14 tendências de design gráfico incríveis para seguir
Publicados: 2016-06-09Olhe ao redor e você notará o poder dos designs gráficos em todos os lugares. Os designs gráficos tornaram-se parte de nossas vidas cotidianas em uma variedade de formas, como sinalização, livros, pôsteres, sites, branding, embalagens, revistas e jornais.
Um design gráfico é o que torna essas coisas atraentes e esteticamente atraentes.
À medida que o mercado global está evoluindo e crescendo, a exigência de gráficos impressionantes para as empresas tornou-se extremamente importante. Ela desempenha um papel crucial na criação e manutenção de um negócio de sucesso. Do reconhecimento da marca à comunicação, eficiência e produtividade, os designs gráficos podem estabelecer uma base sólida para um negócio.
Eles dão a um negócio uma apresentação visual e um rosto que o torna amplamente reconhecido e apreciado. O significado típico do gráfico estimula os usuários a alcançar a marca e se sentir atraídos por ela ou decidir instantaneamente que é um produto submisso e não tem valor associado a ela. Uma identidade de marca forte pode infundir um senso de credibilidade e confiança em seus clientes e transmitir uma mensagem de que você é uma empresa confiável e bem reconhecida.
No entanto, o design gráfico é um processo em constante crescimento, onde novas tendências continuam aparecendo de vez em quando. Eles surgem, permanecem por anos e desaparecem, graças à curiosidade cada vez maior dos designers gráficos.
Seja você um designer gráfico ou proprietário de uma empresa, você definitivamente não gostaria que seus designs parecessem desatualizados. Portanto, torna-se importante manter-se atualizado com essas novas tendências emergentes e dar aos seus projetos uma nova aparência.
Hoje, neste artigo, reunimos 14 possíveis tendências de design gráfico a seguir.
1. Tipografia ousada e dramática
Com a tipografia se tornando uma parte importante de qualquer identidade de marca, os usuários estão vendo fontes criativas surgindo de vez em quando. A tipografia não serve apenas para ler – é para transmitir a mensagem certa. A última tendência em Tipografia introduziu uma tipografia ousada e lúdica que chama a atenção do seu público-alvo. Você pode adicionar drama à sua tipografia com a ajuda de textura, cor e tamanho. O empilhamento de letras e declarações divertidas e ousadas fazem com que sua tipografia não apenas se destaque do resto, mas também faça com que seu site pareça legal.
Um exemplo de tendência de tipografia ousada e dramática:

Um design gráfico da Snask para o Washington Post justificou a ideia de usar tipografia em negrito para ilustrar uma ideia tátil. Ele apresenta uma combinação de vários tópicos, incluindo arte, música, bebida e comida e ao ar livre.
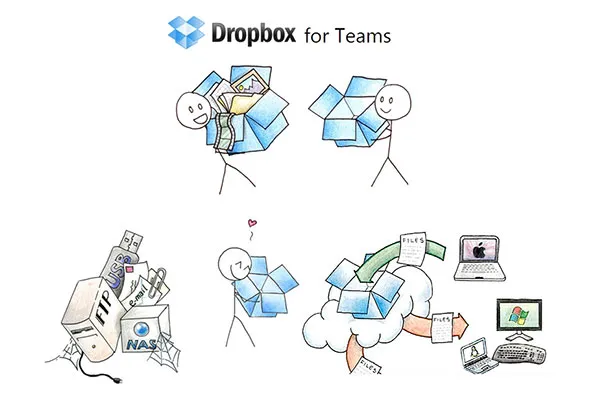
2. Ilustrações fantásticas
Ilustrações fantasiosas e caprichosas são mais uma tendência emergente de design gráfico em que os ilustradores estão se esforçando para criar ilustrações ou imagens exclusivas, mas poderosas, para destacar as empresas. Designers gráficos fazendo uso de imagens ilustradas de heróis, projeções isométricas, digitais e analógicas, técnicas e ferramentas, pinceladas e linhas esboçadas.
Um exemplo de tendência de ilustrações fantasiosas:

Um ótimo exemplo de ilustrações fantasiosas pode ser visto no site do Dropbox , que adota uma abordagem personalizada para introduzir um elemento humano divertido em sua página inicial.
3. Estilo retrô moderno
Estilos retrô modernos são desenhados no início dos anos 80 e 90 e parecem muito legais. Os estilos retrô foram usados pela primeira vez no design de logotipos e penetrando em quase todas as outras facetas do design gráfico e da web. O estilo retrô moderno é inspirado em videogames de arcade, Tron, grandes telefones celulares, pixel art e pixel art vintage.
Um exemplo de design Retro Modern Style:

Esta ilustração de Ralph Cifra de equipamentos modernos em estilo retrô tem uma sensação contemporânea e retrô, completa com um iPad e óculos 3D.
4. Projeto de materiais
Em 2014, o Google lançou suas diretrizes de design de material que incorporavam espaço em branco internacional, tipografia em grande escala, imagens de ponta a ponta e escolhas deliberadas de cores para uma aparência gráfica e ousada. A maioria das pessoas está referindo o Flat 2.0 ao material design, simplesmente porque é uma atualização do flat design existente. Embora o Google o tenha lançado para dispositivos móveis e para a web, você pode esperar ver o material design em quase todos os tipos de formatos de design. Além disso, layouts baseados em blocos e cartões fazem parte do design do material.
O Pinterest é um ótimo exemplo de layouts de cartão e layouts baseados em blocos.

Outro grande exemplo de design de material é apresentado por Balraj Chana , que incorpora diferentes princípios de design de material, incluindo efeitos de sombra e luz, tipo grande e cores fortes.
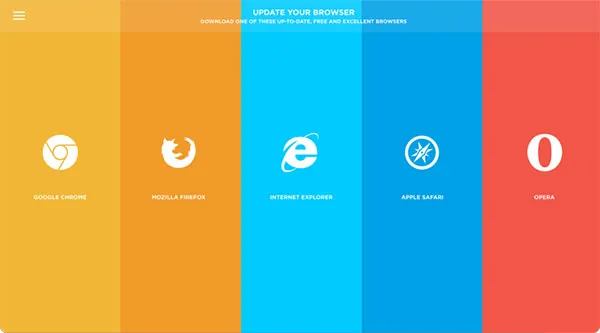
5. Menus construídos de forma inteligente
Hamburger Menu tornou-se o tema quente entre designers gráficos e webmasters. Embora algumas pessoas literalmente odiassem o conceito de menu de hambúrguer, ele substituiu os menus de navegação tradicionais e introduziu uma navegação mais intuitiva. Menus ocultos que em breve se tornarão a nova norma. Menus ocultos devem aparecer quando são necessários, aparentemente do nada. A principal agenda por trás disso é oferecer o que é realmente importante para o usuário em um momento específico.

O site do navegador desatualizado mostra uma das melhores maneiras de usar menus de hambúrguer em um site sem dificultar a navegação dos usuários.
6. Texto modular e módulos
Como você gosta de ler um conteúdo longo? Bem, nem todo mundo gosta de ler um conteúdo terrivelmente longo. Anteriormente, o truque de escrever conteúdo longo era dividi-lo em parágrafos e pontos curtos para facilitar a leitura do usuário. No entanto, os usuários estão ficando impacientes e, considerando o número de opções disponíveis, tornou-se extremamente difícil prender a atenção de um usuário.
Mas isso significa que você deve parar de escrever posts longos? Claro que não! O design modular está aqui para o resgate. Este design mais recente usa a técnica em que o conteúdo é exibido em pequenos blocos de padrão de grade com linhas e colunas para não apenas tornar mais fácil para os usuários lerem seu conteúdo, mas também manter seu interesse.

O design de Natalie Armendariz serve como uma ferramenta de gerenciamento eficaz, enquanto ostenta uma forma mais livre e grades soltas. Esse design mostra que os layouts não precisam seguir uma grade rígida ou blocos de padrão para adotar totalmente um design modular.

