14 tendințe uimitoare de design grafic de urmat
Publicat: 2016-06-09Privește în jur și vei observa puterea design-urilor grafice peste tot. Design-urile grafice au devenit parte din viața noastră de zi cu zi într-o varietate de forme, cum ar fi semnalizare, cărți, postere, site-uri web, branding, ambalaje, reviste și ziare.
Un design grafic este ceea ce face ca astfel de lucruri să fie atractive și atrăgătoare din punct de vedere estetic.
Pe măsură ce piața globală evoluează și crește, cerințele pentru o grafică remarcabilă pentru afaceri a devenit extrem de importantă. Joacă un rol crucial în crearea și menținerea unei afaceri de succes. De la recunoașterea mărcii la comunicare la eficiență și productivitate, design-urile grafice pot pune o bază solidă pentru o afacere.
Ele oferă unei afaceri o prezentare vizuală și o față care o face recunoscută și apreciată pe scară largă. Sensul obișnuit al graficului îi încurajează pe utilizatori să ajungă la marcă și să se simtă atrași de acesta sau să decidă instantaneu că este un produs supus și nu are nicio valoare asociată cu acesta. O identitate de brand puternică poate insufla un sentiment de credibilitate și încredere în clienții dvs. și transmite un mesaj că sunteți o companie de încredere și bine-recunoscută.
Cu toate acestea, designul grafic este un proces în continuă creștere, în care noi tendințe continuă să apară din când în când. Ele apar, rămân ani de zile și se estompează, datorită curiozității în continuă creștere a graficienilor.
Fie că ești un designer grafic sau un proprietar de afaceri, cu siguranță nu ai dori ca desenele tale să pară depășite. Prin urmare, devine important să rămâneți la curent cu aceste noi tendințe emergente și să oferiți design-urilor dvs. un aspect și o senzație nouă.
Astăzi, în acest articol, am adunat 14 posibile tendințe de design grafic de urmat.
1. Tipografie îndrăzneață și dramatică
Odată cu tipografia devenind o parte importantă a oricărei identități de marcă, utilizatorii văd că fonturi creative apar din când în când. Tipografia nu este doar pentru lectură, ci pentru a transmite mesajul potrivit. Cea mai recentă tendință în tipografie a introdus o tipografie îndrăzneață și jucăușă, care atrage atenția publicului țintă. Puteți adăuga dramatism tipografiei dvs. cu ajutorul texturii, culorii și mărimii. Stivuirea scrisorilor și declarațiile jucăușe și îndrăznețe fac ca tipografia dvs. nu numai să iasă în evidență față de restul, ci și să vă facă site-ul web să arate cool.
Un exemplu de tendință de tipografie îndrăzneață și dramatică:

Un design grafic realizat de Snask pentru Washington Post a justificat ideea de a folosi o tipografie îndrăzneață pentru a ilustra o idee tactilă. Prezintă o combinație de diverse subiecte, inclusiv artă, muzică, băutură și mâncare și în aer liber.
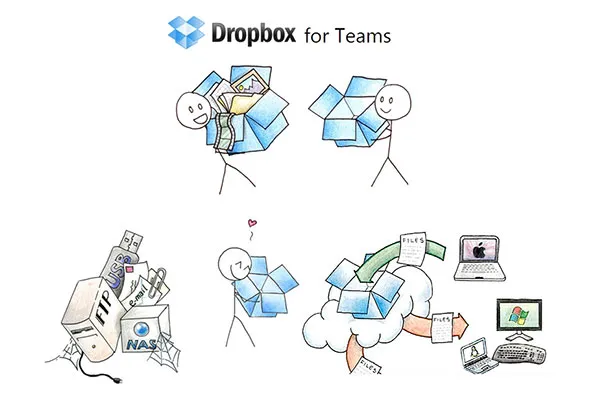
2. Ilustrații fanteziste
Ilustrațiile fanteziste și capricioase sunt încă o altă tendință emergentă de design grafic în care ilustratorii se străduiesc să creeze ilustrații sau imagini unice, dar puternice, pentru a face afacerile să iasă în evidență. Designeri grafici care folosesc imagini ilustrate cu eroi, proiecții izometrice, digitale și analogice, tehnici și instrumente, pensule și linii schițate.
Un exemplu de tendință de ilustrații fanteziste:

Un exemplu grozav de ilustrații fanteziste poate fi văzut pe site-ul Dropbox , care adoptă o abordare personalizată pentru a introduce un element uman distractiv pe pagina sa de pornire.
3. Stilul retro modern
Stilurile retro moderne sunt desenate de la începutul anilor 80 și 90 și arată foarte bine. Stilurile retro au fost folosite pentru prima dată în designul logo-ului și au pătruns în aproape toate celelalte fațete ale designului grafic și web. Stilul retro modern este inspirat de jocuri video arcade, Tron, telefoane mobile mari, pixel art și pixel art vintage.
Un exemplu de design în stil retro modern:

Această ilustrație realizată de Ralph Cifra a echipamentelor moderne în stil retro are o senzație contemporană, dar retro, completată cu un iPad și ochelari 3D.
4. Design material
În 2014, Google a lansat liniile directoare de proiectare a materialelor care includeau spațiu alb internațional, tipografie la scară mare, imagini de la margine la margine și alegeri deliberate de culoare pentru un aspect grafic și îndrăzneț. Majoritatea oamenilor se referă la Flat 2.0 la designul materialelor, pur și simplu pentru că este o actualizare a designului plat existent. Deși Google l-a lansat pentru mobil și web, vă puteți aștepta să vedeți design de materiale în aproape orice tip de formate de design. Mai mult, aranjamentele bazate pe plăci și carduri fac parte din designul materialului.
Pinterest este un exemplu excelent de machete de carduri și machete bazate pe piese.

Un alt exemplu grozav de design al materialelor este prezentat de Balraj Chana , care încorporează diferite principii de design al materialelor, inclusiv efecte de umbră și lumină, caractere mari și culori îndrăznețe.
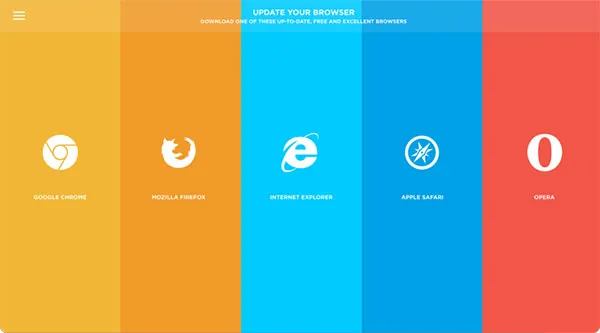
5. Meniuri construite inteligent
Meniul Hamburger a devenit subiectul fierbinte în rândul designerilor grafici și webmasterilor. Deși unii oameni au urât literalmente conceptul de meniu hamburger, acesta a înlocuit meniurile tradiționale de navigare și a introdus o navigare mai intuitivă. Meniuri ascunse care vor deveni în curând noua normă. Meniurile ascunse ar trebui să apară atunci când sunt necesare de nicăieri aparent. Agenda principală din spatele acestui lucru este de a oferi ceea ce este cu adevărat important pentru utilizator la un moment dat.

Site-ul web de browser învechit prezintă una dintre cele mai bune modalități de a folosi meniurile hamburger pe un site fără a îngreuna navigarea utilizatorilor.
6. Text modular și module
Cum îți place să citești un conținut lung? Ei bine, nu tuturor le place să citească un conținut îngrozitor de lung. Mai devreme, trucul de a scrie conținut lung a fost să-l descompuneți în paragrafe și puncte scurte pentru a facilita citirea utilizatorului. Cu toate acestea, utilizatorii devin nerăbdători și având în vedere numărul de opțiuni disponibile, a devenit extrem de dificil să captezi atenția unui utilizator.
Dar asta înseamnă că ar trebui să încetezi să scrii postări lungi? Desigur nu! Designul modular este aici pentru salvare. Acest ultim design folosește tehnica în care conținutul este afișat în blocuri mici de model de grilă cu linii și coloane nu numai pentru a facilita citirea conținutului dvs. de către utilizatori, ci și pentru a le menține interesul.

Designul lui Natalie Armendariz servește ca un instrument eficient de management, în timp ce se lăuda cu o formă mai liberă și mai multe grile libere. Acest design arată că machetele nu trebuie să urmeze o grilă strictă sau blocuri de modele pentru a îmbrățișa pe deplin un design modular.

