Esplorazione del design multimodale: un tutorial di Adobe XD
Pubblicato: 2022-03-11Una mamma che si prepara a preparare la cena a casa apre un'app di cucina sul suo iPad o SmartTV. Usando il tocco e la voce interagisce con l'app, dicendo al video di mettere in pausa , avanzare velocemente o riprodurre una sezione specifica. Se lo desidera, può toccare lo schermo invece di usare la sua voce.
L'utilizzo di più modalità di interazione è ciò su cui si basa il design multimodale .
Prima di esplorare la progettazione multimodale, iniziamo con una comprensione di base di due tipi di interazioni: da computer a uomo e da uomo a computer. Ognuna di queste interazioni include varie modalità come feedback vocale, tattile e tattile.
Modalità computer-umane
Le modalità computer-umano (o computer-to-umano) aiutano un computer a capire cosa vuole l'utente. Le modalità computer-umane più comuni si basano su capacità visive, uditive e tattili. Alcuni esempi sono la computer grafica, la riproduzione audio, le vibrazioni del telefono e il feedback tattile dello smartwatch.
Modalità uomo-computer
Abbiamo inventato diversi modi per interagire con i computer. Alcuni esempi sono tastiere, mouse, touchscreen, trackpad e riconoscimento vocale. In questo caso, gli utenti si affidano a vari meccanismi per comunicare e comandare i computer.
Esempi più complessi sono accelerometri, giroscopi e magnetometri che aiutano con il rilevamento del movimento. Pensa a giocare a tennis su una console e a usare il gamepad per emulare il movimento della racchetta. Ciò offre molte più opportunità per creare un'esperienza utente [multimodale] unica e coinvolgente.
Perché il design multimodale
L'idea alla base del design multimodale è quella di combinare più modalità per migliorare l'esperienza dell'utente di un prodotto. Poiché tutti utilizzano i prodotti in modi diversi e in contesti diversi, agli utenti vengono forniti diversi meccanismi di feedback e diversi modi per interagire con il proprio computer.
I designer semplificano la vita agli utenti incorporando e automatizzando le azioni attraverso diverse modalità. Se esistesse un solo meccanismo di modalità, influenzerebbe negativamente l'esperienza dell'utente e il design "fallirebbe" nella mente dell'utente.
Un esempio è un sistema di infotainment per auto. La maggior parte di questi sistemi consente agli utenti di interagire con la voce e il tocco. Durante la guida, la scelta più ovvia è quella di utilizzare la nostra voce per effettuare una telefonata o per navigare, ma quando è parcheggiata, è molto probabile che sia più facile utilizzare il touchscreen o una rotellina per interagire con il sistema.
Ecco alcuni altri esempi che troviamo comunemente nella progettazione multimodale:
- Un'interfaccia utente grafica si basa sulla nostra visione per interagire, ad esempio, con un sito Web o un cartellone pubblicitario digitale.
- Un'interfaccia utente vocale si basa sulle nostre capacità uditive per interagire. Ciò include qualsiasi assistente vocale, come Alexa, Google Assistant o Siri.
- Tattili, gesti e movimento si basano sulla nostra percezione del tatto (abilità tattili) per attivare un'interazione. Ricevere un messaggio o scorrere verso sinistra per saltare un brano sono due esempi.
Il design multimodale è utile anche quando si progetta per persone con determinate limitazioni e disabilità.
Un semplice esempio di design multimodale: SmartHome
Robert si avvicina a casa dopo una lunga giornata. Il suo sistema di automazione domestica si attiva quando arriva entro un miglio dal suo garage. Il sistema riconosce che è arrivato e avvia una sequenza di azioni automatizzate. Ad esempio accende le luci, regola il riscaldamento e il raffrescamento e disattiva il sistema di allarme.
Successivamente, Robert potrebbe usare un telecomando o chiedere all'assistente abilitato all'intelligenza artificiale di abbassare il riscaldamento quando entra.
Un'esperienza di progettazione multimodale complessa: la salute
Ora siamo in grado di acquisire input più complessi dagli utenti che utilizzano dispositivi intelligenti. Possiamo misurare input come livelli di stress, battito cardiaco, cicli del sonno, assunzione di acqua e, nel prossimo futuro, livelli di glucosio.
