14 Tren Desain Grafis Menakjubkan Untuk Diikuti
Diterbitkan: 2016-06-09Lihatlah ke sekeliling dan Anda akan melihat kekuatan desain grafis di mana-mana. Desain grafis telah menjadi bagian dari kehidupan kita sehari-hari dalam berbagai bentuk seperti signage, buku, poster, website, branding, kemasan, majalah dan surat kabar.
Desain grafis adalah apa yang membuat hal-hal seperti itu menarik dan menarik secara estetika.
Karena pasar global berkembang dan berkembang, persyaratan untuk grafis yang mencolok untuk bisnis menjadi sangat penting. Ini memainkan peran penting dalam mendirikan dan mempertahankan bisnis yang sukses. Dari pengenalan merek hingga komunikasi hingga efisiensi dan produktivitas, desain grafis dapat menjadi fondasi yang kuat untuk bisnis.
Mereka memberikan bisnis presentasi visual dan wajah yang membuatnya dikenal dan dihargai secara luas. Makna khas dari grafik mendorong pengguna untuk meraih merek dan merasa tertarik padanya atau untuk langsung memutuskan bahwa itu adalah produk yang tunduk dan tidak memiliki nilai yang terkait dengannya. Identitas merek yang kuat dapat menanamkan rasa kredibilitas dan kepercayaan pada pelanggan Anda dan menyampaikan pesan bahwa Anda adalah perusahaan yang dapat diandalkan dan dikenal dengan baik.
Namun, desain grafis adalah proses yang terus berkembang di mana tren baru terus muncul setiap saat. Mereka muncul, bertahan selama bertahun-tahun dan menghilang, berkat keingintahuan para desainer grafis yang terus meningkat.
Apakah Anda seorang desainer grafis atau pemilik bisnis, Anda pasti tidak ingin desain Anda terlihat ketinggalan zaman. Oleh karena itu, penting untuk selalu mengikuti perkembangan tren baru ini dan memberikan tampilan dan nuansa baru pada desain Anda.
Hari ini, dalam artikel ini, kami telah mengumpulkan 14 tren desain grafis yang mungkin untuk diikuti.
1. Tipografi Tebal dan Dramatis
Dengan tipografi menjadi bagian utama dari identitas merek apa pun, pengguna melihat tipografi kreatif muncul sesekali. Tipografi bukan hanya untuk membaca – ini untuk menyampaikan pesan yang tepat. Tren terbaru dalam Tipografi telah memperkenalkan tipografi yang berani dan menyenangkan yang menarik perhatian audiens target Anda. Anda dapat menambahkan drama ke tipografi Anda dengan bantuan tekstur, warna, dan ukuran. Penumpukan huruf dan lucu, pernyataan berani membuat tipografi Anda tidak hanya menonjol dari yang lain tetapi juga membuat situs web Anda terlihat keren.
Contoh tren tipografi yang berani dan dramatis:

Sebuah desain grafis oleh Snask untuk Washington Post telah membenarkan ide menggunakan tipografi tebal untuk mengilustrasikan ide taktil. Ini fitur kombinasi dari berbagai topik termasuk seni, musik, minuman dan makanan dan alam bebas.
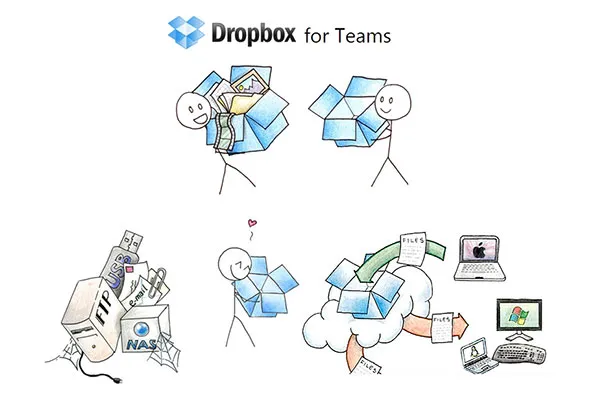
2. Ilustrasi Fantastis
Ilustrasi fantastis dan aneh adalah tren desain grafis lain yang muncul di mana ilustrator berusaha keras untuk membuat ilustrasi atau citra yang unik namun kuat untuk membuat bisnis menonjol. Desainer grafis memanfaatkan gambar pahlawan bergambar, proyeksi isometrik, digital dan analog, teknik dan alat, sapuan kuas dan garis samar.
Contoh tren ilustrasi fantastis:

