14 اتجاهًا رائعًا لتصميم الجرافيك يجب اتباعه
نشرت: 2016-06-09انظر حولك وستلاحظ قوة التصميمات الرسومية في كل مكان. أصبحت تصميمات الجرافيك جزءًا من حياتنا اليومية في مجموعة متنوعة من الأشكال مثل اللافتات والكتب والملصقات والمواقع الإلكترونية والعلامات التجارية والتعبئة والتغليف والمجلات والصحف.
التصميم الجرافيكي هو ما يجعل هذه الأشياء جذابة وجذابة من الناحية الجمالية.
نظرًا لأن السوق العالمية تتطور وتنمو ، فقد أصبحت متطلبات الرسومات المذهلة للشركات مهمة للغاية. إنها تلعب دورًا حاسمًا في إنشاء والحفاظ على عمل ناجح. من التعرف على العلامة التجارية إلى الاتصال إلى الكفاءة والإنتاجية ، يمكن أن تضع التصميمات الرسومية أساسًا قويًا للأعمال.
يقدمون عرضًا مرئيًا للعمل التجاري ووجهًا يجعله معترفًا به وتقديرًا على نطاق واسع. يشجع المعنى النموذجي للرسم المستخدمين على الوصول إلى العلامة التجارية والشعور بالانجذاب إليها أو أن يقرروا على الفور أنها منتج خاضع وليس له قيمة مرتبطة به. يمكن للهوية القوية للعلامة التجارية أن تبث الشعور بالمصداقية والثقة في عملائك وتنقل رسالة مفادها أنك شركة موثوقة ومعترف بها جيدًا.
ومع ذلك ، فإن تصميم الرسوم هو عملية متنامية باستمرار حيث تستمر الاتجاهات الجديدة في الظهور بين الحين والآخر. تظهر ، وتبقى لسنوات وتتلاشى ، بفضل الفضول المتزايد باستمرار لمصممي الجرافيك.
سواء كنت مصمم جرافيك أو صاحب عمل ، فأنت بالتأكيد لا تريد أن تبدو تصميماتك قديمة. لذلك ، من المهم أن تظل على اطلاع دائم بهذه الاتجاهات الناشئة الجديدة ومنح تصميماتك مظهرًا وشعورًا جديدين.
اليوم ، في هذه المقالة ، قمنا بتجميع 14 اتجاهًا محتملاً لتصميم الرسوم يجب اتباعها.
1. طباعة جريئة ودرامية
نظرًا لأن الطباعة أصبحت جزءًا رئيسيًا من أي هوية للعلامة التجارية ، فإن المستخدمين يشهدون ظهور خطوط إبداعية بين الحين والآخر. الطباعة ليست فقط للقراءة - إنها لنقل الرسالة الصحيحة. أحدث اتجاه في مجال الطباعة أدخل أسلوب الطباعة الجريء والمرح الذي يجذب انتباه جمهورك المستهدف. يمكنك إضافة الدراما إلى أسلوب الطباعة الخاص بك بمساعدة الملمس واللون والحجم. تكديس الأحرف والعبارات الجريئة والمرحة لا تجعل أسلوب الطباعة الخاص بك متميزًا عن البقية فحسب ، بل يجعل موقع الويب الخاص بك يبدو رائعًا أيضًا.
مثال على اتجاه الطباعة الجريء والدرامي:

لقد برر التصميم الجرافيكي الذي صممه Snask لصحيفة Washington Post فكرة استخدام الطباعة الجريئة لتوضيح فكرة ملموسة. يتميز بمزيج من الموضوعات المختلفة بما في ذلك الفن والموسيقى والشراب والطعام والهواء الطلق.
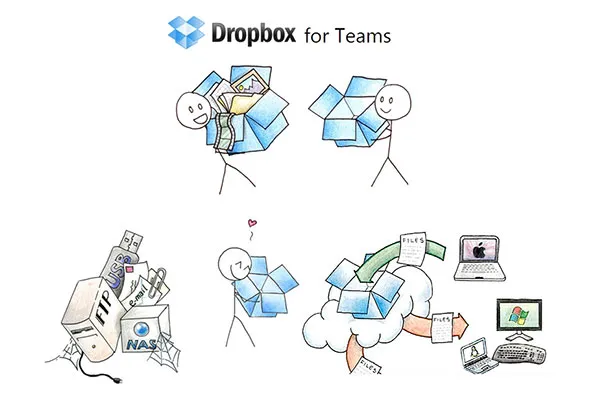
2. الرسوم التوضيحية الخيالية
الرسوم التوضيحية الخيالية والغريبة هي اتجاهات أخرى ناشئة في التصميم الجرافيكي حيث يسعى الرسامون إلى إنشاء رسوم توضيحية أو صور فريدة لكنها قوية لجعل الأعمال التجارية تبرز. يستفيد مصممو الجرافيك من صور البطل المصورة ، والإسقاطات متساوي القياس ، والتقنيات الرقمية والتناظرية ، والأدوات ، وضربات الفرشاة ، والخطوط التخطيطية.
مثال على اتجاهات الرسوم التوضيحية الخيالية:

يمكن رؤية مثال رائع للرسوم التوضيحية الخيالية على موقع Dropbox الذي يتخذ منهجًا مخصصًا لتقديم عنصر بشري ممتع على صفحته الرئيسية.
3. الطراز الحديث الرجعية
تم رسم الأنماط الحديثة الرجعية من أوائل الثمانينيات والتسعينيات وتبدو رائعة حقًا. تم استخدام الأنماط الرجعية لأول مرة في تصميم الشعار ، واختراق كل جوانب الرسوم وتصميم الويب تقريبًا. الطراز الرجعي الحديث مستوحى من ألعاب الفيديو آركيد ، وترون ، والهواتف المحمولة الكبيرة ، وفن البكسل ، وفن البكسل القديم.
مثال على تصميم Retro Modern Style:

هذا الرسم التوضيحي من Ralph Cifra للمعدات الحديثة بأسلوب رجعي له طابع معاصر ولكنه رجعي ، مع جهاز iPad ونظارات ثلاثية الأبعاد.
4. تصميم المواد
في عام 2014 ، أصدرت Google إرشادات تصميم المواد التي تضمنت المساحة البيضاء الدولية والطباعة واسعة النطاق والصور من الحافة إلى الحافة وخيارات الألوان المتعمدة للحصول على مظهر رسومي وجريء. يشير غالبية الأشخاص إلى Flat 2.0 إلى التصميم متعدد الأبعاد ، لأنه ببساطة تحديث للتصميم المسطح الحالي. على الرغم من أن Google قامت بإصدارها للجوال والويب ، إلا أنه يمكنك توقع رؤية تصميم متعدد الأبعاد في كل أنواع تنسيقات التصميم تقريبًا. علاوة على ذلك ، تعد المخططات المستندة إلى البلاط والبطاقات جزءًا من تصميم المواد.
Pinterest هو مثال رائع لتخطيطات البطاقات والتخطيطات المستندة إلى التجانب.

يتم عرض مثال رائع آخر لتصميم المواد بواسطة Balraj Chana الذي يتضمن مبادئ مختلفة لتصميم المواد بما في ذلك تأثيرات الظل والضوء والنوع الكبير والألوان الجريئة.
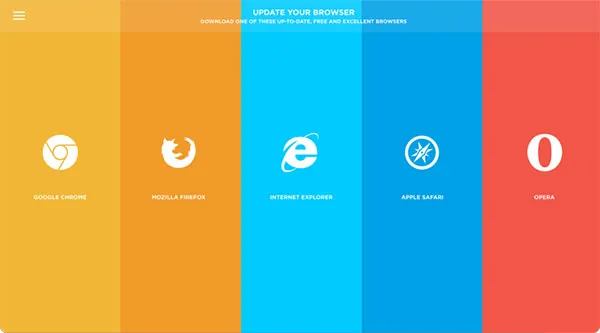
5. قوائم بنيت بذكاء
أصبحت قائمة همبرغر موضوعًا ساخنًا بين مصممي الجرافيك ومشرفي المواقع. على الرغم من أن بعض الناس كرهوا حرفياً مفهوم قائمة الهامبرغر ، إلا أنها حلت محل القوائم الملاحية التقليدية وقدمت تنقلًا أكثر سهولة. القوائم المخفية التي ستصبح قريبًا القاعدة الجديدة. من المفترض أن تظهر القوائم المخفية عند الحاجة إليها على ما يبدو من العدم. الأجندة الرئيسية وراء ذلك هي تقديم ما هو مهم حقًا للمستخدم في وقت محدد.

