Convaincant et émouvant - Un guide des principes de motion design
Publié: 2022-03-11Le mouvement a un impact profond sur l'expérience utilisateur des produits numériques, mais si les éléments d'interface ne présentent pas les principes de base de la conception de mouvement, la convivialité est compromise. Dans le contexte des interfaces utilisateur, le mouvement est plus qu'une garniture visuelle. C'est une force irrésistible qui renforce l'engagement du produit et étend la portée de la communication de conception.
Notre monde est celui du mouvement. Même dans les moments calmes, les feuilles tremblent et les poumons se dilatent. Dans le domaine de la conception de produits numériques, il semblerait que le mouvement soit une seconde nature, une extension du quotidien à exploiter sans effort. Si seulement c'était vrai.
Demandez simplement à quiconque anime des éléments d'interface utilisateur pour la première fois. Des heures d'effort donnent des résultats d'amateur. Quelque chose d'aussi simple qu'une carte glissant sur l'écran semble gênant. Pourquoi donc?
En théorie, faire bouger les éléments de l'interface utilisateur est facile. Définissez des points sur un chemin prédéterminé et le logiciel interpole les écarts. En réalité, cela ne fonctionne pas ainsi. Les outils et les techniques sont essentiels, mais ils tirent leur puissance de principes. Si le mouvement doit améliorer l'utilisabilité des produits numériques, il doit être fondé sur des règles de comportement immuables qui s'appliquent à un nombre infini de cas d'utilisation.
Les origines du motion design
Le mariage du motion design et de l'UX est relativement nouveau, mais ses racines sont à Disney. Frank Thomas et Ollie Johnston étaient parmi les animateurs les plus appréciés de Walt Disney et les principaux contributeurs à des classiques comme Pinnochio , Bambi et Fantasia . Leurs 12 principes de base de l'animation restent influents dans les graphiques animés pour le cinéma, la télévision et le contenu numérique.
Les principes de Disney distillent les lois essentielles du mouvement physique pour le bien de la narration animée. Ils permettent aux personnages dessinés de se déplacer et d'émouvoir, mais ils ne répondent pas de manière adéquate aux besoins de mouvement interactif des interfaces utilisateur modernes.
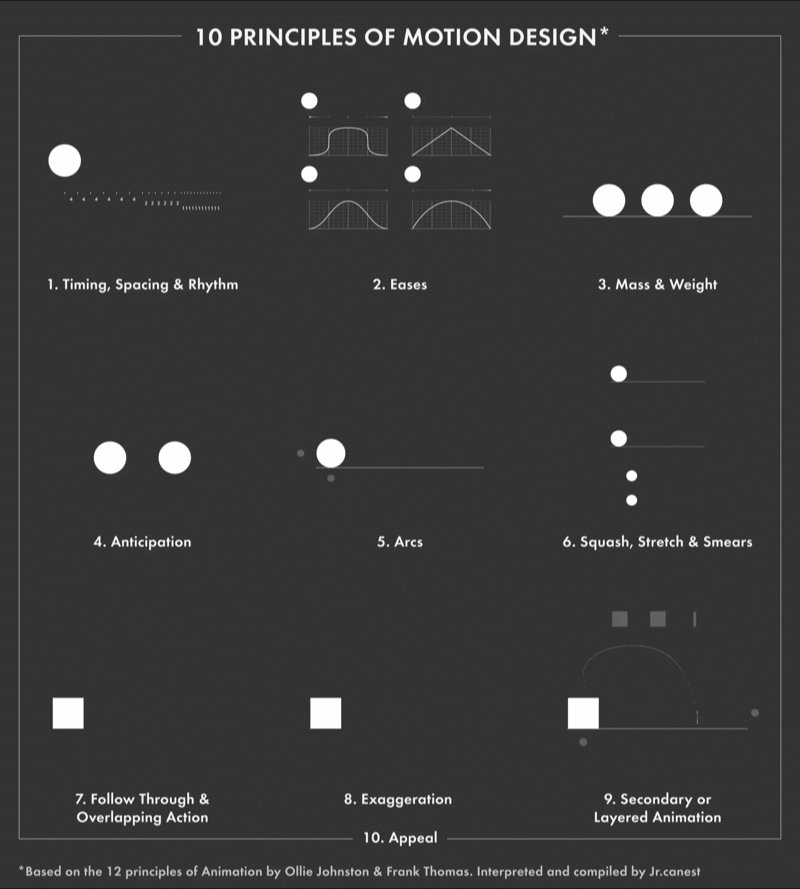
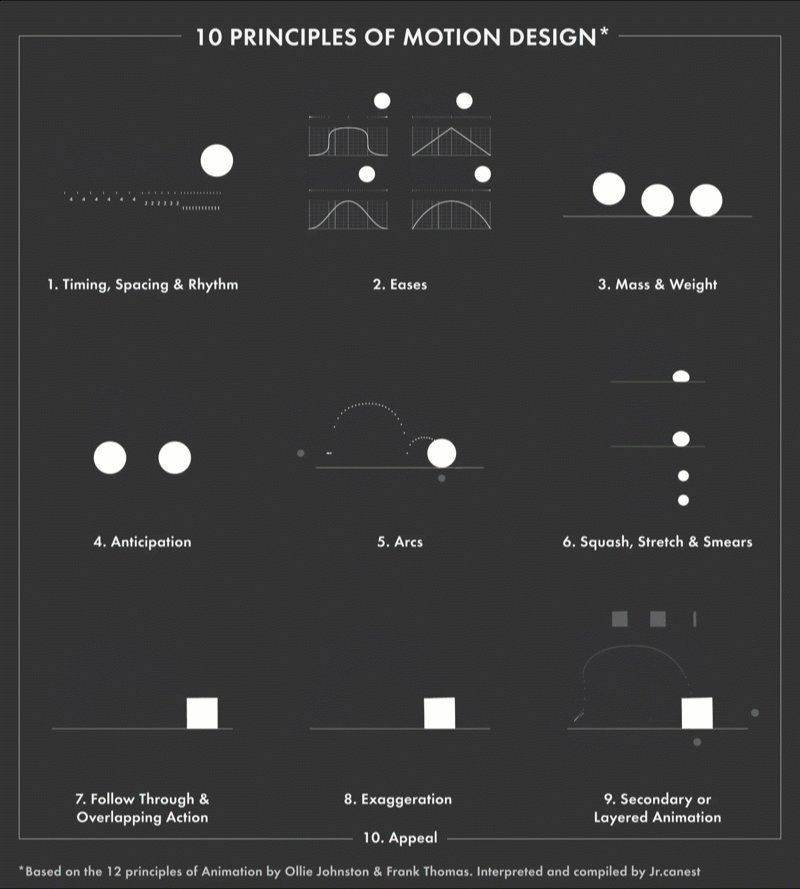
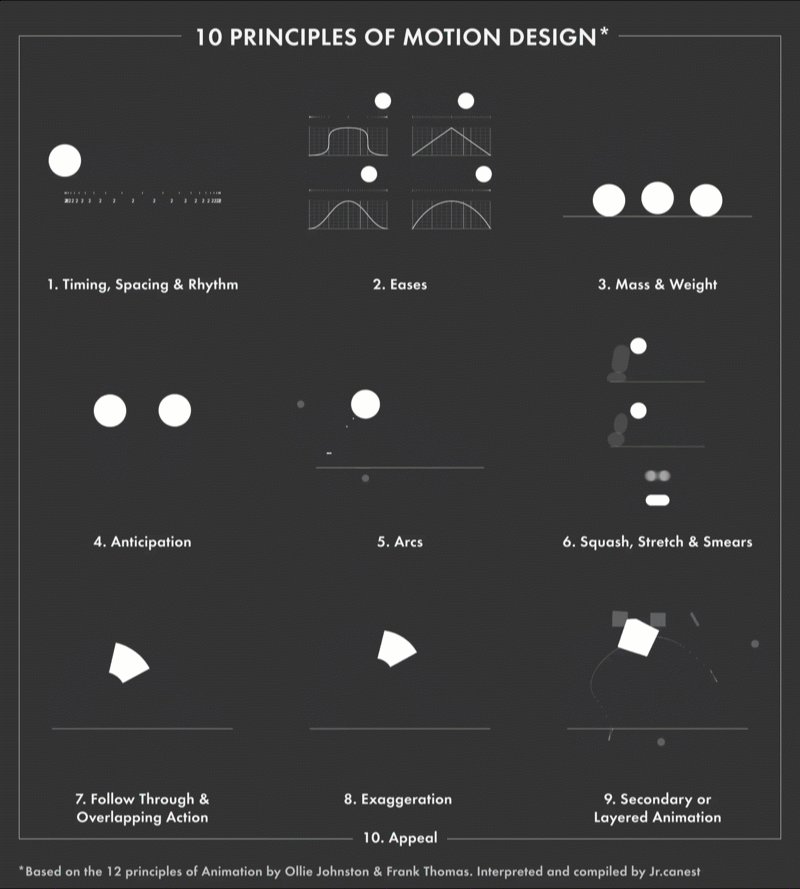
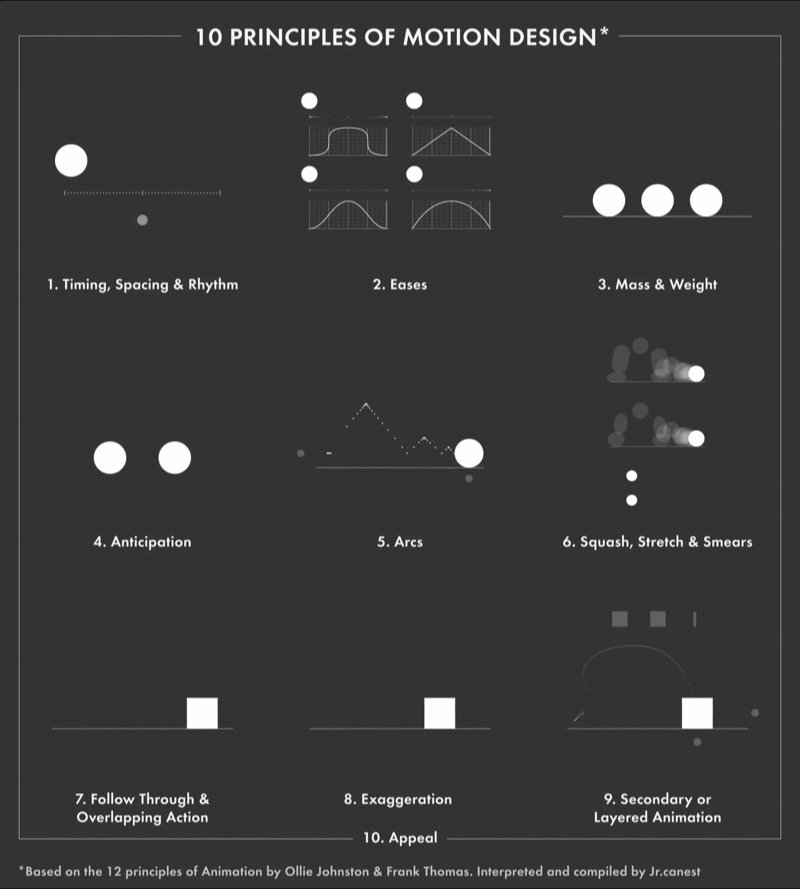
Les designers contemporains ont tenté de combler ce fossé. L'un des exemples les plus illustratifs est le 10 Principles of Motion Design , une adaptation de Disney par l'expert en animation Jorge R. Canedo Estrada. Pourtant, les plats à emporter nécessitent une traduction s'ils doivent être appliqués de manière holistique à la conception de produits numériques.