Contoh ilustrasi fantastis yang bagus dapat dilihat di situs Dropbox yang menggunakan pendekatan khusus untuk memperkenalkan elemen manusia yang menyenangkan di berandanya.
3. Gaya retro modern
Gaya retro modern diambil dari awal 80-an dan 90-an dan terlihat sangat keren. Gaya retro pertama kali digunakan dalam desain logo, dan menembus hampir setiap aspek lain dari desain grafis dan web. Gaya retro modern terinspirasi oleh video game arcade, Tron, ponsel besar, seni piksel, dan seni piksel antik.
Contoh desain Retro Modern Style:

Ilustrasi oleh Ralph Cifra tentang peralatan modern bergaya retro ini memiliki nuansa kontemporer namun retro, lengkap dengan iPad dan kacamata 3D.
4. Desain bahan
Pada tahun 2014, Google merilis pedoman desain material yang menggabungkan ruang putih internasional, tipografi skala besar, citra tepi-ke-tepi, dan pilihan warna yang disengaja untuk tampilan grafis dan berani. Sebagian besar orang merujuk Flat 2.0 ke desain material, hanya karena ini merupakan pembaruan dari desain flat yang ada. Meskipun Google merilisnya untuk seluler dan web, Anda dapat mengharapkan untuk melihat desain material di hampir semua jenis format desain. Selain itu, tata letak berbasis ubin dan kartu adalah bagian dari desain material.
Pinterest adalah contoh yang bagus dari tata letak kartu dan tata letak berbasis ubin.

Contoh hebat lainnya dari desain material dipamerkan oleh Balraj Chana yang menggabungkan berbagai prinsip desain material termasuk efek bayangan dan cahaya, tipe besar dan warna-warna berani.
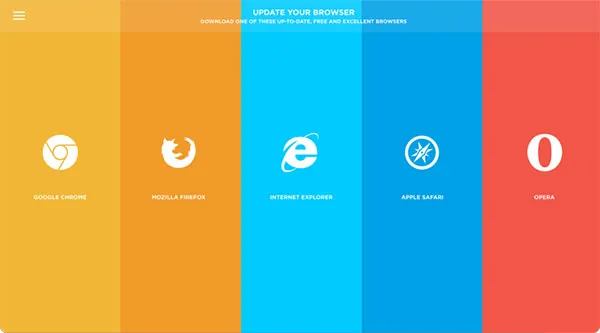
5. Menu yang dibuat dengan cerdas
Menu Hamburger telah menjadi topik hangat di kalangan desainer grafis dan webmaster. Meskipun beberapa orang benar-benar membenci konsep menu hamburger, itu telah menggantikan menu navigasi tradisional dan memperkenalkan navigasi yang lebih intuitif. Menu tersembunyi yang akan segera menjadi norma baru. Menu tersembunyi seharusnya muncul ketika dibutuhkan entah dari mana. Agenda utama di balik ini adalah untuk menawarkan apa yang benar-benar penting bagi pengguna pada waktu tertentu.

Situs web Browser Usang menampilkan salah satu cara terbaik untuk menggunakan menu hamburger di situs tanpa mempersulit navigasi bagi pengguna.
6. Teks dan Modul Modular
Bagaimana Anda suka membaca konten yang panjang? Yah, tidak semua orang suka membaca konten yang sangat panjang. Sebelumnya, trik menulis konten yang panjang adalah dengan memecahnya menjadi paragraf pendek dan poin-poin agar lebih mudah dibaca oleh pengguna. Namun, pengguna menjadi tidak sabar dan mengingat jumlah opsi yang tersedia, menjadi sangat sulit untuk menarik perhatian pengguna.
Tetapi apakah itu berarti Anda harus berhenti menulis posting yang panjang? Tentu tidak! Desain modular ada di sini untuk menyelamatkan. Desain terbaru ini menggunakan teknik di mana konten ditampilkan dalam blok pola kotak kecil dengan garis dan kolom untuk tidak hanya memudahkan pengguna membaca konten Anda, tetapi juga untuk mempertahankan minat mereka.

