따라야 할 14가지 놀라운 그래픽 디자인 트렌드
게시 됨: 2016-06-09주위를 둘러보면 모든 곳에서 그래픽 디자인의 힘을 알 수 있습니다. 그래픽 디자인은 간판, 책, 포스터, 웹사이트, 브랜딩, 포장, 잡지, 신문 등 다양한 형태로 우리 일상의 일부가 되었습니다.
그래픽 디자인은 그러한 것들을 매력적이고 미학적으로 매력적으로 만드는 것입니다.
글로벌 시장이 진화하고 성장함에 따라 기업을 위한 뛰어난 그래픽에 대한 요구 사항이 매우 중요해졌습니다. 성공적인 비즈니스를 설정하고 유지하는 데 중요한 역할을 합니다. 브랜드 인지도에서 커뮤니케이션, 효율성과 생산성에 이르기까지 그래픽 디자인은 비즈니스를 위한 강력한 기반을 마련할 수 있습니다.
그들은 비즈니스에 시각적 프레젠테이션과 널리 인정되고 높이 평가되는 얼굴을 제공합니다. 그래픽의 일반적인 의미는 사용자가 브랜드에 도달하고 매력을 느끼거나 복종적인 제품이고 관련 가치가 없다고 즉시 결정하도록 촉진합니다. 강력한 브랜드 아이덴티티는 고객에 대한 신뢰감과 신뢰감을 심어줄 수 있으며 신뢰할 수 있고 인정받는 회사라는 메시지를 전달할 수 있습니다.
그러나 그래픽 디자인은 끊임없이 새로운 트렌드가 등장하는 끊임없이 성장하는 과정입니다. 그래픽 디자이너의 지속적으로 증가하는 호기심 덕분에 그들은 나타났다가 수년 동안 머물다가 사라집니다.
당신이 그래픽 디자이너이든 사업주이든, 당신은 확실히 당신의 디자인이 구식으로 보이는 것을 원하지 않을 것입니다. 따라서 이러한 새로운 트렌드를 최신 상태로 유지하고 디자인에 새로운 모양과 느낌을 부여하는 것이 중요합니다.
오늘 이 기사에서는 따라야 할 14가지 가능한 그래픽 디자인 트렌드를 정리했습니다.
1. 대담하고 드라마틱한 타이포그래피
타이포그래피가 모든 브랜드 아이덴티티의 주요 부분이 되면서 사용자는 때때로 등장하는 창의적인 서체를 보고 있습니다. 타이포그래피는 읽기만을 위한 것이 아니라 올바른 메시지를 전달하기 위한 것입니다. 타이포그래피의 최신 트렌드는 대상 청중의 관심을 끌 수 있는 대담하고 장난기 넘치는 타이포그래피를 도입했습니다. 질감, 색상 및 크기를 사용하여 타이포그래피에 드라마를 추가할 수 있습니다. 쌓인 글자와 재미있고 대담한 문장은 타이포그래피를 다른 것들과 차별화할 뿐만 아니라 웹사이트를 멋지게 보이게 합니다.
대담하고 드라마틱한 타이포그래피 트렌드의 예:

Washington Post의 Snask 의 그래픽 디자인은 촉각적인 아이디어를 설명하기 위해 대담한 타이포그래피를 사용하는 아이디어를 정당화했습니다. 예술, 음악, 음료, 음식, 아웃도어 등 다양한 주제의 조합이 특징입니다.
2. 기발한 삽화
기발하고 기발한 일러스트레이션은 일러스트레이터가 비즈니스를 돋보이게 하기 위해 독특하면서도 강력한 일러스트레이션이나 이미지를 만들기 위해 노력하는 또 다른 새로운 그래픽 디자인 트렌드입니다. 삽화가 들어간 영웅 이미지, 등각 투영법, 디지털 및 아날로그, 기술 및 도구, 붓놀림 및 스케치 선을 사용하는 그래픽 디자이너.
기발한 일러스트레이션 트렌드의 예:

재미있는 인간적 요소를 홈페이지에 도입하기 위해 맞춤형 접근 방식을 취하는 Dropbox 사이트에서 기발한 삽화의 좋은 예를 볼 수 있습니다.
3. 레트로 모던 스타일
레트로 모던 스타일은 80년대와 90년대 초반에 그려졌고 정말 멋져 보입니다. 레트로 스타일은 로고 디자인에 처음 사용되었으며 그래픽 및 웹 디자인의 거의 모든 측면에 적용되었습니다. 현대적인 복고풍 스타일은 아케이드 비디오 게임, Tron, 대형 휴대폰, 픽셀 아트 및 빈티지 픽셀 아트에서 영감을 받았습니다.
레트로 모던 스타일 디자인의 예:

랄프 시프라( Ralph Cifra )의 레트로 스타일의 현대적인 장비 삽화는 아이패드와 3D 안경으로 완성되어 현대적이면서도 레트로한 느낌을 줍니다.
4. 머티리얼 디자인
2014년에 Google은 국제 공백, 대규모 타이포그래피, 가장자리에서 가장자리까지의 이미지, 그래픽과 대담한 모양을 위한 신중한 색상 선택을 통합한 머티리얼 디자인 가이드라인을 발표했습니다. 대부분의 사람들은 Flat 2.0이 단순히 기존의 평면 디자인에 대한 업데이트라는 이유로 머티리얼 디자인을 언급하고 있습니다. Google에서 모바일 및 웹용으로 출시했지만 거의 모든 유형의 디자인 형식에서 머티리얼 디자인을 볼 수 있습니다. 또한 타일 기반 및 카드 레이아웃은 머티리얼 디자인의 일부입니다.
Pinterest 는 카드 레이아웃 및 타일 기반 레이아웃의 좋은 예입니다.

머티리얼 디자인의 또 다른 좋은 예는 그림자 및 조명 효과, 큰 글꼴 및 대담한 색상을 포함한 다양한 머티리얼 디자인 원칙을 통합한 Balraj Chana 입니다.
5. 지능적으로 구축된 메뉴
햄버거 메뉴는 그래픽 디자이너와 웹마스터 사이에서 화제가 되었습니다. 어떤 사람들은 말 그대로 햄버거 메뉴의 개념을 싫어했지만 기존의 탐색 메뉴를 대체하고 보다 직관적인 탐색을 도입했습니다. 곧 새로운 표준이 될 히든 메뉴. 숨겨진 메뉴는 겉보기에 갑자기 필요할 때 나타나야 합니다. 이 이면의 주요 의제는 특정 시간에 사용자에게 정말 중요한 것을 제공하는 것입니다.

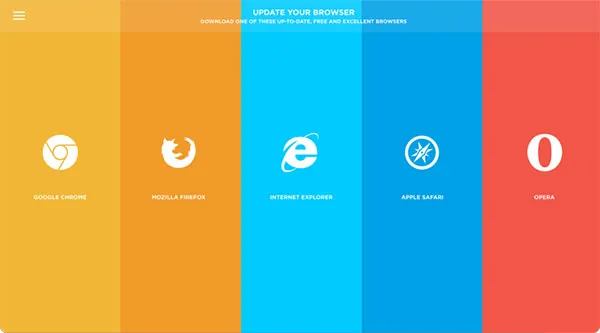
오래된 브라우저 웹 사이트는 사용자가 탐색하기 어렵게 만들지 않고 사이트에서 햄버거 메뉴를 사용하는 가장 좋은 방법 중 하나를 보여줍니다.
6. 모듈식 텍스트 및 모듈
긴 콘텐츠를 읽는 것은 어떻습니까? 글쎄, 모든 사람이 끔찍할 정도로 긴 콘텐츠를 읽는 것을 좋아하지는 않습니다. 이전에 긴 콘텐츠를 작성하는 요령은 사용자가 읽기 쉽도록 짧은 단락과 요점으로 나누는 것이었습니다. 그러나 사용자는 참을성이 없으며 사용 가능한 옵션의 수를 고려할 때 사용자의 관심을 끄는 것이 매우 어려워졌습니다.
하지만 그렇다고 해서 긴 글을 그만 써야 한다는 뜻인가요? 당연하지! 모듈식 설계가 여기에 있습니다. 이 최신 디자인은 콘텐츠가 선과 열이 있는 작은 격자 패턴 블록으로 표시되는 기술을 사용하여 사용자가 콘텐츠를 더 쉽게 읽을 수 있을 뿐만 아니라 관심을 가질 수 있도록 합니다.