La tentative la plus ambitieuse de réorienter les principes de mouvement autour des éléments d'interface utilisateur interactifs (et leur signification UX) est le manifeste UX in Motion d'Issara Willenskomer. Sa profondeur est stupéfiante, mais ce n'est pas une lecture légère.
En établissant les 12 principes de l'UX in Motion , Willenskomer :
- Distingue la conception de mouvement de l'animation de l'interface utilisateur
- Explique comment le mouvement facilite l'utilisation
- Déballe le fonctionnement interne des comportements de mouvement de base
Motion Design et UX : distinctions importantes
Avant d'aborder les principes du motion design, il est important de souligner les principales distinctions qui apparaissent tout au long du manifeste de Willenskomer.
Le mouvement est plus qu'une ornementation
Le motion design n'est pas synonyme d'animation d'interface utilisateur. Ceci est crucial car l'animation de l'interface utilisateur est presque toujours traitée comme une réflexion après coup sans incidence sur l'UX (sauf pour ajouter du charme). Le mouvement n'est pas une ornementation, c'est un comportement, et les comportements ne peuvent qu'aider ou gêner l'expérience utilisateur.
Deux types d'interaction : en temps réel et non en temps réel
Le motion design s'intéresse à deux interactions fondamentales : temps réel et non temps réel.
- Les interactions en temps réel fournissent une rétroaction immédiate lorsque les utilisateurs manipulent des éléments de l'interface utilisateur à l'écran. En d'autres termes, les comportements de mouvement répondent instantanément à l'entrée de l'utilisateur.
- Les interactions en temps différé se produisent après l'entrée de l'utilisateur, ce qui signifie que les utilisateurs doivent brièvement s'arrêter et observer le comportement de mouvement résultant avant de continuer.


Le mouvement prend en charge la convivialité
Le motion design doit prendre en charge la convivialité de quatre manières distinctes.
- Attente : lorsque les utilisateurs interagissent avec les éléments de l'interface utilisateur, quels comportements de mouvement s'attendent-ils à voir ? Le mouvement répond-il aux attentes ou crée-t-il de la confusion ?
- Continuité : les interactions produisent-elles des comportements de mouvement cohérents tout au long de l'expérience utilisateur ?
- Narrative : Les interactions et les comportements de mouvement qu'elles déclenchent sont-ils liés à une progression logique d'événements qui satisfait l'intention de l'utilisateur ?
- Relation : comment les attributs spatiaux, esthétiques et hiérarchiques des éléments de l'interface utilisateur sont-ils liés les uns aux autres et influencent-ils la prise de décision de l'utilisateur ? Quel est l'impact du mouvement sur les différentes relations entre éléments qui existent ?
12 principes de conception de mouvement pour les produits numériques
1. Assouplissement
L'accélération imite la façon dont les objets du monde réel accélèrent et ralentissent au fil du temps. Il s'applique à tous les éléments de l'interface utilisateur présentant un mouvement.
Le contraire de l'assouplissement est le mouvement linéaire. Les éléments de l'interface utilisateur affichant un mouvement linéaire passent instantanément de l'état stationnaire à la pleine vitesse, et de la pleine vitesse à l'état stationnaire. Un tel comportement n'existe nulle part dans le monde physique et semble s'arrêter aux utilisateurs.

2. Décalage et retard
Lorsque plusieurs éléments de l'interface utilisateur se déplacent en même temps et à la même vitesse, les utilisateurs ont tendance à les regrouper et à ignorer la possibilité que chaque élément puisse avoir sa propre fonctionnalité.
Le décalage et le retard créent une hiérarchie entre les éléments de l'interface utilisateur qui se déplacent en même temps et indiquent qu'ils sont liés, mais distincts. Au lieu d'une synchronisation complète, la synchronisation, la vitesse et l'espacement des éléments sont échelonnés, ce qui entraîne un subtil effet "l'un après l'autre".
Au fur et à mesure que les utilisateurs passent d'un écran à l'autre, le décalage et le retard signalent l'existence de plusieurs options d'interaction.

3. Parentalité
Le parentage lie les propriétés d'un élément de l'interface utilisateur aux propriétés des autres. Lorsqu'une propriété de l'élément parent change, les propriétés liées des éléments enfants changent également. Toutes les propriétés des éléments peuvent être liées les unes aux autres.
Par exemple, la position d'un élément parent peut être liée à l'échelle d'un élément enfant. Lorsque l'élément parent se déplace, la taille de l'élément enfant augmente ou diminue.
La parentalité crée des relations entre les éléments de l'interface utilisateur, établit une hiérarchie et permet à plusieurs éléments de communiquer avec les utilisateurs à la fois. Pour cette raison, la parentalité a le plus d'impact lorsqu'elle est utilisée dans des interactions en temps réel.

