14 种令人惊叹的平面设计趋势
已发表: 2016-06-09环顾四周,您会发现无处不在的图形设计的力量。 平面设计已经以各种形式成为我们日常生活的一部分,例如标牌、书籍、海报、网站、品牌、包装、杂志和报纸。
图形设计使这些东西具有吸引力和美学吸引力。
随着全球市场的发展和增长,企业对醒目的图形的要求变得极为重要。 它在建立和维持成功的业务方面起着至关重要的作用。 从品牌认知到沟通再到效率和生产力,平面设计可以为企业奠定坚实的基础。
他们为企业提供了视觉呈现和面孔,使其得到广泛认可和赞赏。 图形的典型含义是促使用户接触品牌并感到被它所吸引,或者立即决定它是顺从的产品并且没有与之相关的价值。 强大的品牌标识可以为您的客户注入可信度和信任感,并传达您是一家可靠且广受认可的公司的信息。
然而,平面设计是一个不断发展的过程,新趋势不时出现。 由于平面设计师不断增加的好奇心,它们出现、停留多年并逐渐消失。
无论您是平面设计师还是企业主,您绝对不希望您的设计看起来过时。 因此,紧跟这些新兴趋势并为您的设计赋予新的外观和感觉变得很重要。
今天,在这篇文章中,我们总结了 14 种可能的平面设计趋势。
1. 大胆而戏剧性的排版
随着排版成为任何品牌标识的主要部分,用户时不时会看到创意字体出现。 排版不仅仅是为了阅读——它是为了传达正确的信息。 排版的最新趋势引入了大胆而有趣的排版,吸引了目标受众的注意力。 您可以借助纹理、颜色和大小为您的排版添加戏剧效果。 字母堆叠和俏皮、大胆的陈述使您的排版不仅与众不同,而且使您的网站看起来很酷。
大胆和戏剧性的排版趋势的一个例子:

Snask 为《华盛顿邮报》设计的平面设计证明了使用粗体字来说明触感的想法是合理的。 它结合了各种主题,包括艺术、音乐、饮料和食物以及户外活动。
2. 奇特的插图
奇特和异想天开的插图是另一种新兴的平面设计趋势,插图画家正在努力创造独特而强大的插图或图像,以使企业脱颖而出。 平面设计师利用插图英雄图像、等距投影、数字和模拟、技术和工具、笔触和粗略线条。
奇特插图趋势的一个例子:

在Dropbox网站上可以看到一个很好的奇特插图示例,该网站采用定制方法在其主页上引入有趣的人类元素。
3.复古摩登风格
复古摩登风格取材于 80 年代和 90 年代初期,看起来真的很酷。 复古风格首先用于标志设计,并渗透到图形和网页设计的几乎所有其他方面。 现代复古风格的灵感来自街机视频游戏、Tron、大型手机、像素艺术和复古像素艺术。
复古现代风格设计示例:

这幅由Ralph Cifra 绘制的复古风格现代设备插图具有现代而复古的感觉,配有 iPad 和 3D 眼镜。
4.材料设计
2014 年,谷歌发布了它的材料设计指南,其中包括国际空白、大规模排版、边缘到边缘的图像和经过深思熟虑的颜色选择,以获得图形和大胆的外观。 大多数人将 Flat 2.0 称为 Material Design,仅仅是因为它是对现有平面设计的更新。 尽管谷歌为移动和网络发布了它,但您可以期望看到几乎所有类型的设计格式的材料设计。 此外,基于瓷砖和卡片的布局是材料设计的一部分。
Pinterest是卡片布局和基于磁贴的布局的一个很好的例子。

Balraj Chana展示了材料设计的另一个很好的例子,它融合了不同的材料设计原则,包括阴影和灯光效果、大字体和大胆的颜色。
5. 智能菜单
汉堡菜单已成为平面设计师和网站管理员的热门话题。 尽管有些人从字面上讨厌汉堡菜单的概念,但它已经取代了传统的导航菜单并引入了更直观的导航。 隐藏菜单将很快成为新常态。 隐藏菜单应该在需要时突然出现。 这背后的主要议程是在特定时间为用户提供真正重要的内容。

