従うべき14の驚くべきグラフィックデザインのトレンド
公開: 2016-06-09周りを見回すと、どこでもグラフィックデザインの力に気付くでしょう。 グラフィックデザインは、看板、本、ポスター、ウェブサイト、ブランディング、パッケージング、雑誌、新聞など、さまざまな形で私たちの日常生活の一部になっています。
グラフィックデザインは、そのようなものを魅力的で美的に魅力的なものにするものです。
グローバル市場が進化し成長するにつれて、企業にとって印象的なグラフィックスの要件が非常に重要になっています。 それは成功するビジネスを立ち上げそして維持する上で重要な役割を果たします。 ブランド認知からコミュニケーション、効率と生産性に至るまで、グラフィックデザインはビジネスの強力な基盤を築くことができます。
彼らはビジネスに視覚的なプレゼンテーションとそれを広く認識され評価されるようにする顔を与えます。 グラフィックの典型的な意味は、ユーザーがブランドに手を伸ばしてそれに惹かれていると感じたり、それが従順な製品であり、それに関連する価値がないと即座に判断したりすることを促進します。 強力なブランドアイデンティティは、顧客への信頼感と信頼感を吹き込み、信頼できる評判の良い会社であるというメッセージを伝えることができます。
しかし、グラフィックデザインは成長を続けるプロセスであり、新しいトレンドが時々現れ続けます。 グラフィックデザイナーの好奇心が絶えず高まっているおかげで、彼らは出現し、何年も留まり、消えていきます。
あなたがグラフィックデザイナーであろうとビジネスオーナーであろうと、あなたは間違いなくあなたのデザインが時代遅れに見えることを望まないでしょう。 したがって、これらの新しいトレンドを常に把握し、デザインに新しいルックアンドフィールを与えることが重要になります。
本日、この記事では、従うべき14の可能なグラフィックデザイントレンドをまとめました。
1.大胆で劇的なタイポグラフィ
タイポグラフィがブランドアイデンティティの主要な部分になっているため、ユーザーは時々クリエイティブな書体が出現しているのを目にしています。 タイポグラフィは読むためだけのものではなく、正しいメッセージを伝えるためのものです。 タイポグラフィの最新トレンドは、ターゲットオーディエンスの注意を引く大胆で遊び心のあるタイポグラフィを導入しています。 テクスチャ、色、サイズを使用して、タイポグラフィにドラマを追加できます。 文字の積み重ねと遊び心のある大胆なステートメントは、タイポグラフィを他の部分から際立たせるだけでなく、Webサイトをかっこよく見せます。
大胆で劇的なタイポグラフィのトレンドの例:

ワシントンポストのためのSnaskによるグラフィックデザインは、触覚のアイデアを説明するために大胆なタイポグラフィを使用するというアイデアを正当化しました。 アート、音楽、飲み物、食べ物、アウトドアなど、さまざまなトピックを組み合わせたものです。
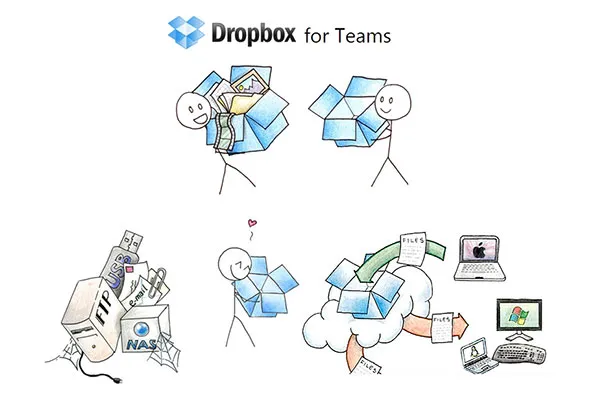
2.架空のイラスト
幻想的で気まぐれなイラストは、イラストレーターがビジネスを際立たせるためにユニークでありながら強力なイラストや画像を作成しようと努力している、さらに別の新しいグラフィックデザインのトレンドです。 イラスト付きのヒーロー画像、等角投影、デジタルとアナログ、テクニックとツール、ブラシストロークと大ざっぱな線を利用するグラフィックデザイナー。
架空のイラストのトレンドの例:

架空のイラストの素晴らしい例は、ホームページに楽しい人間の要素を紹介するためにカスタマイズされたアプローチを採用しているDropboxサイトで見ることができます。
3.レトロモダンスタイル
レトロでモダンなスタイルは80年代初頭から90年代にかけて描かれ、とてもクールに見えます。 レトロなスタイルは最初にロゴデザインで使用され、グラフィックやウェブデザインの他のほとんどすべての側面に浸透しました。 モダンなレトロスタイルは、アーケードビデオゲーム、トロン、大型携帯電話、ピクセルアート、ビンテージピクセルアートから着想を得ています。
レトロモダンスタイルのデザインの例:

レトロなスタイルのモダンな設備のラルフ・シフラによるこのイラストは、iPadと3Dメガネを備えた、現代的でありながらレトロな雰囲気を持っています。
4.マテリアルデザイン
2014年、Googleは、国際的な空白、大規模なタイポグラフィ、端から端までの画像、グラフィックと大胆な外観のための意図的な色の選択を組み込んだマテリアルデザインガイドラインをリリースしました。 Flat 2.0は、既存のフラットデザインを更新したものであるという理由だけで、大多数の人がマテリアルデザインに言及しています。 Googleはモバイルとウェブ向けにリリースしましたが、ほぼすべての種類のデザイン形式でマテリアルデザインを見ることが期待できます。 さらに、タイルベースのレイアウトとカードレイアウトはマテリアルデザインの一部です。
Pinterestは、カードレイアウトとタイルベースのレイアウトの優れた例です。

マテリアルデザインのもう1つの優れた例は、影と光の効果、大きなタイプ、大胆な色など、マテリアルデザインのさまざまな原則を取り入れたBalrajChanaによって紹介されています。
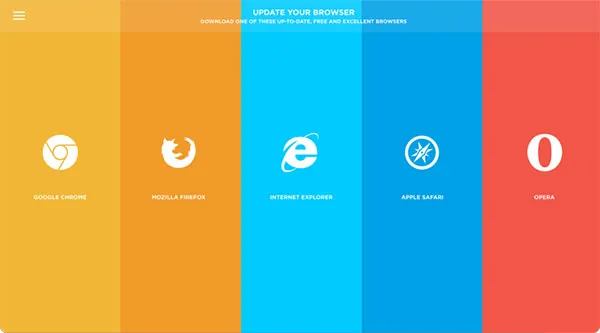
5.インテリジェントに構築されたメニュー
ハンバーガーメニューは、グラフィックデザイナーやウェブマスターの間で話題になっています。 一部の人々は文字通りハンバーガーメニューの概念を嫌っていましたが、それは従来のナビゲーションメニューに取って代わり、より直感的なナビゲーションを導入しました。 間もなく新しい標準になる隠しメニュー。 非表示のメニューは、明らかにどこからともなく必要なときに表示されるはずです。 この背後にある主な議題は、特定の時間にユーザーにとって本当に重要なものを提供することです。

古いブラウザのWebサイトでは、ユーザーがナビゲーションを困難にすることなく、サイトでハンバーガーメニューを使用するための最良の方法の1つを紹介しています。
6.モジュラーテキストとモジュール
長いコンテンツを読むのはどうですか? まあ、誰もが恐ろしく長いコンテンツを読むのが好きというわけではありません。 以前は、長いコンテンツを書く秘訣は、ユーザーが読みやすいように短い段落とポイントに分割することでした。 しかし、ユーザーは焦りを感じ、利用できるオプションの数を考えると、ユーザーの注意を引くことは非常に困難になっています。
しかし、それはあなたが長い投稿を書くのをやめるべきだという意味ですか? もちろん違います! モジュラー設計が助けになります。 この最新のデザインでは、コンテンツを線と列のある小さなグリッドパターンブロックに表示する手法を使用して、ユーザーがコンテンツを読みやすくするだけでなく、興味を持ってもらうこともできます。