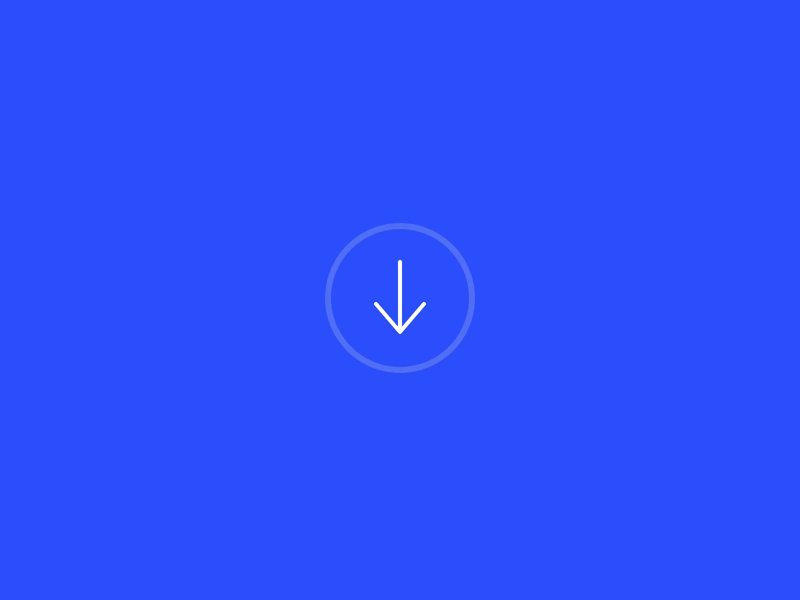
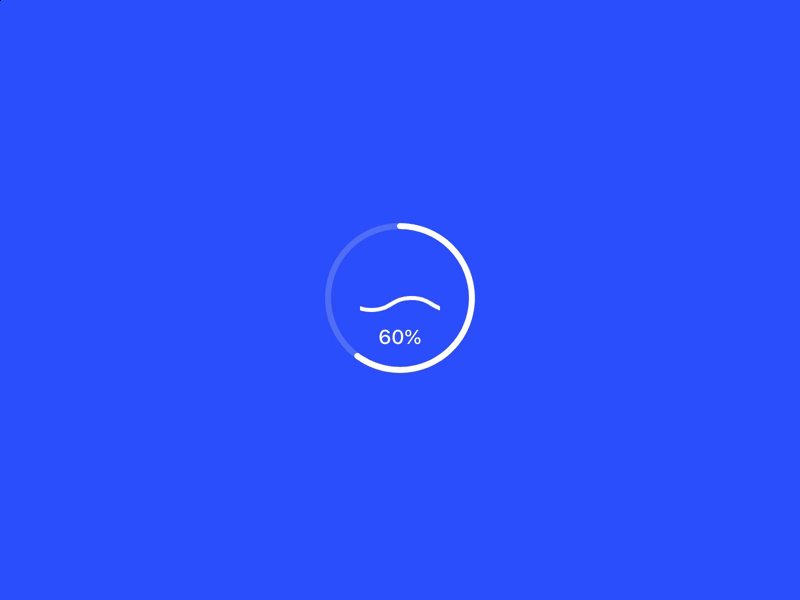
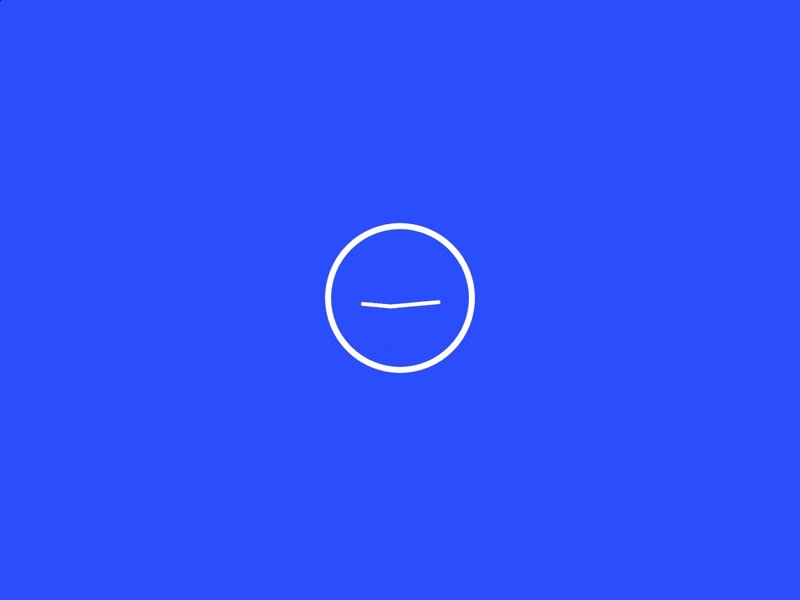
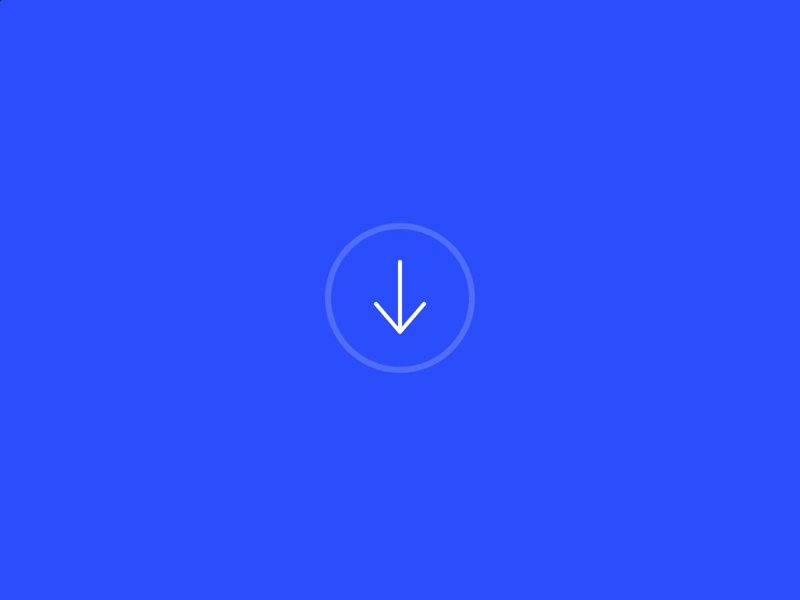
4. Transformation
La transformation se produit lorsqu'un élément de l'interface utilisateur se transforme en un autre. Par exemple, un bouton de téléchargement se transforme en une barre de progression, qui se transforme en une icône de fin.

D'un point de vue UX, la transformation est un moyen efficace de montrer aux utilisateurs leur statut par rapport à un objectif (Visibilité du statut du système). Ceci est particulièrement utile lorsque la progression entre les éléments de l'interface utilisateur est liée à un processus avec un début et une fin (par exemple, le téléchargement d'un fichier).