Una volta memorizzati questi input, dispositivi e servizi come Fitbit e First Aid della Croce Rossa forniscono preziosi avvisi salvavita sotto forma di avviso a vibrazione, tocco tattile sul polso o allarme acustico.
Questo è un uso più complesso della progettazione multimodale perché il bilanciamento tra input e output deve essere calcolato correttamente. Il design non deve dare falsi allarmi, mandando potenzialmente nel panico l'utente.
Che si tratti di progettare esperienze multimodali semplici o complesse, uno dei modi migliori per comprendere meglio il design multimodale è iniziare a progettare tenendolo presente. Diamo un'occhiata a come possiamo raggiungere questo obiettivo utilizzando Adobe XD.
Prototipazione di un'esperienza multimodale in Adobe XD
Adobe XD, un popolare strumento di progettazione UX, ha recentemente aggiunto comandi vocali e riproduzione al suo arsenale di funzionalità. Sfruttandoli, possiamo aggiungere modalità come la riproduzione vocale e audio per creare un'esperienza utente multimodale.
Ad esempio, prototipiamo il viaggio mobile per un'app di cucina. Uno chef sta mostrando come cucinare una bistecca e le persone possono dire all'app di mettere in pausa, ripetere o continuare a usare la voce o il tocco.
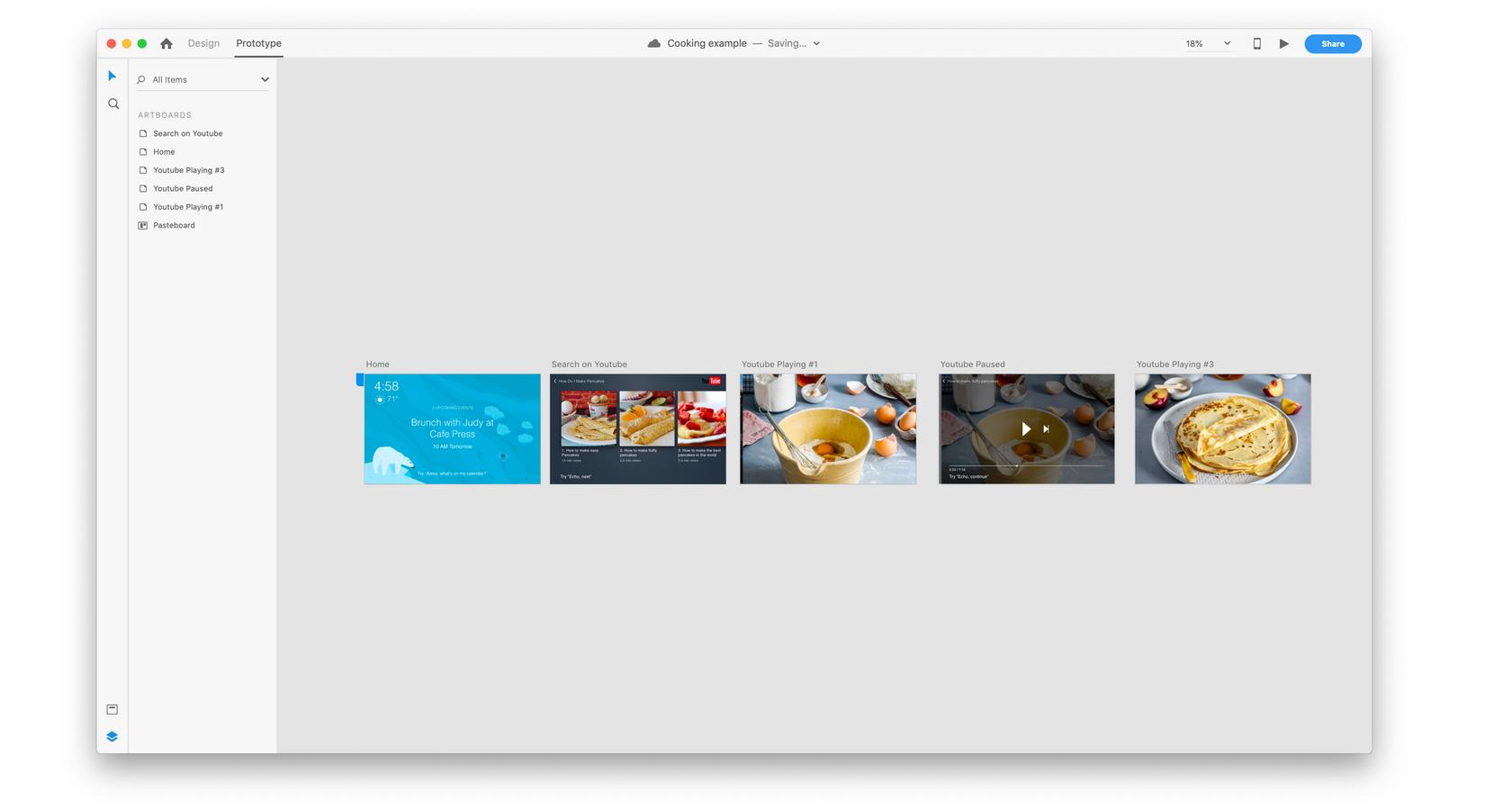
Per prima cosa prototipiamo tutti gli schermi necessari per illustrare l'esperienza:
 Clicca per vedere l'immagine a grandezza naturale.
