Explorarea designului multimodal – Un tutorial Adobe XD
Publicat: 2022-03-11O mamă care se pregătește să pregătească cina acasă deschide o aplicație de gătit pe iPad sau SmartTV. Folosind atingerea și vocea, ea interacționează cu aplicația, spunând videoclipului să întrerupă , înainte rapid sau să redea o anumită secțiune. Dacă alege, poate atinge ecranul în loc să-și folosească vocea.
Utilizarea mai multor moduri de interacțiune este ceea ce se bazează designul multimodal .
Înainte de a explora designul multimodal, să începem cu o înțelegere de bază a două tipuri de interacțiuni: computer-om și om-computer. Fiecare dintre aceste interacțiuni include diferite modalități, cum ar fi feedbackul vocal, tactil și taptic.
Modalitati computer-umane
Modalitățile computer-uman (sau computer-to-human) ajută un computer să înțeleagă ce dorește utilizatorul. Cele mai comune modalități computer-umane se bazează pe vedere, auz și abilități tactile. Câteva exemple sunt grafica computerizată, redarea audio, vibrațiile telefonului și feedback-ul taptic al ceasului inteligent.
Modalitati om-calculator
Am inventat mai multe moduri de a interacționa cu computerele. Câteva exemple sunt tastaturile, mouse-urile, ecranele tactile, trackpad-urile și recunoașterea vorbirii. În acest caz, utilizatorii se bazează pe diverse mecanisme pentru a comunica și a comanda computerele.
Exemple mai complexe sunt accelerometrele, giroscoapele și magnetometrele care ajută la detectarea mișcării. Gândiți-vă să jucați un joc de tenis pe o consolă și să folosiți gamepad-ul pentru a emula mișcarea rachetei. Acest lucru aduce multe mai multe oportunități de a crea o experiență de utilizator unică și captivantă [multimodală].
De ce design multimodal
Ideea din spatele designului multimodal este de a combina mai multe modalități pentru a îmbunătăți experiența utilizatorului unui produs. Deoarece toată lumea folosește produsele în moduri diferite și în contexte diferite, utilizatorilor li se oferă mai multe mecanisme de feedback și se oferă mai multe moduri de a interacționa cu computerul lor.
Designerii ușurează viața utilizatorilor prin încorporarea și automatizarea acțiunilor prin diferite modalități. Dacă ar exista un singur mecanism de modalitate, ar afecta negativ experiența utilizatorului, iar designul ar „eșua” în mintea utilizatorului.
Un exemplu este un sistem de infotainment auto. Majoritatea acestor sisteme permit utilizatorilor să interacționeze cu vocea și atingerea. Când conduceți, alegerea evidentă este să ne folosim vocea pentru a efectua un apel telefonic sau pentru a naviga, dar atunci când sunteți parcat, cel mai probabil este mai ușor să folosiți ecranul tactil sau o rotiță de defilare pentru a interacționa cu sistemul.
Iată câteva exemple pe care le găsim în mod obișnuit în designul multimodal:
- O interfață grafică cu utilizatorul se bazează pe viziunea noastră pentru a interacționa, de exemplu, cu un site web sau cu un panou digital.
- O interfață vocală cu utilizatorul se bazează pe capacitățile noastre auditive pentru a interacționa. Acesta include orice asistent vocal, cum ar fi Alexa, Google Assistant sau Siri.
- Hapticele, gesturile și mișcarea se bazează pe percepția noastră asupra atingerii (abilitățile tactile) pentru a declanșa o interacțiune. Primirea unui mesaj sau glisarea spre stânga pentru a sări peste o melodie sunt două exemple.
Designul multimodal este, de asemenea, util atunci când proiectați pentru persoane cu anumite limitări și dizabilități.
Un exemplu simplu de design multimodal: SmartHome
Robert se apropie de acasă după o zi lungă. Sistemul lui de automatizare a locuinței se declanșează odată ce ajunge la o milă de garaj. Sistemul recunoaște că a sosit și începe o secvență de acțiuni automate. De exemplu, aprinde luminile, reglează încălzirea și răcirea și dezactivează sistemul de alarmă.
Apoi, Robert ar putea fie să folosească o telecomandă, fie să-i ceară asistentului AI activat să reducă căldura atunci când intră.
O experiență complexă de proiectare multimodală: sănătate
Acum suntem capabili să captăm intrări mai complexe de la utilizatori care folosesc dispozitive inteligente. Putem măsura inputuri precum nivelul de stres, bătăile inimii, ciclurile de somn, aportul de apă și, în viitorul apropiat, nivelul de glucoză.