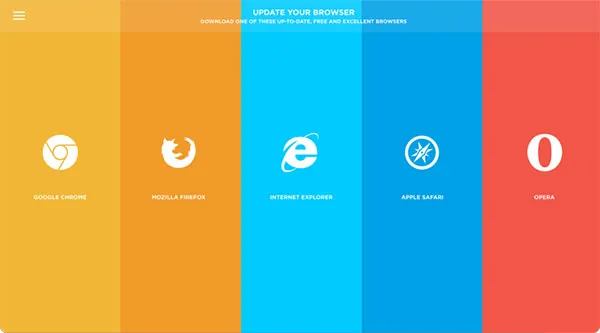
过时的浏览器网站展示了在网站上使用汉堡菜单的最佳方式之一,而不会让用户难以导航。
6.模块化文本和模块
你喜欢阅读冗长的内容吗? 好吧,并不是每个人都喜欢阅读长得可怕的内容。 早先,写长内容的诀窍是把它分解成短的段落和点,让用户更容易阅读。 然而,用户变得不耐烦并且考虑到可用选项的数量,要吸引用户的注意力变得极其困难。
但这是否意味着你应该停止写长篇文章? 当然不! 模块化设计可助您一臂之力。 这种最新设计使用了将内容显示在带有线条和列的小网格图案块中的技术,不仅使用户更容易阅读您的内容,而且还保持他们的兴趣。

Natalie Armendariz 的设计是一种有效的管理工具,同时拥有更自由和松散的网格。 该设计表明布局不必遵循严格的网格或图案块即可完全采用模块化设计。
7. 应用灵感设计
用户正在习惯于在本机应用程序中获得更快的浏览体验。 事实上,设计师认为网站应该整合应用程序设计的快速优势,例如量身定制的用户体验、零干扰和速度。 现在,网站管理员正在追赶受应用程序启发的设计,以增加一定程度的排他性或类似应用程序的功能。 简而言之,受应用程序启发的设计趋势促进了简洁的设计,消除了所有不必要的元素。


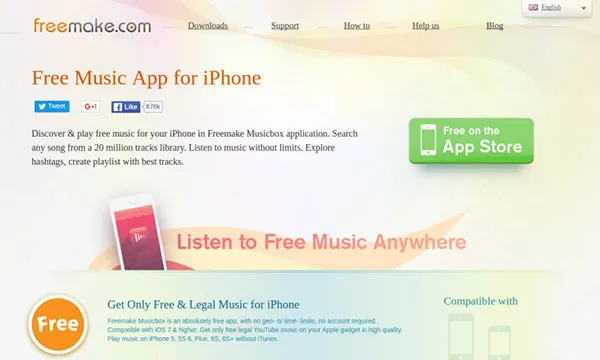
例如, Free Make音乐学校将简约但必不可少的元素结合在一起。
8. 以可用性为中心的设计
这一点需要完全不同的文章来深入解释。 但是,我们不会仅仅这么说就离开这一点。 今天,设计是关于用户体验和用户界面的。 事实上,设计与菜肴的呈现一样好。 如果它不好吃,没有人会吃或在我们的例子中浏览它。 因此,无论你的设计看起来多么酷,如果它不可用,它就没有用。 当谈到网站设计时,设计网站的整个想法都缩小到“提高用户参与度”。 你不再会听到这样的评论,“是的,设计很漂亮,但我显然觉得很难导航”。