Desain Natalie Armendariz berfungsi sebagai alat manajemen yang efektif sambil membanggakan grid yang lebih bebas dan longgar. Desain ini menunjukkan bahwa tata letak tidak harus mengikuti kisi-kisi atau blok pola yang ketat untuk sepenuhnya merangkul desain modular.
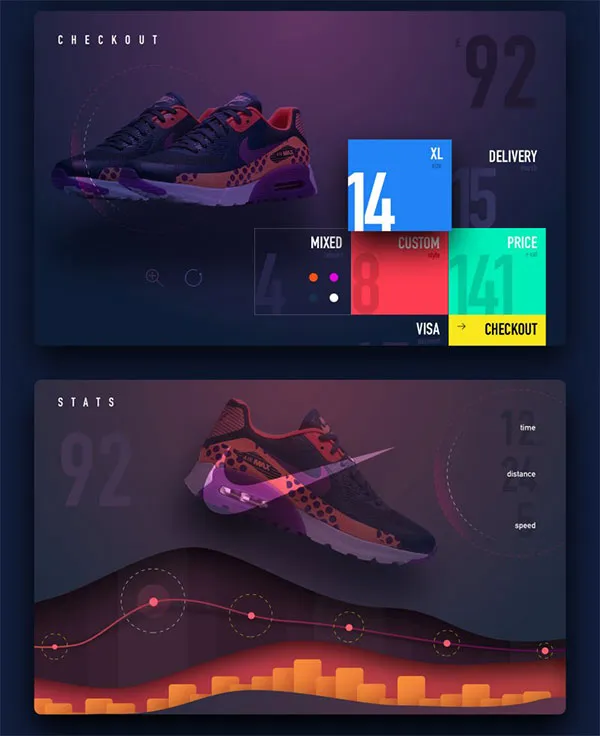
7. Desain Terinspirasi Aplikasi
Pengguna semakin terbiasa dengan pengalaman menjelajah yang lebih cepat di aplikasi asli. Faktanya, desainer menawarkan bahwa situs harus mengintegrasikan kemenangan cepat dari desain aplikasi seperti pengalaman pengguna yang disesuaikan, tanpa gangguan, dan kecepatan. Sekarang, webmaster mengejar desain yang terinspirasi aplikasi untuk menambahkan tingkat eksklusivitas atau ke fitur seperti aplikasi. Singkatnya, tren desain yang terinspirasi aplikasi mendorong desain yang bersih dan sederhana yang menghilangkan semua elemen yang tidak perlu.


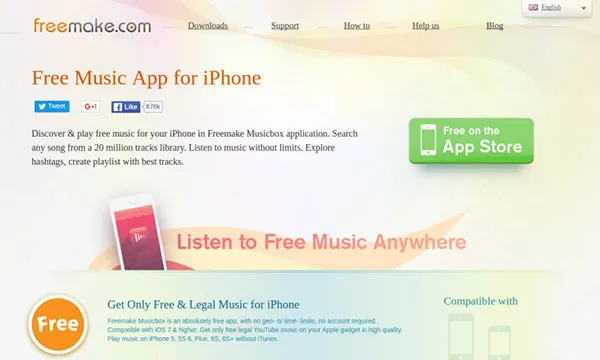
Misalnya, sekolah musik Free Make menyatukan elemen-elemen minimalis namun penting.
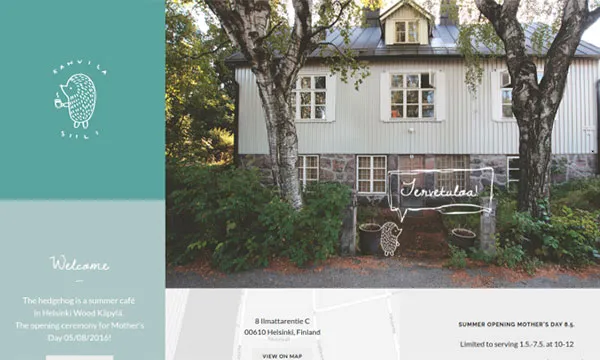
8. Desain yang berfokus pada kegunaan
Poin ini membutuhkan artikel yang sama sekali berbeda untuk menjelaskannya secara mendalam. Namun, kami tidak akan meninggalkan poin ini hanya dengan mengatakan itu. Saat ini, desain adalah tentang pengalaman pengguna dan antarmuka pengguna. Faktanya, desain hanya sebagus penyajian hidangan. Jika tidak enak, tidak ada yang akan makan atau dalam kasus kami menelusurinya. Oleh karena itu, sekeren apapun desain Anda, jika tidak bermanfaat, tidak ada gunanya. Dan ketika datang ke desain situs web, seluruh gagasan merancang situs menyempit menjadi “peningkatan keterlibatan pengguna”. Anda tidak akan lagi mendengar komentar seperti itu, "Ya, desainnya cukup indah, tetapi saya tampaknya sulit untuk bernavigasi".