Odată ce aceste intrări sunt stocate, dispozitivele și serviciile, cum ar fi Fitbit și First Aid de la Crucea Roșie, oferă avertismente valoroase, salvatoare de vieți, sub forma unei alerte prin vibrare, o „atingere” taptică la încheietura mâinii sau o alarmă sonoră.
Aceasta este o utilizare mai complexă a designului multimodal, deoarece echilibrul dintre intrări și ieșiri trebuie calculat corect. Designul nu trebuie să dea alarme false, ceea ce ar putea trimite utilizatorul într-o panică.
Indiferent dacă proiectați experiențe multimodale simple sau complexe, una dintre cele mai bune modalități de a înțelege mai bine designul multimodal este să începeți să proiectați având în vedere acesta. Să vedem cum putem realiza acest lucru folosind Adobe XD.
Crearea de prototipuri a unei experiențe multimodale în Adobe XD
Adobe XD, un instrument popular de design UX, a adăugat recent comenzi vocale și redare la arsenalul său de funcții. Profitând de ele, putem adăuga modalități precum redarea vorbirii și audio pentru a crea o experiență de utilizator multimodală.
De exemplu, să facem prototipul călătoriei pe mobil pentru o aplicație de gătit. Un bucătar arată cum să gătească o friptură, iar oamenii pot spune aplicației să întrerupă, să repete sau să continue să folosească vocea sau atingerea.
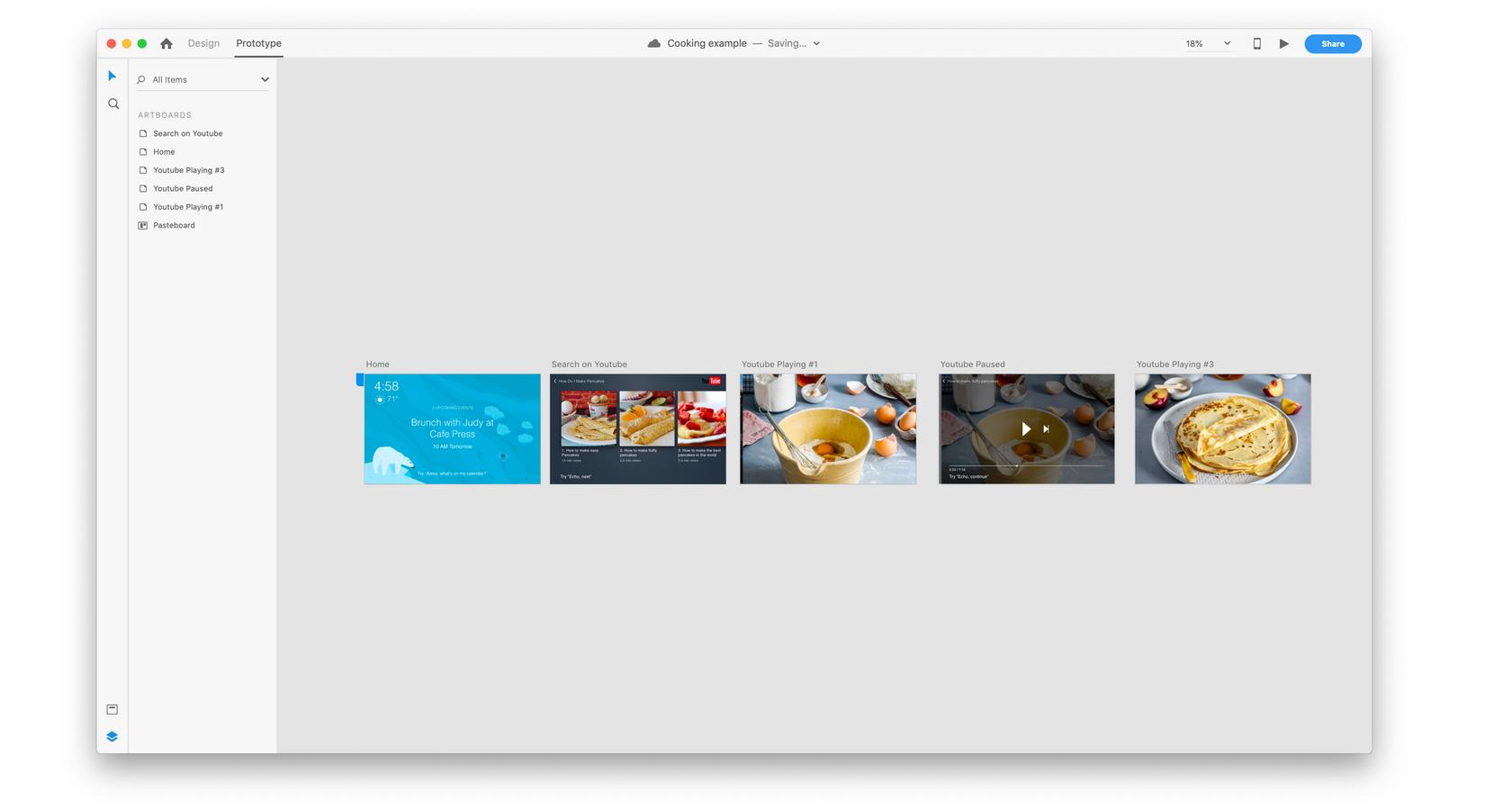
Mai întâi, prototipăm toate ecranele necesare pentru a ilustra experiența:
 Faceți clic pentru a vedea imaginea la dimensiune completă.