يعرض موقع الويب القديم للمتصفح أحد أفضل الطرق لاستخدام قوائم الهامبرغر على موقع ما دون جعل التنقل صعبًا على المستخدمين.
6. وحدات نصية ووحدات
كيف تحب قراءة محتوى مطول؟ حسنًا ، ليس الجميع مغرمًا بقراءة محتوى طويل بشكل مخيف. في وقت سابق ، كانت الحيلة في كتابة محتوى طويل هي تقسيمه إلى فقرات ونقاط قصيرة لتسهيل قراءته على المستخدم. ومع ذلك ، بدأ صبر المستخدمين يفقدون صبرهم ونظرًا لعدد الخيارات المتاحة ، فقد أصبح من الصعب للغاية جذب انتباه المستخدم.
لكن هل هذا يعني أنه يجب عليك التوقف عن كتابة المنشورات الطويلة؟ بالطبع لا! التصميم المعياري موجود هنا للإنقاذ. يستخدم هذا التصميم الأخير التقنية حيث يتم عرض المحتوى في كتل أنماط شبكية صغيرة مع خطوط وأعمدة ليس فقط لتسهيل قراءة المحتوى الخاص بك ولكن أيضًا لإثارة اهتمامهم.

يعمل تصميم Natalie Armendariz كأداة إدارة فعالة مع التفاخر بشكل أكثر حرية وشبكات فضفاضة. يوضح هذا التصميم أن التخطيطات لا يجب أن تتبع شبكة صارمة أو كتل أنماط لاحتضان تصميم معياري بالكامل.

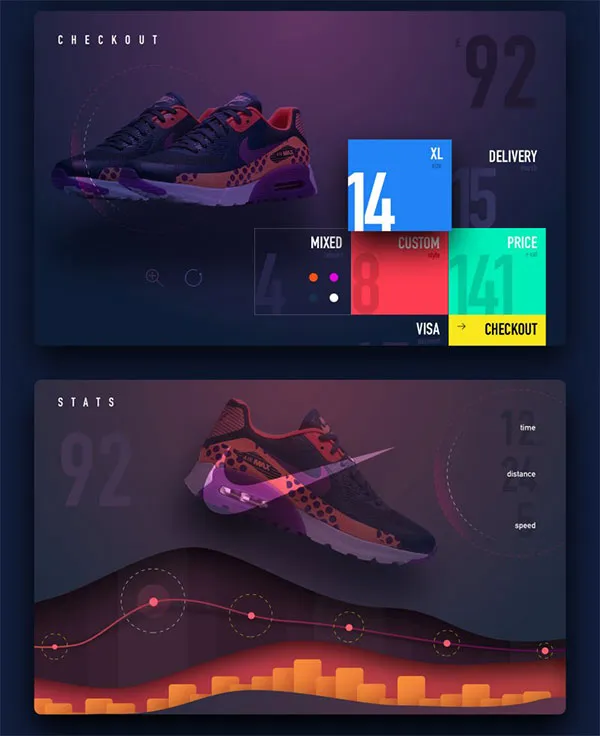
7. تصميم مستوحى من التطبيق
اعتاد المستخدمون على تجارب التصفح الأسرع في التطبيقات الأصلية. في الواقع ، يعرض المصممون أن المواقع يجب أن تدمج المكاسب السريعة من تصميمات التطبيقات مثل تجربة المستخدم المخصصة ، وعدم الإلهاءات ، والسرعة. الآن ، يلتحق مشرفو المواقع بالتصميم المستوحى من التطبيق إما لإضافة مستوى من التفرد أو لتطبيق مثل الميزات. باختصار ، يعزز اتجاه التصميم المستوحى من التطبيق تصميمًا نظيفًا وبسيطًا يلغي جميع العناصر غير الضرورية.

