14 niesamowitych trendów w projektowaniu graficznym do naśladowania
Opublikowany: 2016-06-09Rozejrzyj się, a wszędzie zauważysz siłę projektów graficznych. Projekty graficzne stały się częścią naszego codziennego życia w różnych formach, takich jak szyldy, książki, plakaty, strony internetowe, branding, opakowania, czasopisma i gazety.
Projekt graficzny jest tym, co sprawia, że takie rzeczy są atrakcyjne i estetyczne.
Ponieważ globalny rynek ewoluuje i rośnie, wymagania dotyczące uderzającej grafiki dla firm stały się niezwykle ważne. Odgrywa kluczową rolę w zakładaniu i utrzymywaniu udanego biznesu. Od rozpoznawalności marki, przez komunikację, wydajność i produktywność, projekty graficzne mogą stanowić mocny fundament dla biznesu.
Dają firmie wizualną prezentację i twarz, która sprawia, że jest ona powszechnie rozpoznawana i doceniana. Typowe znaczenie grafiki skłania użytkowników do sięgnięcia po markę i poczucia jej przyciągania lub natychmiastowego uznania, że jest to produkt uległy i nie ma z nim żadnej wartości. Silna tożsamość marki może wzbudzić w Twoich klientach poczucie wiarygodności i zaufania oraz przekazuje komunikat, że jesteś wiarygodną i dobrze rozpoznawalną firmą.
Jednak projektowanie graficzne to wciąż rozwijający się proces, w którym co jakiś czas pojawiają się nowe trendy. Pojawiają się, pozostają latami i zanikają dzięki stale rosnącej ciekawości grafików.
Niezależnie od tego, czy jesteś grafikiem, czy właścicielem firmy, na pewno nie chcesz, aby Twoje projekty wyglądały na przestarzałe. Dlatego ważne jest, aby być na bieżąco z nowymi, pojawiającymi się trendami i nadać swoim projektom nowy wygląd i styl.
Dzisiaj w tym artykule podsumowaliśmy 14 możliwych trendów w projektowaniu graficznym.
1. Śmiała i dramatyczna typografia
Ponieważ typografia staje się główną częścią tożsamości każdej marki, użytkownicy widzą co jakiś czas pojawiające się kreatywne kroje pisma. Typografia służy nie tylko do czytania – służy do przekazywania właściwego przekazu. Najnowszy trend w typografii wprowadził odważną i zabawną typografię, która przyciąga uwagę odbiorców docelowych. Możesz dodać dramatyzmu swojej typografii za pomocą tekstury, koloru i rozmiaru. Układanie liter i zabawne, odważne stwierdzenia sprawiają, że Twoja typografia nie tylko wyróżnia się na tle innych, ale także sprawia, że Twoja witryna wygląda fajnie.
Przykład odważnego i dramatycznego trendu typograficznego:

Projekt graficzny Snaska dla Washington Post uzasadnił pomysł wykorzystania śmiałej typografii do zilustrowania pomysłu dotykowego. Zawiera kombinację różnych tematów, w tym sztuki, muzyki, napojów i jedzenia oraz pleneru.
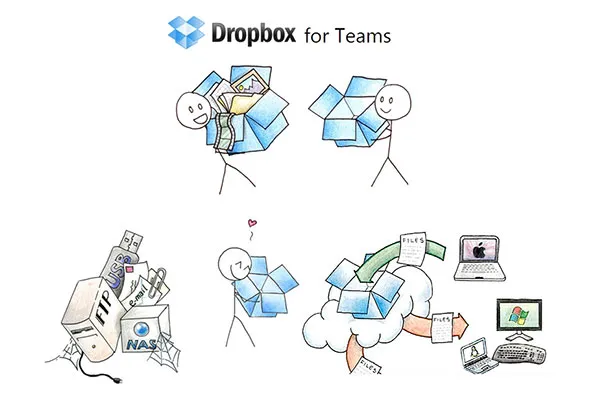
2. Fantazyjne ilustracje
Fantazyjne i kapryśne ilustracje to kolejne pojawiające się trendy w projektowaniu graficznym, w których ilustratorzy starają się tworzyć unikalne, ale potężne ilustracje lub obrazy, aby wyróżnić firmy. Projektanci graficzni posługują się ilustrowanymi wizerunkami bohaterów, rzutami izometrycznymi, cyfrowymi i analogowymi, technikami i narzędziami, pociągnięciami pędzla i szkicowymi liniami.
Przykład trendu fantazyjnego ilustracji:

Świetny przykład fantazyjnych ilustracji można zobaczyć w witrynie Dropbox , która w niestandardowy sposób wprowadza zabawny element ludzki na swojej stronie głównej.
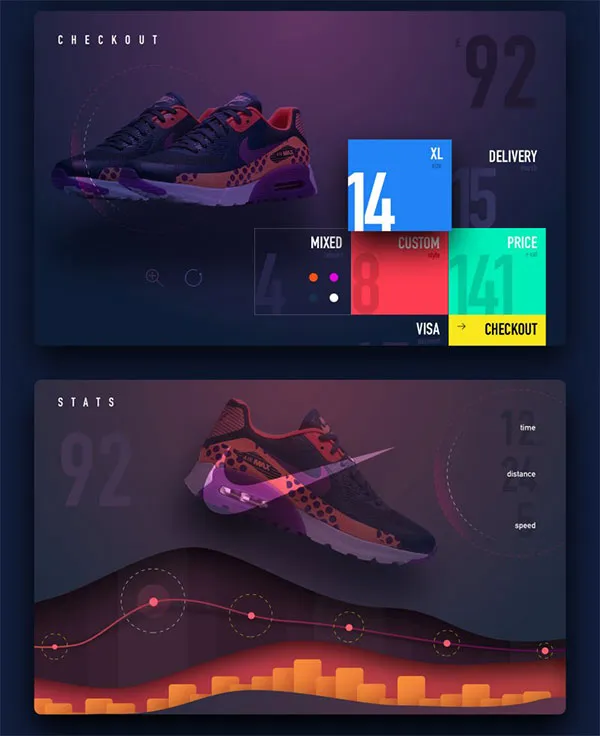
3. Retro nowoczesny styl
Styl retro-modern czerpie z wczesnych lat 80-tych i 90-tych i wygląda naprawdę fajnie. Style retro zostały po raz pierwszy zastosowane w projektowaniu logo i przeniknęły do prawie każdego innego aspektu grafiki i projektowania stron internetowych. Nowoczesny styl retro jest inspirowany arkadowymi grami wideo, Tron, dużymi telefonami komórkowymi, pixel art i vintage pixel art.
Przykład projektu Retro Modern Style:

Ta ilustracja autorstwa Ralpha Cifry przedstawiająca nowoczesny sprzęt w stylu retro ma współczesny, a jednocześnie retro charakter, w komplecie z iPadem i okularami 3D.
4. Projekt materiału
W 2014 r. Google opublikował wytyczne dotyczące projektowania materiałów, które uwzględniały międzynarodową białą przestrzeń, wielkoformatową typografię, obrazy od krawędzi do krawędzi oraz przemyślany wybór kolorów w celu uzyskania graficznego i odważnego wyglądu. Większość ludzi odnosi Flat 2.0 do projektowania materiałowego, po prostu dlatego, że jest to aktualizacja istniejącego płaskiego projektu. Chociaż Google udostępnił go na urządzenia mobilne i w Internecie, możesz spodziewać się, że projekt materiału pojawi się w prawie każdym typie formatów projektowych. Co więcej, układy oparte na kafelkach i kartach są częścią projektu materiałowego.
Pinterest to świetny przykład układów kart i układów opartych na kafelkach.

Innym świetnym przykładem projektowania materiałów jest Balraj Chana , który łączy różne zasady projektowania materiałów, w tym efekty cieni i światła, duże czcionki i odważne kolory.
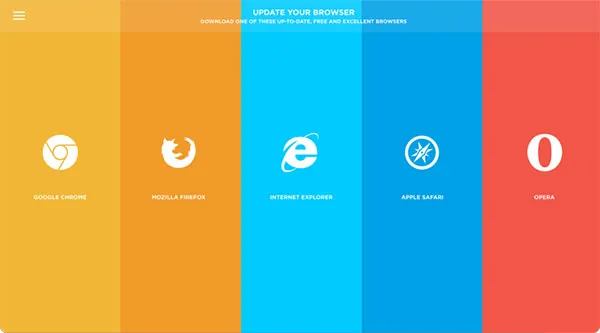
5. Inteligentnie zbudowane menu
Hamburger Menu stało się gorącym tematem wśród grafików i webmasterów. Chociaż niektórzy ludzie dosłownie nienawidzili koncepcji menu hamburgerowego, zastąpiło ono tradycyjne menu nawigacyjne i wprowadziło bardziej intuicyjną nawigację. Ukryte menu, które wkrótce staną się nową normą. Ukryte menu mają pojawiać się, gdy są potrzebne z pozoru znikąd. Głównym celem stojącym za tym jest zaoferowanie tego, co jest naprawdę ważne dla użytkownika w określonym czasie.