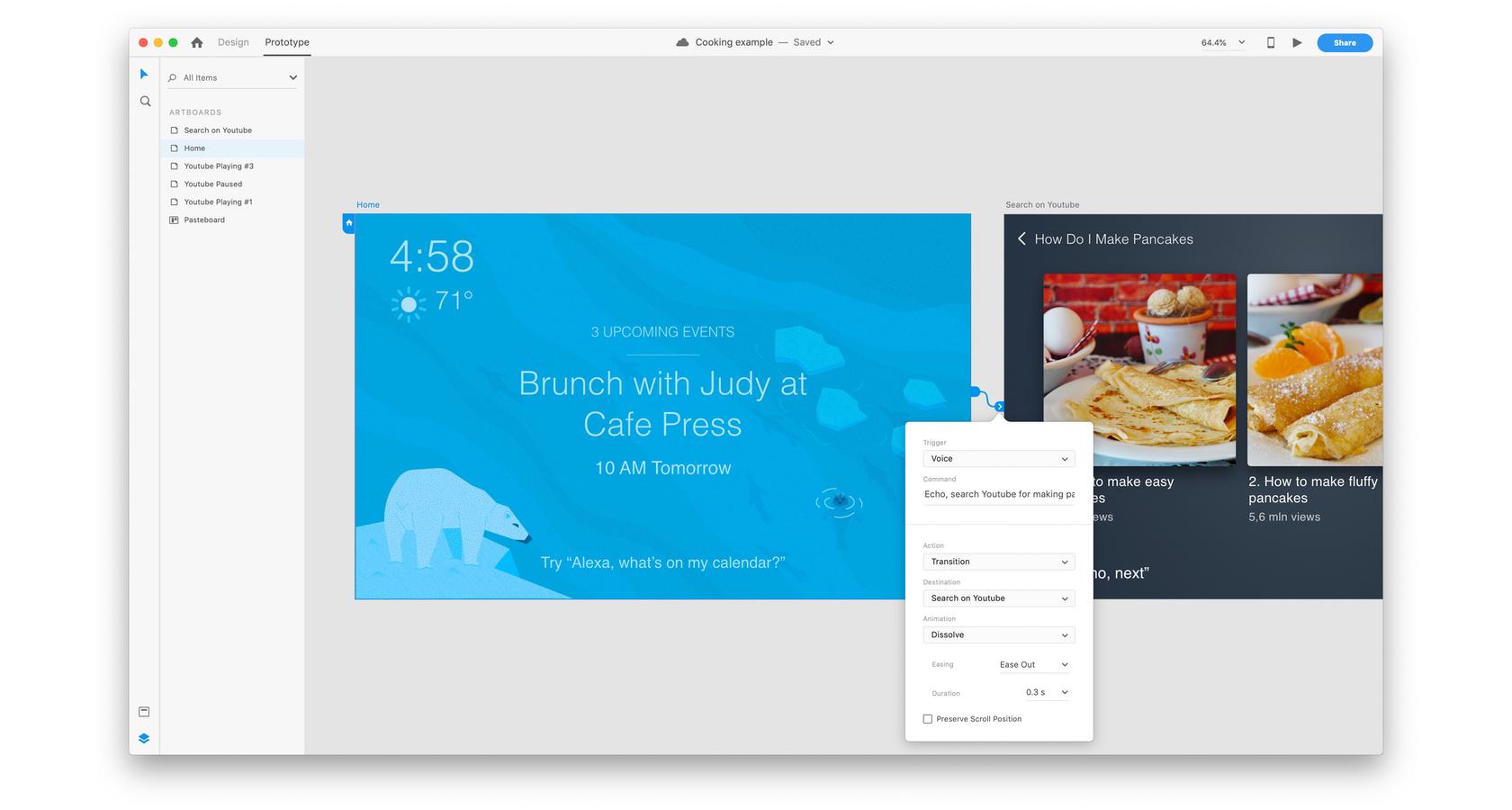
Clicca per vedere l'immagine a grandezza naturale.Successivamente, aggiungiamo un comando vocale che emulerà una modalità vocale. In modalità prototipo, iniziamo collegando il primo e il secondo schermo. Quindi selezioniamo la voce sotto trigger e scriviamo un'espressione sotto comando per attivare questa transizione. Se vogliamo aggiungere due o più comandi vocali, dovremo aggiungere un connettore per ciascuno.