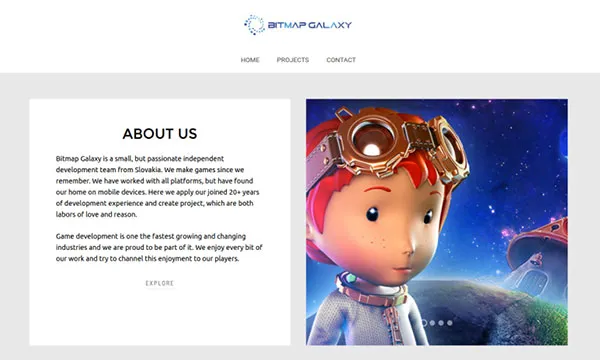
Bit Map Galaxy memiliki kekuatan konten visual yang membangun kegunaan tinggi dan waktu pemuatan tercepat.
9. Desain Responsif
Rupanya, desain responsif bukan lagi pilihan, itu telah menjadi kebutuhan saat ini, berkat kemunculan perangkat baru yang terus-menerus. Selain itu, layar seluler telah menjadi layar pertama dan menawarkan versi situs web yang ramah seluler menjadi lebih penting dari sebelumnya. Faktanya, Google, mesin pencari raksasa, sudah mulai menghancurkan situs web yang tidak menyediakan desain yang ramah seluler. Desain responsif membantu desain web Anda terlihat rapi di setiap perangkat yang mendukung internet dan menawarkan pengalaman pengguna yang lebih baik. Namun, perangkat responsif yang baik harus memiliki kegunaan yang sempurna sehingga setiap kali situs diakses dari ponsel, pengguna menikmati pengalaman pengguna yang sama.

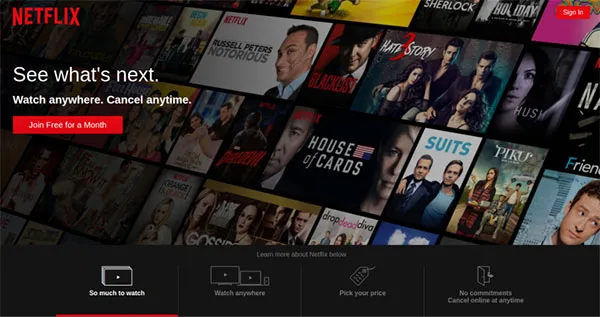
Contoh terbaik untuk menggambarkan tren desain ini adalah situs web Netflix yang didesain ulang. Mereka telah meluncurkan merek baru mereka dengan materi grafis, logo, dan identitas visual baru sambil mengikuti prinsip desain responsif.
10. Pengguliran Paralaks
Desain paralaks sudah ada sejak beberapa waktu lalu dan menjadi trend di dunia desain grafis. Dalam efek gulir paralaks, latar belakang dan latar depan bergerak dengan kecepatan berbeda untuk membangun sensasi kedalaman. Efek Parallax Scrolling menceritakan sebuah cerita dalam pola animasi yang menarik minat pengguna.

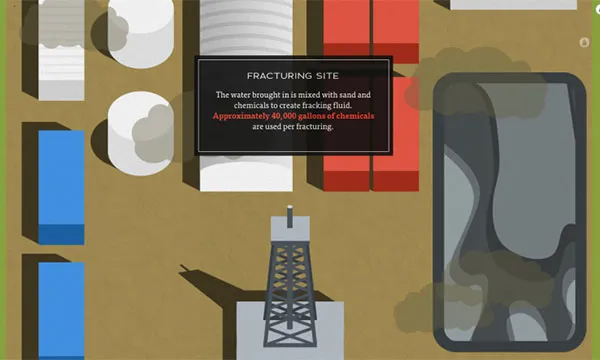
Konsep membuat pengguna tertarik pada situs Anda dengan menambahkan efek pengguliran telah diilustrasikan dengan baik oleh The Dangers of Fracking di mana mereka telah mengintegrasikan pengguliran paralaks yang efektif dengan minimalis. Ini fitur pengguliran horizontal tepat di atas footer yang tentu saja memenuhi dua tujuan – satu untuk memberikan informasi secara interaktif dan kedua untuk menahan minat pengguna.
11. Gerak
Animasi dan gambar bergerak menghidupkan gambar diam dan ilustrasi. Tren desain ini menarik perhatian pengguna hanya dengan kedipan gerakan. Dengan bantuan cinemagraph dan animasi 2D, desainer grafis mengubah gambar diam menjadi gerakan untuk menarik perhatian pengguna tanpa mengalihkan perhatian mereka dari konten.

