Takip Edilmesi Gereken 14 Harika Grafik Tasarım Trendi
Yayınlanan: 2016-06-09Etrafınıza bakın ve her yerde grafik tasarımların gücünü fark edeceksiniz. Grafik tasarımlar, tabelalar, kitaplar, posterler, web siteleri, markalaşma, ambalajlar, dergiler ve gazeteler gibi çeşitli şekillerde günlük hayatımızın bir parçası haline geldi.
Bu tür şeyleri çekici ve estetik olarak çekici kılan bir grafik tasarımdır.
Küresel pazar geliştikçe ve büyüdükçe, işletmeler için çarpıcı grafiklere olan gereksinim son derece önemli hale geldi. Başarılı bir iş kurma ve sürdürmede çok önemli bir rol oynar. Marka bilinirliğinden iletişime, verimliliğe ve üretkenliğe kadar, grafik tasarımlar bir işletme için güçlü bir temel oluşturabilir.
Bir işletmeye görsel bir sunum ve geniş çapta tanınan ve takdir edilen bir yüz sağlarlar. Grafiğin tipik anlamı, kullanıcıları markaya ulaşmaya ve markaya ilgi duymaya veya anında onun itaatkar bir ürün olduğuna ve onunla ilişkili bir değeri olmadığına karar vermeye teşvik eder. Güçlü bir marka kimliği, müşterilerinize güvenilirlik ve güven duygusu aşılayabilir ve güvenilir ve tanınmış bir şirket olduğunuz mesajını verebilir.
Bununla birlikte, grafik tasarım, her seferinde yeni trendlerin ortaya çıkmaya devam ettiği, sürekli büyüyen bir süreçtir. Grafik tasarımcıların sürekli artan merakı sayesinde ortaya çıkarlar, yıllarca kalırlar ve kaybolurlar.
İster grafik tasarımcı olun, ister işletme sahibi olun, tasarımlarınızın modası geçmiş görünmesini kesinlikle istemezsiniz. Bu nedenle, ortaya çıkan bu yeni trendlerden haberdar olmak ve tasarımlarınıza yeni bir görünüm ve his kazandırmak önemli hale geliyor.
Bugün, bu makalede, takip edilebilecek 14 olası grafik tasarım trendini bir araya getirdik.
1. Cesur ve Dramatik Tipografi
Tipografinin herhangi bir marka kimliğinin önemli bir parçası haline gelmesiyle birlikte, kullanıcılar zaman zaman ortaya çıkan yaratıcı yazı tiplerini görüyorlar. Tipografi sadece okumak için değil, doğru mesajı iletmek içindir. Tipografideki son trend, hedef kitlenizin dikkatini çeken cesur ve eğlenceli tipografiyi tanıttı. Doku, renk ve boyut yardımıyla tipografinize drama ekleyebilirsiniz. Harf yığınlama ve eğlenceli, cesur ifadeler, tipografinizi yalnızca diğerlerinden öne çıkarmakla kalmaz, aynı zamanda web sitenizin havalı görünmesini de sağlar.
Cesur ve dramatik tipografi trendine bir örnek:

Snask tarafından Washington Post için hazırlanan bir grafik tasarımı, dokunsal bir fikri göstermek için cesur tipografi kullanma fikrini haklı çıkardı. Sanat, müzik, içecek, yiyecek ve açık hava gibi çeşitli konuların bir kombinasyonunu içerir.
2. Fantastik Çizimler
Hayali ve tuhaf illüstrasyonlar, illüstratörlerin işletmeleri öne çıkarmak için benzersiz ancak güçlü illüstrasyonlar veya görüntüler yaratmaya çalıştığı, ortaya çıkan bir diğer grafik tasarım trendidir. Resimli kahraman görüntüleri, izometrik projeksiyonlar, dijital ve analog, teknikler ve araçlar, fırça darbeleri ve kabataslak çizgilerden yararlanan grafik tasarımcılar.
Hayali çizimler trendine bir örnek:

Ana sayfasında eğlenceli bir insan öğesini tanıtmak için özelleştirilmiş bir yaklaşım benimseyen Dropbox sitesinde harika bir hayal ürünü illüstrasyon örneği görülebilir.
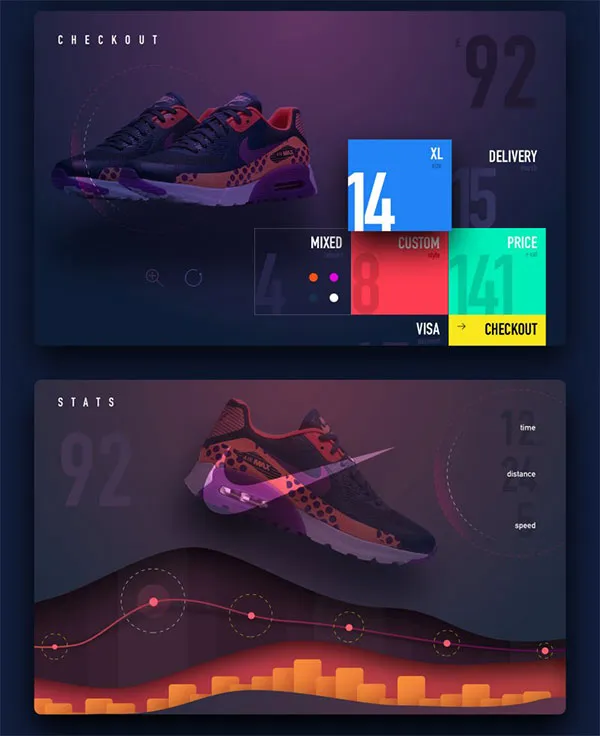
3. Retro modern tarz
Retro modern stiller 80'lerin ve 90'ların başlarından alınmıştır ve gerçekten harika görünmektedir. Retro stiller ilk olarak logo tasarımında kullanıldı ve grafik ve web tasarımının neredeyse her yönüne nüfuz etti. Modern retro tarz, atari video oyunları, Tron, büyük cep telefonları, piksel sanatı ve eski piksel sanatından esinlenmiştir.
Retro Modern Stil tasarımına bir örnek:

Ralph Cifra'nın retro tarzda modern ekipmanı gösteren bu illüstrasyonu, iPad ve 3D gözlüklerle tamamlanmış, çağdaş ancak retro bir his veriyor.
4. Malzeme tasarımı
2014'te Google, grafik ve cesur bir görünüm için uluslararası beyaz boşluk, büyük ölçekli tipografi, uçtan uca görüntüler ve kasıtlı renk seçimlerini içeren malzeme tasarım yönergelerini yayınladı. İnsanların çoğu, sadece mevcut düz tasarımın bir güncellemesi olduğu için, Flat 2.0'ı malzeme tasarımına atıfta bulunuyor. Google, mobil ve web için yayınlamış olsa da, malzeme tasarımını hemen hemen her tür tasarım biçiminde görmeyi bekleyebilirsiniz. Ayrıca karo tabanlı ve kart yerleşimleri malzeme tasarımının bir parçasıdır.
Pinterest , kart düzenleri ve kutucuk tabanlı düzenlerin harika bir örneğidir.

Malzeme tasarımının bir başka harika örneği, gölge ve ışık efektleri, büyük yazı tipi ve koyu renkler dahil olmak üzere farklı malzeme tasarımı ilkelerini içeren Balraj Chana tarafından sergileniyor.
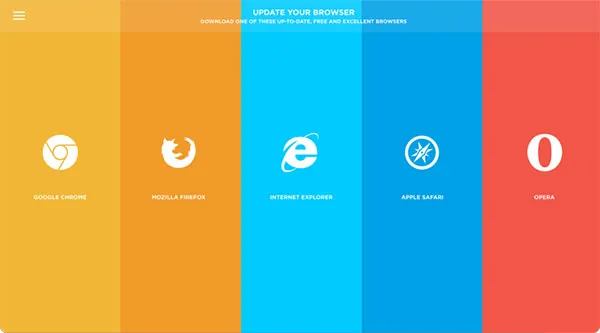
5. Akıllıca oluşturulmuş menüler
Hamburger Menü, grafik tasarımcılar ve web yöneticileri arasında sıcak bir konu haline geldi. Bazı insanlar hamburger menüsü kavramından kelimenin tam anlamıyla nefret etse de, geleneksel navigasyon menülerinin yerini aldı ve daha sezgisel navigasyon getirdi. Yakında yeni norm haline gelecek gizli menüler. Gizli menülerin, görünüşe göre birdenbire ihtiyaç duyulduklarında görünmesi gerekiyor. Bunun arkasındaki ana gündem, belirli bir zamanda kullanıcı için gerçekten önemli olanı sunmaktır.