 Clicca per vedere l'immagine a grandezza naturale.
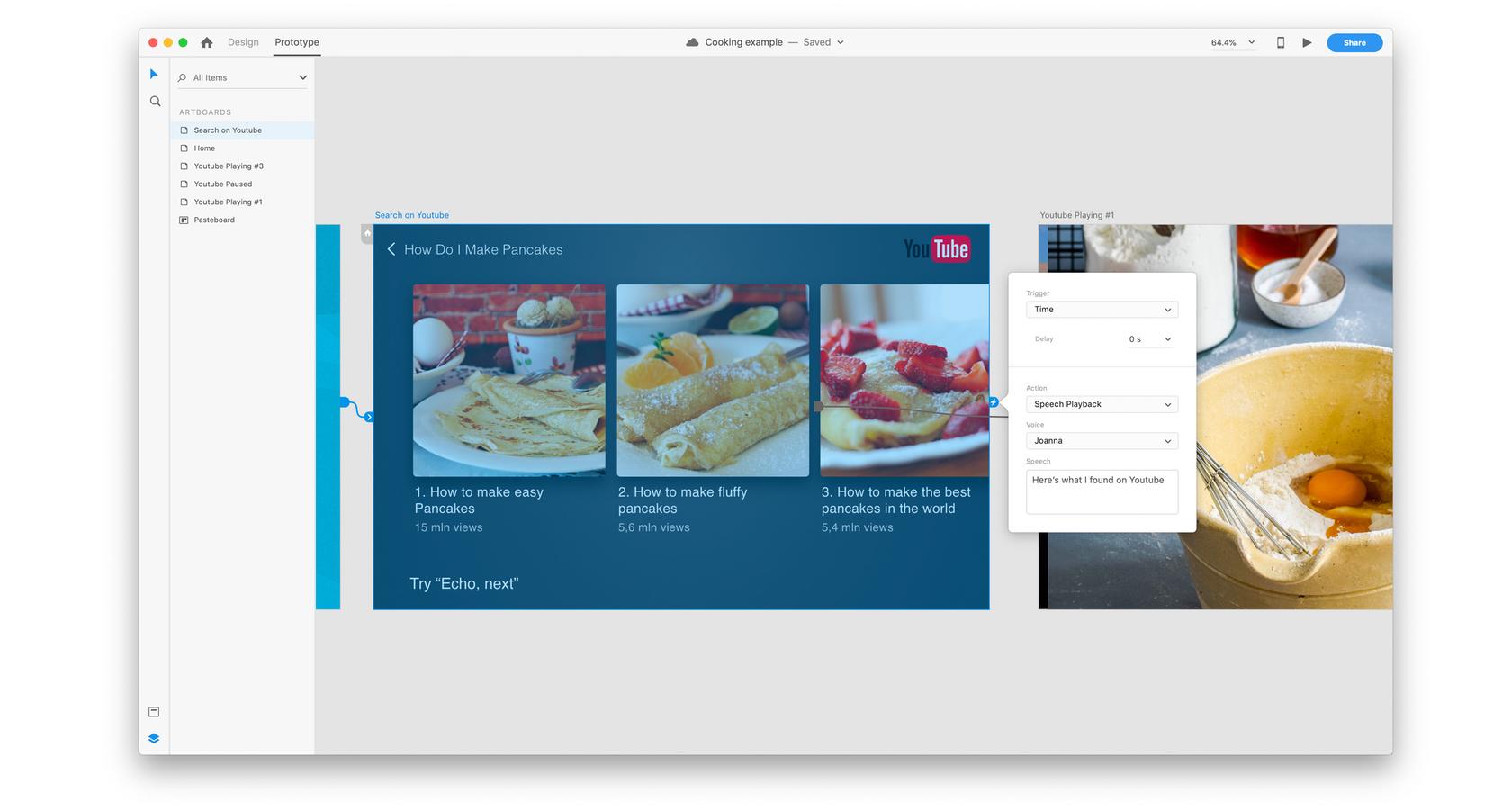
Clicca per vedere l'immagine a grandezza naturale.Per la schermata successiva, vogliamo che il sistema risponda all'utente. Lo facciamo creando un trigger temporale e aggiungendo la riproduzione vocale in azione. Poiché vogliamo creare una reazione immediata, impostiamo il tempo su 0 secondi.

