Zorlayıcı ve Harekete Geçirici – Hareket Tasarımı İlkelerine Yönelik Bir Kılavuz
Yayınlanan: 2022-03-11Hareket, dijital ürünlerin kullanıcı deneyimi üzerinde derin bir etkiye sahiptir, ancak arayüz öğeleri temel hareket tasarımı ilkelerini göstermezse, kullanılabilirlik zayıflar. Kullanıcı arayüzleri bağlamında hareket, görsel bir süslemeden daha fazlasıdır. Ürün etkileşimini destekleyen ve tasarım iletişiminin kapsamını genişleten zorlayıcı bir güçtür.
Dünyamız hareketlerden biridir. Hareketsiz anlarda bile yapraklar titrer ve ciğerler genişler. Dijital ürün tasarımı alanında, hareketin ikinci doğası, çok az çabayla yararlanılabilecek günlük hayatın bir uzantısı gibi görünüyor. Keşke bu doğru olsaydı.
Kullanıcı arabirimi öğelerini ilk kez canlandıran herkese sorun. Saatlerce çaba amatör sonuçlar verir. Ekrana kayan bir kart kadar basit bir şey garip görünüyor. Nedenmiş?
Teoride, UI öğelerini hareket ettirmek kolaydır. Noktaları önceden belirlenmiş bir yol üzerinde tanımlayın ve yazılım boşlukları doldurur. Gerçekte, bu şekilde çalışmıyor. Araçlar ve teknikler önemlidir, ancak güçlerini ilkelerden alırlar. Hareket, dijital ürünlerin kullanılabilirliğini artıracaksa, sonsuz sayıda kullanım durumu için geçerli olan değişmeyen davranış kuralları üzerine kurulmalıdır.
Hareket Tasarımının Kökenleri
Hareket tasarımı ve kullanıcı deneyiminin evliliği nispeten yenidir, ancak kökleri Disney'dedir. Frank Thomas ve Ollie Johnston, Walt Disney'in en değerli animatörleri ve Pinnochio , Bambi ve Fantasia gibi klasiklere önemli katkı sağlayanlar arasındaydı. Animasyonun 12 Temel İlkesi film, televizyon ve dijital içerik için hareketli grafiklerde etkili olmaya devam ediyor.
Disney ilkeleri, animasyonlu hikaye anlatımı için temel fiziksel hareket yasalarını damıtır. Çizilmiş karakterlere hareket etme ve ifade verme yetkisi verirler, ancak modern kullanıcı arayüzlerinin etkileşimli hareket ihtiyaçlarını yeterince karşılamazlar.
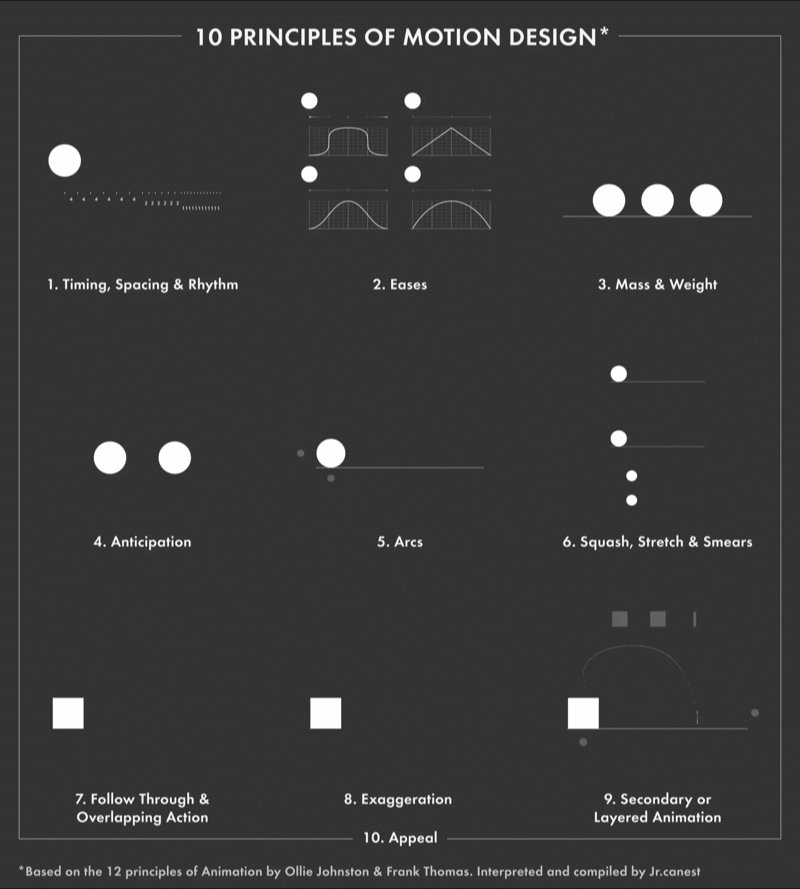
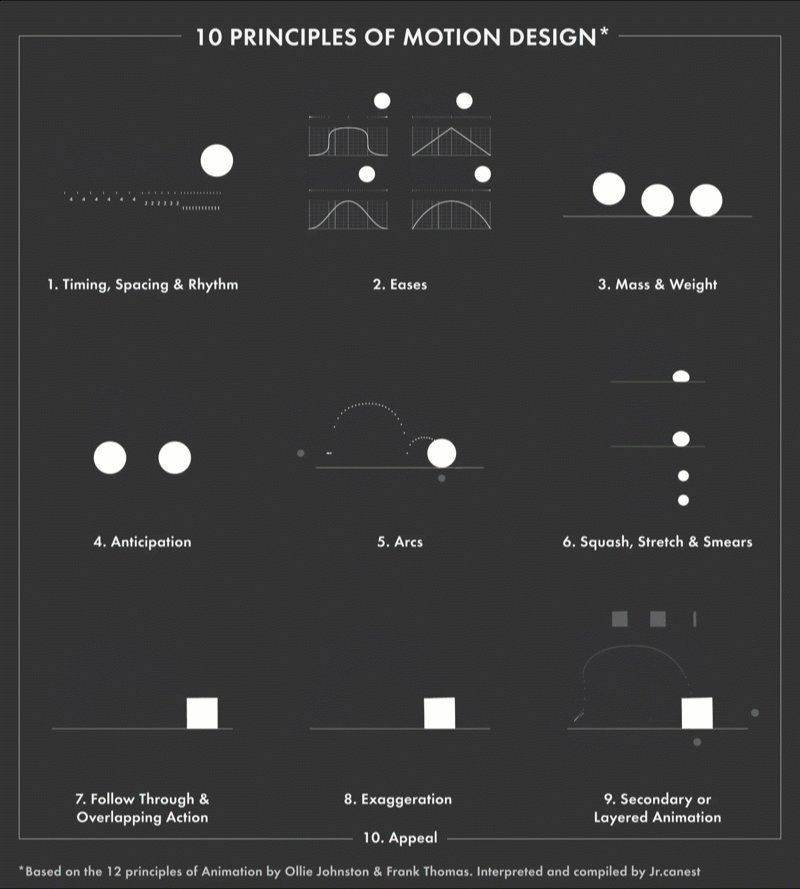
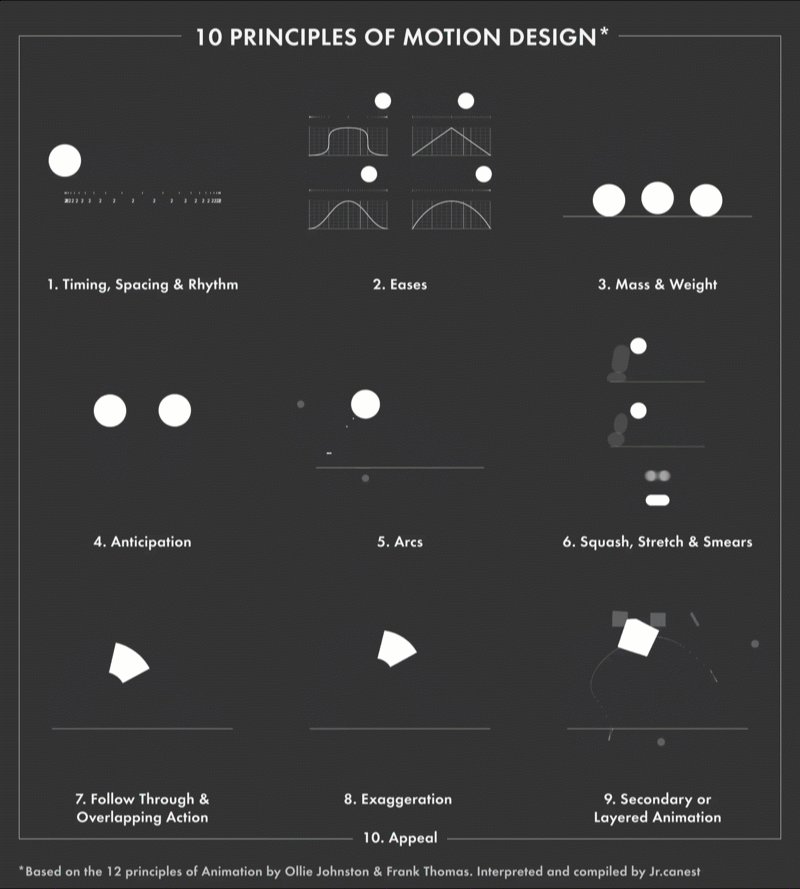
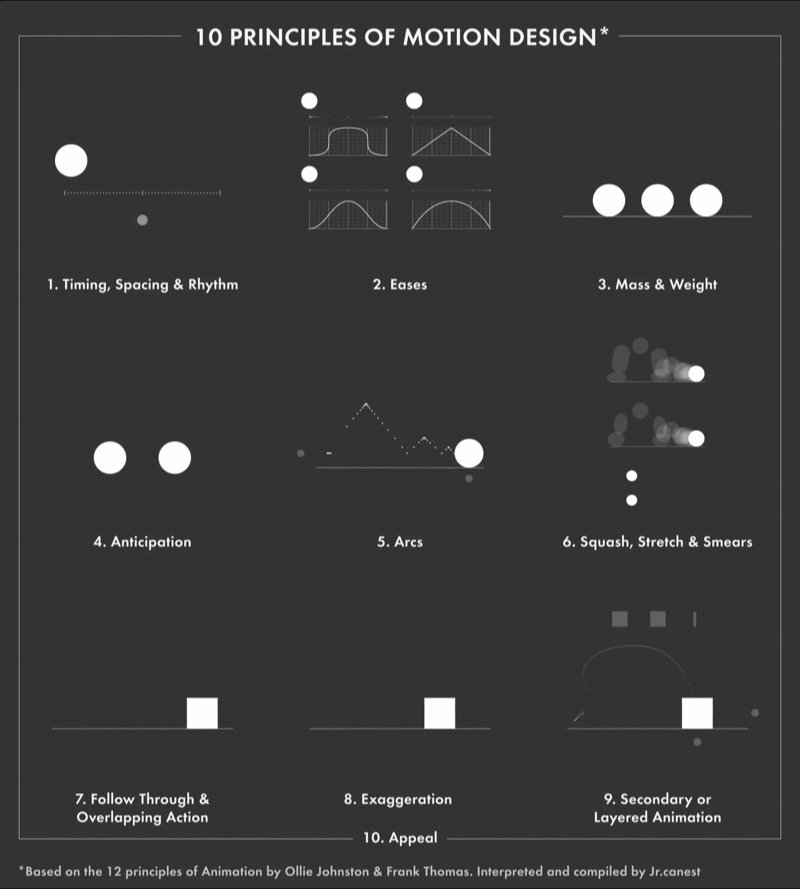
Çağdaş tasarımcılar bu boşluğu doldurmaya çalıştılar. Daha açıklayıcı örneklerden biri, animasyon uzmanı Jorge R. Canedo Estrada'nın Disney uyarlaması olan Hareket Tasarımının 10 İlkesi'dir. Yine de, dijital ürün tasarımına bütünsel olarak uygulanacaklarsa, çıkarımlar çeviri gerektirir.