Eski Tarayıcı web sitesi, kullanıcılar için gezinmeyi zorlaştırmadan bir sitede hamburger menülerini kullanmanın en iyi yollarından birini sergiliyor.
6. Modüler metin ve Modüller
Uzun bir içeriği okumayı nasıl seversiniz? Eh, herkes korkunç derecede uzun bir içeriği okumaktan hoşlanmaz. Daha önce, uzun içerik yazmanın püf noktası, kullanıcının okumasını kolaylaştırmak için onu kısa paragraflara ve noktalara bölmekti. Ancak, kullanıcılar sabırsızlanıyor ve mevcut seçeneklerin sayısı göz önüne alındığında, bir kullanıcının dikkatini çekmek son derece zor hale geldi.
Ancak bu, uzun yazılar yazmayı bırakmanız gerektiği anlamına mı geliyor? Tabii ki hayır! Modüler tasarım kurtarmaya geldi. Bu son tasarım, içeriğin yalnızca kullanıcıların içeriğinizi okumasını kolaylaştırmakla kalmayıp aynı zamanda ilgilerini çekmesini sağlamak için çizgiler ve sütunlar içeren küçük ızgara desen bloklarında görüntülendiği tekniği kullanır.

Natalie Armendariz'in tasarımı, daha serbest biçimli ve gevşek ızgaralarla övünerken etkili bir yönetim aracı olarak hizmet ediyor. Bu tasarım, yerleşimlerin modüler bir tasarımı tamamen benimsemek için katı bir ızgara veya kalıp bloklarını takip etmesi gerekmediğini gösterir.

7. Uygulamadan İlham Alan Tasarım
Kullanıcılar, yerel uygulamalarda daha hızlı göz atma deneyimlerine alışıyor. Aslında tasarımcılar, sitelerin uyarlanmış kullanıcı deneyimi, sıfır dikkat dağıtıcı ve hız gibi uygulama tasarımlarından elde edilen hızlı kazanımları entegre etmesi gerektiğini önermektedir. Artık web yöneticileri, bir ayrıcalık düzeyi eklemek veya uygulama benzeri özellikler eklemek için uygulamadan ilham alan tasarımı yakalıyor. Özetle, uygulamadan ilham alan tasarım trendi, gereksiz tüm unsurları ortadan kaldıran temiz ve basit tasarımı teşvik eder.

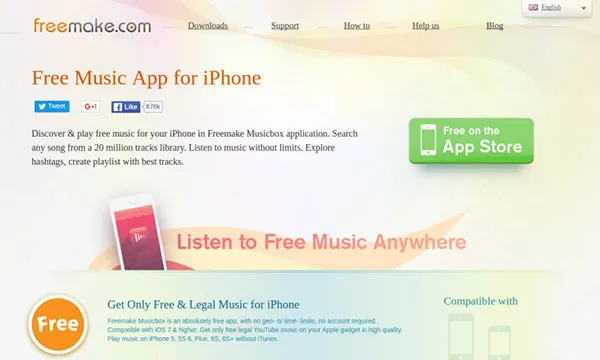
Örneğin, Free Make müzik okulu, minimalist ancak temel unsurları bir araya getirir.
8. Kullanılabilirlik odaklı tasarım
Bu nokta, derinlemesine açıklamak için tamamen farklı bir makale gerektirir. Ancak bu noktayı sadece bu kadar diyerek bırakmayacağız. Günümüzde tasarım tamamen kullanıcı deneyimi ve kullanıcı arayüzü ile ilgilidir. Nitekim bir tasarım ancak bir yemeğin sunumu kadar iyidir. Lezzetli değilse, kimse yemek yemeyecek veya bizim durumumuzda göz atmayacak. Bu nedenle, tasarımınız ne kadar havalı görünürse görünsün, kullanılabilir değilse hiçbir faydası yoktur. Web sitesi tasarımı söz konusu olduğunda, bir site tasarlama fikri tamamen “gelişmiş kullanıcı etkileşimi” ile daralır. Artık “Evet, tasarım oldukça güzel ama görünüşe göre etrafta gezinmek zor geliyor” gibi bir yorumu duymazsınız.