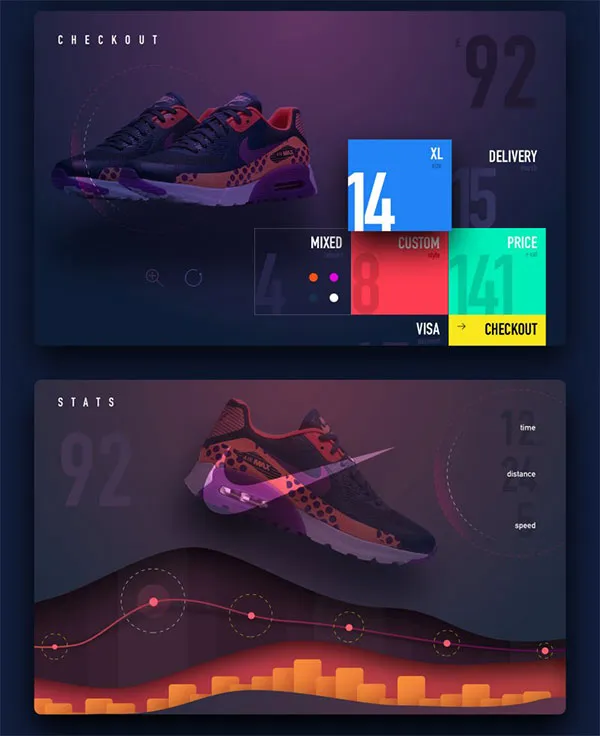
Natalie Armendariz의 디자인은 보다 자유롭고 느슨한 그리드를 자랑하면서 효과적인 관리 도구 역할을 합니다. 이 디자인은 레이아웃이 모듈식 디자인을 완전히 수용하기 위해 엄격한 그리드 또는 패턴 블록을 따를 필요가 없음을 보여줍니다.
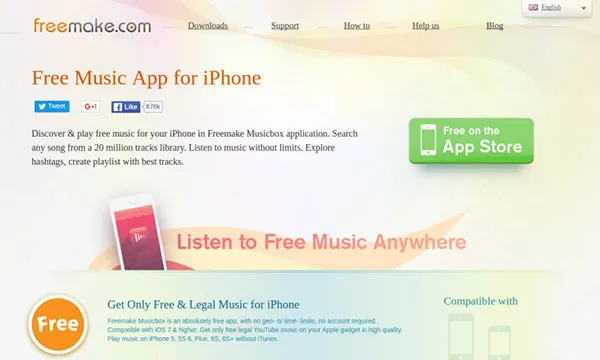
7. 앱에서 영감을 받은 디자인
사용자는 기본 애플리케이션에서 더 빠른 브라우징 경험에 익숙해지고 있습니다. 사실, 디자이너는 사이트가 맞춤형 사용자 경험, 방해 요소 제로, 속도와 같은 앱 디자인의 빠른 성과를 통합해야 한다고 제안합니다. 이제 웹마스터는 앱에서 영감을 받은 디자인을 따라잡아 독점 수준을 추가하거나 앱과 같은 기능을 추가하고 있습니다. 한마디로 앱에서 영감을 받은 디자인 트렌드는 불필요한 요소를 모두 제거한 깔끔하고 심플한 디자인을 지향합니다.


예를 들어 Free Make 음악 학교는 미니멀하면서도 필수적인 요소를 한데 모았습니다.
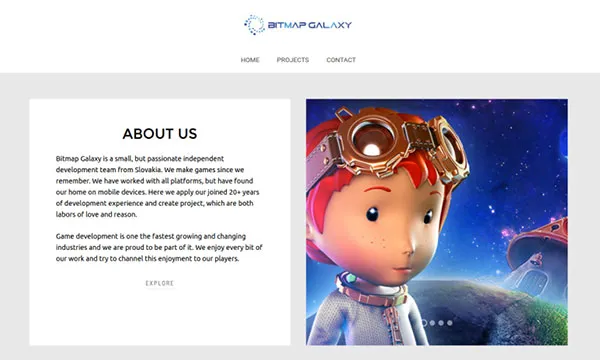
8. 사용성 중심의 디자인
이 점을 깊이 있게 설명하려면 완전히 다른 기사가 필요합니다. 그러나 우리는 이 요점을 그렇게 말하고 떠나지 않을 것입니다. 오늘날 디자인은 사용자 경험과 사용자 인터페이스에 관한 것입니다. 사실, 디자인은 접시의 프리젠 테이션만큼 훌륭합니다. 맛이 없으면 아무도 먹지 않거나 우리의 경우에는 그것을 탐색하지 않습니다. 그러므로 아무리 멋진 디자인이라도 쓸 수 없으면 아무 소용이 없습니다. 그리고 웹사이트 디자인과 관련하여 사이트 디자인의 전체 아이디어는 "향상된 사용자 참여"로 좁혀집니다. 더 이상 "예, 디자인은 매우 아름답지만 탐색하기가 힘든 것 같습니다."라는 말을 더 이상 들을 수 없습니다.

