14 increíbles tendencias de diseño gráfico a seguir
Publicado: 2016-06-09Mire a su alrededor y notará el poder de los diseños gráficos en todas partes. Los diseños gráficos se han convertido en parte de nuestra vida cotidiana en una variedad de formas, como señalización, libros, carteles, sitios web, marcas, empaques, revistas y periódicos.
Un diseño gráfico es lo que hace que esas cosas sean atractivas y estéticamente atractivas.
A medida que el mercado global evoluciona y crece, el requisito de gráficos llamativos para las empresas se ha vuelto extremadamente importante. Desempeña un papel crucial en la creación y el mantenimiento de un negocio exitoso. Desde el reconocimiento de la marca hasta la comunicación, la eficiencia y la productividad, los diseños gráficos pueden sentar una base sólida para un negocio.
Le dan a un negocio una presentación visual y una cara que lo hace ampliamente reconocido y apreciado. El significado típico de gráfico fomenta que los usuarios alcancen la marca y se sientan atraídos por ella o que decidan instantáneamente que es un producto sumiso y que no tiene ningún valor asociado. Una fuerte identidad de marca puede infundir un sentido de credibilidad y confianza en sus clientes y transmitir el mensaje de que usted es una empresa confiable y bien reconocida.
Sin embargo, el diseño gráfico es un proceso en constante crecimiento donde las nuevas tendencias siguen apareciendo de vez en cuando. Emergen, permanecen durante años y se desvanecen, gracias a la curiosidad cada vez mayor de los diseñadores gráficos.
Si usted es diseñador gráfico o propietario de un negocio, definitivamente no querrá que sus diseños se vean obsoletos. Por lo tanto, se vuelve importante mantenerse actualizado con estas nuevas tendencias emergentes y darle a sus diseños una nueva apariencia.
Hoy, en este artículo, hemos reunido 14 posibles tendencias de diseño gráfico a seguir.
1. Tipografía audaz y dramática
Con la tipografía convirtiéndose en una parte importante de la identidad de cualquier marca, los usuarios ven surgir tipos de letra creativos de vez en cuando. La tipografía no es solo para leer, es para transmitir el mensaje correcto. La última tendencia en tipografía ha introducido una tipografía audaz y divertida que llama la atención de su público objetivo. Puede agregar dramatismo a su tipografía con la ayuda de la textura, el color y el tamaño. El apilamiento de letras y las declaraciones audaces y divertidas hacen que su tipografía no solo se destaque del resto, sino que también hacen que su sitio web se vea genial.
Un ejemplo de tendencia tipográfica audaz y dramática:

Un diseño gráfico de Snask para el Washington Post ha justificado la idea de utilizar una tipografía en negrita para ilustrar una idea táctil. Presenta una combinación de varios temas que incluyen arte, música, bebida y comida y actividades al aire libre.
2. Ilustraciones fantasiosas
Las ilustraciones fantasiosas y extravagantes son otra tendencia de diseño gráfico emergente en la que los ilustradores se esfuerzan por crear ilustraciones o imágenes únicas pero poderosas para que las empresas se destaquen. Diseñadores gráficos haciendo uso de imágenes ilustradas de héroes, proyecciones isométricas, digitales y analógicas, técnicas y herramientas, pinceladas y trazos.
Un ejemplo de tendencia de ilustraciones fantasiosas:

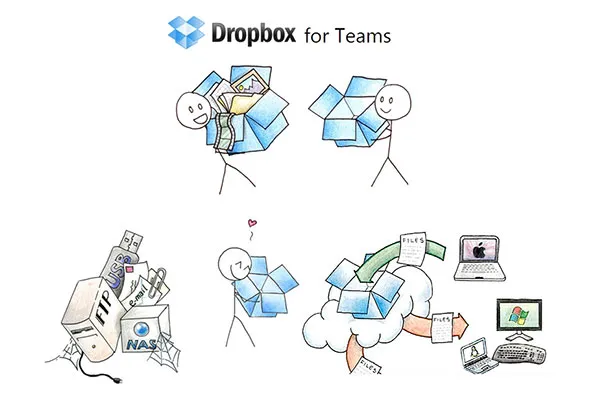
Un gran ejemplo de ilustraciones fantasiosas se puede ver en el sitio de Dropbox que adopta un enfoque personalizado para introducir un elemento humano divertido en su página de inicio.
3. estilo retro moderno
Los estilos retro modernos se extraen de principios de los 80 y 90 y se ven realmente geniales. Los estilos retro se utilizaron por primera vez en el diseño de logotipos y penetraron en casi todas las demás facetas del diseño gráfico y web. El estilo retro moderno está inspirado en los videojuegos de arcade, Tron, los teléfonos móviles grandes, el arte de píxeles y el arte de píxeles vintage.
Un ejemplo de diseño de estilo retro moderno:

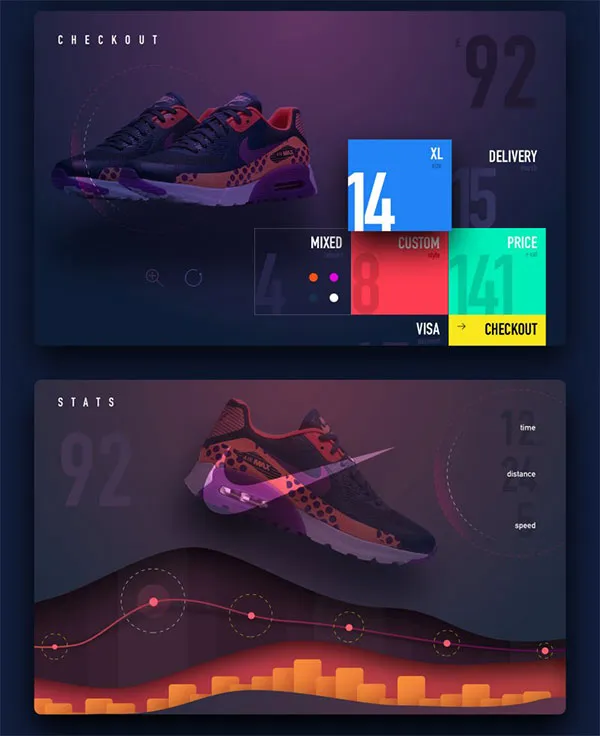
Esta ilustración de Ralph Cifra de equipo moderno en un estilo retro tiene un toque contemporáneo pero retro, completa con un iPad y anteojos 3D.
4. Diseño de materiales
En 2014, Google publicó sus pautas de diseño de materiales que incorporaron espacios en blanco internacionales, tipografía a gran escala, imágenes de borde a borde y opciones de color deliberadas para una apariencia gráfica y audaz. La mayoría de las personas se refieren a Flat 2.0 como diseño de materiales, simplemente porque es una actualización del diseño plano existente. Aunque Google lo lanzó para dispositivos móviles y la web, puede esperar ver material design en casi todos los tipos de formatos de diseño. Además, los diseños basados en mosaicos y tarjetas son parte del diseño del material.
Pinterest es un gran ejemplo de diseños de tarjetas y diseños basados en mosaicos.

Balraj Chana presenta otro gran ejemplo de diseño de materiales, que incorpora diferentes principios de diseño de materiales, incluidos efectos de luz y sombra, letras grandes y colores llamativos.
5. Menús construidos inteligentemente
Hamburger Menu se ha convertido en el tema candente entre los diseñadores gráficos y webmasters. Aunque algunas personas literalmente odiaban el concepto de menú de hamburguesas, reemplazó los menús de navegación tradicionales e introdujo una navegación más intuitiva. Menús ocultos que pronto se convertirán en la nueva norma. Se supone que los menús ocultos aparecen cuando se necesitan aparentemente de la nada. La agenda principal detrás de esto es ofrecer lo que es realmente importante para el usuario en un momento específico.