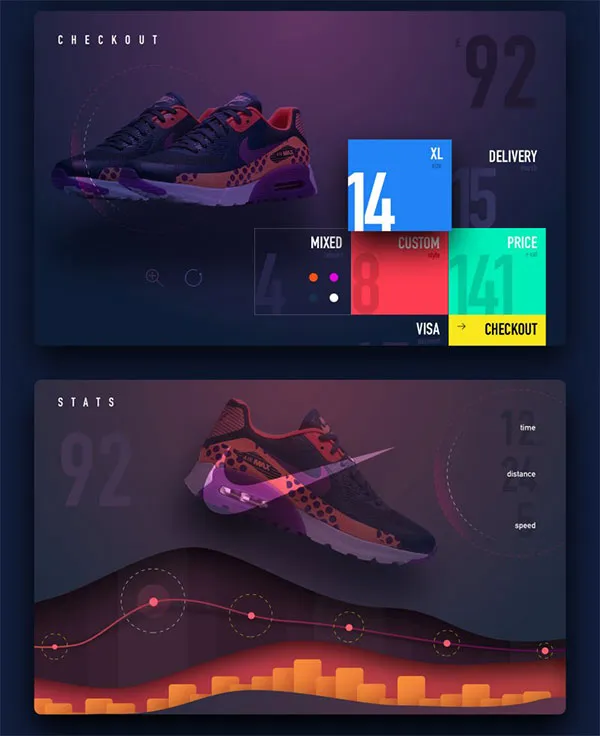
7. Design inspirat de aplicații
Utilizatorii se obișnuiesc cu experiențe de navigare mai rapide în aplicațiile native. De fapt, designerii oferă că site-urile ar trebui să integreze câștiguri rapide din designul aplicațiilor, cum ar fi experiența personalizată a utilizatorului, zero distrageri și viteza. Acum, webmasterii ajung din urmă cu designul inspirat de aplicații, fie pentru a adăuga un nivel de exclusivitate, fie la caracteristici asemănătoare unei aplicații. Pe scurt, tendința de design inspirată de aplicații promovează un design curat și simplu, care elimină toate elementele inutile.

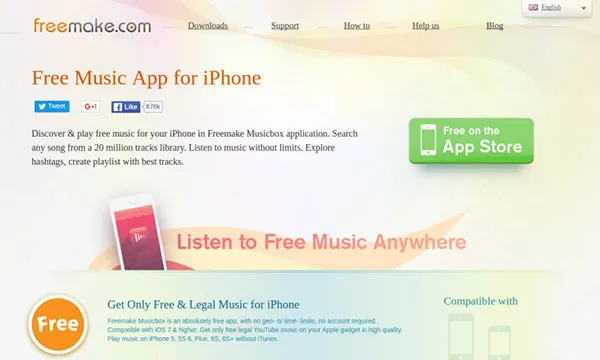
De exemplu, școala de muzică Free Make reunește elemente minimaliste, dar esențiale.
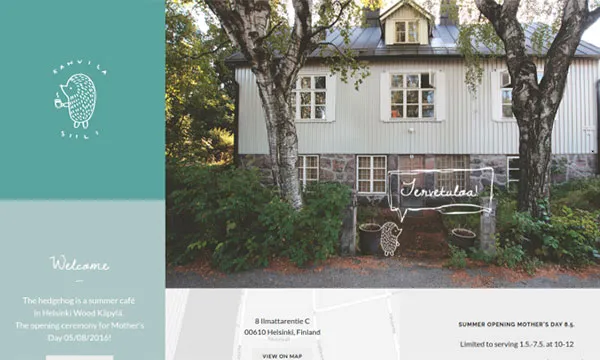
8. Design orientat spre utilizare
Acest punct necesită un articol complet diferit pentru a-l explica în profunzime. Cu toate acestea, nu vom lăsa acest punct spunând doar asta. Astăzi, designul se referă la experiența utilizatorului și la interfața cu utilizatorul. De fapt, un design este la fel de bun ca și prezentarea unui fel de mâncare. Dacă nu este gustoasă, nimeni nu o să mănânce sau, în cazul nostru, să o răsfoiască. Prin urmare, oricât de cool arată designul tău, dacă nu este utilizabil, nu este de nici un folos. Și când vine vorba de designul site-ului web, întreaga idee de a proiecta un site se restrânge la „imbunătățirea implicării utilizatorilor”. Nu ai mai auzi un astfel de comentariu, „Da, designul este destul de frumos, dar se pare că îmi este greu să navighez prin jur”.

