Explorando o design multimodal – um tutorial do Adobe XD
Publicados: 2022-03-11Uma mãe se preparando para preparar o jantar em casa abre um aplicativo de culinária em seu iPad ou SmartTV. Usando toque e voz, ela interage com o aplicativo, dizendo ao vídeo para pausar , avançar ou reproduzir uma seção específica. Se ela quiser, ela pode tocar na tela em vez de usar sua voz.
O uso de vários modos de interação é o que o design multimodal se baseia.
Antes de explorarmos o design multimodal, vamos começar com uma compreensão básica de dois tipos de interações: computador-humano e humano-computador. Cada uma dessas interações inclui várias modalidades, como voz, toque e feedback tátil.
Modalidades de computador humano
As modalidades computador-humano (ou computador-a-humano) ajudam um computador a entender o que o usuário deseja. As modalidades computador-humanas mais comuns dependem da visão, audição e habilidades táteis. Alguns exemplos são computação gráfica, reprodução de áudio, vibrações do telefone e feedback tátil do smartwatch.
Modalidades homem-computador
Inventamos várias maneiras de interagir com computadores. Alguns exemplos são teclados, mouses, telas sensíveis ao toque, trackpads e reconhecimento de fala. Nesse caso, os usuários contam com vários mecanismos para se comunicar e comandar computadores.
Exemplos mais complexos são acelerômetros, giroscópios e magnetômetros que ajudam na detecção de movimento. Pense em jogar uma partida de tênis em um console e usar o gamepad para emular o movimento da raquete. Isso traz muito mais oportunidades para criar uma experiência de usuário [multimodal] única e envolvente.
Por que o design multimodal
A ideia por trás do design multimodal é combinar várias modalidades para melhorar a experiência do usuário de um produto. Como todos usam os produtos de maneiras diferentes e em contextos diferentes, os usuários recebem vários mecanismos de feedback e várias maneiras de interagir com seu computador.
Os designers facilitam a vida dos usuários ao incorporar e automatizar ações por meio de diferentes modalidades. Se houvesse apenas um mecanismo de modalidade, isso afetaria negativamente a experiência do usuário e o design “falharia” na mente do usuário.
Um exemplo é um sistema de infoentretenimento de carro. A maioria desses sistemas permite que os usuários interajam com voz e toque. Ao dirigir, a escolha óbvia é usar nossa voz para fazer uma ligação ou navegação, mas quando estacionado, é mais fácil usar a tela sensível ao toque ou uma roda de rolagem para interagir com o sistema.
Aqui estão mais alguns exemplos que comumente encontramos no design multimodal:
- Uma interface gráfica de usuário depende de nossa visão para interagir, por exemplo, com um site ou um outdoor digital.
- Uma interface de usuário de voz depende de nossos recursos auditivos para interagir. Isso inclui qualquer assistente de voz, como Alexa, Google Assistant ou Siri.
- Háptica, gestos e movimento dependem de nossa percepção do toque (habilidades táteis) para desencadear uma interação. Receber uma mensagem ou deslizar para a esquerda para pular uma música são dois exemplos.
O design multimodal também é útil ao projetar para pessoas com certas limitações e deficiências.
Um exemplo simples de design multimodal: o SmartHome
Robert se aproxima de casa depois de um longo dia. Seu sistema de automação residencial é acionado quando ele chega a uma milha de sua garagem. O sistema reconhece que ele chegou e inicia uma sequência de ações automatizadas. Por exemplo, acende as luzes, ajusta o aquecimento e resfriamento e desativa o sistema de alarme.
Em seguida, Robert pode usar um controle remoto ou pedir ao assistente habilitado para IA para diminuir o calor quando ele entrar.
Uma Experiência Complexa de Design Multimodal: Saúde
Agora somos capazes de capturar entradas mais complexas de usuários usando dispositivos inteligentes. Podemos medir entradas como níveis de estresse, batimentos cardíacos, ciclos de sono, ingestão de água e, em um futuro próximo, níveis de glicose.
Uma vez que essas entradas são armazenadas, dispositivos e serviços como Fitbit e First Aid by The Red Cross fornecem avisos valiosos que salvam vidas na forma de um alerta vibratório, um toque no pulso ou um alarme sonoro.