Artis Said Dagdeviren menunjukkan beberapa contoh animasi dan gambar bergerak yang indah.
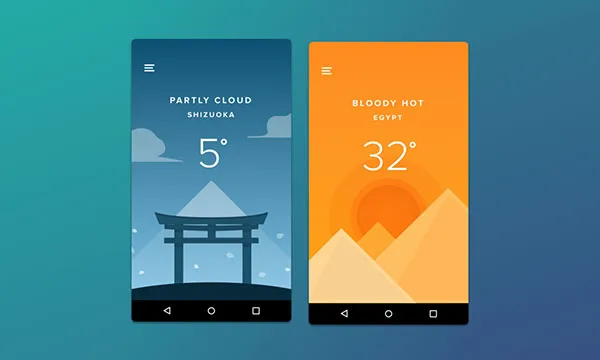
12. Datar
Desain datar menggabungkan gradien halus, ruang putih, tipografi tebal, warna-warni, tampilan bersih dan sederhana. Ini pada dasarnya terinspirasi oleh gaya Swiss, Bauhaus dan minimalis. Pemutar mp3 Zune Microsoft memperkenalkan desain datar pada tahun 2006 yang diperbarui oleh Apple iOS 7 pada tahun 2013 dan kemudian pada tahun 2014 oleh desain Material Google. Tren desain datar dan sederhana memiliki kekuatan bahasa visual yang menawarkan waktu pemuatan cepat dan kegunaan tertinggi. Desain datar telah menarik begitu banyak perhatian sehingga Anda dapat mengharapkan untuk melihat desain ini berkembang dari desain UI menjadi ilustrasi dan desain pola permukaan.

Untuk memberikan kesan mendalam, Disky Chairiandy menggabungkan efek bayangan dan cahaya dalam aplikasi cuaca untuk mengilustrasikan desain Flat 2.0.
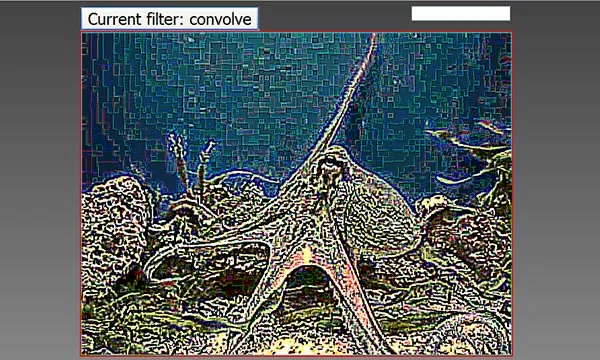
13. Grafis Raster Ringan & Ketidakberpihakan Resolusi
Dengan evolusi internet, pemasaran telah mengambil wajah baru. Saat ini, bisnis mempromosikan merek mereka di internet dan dengan demikian, menjadi lebih penting dari sebelumnya bahwa bisnis online yang sukses memberikan kecepatan dan kinerja bersama dengan intervensi grafis yang mencolok. Untuk ini, desainer grafis menggunakan grafis SVG untuk mengoptimalkan utilitas dan menawarkan kinerja yang lebih baik.

Paul Irish , seorang pengembang front-end telah menggabungkan CSS, HTML, dan SVG untuk membuat beberapa filter visual yang indah untuk konten visual.
14. Fokus pada Tanda Kata
Logo adalah bagian utama dari identitas merek dan seharusnya bertahan selamanya. Munculnya bisnis baru dan rebranding bisnis tradisional menyulitkan pelanggan untuk menghubungkan logo tradisional dengan bisnis mereka yang relevan. Oleh karena itu, desainer grafis saat ini lebih fokus pada wordmark. Mereka mandiri, lengkap dan tentu saja dapat bertahan seumur hidup tanpa perlu mengubah citra mereka.

Dapatkan inspirasi dari desain logo tanda kata Junian yang menampilkan huruf dan logo seni bela diri campuran bulat ke-5.
Desain grafis terus berubah seiring waktu dan oleh karena itu, penting untuk tetap mengikuti perkembangan desain ini untuk meningkatkan desain Anda sambil menawarkan pengalaman pengguna yang ditingkatkan.
Semoga Anda menyukai daftar desain grafis kami. Jika kami melewatkan sesuatu, Anda selalu dapat membagikan ide dan/atau prediksi desain Anda kepada kami dan audiens kami.