Hareket ilkelerini etkileşimli UI öğeleri (ve bunların UX önemi) etrafında yeniden yönlendirmeye yönelik en iddialı girişim, Issara Willenskomer'in UX in Motion Manifestosu'dur . Derinliği şaşırtıcı, ancak hafif bir okuma değil.
UX in Motion'ın 12 İlkesini oluştururken Willenskomer:
- Hareket tasarımını UI animasyonundan ayırt eder
- Hareketin kullanılabilirliğe nasıl yardımcı olduğunu ifade eder
- Çekirdek hareket davranışlarının iç işleyişini ortaya çıkarır
Hareket Tasarımı ve UX: Önemli Farklar
Hareket tasarımı ilkelerine değinmeden önce, Willenskomer'in manifestosu boyunca ortaya çıkan temel ayrımları vurgulamak önemlidir.
Hareket Süslemeden Daha Fazlasıdır
Hareket tasarımı, UI animasyonu ile eş anlamlı değildir. Bu çok önemlidir, çünkü UI animasyonu neredeyse her zaman UX ile ilgisi olmayan kozmetik bir sonradan düşünülmüş olarak ele alınır (çekicilik eklemek dışında). Hareket süsleme değildir, davranıştır ve davranışlar kullanıcı deneyimine yalnızca yardımcı olabilir veya engelleyebilir.
İki Etkileşim Türü: Gerçek zamanlı ve gerçek zamanlı olmayan
Hareket tasarımı iki temel etkileşimle ilgilenir: gerçek zamanlı ve gerçek zamanlı olmayan.
- Gerçek zamanlı etkileşimler, kullanıcılar ekrandaki UI öğelerini değiştirdiğinde anında geri bildirim sağlar. Başka bir deyişle, hareket davranışları kullanıcı girdisine anında yanıt verir.
- Kullanıcı girdisinden sonra gerçek zamanlı olmayan etkileşimler meydana gelir; bu, kullanıcıların devam etmeden önce kısa bir süre duraklaması ve sonuçta ortaya çıkan hareket davranışını izlemesi gerektiği anlamına gelir.