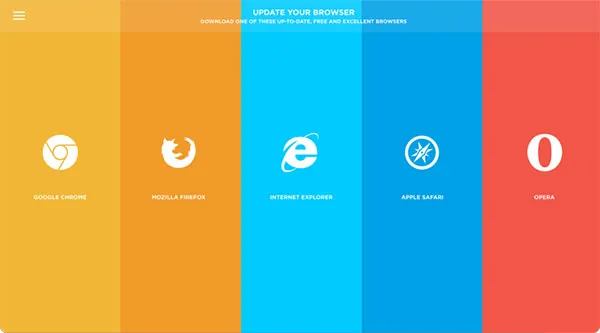
El sitio web del navegador obsoleto muestra una de las mejores maneras de usar menús de hamburguesas en un sitio sin dificultar la navegación para los usuarios.
6. Módulos y texto modular
¿Cómo te gusta leer un contenido largo? Bueno, no todo el mundo es aficionado a leer un contenido terriblemente largo. Anteriormente, el truco de escribir contenido extenso consistía en dividirlo en párrafos y puntos cortos para facilitar la lectura del usuario. Sin embargo, los usuarios se están impacientando y considerando la cantidad de opciones disponibles, se ha vuelto extremadamente difícil mantener la atención de un usuario.
¿Pero eso significa que debes dejar de escribir publicaciones largas? ¡Claro que no! El diseño modular está aquí al rescate. Este último diseño utiliza la técnica en la que el contenido se muestra en pequeños bloques de patrón de cuadrícula con líneas y columnas no solo para facilitar a los usuarios la lectura de su contenido, sino también para mantener su interés.

El diseño de Natalie Armendáriz sirve como una herramienta de gestión eficaz al tiempo que se jacta de una forma más libre y cuadrículas sueltas. Este diseño muestra que los diseños no tienen que seguir una cuadrícula estricta o bloques de patrones para adoptar completamente un diseño modular.
7. Diseño inspirado en la aplicación
Los usuarios se están acostumbrando a experiencias de navegación más rápidas en aplicaciones nativas. De hecho, los diseñadores ofrecen que los sitios deben integrar ganancias rápidas de los diseños de aplicaciones, como una experiencia de usuario personalizada, cero distracciones y velocidad. Ahora, los webmasters se están poniendo al día con el diseño inspirado en aplicaciones para agregar un nivel de exclusividad o funciones similares a las de una aplicación. En pocas palabras, la tendencia de diseño inspirada en aplicaciones fomenta un diseño limpio y simple que elimina todos los elementos innecesarios.


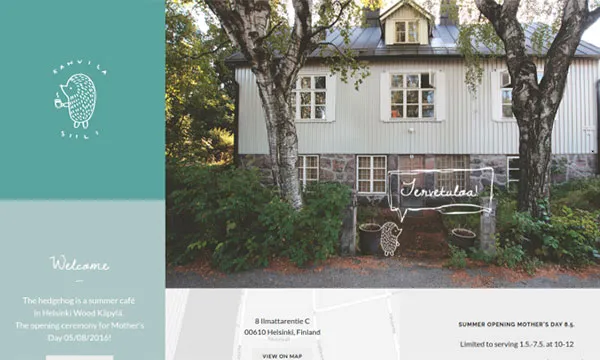
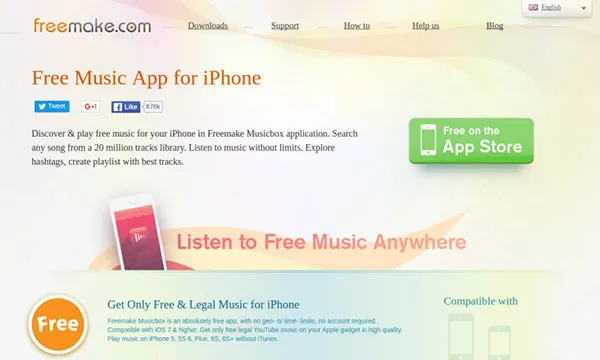
Por ejemplo, la escuela de música Free Make reúne elementos minimalistas pero esenciales.
8. Diseño centrado en la usabilidad
Este punto requiere un artículo completamente diferente para explicarlo en profundidad. Sin embargo, no vamos a dejar este punto diciendo solo eso. Hoy en día, el diseño tiene que ver con la experiencia del usuario y la interfaz de usuario. De hecho, un diseño es tan bueno como la presentación de un plato. Si no es sabroso, nadie lo va a comer ni, en nuestro caso, a hojearlo. Por lo tanto, no importa cuán genial se vea su diseño, si no es utilizable, no sirve de nada. Y cuando se trata de diseño de sitios web, la idea general de diseñar un sitio se reduce a "mejor participación del usuario". Ya no escucharía ese comentario: "Sí, el diseño es bastante hermoso, pero aparentemente me resulta difícil navegar".