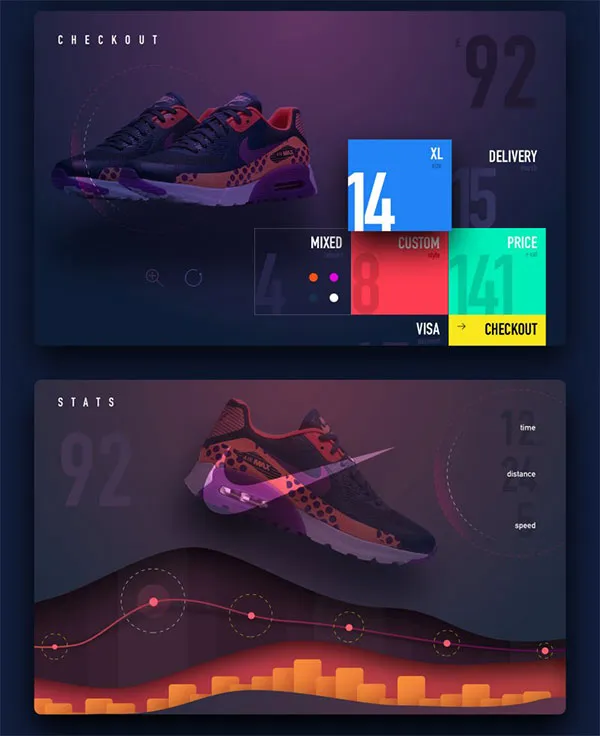
7. Design inspirado em aplicativos
Os usuários estão se acostumando a experiências de navegação mais rápidas em aplicativos nativos. Na verdade, os designers oferecem que os sites devem integrar ganhos rápidos de designs de aplicativos, como experiência personalizada do usuário, zero distrações e velocidade. Agora, os webmasters estão atualizando o design inspirado em aplicativos para adicionar um nível de exclusividade ou a um aplicativo como recursos. Em poucas palavras, a tendência de design inspirada em aplicativos promove um design limpo e simples que elimina todos os elementos desnecessários.

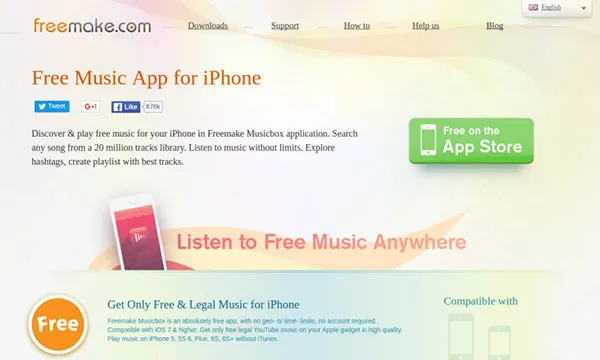
Por exemplo, a escola de música Free Make reúne elementos minimalistas, mas essenciais.
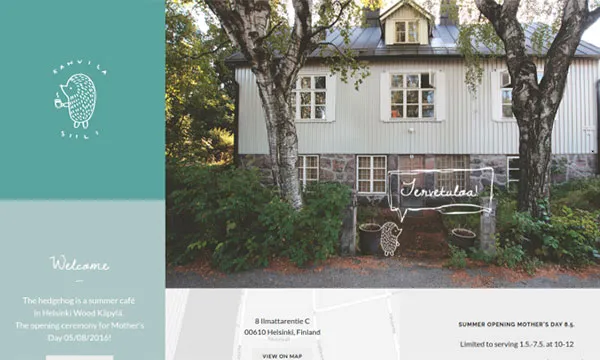
8. Design focado em usabilidade
Este ponto requer um artigo totalmente diferente para explicá-lo em profundidade. No entanto, não vamos deixar este ponto dizendo apenas isso. Hoje, o design tem tudo a ver com a experiência do usuário e a interface do usuário. Na verdade, um design é tão bom quanto a apresentação de um prato. Se não for gostoso, ninguém vai comer ou no nosso caso vai procurar. Portanto, não importa o quão legal seu design pareça, se não for utilizável, não serve para nada. E quando se trata de design de sites, toda a ideia de projetar um site se reduz a “melhoria do engajamento do usuário”. Você não ouviria mais esse comentário: “Sim, o design é muito bonito, mas aparentemente acho difícil navegar”.