 Clicca per vedere l'immagine a grandezza naturale.
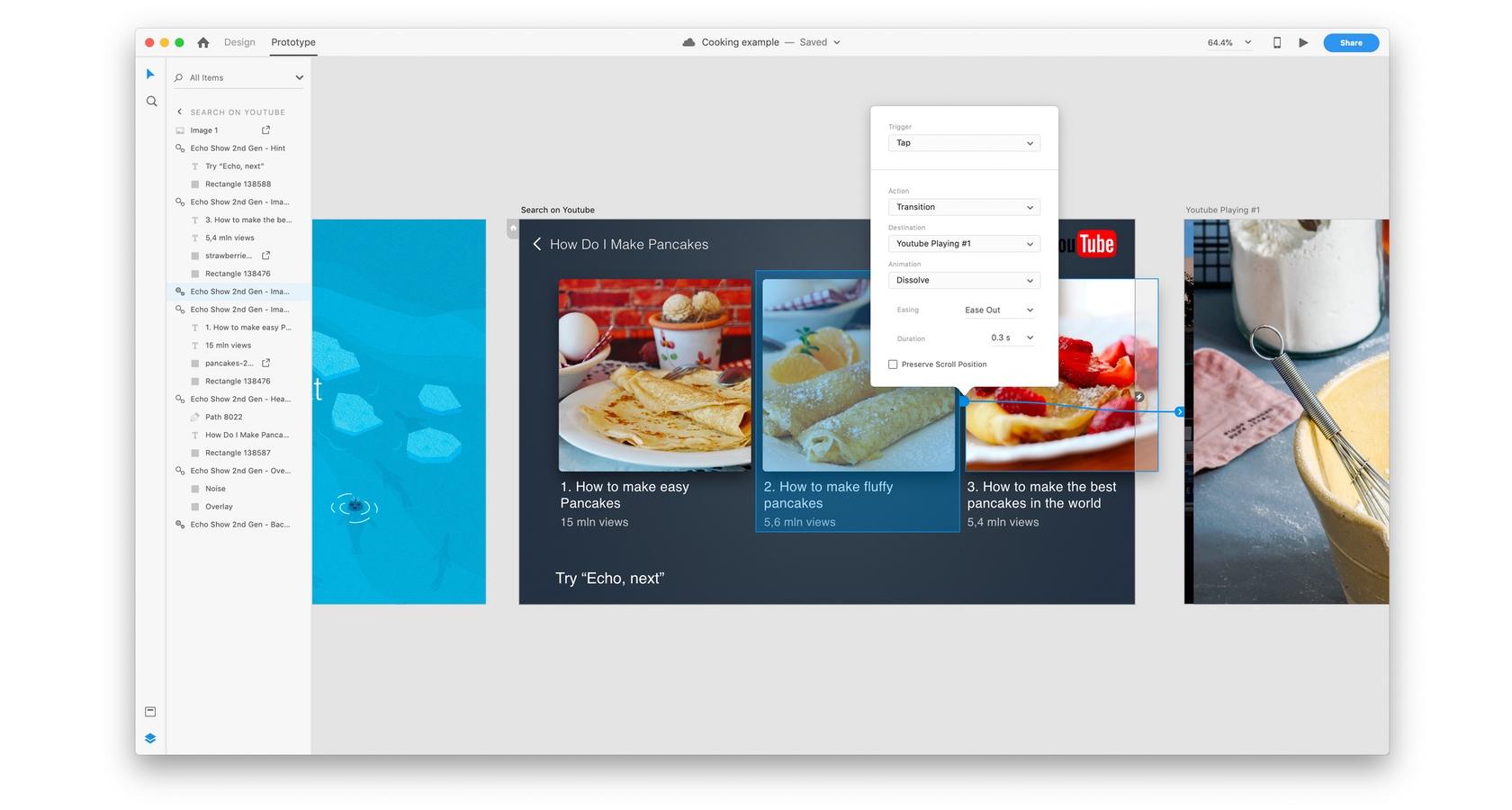
Clicca per vedere l'immagine a grandezza naturale.Possiamo anche aggiungere trigger tradizionali. In questo esempio, aggiungeremo un trigger di tocco sul secondo elemento dell'elenco. Quando l'utente tocca questo elemento, l'app passerà alla schermata successiva. La combinazione di comandi vocali e comandi tattili è un ottimo esempio di come fornire un'esperienza utente migliore e più ponderata utilizzando il design multimodale.