Este é um uso mais complexo do design multimodal porque o equilíbrio de entradas para saídas precisa ser calculado corretamente. O design não deve dar nenhum alarme falso, potencialmente deixando o usuário em pânico.
Seja projetando experiências multimodais simples ou complexas, uma das melhores maneiras de entender melhor o design multimodal é começar a projetar com isso em mente. Vejamos como podemos conseguir isso usando o Adobe XD.
Prototipando uma experiência multimodal no Adobe XD
O Adobe XD, uma ferramenta de design de UX popular, adicionou recentemente comandos de voz e reprodução ao seu arsenal de recursos. Ao aproveitá-los, podemos adicionar modalidades como fala e reprodução de áudio para criar uma experiência de usuário multimodal.
Como exemplo, vamos prototipar a jornada móvel para um aplicativo de culinária. Um chef está mostrando como cozinhar um bife e as pessoas podem dizer ao aplicativo para pausar, repetir ou continuar usando voz ou toque.
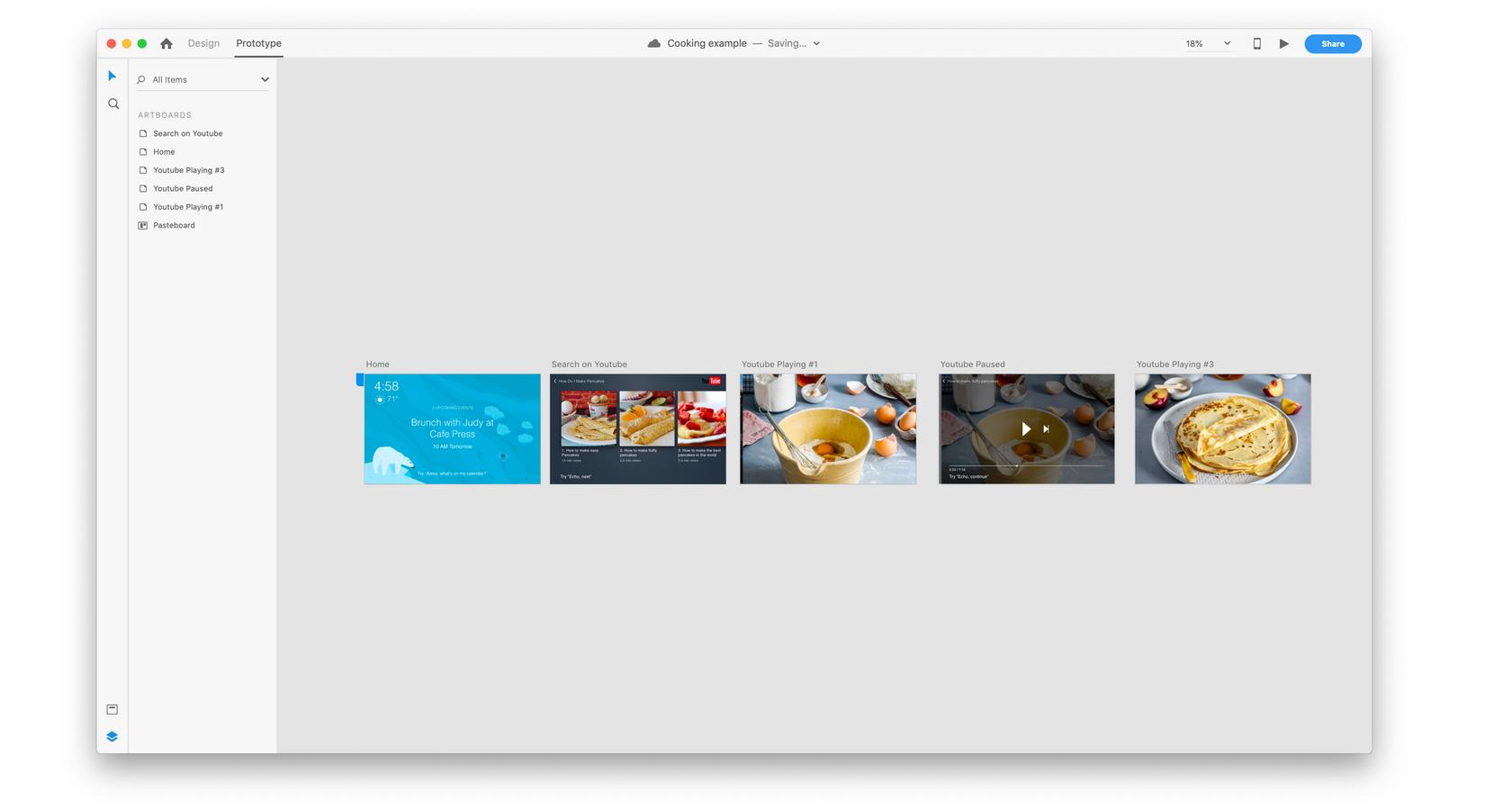
Primeiro prototipamos todas as telas necessárias para ilustrar a experiência:
 Clique para ver a imagem em tamanho real.