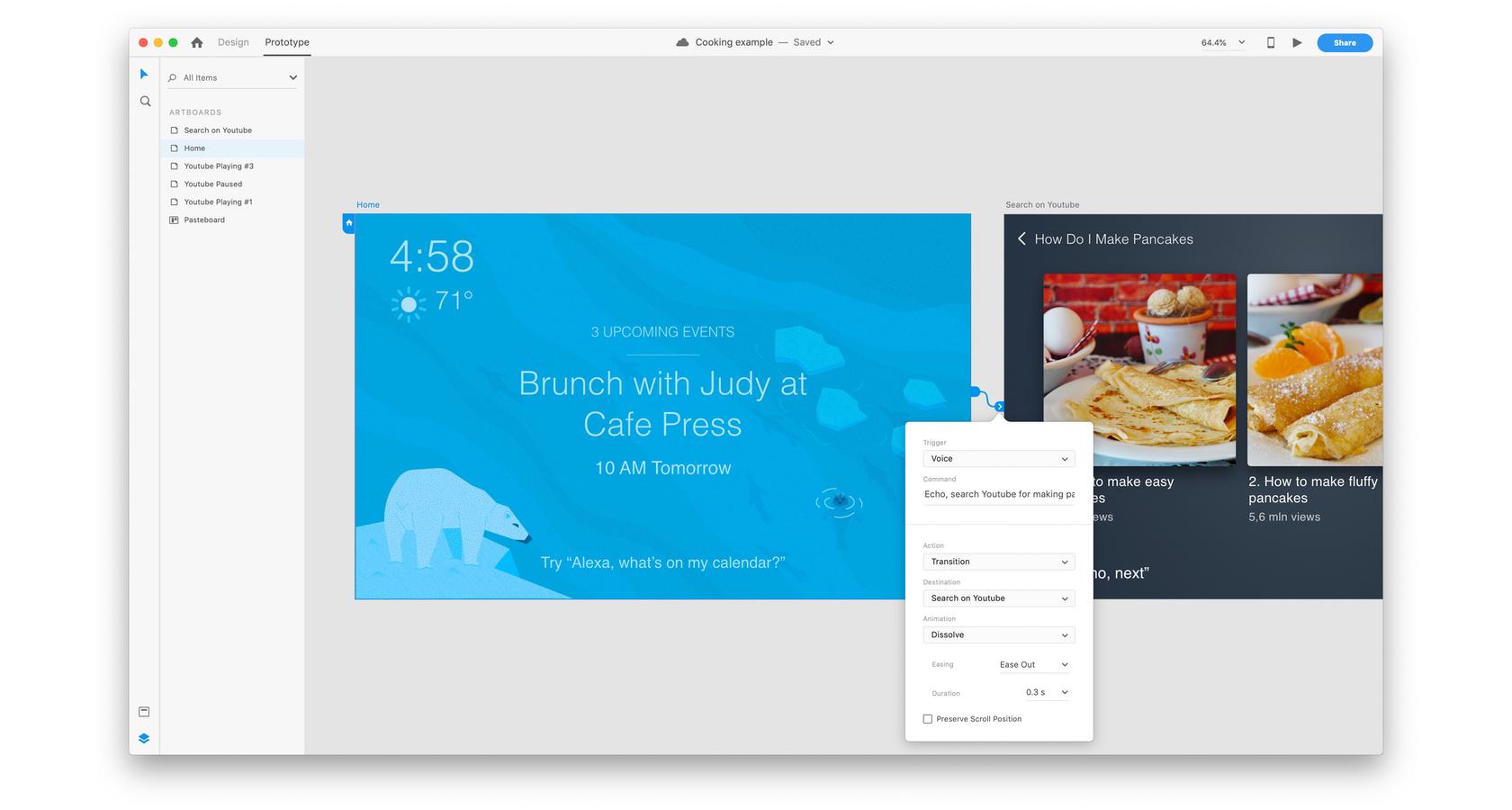
Faceți clic pentru a vedea imaginea la dimensiune completă.Apoi, adăugăm o comandă vocală care va emula o modalitate vocală. În modul prototip, începem prin a conecta primul și al doilea ecran. Apoi selectăm vocea sub declanșare și scriem un enunț sub comandă pentru a declanșa această tranziție. Dacă dorim să adăugăm două sau mai multe comenzi vocale, va trebui să adăugăm câte un conector pentru fiecare.