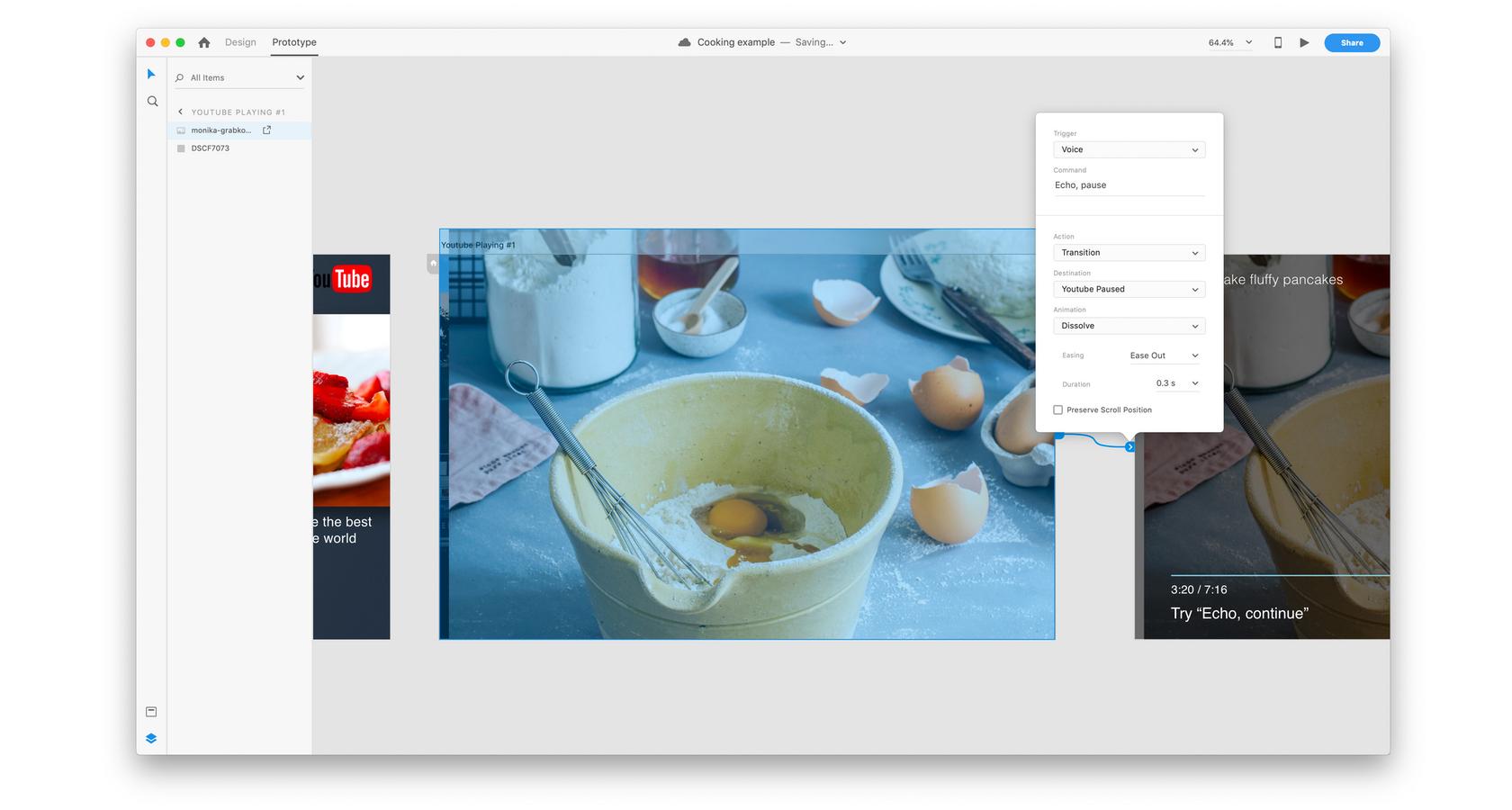
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Successivamente, vogliamo illustrare come l'utente può mettere in pausa e continuare l'esperienza all'interno dell'app. Poiché stiamo progettando questa app pensando ad Amazon Echo, vogliamo aggiungere un comando vocale come "Echo, pause".