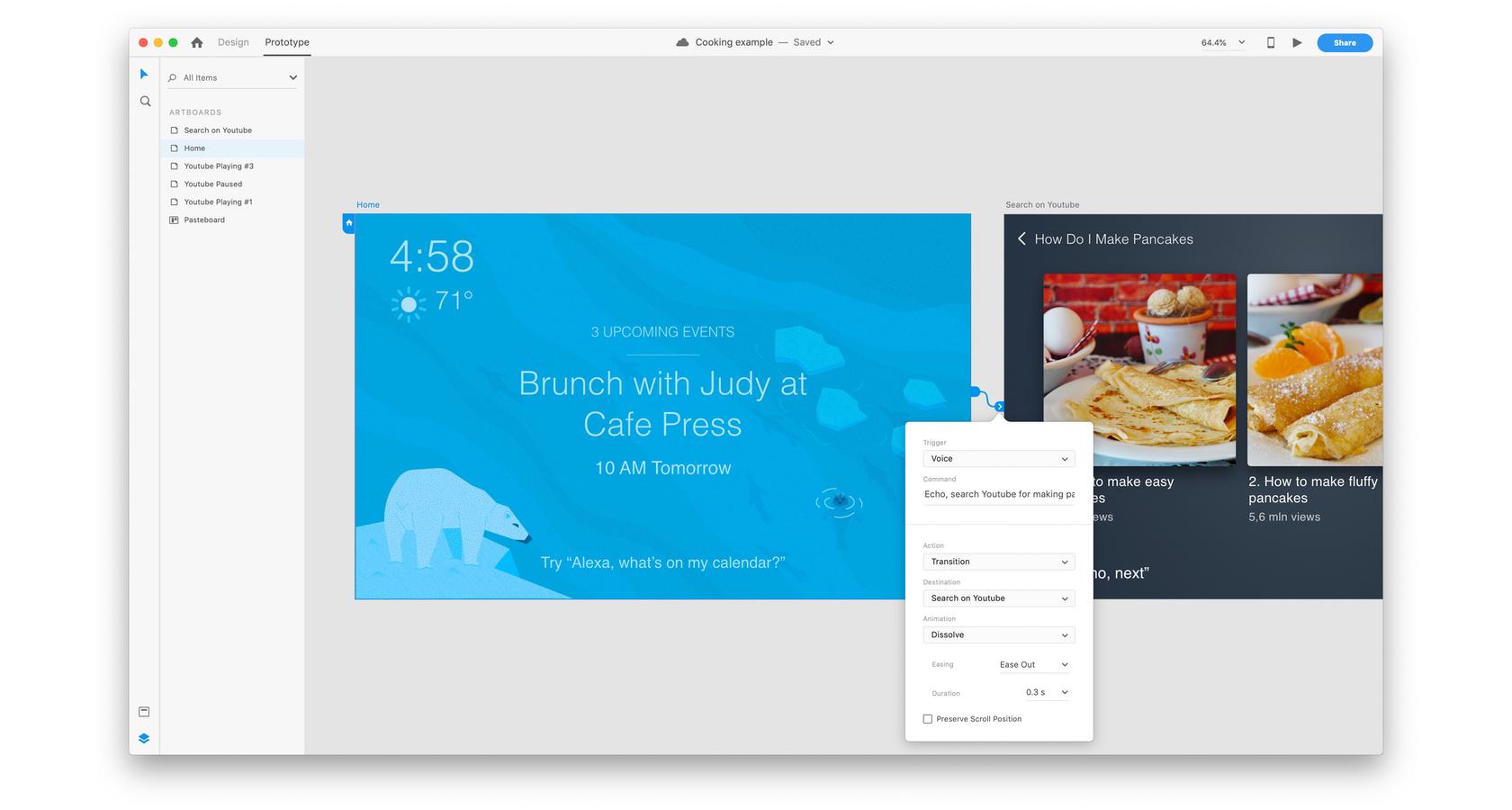
Clique para ver a imagem em tamanho real.Em seguida, adicionamos um comando de voz que emulará uma modalidade de voz. No modo protótipo, começamos conectando a primeira e a segunda tela. Em seguida, selecionamos a voz sob acionamento e escrevemos um enunciado sob comando para acionar essa transição. Se quisermos adicionar dois ou mais comandos de voz, precisaremos adicionar um conector para cada um.