Hareket Kullanılabilirliği Destekler
Hareket tasarımı, kullanılabilirliği dört farklı şekilde desteklemelidir.
- Beklenti: Kullanıcılar UI öğeleriyle etkileşime girdiğinde, hangi hareket davranışlarını görmeyi bekliyorlar? Hareket beklentiyi karşılıyor mu yoksa kafa karışıklığına neden oluyor mu?
- Süreklilik: Etkileşimler, kullanıcı deneyimi boyunca tutarlı hareket davranışları üretiyor mu?
- Anlatı: Etkileşimler ve tetikledikleri hareket davranışları, kullanıcının amacını karşılayan mantıksal bir olaylar dizisine mi bağlı?
- İlişki: UI öğelerinin uzamsal, estetik ve hiyerarşik özellikleri birbiriyle nasıl ilişkilidir ve kullanıcının karar vermesini nasıl etkiler? Hareket, var olan çeşitli eleman ilişkilerini nasıl etkiler?
Dijital Ürünler için 12 Hareket Tasarım İlkesi
1. yumuşatma
Kolaylaştırma, gerçek dünyadaki nesnelerin zaman içinde hızlanma ve yavaşlama şeklini taklit eder. Hareket sergileyen tüm UI öğeleri için geçerlidir.
Gevşemenin tersi doğrusal harekettir. Doğrusal hareketi görüntüleyen UI öğeleri, anında sabitten tam hıza ve tam hızdan durağan hale geçer. Bu tür davranış, fiziksel dünyanın hiçbir yerinde yoktur ve kullanıcılara durağan görünür.

2. Ofset ve Gecikme
Birkaç UI öğesi aynı anda ve hızda hareket ettiğinde, kullanıcılar bunları birlikte gruplandırma ve her öğenin kendi işlevselliğine sahip olma olasılığını gözden kaçırma eğilimindedir.
Ofset ve gecikme, aynı anda hareket eden UI öğeleri arasında hiyerarşi oluşturur ve bunların ilişkili, ancak farklı olduğunu bildirir. Tam senkronizasyon yerine, öğelerin zamanlaması, hızı ve aralıkları kademelidir ve bu da ince bir "birbiri ardına" efektle sonuçlanır.
Kullanıcılar ekranlar arasında seyahat ederken, ofset ve gecikme sinyalleri, çoklu etkileşim seçeneklerinin mevcut olduğunu gösterir.

3. Ebeveynlik
Ebeveynlik, bir UI öğesinin özelliklerini diğerlerinin özelliklerine bağlar. Üst öğedeki bir özellik değiştiğinde, alt öğelerin bağlantılı özellikleri de değişir. Tüm eleman özellikleri birbirine bağlanabilir.
Örneğin, bir üst öğenin konumu, bir alt öğenin ölçeğine bağlanabilir. Ana öğe hareket ettiğinde, alt öğenin boyutu artar veya azalır.
Ebeveynlik, UI öğeleri arasında ilişkiler oluşturur, hiyerarşi kurar ve birden çok öğenin aynı anda kullanıcılarla iletişim kurmasına olanak tanır. Bu nedenle ebeveynlik, gerçek zamanlı etkileşimlerde kullanıldığında en etkilidir.