Witryna nieaktualnej przeglądarki prezentuje jeden z najlepszych sposobów korzystania z menu hamburgerów w witrynie bez utrudniania użytkownikom nawigacji.
6. Modułowy tekst i moduły
Jak lubisz czytać długie treści? Cóż, nie każdy lubi czytać strasznie długie treści. Wcześniej sztuczka polegająca na pisaniu długich treści polegała na podzieleniu jej na krótkie akapity i punkty, aby ułatwić użytkownikowi czytanie. Jednak użytkownicy stają się niecierpliwi i biorąc pod uwagę liczbę dostępnych opcji, niezwykle trudno jest przyciągnąć uwagę użytkownika.
Ale czy to oznacza, że powinieneś przestać pisać długie posty? Oczywiście że nie! Z pomocą przychodzi tu modułowa konstrukcja. Ten najnowszy projekt wykorzystuje technikę, w której treść jest wyświetlana w małych blokach wzoru siatki z liniami i kolumnami, aby nie tylko ułatwić użytkownikom czytanie treści, ale także utrzymać ich zainteresowanie.

Projekt Natalie Armendariz służy jako skuteczne narzędzie do zarządzania, a jednocześnie może pochwalić się bardziej swobodnymi i luźnymi siatkami. Ten projekt pokazuje, że układy nie muszą być zgodne ze ścisłą siatką lub blokami wzorów, aby w pełni uwzględnić konstrukcję modułową.

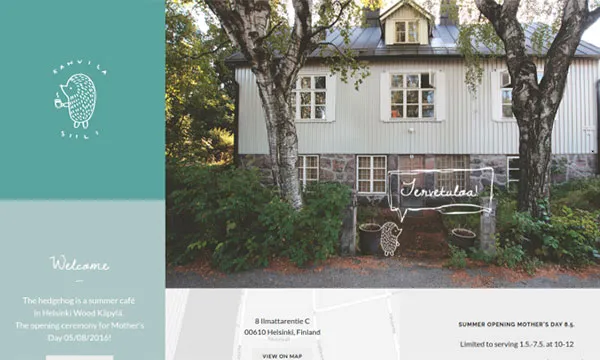
7. Projekt inspirowany aplikacją
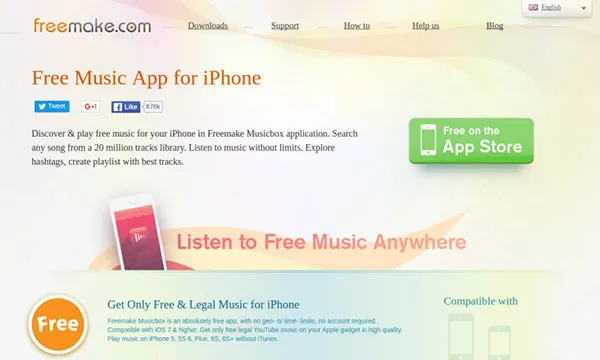
Użytkownicy przyzwyczajają się do szybszego przeglądania w aplikacjach natywnych. W rzeczywistości projektanci oferują, że witryny powinny integrować szybkie korzyści z projektów aplikacji, takich jak dostosowane wrażenia użytkownika, zero rozpraszania uwagi i szybkość. Teraz webmasterzy nadrabiają zaległości w projektowaniu inspirowanym aplikacjami, aby dodać poziom ekskluzywności lub dodać funkcje podobne do aplikacji. Krótko mówiąc, trend projektowania inspirowany aplikacjami sprzyja czystemu i prostemu projektowi, który eliminuje wszystkie niepotrzebne elementy.