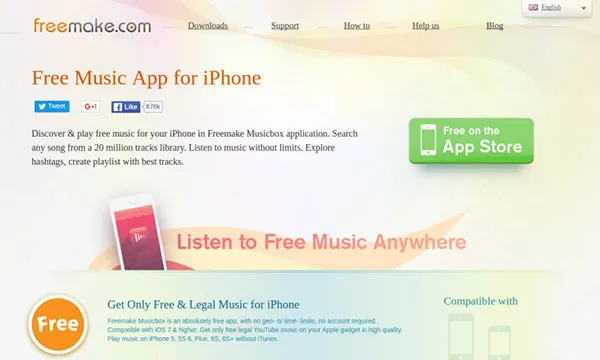
على سبيل المثال ، تجمع مدرسة Free Make Music School عناصر بسيطة ولكنها أساسية.
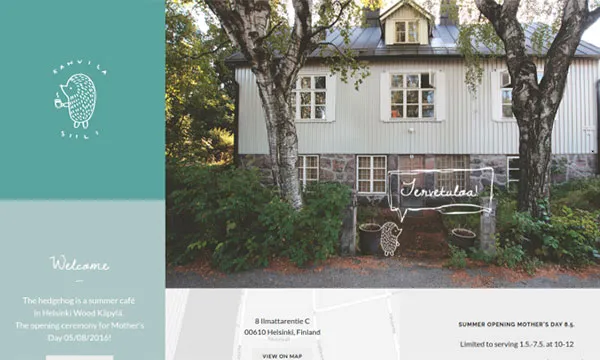
8. سهولة الاستخدام تركز التصميم
تتطلب هذه النقطة مقالة مختلفة تمامًا لشرحها بالتفصيل. ومع ذلك ، لن نترك هذه النقطة نقول ذلك بالضبط. اليوم ، يتمحور التصميم حول تجربة المستخدم وواجهة المستخدم. في الواقع ، التصميم جيد فقط مثل تقديم الطبق. إذا لم يكن لذيذًا ، فلن يأكله أحد أو يتصفحه في حالتنا. لذلك ، بغض النظر عن مدى روعة تصميمك ، إذا لم يكن قابلاً للاستخدام ، فلا فائدة منه. وعندما يتعلق الأمر بتصميم موقع الويب ، فإن الفكرة الكاملة لتصميم موقع تتضيق إلى "تحسين مشاركة المستخدم". لم تعد تسمع مثل هذا التعليق ، "نعم ، التصميم جميل جدًا ، لكن يبدو أنني أجد صعوبة في التنقل".

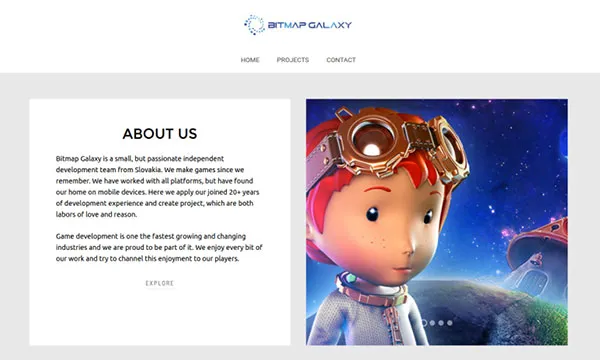
يتمتع Bit Map Galaxy بقوة المحتوى المرئي الذي يبني قابلية استخدام عالية وأوقات تحميل أسرع.
9. تصميم مستجيب
على ما يبدو ، لم يعد التصميم سريع الاستجابة خيارًا ، فقد أصبح حاجة الساعة ، بفضل الظهور المستمر للأجهزة الجديدة. علاوة على ذلك ، أصبحت شاشة الهاتف المحمول بالفعل هي الشاشة الأولى ، وأصبح تقديم إصدارات ملائمة للجوال من موقع الويب أكثر أهمية من أي وقت مضى. في الواقع ، بدأ محرك البحث Google العملاق بالفعل في سحق مواقع الويب التي لا تقدم تصميمات متوافقة مع الجوّال. يساعد التصميم سريع الاستجابة تصميم الويب الخاص بك في الظهور بشكل رائع على كل جهاز متصل بالإنترنت وتقديم تجربة مستخدم أفضل. ومع ذلك ، يجب أن يتمتع الجهاز سريع الاستجابة بإمكانية استخدام نقية بحيث يتمتع المستخدم بتجربة المستخدم نفسها عند الوصول إلى موقع ما من هاتف محمول.