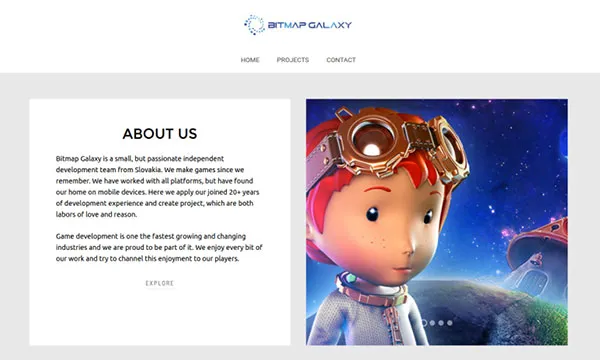
Bit Map Galaxy具有视觉内容的强大功能,可构建高可用性和最快的加载时间。
9. 响应式设计
显然,响应式设计不再是一种选择,由于新设备的不断出现,它已成为当下的需要。 此外,手机屏幕已经成为第一个屏幕,提供适合移动设备的网站版本比以往任何时候都更加重要。 事实上,谷歌,一个巨大的搜索引擎,已经开始粉碎那些不提供移动友好设计的网站。 响应式设计可帮助您的网页设计在每台支持互联网的设备上看起来都像样,并提供更好的用户体验。 然而,一个良好的响应设备应该具有完美的可用性,以便无论何时从移动设备访问网站,用户都可以享受相同的用户体验。

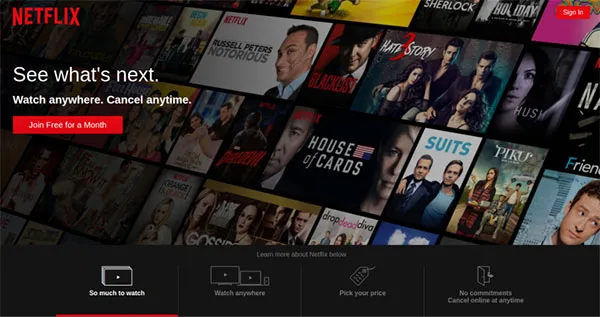
说明这种设计趋势的最好例子是Netflix重新设计的网站。 他们在遵循响应式设计原则的同时,用新的图形材料、标志和视觉识别释放了他们的新品牌。
10. 视差滚动
视差设计已经存在了一段时间,并且已经成为平面设计界的一种趋势。 在视差滚动效果中,背景和前景以不同的速度移动以建立深度感。 视差滚动效果以吸引用户兴趣的动画模式讲述故事。

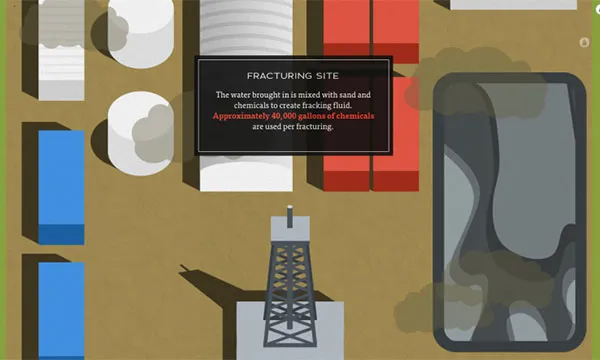
The Dangers of Fracking很好地说明了通过添加滚动效果来保持用户对您的网站感兴趣的概念,他们将视差滚动效果与极简主义相结合。 它的特点是在页脚上方有一个水平滚动,这当然可以实现两个目的——一个以交互方式提供信息,第二个是保持用户的兴趣。
11. 运动
动画和电影使静止图像和插图栩栩如生。 这种设计趋势只需轻轻一动就可以吸引用户的注意力。 在cinemagraphs和2D动画的帮助下,平面设计师将静止图像转换成运动来吸引用户的眼球,而不会分散他们对内容的注意力。

艺术家Said Dagdeviren展示了一些精美的动画和电影示例。
12. 平
平面设计融合了微妙的渐变、白色空间、大胆的排版、多彩、干净和简单的外观。 它基本上受到瑞士、包豪斯和极简主义风格的启发。 微软的 Zune mp3 播放器在 2006 年引入了扁平化设计,2013 年苹果的 iOS 7 和 2014 年谷歌的 Material design 对其进行了更新。 扁平化和简单设计的趋势具有视觉语言的力量,可提供快速加载时间和最高可用性。 扁平化设计引起了如此多的关注,您可以期待看到这种设计从 UI 设计发展到插图和表面图案设计。