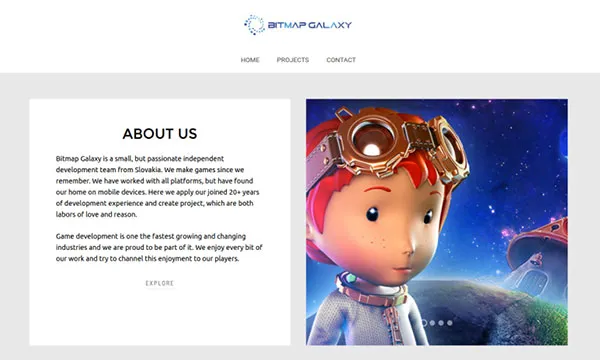
Bit Map Galaxy , yüksek kullanılabilirlik ve en hızlı yükleme süreleri oluşturan bir görsel içerik gücüne sahiptir.
9. Duyarlı Tasarım
Görünüşe göre, duyarlı tasarım artık bir seçenek değil, sürekli yeni cihazların ortaya çıkması sayesinde saatin ihtiyacı haline geldi. Ayrıca, mobil ekran zaten ilk ekran haline geldi ve web sitesinin mobil uyumlu versiyonlarını sunmak her zamankinden daha önemli. Hatta dev bir arama motoru olan Google, mobil uyumlu tasarımlar sunmayan web sitelerini şimdiden ezmeye başladı bile. Duyarlı tasarım, web tasarımınızın internet özellikli her cihazda şık görünmesine ve daha iyi bir kullanıcı deneyimi sunmasına yardımcı olur. Bununla birlikte, iyi bir yanıt veren cihazın kusursuz bir kullanılabilirliğe sahip olması gerekir, böylece bir siteye bir mobil cihazdan her erişildiğinde, kullanıcı aynı kullanıcı deneyiminden yararlanır.

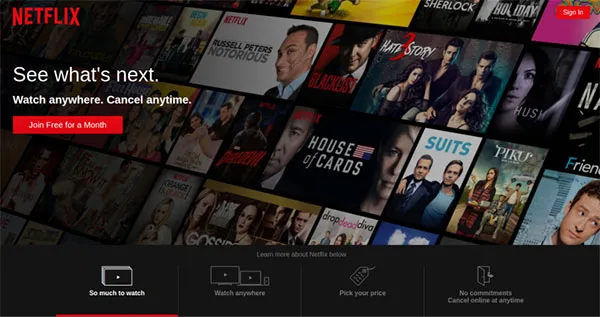
Bu tasarım trendini göstermek için en iyi örnek, Netflix tarafından yeniden tasarlanan web sitesidir. Duyarlı tasarım ilkesini benimseyerek yeni grafik malzemeleri, logo ve görsel kimlik ile yeni markalarını ortaya çıkardılar.
10. Paralaks Kaydırma
Paralaks tasarımı bir süredir ortalıkta dolaşıyor ve grafik tasarım dünyasında bir trend haline geldi. Paralaks kaydırma efektinde, arka plan ve ön plan, derinlik hissi oluşturmak için farklı hızlarda hareket eder. Paralaks Kaydırma efekti, kullanıcıların ilgisini çeken animasyonlu bir desende bir hikaye anlatır.

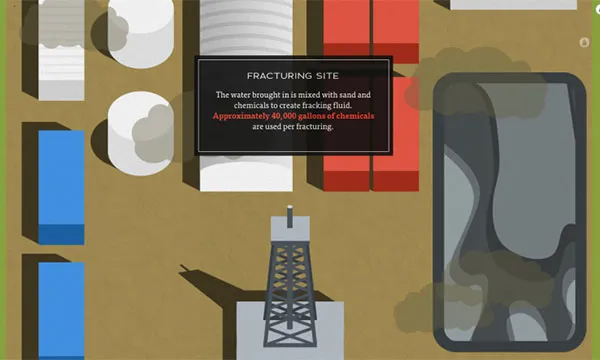
Bir kaydırma efekti ekleyerek kullanıcının sitenizle ilgilenmesini sağlama konsepti, minimalizm ile etkili bir paralaks kaydırmayı entegre ettikleri The Dangers of Fracking'de iyi bir şekilde gösterilmiştir. Altbilginin hemen üzerinde yatay kaydırma özelliği vardır ve bu iki amacı kesinlikle yerine getirir - biri etkileşimli bir şekilde bilgi sağlamak, ikincisi ise kullanıcıların ilgisini çekmek.
11. Hareket
Animasyonlar ve hareketli görüntüler, hareketsiz görüntülere ve illüstrasyonlara hayat verir. Bu tasarım trendi, sadece bir hareket hareketiyle kullanıcının dikkatini çeker. Grafik tasarımcılar, sinemagraflar ve 2D animasyon yardımıyla, kullanıcıların dikkatini içerikten ayırmadan dikkatini çekmek için hareketsiz görüntüleri harekete dönüştürür.