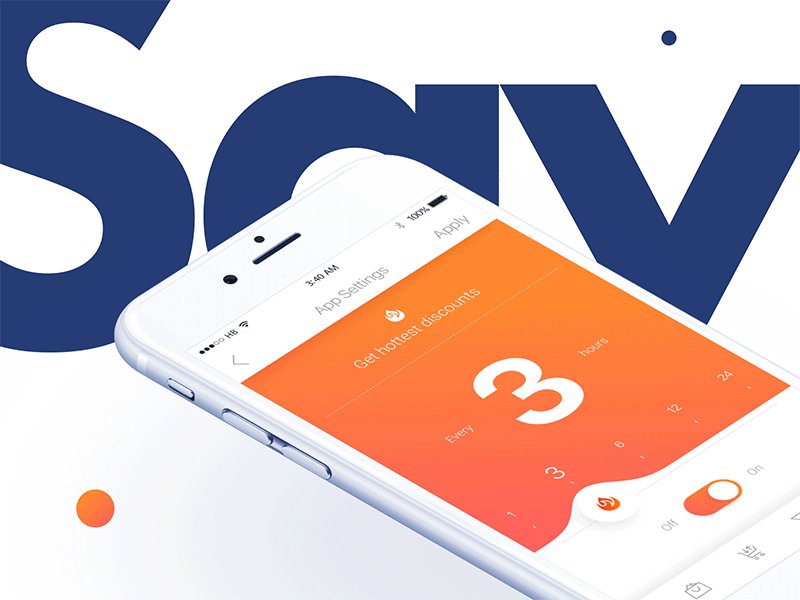
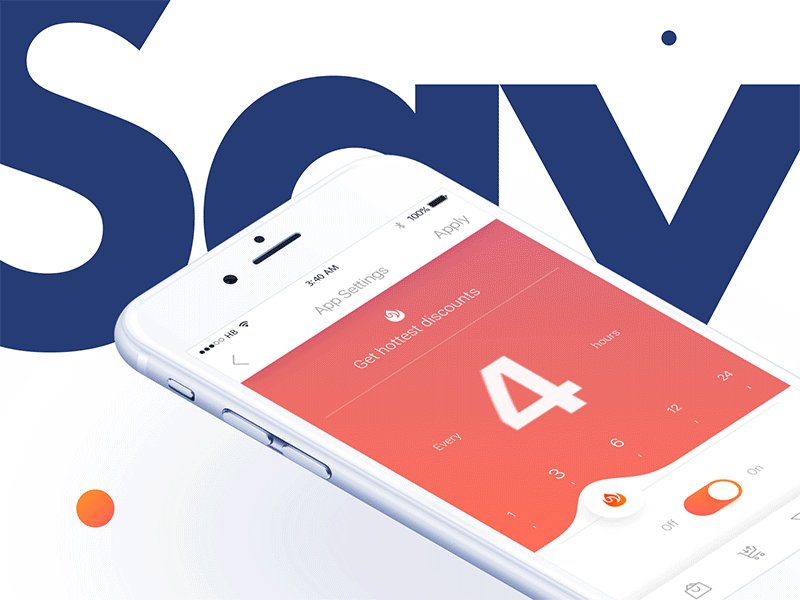
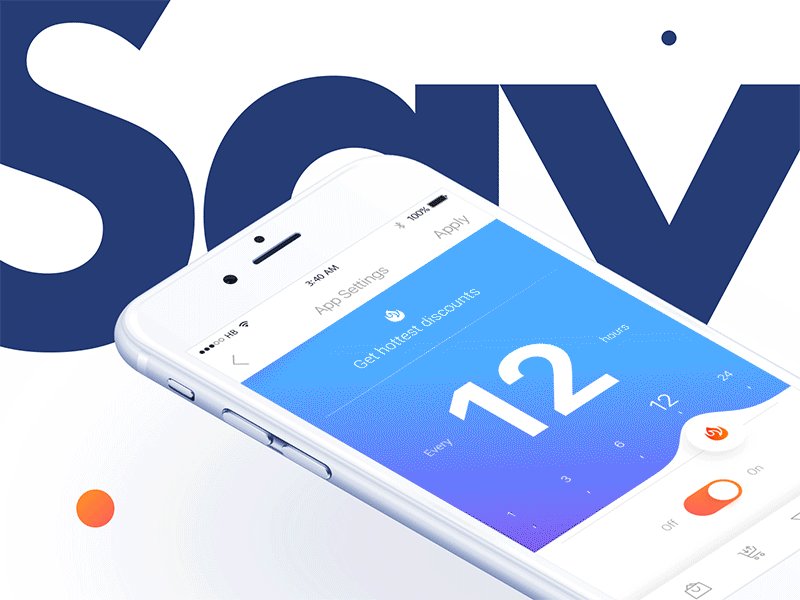
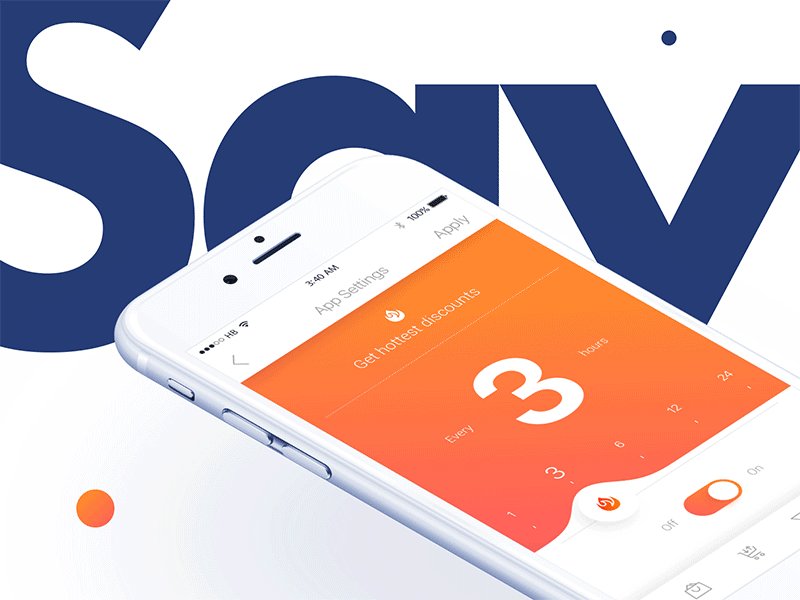
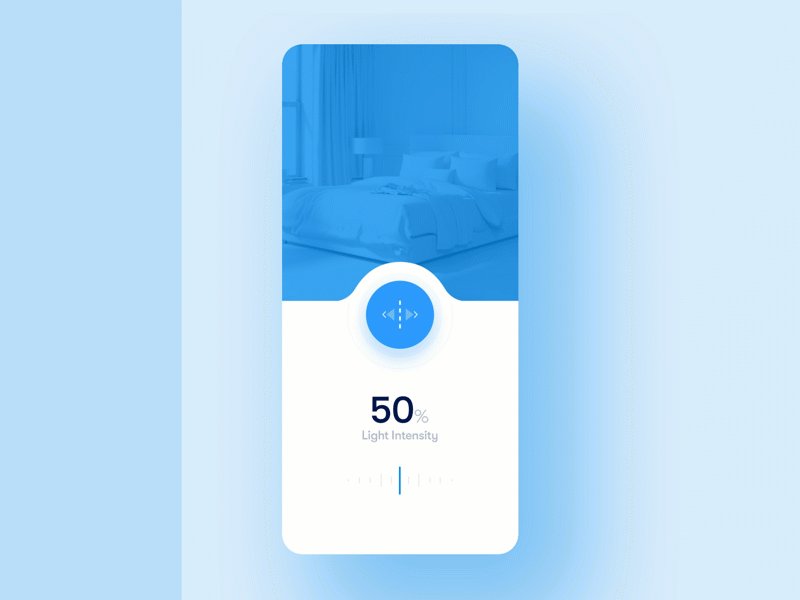
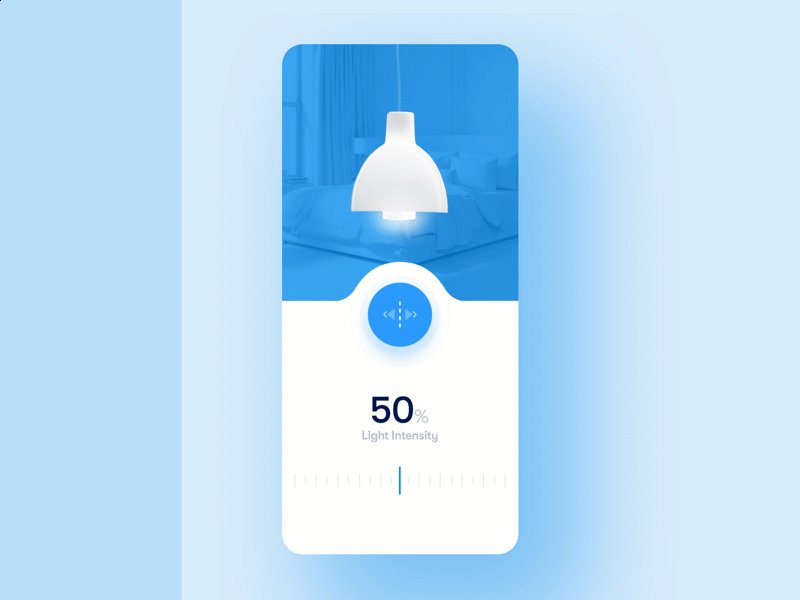
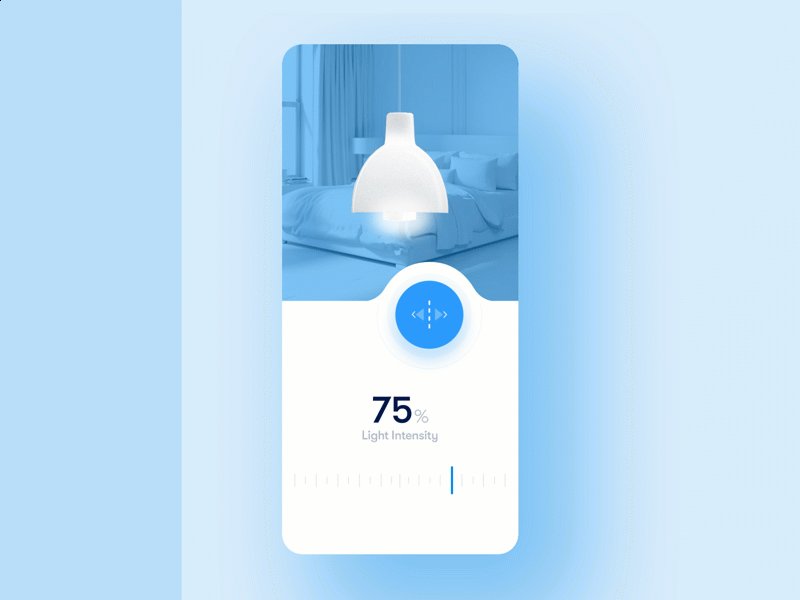
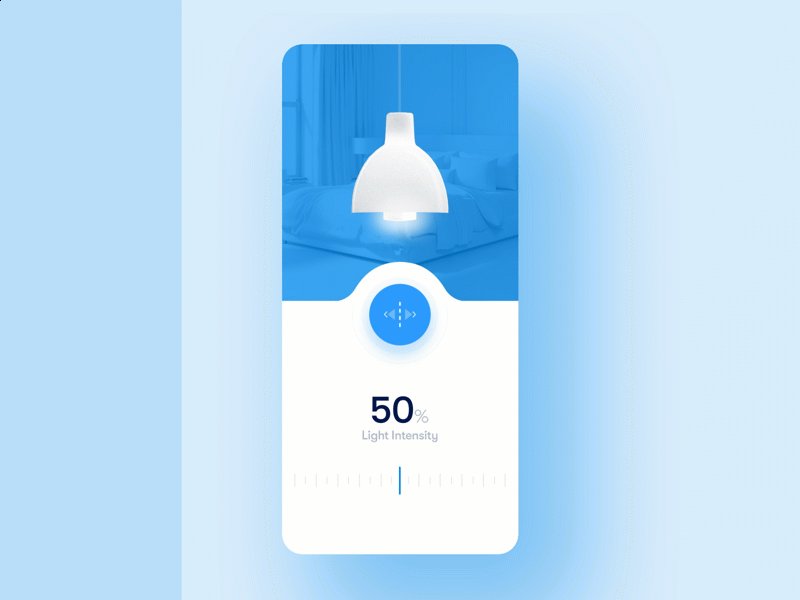
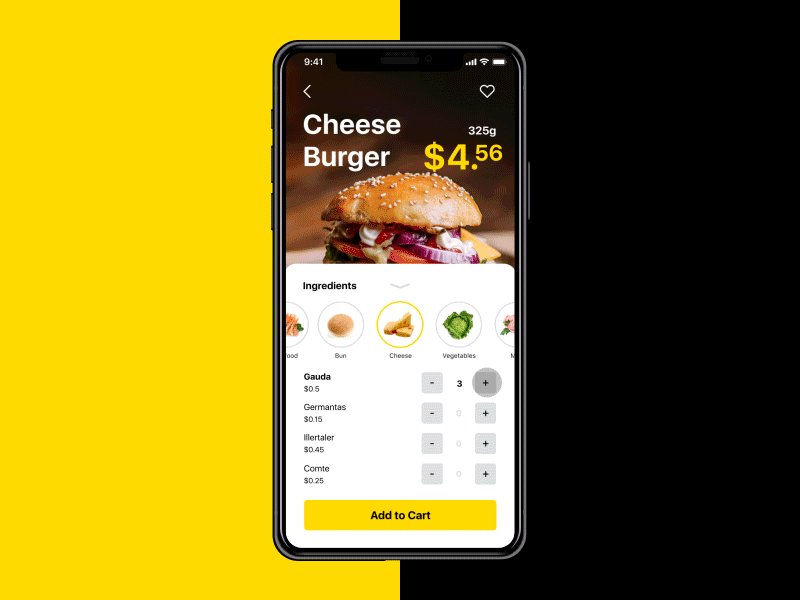
5. Changement de valeur
Les représentations de valeur (numériques, textuelles ou graphiques) sont abondantes dans les interfaces numériques, apparaissant dans des produits allant des applications bancaires aux calendriers personnels en passant par les sites de commerce électronique. Étant donné que ces représentations sont liées à des ensembles de données qui existent dans la réalité, elles sont susceptibles de changer.
Le changement de valeur communique la nature dynamique des représentations de données et informe les utilisateurs que les données sont interactives et peuvent être influencées dans une certaine mesure. Lorsque les valeurs sont introduites sans mouvement, la volonté des utilisateurs de s'engager avec les données diminue.