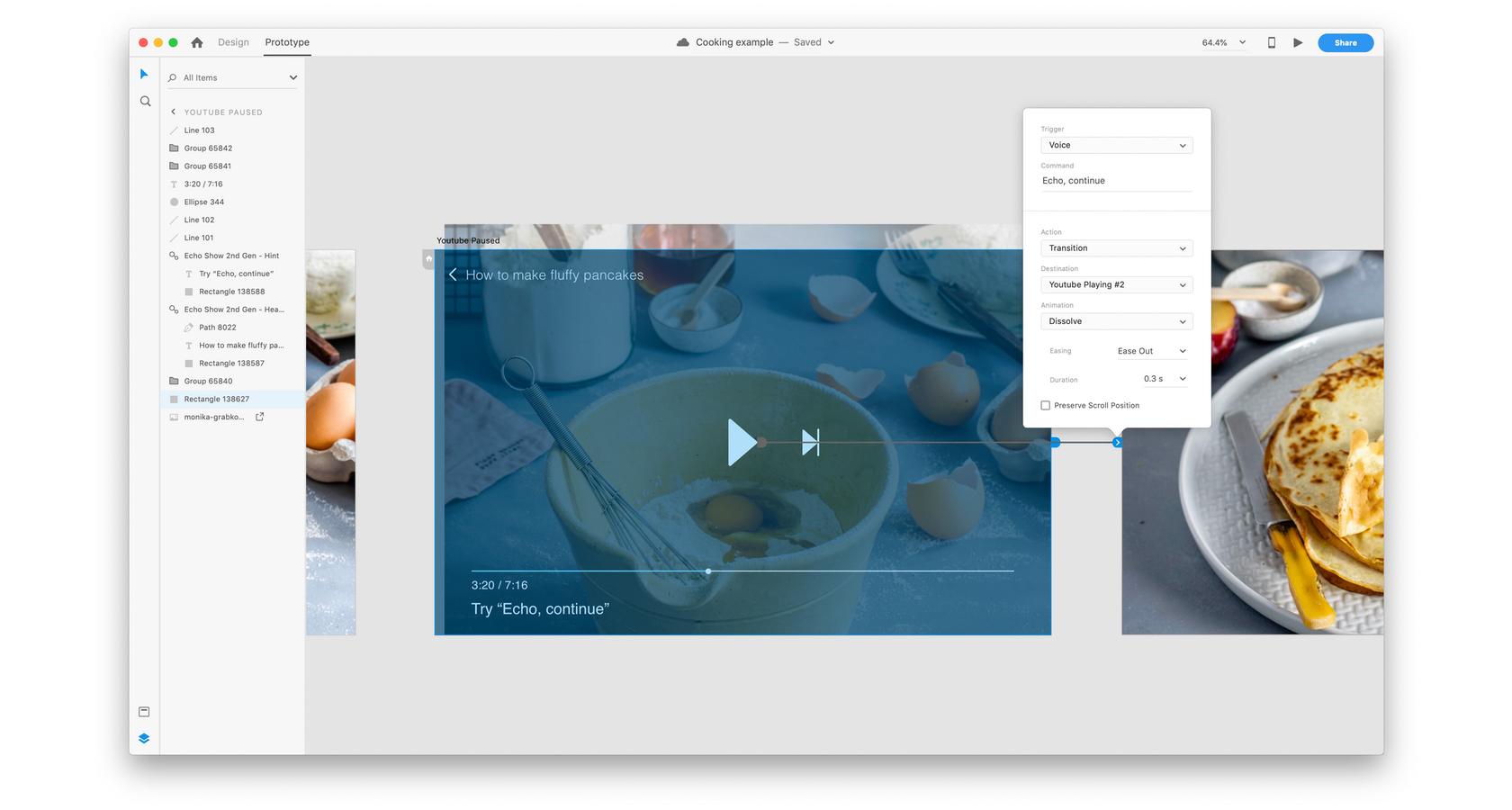
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Per far continuare il video, eseguiremo la stessa azione aggiungendo il comando vocale "Eco, continua".
