14 เทรนด์การออกแบบกราฟิกที่น่าติดตาม
เผยแพร่แล้ว: 2016-06-09มองไปรอบๆ และคุณจะสังเกตเห็นพลังของการออกแบบกราฟิกทุกที่ การออกแบบกราฟิกได้กลายเป็นส่วนหนึ่งในชีวิตประจำวันของเราในหลากหลายรูปแบบ เช่น ป้าย หนังสือ โปสเตอร์ เว็บไซต์ การสร้างแบรนด์ บรรจุภัณฑ์ นิตยสาร และหนังสือพิมพ์
การออกแบบกราฟิกเป็นสิ่งที่ทำให้สิ่งเหล่านี้น่าสนใจและน่าดึงดูดใจ
เนื่องจากตลาดโลกมีการพัฒนาและเติบโตขึ้น ความต้องการกราฟิกที่โดดเด่นสำหรับธุรกิจจึงมีความสำคัญอย่างยิ่ง มีบทบาทสำคัญในการจัดตั้งและรักษาธุรกิจที่ประสบความสำเร็จ ตั้งแต่การจดจำแบรนด์ไปจนถึงการสื่อสารไปจนถึงประสิทธิภาพและประสิทธิผล การออกแบบกราฟิกสามารถสร้างรากฐานที่แข็งแกร่งให้กับธุรกิจได้
พวกเขานำเสนอธุรกิจด้วยภาพและใบหน้าที่ทำให้เป็นที่รู้จักและชื่นชมอย่างกว้างขวาง ความหมายทั่วไปของภาพกราฟิกส่งเสริมให้ผู้ใช้เข้าถึงแบรนด์และรู้สึกดึงดูดใจ หรือตัดสินใจทันทีว่าเป็นผลิตภัณฑ์ที่ยอมจำนนและไม่มีคุณค่าใดที่เกี่ยวข้อง เอกลักษณ์ของแบรนด์ที่แข็งแกร่งสามารถให้ความรู้สึกน่าเชื่อถือและไว้วางใจในลูกค้าของคุณ และสื่อข้อความว่าคุณเป็นบริษัทที่น่าเชื่อถือและเป็นที่จดจำ
อย่างไรก็ตาม การออกแบบกราฟิกเป็นกระบวนการที่เติบโตขึ้นเรื่อยๆ โดยที่เทรนด์ใหม่ๆ ยังคงปรากฏอยู่เป็นระยะๆ พวกมันโผล่ออกมา อยู่นานหลายปี และหายไป ด้วยความอยากรู้อยากเห็นที่เพิ่มขึ้นอย่างต่อเนื่องของนักออกแบบกราฟิก
ไม่ว่าคุณจะเป็นนักออกแบบกราฟิกหรือเจ้าของธุรกิจ ก็คงไม่อยากให้งานออกแบบของคุณดูล้าสมัยอย่างแน่นอน ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องติดตามเทรนด์ใหม่ๆ เหล่านี้และทำให้การออกแบบของคุณมีรูปลักษณ์และความรู้สึกใหม่
วันนี้ ในบทความนี้ เราได้รวบรวม 14 แนวโน้มการออกแบบกราฟิกที่เป็นไปได้ที่จะตามมา
1. ตัวพิมพ์หนาและน่าทึ่ง
เนื่องจากการพิมพ์กลายเป็นส่วนสำคัญของเอกลักษณ์ของแบรนด์ ผู้ใช้จึงเห็นแบบอักษรที่สร้างสรรค์ปรากฏขึ้นเป็นระยะๆ วิชาการพิมพ์ไม่ได้มีไว้สำหรับการอ่านเท่านั้น แต่ยังมีไว้สำหรับสื่อข้อความที่ถูกต้อง เทรนด์ล่าสุดใน Typography ได้แนะนำตัวพิมพ์ที่กล้าหาญและขี้เล่นที่ดึงดูดความสนใจของกลุ่มเป้าหมายของคุณ คุณสามารถเพิ่มละครให้กับการออกแบบตัวอักษรของคุณได้โดยใช้พื้นผิว สี และขนาด ตัวอักษรที่เรียงซ้อนกันและขี้เล่น ตัวหนาทำให้การออกแบบตัวอักษรของคุณไม่เพียงแค่โดดเด่นกว่าที่อื่น แต่ยังทำให้เว็บไซต์ของคุณดูเท่อีกด้วย
ตัวอย่างของแนวโน้มการพิมพ์ที่โดดเด่นและน่าทึ่ง:

การออกแบบกราฟิกโดย Snask สำหรับ Washington Post ทำให้แนวคิดในการใช้ตัวพิมพ์เป็นตัวหนาเพื่อแสดงแนวคิดที่สัมผัสได้ มีการผสมผสานหัวข้อต่างๆ เช่น ศิลปะ ดนตรี เครื่องดื่มและอาหาร และกิจกรรมกลางแจ้ง
2. ภาพประกอบเพ้อฝัน
ภาพประกอบที่เพ้อฝันและแปลกประหลาดเป็นอีกหนึ่งเทรนด์การออกแบบกราฟิกที่เกิดขึ้นใหม่ ซึ่งนักวาดภาพประกอบมุ่งมั่นที่จะสร้างภาพประกอบหรือภาพที่มีเอกลักษณ์แต่ทรงพลังเพื่อทำให้ธุรกิจโดดเด่น นักออกแบบกราฟิกใช้ภาพประกอบฮีโร่ การฉายภาพสามมิติ ดิจิทัลและแอนะล็อก เทคนิคและเครื่องมือ การแปรงพู่กันและเส้นสเก็ตช์ภาพ
ตัวอย่างของแนวโน้มภาพประกอบที่เพ้อฝัน:

ตัวอย่างที่ดีของภาพประกอบที่น่าอัศจรรย์สามารถเห็นได้บนไซต์ Dropbox ที่ใช้แนวทางที่กำหนดเองเพื่อแนะนำองค์ประกอบที่สนุกสนานของมนุษย์ในหน้าแรก
3. สไตล์ย้อนยุคที่ทันสมัย
สไตล์ย้อนยุคสมัยใหม่นั้นมาจากต้นยุค 80 และ 90 และดูเท่จริงๆ สไตล์ย้อนยุคถูกนำมาใช้ครั้งแรกในการออกแบบโลโก้ และเจาะลึกเกือบทุกด้านอื่นๆ ของการออกแบบกราฟิกและเว็บไซต์ สไตล์ย้อนยุคสมัยใหม่ได้รับแรงบันดาลใจจากวิดีโอเกมอาร์เคด, ตรอน, โทรศัพท์มือถือขนาดใหญ่, พิกเซลอาร์ต และพิกเซลอาร์ตวินเทจ
ตัวอย่างการออกแบบสไตล์เรโทรโมเดิร์น:

ภาพประกอบโดย Ralph Cifra เกี่ยวกับอุปกรณ์ทันสมัยในสไตล์ย้อนยุคนี้ให้ความรู้สึกร่วมสมัยแต่ย้อนยุค พร้อมด้วย iPad และแว่นตา 3 มิติ
4. การออกแบบวัสดุ
ในปี 2014 Google ได้ออกแนวทางการออกแบบวัสดุที่รวมเอาพื้นที่สีขาวสากล การพิมพ์ตัวอักษรขนาดใหญ่ รูปภาพจากขอบจรดขอบ และตัวเลือกสีที่ไตร่ตรองไว้อย่างดีเพื่อให้ได้ภาพกราฟิกที่ดูโดดเด่น คนส่วนใหญ่อ้างถึง Flat 2.0 กับดีไซน์ Material เพียงเพราะเป็นการปรับปรุงการออกแบบ Flat ที่มีอยู่ แม้ว่า Google จะเปิดตัวสำหรับมือถือและเว็บ แต่คุณสามารถคาดหวังว่าจะได้เห็นดีไซน์ Material ในเกือบทุกรูปแบบการออกแบบ นอกจากนี้ เลย์เอาต์แบบเรียงต่อกันและการ์ดเป็นส่วนหนึ่งของการออกแบบวัสดุ
Pinterest เป็นตัวอย่างที่ดีของเลย์เอาต์การ์ดและเลย์เอาต์แบบเรียงต่อกัน