ナタリーアルメンダリスのデザインは、より自由な形でゆるいグリッドを誇る一方で、効果的な管理ツールとして機能します。 この設計は、モジュラー設計を完全に採用するために、レイアウトが厳密なグリッドまたはパターンブロックに従う必要がないことを示しています。
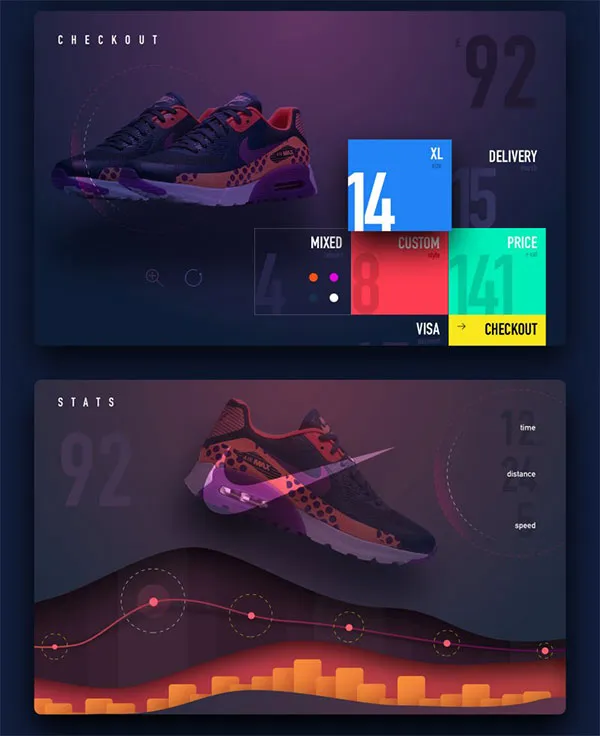
7.アプリにインスパイアされたデザイン
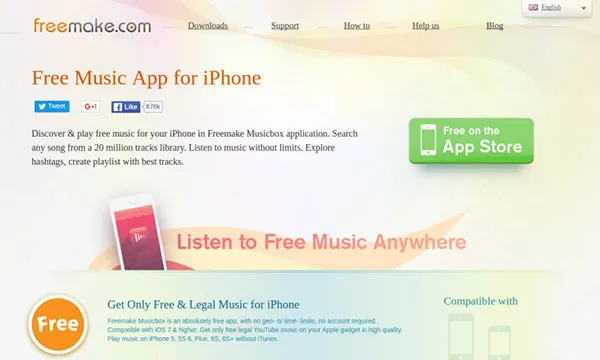
ユーザーは、ネイティブアプリケーションでのより高速なブラウジングエクスペリエンスに慣れています。 実際、デザイナーは、サイトが、カスタマイズされたユーザーエクスペリエンス、気を散らすものがない、速度などのアプリデザインからのクイックウィンを統合する必要があると提案しています。 現在、ウェブマスターは、アプリに着想を得たデザインに追いついて、独占性のレベルを追加するか、アプリのような機能を追加しています。 一言で言えば、アプリにインスパイアされたデザイントレンドは、不要な要素をすべて排除するクリーンでシンプルなデザインを促進します。


たとえば、 Free Make music schoolは、ミニマリストでありながら不可欠な要素をまとめています。
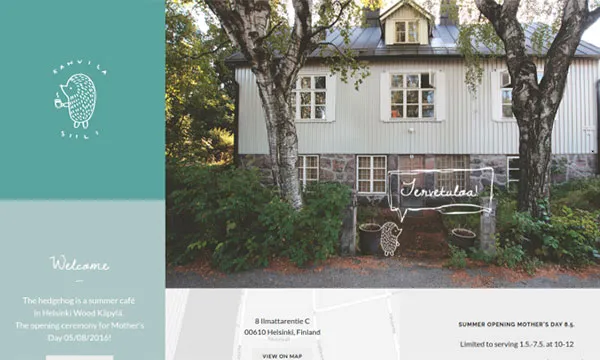
8.使いやすさを重視したデザイン
この点を詳細に説明するには、まったく別の記事が必要です。 ただし、この点をそのままにしておくつもりはありません。 今日、デザインはユーザーエクスペリエンスとユーザーインターフェイスがすべてです。 実際のところ、デザインは料理のプレゼンテーションと同じくらい良いだけです。 美味しくないなら、誰も食べたり、私たちの場合はそれを閲覧したりするつもりはありません。 ですから、どんなにかっこいいデザインでも、使えなければ役に立たないのです。 そして、ウェブサイトのデザインに関しては、サイトをデザインするという考え全体が「ユーザーエンゲージメントの向上」に絞り込まれます。 「はい、デザインはとても美しいですが、ナビゲートするのが難しいようです」というコメントはもう聞こえません。