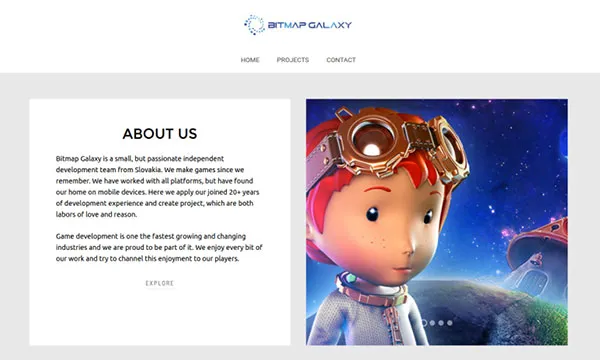
Bit Map Galaxy tem um poder de conteúdo visual que cria alta usabilidade e tempos de carregamento mais rápidos.
9. Design responsivo
Aparentemente, o design responsivo não é mais uma opção, tornou-se a necessidade da hora, graças ao contínuo surgimento de novos dispositivos. Além disso, a tela do celular já se tornou a primeira tela e oferecer versões do site compatíveis com dispositivos móveis é mais importante do que nunca. Na verdade, o Google, um mecanismo de busca gigante, já começou a esmagar sites que não oferecem designs compatíveis com dispositivos móveis. O design responsivo ajuda seu web design a ficar apresentável em todos os dispositivos habilitados para internet e oferece uma melhor experiência ao usuário. No entanto, um bom dispositivo responsivo deve ter usabilidade imaculada para que sempre que um site for acessado de um celular, o usuário desfrute da mesma experiência de usuário.

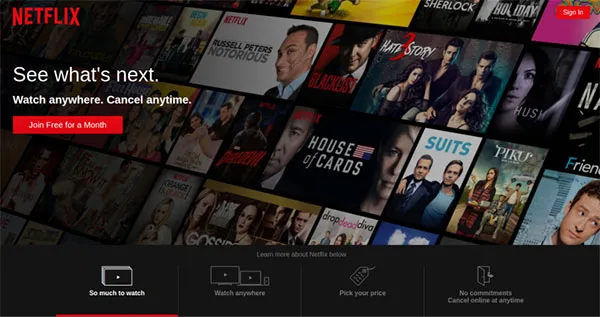
O melhor exemplo para ilustrar essa tendência de design é o site redesenhado da Netflix . Eles lançaram sua nova marca com novos materiais gráficos, logotipo e identidade visual, seguindo o princípio do design responsivo.
10. Rolagem Parallax
O design de paralaxe já existe há algum tempo e se tornou uma tendência no mundo do design gráfico. No efeito de rolagem de paralaxe, o plano de fundo e o primeiro plano se movem em velocidades diferentes para criar uma sensação de profundidade. O efeito Parallax Scrolling conta uma história em um padrão animado que mantém o interesse dos usuários.

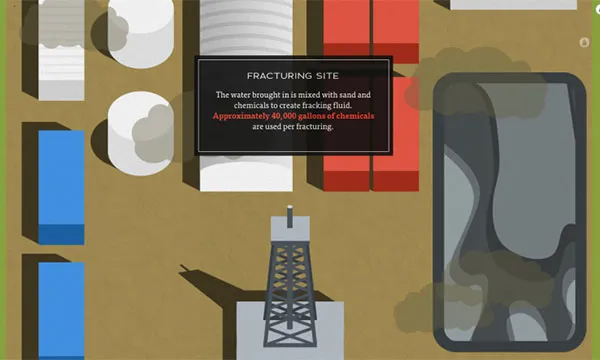
O conceito de manter o usuário interessado em seu site adicionando um efeito de rolagem foi bem ilustrado por The Dangers of Fracking , onde eles integraram uma rolagem paralaxe eficaz com o minimalismo. Ele apresenta uma rolagem horizontal logo acima do rodapé que certamente atende a dois propósitos – um para fornecer informações de forma interativa e outro para manter o interesse dos usuários.
11. Movimento
Animações e filmes dão vida a imagens estáticas e ilustrações. Essa tendência de design chama a atenção de um usuário com apenas um movimento. Com a ajuda de cinemagraphs e animação 2D, designers gráficos transformam imagens estáticas em movimento para chamar a atenção dos usuários sem distraí-los do conteúdo.

