14 種令人驚嘆的平面設計趨勢
已發表: 2016-06-09環顧四周,您會發現無處不在的圖形設計的力量。 平面設計已經以各種形式成為我們日常生活的一部分,例如標牌、書籍、海報、網站、品牌、包裝、雜誌和報紙。
圖形設計使這些東西具有吸引力和美學吸引力。
隨著全球市場的發展和增長,企業對醒目的圖形的要求變得極為重要。 它在建立和維持成功的業務方面起著至關重要的作用。 從品牌認知到溝通再到效率和生產力,平面設計可以為企業奠定堅實的基礎。
他們為企業提供了視覺呈現和麵孔,使其得到廣泛認可和讚賞。 圖形的典型含義是促使用戶接觸品牌並感到被它所吸引,或者立即決定它是順從的產品並且沒有與之相關的價值。 強大的品牌標識可以為您的客戶注入可信度和信任感,並傳達您是一家可靠且廣受認可的公司的信息。
然而,平面設計是一個不斷發展的過程,新趨勢不時出現。 由於平面設計師不斷增加的好奇心,它們出現、停留多年並逐漸消失。
無論您是平面設計師還是企業主,您絕對不希望您的設計看起來過時。 因此,緊跟這些新興趨勢並為您的設計賦予新的外觀和感覺變得很重要。
今天,在這篇文章中,我們總結了 14 種可能的平面設計趨勢。
1. 大膽而戲劇性的排版
隨著排版成為任何品牌標識的主要部分,用戶時不時會看到創意字體出現。 排版不僅僅是為了閱讀——它是為了傳達正確的信息。 排版的最新趨勢引入了大膽而有趣的排版,吸引了目標受眾的注意力。 您可以藉助紋理、顏色和大小為您的排版添加戲劇效果。 字母堆疊和俏皮、大膽的陳述使您的排版不僅與眾不同,而且使您的網站看起來很酷。
大膽和戲劇性的排版趨勢的一個例子:

Snask 為《華盛頓郵報》設計的平面設計證明了使用粗體字來說明觸感的想法是合理的。 它結合了各種主題,包括藝術、音樂、飲料和食物以及戶外活動。
2. 奇特的插圖
奇特和異想天開的插圖是另一種新興的平面設計趨勢,插圖畫家正在努力創造獨特而強大的插圖或圖像,以使企業脫穎而出。 平面設計師利用插圖英雄圖像、等距投影、數字和模擬、技術和工具、筆觸和粗略線條。
奇特插圖趨勢的一個例子:

在Dropbox網站上可以看到一個很好的奇特插圖示例,該網站採用定制方法在其主頁上引入有趣的人類元素。
3.復古摩登風格
復古摩登風格取材於 80 年代和 90 年代初期,看起來真的很酷。 復古風格首先用於標誌設計,並滲透到圖形和網頁設計的幾乎所有其他方面。 現代復古風格的靈感來自街機視頻遊戲、Tron、大型手機、像素藝術和復古像素藝術。
復古現代風格設計示例:

這幅由Ralph Cifra 繪製的複古風格現代設備插圖具有現代而復古的感覺,配有 iPad 和 3D 眼鏡。
4.材料設計
2014 年,谷歌發布了它的材料設計指南,其中包括國際空白、大規模排版、邊緣到邊緣的圖像和經過深思熟慮的顏色選擇,以獲得圖形和大膽的外觀。 大多數人將 Flat 2.0 稱為 Material Design,僅僅是因為它是對現有平面設計的更新。 儘管谷歌為移動和網絡發布了它,但您可以期望看到幾乎所有類型的設計格式的材料設計。 此外,基於瓷磚和卡片的佈局是材料設計的一部分。
Pinterest是卡片佈局和基於磁貼的佈局的一個很好的例子。

Balraj Chana展示了材料設計的另一個很好的例子,它融合了不同的材料設計原則,包括陰影和燈光效果、大字體和大膽的顏色。
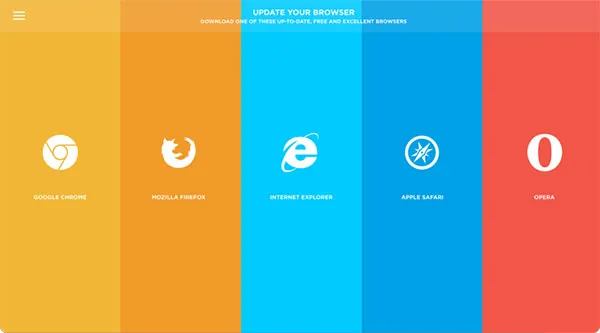
5. 智能菜單
漢堡菜單已成為平面設計師和網站管理員的熱門話題。 儘管有些人從字面上討厭漢堡菜單的概念,但它已經取代了傳統的導航菜單並引入了更直觀的導航。 隱藏菜單將很快成為新常態。 隱藏菜單應該在需要時突然出現。 這背後的主要議程是在特定時間為用戶提供真正重要的內容。