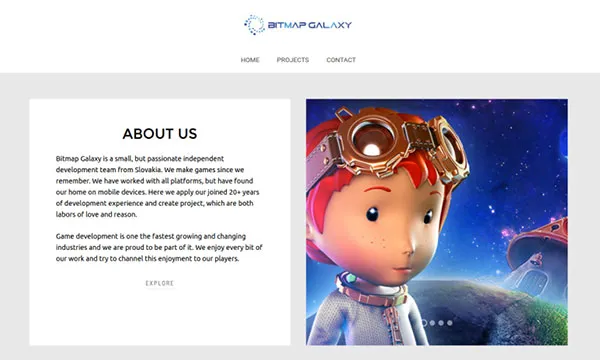
ビットマップギャラクシーは、高いユーザビリティと最速の読み込み時間を構築するビジュアルコンテンツの力を持っています。
9.レスポンシブデザイン
どうやら、レスポンシブデザインはもはや選択肢ではなく、新しいデバイスの継続的な出現のおかげで、それは時間の必要性になっています。 さらに、モバイル画面はすでに最初の画面になっており、モバイル対応バージョンのWebサイトを提供することがこれまで以上に重要になっています。 実際、巨大な検索エンジンであるグーグルは、モバイルフレンドリーなデザインを提供していないウェブサイトをすでに粉砕し始めています。 レスポンシブデザインは、Webデザインがすべてのインターネット対応デバイスで見栄えがよく、より優れたユーザーエクスペリエンスを提供するのに役立ちます。 ただし、優れたレスポンシブデバイスは、モバイルからサイトにアクセスするたびにユーザーが同じユーザーエクスペリエンスを享受できるように、完全なユーザビリティを備えている必要があります。

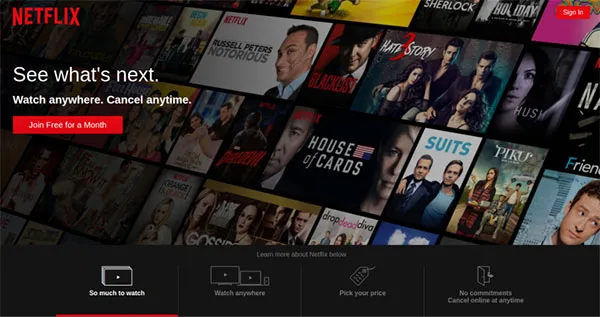
このデザイントレンドを説明する最良の例は、 Netflixで再設計されたウェブサイトです。 彼らは、レスポンシブデザインの原則に従いながら、新しいグラフィックマテリアル、ロゴ、ビジュアルアイデンティティで新しいブランドを解き放ちました。
10.視差スクロール
視差デザインはしばらく前から存在しており、グラフィックデザインの世界でトレンドになっています。 視差スクロール効果では、背景と前景が異なる速度で移動し、奥行きのある感覚を構築します。 視差スクロール効果は、ユーザーの興味を引くアニメーションパターンでストーリーを伝えます。

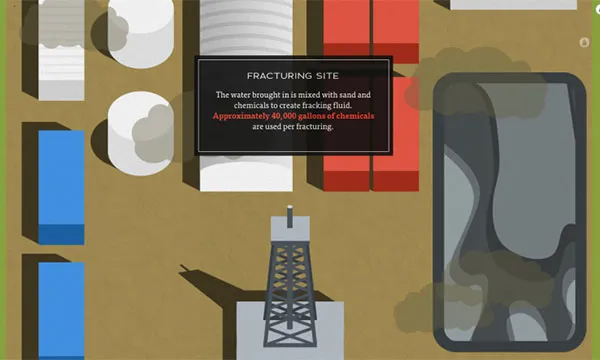
スクロール効果を追加することでユーザーのサイトへの関心を維持するという概念は、ミニマリズムで効果的な視差スクロールを統合したThe Dangers ofFrackingによってよく示されています。 フッターのすぐ上にある水平スクロールが特徴で、2つの目的を確実に果たします。1つはインタラクティブな方法で情報を提供すること、もう1つはユーザーの興味を引くことです。
11.モーション
アニメーションや動画は、静止画やイラストに命を吹き込みます。 このデザイントレンドは、動きのちらつきだけでユーザーの注意を引き付けます。 シネマグラフと2Dアニメーションの助けを借りて、グラフィックデザイナーは静止画像を動きに変換し、コンテンツからユーザーの目をそらすことなくユーザーの目を引きます。