 Clique para ver a imagem em tamanho real.
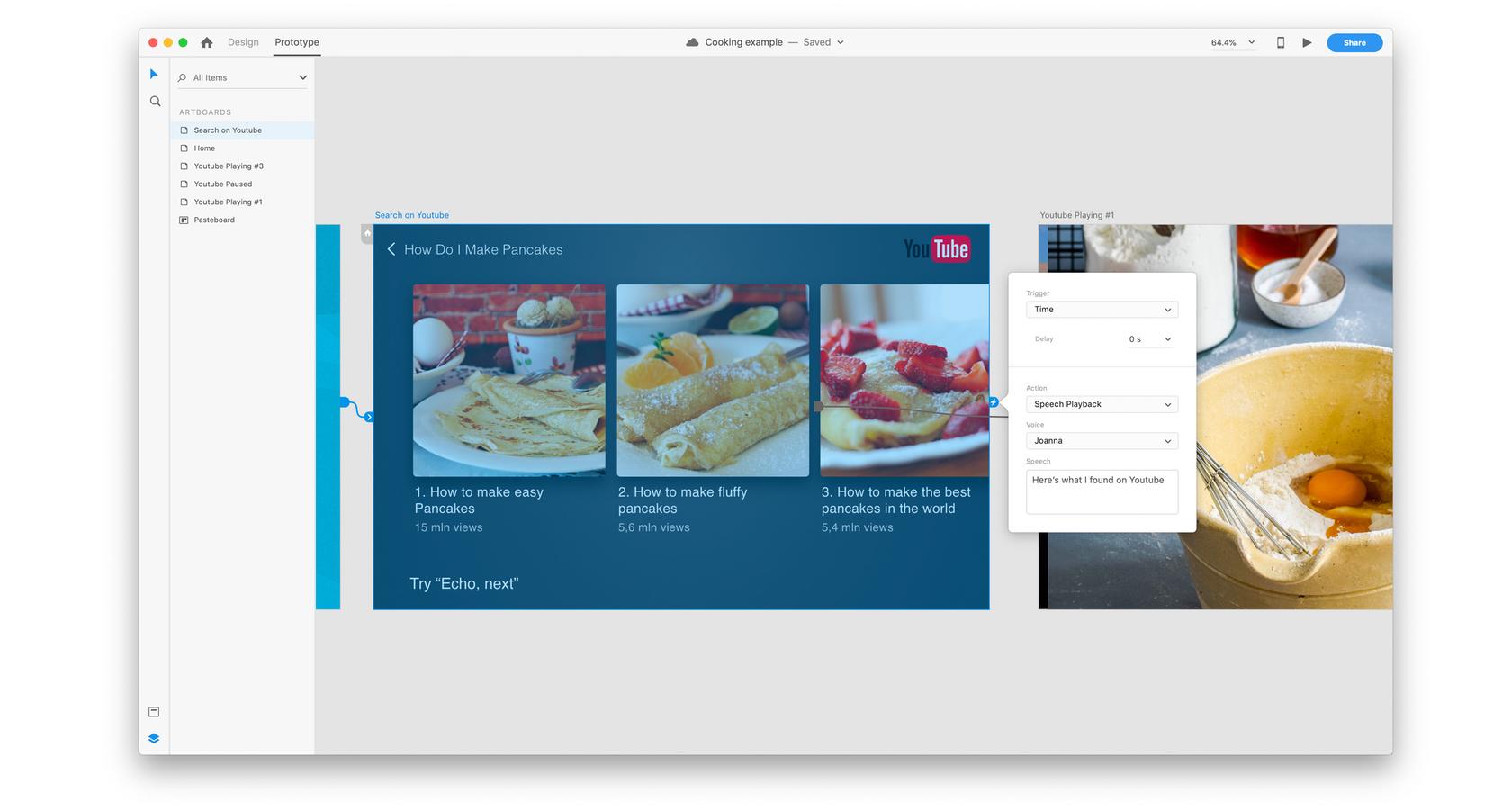
Clique para ver a imagem em tamanho real.Para a próxima tela, queremos que o sistema responda ao usuário. Fazemos isso criando um acionador de tempo e adicionando a reprodução de fala em ação. Como queremos criar uma reação imediata, definimos o tempo para 0 segundos.

