الإجبار والمتحرك - دليل لمبادئ تصميم الحركة
نشرت: 2022-03-11للحركة تأثير عميق على تجربة المستخدم للمنتجات الرقمية ، ولكن إذا لم تُظهر عناصر الواجهة مبادئ تصميم الحركة الأساسية ، فإن قابلية الاستخدام تقوض. في سياق واجهات المستخدم ، تعتبر الحركة أكثر من مجرد زخرفة بصرية. إنها قوة ملحة تعزز المشاركة في المنتج وتوسع نطاق اتصالات التصميم.
عالمنا هو عالم الحركة. حتى في اللحظات الساكنة ، ترتعش الأوراق وتتوسع الرئتان. في عالم تصميم المنتجات الرقمية ، يبدو أن الحركة هي طبيعة ثانية ، امتداد للحياة اليومية يمكن الاستفادة منها بجهد ضئيل. إلا إذا كانت صحيحة.
فقط اسأل أي شخص لديه عناصر واجهة مستخدم متحركة لأول مرة. ساعات من الجهد تسفر عن نتائج هواة. شيء بسيط مثل انزلاق بطاقة على الشاشة يبدو محرجًا. لماذا هذا؟
من الناحية النظرية ، فإن تحريك عناصر واجهة المستخدم أمر سهل. حدد النقاط على مسار محدد مسبقًا ، وسيؤدي البرنامج إلى تضييق الفجوات. في الواقع ، إنها لا تعمل بهذه الطريقة. الأدوات والتقنيات ضرورية ، لكنها تستمد قوتها من المبادئ. إذا كانت الحركة تهدف إلى تعزيز قابلية استخدام المنتجات الرقمية ، فيجب أن تقوم على قواعد سلوك غير متغيرة تنطبق على عدد لا حصر له من حالات الاستخدام.
أصول تصميم الحركة
يعتبر الزواج بين تصميم الحركة و UX جديدًا نسبيًا ، لكن جذوره تعود إلى ديزني. كان فرانك توماس وأولي جونستون من بين رسامي الرسوم المتحركة الأكثر قيمة في والت ديزني والمساهمين الرئيسيين في الكلاسيكيات مثل Pinnochio و Bambi و Fantasia . تظل مبادئهم الأساسية الـ 12 للرسوم المتحركة مؤثرة في الرسومات المتحركة للأفلام والتلفزيون والمحتوى الرقمي.
تلخص مبادئ ديزني القوانين الأساسية للحركة الجسدية من أجل رواية القصص المتحركة. إنها تمكن الشخصيات المرسومة من التحرك والعاطفة ، لكنها لا تعالج بشكل كاف احتياجات الحركة التفاعلية لواجهات المستخدم الحديثة.
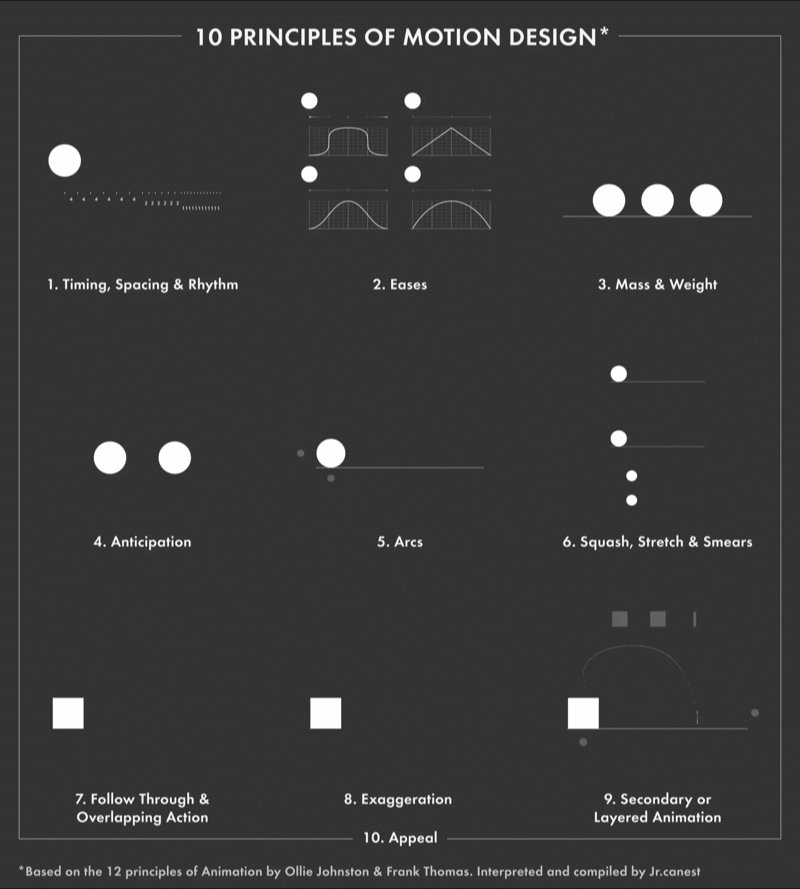
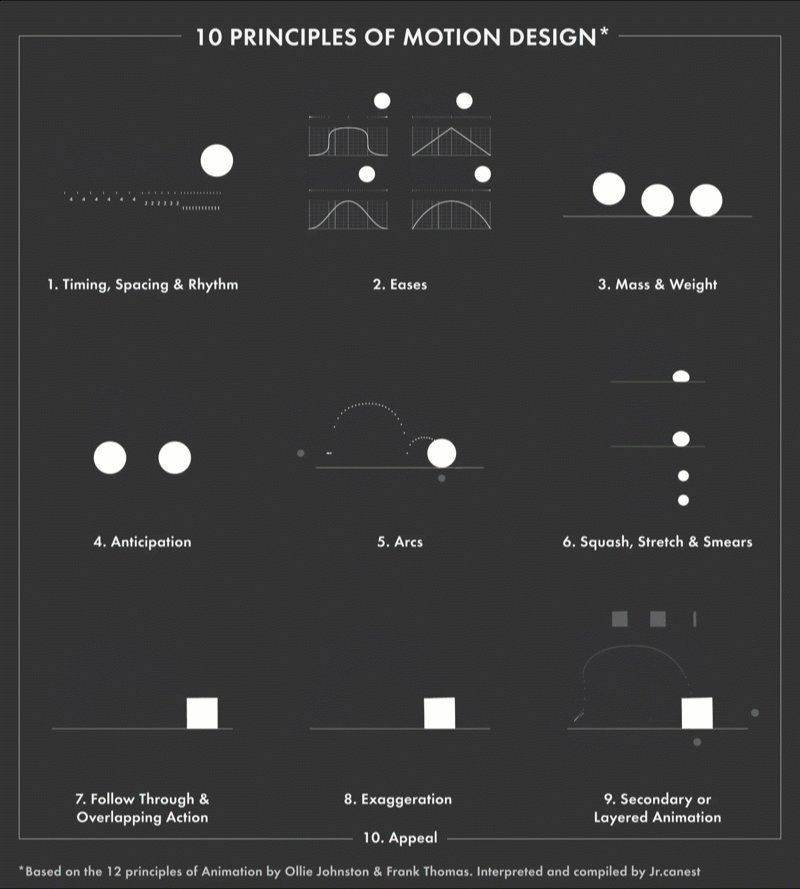
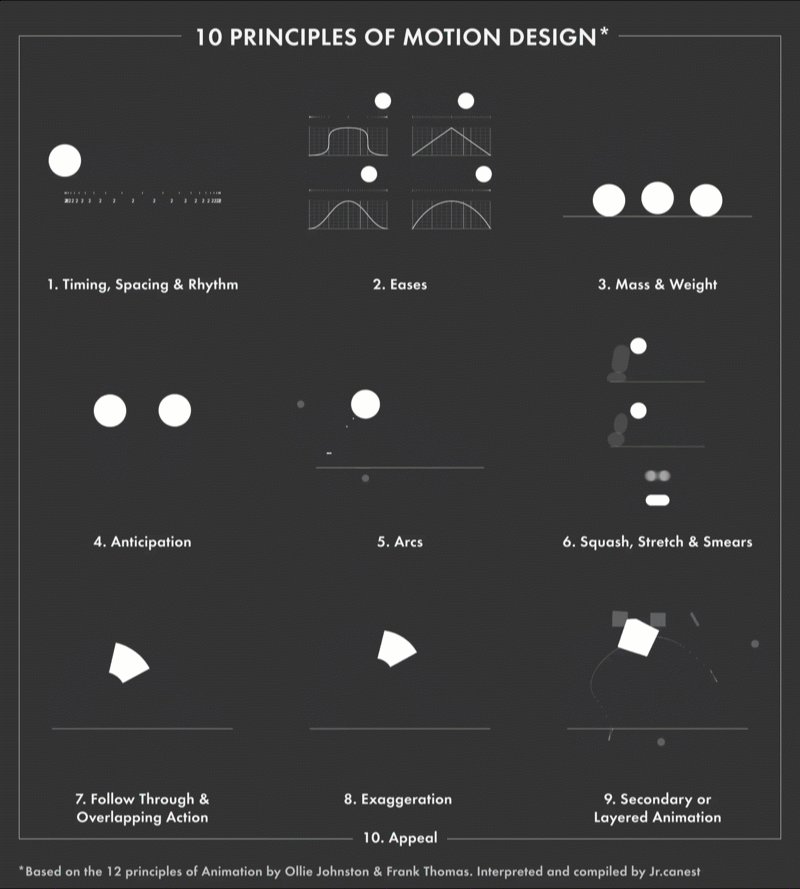
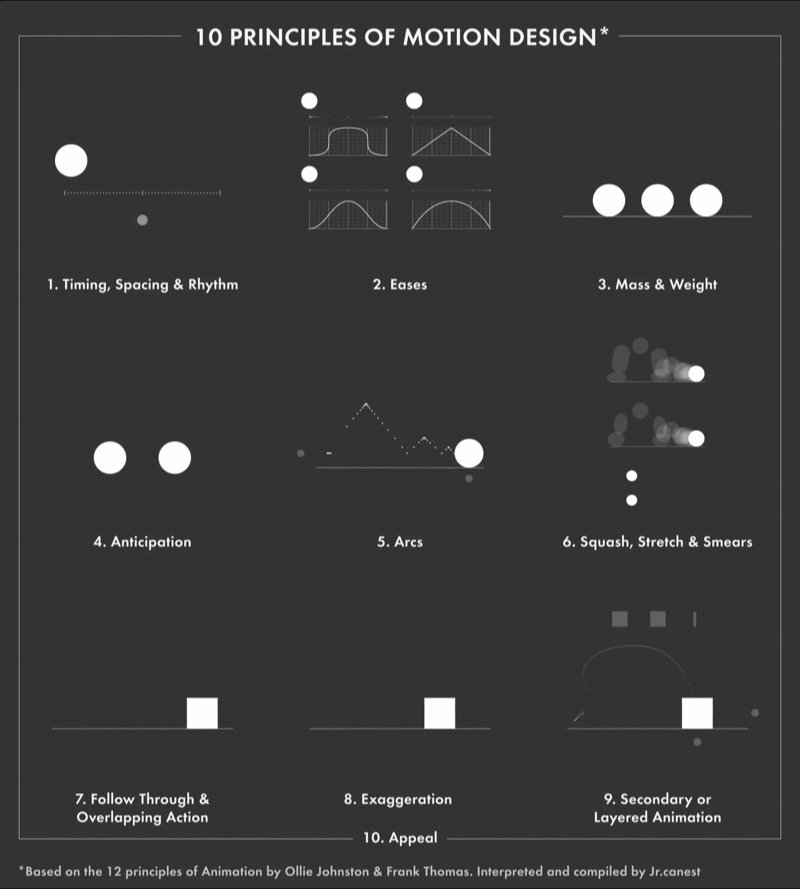
حاول المصممون المعاصرون سد هذه الفجوة. أحد الأمثلة التوضيحية الأكثر هو المبادئ العشرة لتصميم الحركة ، وهي مقتبسة من ديزني بواسطة خبير الرسوم المتحركة خورخي آر كانيدو إسترادا. ومع ذلك ، فإن الوجبات الجاهزة تتطلب الترجمة إذا كان سيتم تطبيقها بشكل شامل على تصميم المنتجات الرقمية.