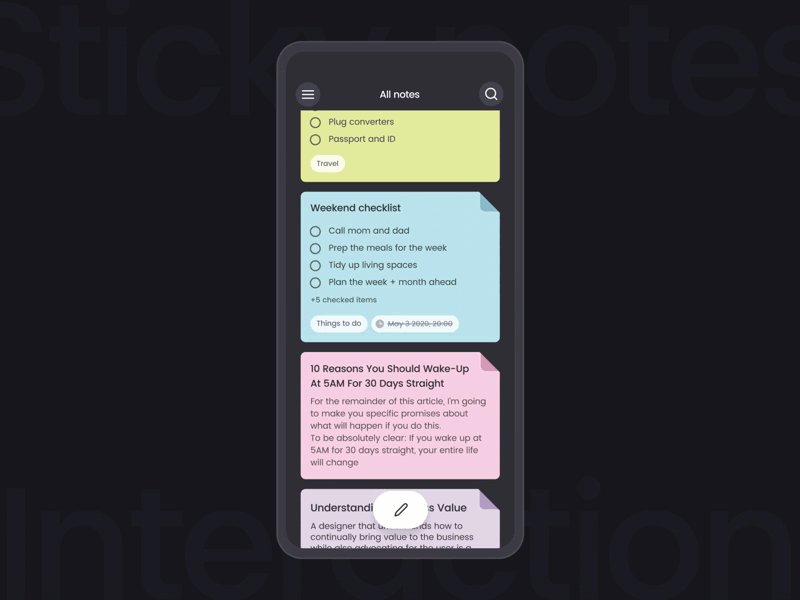
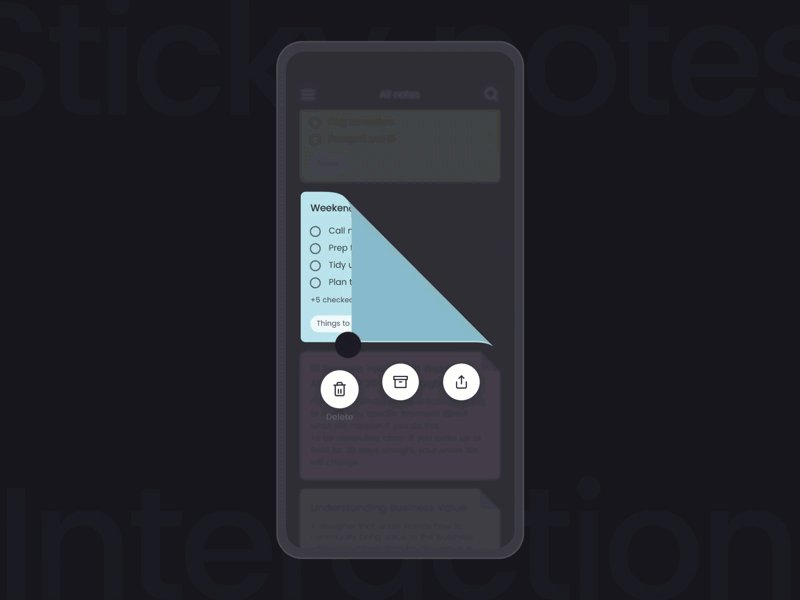
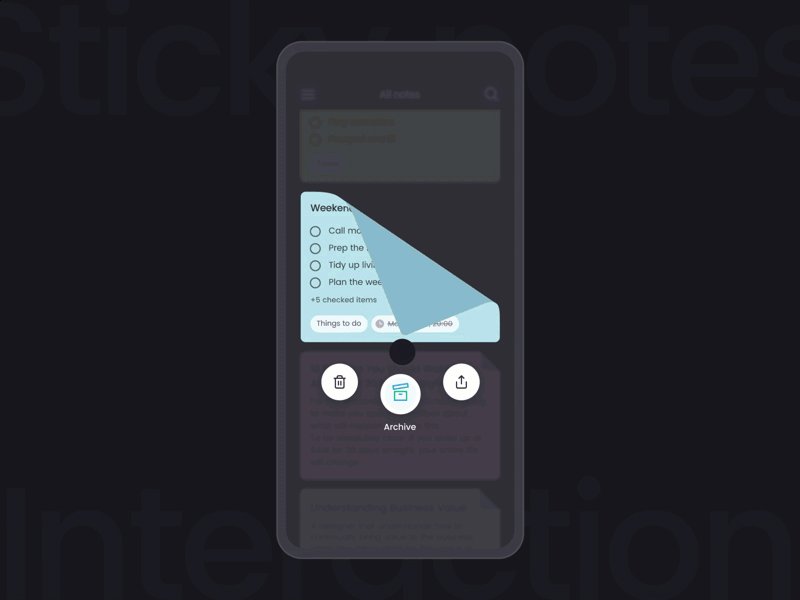
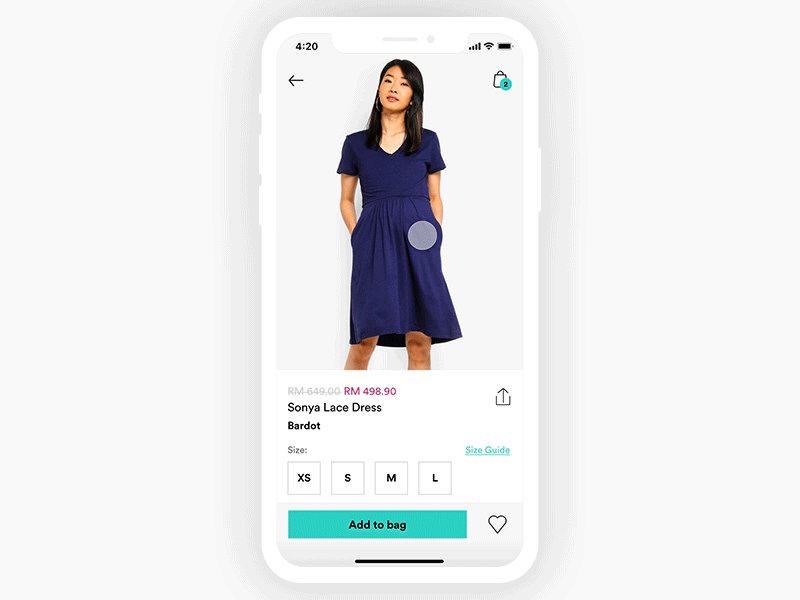
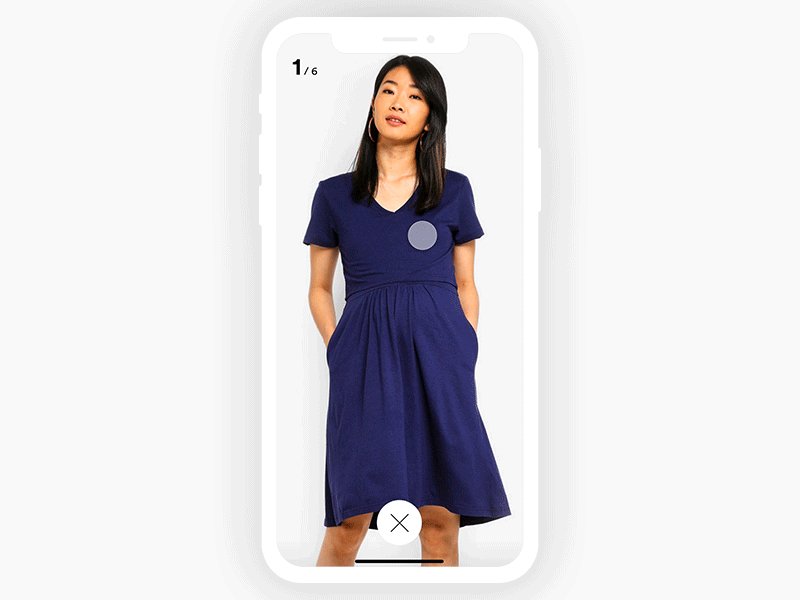
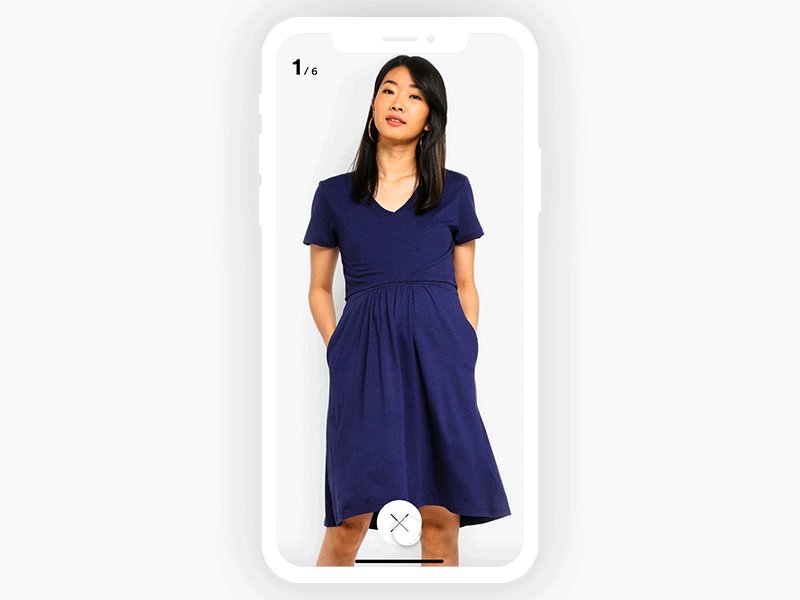
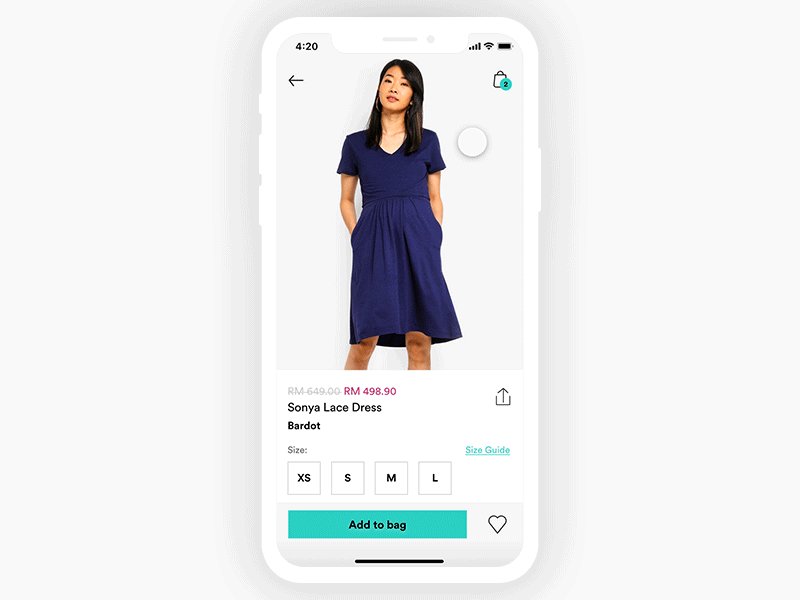
6. Masquage
Le masquage est la révélation et la dissimulation stratégiques de parties d'un élément d'interface utilisateur. En modifiant la forme et l'échelle du périmètre d'un élément, le masquage signale un changement d'utilité tout en permettant à l'élément lui-même de rester identifiable. Pour cette raison, les visuels détaillés comme les photographies et les illustrations sont des candidats idéaux.
Du point de vue de la convivialité, les concepteurs peuvent implémenter le masquage pour montrer aux utilisateurs qu'ils progressent dans une série d'interactions.