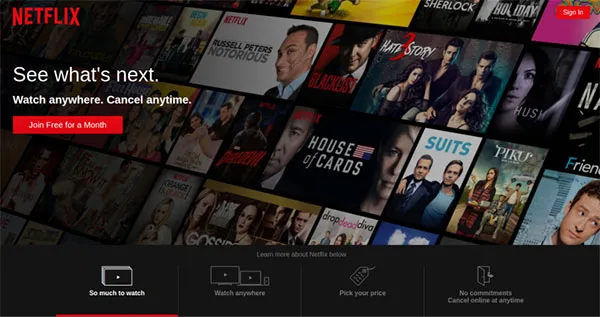
أفضل مثال لتوضيح اتجاه التصميم هذا هو موقع Netflix المعاد تصميمه. لقد أطلقوا العنان لعلامتهم التجارية الجديدة بمواد رسومية وشعار وهوية مرئية جديدة مع اتباع مبدأ التصميم سريع الاستجابة.
10. Parallax Scrolling
كان تصميم المنظر موجودًا منذ بعض الوقت وأصبح اتجاهًا في عالم تصميم الرسوم. في تأثير التمرير المنظر ، تتحرك الخلفية والمقدمة بسرعات مختلفة لبناء إحساس بالعمق. يحكي تأثير Parallax Scrolling قصة في نمط متحرك يثير اهتمام المستخدمين.

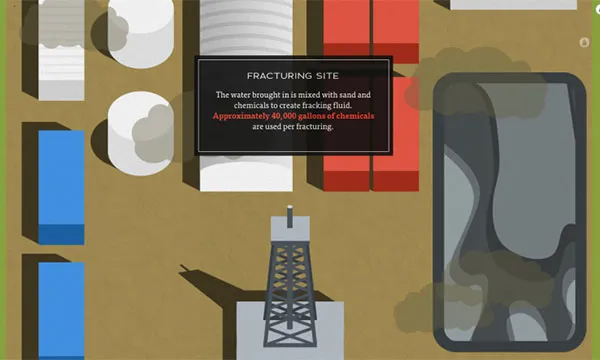
إن مفهوم إبقاء المستخدم مهتمًا بموقعك عن طريق إضافة تأثير التمرير قد تم توضيحه جيدًا بواسطة The Dangers of Fracking حيث قاموا بدمج التمرير المنظر الفعال مع الحد الأدنى. إنه يتميز بالتمرير الأفقي فوق التذييل مباشرة والذي يحقق بالتأكيد غرضين - أحدهما لتوفير المعلومات بطريقة تفاعلية والثاني لجذب اهتمام المستخدمين.
11. الحركة
الرسوم المتحركة والصور المتحركة تبث الحياة في الصور الثابتة والرسوم التوضيحية. يجذب اتجاه التصميم هذا انتباه المستخدم بمجرد وميض الحركة. بمساعدة الأفلام السينمائية والرسوم المتحركة ثنائية الأبعاد ، يحول مصممو الرسوم الصور الثابتة إلى حركة لجذب انتباه المستخدمين دون تشتيت انتباههم عن المحتوى.

يعرض الفنان سعيد داغديفيرين بعض الأمثلة الجميلة للرسوم المتحركة والصور المتحركة.
12. شقة
يشتمل التصميم المسطح على تدرجات دقيقة ومساحات بيضاء وطباعة جريئة وملونة ونظيفة وبسيطة. إنه مستوحى أساسًا من الطراز السويسري وباوهاوس والبساطة. قدم مشغل Microsoft Zune mp3 تصميمًا مسطحًا في عام 2006 تم تجديده بواسطة Apple's iOS 7 في عام 2013 ولاحقًا في عام 2014 بواسطة تصميم المواد من Google. يتميز اتجاه التصميم المسطح والبسيط بقوة اللغة المرئية التي توفر أوقات تحميل سريعة وأعلى قابلية للاستخدام. لقد جذب التصميم المسطح الكثير من الاهتمام بحيث يمكنك توقع رؤية هذا التصميم ينمو من تصميم واجهة المستخدم إلى التصميم التوضيحي وتصميم نمط السطح.