Na przykład szkoła muzyczna Free Make łączy minimalistyczne, ale niezbędne elementy.
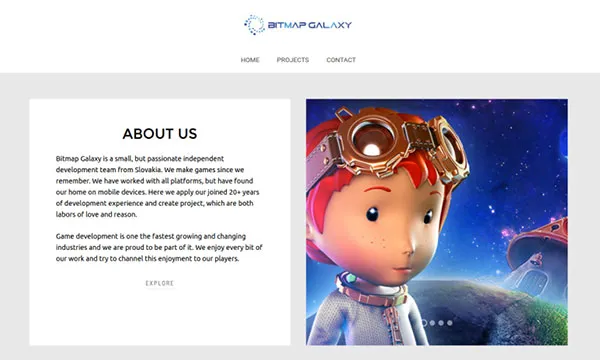
8. Projekt skoncentrowany na użyteczności
Ten punkt wymaga zupełnie innego artykułu, aby go dogłębnie wyjaśnić. Jednak nie zamierzamy opuszczać tego punktu mówiąc tylko o tym. Dzisiaj projektowanie to przede wszystkim doświadczenie użytkownika i interfejs użytkownika. W rzeczywistości projekt jest tak dobry, jak prezentacja dania. Jeśli nie jest smaczny, nikt go nie będzie jadł ani w naszym przypadku przeglądał. Dlatego bez względu na to, jak fajnie wygląda twój projekt, jeśli nie nadaje się do użytku, jest bezużyteczny. A jeśli chodzi o projektowanie stron internetowych, cała idea projektowania strony ogranicza się do „poprawy zaangażowania użytkowników”. Już nie usłyszelibyście takiego komentarza: „Tak, projekt jest całkiem piękny, ale najwyraźniej trudno mi się po nim poruszać”.

Bit Map Galaxy ma moc treści wizualnych, która zapewnia wysoką użyteczność i najszybsze czasy ładowania.
9. Responsywny projekt
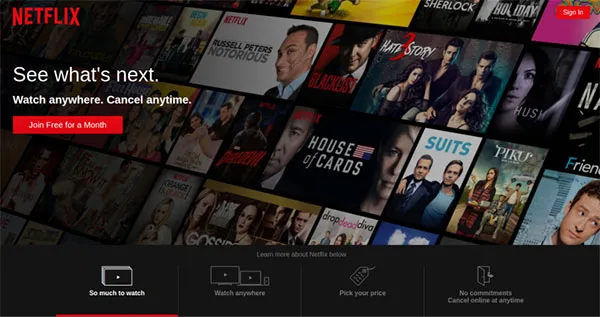
Najwyraźniej responsywny design nie jest już opcją, stał się potrzebą godziny, dzięki ciągłemu pojawianiu się nowych urządzeń. Co więcej, ekran mobilny stał się już pierwszym ekranem, a oferowanie przyjaznych dla urządzeń mobilnych wersji strony internetowej jest teraz ważniejsze niż kiedykolwiek. W rzeczywistości Google, gigantyczna wyszukiwarka, już zaczęła miażdżyć strony internetowe, które nie zapewniają projektów przyjaznych dla urządzeń mobilnych. Responsywny projekt pomaga prezentować projekt strony internetowej na każdym urządzeniu z dostępem do Internetu i zapewnia lepsze wrażenia użytkownika. Jednak dobre, responsywne urządzenie powinno mieć nieskazitelną użyteczność, aby za każdym razem, gdy witryna jest otwierana z telefonu komórkowego, użytkownik cieszy się takim samym doświadczeniem użytkownika.

Najlepszym przykładem ilustrującym ten trend w projektowaniu jest przeprojektowana witryna Netflix . Swoją nową markę uwolnili dzięki nowym materiałom graficznym, logo i identyfikacji wizualnej, kierując się zasadą responsywnego designu.
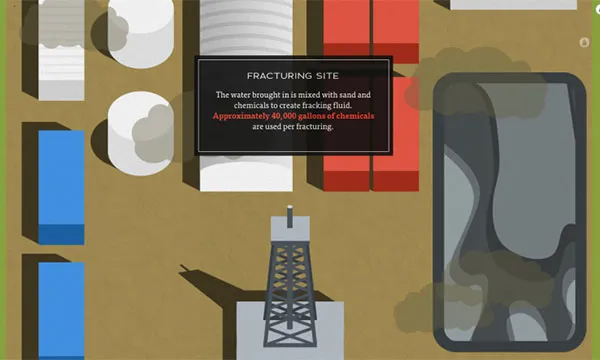
10. Przewijanie paralaksy
Projekt paralaksy istnieje już od jakiegoś czasu i stał się trendem w świecie projektowania graficznego. W efekcie przewijania paralaksy tło i pierwszy plan poruszają się z różnymi prędkościami, tworząc wrażenie głębi. Efekt Parallax Scrolling opowiada historię w animowanym wzorze, który wzbudza zainteresowanie użytkowników.