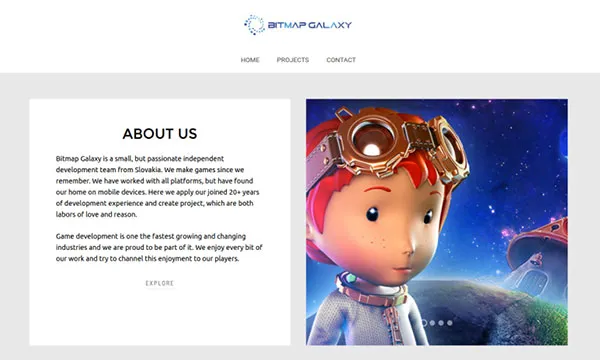
Bit Map Galaxy are o putere de conținut vizual care oferă o utilizare ridicată și cei mai rapidi timpi de încărcare.
9. Design receptiv
Aparent, responsive design nu mai este o opțiune, a devenit nevoia orelor, datorită apariției continue de noi dispozitive. Mai mult, ecranul mobil a devenit deja primul ecran și oferirea de versiuni mobile ale site-ului web este mai importantă ca niciodată acum. De fapt, Google, un motor de căutare uriaș, a început deja să zdrobească site-uri web care nu oferă design prietenos cu dispozitivele mobile. Designul responsive ajută designul dvs. web să arate prezentabil pe fiecare dispozitiv compatibil cu internet și să ofere o experiență mai bună pentru utilizator. Cu toate acestea, un dispozitiv bun responsive ar trebui să aibă o utilizare imaculată, astfel încât ori de câte ori un site este accesat de pe un mobil, utilizatorul să se bucure de aceeași experiență de utilizator.

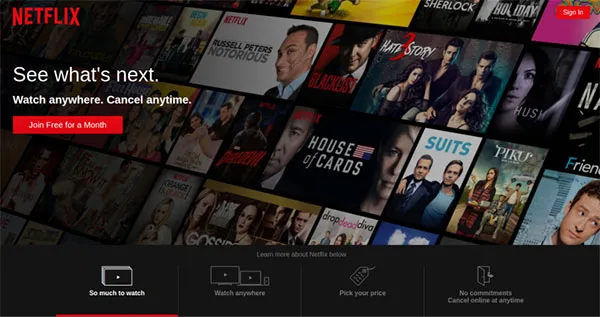
Cel mai bun exemplu pentru a ilustra această tendință de design este site-ul reproiectat Netflix . Ei și-au dezlănțuit noul brand cu noi materiale grafice, logo și identitate vizuală, respectând în același timp principiul designului responsive.
10. Paralax Scrolling
Designul paralax există de ceva timp și a devenit o tendință în lumea designului grafic. În efectul de defilare paralaxă, fundalul și prim-planul se mișcă la viteze diferite pentru a crea o senzație de profunzime. Efectul Parallax Scrolling spune o poveste într-un model animat care deține interesul utilizatorilor.

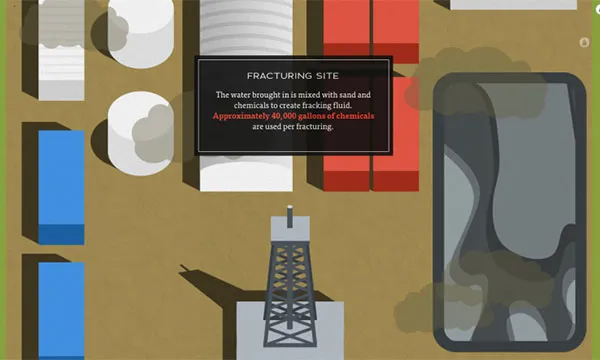
Conceptul de a menține utilizatorul interesat de site-ul dvs. prin adăugarea unui efect de defilare a fost bine ilustrat de The Dangers of Fracking , unde au integrat un paralax scrolling eficient cu minimalism. Dispune de o defilare orizontală chiar deasupra subsolului, care cu siguranță îndeplinește două scopuri – unul pentru a furniza informații într-un mod interactiv și al doilea pentru a menține interesul utilizatorilor.
11. Mișcare
Animațiile și filmele dau viață imaginilor statice și ilustrațiilor. Această tendință de design atrage atenția utilizatorului doar cu o mișcare. Cu ajutorul cinemagrafelor și animației 2D, designerii grafici transformă imaginile statice în mișcare pentru a atrage atenția utilizatorilor fără a le distrage atenția de la conținut.