ตัวอย่างที่ดีอีกตัวอย่างหนึ่งของการออกแบบวัสดุจัดแสดงโดย Balraj Chana ซึ่งรวมเอาหลักการต่างๆ ในการออกแบบวัสดุรวมถึงเอฟเฟกต์เงาและแสง ประเภทขนาดใหญ่ และสีที่เด่นชัด
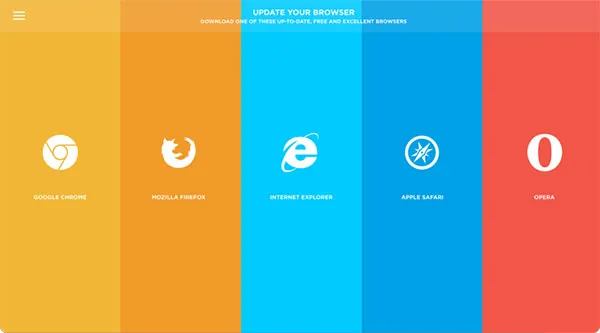
5. เมนูที่สร้างขึ้นอย่างชาญฉลาด
เมนูแฮมเบอร์เกอร์กลายเป็นประเด็นร้อนในหมู่นักออกแบบกราฟิกและเว็บมาสเตอร์ แม้ว่าบางคนจะเกลียดแนวคิดของเมนูแฮมเบอร์เกอร์อย่างแท้จริง แต่ก็ได้เปลี่ยนเมนูการนำทางแบบเดิมและแนะนำการนำทางที่เข้าใจง่ายขึ้น เมนูที่ซ่อนอยู่ซึ่งจะกลายเป็นบรรทัดฐานใหม่ในไม่ช้า เมนูที่ซ่อนอยู่ควรจะปรากฏขึ้นเมื่อต้องการจากที่เห็นได้ชัด เป้าหมายหลักเบื้องหลังนี้คือการนำเสนอสิ่งที่สำคัญจริงๆ สำหรับผู้ใช้ในช่วงเวลาที่กำหนด

เว็บไซต์ เบราว์เซอร์ที่ล้าสมัย นำเสนอหนึ่งในวิธีที่ดีที่สุดในการใช้เมนูแฮมเบอร์เกอร์บนไซต์โดยไม่ทำให้การนำทางลำบากสำหรับผู้ใช้
6. ข้อความโมดูลาร์และโมดูล
คุณชอบอ่านเนื้อหาที่ยาวแค่ไหน? ไม่ใช่ทุกคนที่ชอบอ่านเนื้อหายาวๆ ที่น่ากลัว ก่อนหน้านี้ เคล็ดลับในการเขียนเนื้อหาที่มีความยาวคือการแบ่งเนื้อหาออกเป็นย่อหน้าสั้น ๆ และประเด็น เพื่อให้ผู้ใช้อ่านง่ายขึ้น อย่างไรก็ตาม ผู้ใช้เริ่มหมดความอดทนและเมื่อพิจารณาจากจำนวนตัวเลือกที่มี เป็นเรื่องยากมากที่จะดึงดูดความสนใจของผู้ใช้
แต่นั่นหมายความว่าคุณควรหยุดเขียนบทความยาวๆ หรือไม่? แน่นอน ไม่! การออกแบบโมดูลาร์พร้อมให้ความช่วยเหลือ การออกแบบล่าสุดนี้ใช้เทคนิคในการแสดงเนื้อหาในบล็อกรูปแบบตารางขนาดเล็กที่มีเส้นและคอลัมน์ ไม่เพียงทำให้ผู้ใช้อ่านเนื้อหาของคุณได้ง่ายขึ้นเท่านั้น แต่ยังให้ความสนใจอีกด้วย