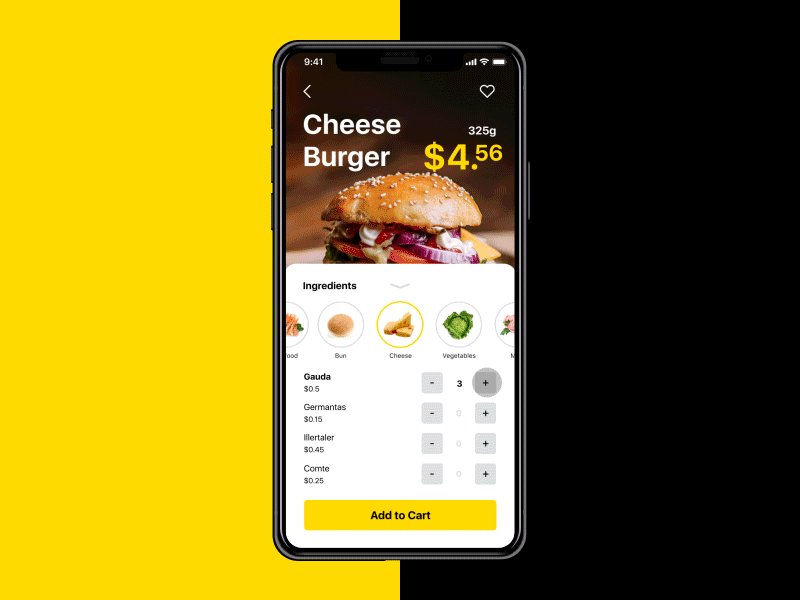
4. Dönüşüm
Dönüşüm, bir UI öğesi diğerine dönüştüğünde gerçekleşir. Örneğin, bir indirme düğmesi, bir tamamlama simgesine dönüşen bir ilerleme çubuğuna dönüşür.

UX perspektifinden dönüşüm, kullanıcılara bir hedefle (Sistem Durumunun Görünürlüğü) ilgili durumlarını göstermenin etkili bir yoludur . Bu, özellikle UI öğeleri arasındaki ilerleme, bir başlangıç ve bitişi olan bir süreçle bağlantılı olduğunda (örneğin, bir dosya indirme) yararlıdır.

5. Değer Değişimi
Dijital arayüzlerde değer temsilleri (sayısal, metin tabanlı veya grafik) bol miktarda bulunur ve bankacılık uygulamalarından kişisel takvimlere ve e-ticaret sitelerine kadar çeşitli ürünlerde görülür. Bu temsiller, gerçekte var olan veri kümelerine bağlı olduğundan, değişikliğe tabidirler.
Değer değişikliği, veri temsillerinin dinamik doğasını iletir ve kullanıcılara verilerin etkileşimli olduğu ve bir dereceye kadar etkilenebileceği konusunda bilgi verir. Değerler hareketsiz tanıtıldığında, kullanıcıların verilerle etkileşime girme istekleri azalır.