Sanatçı Said Dağdeviren , animasyon ve sinema filmlerinden bazı güzel örnekler gösteriyor.
12. Düz
Düz tasarım, ince gradyanlar, beyaz alanlar, cesur tipografi, renkli, temiz ve basit bir görünüm içerir. Temelde İsviçre, Bauhaus ve minimalizm tarzından esinlenmiştir. Microsoft'un Zune mp3 oynatıcısı, 2006'da Apple'ın iOS 7'si tarafından 2013'te ve daha sonra 2014'te Google'ın Material design tarafından yenilenen düz tasarımı tanıttı. Düz ve sade tasarım trendi, hızlı yükleme süreleri ve en yüksek kullanılabilirlik sunan görsel bir dilin gücüne sahiptir. Düz tasarım o kadar çok dikkat çekti ki, bu tasarımın UI tasarımından illüstrasyon ve yüzey deseni tasarımına dönüştüğünü görmeyi bekleyebilirsiniz.

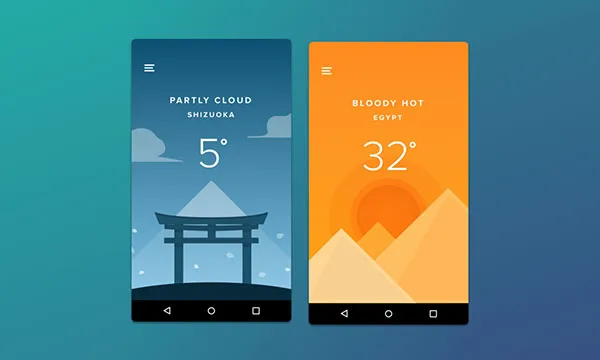
Derinlik hissi sunmak için Disky Chairiandy , Flat 2.0 tasarımını göstermek için bir hava durumu uygulamasında gölge ve ışık efektlerini birleştirir.
13. Hafif Raster Grafikler ve Çözünürlük Tarafsızlığı
İnternetin gelişmesiyle birlikte pazarlama yeni bir yüz kazandı. Günümüzde işletmeler markalarını internette tanıtıyorlar ve bu nedenle başarılı bir çevrimiçi işletmenin çarpıcı grafik müdahalelerle birlikte hız ve performans sunması her zamankinden daha önemli hale geliyor. Bunun için grafik tasarımcıları, yardımcı programları optimize etmek ve daha iyi performans sunmak için SVG grafiklerini kullanıyor.

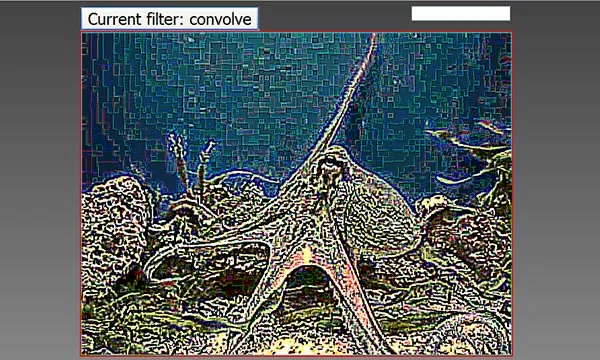
Bir ön uç geliştirici olan Paul Irish , görsel içerik için bazı güzel görsel filtreler oluşturmak üzere CSS, HTML ve SVG'yi birleştirdi.
14. Kelime İşaretlerine Odaklanın
Logolar bir marka kimliğinin önemli bir parçasıdır ve sonsuza kadar sürmesi beklenir. Yeni işletmelerin ortaya çıkması ve geleneksel işletmelerin yeniden markalaşması, müşterinin geleneksel logoları ilgili işletmeleriyle birleştirmesini zorlaştırıyor. Bu nedenle, bugün grafik tasarımcılar daha çok kelime işaretlerine odaklanıyorlar. Kendi kendine yeten, eksiksiz ve kesinlikle yeniden markalaşmaya gerek kalmadan bir ömür boyu sürebilirler.

Junian'ın harfler ve yuvarlak 5 karma dövüş sanatları logosu içeren wordmark logo tasarımından ilham alın.
Grafik tasarım zamanla değişmeye devam ediyor ve bu nedenle, gelişmiş kullanıcı deneyimi sunarken tasarımlarınızı geliştirmek için bu tasarımlarla güncel kalmak önemlidir.
Umarım grafik tasarım listemizi beğenirsiniz. Herhangi bir şeyi gözden kaçırmamız durumunda, fikirlerinizi ve/veya tasarım tahminlerinizi bizimle ve izleyicilerimizle her zaman paylaşabilirsiniz.
