Odkrywanie projektowania multimodalnego — samouczek Adobe XD
Opublikowany: 2022-03-11Matka przygotowująca się do przygotowania obiadu w domu otwiera aplikację do gotowania na swoim iPadzie lub telewizorze SmartTV. Za pomocą dotyku i głosu wchodzi w interakcję z aplikacją, nakazując filmowi wstrzymanie , przewinięcie do przodu lub ponowne odtworzenie określonej sekcji. Jeśli zechce, może dotknąć ekranu zamiast używać swojego głosu.
Korzystanie z wielu trybów interakcji jest podstawą projektowania multimodalnego .
Zanim zajmiemy się projektowaniem multimodalnym, zacznijmy od podstawowego zrozumienia dwóch rodzajów interakcji: komputera z człowiekiem i człowieka z komputerem. Każda z tych interakcji obejmuje różne modalności, takie jak głos, dotyk i dotykowe sprzężenie zwrotne.
Metody komputerowo-człowieka
Modele komputer-człowiek (lub komputer-człowiek) pomagają komputerowi zrozumieć, czego chce użytkownik. Najczęstsze modalności komputer-człowiek polegają na wzroku, słuchu i zdolnościach dotykowych. Kilka przykładów to grafika komputerowa, odtwarzanie dźwięku, wibracje telefonu i dotykowe sprzężenie zwrotne smartwatcha.
Tryby człowiek-komputer
Wynaleźliśmy kilka sposobów interakcji z komputerami. Kilka przykładów to klawiatury, myszy, ekrany dotykowe, gładziki i rozpoznawanie mowy. W takim przypadku użytkownicy polegają na różnych mechanizmach komunikowania się z komputerami i sterowania nimi.
Bardziej złożonymi przykładami są akcelerometry, żyroskopy i magnetometry, które pomagają w wykrywaniu ruchu. Pomyśl o grze w tenisa na konsoli i używaniu gamepada do naśladowania ruchu rakiety. Daje to o wiele więcej możliwości stworzenia unikalnego i angażującego [multimodalnego] doświadczenia użytkownika.
Dlaczego projektowanie multimodalne
Ideą projektowania multimodalnego jest łączenie wielu modalności w celu poprawy doświadczenia użytkownika produktu. Ponieważ każdy korzysta z produktów na różne sposoby i w różnych kontekstach, użytkownicy mają do dyspozycji kilka mechanizmów informacji zwrotnej i wiele sposobów interakcji z komputerem.
Projektanci ułatwiają życie użytkownikom, włączając i automatyzując działania za pomocą różnych modalności. Gdyby istniał tylko jeden mechanizm modalności, wpłynęłoby to negatywnie na wrażenia użytkownika, a projekt „zawaliłby się” w umyśle użytkownika.
Przykładem jest samochodowy system informacyjno-rozrywkowy. Większość z tych systemów umożliwia użytkownikom interakcję za pomocą głosu i dotyku. Podczas jazdy oczywistym wyborem jest używanie naszego głosu do wykonywania połączeń telefonicznych lub nawigacji, ale po zaparkowaniu najprawdopodobniej łatwiej jest korzystać z ekranu dotykowego lub kółka przewijania do interakcji z systemem.
Oto kilka innych przykładów, które często znajdujemy w projektowaniu multimodalnym:
- Graficzny interfejs użytkownika opiera się na naszej wizji interakcji, na przykład ze stroną internetową lub cyfrowym billboardem.
- Głosowy interfejs użytkownika opiera się na naszych zdolnościach słuchowych do interakcji. Obejmuje to dowolnego asystenta głosowego, takiego jak Alexa, Google Assistant lub Siri.
- Dotyk, gesty i ruch opierają się na naszej percepcji dotyku (zdolności dotykowych), aby wywołać interakcję. Odebranie wiadomości lub przeciągnięcie palcem w lewo w celu pominięcia utworu to dwa przykłady.
Projektowanie multimodalne jest również pomocne przy projektowaniu dla osób z pewnymi ograniczeniami i niepełnosprawnościami.
Przykład prostego projektu multimodalnego: SmartHome
Robert wraca do domu po długim dniu. Jego system automatyki domowej jest uruchamiany, gdy znajdzie się na milę od swojego garażu. System rozpoznaje, że przybył i rozpoczyna sekwencję automatycznych działań. Na przykład włącza światła, reguluje ogrzewanie i chłodzenie oraz wyłącza system alarmowy.