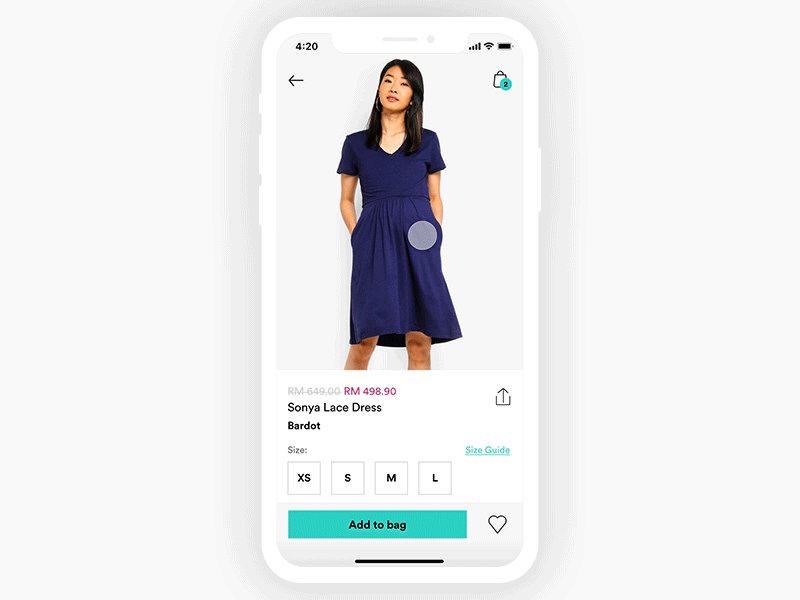
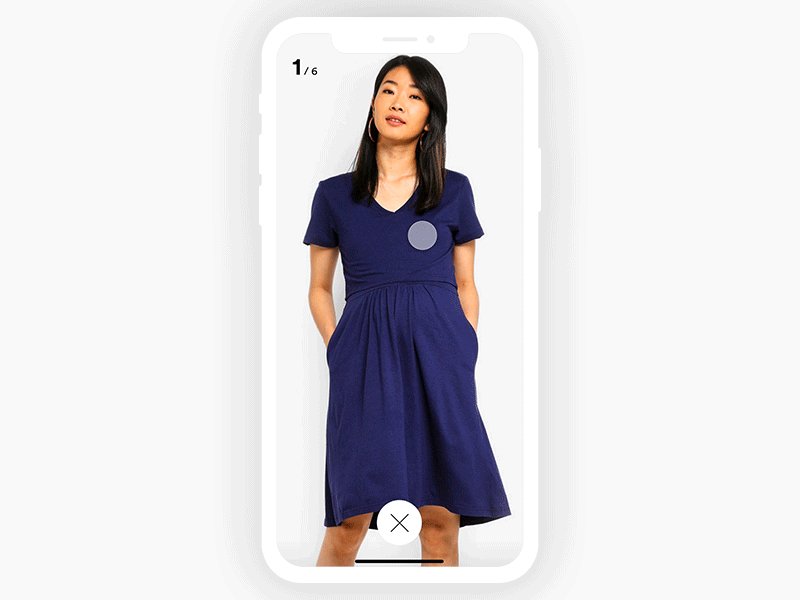
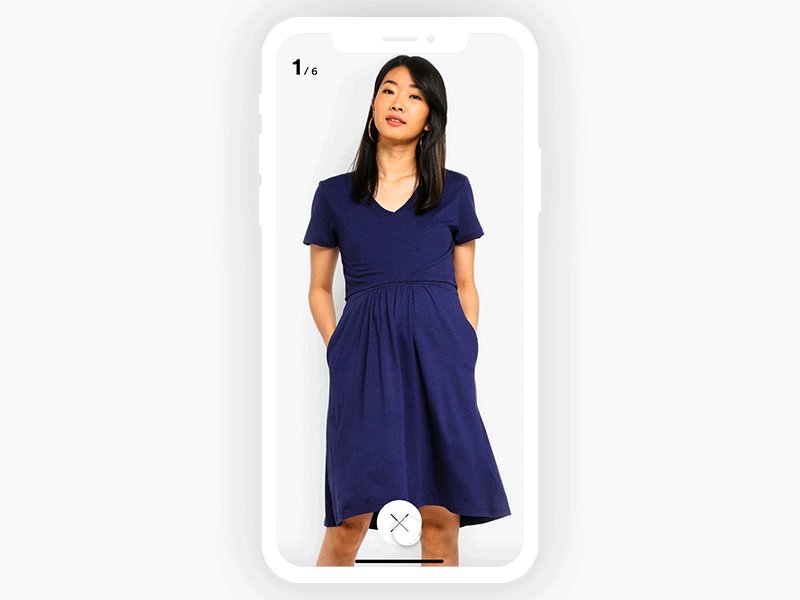
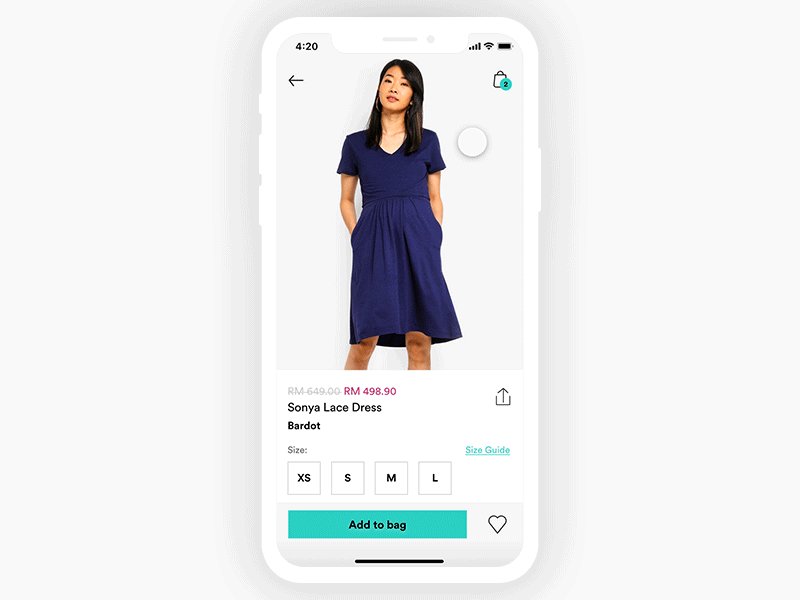
6. Maskeleme
Maskeleme, bir UI öğesinin bölümlerinin stratejik olarak ortaya çıkarılması ve gizlenmesidir. Bir elemanın çevresinin şeklini ve ölçeğini değiştirerek, maskeleme, elemanın kendisinin tanımlanabilir kalmasına izin verirken, faydada bir değişikliğin sinyalini verir. Bu nedenle fotoğraf ve illüstrasyon gibi detaylı görseller ideal adaylardır.
Kullanılabilirlik açısından tasarımcılar, kullanıcılara bir dizi etkileşim yoluyla ilerlediklerini göstermek için maskeleme uygulayabilir.