O artista Said Dagdeviren mostra alguns belos exemplos de animações e filmes.
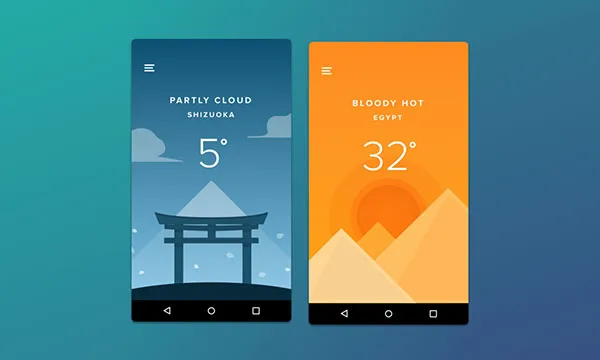
12. Apartamento
O design plano incorpora gradientes sutis, espaços em branco, tipografia arrojada, aparência colorida, limpa e simples. É basicamente inspirado no estilo suíço, Bauhaus e minimalismo. O mp3 player Zune da Microsoft introduziu o design plano em 2006, que foi renovado pelo iOS 7 da Apple em 2013 e mais tarde em 2014 pelo design Material do Google. A tendência do design plano e simples tem o poder de uma linguagem visual que oferece tempos de carregamento rápidos e maior usabilidade. O design plano atraiu tanta atenção que você pode esperar que esse design cresça do design da interface do usuário para a ilustração e o design do padrão de superfície.

Para oferecer uma sensação de profundidade, Disky Chairiandy incorpora efeitos de sombra e luz em um aplicativo de clima para ilustrar um design Flat 2.0.
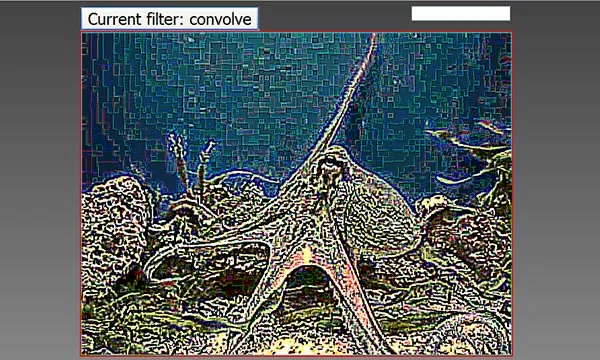
13. Leves Gráficos Raster e Imparcialidade de Resolução
Com a evolução da internet, o marketing ganhou uma nova cara. Hoje, as empresas estão promovendo sua marca na internet e, portanto, torna-se mais importante do que nunca que um negócio online de sucesso ofereça velocidade e desempenho, além de uma intervenção gráfica impressionante. Para isso, designers gráficos estão usando gráficos SVG para otimizar utilitários e oferecer melhor desempenho.

Paul Irish , um desenvolvedor front-end combinou CSS, HTML e SVG para criar alguns belos filtros visuais para conteúdo visual.
14. Concentre-se nas marcas de palavras
Os logotipos são uma parte importante da identidade de uma marca e devem durar uma eternidade. O surgimento de novos negócios e o rebranding de negócios tradicionais tornam difícil para o cliente conectar logotipos tradicionais com seus negócios relevantes. Portanto, hoje os designers gráficos estão se concentrando mais nas marcas de palavras. Eles são independentes, completos e certamente podem durar uma vida inteira sem a necessidade de rebatizá-los.

Inspire-se com o design do logotipo da marca de palavras de Junian, que apresenta letras e o logotipo de artes marciais mistas da 5ª rodada.
O design gráfico continua mudando com o tempo e, portanto, é importante manter-se atualizado com esses designs para melhorar seus designs e oferecer uma experiência aprimorada ao usuário.
Espero que goste da nossa lista de designs gráficos. Caso tenhamos perdido alguma coisa, você é sempre bem-vindo para compartilhar suas ideias e/ou previsões de design conosco e com nosso público.