Następnie Robert mógłby użyć pilota lub poprosić asystenta obsługującego sztuczną inteligencję, aby obniżył ogrzewanie, gdy wejdzie.
Kompleksowe doświadczenie w projektowaniu multimodalnym: zdrowie
Jesteśmy teraz w stanie przechwytywać bardziej złożone dane wejściowe od użytkowników za pomocą inteligentnych urządzeń. Możemy mierzyć dane wejściowe, takie jak poziom stresu, bicie serca, cykle snu, spożycie wody, a w niedalekiej przyszłości poziom glukozy.
Po zapisaniu tych danych urządzenia i usługi, takie jak Fitbit i Pierwsza pomoc Czerwonego Krzyża, dostarczają cennych, ratujących życie ostrzeżeń w postaci alertu wibracyjnego, stukania w nadgarstek lub alarmu dźwiękowego.
Jest to bardziej złożone zastosowanie projektowania multimodalnego, ponieważ bilans wejść do wyjść musi być poprawnie obliczony. Projekt nie może generować fałszywych alarmów, potencjalnie wpędzając użytkownika w panikę.
Niezależnie od tego, czy projektujesz proste, czy złożone środowiska multimodalne, jednym z najlepszych sposobów na lepsze zrozumienie projektowania multimodalnego jest rozpoczęcie projektowania z myślą o nim. Zobaczmy, jak możemy to osiągnąć za pomocą Adobe XD.
Prototypowanie multimodalnego doświadczenia w Adobe XD
Adobe XD, popularne narzędzie do projektowania UX, niedawno dodało polecenia głosowe i odtwarzanie do swojego arsenału funkcji. Korzystając z nich, możemy dodać modalności, takie jak odtwarzanie mowy i dźwięku, aby stworzyć multimodalne wrażenia użytkownika.
Jako przykład stwórzmy prototyp mobilnej podróży dla aplikacji kulinarnej. Szef kuchni pokazuje, jak ugotować stek, a użytkownicy mogą nakazać aplikacji wstrzymanie, powtórzenie lub kontynuowanie za pomocą głosu lub dotyku.