7. Superposition
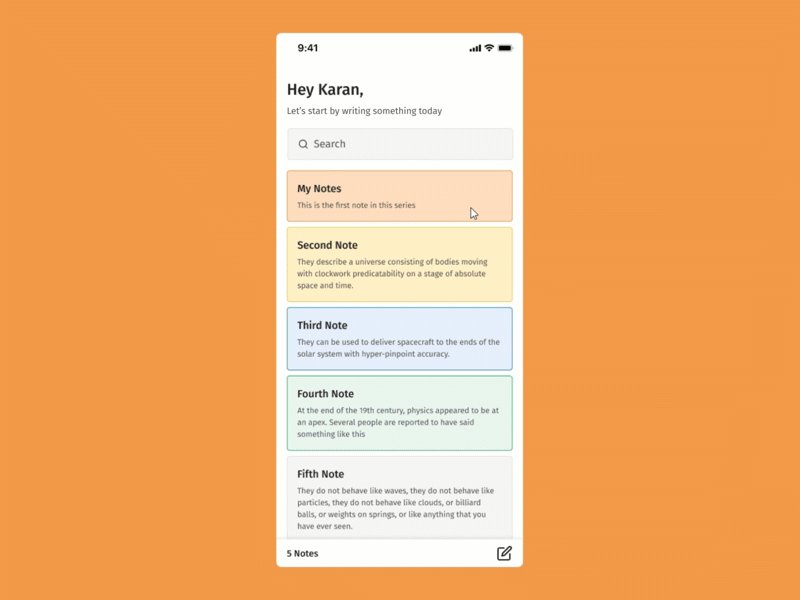
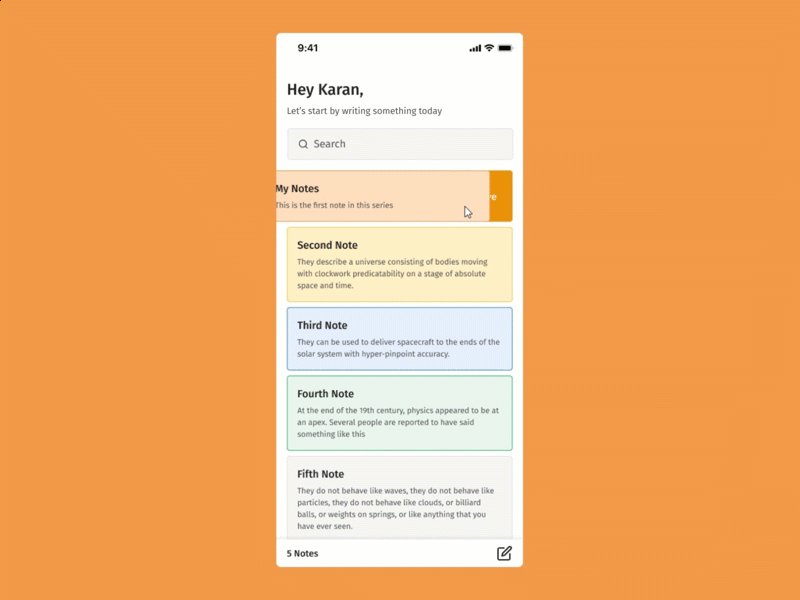
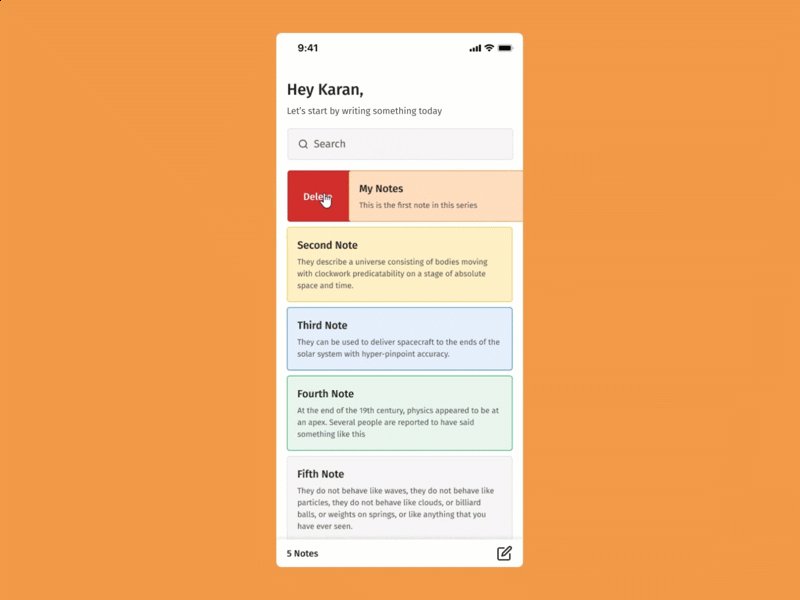
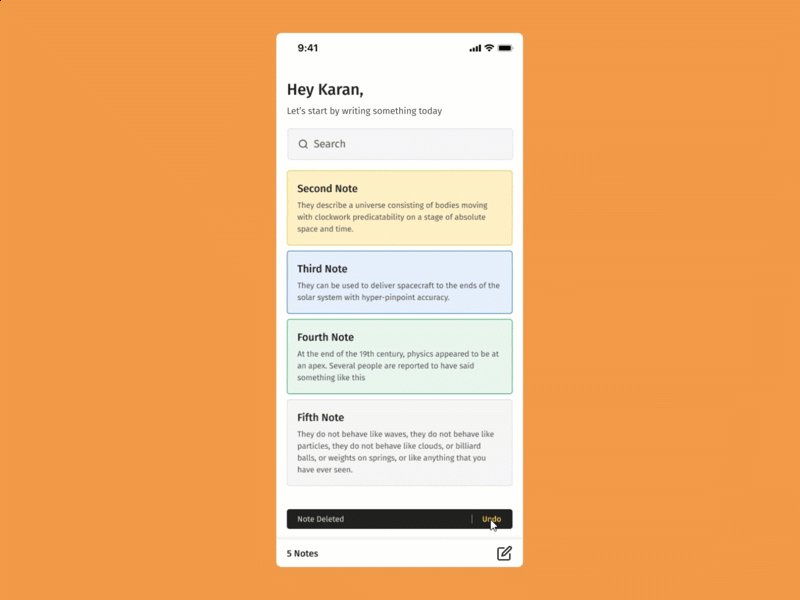
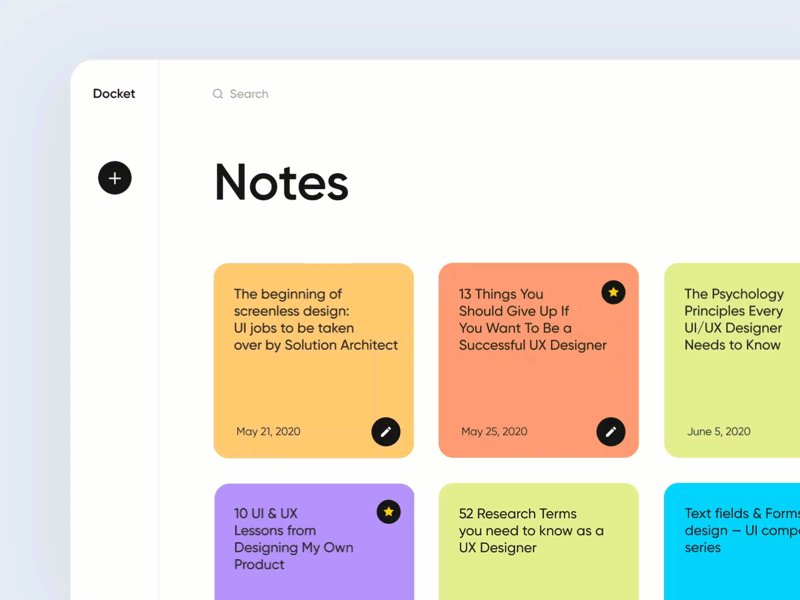
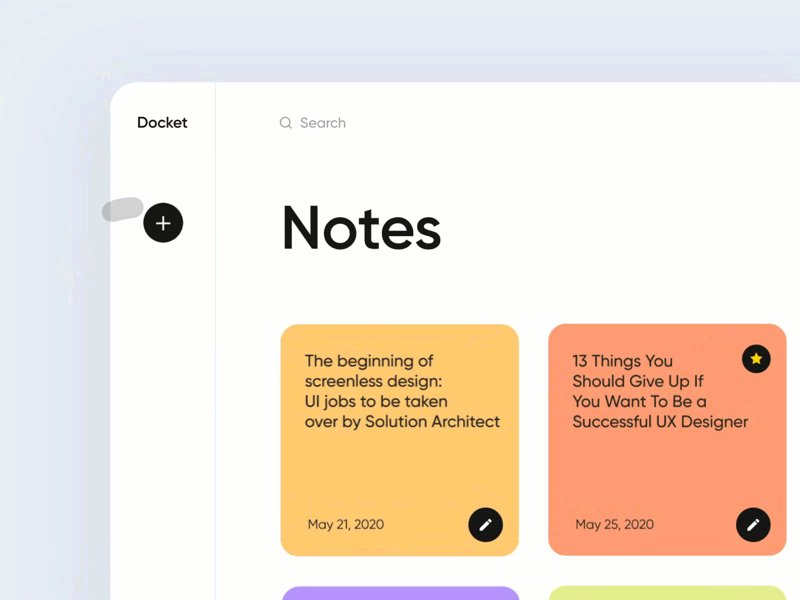
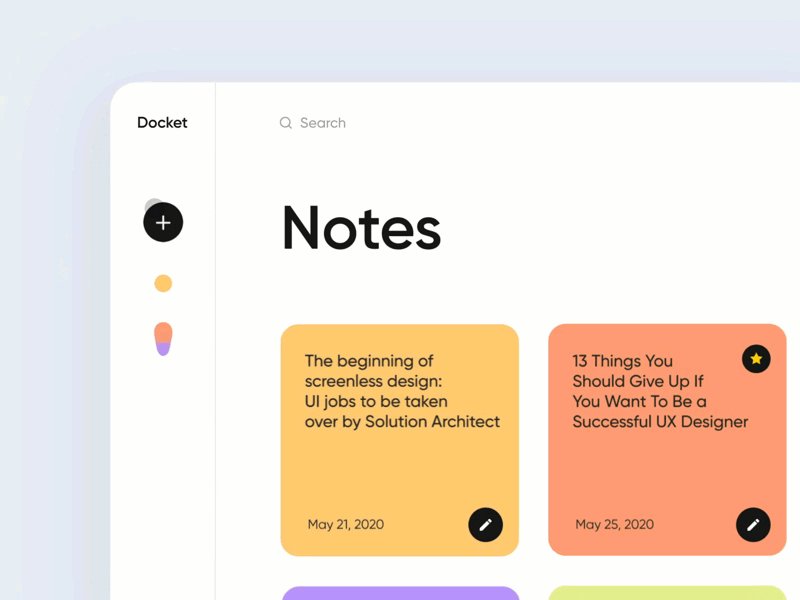
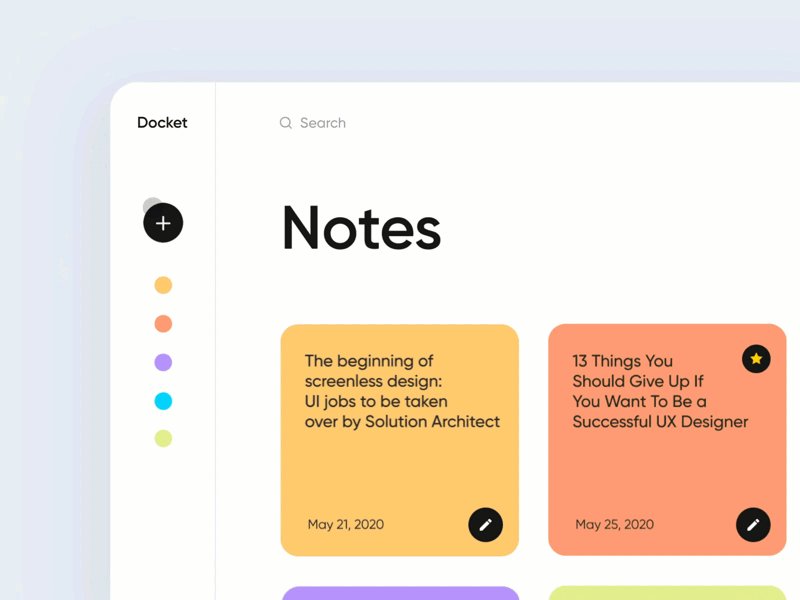
Dans l'espace 2D, il n'y a pas de profondeur et les éléments de l'interface utilisateur ne peuvent se déplacer que le long de l'axe X ou Y. La superposition crée l'illusion d'une distinction avant-plan/arrière-plan dans l'espace 2D des interfaces utilisateur. En simulant la profondeur, la superposition permet de masquer et de révéler des éléments selon les besoins de l'utilisateur.
La hiérarchie des informations est une considération importante lors de l'utilisation de la superposition. Par exemple, la première chose que les utilisateurs devraient voir dans une application de prise de notes est une liste de leurs notes. Ensuite, la superposition pourrait être utilisée pour dévoiler des options secondaires pour chaque message, comme Supprimer ou Archiver .