過時的瀏覽器網站展示了在網站上使用漢堡菜單的最佳方式之一,而不會讓用戶難以導航。
6.模塊化文本和模塊
你喜歡閱讀冗長的內容嗎? 好吧,並不是每個人都喜歡閱讀長得可怕的內容。 早先,寫長內容的訣竅是把它分解成短的段落和點,讓用戶更容易閱讀。 然而,用戶變得不耐煩並且考慮到可用選項的數量,要吸引用戶的注意力變得極其困難。
但這是否意味著你應該停止寫長篇文章? 當然不! 模塊化設計可助您一臂之力。 這種最新設計使用了將內容顯示在帶有線條和列的小網格圖案塊中的技術,不僅使用戶更容易閱讀您的內容,而且還保持他們的興趣。

Natalie Armendariz 的設計是一種有效的管理工具,同時擁有更自由和鬆散的網格。 該設計表明佈局不必遵循嚴格的網格或圖案塊即可完全採用模塊化設計。
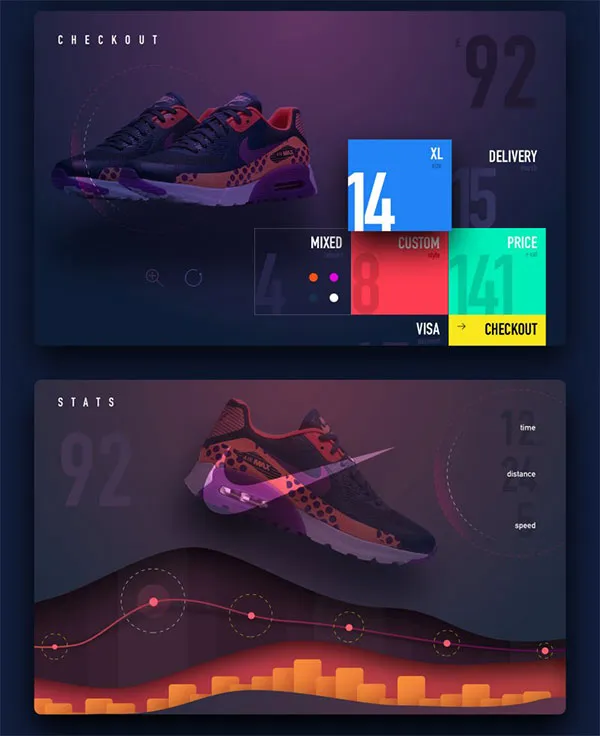
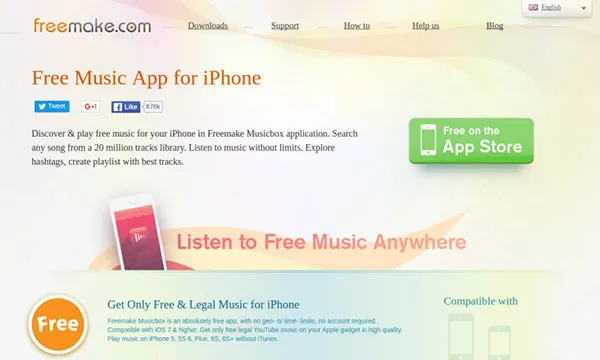
7. 應用靈感設計
用戶正在習慣於在本機應用程序中獲得更快的瀏覽體驗。 事實上,設計師認為網站應該整合應用程序設計的快速優勢,例如量身定制的用戶體驗、零干擾和速度。 現在,網站管理員正在追趕受應用程序啟發的設計,以增加一定程度的排他性或類似應用程序的功能。 簡而言之,受應用程序啟發的設計趨勢促進了簡潔的設計,消除了所有不必要的元素。