 Faceți clic pentru a vedea imaginea la dimensiune completă.
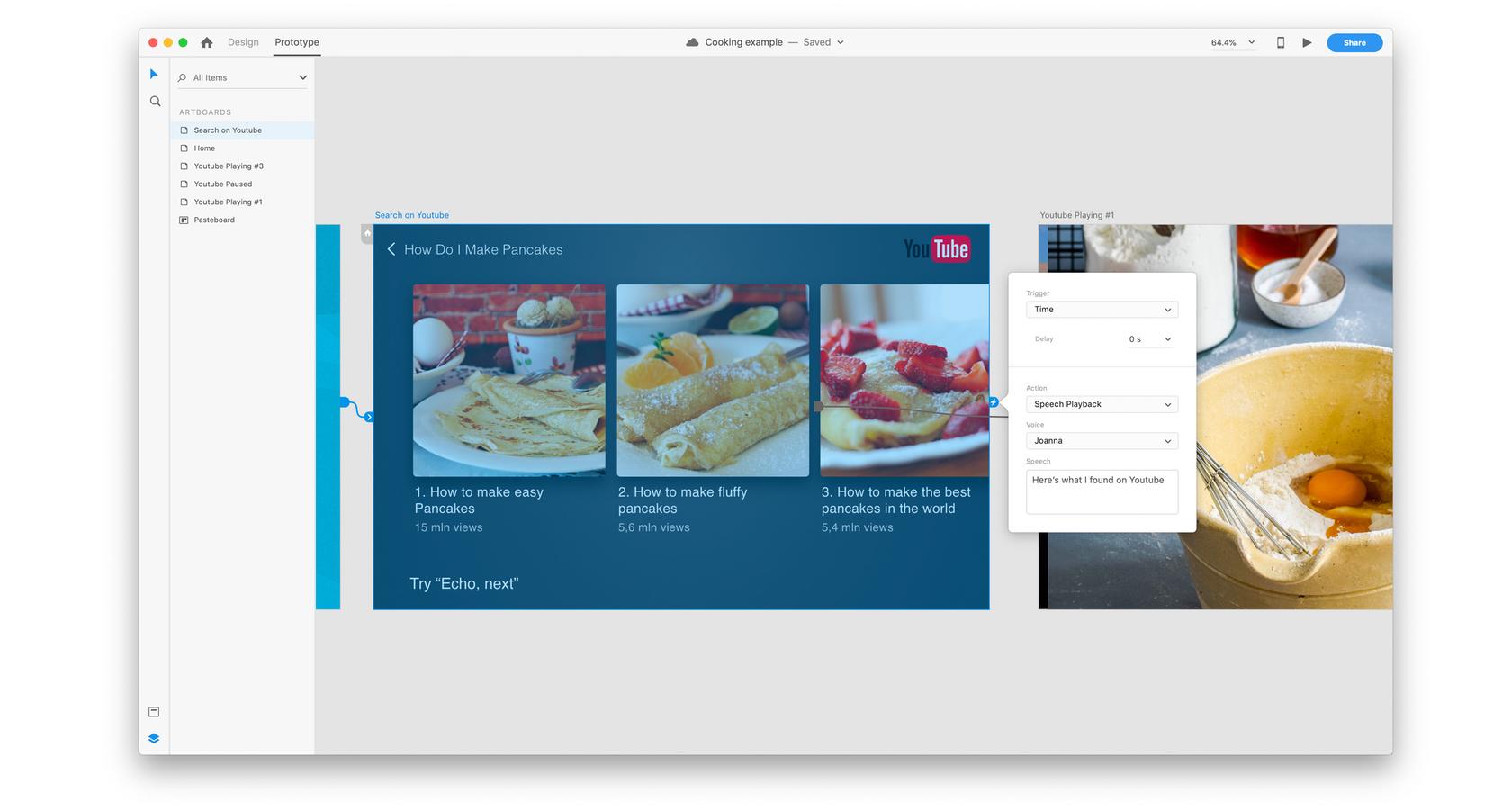
Faceți clic pentru a vedea imaginea la dimensiune completă.Pentru următorul ecran, dorim ca sistemul să răspundă utilizatorului. Facem acest lucru creând un declanșator de timp și adăugând redarea vorbirii în acțiune. Deoarece dorim să creăm o reacție imediată, setăm timpul la 0 secunde.