アーティストのSaidDagdevirenは、アニメーションや映画の美しい例をいくつか紹介しています。
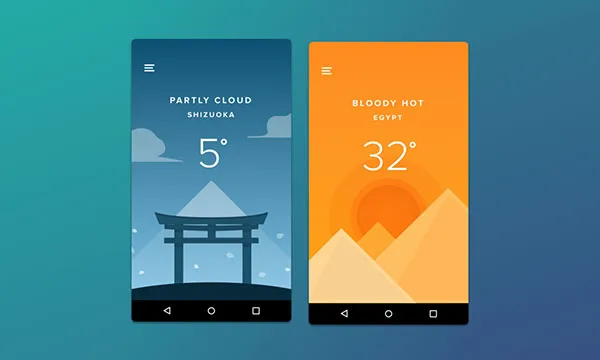
12.フラット
フラットなデザインには、微妙なグラデーション、空白、大胆なタイポグラフィ、カラフルでクリーンでシンプルな外観が組み込まれています。 それは基本的にスイス、バウハウス、ミニマリズムのスタイルに触発されています。 MicrosoftのZunemp3プレーヤーは、2006年にフラットデザインを導入しました。これは、2013年にAppleのiOS 7によって更新され、2014年にはGoogleのマテリアルデザインによって更新されました。 フラットでシンプルなデザインのトレンドには、高速な読み込み時間と最高の使いやすさを提供する視覚言語の力があります。 フラットなデザインが注目を集めており、UIデザインからイラストレーションや表面パターンのデザインへと成長していくことが期待できます。

奥行き感を与えるために、 Disky Chairiandyは、天気アプリに影と光の効果を組み込んで、Flat2.0のデザインを示しています。
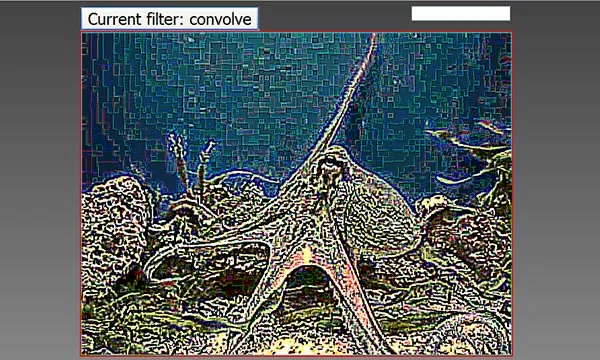
13.わずかなラスターグラフィックスと解像度の公平性
インターネットの進化に伴い、マーケティングは新しい顔をしています。 今日、企業はインターネット上で自社のブランドを宣伝しているため、成功するオンラインビジネスが、印象的なグラフィカルな介入とともにスピードとパフォーマンスを提供することがこれまで以上に重要になっています。 このため、グラフィックデザイナーは、SVGグラフィックを使用してユーティリティを最適化し、パフォーマンスを向上させています。

フロントエンド開発者のPaulIrishは、CSS、HTML、およびSVGを組み合わせて、ビジュアルコンテンツ用の美しいビジュアルフィルターを作成しました。
14.ワードマークに焦点を当てる
ロゴはブランドアイデンティティの主要な部分であり、永遠に続くことになっています。 新規事業の出現と従来の事業のブランド変更により、顧客は従来のロゴを関連する事業と結び付けることが困難になっています。 したがって、今日のグラフィックデザイナーは、ワードマークに重点を置いています。 それらは自己完結型で完全であり、ブランドを変更する必要なしに確かに一生続くことができます。

文字とラウンド5の総合格闘技のロゴを特徴とするJunianのワードマークロゴデザインからインスピレーションを得てください。
グラフィックデザインは時間とともに変化し続けるため、ユーザーエクスペリエンスを向上させながらデザインを改善するには、これらのデザインを常に最新の状態に保つことが重要です。
グラフィックデザインのリストを気に入っていただければ幸いです。 私たちが何かを逃した場合、あなたはいつでもあなたのアイデアやデザインの予測を私たちと私たちの聴衆と共有することを歓迎します。