المحاولة الأكثر طموحًا لإعادة توجيه مبادئ الحركة حول عناصر واجهة المستخدم التفاعلية (وأهميتها لتجربة المستخدم) هي تجربة إيسارا ويلنسكومير في بيان الحركة . عمقها مذهل ، لكنها ليست قراءة خفيفة.
في وضع المبادئ الـ 12 لتجربة المستخدم في الحركة ، قال ويلنسكومر:
- يميز تصميم الحركة من الرسوم المتحركة لواجهة المستخدم
- يوضح كيف تساعد الحركة في سهولة الاستخدام
- تفريغ الإجراءات الداخلية لسلوكيات الحركة الأساسية
تصميم الحركة وتجربة المستخدم: مميزات مهمة
قبل تناول مبادئ تصميم الحركة ، من المهم إبراز الفروق الرئيسية التي تظهر في بيان Willenskomer.
الحركة هي أكثر من زخرفة
تصميم الحركة ليس مرادفًا للرسوم المتحركة لواجهة المستخدم. هذا أمر بالغ الأهمية لأن الرسوم المتحركة لواجهة المستخدم يتم التعامل معها دائمًا على أنها فكرة تجميلية لاحقة دون أي تأثير على تجربة المستخدم (باستثناء إضافة سحر). الحركة ليست زخرفة ، إنها سلوك ، ويمكن للسلوكيات أن تساعد أو تعيق تجربة المستخدم فقط.
نوعان من أنواع التفاعل: الوقت الحقيقي في مقابل الوقت غير الحقيقي
يهتم تصميم الحركة بتفاعلين أساسيين: الوقت الفعلي وغير في الوقت الفعلي.
- توفر التفاعلات في الوقت الفعلي ملاحظات فورية عندما يتعامل المستخدمون مع عناصر واجهة المستخدم التي تظهر على الشاشة. بمعنى آخر ، تستجيب السلوكيات الحركية على الفور لمدخلات المستخدم.
- تحدث التفاعلات في غير الوقت الفعلي بعد إدخال المستخدم ، مما يعني أنه يجب على المستخدمين التوقف لفترة وجيزة ومشاهدة سلوك الحركة الناتج قبل المتابعة.


تدعم الحركة سهولة الاستخدام
يجب أن يدعم تصميم الحركة قابلية الاستخدام بأربع طرق متميزة.
- التوقع: عندما يتفاعل المستخدمون مع عناصر واجهة المستخدم ، ما هي سلوكيات الحركة التي يتوقعون رؤيتها؟ هل تلبي الحركة التوقعات أم تسبب الارتباك؟
- الاستمرارية: هل تنتج التفاعلات سلوكيات حركية متسقة طوال تجربة المستخدم؟
- السرد: هل التفاعلات والسلوكيات الحركية التي تطلقها مرتبطة بالتقدم المنطقي للأحداث التي ترضي نية المستخدم؟
- العلاقة: كيف ترتبط السمات المكانية والجمالية والتسلسل الهرمي لعناصر واجهة المستخدم ببعضها البعض وتؤثر على اتخاذ قرارات المستخدم؟ كيف تؤثر الحركة على علاقات العناصر المختلفة الموجودة؟
12 مبدأ تصميم الحركة للمنتجات الرقمية
1. التخفيف
يحاكي التخفيف الطريقة التي تتسارع بها الأشياء الواقعية وتتباطأ بمرور الوقت. ينطبق على جميع عناصر واجهة المستخدم التي تعرض الحركة.
عكس التخفيف هو الحركة الخطية. تنتقل عناصر واجهة المستخدم التي تعرض حركة خطية من الثابت إلى السرعة الكاملة ، والسرعة الكاملة إلى الثابتة ، على الفور. مثل هذا السلوك لا يوجد في أي مكان في العالم المادي ويبدو أنه توقف للمستخدمين.

2. الإزاحة والتأخير
عندما تتحرك العديد من عناصر واجهة المستخدم في نفس الوقت والسرعة ، يميل المستخدمون إلى تجميعها معًا والتغاضي عن احتمال أن يكون لكل عنصر وظيفته الخاصة.
تُنشئ الإزاحة والتأخير تسلسلاً هرميًا بين عناصر واجهة المستخدم التي تتحرك في نفس الوقت وتتواصل مع بعضها البعض ولكنها مميزة. بدلاً من المزامنة الكاملة ، يتم ترتيب توقيت العناصر وسرعتها وتباعدها ، مما ينتج عنه تأثير "واحدًا تلو الآخر".
أثناء تنقل المستخدمين بين الشاشات ، يشير الإزاحة والتأخير إلى وجود خيارات تفاعل متعددة.