 Clique para ver a imagem em tamanho real.
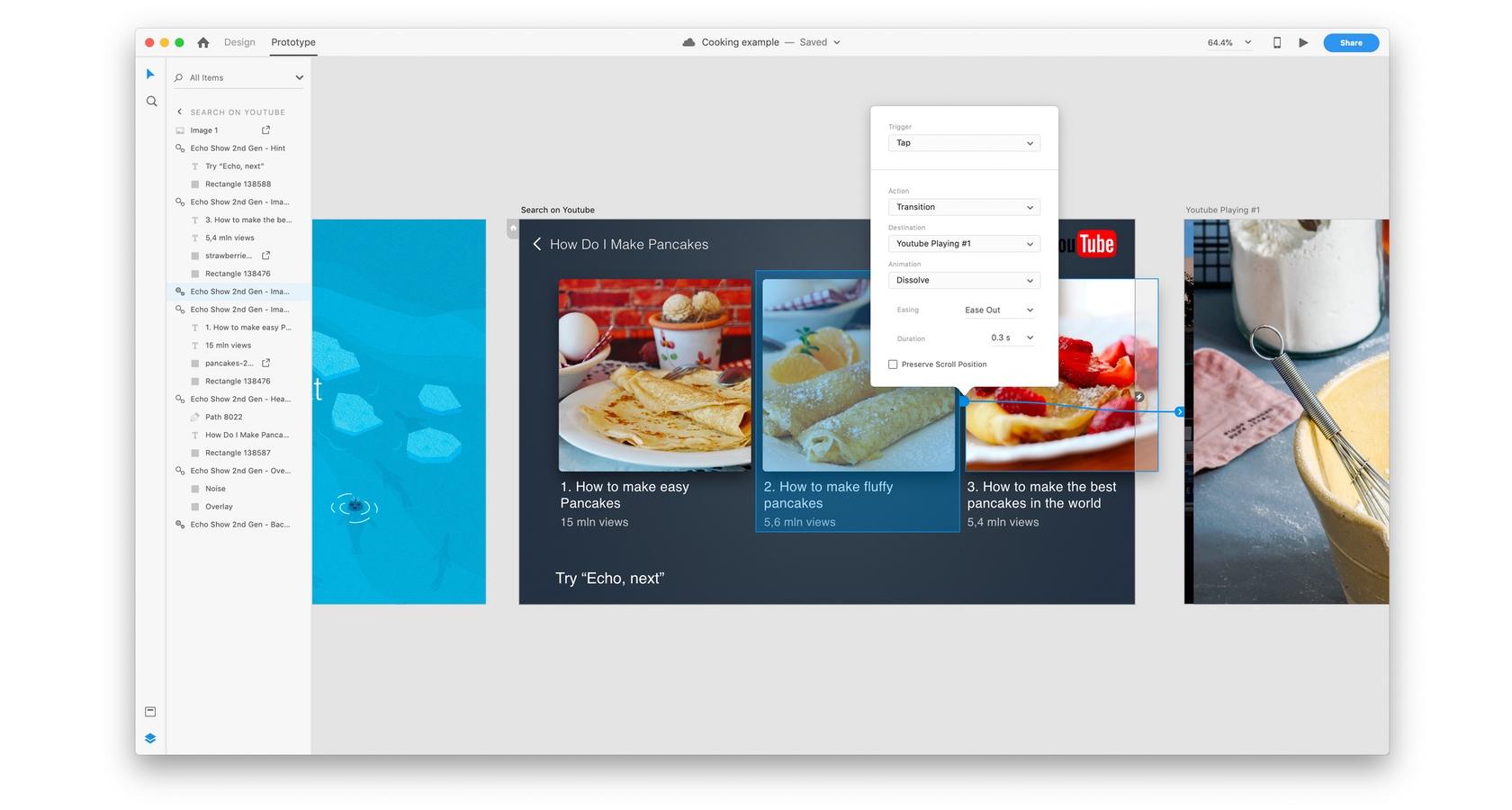
Clique para ver a imagem em tamanho real.Também podemos adicionar gatilhos tradicionais. Neste exemplo, adicionaremos um acionador de toque no segundo elemento da lista. Quando o usuário tocar nesse elemento, o aplicativo avançará para a próxima tela. Combinar comandos de voz e comandos de toque é um ótimo exemplo de fornecer uma experiência de usuário melhor e mais ponderada usando o design multimodal.