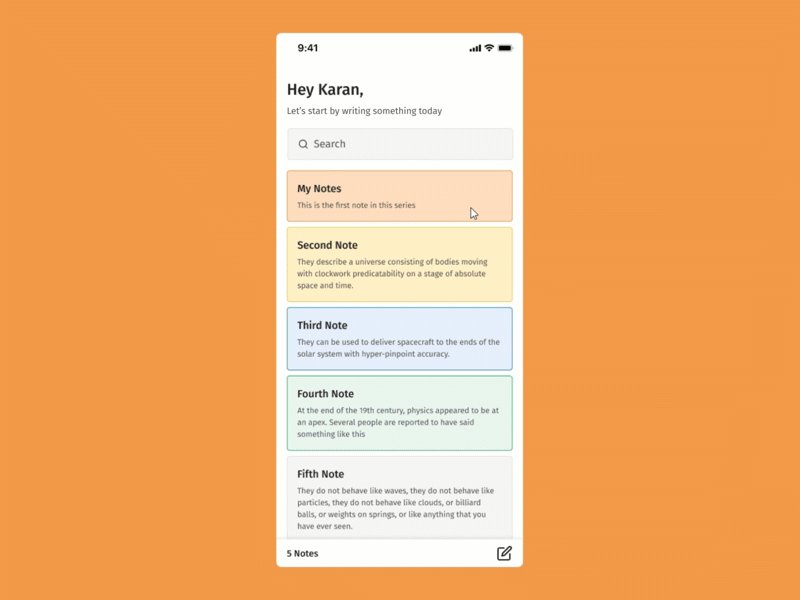
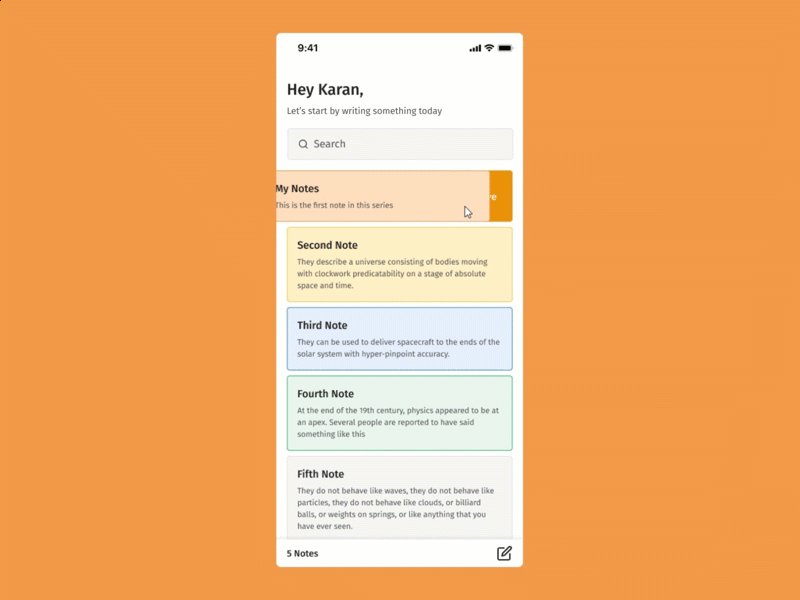
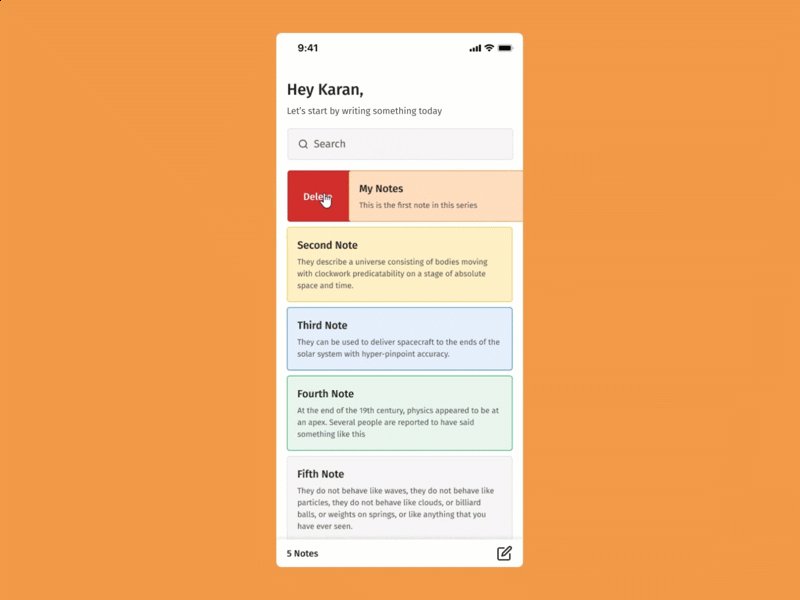
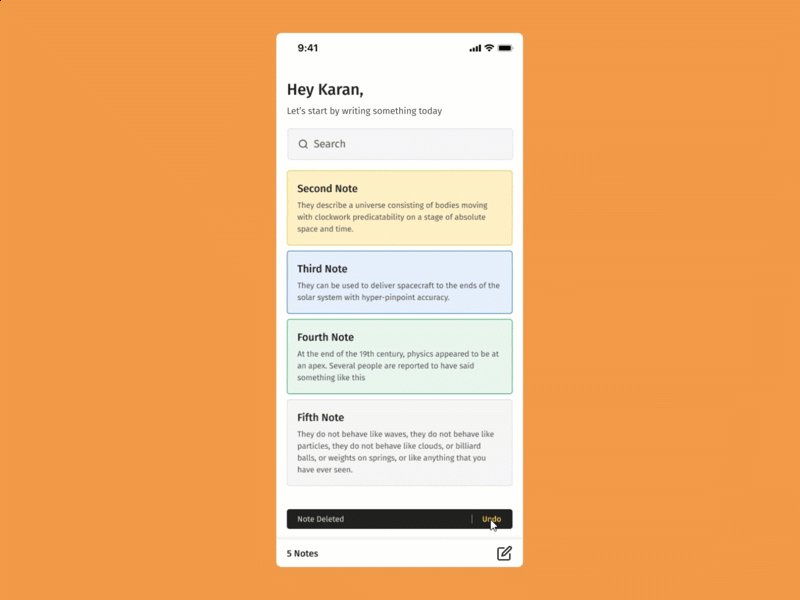
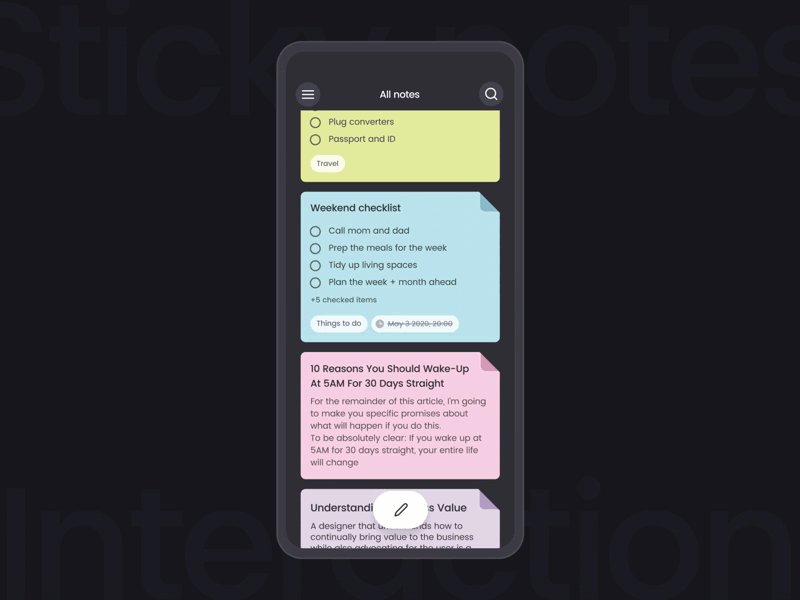
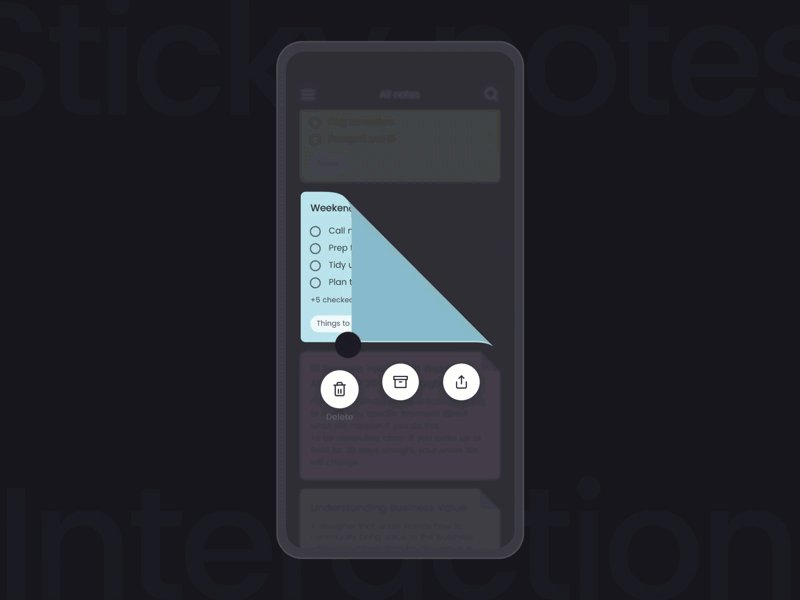
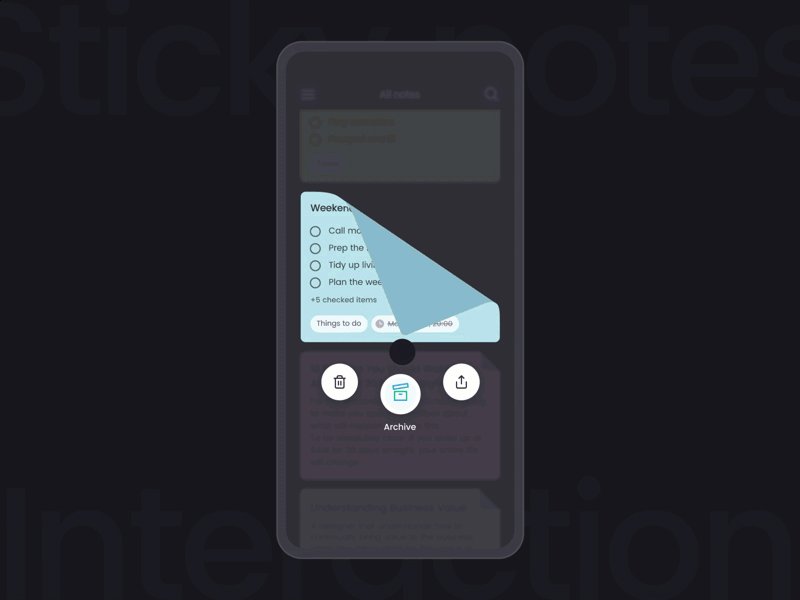
7. Bindirme
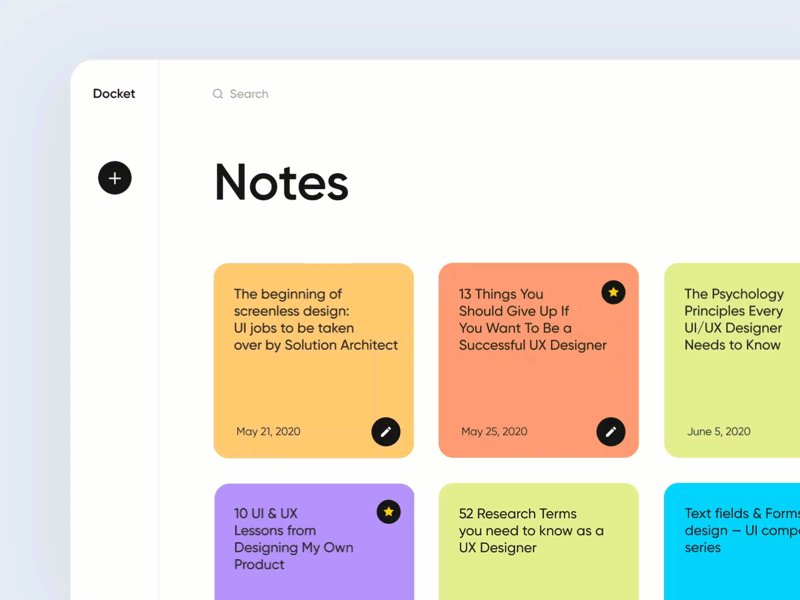
2B alanda derinlik yoktur ve UI öğeleri yalnızca X veya Y ekseni boyunca hareket edebilir. Yer paylaşımı, kullanıcı arayüzlerinin 2B alanında ön plan/arka plan ayrımı yanılsaması yaratır. Yer paylaşımı, derinliği simüle ederek öğelerin kullanıcı ihtiyaçlarına göre gizlenmesine ve ortaya çıkarılmasına olanak tanır.
Yer paylaşımı kullanılırken bilgi hiyerarşisi önemli bir husustur. Örneğin, kullanıcıların bir not alma uygulamasında görmeleri gereken ilk şey, notlarının bir listesidir. Ardından, her mesaj için Sil veya Arşiv gibi ikincil seçenekleri ortaya çıkarmak için yer paylaşımı kullanılabilir.