 Faceți clic pentru a vedea imaginea la dimensiune completă.
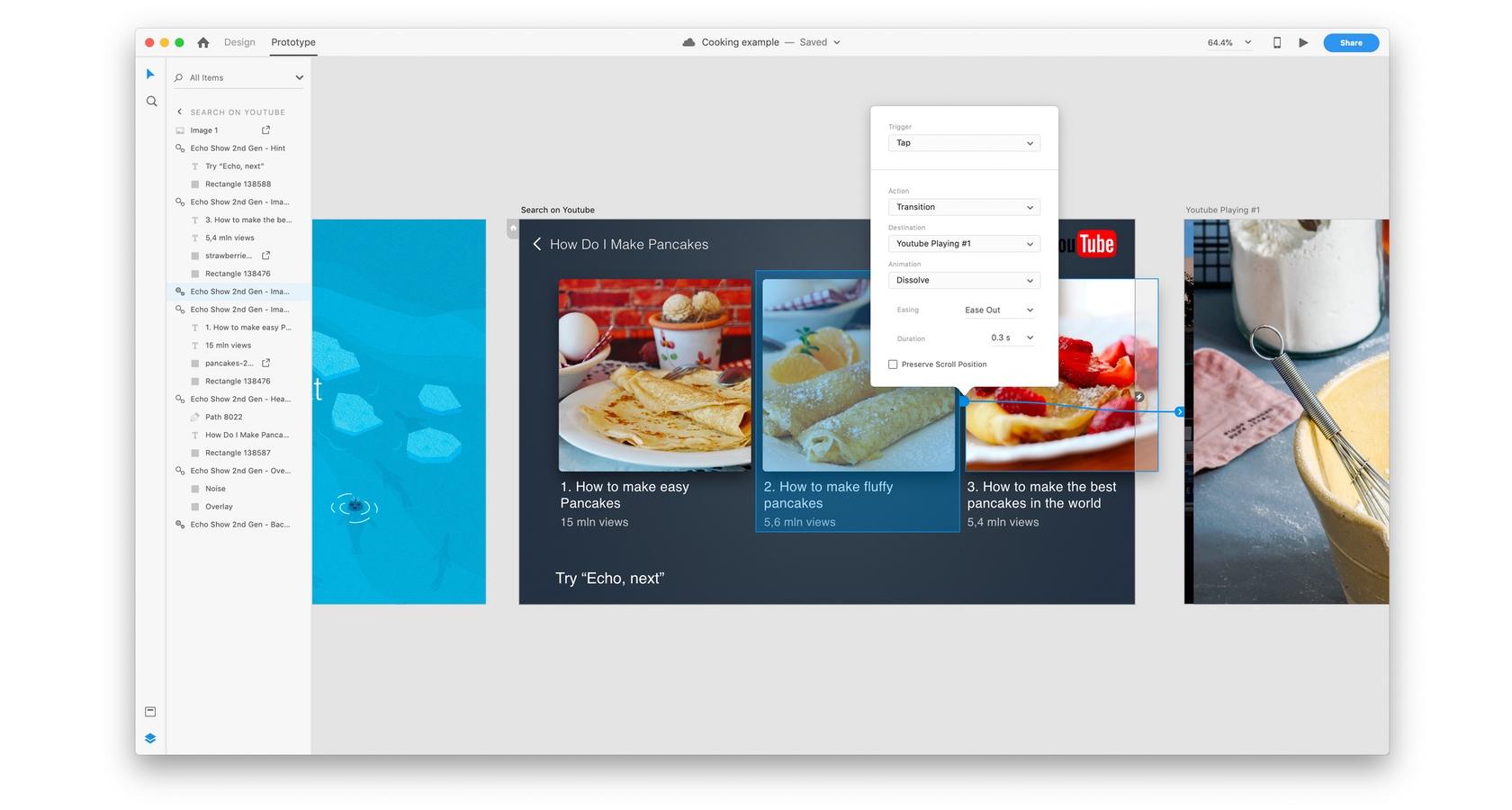
Faceți clic pentru a vedea imaginea la dimensiune completă.Putem adăuga și declanșatoare tradiționale. În acest exemplu, vom adăuga un declanșator de atingere pe al doilea element al listei. Când utilizatorul atinge acest element, aplicația va trece la următorul ecran. Combinarea atât a comenzilor vocale, cât și a comenzilor tactile este un exemplu excelent de a oferi o experiență de utilizator mai bună și mai atentă utilizând designul multimodal.