Koncepcję utrzymania zainteresowania użytkownika witryną poprzez dodanie efektu przewijania dobrze ilustruje The Dangers of Fracking , w którym zintegrowano przewijanie paralaksy skuteczne z minimalizmem. Posiada poziome przewijanie tuż nad stopką, co z pewnością spełnia dwa cele – jeden polega na przekazywaniu informacji w sposób interaktywny, a drugim na zainteresowaniu użytkowników.
11. Ruch
Animacje i filmy ożywiają nieruchome obrazy i ilustracje. Ten trend w projektowaniu przykuwa uwagę użytkownika zaledwie jednym ruchem. Za pomocą kinematografii i animacji 2D graficy przekształcają nieruchome obrazy w ruch, aby przyciągnąć wzrok użytkowników bez odrywania ich od treści.

Artysta Said Dagdeviren pokazuje piękne przykłady animacji i filmów.
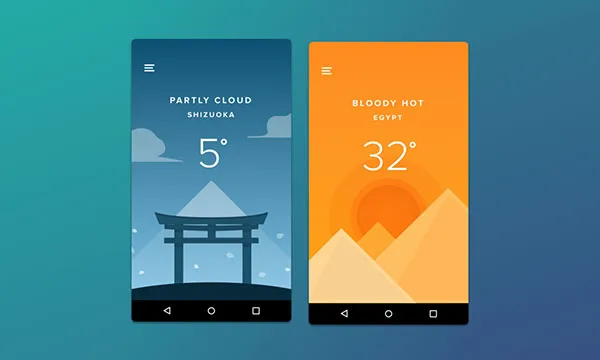
12. Mieszkanie
Płaska konstrukcja zawiera subtelne gradienty, białe przestrzenie, odważną typografię, kolorowy, czysty i prosty wygląd. Jest zasadniczo inspirowany stylem szwajcarskim, Bauhaus i minimalizmem. Odtwarzacz mp3 Zune firmy Microsoft wprowadził płaską konstrukcję w 2006 roku, która została odnowiona przez Apple iOS 7 w 2013 roku, a później w 2014 roku przez Google Material design. Trend płaskiego i prostego designu ma siłę wizualnego języka, który oferuje szybkie ładowanie i najwyższą użyteczność. Płaska konstrukcja przyciągnęła tak wiele uwagi, że można się spodziewać, że ten projekt będzie rozwijał się od projektowania interfejsu użytkownika do projektowania ilustracji i wzorów powierzchni.

Aby zapewnić poczucie głębi, Disky Chairiandy zawiera efekty cienia i światła w aplikacji pogodowej, aby zilustrować projekt Flat 2.0.
13. Niewielka grafika rastrowa i bezstronność rozdzielczości
Wraz z ewolucją Internetu marketing nabrał nowego oblicza. Obecnie firmy promują swoją markę w Internecie, a zatem ważniejsze niż kiedykolwiek staje się to, aby odnoszący sukcesy biznes internetowy zapewniał szybkość i wydajność wraz z uderzającą interwencją graficzną. W tym celu graficy używają grafiki SVG do optymalizacji narzędzi i oferowania lepszej wydajności.

Paul Irish , programista front-end, połączył CSS, HTML i SVG, aby stworzyć piękne filtry wizualne dla treści wizualnych.
14. Skoncentruj się na znakach słownych
Logotypy są główną częścią tożsamości marki i mają trwać wiecznie. Pojawienie się nowych firm i rebranding tradycyjnych firm utrudniają klientom łączenie tradycyjnych logo z odpowiednimi firmami. Dlatego dziś graficy coraz bardziej skupiają się na znakach słownych. Są samowystarczalne, kompletne i z pewnością mogą przetrwać całe życie bez konieczności zmiany ich nazwy.

Zainspiruj się logo marki Junian, które zawiera litery i okrągłe logo 5 mieszanych sztuk walki.
Projekt graficzny zmienia się z czasem, dlatego ważne jest, aby być na bieżąco z tymi projektami, aby ulepszać swoje projekty, jednocześnie oferując użytkownikom lepsze wrażenia.
Mam nadzieję, że podoba Ci się nasza lista projektów graficznych. Jeśli coś przeoczyliśmy, zawsze możesz podzielić się swoimi pomysłami i/lub przewidywaniami projektowymi z nami i naszą publicznością.