Bit Map Galaxy 는 높은 사용성과 가장 빠른 로딩 시간을 구축하는 시각적 콘텐츠의 힘을 가지고 있습니다.
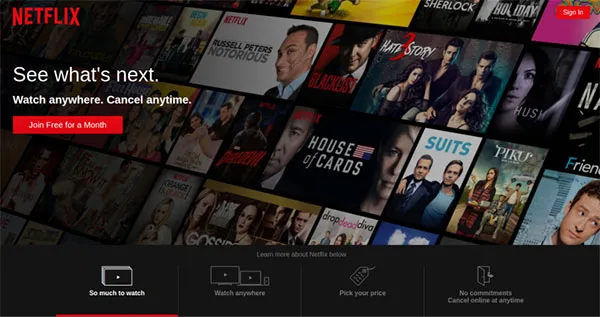
9. 반응형 디자인
분명히 반응형 디자인은 더 이상 선택 사항이 아니며 새로운 장치의 지속적인 출현 덕분에 시대의 필요가 되었습니다. 게다가 모바일 화면은 이미 첫 화면이 되었고 모바일 친화적인 웹사이트를 제공하는 것이 그 어느 때보다 중요합니다. 사실, 거대한 검색 엔진인 구글은 이미 모바일 친화적인 디자인을 제공하지 않는 웹사이트를 분쇄하기 시작했습니다. 반응형 디자인은 웹 디자인이 인터넷이 가능한 모든 장치에서 표시되고 더 나은 사용자 경험을 제공하는 데 도움이 됩니다. 그러나 좋은 반응형 장치는 모바일에서 사이트에 액세스할 때마다 사용자가 동일한 사용자 경험을 즐길 수 있도록 사용성이 깨끗해야 합니다.

이러한 디자인 트렌드를 보여주는 가장 좋은 예는 Netflix 의 재설계된 웹사이트입니다. 반응형 디자인의 원칙에 따라 새로운 그래픽 소재, 로고 및 시각적 아이덴티티로 새로운 브랜드를 선보였습니다.
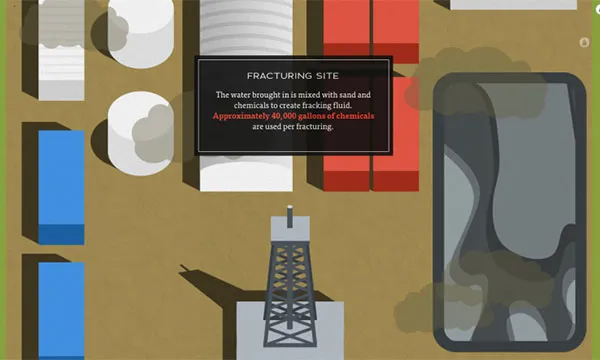
10. 시차 스크롤링
시차 디자인은 이제 한동안 존재해 왔으며 그래픽 디자인 세계의 트렌드가 되었습니다. 시차 스크롤 효과에서는 배경과 전경이 서로 다른 속도로 이동하여 깊이감을 줍니다. Parallax Scrolling 효과는 사용자의 관심을 끄는 애니메이션 패턴으로 스토리를 전달합니다.