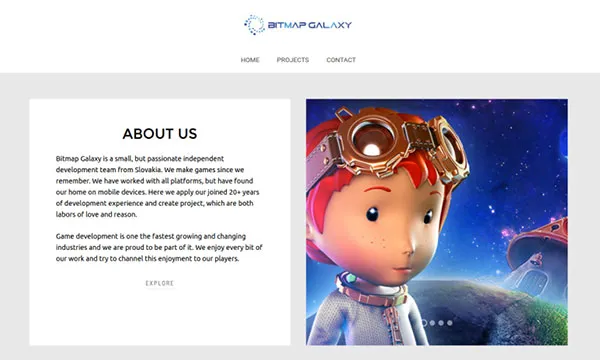
Bit Map Galaxy tiene un poder de contenido visual que genera una alta usabilidad y tiempos de carga más rápidos.
9. Diseño receptivo
Aparentemente, el diseño receptivo ya no es una opción, se ha convertido en la necesidad del momento, gracias a la aparición continua de nuevos dispositivos. Además, la pantalla móvil ya se ha convertido en la primera pantalla y ahora es más importante que nunca ofrecer versiones del sitio web optimizadas para dispositivos móviles. De hecho, Google, un motor de búsqueda gigante, ya comenzó a aplastar sitios web que no ofrecen diseños optimizados para dispositivos móviles. El diseño receptivo ayuda a que su diseño web se vea presentable en todos los dispositivos con acceso a Internet y ofrece una mejor experiencia de usuario. Sin embargo, un buen dispositivo receptivo debe tener una usabilidad inmaculada para que cada vez que se acceda a un sitio desde un dispositivo móvil, el usuario disfrute de la misma experiencia de usuario.

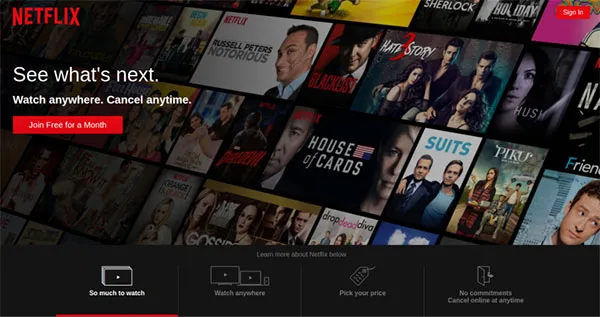
El mejor ejemplo para ilustrar esta tendencia de diseño es el sitio web rediseñado de Netflix . Han dado rienda suelta a su nueva marca con nuevos materiales gráficos, logotipo e identidad visual siguiendo el principio del diseño receptivo.
10. Desplazamiento de paralaje
El diseño de paralaje existe desde hace algún tiempo y se ha convertido en una tendencia en el mundo del diseño gráfico. En el efecto de desplazamiento de paralaje, el fondo y el primer plano se mueven a diferentes velocidades para crear una sensación de profundidad. El efecto Parallax Scrolling cuenta una historia en un patrón animado que mantiene el interés de los usuarios.

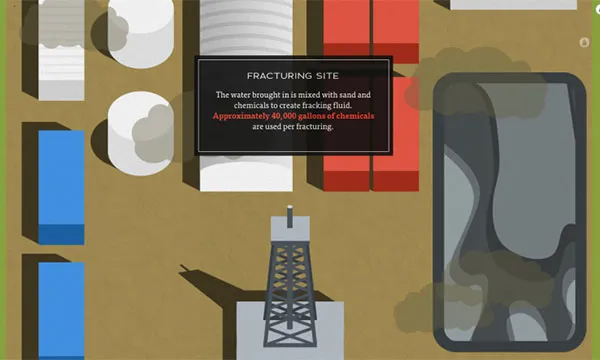
El concepto de mantener al usuario interesado en su sitio agregando un efecto de desplazamiento ha sido bien ilustrado por The Dangers of Fracking , donde han integrado un desplazamiento de paralaje efectivo con minimalismo. Cuenta con un desplazamiento horizontal justo encima del pie de página que ciertamente cumple dos propósitos: uno para proporcionar información de forma interactiva y segundo para mantener el interés de los usuarios.
11. Movimiento
Las animaciones y las imágenes en movimiento dan vida a las imágenes fijas y las ilustraciones. Esta tendencia de diseño capta la atención de un usuario con solo un parpadeo de movimiento. Con la ayuda de cinemagraphs y animación 2D, los diseñadores gráficos transforman imágenes fijas en movimiento para atraer la atención de los usuarios sin distraerlos del contenido.