 Clique para ver a imagem em tamanho real.
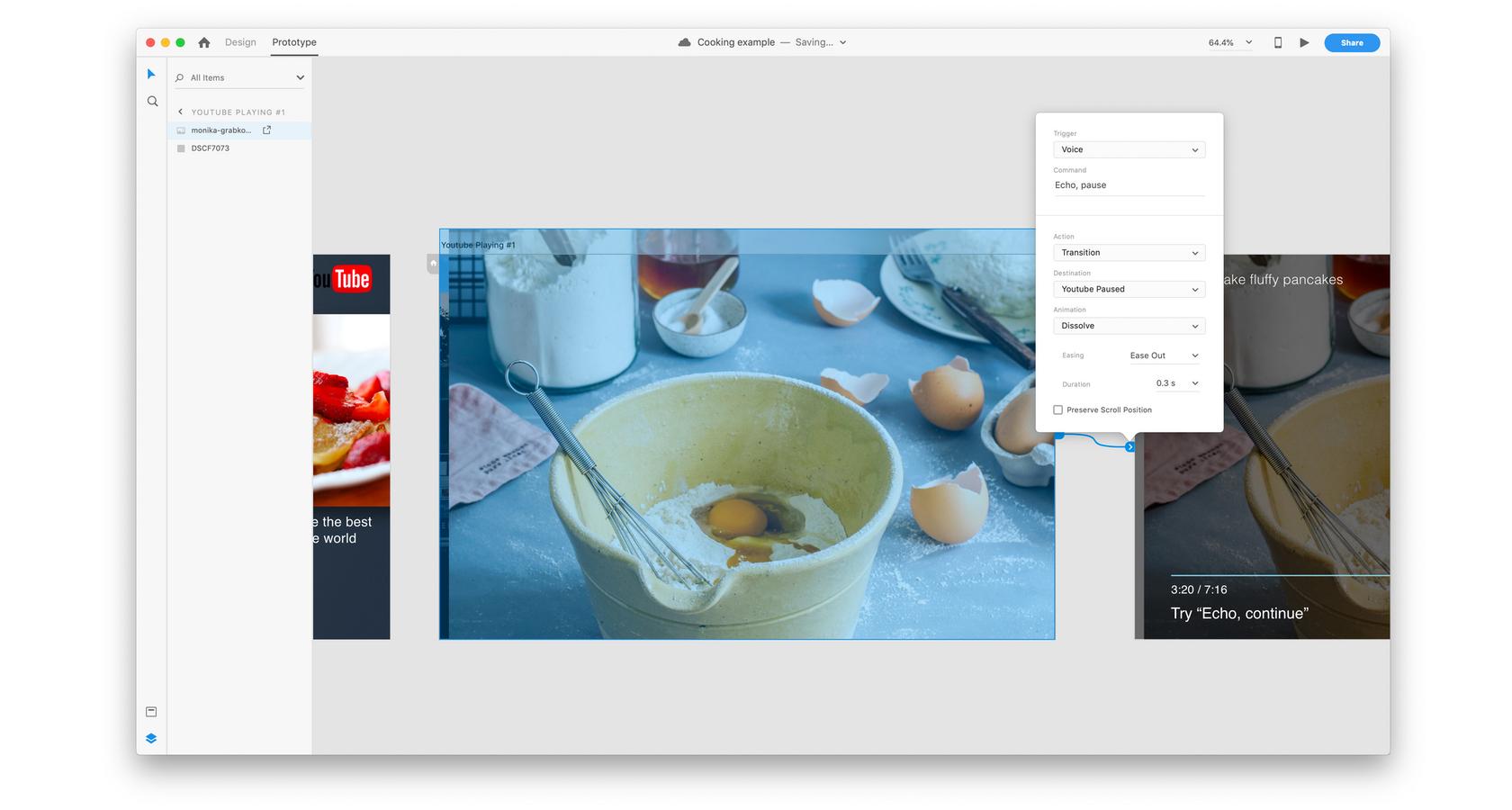
Clique para ver a imagem em tamanho real.Em seguida, queremos ilustrar como o usuário pode pausar e continuar a experiência no aplicativo. Como estamos projetando este aplicativo com o Amazon Echo em mente, queremos adicionar um comando de voz como “Echo, pause”.