8. Klonlama
Klonlama, bir UI öğesinin diğerlerine ayrıldığı bir hareket davranışıdır. Önemli bilgileri veya etkileşim seçeneklerini vurgulamanın akıllıca bir yolu.
UI öğeleri bir arayüz içinde gerçekleştiğinde, zaten ekranda olan bir öğeye bağlanan net bir başlangıç noktasına ihtiyaç duyarlar. Öğeler birdenbire patlar veya yok olurlarsa, kullanıcılar kendinden emin etkileşimler için gereken bağlamdan yoksundur.

9. Karartma
Buzlu cam bir kapı hayal edin. Açmak için etkileşim gerektirir, ancak diğer tarafta neyin beklediğini (bir dereceye kadar) ayırt etmek mümkündür.
Karartma aynı şekilde çalışır. Kullanıcılara, etkileşim için çağrıda bulunan ve aynı anda izlenecek ekranın bir ipucunu ortaya çıkaran bir arayüz sunar. Gezinme menüleri, şifre ekranları ve klasör/dosya pencereleri yaygın örneklerdir.

10. Paralaks
Paralaks, iki (veya daha fazla) UI öğesi aynı anda ancak farklı hızlarda hareket ettiğinde görüntülenir. Burada yine amaç hiyerarşi kurmaktır.
- Etkileşimli öğeler daha hızlı hareket eder ve ön planda görünür.
- Etkileşimli olmayan öğeler daha yavaş hareket eder ve arka plana çekilir.
Paralaks, etkileşimli olmayan öğelerin ekranda kalmasına ve tasarım birliğini korumasına izin verirken, kullanıcıları etkileşimli UI öğelerine yönlendirir.

11. Boyutluluk
Boyutsallık, tıpkı fiziksel dünyadaki nesneler gibi, UI öğelerinin birden çok etkileşimli tarafı varmış gibi görünmesini sağlar. Davranış, öğelerin katlanabilir, çevrilebilir, yüzer veya gerçekçi derinlik özellikleri verilmiş gibi görünmesini sağlayarak elde edilir.
Bir anlatı aracı olarak boyutsallık, bir UI öğesinin farklı taraflarının bağlantılı olduğunu ve kesintisiz ekran geçişleri sağladığını ima eder.

12. Dolly ve Yakınlaştırma
Dolly ve yakınlaştırma, kullanıcıların UI öğeleri arasında uzamsal olarak "gezmelerine" veya daha fazla ayrıntı düzeyi ortaya çıkarmak için ölçeklerini artırmalarına olanak tanır.
- Dolly: Dolly, kullanıcının bakış açısı bir UI öğesine yaklaştığında (veya ondan uzaklaştığında) oluşur. Daha yakından çekim yapmak için bir çiçeğe doğru yürüyen kameralı bir insan hayal edin.
- Yakınlaştırma: Yakınlaştırma ile, kullanıcının bakış açısı ve UI öğesi sabit kalır, ancak öğenin boyutu kullanıcı ekranında artar (veya azalır). Şimdi kişinin yerinde kaldığını ve çiçeğin daha büyük görünmesini sağlamak için kameranın yakınlaştırma özelliğini kullandığını hayal edin.


Hareket İletişimdir
Etkileşimli deneyimler, tüm canlı ve ince formlarında hareketi gerektirir. Hareket tasarımı ilkeleri desteklendiğinde, en temel UI öğeleri bile insan iletişiminin karmaşık aracıları haline gelir. İlkeler göz ardı edildiğinde, hareket doğal dünyada bulunmayan özellikleri bünyesinde barındırır. Hiçbir estetik ihtişam, ortaya çıkan sakarlığın üstesinden gelemez.
Hareket tasarımı ile dijital ürünlerin kullanıcı deneyimi arasındaki ilişki hızla olgunlaşıyor. Harekete ilkeli bir yaklaşım, trendlerin, araçların ve tekniklerin geçici kullanımına aşırı güveni önler. Daha da iyisi, 2B ekranlardaki öğelerin soyut hareketi ile 3B dünyadaki hareket algısı arasındaki ayrımı kapsar.
Haydi ne düşündüğünü söyle! Lütfen düşüncelerinizi, yorumlarınızı ve geri bildirimlerinizi aşağıya bırakın.
• • •
Toptal Tasarım Blogunda daha fazla okuma:
- Flash Sonrası Dönemde Web Animasyonu
- Tasarımcının Kenarı – Photoshop Eklentilerine Genel Bir Bakış
- UX Tasarım Trendleri Retrospektifi 2019
- Tanışma - Kullanıcı İlk Katılım Akışları Kılavuzu
- Mobil UX Tasarım İlkeleri