 Clicca per vedere l'immagine a grandezza naturale.
Clicca per vedere l'immagine a grandezza naturale.Questo è un esempio di base di progettazione multimodale che utilizza il trigger vocale. Ulteriori trigger includono toccare, trascinare e utilizzare la tastiera o un gamepad per controllare il prototipo.
È facile cadere nella trappola dell'uso dei trigger semplicemente perché esistono. Per progettare una migliore esperienza utente con il design multimodale, i designer vorranno testare e imparare quali interazioni hanno più senso ea che ora.
Design multimodale e modelli mentali
Quando si progettano utilizzando le modalità, è importante ricordare che gli utenti hanno un insieme preconcetto di aspettative (modelli mentali) su come dovrebbe avvenire un'interazione. Ad esempio, la maggior parte degli utenti si aspetta che uno schermo si sposti verso l'alto quando scorrono verso il basso su un trackpad o con la rotellina del mouse.
Si noti che in molti casi questi modelli mentali si stanno ancora formando. Scuotere il telefono è un esempio. È ancora un'interazione oscura poiché alcuni fornitori la usano per "annullare" la digitazione, mentre altri la usano per mescolare le canzoni.
È importante essere consapevoli di questi modelli mentali quando si sceglie quali modalità inserire nella progettazione del prodotto. L'uso di modalità familiari può migliorare l'esperienza dell'utente. Le modalità che si stanno ancora formando potrebbero confondere gli utenti e degradare l'esperienza.
Modalità emergenti: design di conversazione
Due modalità che stanno guadagnando molta popolarità sono i chatbot e le interfacce utente vocali. A volte indicate come interfacce utente conversazionali, l'obiettivo principale sono le interazioni di testo e voce.
Un chatbot può utilizzare un'interfaccia per ricevere input come testo ed è in grado di mostrare grafica, collegamenti, mappe e dialoghi conversazionali. Alcuni chatbot possono ricevere comandi tramite la voce e quindi visualizzare i risultati come testo o utilizzando la voce sintetizzata.
Stanno emergendo anche interazioni vocali pure. Pensa all'espansione di Siri o Alexa ai dispositivi domestici intelligenti in cui gli utenti non digitano nulla, ma interagiscono solo con la voce. Questo è importante per i designer perché quasi ogni esperienza nella progettazione delle conversazioni è multimodale.
Un ottimo esempio è Lily di Maybe. Un bot che ti insegna cinese (e altre lingue) e funziona su diversi canali. Le conversazioni possono aver luogo sull'app o parlando con il bot.
Sommario
Utilizzando voce, tocco, testo e feedback tattile, il design multimodale combina diverse modalità per creare esperienze utente migliori. Le interazioni computer-uomo e uomo-computer possono essere combinate per creare esperienze di prodotto uniche.
Il design multimodale presenta anche nuove opportunità e sfide per i designer. Strumenti come Adobe XD semplificano la prototipazione di prodotti utilizzando varie modalità, ma il loro utilizzo insieme è un'arte e una scienza.
Raggiungere quel perfetto equilibrio, combinato con l'emergere di nuove modalità, sfiderà i designer ad alzare il livello del miglioramento delle esperienze degli utenti.
• • •
Ulteriori letture sul blog di Toptal Design:
- Progetta con precisione: una recensione di Adobe XD
- Esplorare le ragioni della critica al Design Thinking
- Chatbot UX – Suggerimenti e considerazioni sulla progettazione
- Il crash della chat: quando un chatbot fallisce
- L'importanza del design incentrato sull'uomo nel design del prodotto