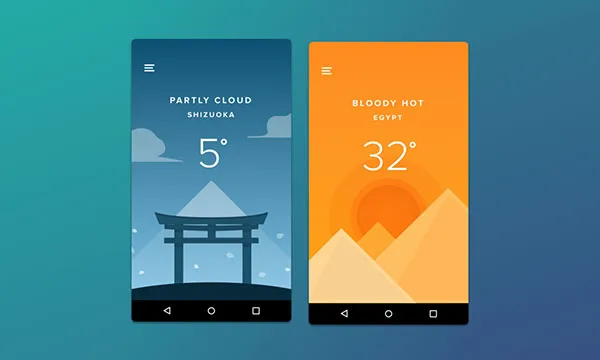
لتقديم إحساس بالعمق ، يدمج Disky Chairiandy تأثيرات الظل والضوء في تطبيق الطقس لتوضيح تصميم Flat 2.0.
13. رسومات نقطية طفيفة وحيادية القرار
مع تطور الإنترنت ، اتخذ التسويق وجهًا جديدًا. اليوم ، تقوم الشركات بالترويج لعلامتها التجارية على الإنترنت ، وبالتالي ، أصبح من المهم أكثر من أي وقت مضى أن توفر الأعمال التجارية الناجحة عبر الإنترنت السرعة والأداء جنبًا إلى جنب مع التدخل الرسومي المذهل. لهذا الغرض ، يستخدم مصممو الرسوم رسومات SVG لتحسين الأدوات المساعدة وتقديم أداء أفضل.

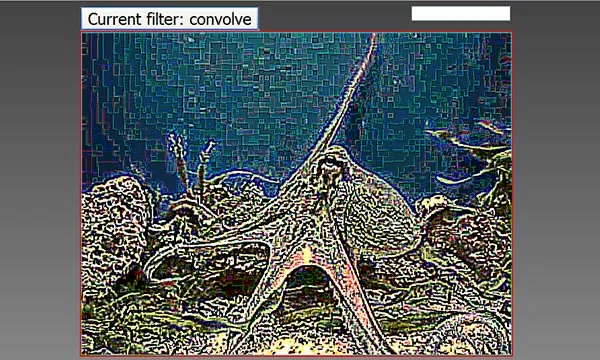
قام Paul Irish ، مطور الواجهة الأمامية بدمج CSS و HTML و SVG لإنشاء بعض المرشحات المرئية الجميلة للمحتوى المرئي.
14. التركيز على الكلمات الدلالية
تعتبر الشعارات جزءًا رئيسيًا من هوية العلامة التجارية ومن المفترض أن تستمر إلى الأبد. إن ظهور أعمال جديدة وإعادة تسمية الشركات التقليدية يجعل من الصعب على العميل ربط الشعارات التقليدية بأعمالهم ذات الصلة. لذلك ، يركز مصممو الجرافيك اليوم أكثر على الكلمات الدلالية. إنها قائمة بذاتها وكاملة ويمكنها بالتأكيد أن تدوم مدى الحياة دون الحاجة إلى إعادة تسميتها.

احصل على الإلهام من تصميم شعار الشعار النصي لـ Junian الذي يتميز بأحرف وشعار 5 فنون قتالية مختلطة.
يتغير تصميم الجرافيك بمرور الوقت ، وبالتالي ، من المهم مواكبة هذه التصميمات لتحسين تصميماتك مع تقديم تجربة مستخدم محسّنة.
أتمنى أن تعجبك قائمة تصاميم الجرافيك الخاصة بنا. في حالة فقدنا أي شيء ، فنحن نرحب بك دائمًا لمشاركة أفكارك و / أو تصميم التنبؤات معنا ومع جمهورنا.