3. الأبوة والأمومة
الأبوة تربط خصائص عنصر واجهة المستخدم بخصائص العناصر الأخرى. عندما تتغير خاصية في العنصر الأصل ، تتغير أيضًا الخصائص المرتبطة للعناصر الفرعية. يمكن ربط جميع خصائص العنصر ببعضها البعض.
على سبيل المثال ، يمكن ربط موضع العنصر الأصل بمقياس عنصر فرعي. عندما يتحرك العنصر الأصل ، يزيد حجم العنصر الفرعي أو ينقص.
الأبوة والأمومة تنشئ علاقات بين عناصر واجهة المستخدم ، وتؤسس تسلسلاً هرميًا ، وتسمح لعناصر متعددة بالتواصل مع المستخدمين في وقت واحد. لهذا السبب ، الأبوة والأمومة هي الأكثر تأثيرًا عند استخدامها في التفاعلات في الوقت الفعلي.

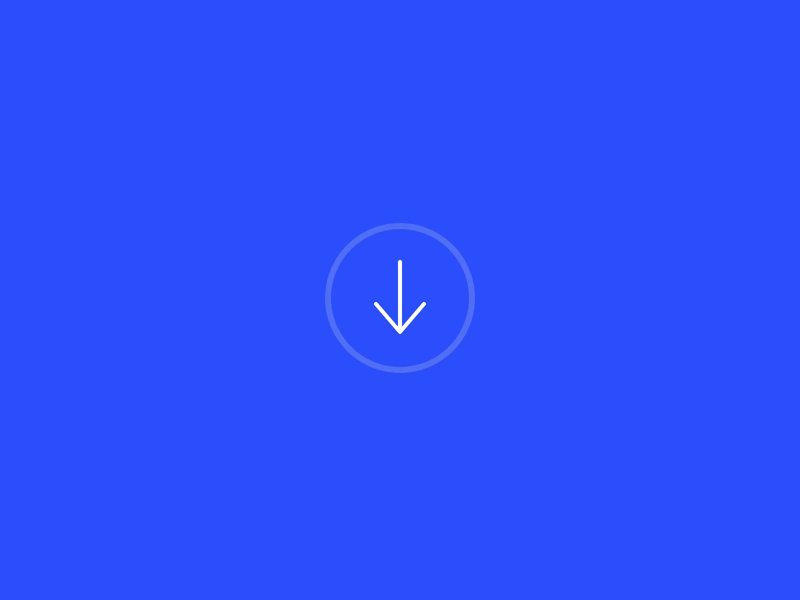
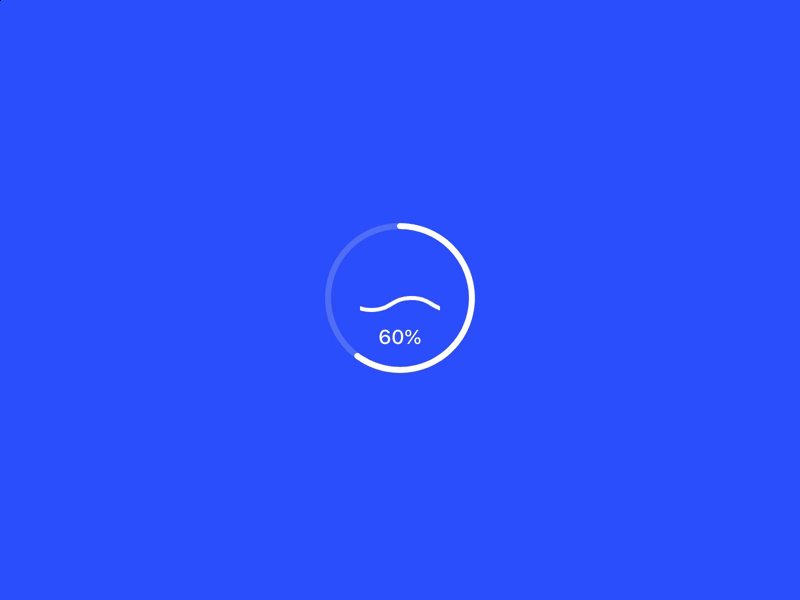
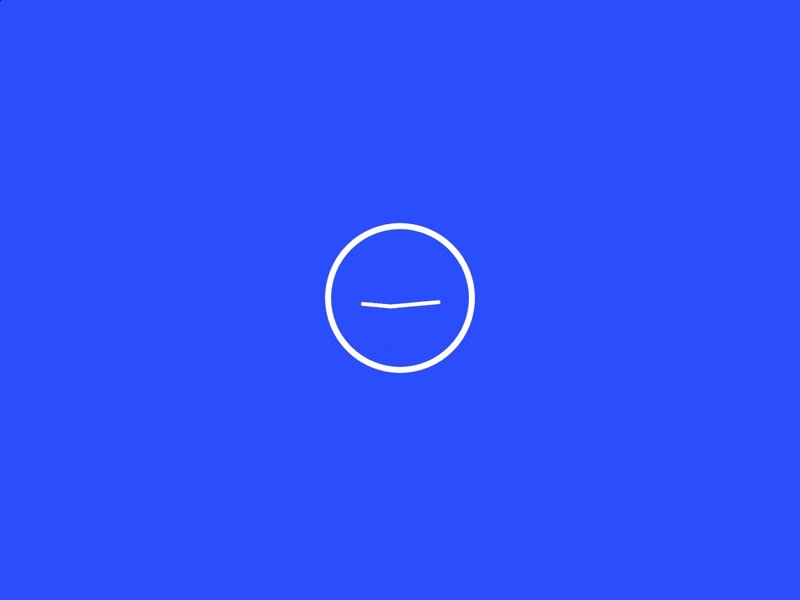
4. التحول
يحدث التحول عندما يتحول أحد عناصر واجهة المستخدم إلى عنصر آخر. على سبيل المثال ، يتحول زر التنزيل إلى شريط تقدم يتحول إلى رمز إكمال.

من منظور UX ، يعد التحويل طريقة فعالة لإظهار المستخدمين حالتهم فيما يتعلق بالهدف (رؤية حالة النظام). يكون هذا مفيدًا بشكل خاص عندما يكون التقدم بين عناصر واجهة المستخدم مرتبطًا بعملية ذات بداية ونهاية (على سبيل المثال ، تنزيل ملف).