El artista Said Dagdeviren muestra algunos hermosos ejemplos de animaciones e imágenes en movimiento.
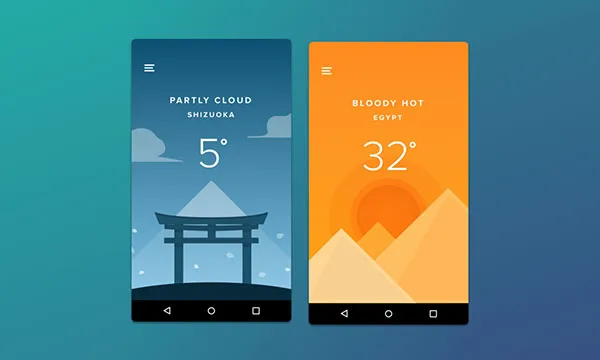
12. plano
El diseño plano incorpora degradados sutiles, espacios en blanco, tipografía audaz, un aspecto colorido, limpio y simple. Está básicamente inspirado en el estilo suizo, Bauhaus y minimalismo. El reproductor de mp3 Zune de Microsoft introdujo el diseño plano en 2006, que fue renovado por iOS 7 de Apple en 2013 y más tarde en 2014 por Material design de Google. La tendencia del diseño plano y simple tiene el poder de un lenguaje visual que ofrece tiempos de carga rápidos y la máxima usabilidad. El diseño plano ha llamado tanto la atención que puede esperar ver crecer este diseño desde el diseño de la interfaz de usuario hasta la ilustración y el diseño de patrones de superficie.

Para ofrecer una sensación de profundidad, Disky Chairiandy incorpora efectos de luz y sombra en una aplicación meteorológica para ilustrar un diseño Flat 2.0.
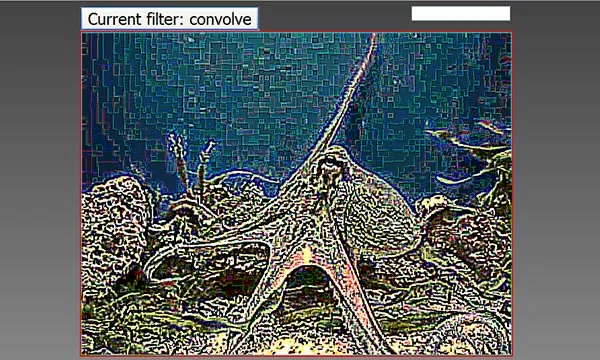
13. Imparcialidad de resolución y gráficos rasterizados leves
Con la evolución de Internet, el marketing ha tomado una nueva cara. Hoy en día, las empresas promocionan su marca en Internet y, por lo tanto, se vuelve más importante que nunca que un negocio en línea exitoso brinde velocidad y rendimiento junto con una intervención gráfica llamativa. Para ello, los diseñadores gráficos están utilizando gráficos SVG para optimizar las utilidades y ofrecer un mejor rendimiento.

Paul Irish , un desarrollador front-end ha combinado CSS, HTML y SVG para crear hermosos filtros visuales para contenido visual.
14. Concéntrese en las marcas denominativas
Los logotipos son una parte importante de la identidad de una marca y se supone que durarán una eternidad. El surgimiento de nuevos negocios y el cambio de marca de los negocios tradicionales dificultan que el cliente conecte los logotipos tradicionales con sus negocios relevantes. Por lo tanto, hoy en día los diseñadores gráficos se están enfocando más en las marcas denominativas. Son autónomos, completos y sin duda pueden durar toda la vida sin necesidad de cambiar su marca.

Inspírate con el diseño del logotipo de la marca denominativa de Junian que presenta letras y el logotipo redondo de 5 artes marciales mixtas.
El diseño gráfico sigue cambiando con el tiempo y, por lo tanto, es importante mantenerse actualizado con estos diseños para mejorar sus diseños y ofrecer una experiencia de usuario mejorada.
Espero que te guste nuestra lista de diseños gráficos. En caso de que nos hayamos perdido algo, siempre puede compartir sus ideas y/o predicciones de diseño con nosotros y nuestra audiencia.