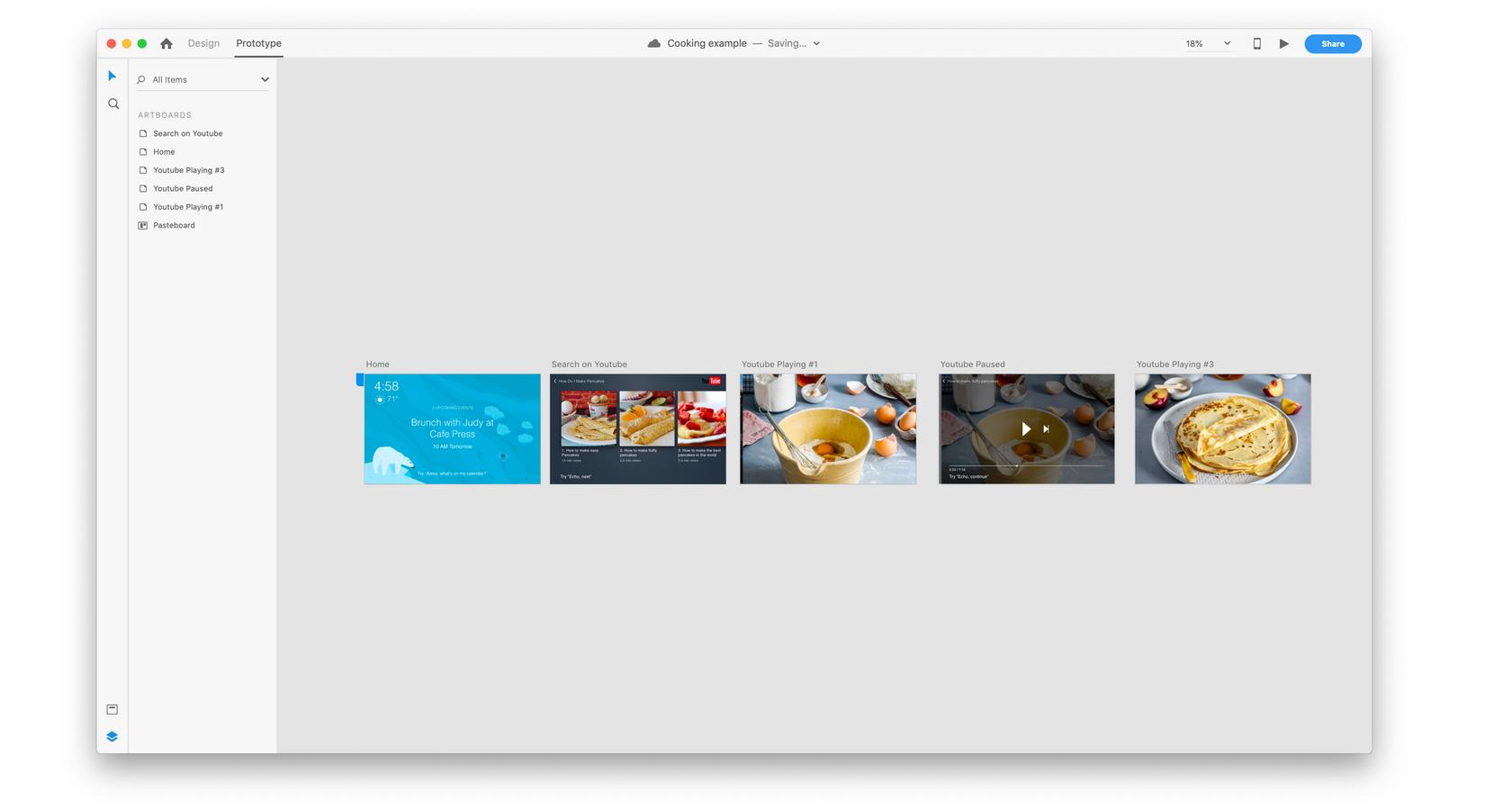
Najpierw prototypujemy wszystkie ekrany, które są potrzebne do zilustrowania doświadczenia:
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
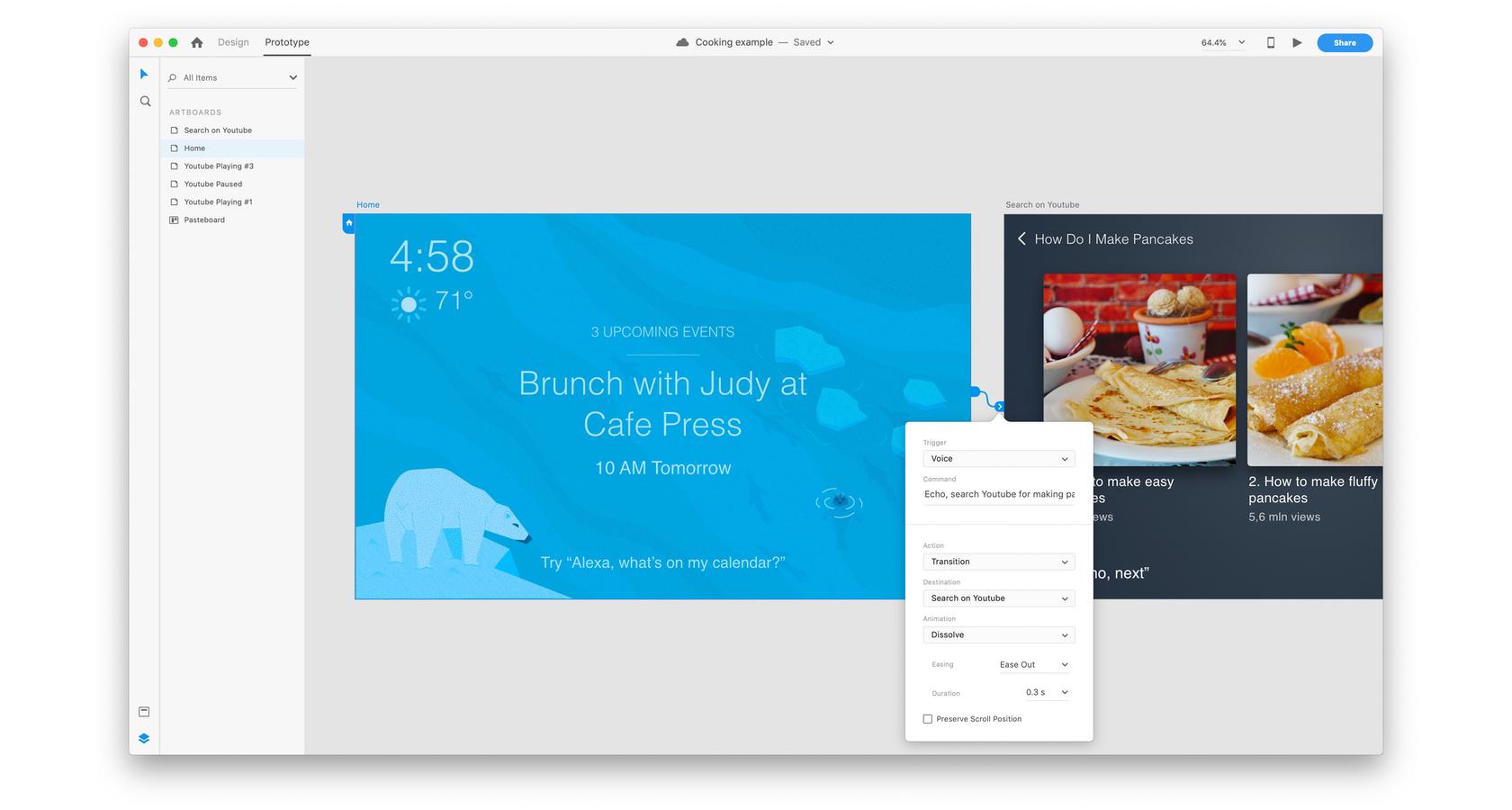
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Następnie dodajemy polecenie głosowe, które będzie emulować modalność głosową. W trybie prototypowym zaczynamy od połączenia pierwszego i drugiego ekranu. Następnie wybieramy głos pod wyzwalaczem i wypisujemy wypowiedź pod poleceniem , aby wywołać to przejście. Jeśli chcemy dodać dwa lub więcej poleceń głosowych, będziemy musieli dodać złącze dla każdego z nich.

 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
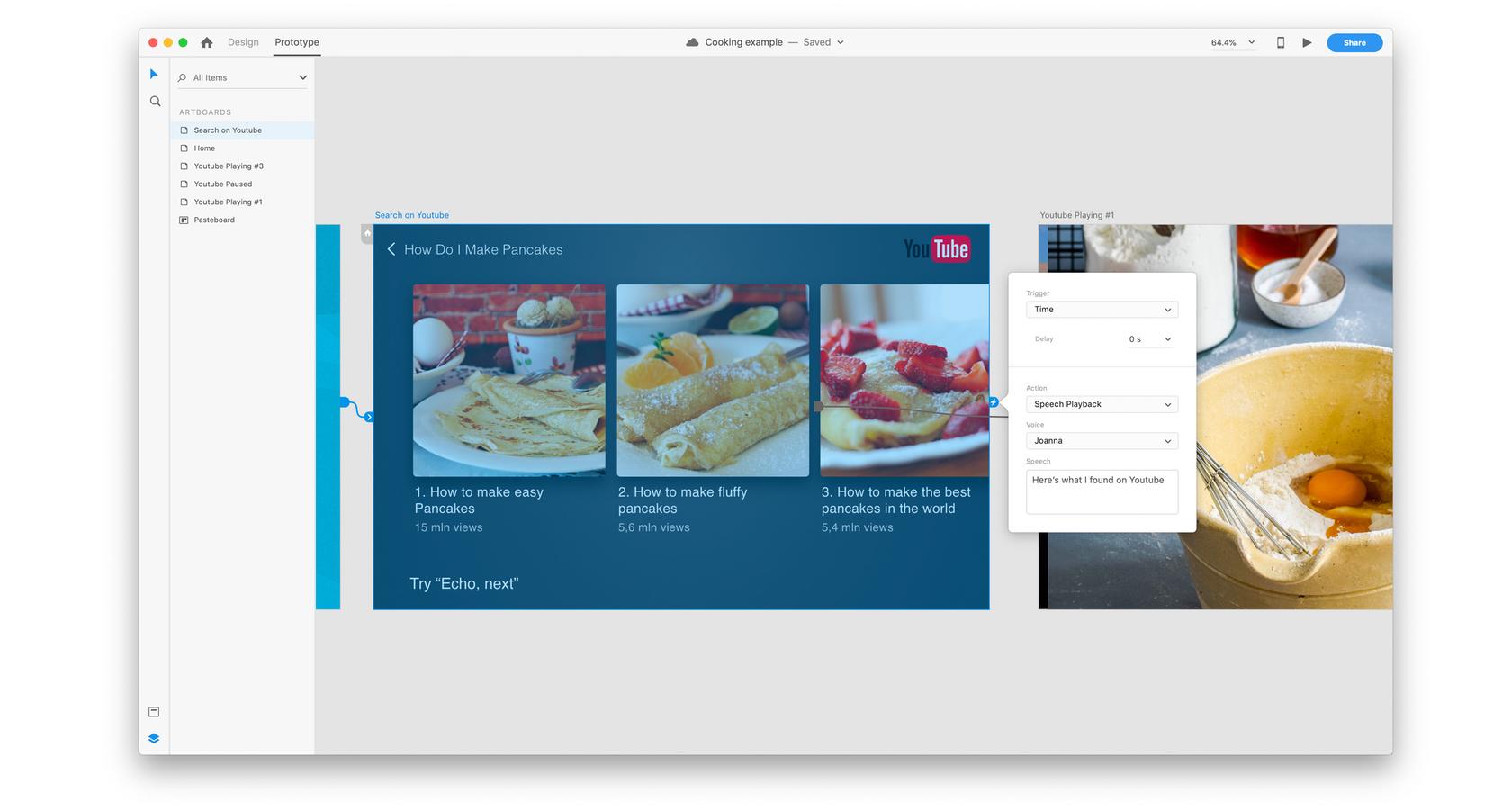