การออกแบบ ของ Natalie Armendariz ทำหน้าที่เป็นเครื่องมือการจัดการที่มีประสิทธิภาพ ในขณะที่มีกริดที่อิสระและหลวมกว่า การออกแบบนี้แสดงให้เห็นว่าเลย์เอาต์ไม่จำเป็นต้องทำตามตารางหรือบล็อกรูปแบบที่เข้มงวดเพื่อโอบรับการออกแบบโมดูลาร์อย่างเต็มที่
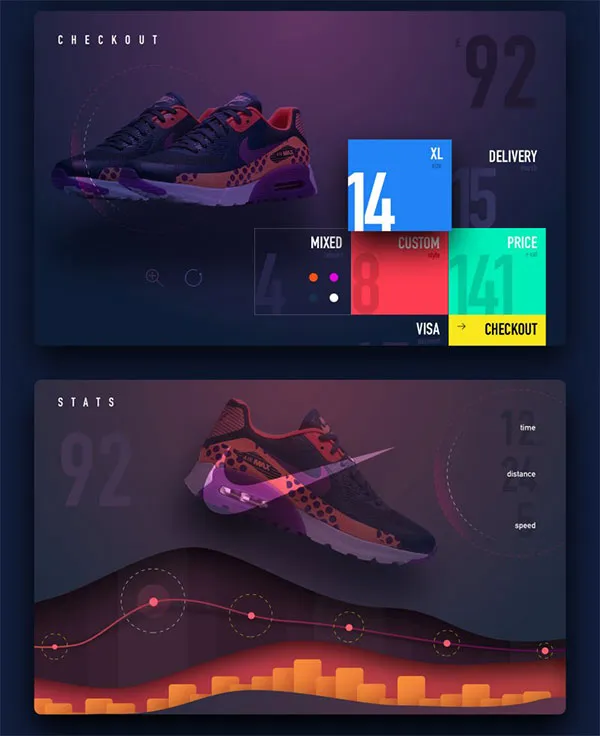
7. การออกแบบแรงบันดาลใจจากแอพ
ผู้ใช้เริ่มคุ้นเคยกับประสบการณ์การท่องเว็บที่รวดเร็วยิ่งขึ้นในแอปพลิเคชันที่มาพร้อมเครื่อง อันที่จริง นักออกแบบเสนอว่าไซต์ควรรวมเอาชัยชนะอย่างรวดเร็วจากการออกแบบแอพ เช่น ประสบการณ์ผู้ใช้ที่ปรับให้เหมาะสม การไม่รบกวนสมาธิ และความเร็ว ตอนนี้ เว็บมาสเตอร์กำลังจับตาดูการออกแบบที่ได้รับแรงบันดาลใจจากแอป เพื่อเพิ่มระดับความพิเศษเฉพาะตัวหรือคุณลักษณะที่คล้ายกับแอป โดยสรุป เทรนด์การออกแบบที่ได้รับแรงบันดาลใจจากแอพส่งเสริมการออกแบบที่สะอาดและเรียบง่าย ซึ่งขจัดองค์ประกอบที่ไม่จำเป็นทั้งหมด


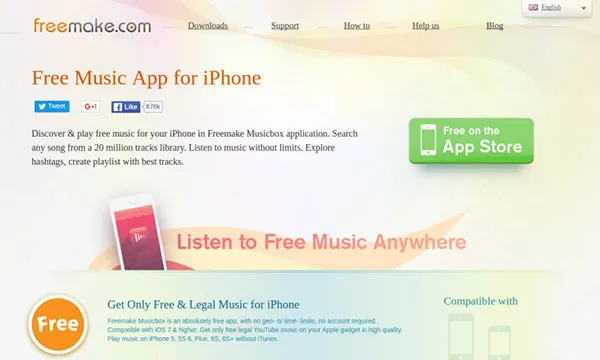
ตัวอย่างเช่น โรงเรียนดนตรี Free Make รวบรวมองค์ประกอบที่เรียบง่ายแต่จำเป็น
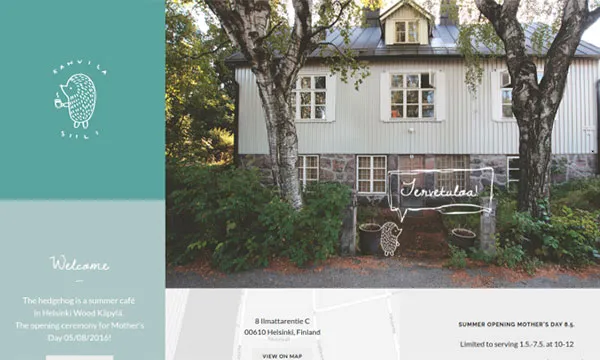
8. การออกแบบที่เน้นการใช้งาน
ประเด็นนี้ต้องใช้บทความที่แตกต่างกันทั้งหมดเพื่ออธิบายเชิงลึก อย่างไรก็ตาม เราจะไม่ทิ้งประเด็นนี้ไว้เพียงแค่นั้น วันนี้การออกแบบเป็นเรื่องของประสบการณ์ผู้ใช้และส่วนต่อประสานกับผู้ใช้ ตามจริงแล้ว การออกแบบนั้นดีพอๆ กับการนำเสนออาหารเท่านั้น ถ้ามันไม่อร่อยจะไม่มีใครไปกินหรือในกรณีของเราลองดู ดังนั้นไม่ว่าการออกแบบของคุณจะดูเท่แค่ไหน ถ้าใช้งานไม่ได้ก็ไม่มีประโยชน์ และเมื่อพูดถึงการออกแบบเว็บไซต์ แนวคิดทั้งหมดในการออกแบบเว็บไซต์จะจำกัดให้แคบลงเหลือเพียง “การมีส่วนร่วมของผู้ใช้ที่ดีขึ้น” คุณจะไม่ได้ยินความคิดเห็นเช่นนี้อีกต่อไป “ใช่ การออกแบบค่อนข้างสวยงาม แต่ดูเหมือนว่าฉันพบว่ามันยากที่จะนำทางไปรอบๆ”