例如, Free Make音樂學校將簡約但必不可少的元素結合在一起。
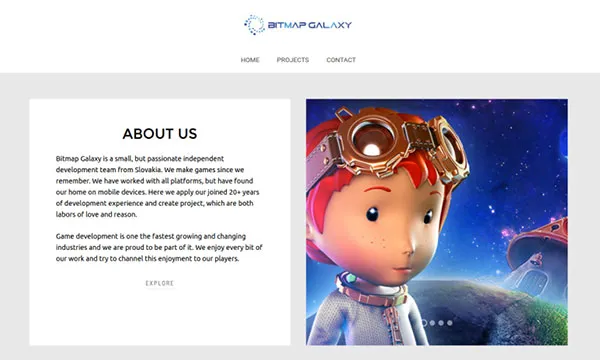
8. 以可用性為中心的設計
這一點需要完全不同的文章來深入解釋。 但是,我們不會僅僅這麼說就離開這一點。 今天,設計是關於用戶體驗和用戶界面的。 事實上,設計與菜餚的呈現一樣好。 如果它不好吃,沒有人會吃或在我們的例子中瀏覽它。 因此,無論你的設計看起來多麼酷,如果它不可用,它就沒有用。 當談到網站設計時,設計網站的整個想法都縮小到“提高用戶參與度”。 你不再會聽到這樣的評論,“是的,設計很漂亮,但我顯然覺得很難導航”。

Bit Map Galaxy具有視覺內容的強大功能,可構建高可用性和最快的加載時間。
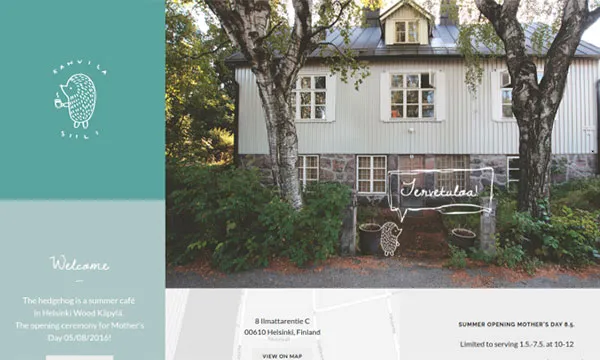
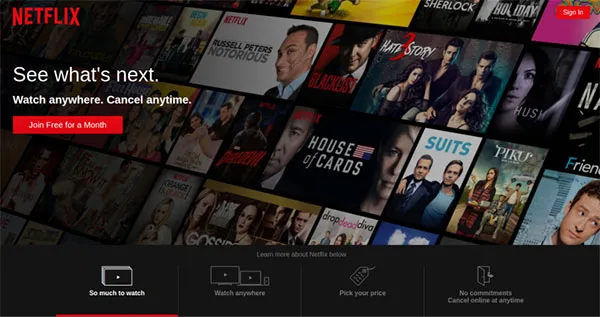
9. 響應式設計
顯然,響應式設計不再是一種選擇,由於新設備的不斷出現,它已成為當下的需要。 此外,手機屏幕已經成為第一個屏幕,提供適合移動設備的網站版本比以往任何時候都更加重要。 事實上,谷歌,一個巨大的搜索引擎,已經開始粉碎那些不提供移動友好設計的網站。 響應式設計可幫助您的網頁設計在每台支持互聯網的設備上看起來都像樣,並提供更好的用戶體驗。 然而,一個良好的響應設備應該具有完美的可用性,以便無論何時從移動設備訪問網站,用戶都可以享受相同的用戶體驗。

說明這種設計趨勢的最好例子是Netflix重新設計的網站。 他們在遵循響應式設計原則的同時,用新的圖形材料、標誌和視覺識別釋放了他們的新品牌。
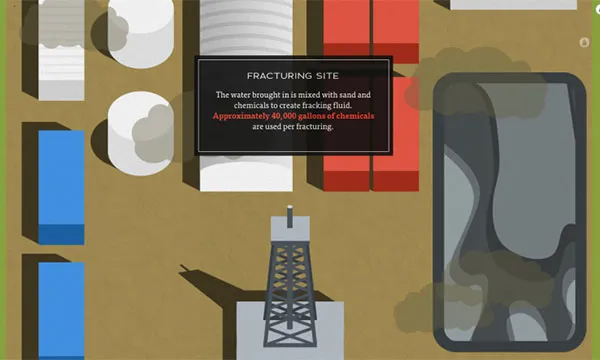
10. 視差滾動
視差設計已經存在了一段時間,並且已經成為平面設計界的一種趨勢。 在視差滾動效果中,背景和前景以不同的速度移動以建立深度感。 視差滾動效果以吸引用戶興趣的動畫模式講述故事。