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Na następnym ekranie chcemy, aby system odpowiedział użytkownikowi. Robimy to, tworząc wyzwalacz czasowy i dodając odtwarzanie mowy w akcji. Ponieważ chcemy stworzyć natychmiastową reakcję, ustawiamy czas na 0 sekund.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
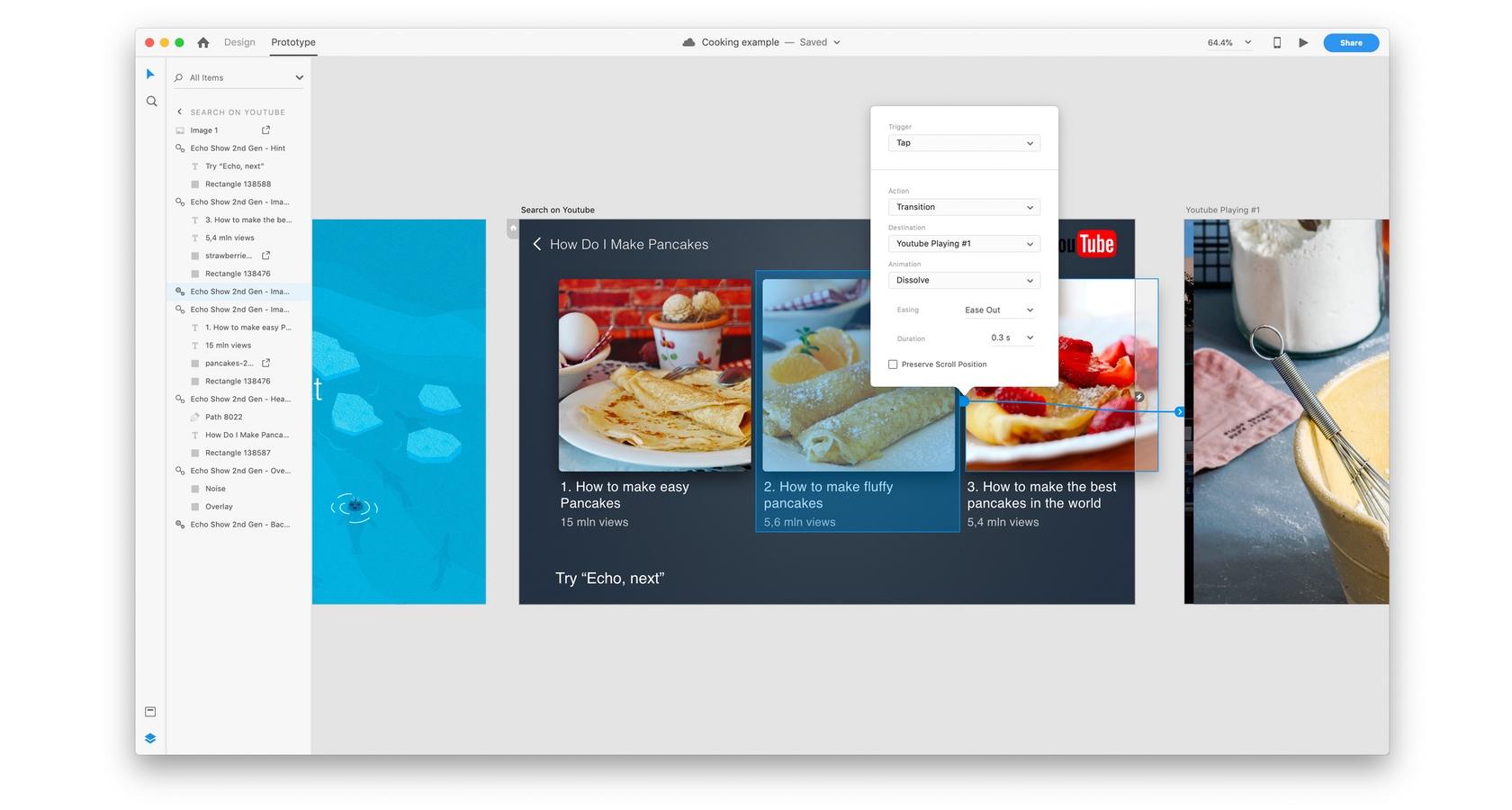
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Możemy również dodać tradycyjne wyzwalacze. W tym przykładzie dodamy wyzwalacz dotknięcia do drugiego elementu listy. Gdy użytkownik dotknie tego elementu, aplikacja przejdzie do następnego ekranu. Połączenie zarówno poleceń głosowych, jak i poleceń dotykowych jest doskonałym przykładem zapewnienia lepszego, bardziej przemyślanego doświadczenia użytkownika przy użyciu projektu multimodalnego.