8. Clonage
Le clonage est un comportement de mouvement dans lequel un élément de l'interface utilisateur se divise en d'autres. C'est un moyen astucieux de mettre en évidence des informations importantes ou des options d'interaction.
Lorsque des éléments d'interface utilisateur se matérialisent dans une interface, ils ont besoin d'un point d'origine clair lié à un élément déjà à l'écran. Si des éléments éclatent ou disparaissent simplement de nulle part, les utilisateurs n'ont pas le contexte nécessaire pour des interactions en toute confiance.

9. Obscurcissement
Imaginez une porte en verre dépoli. Cela nécessite une interaction pour s'ouvrir, mais il est possible de discerner (dans une certaine mesure) ce qui attend de l'autre côté.
L'obscurcissement fonctionne de la même manière. Il présente aux utilisateurs une interface qui appelle à l'interaction tout en révélant simultanément un indice de l'écran à suivre. Les menus de navigation, les écrans de code d'accès et les fenêtres de dossier/fichier en sont des exemples courants.

10. Parallaxe
La parallaxe s'affiche lorsque deux (ou plusieurs) éléments de l'interface utilisateur se déplacent en même temps mais à des vitesses différentes. Là encore, l'intention est d'établir une hiérarchie.
- Les éléments interactifs se déplacent plus rapidement et apparaissent au premier plan.
- Les éléments non interactifs se déplacent plus lentement et s'effacent en arrière-plan.
Parallax oriente les utilisateurs vers des éléments d'interface utilisateur interactifs tout en permettant aux éléments non interactifs de rester à l'écran et de préserver l'unité de conception.

11. Dimensionnalité
La dimensionnalité donne l'impression que les éléments de l'interface utilisateur ont plusieurs côtés interactifs, tout comme les objets du monde physique. Le comportement est obtenu en faisant apparaître les éléments comme s'ils étaient pliables, basculables, flottants ou dotés de propriétés de profondeur réalistes.
En tant que dispositif narratif, la dimensionnalité implique que les différents côtés d'un élément d'interface utilisateur sont liés et permet des transitions d'écran transparentes.

12. Dolly et zoom
Le travelling et le zoom permettent aux utilisateurs de « parcourir » les éléments de l'interface utilisateur dans l'espace ou d'augmenter leur échelle pour révéler des niveaux de détail plus élevés.
- Dolly : Dolly se produit lorsque le point de vue de l'utilisateur se rapproche (ou s'éloigne) d'un élément de l'interface utilisateur. Imaginez une personne avec un appareil photo s'approchant d'une fleur pour obtenir une photo plus proche.
- Zoom : avec le zoom, le point de vue de l'utilisateur et l'élément de l'interface utilisateur restent fixes, mais la taille de l'élément augmente (ou diminue) dans l'écran de l'utilisateur. Imaginez maintenant que la personne reste en place et utilise la fonction de zoom de l'appareil photo pour faire apparaître la fleur plus grande.


Le mouvement est la communication
Les expériences interactives exigent du mouvement sous toutes ses formes vives et subtiles. Lorsque les principes du motion design sont respectés, même les éléments d'interface utilisateur les plus rudimentaires deviennent des agents sophistiqués de la communication humaine. Lorsque les principes sont ignorés, le mouvement incarne des caractéristiques introuvables dans le monde naturel. Aucune quantité de splendeur esthétique ne peut surmonter la maladresse qui en résulte.
La relation entre le motion design et l'UX des produits numériques mûrit rapidement. Une approche raisonnée du mouvement évite de se fier indûment à l'utilité éphémère des tendances, des outils et des techniques. Mieux encore, il couvre le fossé entre le mouvement abstrait des éléments sur les écrans 2D et la perception du mouvement dans un monde 3D.
Dites-nous ce que vous en pensez! S'il vous plaît laissez vos pensées, commentaires et commentaires ci-dessous.
• • •
Pour en savoir plus sur le blog Toptal Design :
- L'animation Web à l'ère post-flash
- The Designer's Edge - Un aperçu des plugins Photoshop
- Rétrospective des tendances du design UX 2019
- Familiarisation - Un guide des flux d'intégration des utilisateurs
- Principes de conception de l'UX mobile