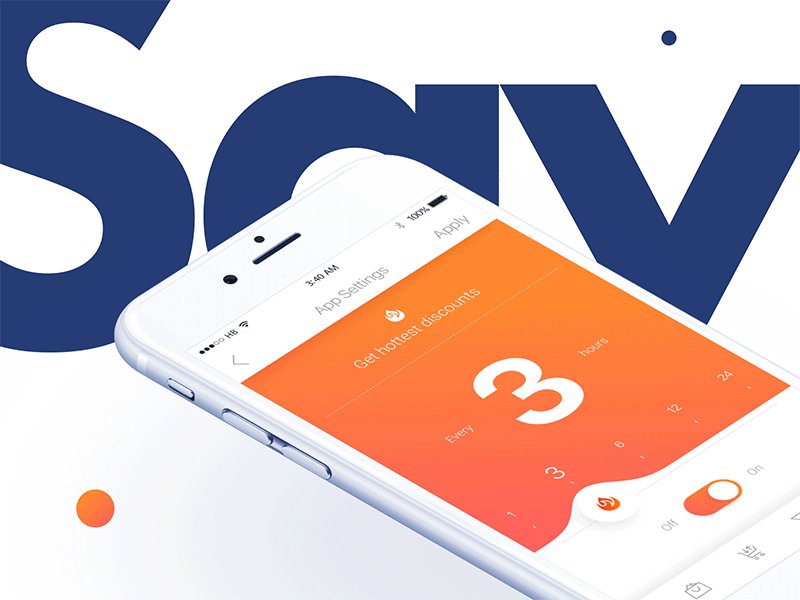
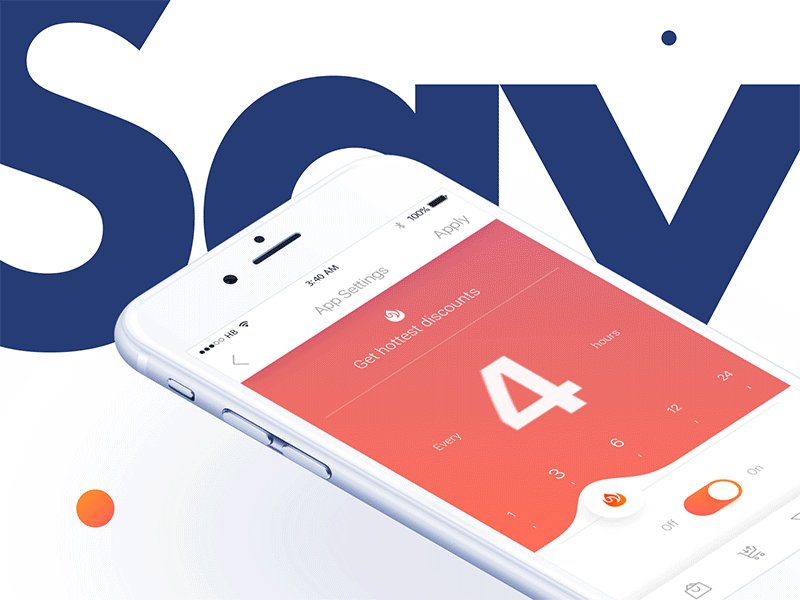
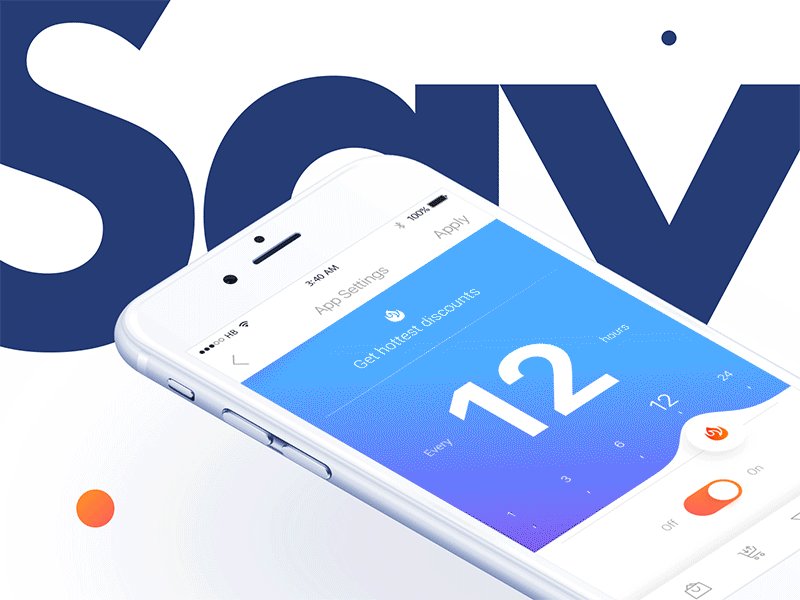
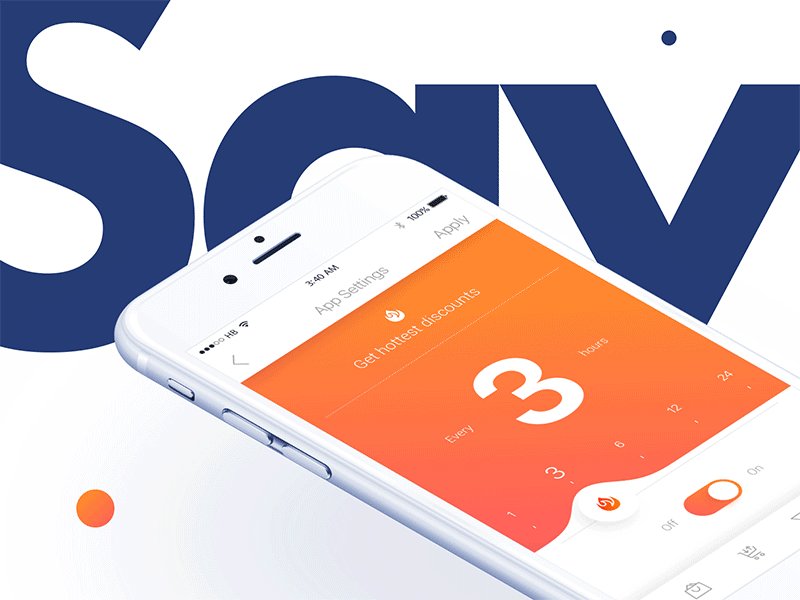
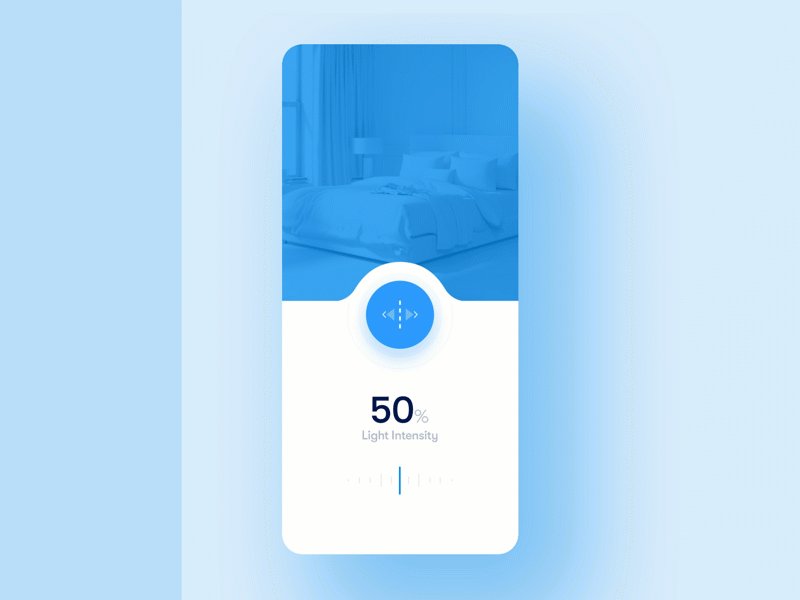
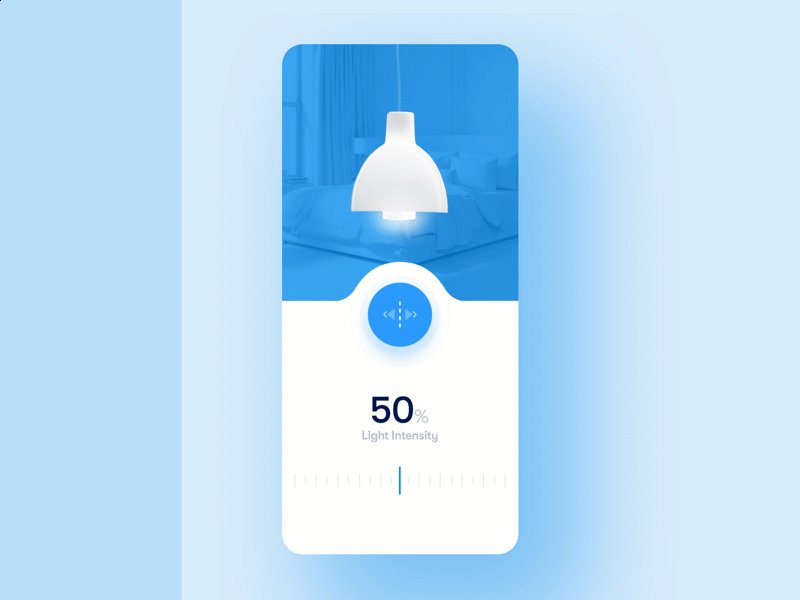
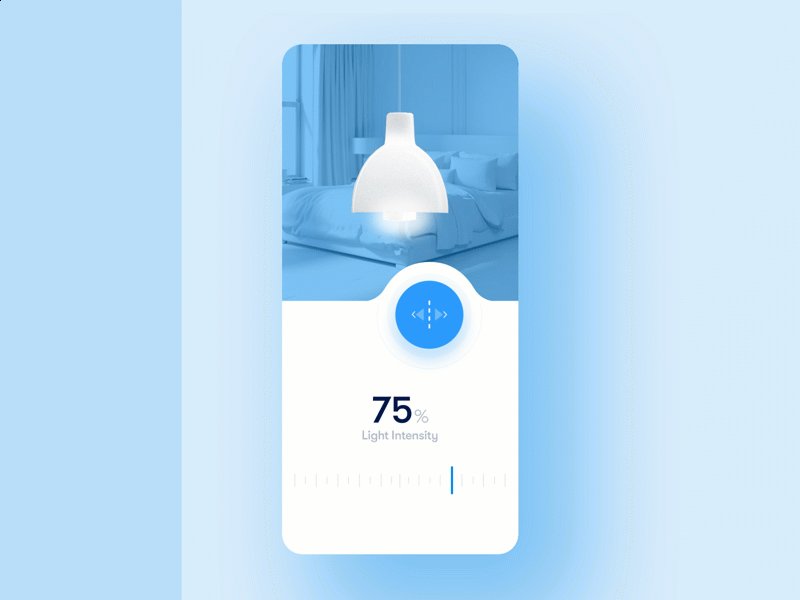
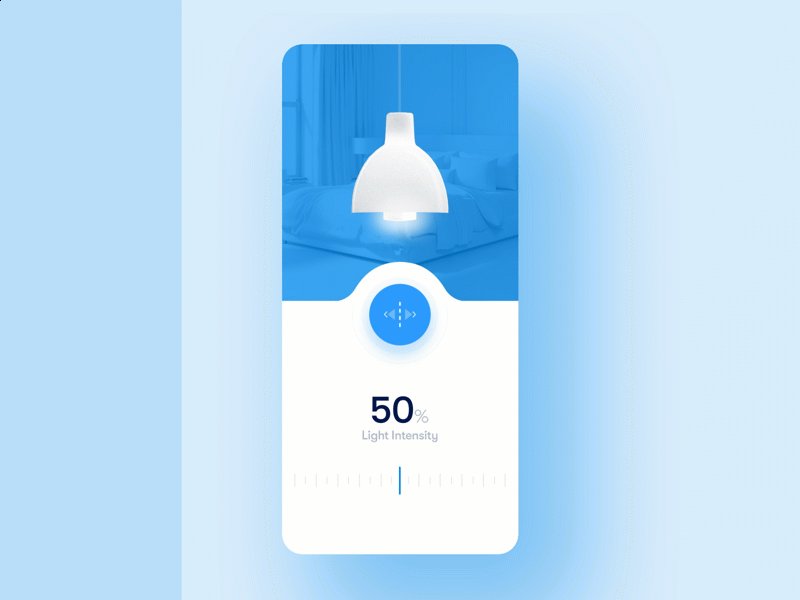
5. تغيير القيمة
تمثيلات القيمة (العددية أو النصية أو الرسومية) وفيرة في الواجهات الرقمية ، وتظهر في منتجات تتراوح من التطبيقات المصرفية إلى التقويمات الشخصية إلى مواقع التجارة الإلكترونية. نظرًا لأن هذه التمثيلات مرتبطة بمجموعات البيانات الموجودة في الواقع ، فهي عرضة للتغيير.
يعمل تغيير القيمة على توصيل الطبيعة الديناميكية لتمثيل البيانات وإعلام المستخدمين بأن البيانات تفاعلية وقد تتأثر إلى حد ما. عندما يتم تقديم القيم بدون حركة ، تقل رغبة المستخدمين في التعامل مع البيانات.