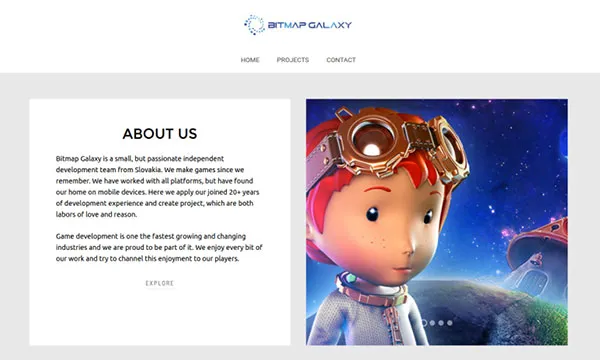
Bit Map Galaxy มีพลังของเนื้อหาภาพที่สร้างความสามารถในการใช้งานสูงและเวลาในการโหลดที่เร็วที่สุด
9. การออกแบบที่ตอบสนอง
เห็นได้ชัดว่าการออกแบบที่ตอบสนองไม่ได้เป็นตัวเลือกอีกต่อไป แต่กลายเป็นความจำเป็นของชั่วโมงเนื่องจากมีอุปกรณ์ใหม่เกิดขึ้นอย่างต่อเนื่อง ยิ่งกว่านั้นหน้าจอมือถือได้กลายเป็นหน้าจอแรกไปแล้วและการนำเสนอเว็บไซต์เวอร์ชั่นที่เหมาะกับมือถือก็มีความสำคัญมากกว่าตอนนี้ อันที่จริง Google ซึ่งเป็นเสิร์ชเอ็นจิ้นยักษ์ใหญ่ได้เริ่มทำลายเว็บไซต์ที่ไม่ได้ออกแบบให้เหมาะกับมือถือแล้ว การออกแบบที่ตอบสนองตามอุปกรณ์ช่วยให้การออกแบบเว็บของคุณดูเรียบร้อยในทุกอุปกรณ์ที่เปิดใช้งานอินเทอร์เน็ตและมอบประสบการณ์การใช้งานที่ดียิ่งขึ้น อย่างไรก็ตาม อุปกรณ์ที่ตอบสนองได้ดีควรมีความสามารถในการใช้งานที่ไร้ที่ติ ดังนั้นเมื่อใดก็ตามที่มีการเข้าถึงไซต์จากมือถือ ผู้ใช้จะได้รับประสบการณ์การใช้งานแบบเดียวกัน

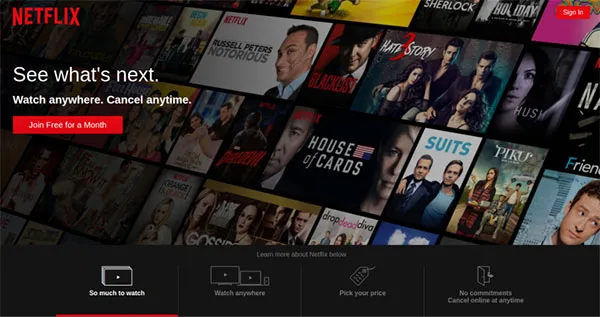
ตัวอย่างที่ดีที่สุดในการแสดงแนวโน้มการออกแบบนี้คือเว็บไซต์ที่ออกแบบใหม่ของ Netflix พวกเขาเปิดตัวแบรนด์ใหม่ด้วยวัสดุกราฟิก โลโก้ และภาพลักษณ์ใหม่ โดยยึดหลักการออกแบบที่ตอบสนองได้ดี
10. การเลื่อนแบบพารัลแลกซ์
การออกแบบพารัลแลกซ์มีมาระยะหนึ่งแล้วและกลายเป็นเทรนด์ในโลกการออกแบบกราฟิก ในเอฟเฟกต์การเลื่อนพารัลแลกซ์ แบ็คกราวด์และโฟร์กราวด์จะเคลื่อนที่ด้วยความเร็วที่แตกต่างกันเพื่อสร้างความรู้สึกลึกล้ำ เอฟเฟกต์ Parallax Scrolling บอกเล่าเรื่องราวในรูปแบบภาพเคลื่อนไหวที่ดึงดูดความสนใจของผู้ใช้