 Clique para ver a imagem em tamanho real.
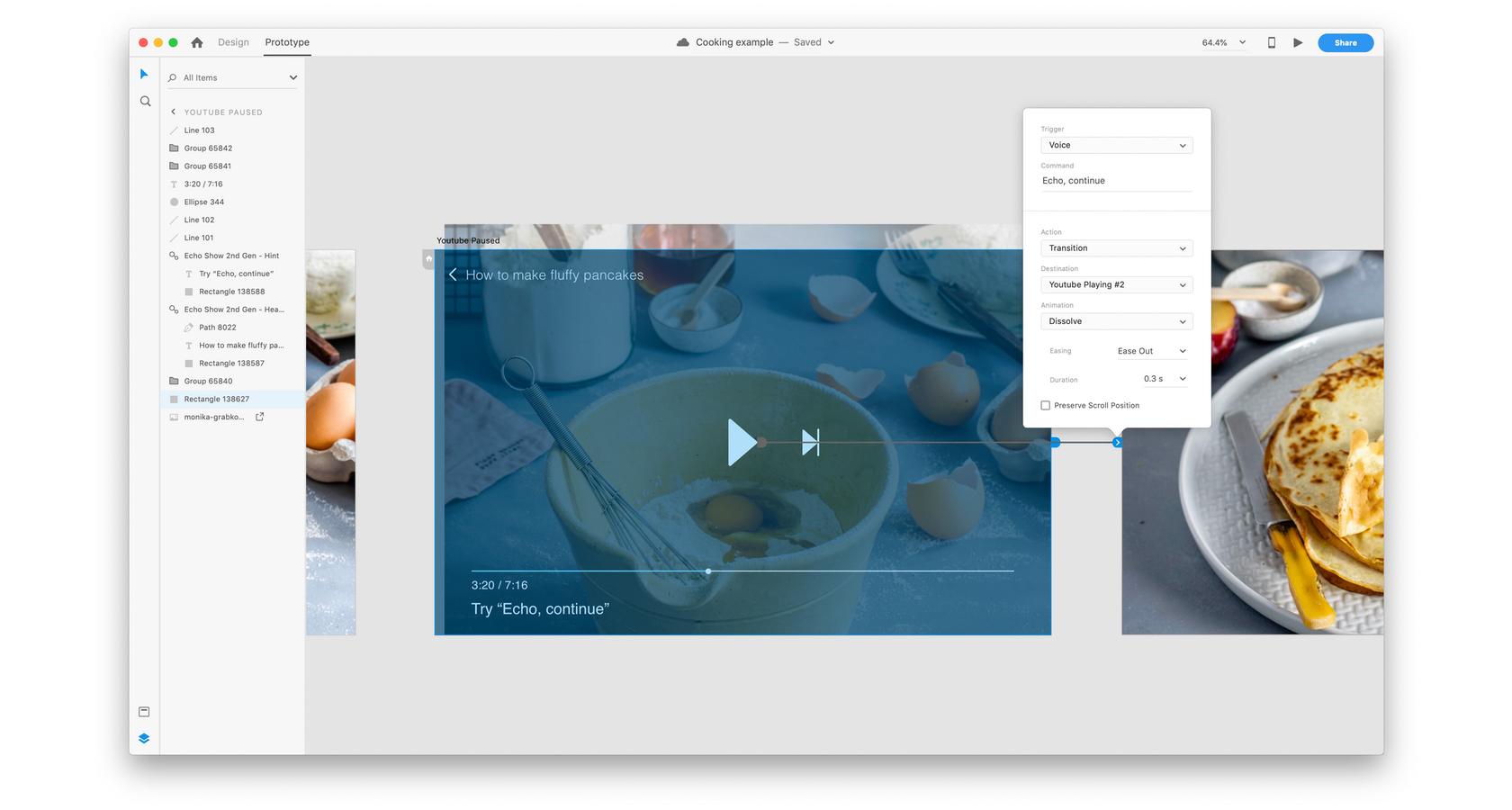
Clique para ver a imagem em tamanho real.Para fazer o vídeo continuar, realizaremos a mesma ação adicionando o comando de voz "Echo, continue".