The Dangers of Fracking很好地說明了通過添加滾動效果來保持用戶對您的網站感興趣的概念,他們將視差滾動效果與極簡主義相結合。 它的特點是在頁腳上方有一個水平滾動,這當然可以實現兩個目的——一個以交互方式提供信息,第二個是保持用戶的興趣。
11. 運動
動畫和電影使靜止圖像和插圖栩栩如生。 這種設計趨勢只需輕輕一動就可以吸引用戶的注意力。 在cinemagraphs和2D動畫的幫助下,平面設計師將靜止圖像轉換成運動來吸引用戶的眼球,而不會分散他們對內容的注意力。

藝術家Said Dagdeviren展示了一些精美的動畫和電影示例。
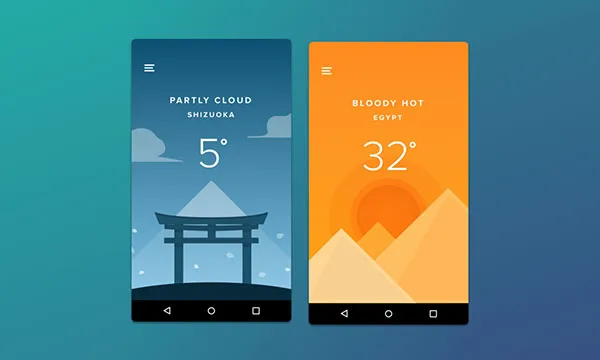
12. 平
平面設計融合了微妙的漸變、白色空間、大膽的排版、多彩、乾淨和簡單的外觀。 它基本上受到瑞士、包豪斯和極簡主義風格的啟發。 微軟的 Zune mp3 播放器在 2006 年引入了扁平化設計,2013 年蘋果的 iOS 7 和 2014 年谷歌的 Material design 對其進行了更新。 扁平化和簡單設計的趨勢具有視覺語言的力量,可提供快速加載時間和最高可用性。 扁平化設計引起瞭如此多的關注,您可以期待看到這種設計從 UI 設計發展到插圖和表面圖案設計。

為了提供深度感, Disky Chairiandy在天氣應用程序中加入了陰影和燈光效果來展示 Flat 2.0 設計。
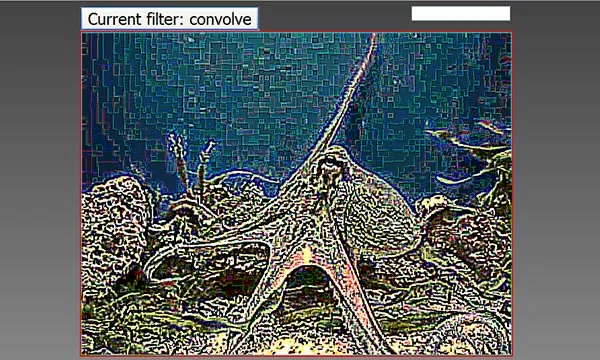
13. 輕微的光柵圖形和分辨率公正性
隨著互聯網的發展,營銷呈現出新的面貌。 如今,企業正在互聯網上推廣他們的品牌,因此,成功的在線業務提供速度和性能以及引人注目的圖形干預變得比以往任何時候都更加重要。 為此,圖形設計師正在使用 SVG 圖形來優化實用程序並提供更好的性能。

前端開發人員Paul Irish結合了 CSS、HTML 和 SVG,為視覺內容創建了一些漂亮的視覺過濾器。
14.專注於字標
標誌是品牌標識的重要組成部分,應該持續永恆。 新業務的出現和傳統業務的品牌重塑使客戶難以將傳統標識與其相關業務聯繫起來。 因此,今天的平面設計師更多地關注文字標記。 它們是獨立的,完整的,並且可以持續一生而無需重新命名它們。

從Junian 的文字標誌標誌設計中獲得靈感,該標誌設計具有字母和第 5 輪混合武術標誌。
平面設計隨著時間的推移而不斷變化,因此,及時了解這些設計以改進您的設計並提供增強的用戶體驗非常重要。
希望您喜歡我們的圖形設計列表。 如果我們遺漏了什麼,隨時歡迎您與我們和我們的觀眾分享您的想法和/或設計預測。