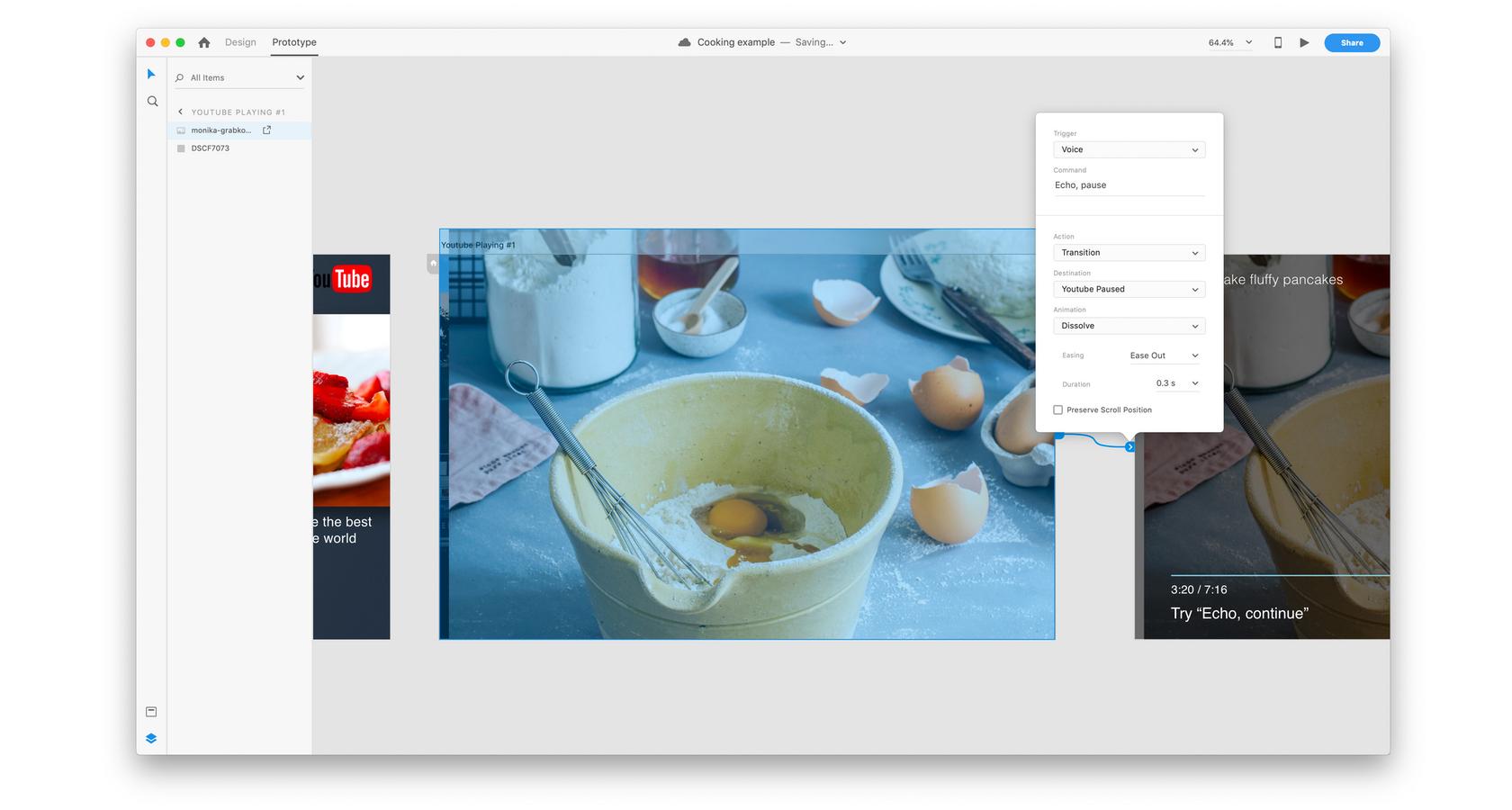
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Następnie chcemy zilustrować, w jaki sposób użytkownik może wstrzymać i kontynuować korzystanie z aplikacji. Ponieważ projektujemy tę aplikację z myślą o Amazon Echo, chcemy dodać polecenie głosowe, takie jak „Echo, wstrzymaj”.