 Faceți clic pentru a vedea imaginea la dimensiune completă.
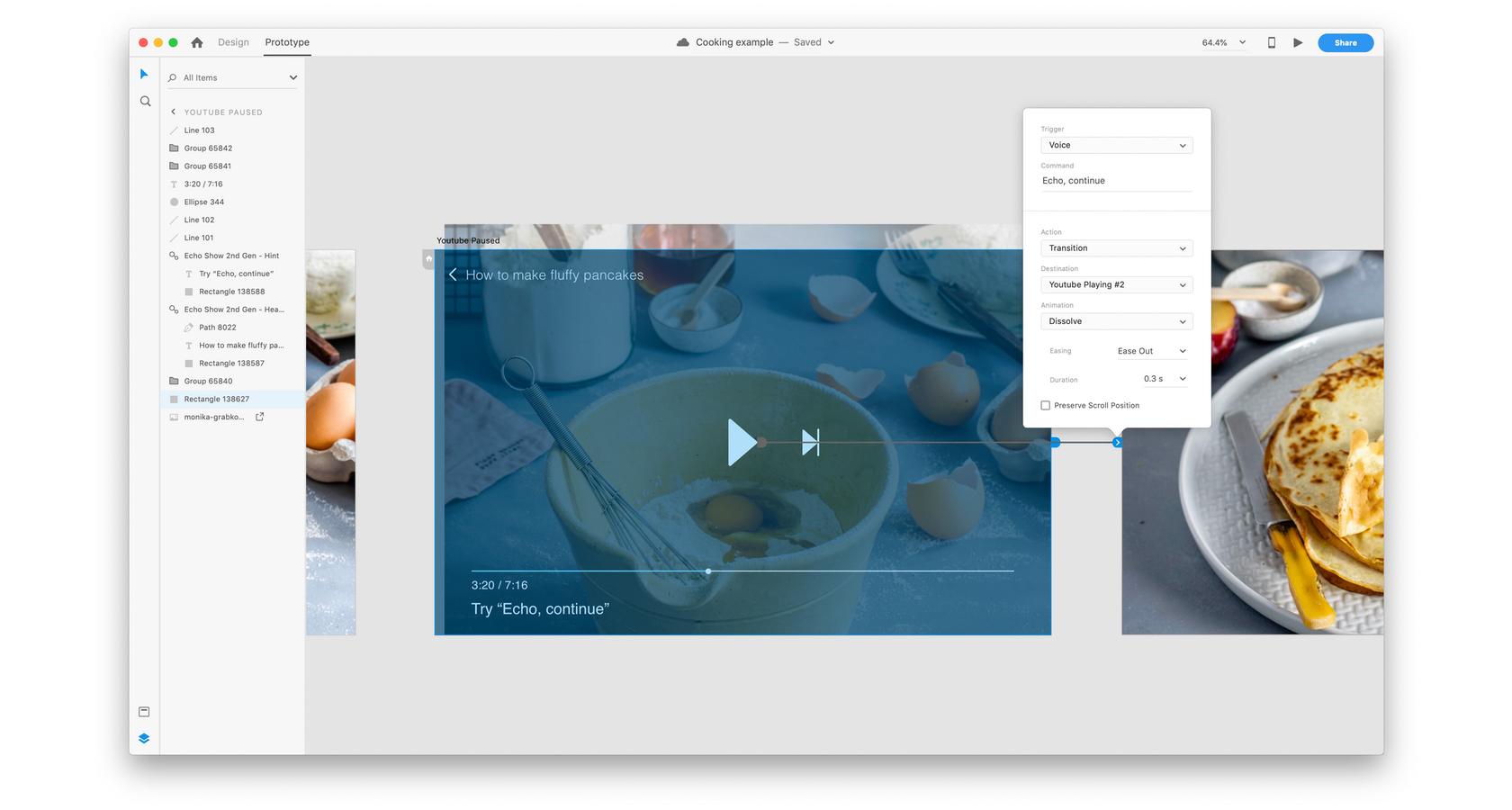
Faceți clic pentru a vedea imaginea la dimensiune completă.În continuare, dorim să ilustrăm modul în care utilizatorul poate întrerupe și continua experiența în cadrul aplicației. Deoarece proiectăm această aplicație având în vedere Amazon Echo, dorim să adăugăm o comandă vocală precum „Echo, pauză”.
