговора
Двумя модальностями, набирающими большую популярность, являются чат-боты и голосовые пользовательские интерфейсы. Иногда называемые диалоговыми пользовательскими интерфейсами, основное внимание уделяется текстовым и речевым взаимодействиям.
Чат-бот может использовать интерфейс для получения входных данных, таких как текст, и может отображать графику, ссылки, карты и диалоги. Некоторые чат-боты могут принимать команды с помощью голоса, а затем отображать результаты в виде текста или синтезированного голоса.
Появляются и чисто голосовые взаимодействия. Подумайте о распространении Siri или Alexa на устройства умного дома, где пользователи ничего не набирают, а взаимодействуют только с помощью голоса. Это важно для дизайнеров, потому что почти каждый опыт в дизайне разговоров является мультимодальным.
Отличный пример — Лили из «Может быть». Бот, который обучает вас китайскому (и другим языкам) и работает на разных каналах. Разговоры могут происходить в приложении или в разговоре с ботом.
Резюме
Используя голосовую, сенсорную, текстовую и тактильную обратную связь, мультимодальный дизайн сочетает в себе различные модальности для улучшения взаимодействия с пользователем. Взаимодействие компьютер-человек и человек-компьютер можно комбинировать для создания уникальных продуктов.
Мультимодальный дизайн также представляет новые возможности и проблемы для дизайнеров. Такие инструменты, как Adobe XD, упрощают создание прототипов продуктов с использованием различных модальностей, но их совместное использование — это искусство и наука.
Достижение этого идеального баланса в сочетании с появлением новых модальностей заставит дизайнеров поднять планку улучшения пользовательского опыта.
• • •
Дальнейшее чтение в блоге Toptal Design:
- Дизайн с точностью — обзор Adobe XD
- Изучение причин критики дизайн-мышления
- Чат-бот UX — советы и соображения по дизайну
- Сбой чата — когда чат-бот терпит неудачу
- Важность дизайна, ориентированного на человека, в дизайне продукта