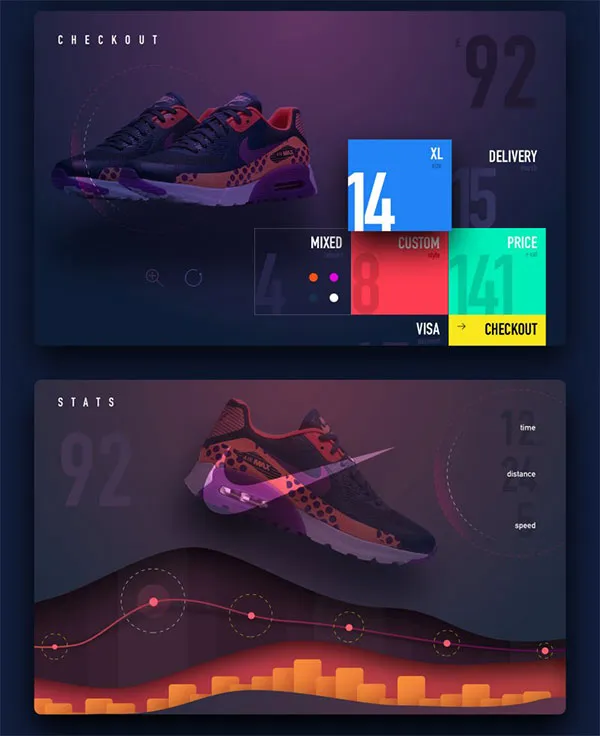
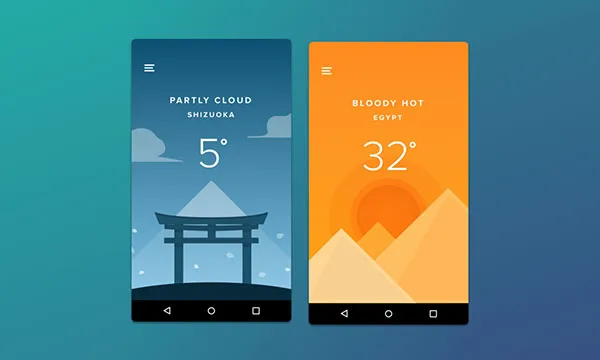
为了提供深度感, Disky Chairiandy在天气应用程序中加入了阴影和灯光效果来展示 Flat 2.0 设计。
13. 轻微的光栅图形和分辨率公正性
随着互联网的发展,营销呈现出新的面貌。 今天,企业正在互联网上推广他们的品牌,因此,成功的在线业务提供速度和性能以及引人注目的图形干预变得比以往任何时候都更加重要。 为此,图形设计师正在使用 SVG 图形来优化实用程序并提供更好的性能。

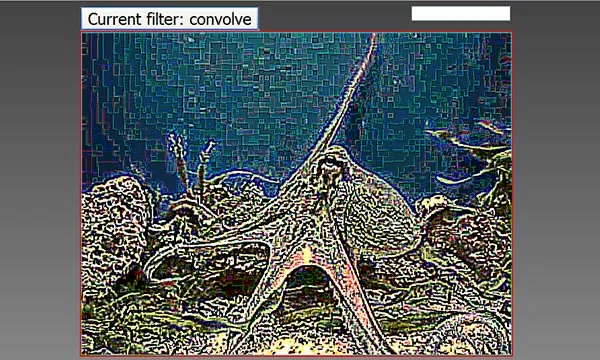
前端开发人员Paul Irish结合了 CSS、HTML 和 SVG,为视觉内容创建了一些漂亮的视觉过滤器。
14.专注于字标
标志是品牌标识的重要组成部分,应该持续永恒。 新业务的出现和传统业务的品牌重塑使客户难以将传统标识与其相关业务联系起来。 因此,今天的平面设计师更多地关注文字标记。 它们是独立的,完整的,并且可以持续一生而无需重新命名它们。

从Junian 的文字标志标志设计中获得灵感,该标志设计具有字母和第 5 轮混合武术标志。
图形设计随着时间的推移而不断变化,因此,及时了解这些设计以改进您的设计,同时提供增强的用户体验非常重要。
希望您喜欢我们的图形设计列表。 如果我们遗漏了什么,随时欢迎您与我们和我们的观众分享您的想法和/或设计预测。