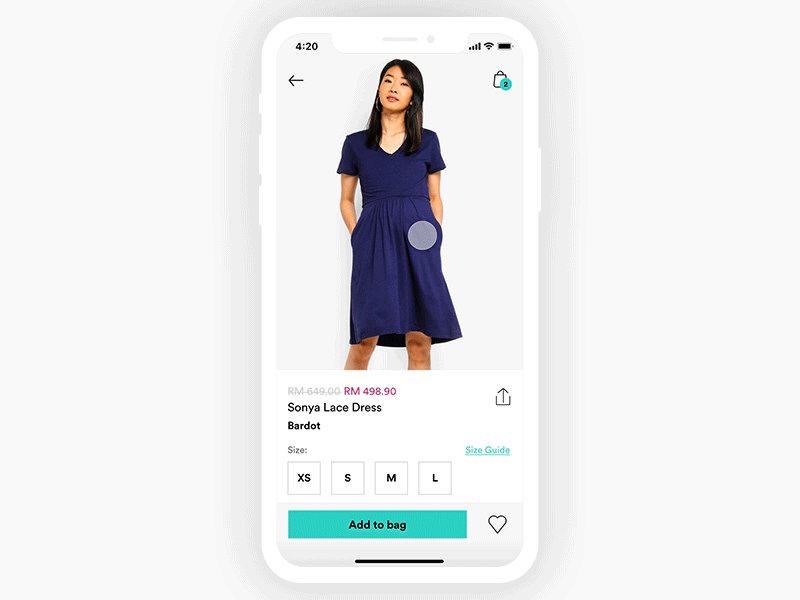
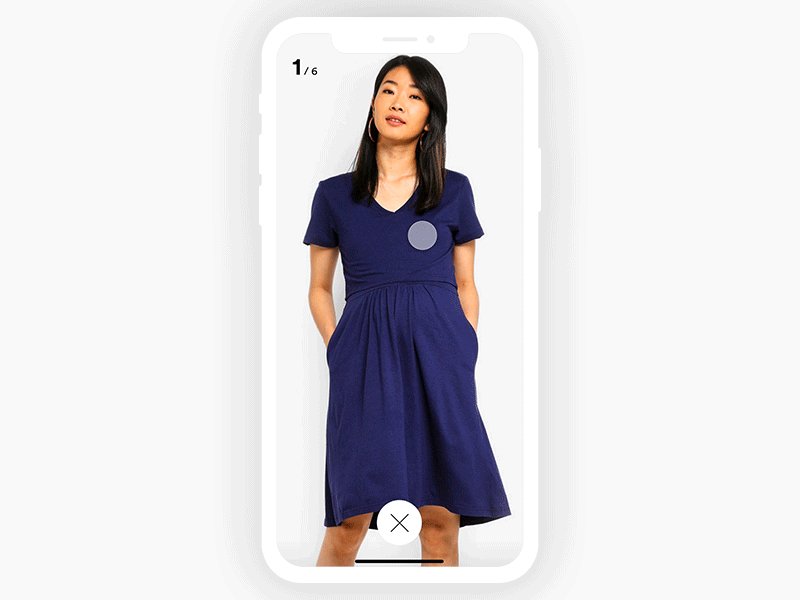
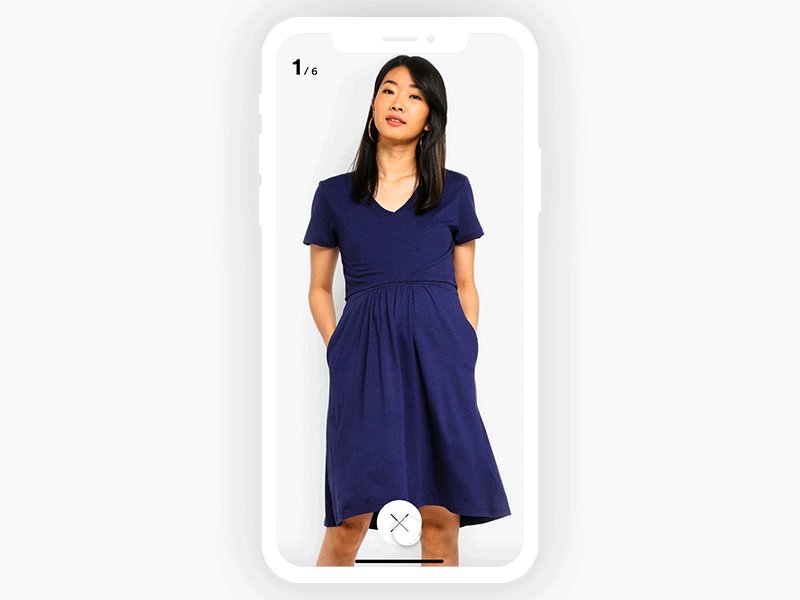
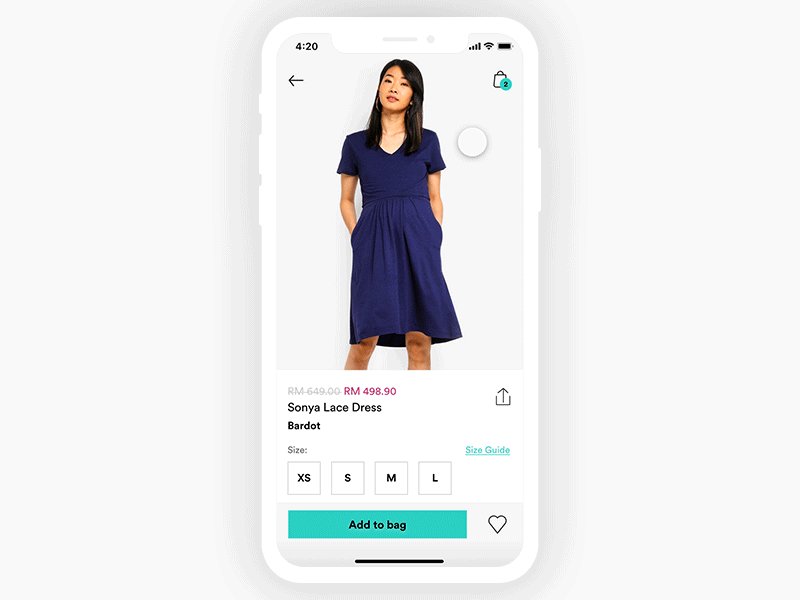
6. اخفاء
الإخفاء هو الكشف الاستراتيجي وإخفاء أجزاء من عنصر واجهة المستخدم. من خلال تغيير شكل وحجم محيط العنصر ، يشير الإخفاء إلى تغيير في المنفعة مع السماح للعنصر نفسه بالبقاء قابلاً للتحديد. لهذا السبب ، تعتبر العناصر المرئية التفصيلية مثل الصور الفوتوغرافية والرسوم التوضيحية مرشحة مثالية.
من منظور قابلية الاستخدام ، يمكن للمصممين تنفيذ القناع لإظهار للمستخدمين أنهم يتقدمون من خلال سلسلة من التفاعلات.