 Clique para ver a imagem em tamanho real.
Clique para ver a imagem em tamanho real.Este é um exemplo básico de design multimodal usando o acionador de voz. Gatilhos adicionais incluem tocar, arrastar e usar o teclado ou um gamepad para controlar o protótipo.
É fácil cair na armadilha de usar gatilhos simplesmente porque eles existem. Para projetar uma melhor experiência do usuário com design multimodal, os designers vão querer testar e aprender quais interações fazem mais sentido e em que momento.
Design Multimodal e Modelos Mentais
Ao projetar usando modalidades, é importante lembrar que os usuários têm um conjunto preconcebido de expectativas (modelos mentais) de como uma interação deve ocorrer. Por exemplo, a maioria dos usuários espera que uma tela se mova para cima quando eles rolam para baixo em um trackpad ou com a roda de rolagem do mouse.
Observe que em muitos casos esses modelos mentais ainda estão sendo formados. Agitar o telefone é um exemplo. Ainda é uma interação obscura, pois alguns fornecedores o usam para “desfazer” a digitação, enquanto outros o usam para embaralhar músicas.
É importante estar atento a esses modelos mentais ao escolher quais modalidades colocar no design do produto. O uso de modalidades familiares pode melhorar a experiência do usuário. Modalidades que ainda estão sendo formadas podem confundir os usuários e degradar a experiência.
Modalidades Emergentes: Design de Conversação
Duas modalidades que estão ganhando muita força são os chatbots e as interfaces de usuário de voz. Às vezes chamadas de interfaces de usuário conversacionais, o foco principal são as interações de texto e fala.
Um chatbot pode fazer uso de uma interface para receber entradas como texto e é capaz de mostrar gráficos, links, mapas e diálogos de conversação. Alguns chatbots podem receber comandos por voz e exibir os resultados como texto ou usando voz sintetizada.
As interações de voz pura também estão surgindo. Pense na expansão do Siri ou Alexa para dispositivos domésticos inteligentes, onde os usuários não estão digitando nada, mas estão tendo interações completas apenas com voz. Isso é importante para os designers porque quase todas as experiências em design de conversação são multimodais.
Um ótimo exemplo é Lily de Maybe. Um bot que ensina chinês (e outros idiomas) e funciona em diferentes canais. As conversas podem ocorrer no aplicativo ou conversando com o bot.
Resumo
Usando voz, toque, texto e feedback tátil, o design multimodal combina diferentes modalidades para criar melhores experiências de usuário. As interações computador-humano e humano-computador podem ser combinadas para criar experiências de produto únicas.
O design multimodal também apresenta novas oportunidades e desafios para os designers. Ferramentas como o Adobe XD facilitam a criação de protótipos de produtos usando várias modalidades, mas há arte e ciência em usá-los juntos.
Atingir esse equilíbrio perfeito, combinado com o surgimento de novas modalidades, desafiará os designers a elevar o nível de melhoria das experiências do usuário.
• • •
Leia mais no Blog Toptal Design:
- Design com precisão – uma revisão do Adobe XD
- Explorando as razões para a crítica do Design Thinking
- Chatbot UX – Dicas e considerações de design
- A falha do chat – quando um chatbot falha
- A importância do design centrado no ser humano no design de produto