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
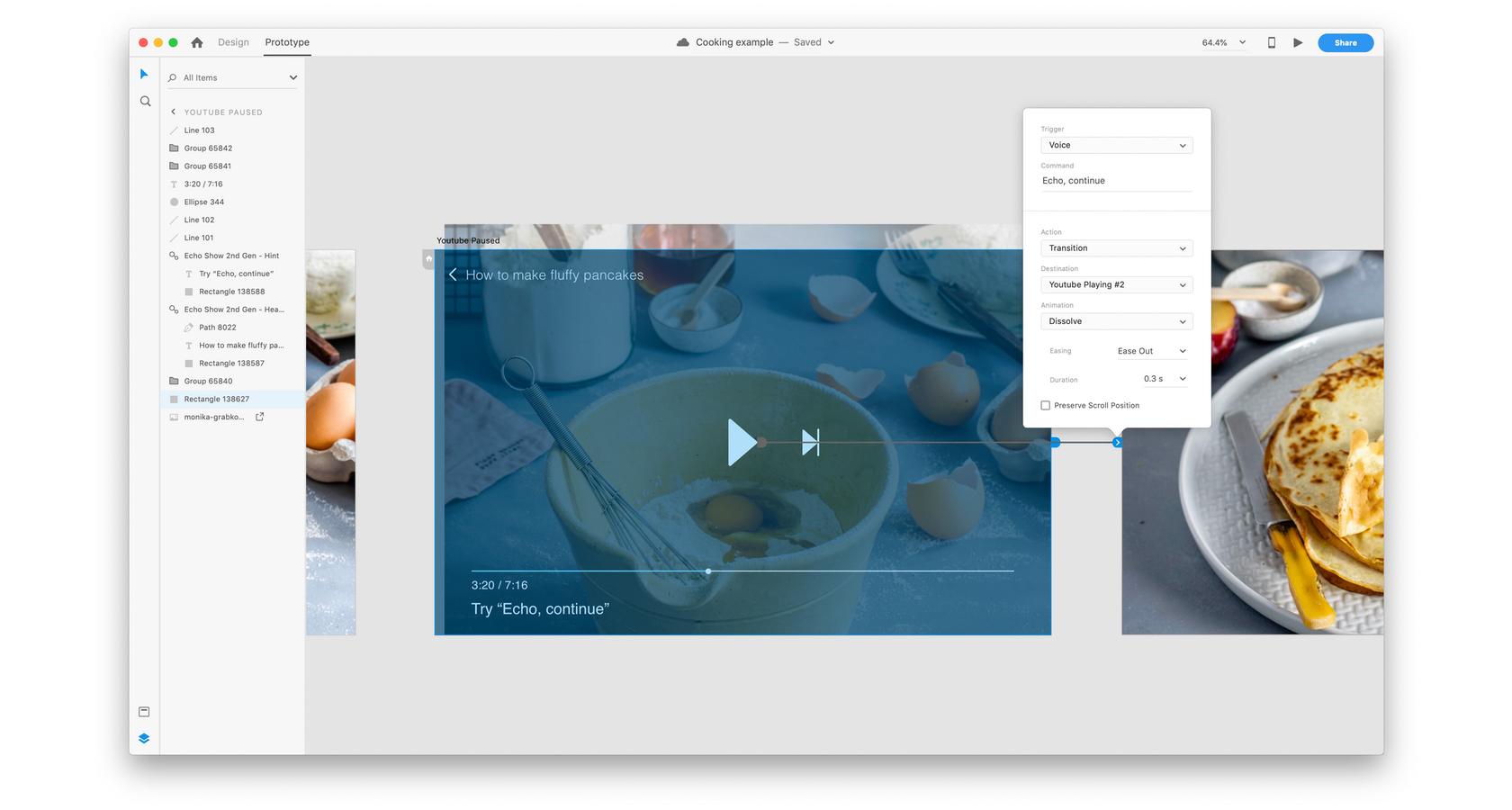
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Aby kontynuować wideo, wykonamy tę samą czynność, dodając polecenie głosowe „Echo, kontynuuj”.