 Faceți clic pentru a vedea imaginea la dimensiune completă.
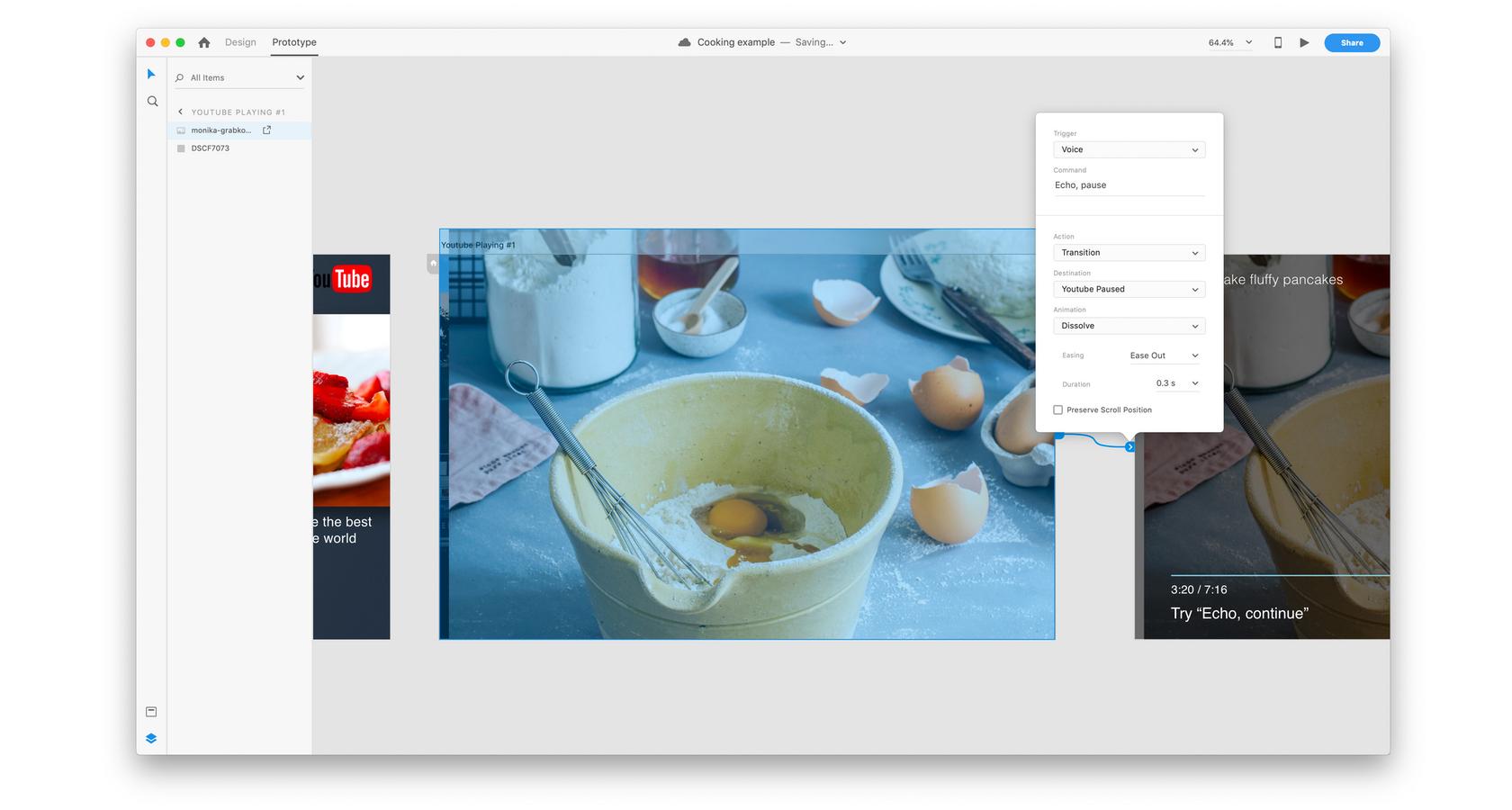
Faceți clic pentru a vedea imaginea la dimensiune completă.Pentru ca videoclipul să continue, vom efectua aceeași acțiune adăugând comanda vocală „Echo, continua”.