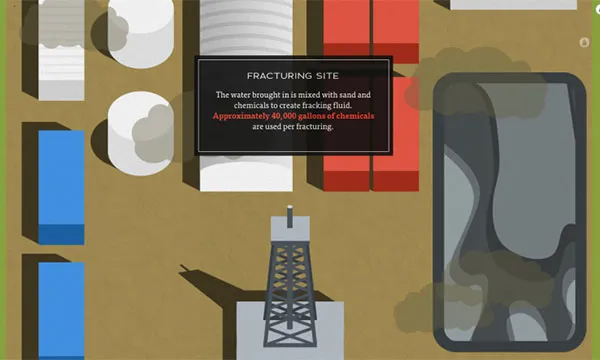
แนวคิดในการทำให้ผู้ใช้สนใจเว็บไซต์ของคุณโดยการเพิ่มเอฟเฟกต์การเลื่อนได้แสดงให้เห็นอย่างชัดเจนโดย The Dangers of Fracking ซึ่งพวกเขาได้รวมการเลื่อนแบบพารัลแลกซ์ที่มีประสิทธิภาพเข้ากับความเรียบง่าย มันมีการเลื่อนแนวนอนเหนือส่วนท้ายซึ่งตอบสนองวัตถุประสงค์สองประการอย่างแน่นอน - หนึ่งเพื่อให้ข้อมูลในลักษณะโต้ตอบและที่สองเพื่อรักษาความสนใจของผู้ใช้
11. โมชั่น
แอนิเมชั่นและภาพเคลื่อนไหวทำให้ภาพนิ่งและภาพประกอบมีชีวิตชีวา เทรนด์การออกแบบนี้ดึงดูดความสนใจของผู้ใช้ด้วยการเคลื่อนไหวเพียงเล็กน้อย ด้วยความช่วยเหลือของซิเนมากราฟและแอนิเมชั่น 2 มิติ นักออกแบบกราฟิกจะเปลี่ยนภาพนิ่งให้เป็นภาพเคลื่อนไหวเพื่อดึงดูดสายตาของผู้ใช้โดยไม่ทำให้พวกเขาเสียสมาธิจากเนื้อหา

ศิลปิน Said Dagdeviren แสดงตัวอย่างภาพเคลื่อนไหวและภาพเคลื่อนไหวที่สวยงาม
12. แบน
การออกแบบแบนราบประกอบด้วยการไล่ระดับสีที่ละเอียดอ่อน พื้นที่สีขาว ตัวหนังสือหนา สีสันสดใส ดูสะอาดตาและเรียบง่าย โดยได้รับแรงบันดาลใจจากสไตล์สวิส บาวเฮาส์ และมินิมอลลิสต์ เครื่องเล่น MP3 Zune ของ Microsoft เปิดตัวการออกแบบแบบเรียบในปี 2549 ซึ่งได้รับการต่ออายุโดย iOS 7 ของ Apple ในปี 2013 และต่อมาในปี 2014 ด้วยการออกแบบ Material ของ Google แนวโน้มของการออกแบบที่เรียบและเรียบง่ายมีพลังของภาษาภาพที่ให้เวลาในการโหลดที่รวดเร็วและการใช้งานสูงสุด การออกแบบเรียบๆ ได้รับความสนใจอย่างมากจนคุณคาดหวังได้ว่าการออกแบบนี้จะเพิ่มขึ้นจากการออกแบบ UI ไปจนถึงการออกแบบภาพประกอบและลวดลายพื้นผิว