스크롤 효과를 추가하여 사용자가 사이트에 계속 관심을 갖도록 하는 개념 은 Dangers of Fracking 이 미니멀리즘과 효과적인 시차 스크롤을 통합한 곳에서 잘 설명되어 있습니다. 바닥글 바로 위에 가로 스크롤 기능이 있어 두 가지 목적을 확실히 충족합니다. 하나는 대화형 방식으로 정보를 제공하고 다른 하나는 사용자의 관심을 유지하는 것입니다.
11. 모션
애니메이션과 동영상은 정지 이미지와 일러스트레이션에 생명을 불어넣습니다. 이 디자인 트렌드는 깜박거리는 동작만으로도 사용자의 시선을 사로잡습니다. 시네마그래프와 2D 애니메이션의 도움으로 그래픽 디자이너는 콘텐츠에서 사용자의 주의를 산만하게 하지 않으면서 사용자의 시선을 끌 수 있도록 정지 이미지를 모션으로 변환합니다.

아티스트 Said Dagdeviren 은 애니메이션과 영화의 아름다운 예를 보여줍니다.
12. 플랫
평면 디자인은 미묘한 그라디언트, 여백, 대담한 타이포그래피, 다채롭고 깨끗하고 단순한 모양을 통합합니다. 기본적으로 스위스, 바우하우스 및 미니멀리즘 스타일에서 영감을 받았습니다. Microsoft의 Zune MP3 플레이어는 2006년 플랫 디자인을 도입했으며 2013년 Apple의 iOS 7과 2014년 이후 Google의 Material 디자인으로 리뉴얼되었습니다. 플랫하고 심플한 디자인의 트렌드는 빠른 로딩 시간과 최고의 사용성을 제공하는 시각적 언어의 힘을 가지고 있습니다. 플랫 디자인은 UI 디자인에서 일러스트레이션, 표면 패턴 디자인으로 발전하는 모습을 볼 수 있을 정도로 많은 주목을 받았습니다.

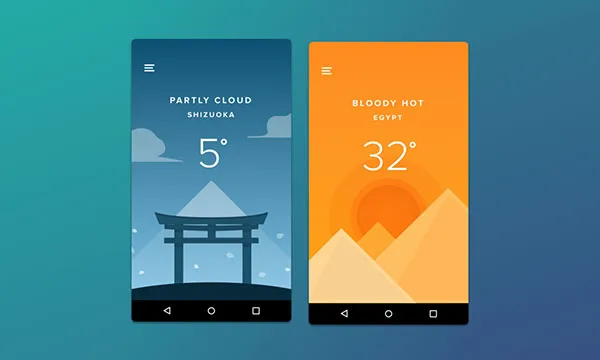
깊이감을 제공하기 위해 Disky Chairiandy 는 날씨 앱에 그림자 및 조명 효과를 통합하여 Flat 2.0 디자인을 설명합니다.
13. 약간의 래스터 그래픽 및 해상도 공정성
인터넷의 발전과 함께 마케팅은 새로운 얼굴을 갖게 되었습니다. 오늘날 기업은 인터넷에서 브랜드를 홍보하므로 성공적인 온라인 비즈니스가 놀라운 그래픽 개입과 함께 속도와 성능을 제공하는 것이 그 어느 때보다 중요해지고 있습니다. 이를 위해 그래픽 디자이너는 SVG 그래픽을 사용하여 유틸리티를 최적화하고 더 나은 성능을 제공합니다.

프론트엔드 개발자인 Paul Irish 는 CSS, HTML 및 SVG를 결합하여 시각적 콘텐츠를 위한 아름다운 시각적 필터를 만들었습니다.
14. 워드마크에 집중
로고는 브랜드 아이덴티티의 중요한 부분이며 영원히 지속되어야 합니다. 새로운 비즈니스의 출현과 기존 비즈니스의 브랜드 변경으로 인해 고객은 기존 로고를 관련 비즈니스와 연결하기가 어렵습니다. 따라서 오늘날 그래픽 디자이너는 워드마크에 더 집중하고 있습니다. 그것들은 독립적이고 완전하며 브랜드를 바꿀 필요 없이 평생 지속될 수 있습니다.

글자와 둥근 5개의 종합격투기 로고가 특징 인 Junian의 워드마크 로고 디자인에서 영감을 받아보세요.
그래픽 디자인은 시간이 지남에 따라 계속 변경되므로 이러한 디자인을 최신 상태로 유지하여 향상된 사용자 경험을 제공하면서 디자인을 개선하는 것이 중요합니다.
그래픽 디자인 목록이 마음에 드셨으면 합니다. 우리가 놓친 것이 있다면 언제든지 우리와 청중과 아이디어 및/또는 디자인 예측을 공유할 수 있습니다.