 Faceți clic pentru a vedea imaginea la dimensiune completă.
Faceți clic pentru a vedea imaginea la dimensiune completă.Acesta este un exemplu de bază de design multimodal folosind declanșatorul vocal. Declanșatoarele suplimentare includ atingerea, tragerea și utilizarea tastaturii sau a unui gamepad pentru a controla prototipul.
Este ușor să cazi în capcana folosirii declanșatorilor pur și simplu pentru că există. Pentru a proiecta o experiență de utilizator mai bună cu design multimodal, designerii vor dori să testeze și să învețe care interacțiuni au cel mai mult sens și la ce oră.
Design multimodal și modele mentale
Atunci când proiectați folosind modalități, este important să ne amintim că utilizatorii au un set preconceput de așteptări (modele mentale) cu privire la modul în care ar trebui să aibă loc o interacțiune. De exemplu, majoritatea utilizatorilor se așteaptă ca un ecran să se miște în sus atunci când derulează în jos pe un trackpad sau cu o rotiță de defilare a mouse-ului.
Rețineți că în multe cazuri aceste modele mentale sunt încă în curs de formare. Scuturarea telefonului este un exemplu. Este încă o interacțiune obscure, deoarece unii furnizori o folosesc pentru a „anula” tastarea, în timp ce alții o folosesc pentru a amesteca melodiile.
Este important să fiți conștienți de aceste modele mentale atunci când alegeți ce modalități să puneți în designul produsului. Utilizarea modalităților familiare poate îmbunătăți experiența utilizatorului. Modalitățile care sunt încă în curs de formare ar putea deruta utilizatorii și ar putea degrada experiența.
Modalități emergente: Design de conversație
Două modalități care câștigă multă tracțiune sunt chatboții și interfețele vocale cu utilizatorul. Denumite uneori interfețe conversaționale cu utilizatorul, accentul principal este interacțiunile text și vorbire.
Un chatbot poate folosi o interfață pentru a primi intrări precum text și este capabil să arate grafice, linkuri, hărți și dialoguri conversaționale. Unii chatbot pot prelua comenzi prin voce și apoi pot afișa rezultatele ca text sau folosind voce sintetizată.
Apar și interacțiuni pur vocale. Gândiți-vă la extinderea Siri sau Alexa la dispozitive inteligente de acasă în care utilizatorii nu tastează nimic, ci au interacțiuni complete doar cu vocea. Acest lucru este important pentru designeri, deoarece aproape fiecare experiență în designul conversațiilor este una multimodală.
Un exemplu grozav este Lily din Maybe. Un bot care vă învață limba chineză (și alte limbi) și funcționează pe diferite canale. Conversațiile pot avea loc în aplicație sau vorbind cu botul.
rezumat
Folosind feedback vocal, tactil, text și taptic, designul multimodal combină diferite modalități pentru a crea experiențe mai bune pentru utilizator. Interacțiunile computer-om și om-calculator pot fi combinate pentru a construi experiențe unice de produs.
Designul multimodal prezintă, de asemenea, noi oportunități și provocări pentru designeri. Instrumente precum Adobe XD facilitează crearea de prototipuri a produselor folosind diverse modalități, dar există o artă și o știință pentru a le folosi împreună.
Atingerea acestui echilibru perfect, combinată cu apariția de noi modalități, îi va provoca pe designeri să ridice ștacheta în ceea ce privește îmbunătățirea experienței utilizatorilor.
• • •
Citiri suplimentare pe Blogul Toptal Design:
- Proiectați cu precizie – O revizuire Adobe XD
- Explorarea motivelor criticii de design Thinking
- Chatbot UX – Sfaturi și considerații de proiectare
- Blocarea chatului – Când un Chatbot eșuează
- Importanța designului centrat pe om în proiectarea produsului