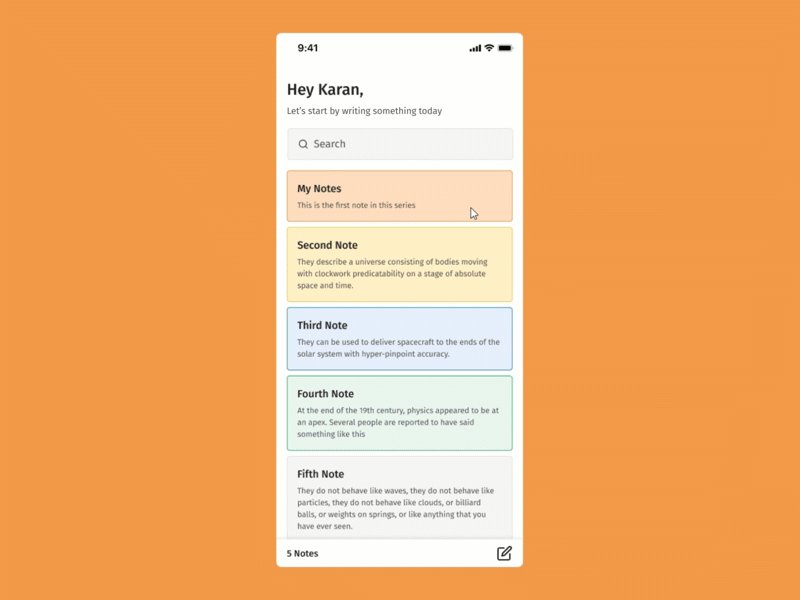
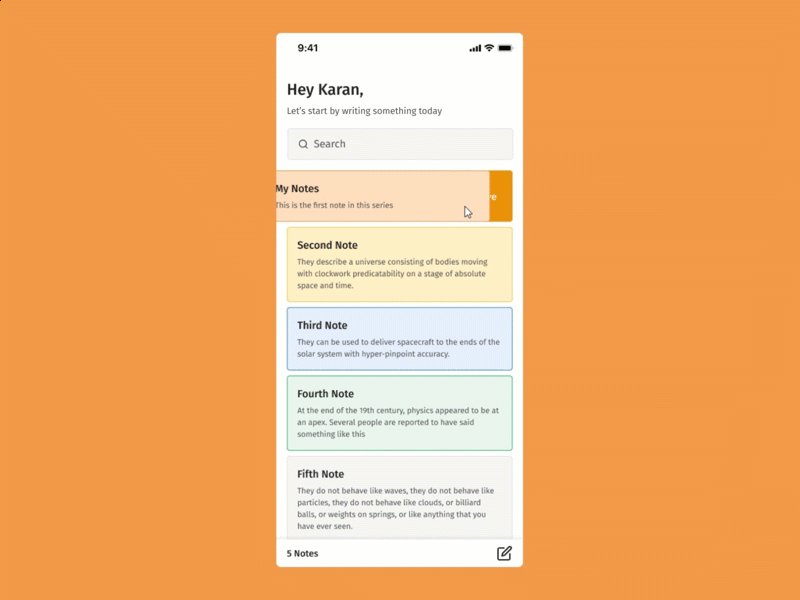
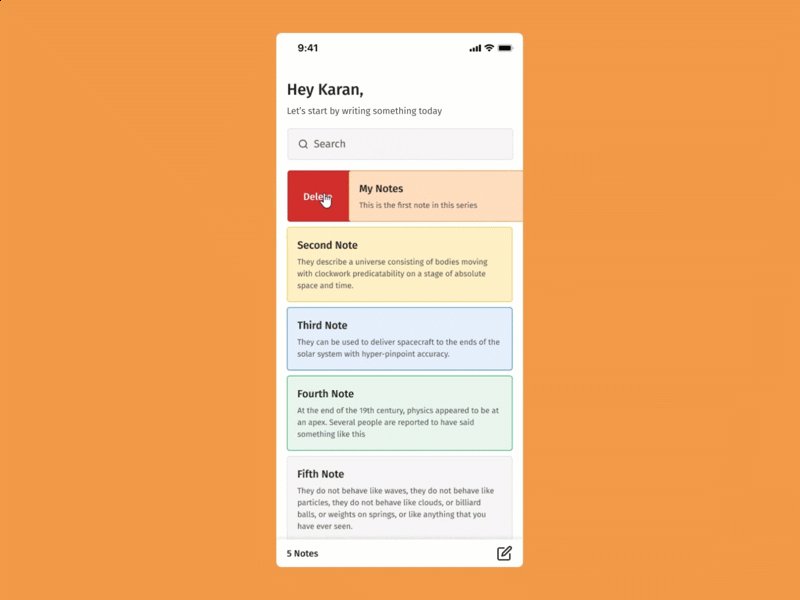
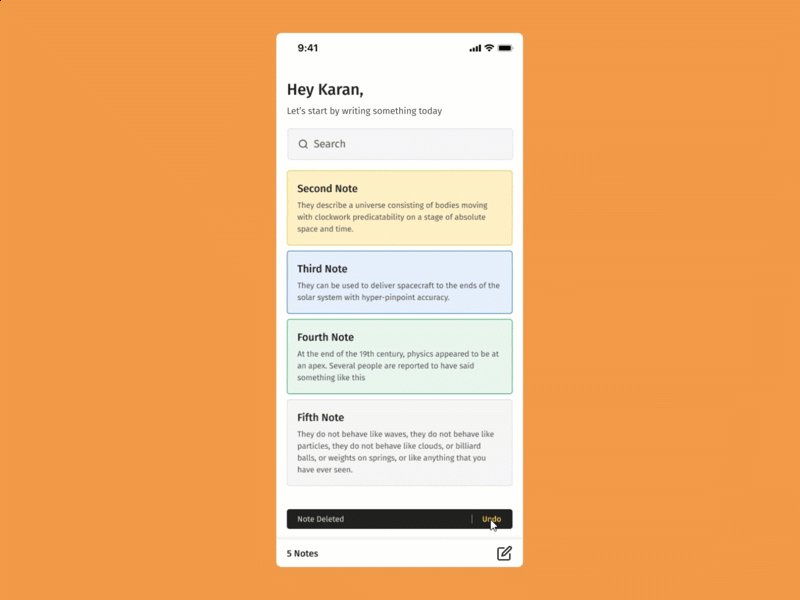
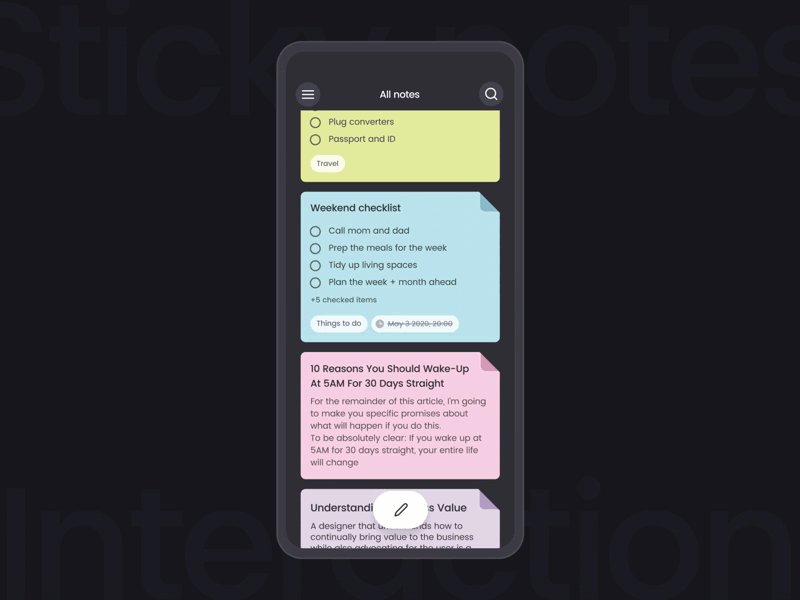
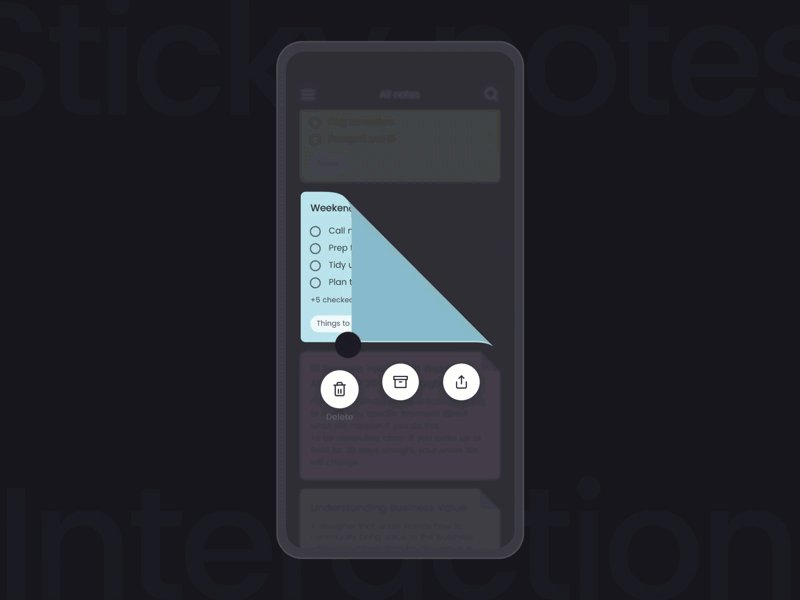
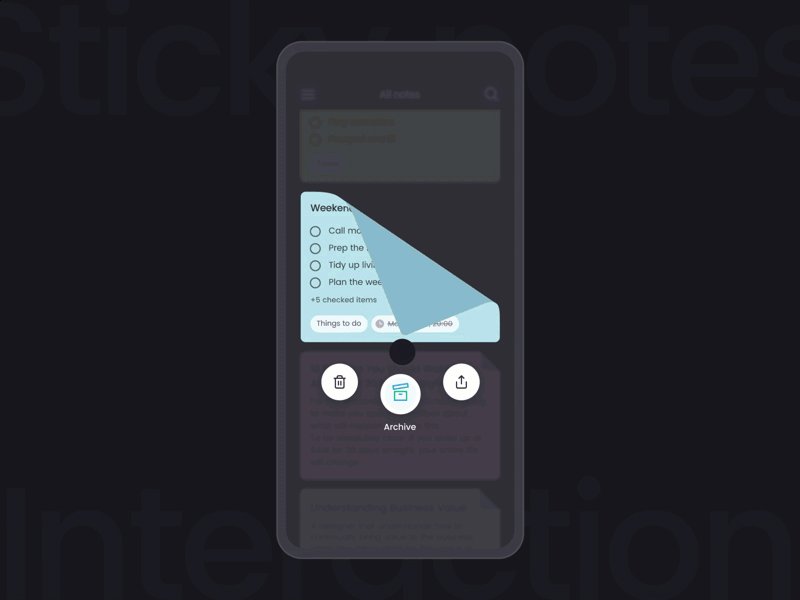
7. تراكب
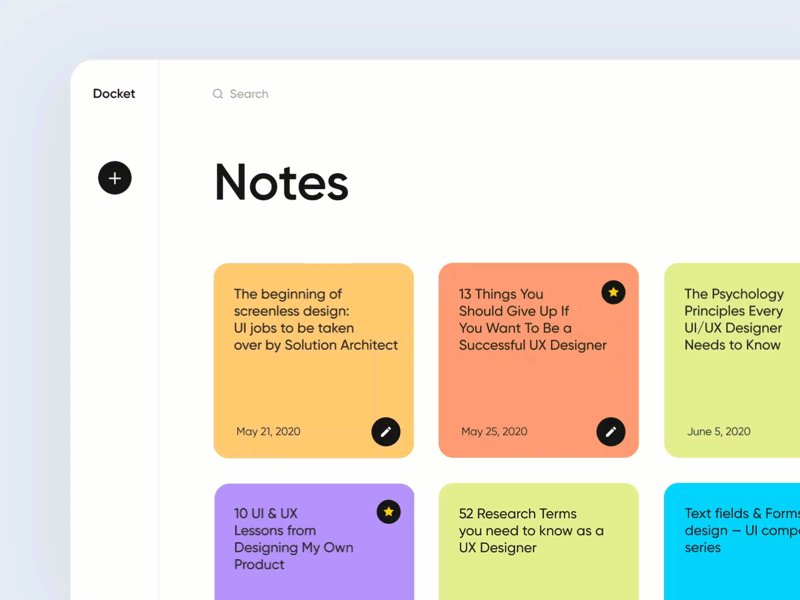
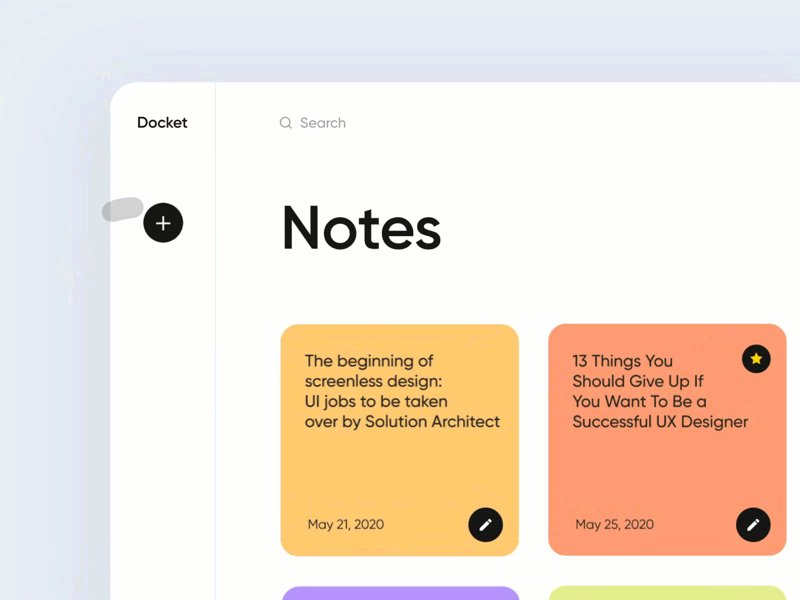
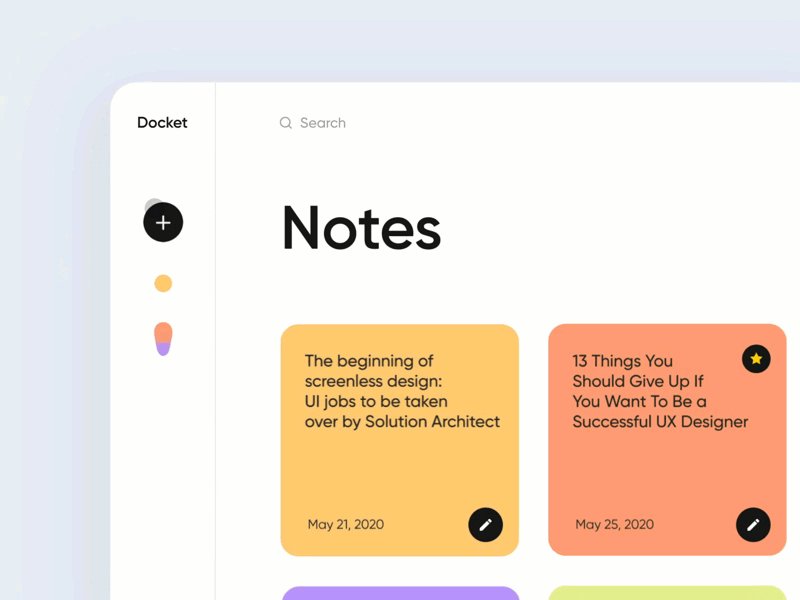
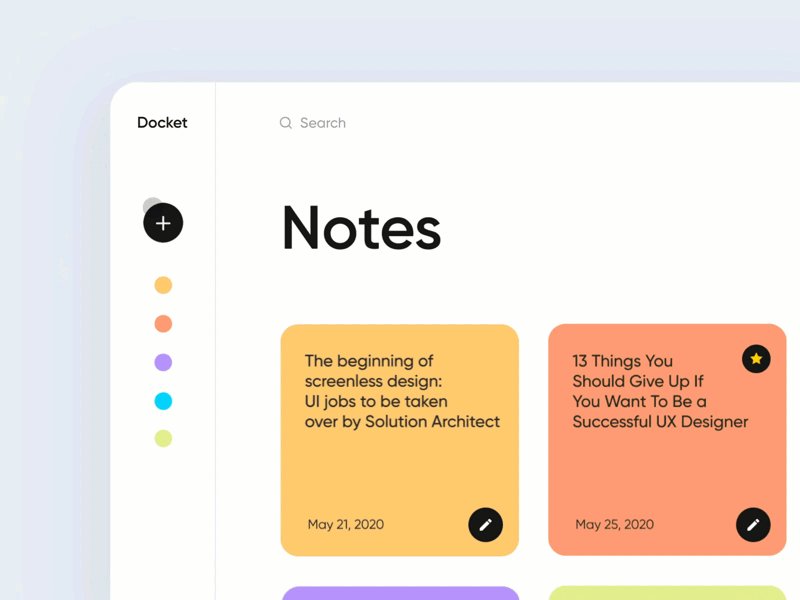
في الفضاء ثنائي الأبعاد ، لا يوجد عمق ، وقد تتحرك عناصر واجهة المستخدم فقط على طول المحور X أو Y. يخلق التراكب وهم التمييز بين المقدمة / الخلفية في المساحة ثنائية الأبعاد لواجهات المستخدم. من خلال محاكاة العمق ، يسمح التراكب بإخفاء العناصر وكشفها وفقًا لاحتياجات المستخدم.
يعد التسلسل الهرمي للمعلومات اعتبارًا مهمًا عند استخدام التراكب. على سبيل المثال ، أول شيء يجب أن يراه المستخدمون في تطبيق تدوين الملاحظات هو قائمة بملاحظاتهم. بعد ذلك ، يمكن استخدام التراكب للكشف عن الخيارات الثانوية لكل رسالة - مثل الحذف أو الأرشفة .