 Kliknij, aby zobaczyć obraz w pełnym rozmiarze.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze.Jest to podstawowy przykład projektowania multimodalnego z wykorzystaniem wyzwalacza głosowego. Dodatkowe wyzwalacze obejmują stukanie, przeciąganie i używanie klawiatury lub gamepada do sterowania prototypem.
Łatwo wpaść w pułapkę używania wyzwalaczy tylko dlatego, że istnieją. Aby zaprojektować lepsze wrażenia użytkownika za pomocą projektowania multimodalnego, projektanci będą chcieli przetestować i dowiedzieć się, które interakcje mają największy sens i o której godzinie.
Projekt multimodalny i modele mentalne
Projektując z wykorzystaniem modalności, należy pamiętać, że użytkownicy mają ustalony z góry zestaw oczekiwań (modele mentalne) co do tego, jak powinna przebiegać interakcja. Na przykład większość użytkowników oczekuje, że ekran porusza się w górę , gdy przewijają w dół na gładziku lub kółku przewijania myszy.
Zauważ, że w wielu przypadkach te modele mentalne wciąż się formują. Przykładem jest potrząsanie telefonem. To wciąż niejasna interakcja, ponieważ niektórzy dostawcy używają jej do „cofania” pisania, podczas gdy inni używają jej do losowego odtwarzania utworów.
Ważne jest, aby być świadomym tych modeli mentalnych przy wyborze modalności do zastosowania w projekcie produktu. Korzystanie ze znanych modalności może poprawić wrażenia użytkownika. Formalności, które wciąż powstają, mogą zdezorientować użytkowników i pogorszyć wrażenia.
Nowe modalności: projektowanie konwersacji
Dwie modalności, które cieszą się dużą popularnością, to chatboty i głosowe interfejsy użytkownika. Czasami określane jako konwersacyjne interfejsy użytkownika, główny nacisk kładziony jest na interakcje tekstowe i mowy.
Chatbot może korzystać z interfejsu do odbierania danych wejściowych, takich jak tekst, i może wyświetlać grafikę, linki, mapy i dialogi konwersacyjne. Niektóre chatboty mogą przyjmować polecenia głosem, a następnie wyświetlać wyniki jako tekst lub za pomocą syntezatora głosu.
Pojawiają się również interakcje głosowe. Pomyśl o rozszerzeniu Siri lub Alexa na inteligentne urządzenia domowe, w których użytkownicy nic nie piszą, ale zamiast tego mają pełne interakcje tylko za pomocą głosu. Jest to ważne dla projektantów, ponieważ prawie każde doświadczenie w projektowaniu rozmów ma charakter multimodalny.
Świetnym przykładem jest Lily z Maybe. Bot, który uczy chińskiego (i innych języków) i działa na różnych kanałach. Rozmowy mogą odbywać się w aplikacji lub rozmawiając z botem.
Streszczenie
Wykorzystując głosowe, dotykowe, tekstowe i dotykowe informacje zwrotne, projekt multimodalny łączy różne modalności w celu tworzenia lepszych doświadczeń użytkownika. Interakcje komputer-człowiek i człowiek-komputer można łączyć w celu tworzenia unikalnych doświadczeń produktowych.
Projektowanie multimodalne to także nowe możliwości i wyzwania dla projektantów. Narzędzia takie jak Adobe XD ułatwiają prototypowanie produktów przy użyciu różnych modalności, ale wspólne ich stosowanie wymaga sztuki i nauki.
Osiągnięcie tej idealnej równowagi w połączeniu z pojawieniem się nowych modalności skłoni projektantów do podniesienia poprzeczki w zakresie poprawy doświadczeń użytkowników.
• • •
Dalsza lektura na blogu Toptal Design:
- Precyzyjne projektowanie — recenzja Adobe XD
- Odkrywanie powodów krytyki myślenia projektowego
- Chatbot UX – wskazówki i uwagi projektowe
- Awaria czatu – gdy chatbot nie działa
- Znaczenie projektowania skoncentrowanego na człowieku w projektowaniu produktu