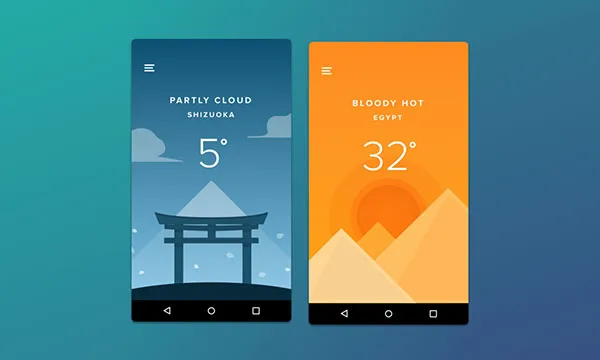
เพื่อมอบความรู้สึกลึกซึ้ง Disky Chairiandy ได้ รวมเอฟเฟกต์เงาและแสงไว้ในแอพสภาพอากาศเพื่อแสดงการออกแบบ Flat 2.0
13. กราฟิกแรสเตอร์เล็กน้อยและความละเอียดที่เป็นกลาง
ด้วยวิวัฒนาการของอินเทอร์เน็ต การตลาดได้เปลี่ยนโฉมหน้าใหม่ ทุกวันนี้ ธุรกิจต่างๆ กำลังโปรโมตแบรนด์ของตนบนอินเทอร์เน็ต ดังนั้นจึงมีความสำคัญมากกว่าที่เคยที่ธุรกิจออนไลน์ที่ประสบความสำเร็จจะมอบความเร็วและประสิทธิภาพควบคู่ไปกับการแทรกแซงทางกราฟิกที่โดดเด่น ด้วยเหตุนี้ นักออกแบบกราฟิกจึงใช้กราฟิก SVG เพื่อปรับยูทิลิตี้ให้เหมาะสมและให้ประสิทธิภาพที่ดีขึ้น

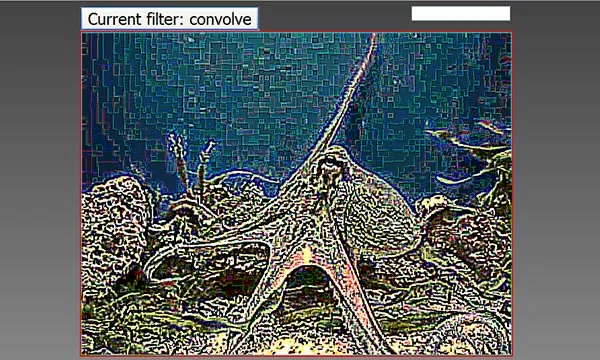
Paul Irish นักพัฒนาส่วนหน้าได้รวม CSS, HTML และ SVG เพื่อสร้างตัวกรองภาพที่สวยงามสำหรับเนื้อหาภาพ
14. เน้นที่ Wordmarks
โลโก้เป็นส่วนสำคัญของเอกลักษณ์ของแบรนด์และควรจะคงอยู่ชั่วนิรันดร์ การเกิดขึ้นของธุรกิจใหม่และการรีแบรนด์ของธุรกิจแบบดั้งเดิมทำให้ลูกค้าเชื่อมโยงโลโก้แบบดั้งเดิมกับธุรกิจที่เกี่ยวข้องได้ยาก ดังนั้น ทุกวันนี้ นักออกแบบกราฟิกจึงเน้นไปที่เครื่องหมายคำมากกว่า สิ่งเหล่านี้มีอยู่ในตัวเอง สมบูรณ์ และสามารถใช้งานได้ตลอดชีวิตโดยไม่จำเป็นต้องเปลี่ยนโฉมใหม่

รับแรงบันดาลใจจากการออกแบบโลโก้ wordmark ของ Junian ที่มีตัวอักษรและโลโก้ศิลปะการต่อสู้แบบผสมรอบ 5
การออกแบบกราฟิกเปลี่ยนแปลงไปตามกาลเวลา ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องติดตามข้อมูลล่าสุดเกี่ยวกับการออกแบบเหล่านี้ เพื่อปรับปรุงการออกแบบของคุณในขณะที่มอบประสบการณ์ผู้ใช้ที่ดียิ่งขึ้น
หวังว่าคุณจะชอบรายการการออกแบบกราฟิกของเรา ในกรณีที่เราพลาดอะไรไป คุณสามารถแบ่งปันความคิดและ/หรือการคาดการณ์การออกแบบกับเราและผู้ชมของเราได้เสมอ