8. الاستنساخ
الاستنساخ هو سلوك حركي ينقسم فيه عنصر واجهة المستخدم إلى عناصر أخرى. إنها طريقة ذكية لإبراز المعلومات المهمة أو خيارات التفاعل.
عندما تتجسد عناصر واجهة المستخدم داخل واجهة ما ، فإنها تحتاج إلى نقطة أصل واضحة ترتبط بعنصر موجود بالفعل على الشاشة. إذا انفجرت العناصر ببساطة أو تلاشت إلى الوجود من العدم ، فإن المستخدمين يفتقرون إلى السياق اللازم للتفاعلات الواثقة.

9. الغموض
تخيل باب زجاجي مصنفر. يتطلب التفاعل لفتحه ، لكن من الممكن تمييز (إلى حد ما) ما ينتظر على الجانب الآخر.
يعمل التعتيم بنفس الطريقة. يقدم للمستخدمين واجهة تستدعي التفاعل بينما تكشف في نفس الوقت عن تلميح من الشاشة لمتابعة. تعد قوائم التنقل وشاشات رمز المرور ونوافذ المجلدات / الملفات أمثلة شائعة.

10. اختلاف المنظر
يتم عرض المنظر عندما يتحرك عنصران (أو أكثر) من عناصر واجهة المستخدم في نفس الوقت ولكن بسرعات مختلفة. هنا مرة أخرى ، القصد هو إنشاء التسلسل الهرمي.
- تتحرك العناصر التفاعلية بشكل أسرع وتظهر في المقدمة.
- تتحرك العناصر غير التفاعلية بشكل أبطأ وتتراجع إلى الخلفية.
يوجه Parallax المستخدمين نحو عناصر واجهة المستخدم التفاعلية مع السماح للعناصر غير التفاعلية بالبقاء على الشاشة والحفاظ على وحدة التصميم.

11. الأبعاد
الأبعاد تجعل الأمر يبدو كما لو أن عناصر واجهة المستخدم لها جوانب تفاعلية متعددة ، تمامًا مثل الكائنات الموجودة في العالم المادي. يتم تحقيق السلوك من خلال جعل العناصر تظهر كما لو كانت قابلة للطي ، أو قابلة للانقلاب ، أو عائمة ، أو تُمنح بخصائص عمق واقعية.
كجهاز سردي ، تشير الأبعاد إلى أن الجوانب المختلفة لعنصر واجهة المستخدم مرتبطة ببعضها البعض وتؤدي إلى انتقالات سلسة للشاشة.

12. دوللي والتكبير
تسمح Dolly والتكبير / التصغير للمستخدمين "بالسفر" عبر عناصر واجهة المستخدم مكانيًا أو زيادة نطاقهم للكشف عن مستويات أكبر من التفاصيل.
- Dolly: يحدث Dolly عندما تقترب وجهة نظر المستخدم من عنصر واجهة المستخدم (أو بعيدًا عنه). تخيل شخصًا بكاميرا يسير نحو زهرة للحصول على لقطة أقرب.
- التكبير / التصغير: مع التكبير / التصغير ، تظل وجهة نظر المستخدم وعنصر واجهة المستخدم ثابتة ، ولكن يزيد حجم العنصر (أو ينقص) داخل شاشة المستخدم. تخيل الآن أن الشخص يبقى في مكانه ويستخدم ميزة تكبير / تصغير الكاميرا لجعل الزهرة تبدو أكبر.


الحركة هي التواصل
تتطلب التجارب التفاعلية الحركة بكل أشكالها الرشيقة والرائعة. عندما يتم دعم مبادئ تصميم الحركة ، تصبح حتى عناصر واجهة المستخدم البدائية عوامل معقدة للتواصل البشري. عندما يتم تجاهل المبادئ ، فإن الحركة تجسد خصائص غير موجودة في العالم الطبيعي. لا يمكن لأي قدر من الروعة الجمالية التغلب على الحماقات الناتجة.
العلاقة بين تصميم الحركة وتجربة المستخدم للمنتجات الرقمية تنضج بسرعة. النهج المبدئي للحركة يمنع الاعتماد غير المبرر على المنفعة العابرة للاتجاهات والأدوات والتقنيات. والأفضل من ذلك ، أنه يمتد إلى الفجوة بين الحركة المجردة للعناصر على الشاشات ثنائية الأبعاد وإدراك الحركة في عالم ثلاثي الأبعاد.
اسمحوا لنا أن نعرف ما هو رأيك! يرجى ترك أفكارك وتعليقاتك وملاحظاتك أدناه.
• • •
مزيد من القراءة على مدونة Toptal Design:
- الرسوم المتحركة على شبكة الإنترنت في عصر ما بعد الفلاش
- حافة المصمم - نظرة عامة على ملحقات Photoshop
- اتجاهات تصميم UX بأثر رجعي لعام 2019
- التعرف - دليل لتدفقات إعداد المستخدم
- مبادئ تصميم UX للجوال