Artistul Said Dagdeviren arată câteva exemple frumoase de animații și filme.
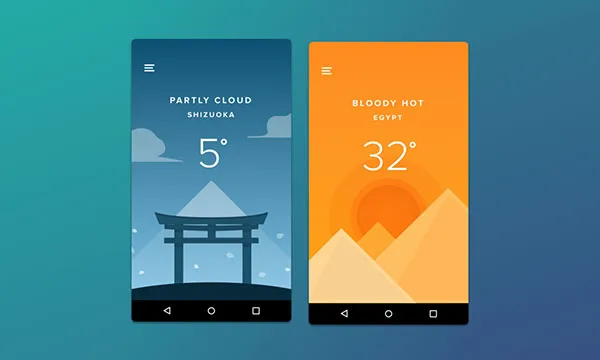
12. Plat
Designul plat încorporează degrade subtile, spații albe, tipografie îndrăzneață, aspect colorat, curat și simplu. Practic este inspirat din stilul elvețian, Bauhaus și minimalism. Playerul mp3 Zune de la Microsoft a introdus designul plat în 2006, care a fost reînnoit de iOS 7 de la Apple în 2013 și mai târziu în 2014 de Google Material design. Tendința designului plat și simplu are puterea unui limbaj vizual care oferă timpi rapizi de încărcare și cea mai mare utilizare. Designul plat a atras atât de multă atenție încât vă puteți aștepta să vedeți acest design crescând de la designul UI la ilustrații și designul modelului de suprafață.

Pentru a oferi un sentiment de profunzime, Disky Chairiandy încorporează efecte de umbră și lumină într-o aplicație meteo pentru a ilustra un design Flat 2.0.
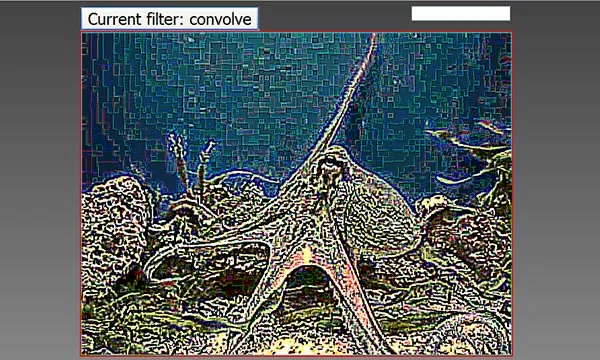
13. Grafică raster ușoară și imparțialitate a rezoluției
Odată cu evoluția internetului, marketingul a luat o nouă față. Astăzi, companiile își promovează brandul pe internet și, prin urmare, devine mai important ca niciodată ca o afacere online de succes să ofere viteză și performanță, împreună cu o intervenție grafică izbitoare. Pentru aceasta, designerii grafici folosesc grafica SVG pentru a optimiza utilitățile și a oferi performanțe mai bune.

Paul Irish , un dezvoltator front-end a combinat CSS, HTML și SVG pentru a crea câteva filtre vizuale frumoase pentru conținutul vizual.
14. Concentrați-vă pe Wordmarks
Siglele reprezintă o parte importantă a identității unei mărci și ar trebui să dureze o eternitate. Apariția de noi afaceri și rebrandingul afacerilor tradiționale fac dificil pentru client să conecteze logo-urile tradiționale cu afacerile lor relevante. Prin urmare, astăzi designerii grafici se concentrează mai mult pe semne de cuvinte. Sunt de sine stătătoare, complete și cu siguranță pot dura o viață întreagă fără a fi nevoie să le rebrand.

Inspirați-vă de designul logo-ului lui Junian, care include litere și logo-ul de arte marțiale mixte runda 5.
Designul grafic continuă să se schimbe în timp și, prin urmare, este important să fii la curent cu aceste design-uri pentru a-ți îmbunătăți design-urile, oferind în același timp o experiență îmbunătățită pentru utilizator.
Sper că vă place lista noastră de modele grafice. În cazul în care am ratat ceva, sunteți întotdeauna bineveniți să ne împărtășiți ideile și/sau predicțiile de proiectare cu noi și cu publicul nostru.
