UIデザインのための50の最高の無料アイコンフォント
公開: 2022-02-09非常に人気がありますが、アイコンフォントにも落とし穴があります。 Ian Featherは、アイコンフォントからSVGに切り替える理由について説明し、CSS Tricksは、アイコンフォントシステムとSVGのどちらかを選択する際の考慮事項について概説しました。
どちらも明らかにSVGを支持しています。 反論として、Pictonicは、アイコンフォントはSVGよりも10%高速であると述べています。 これらは、アイコンフォントを使用する前に考慮すべきことです。
アイコンが常に正しく読み込まれ、 @fontfaceをサポートしていないブラウザで信頼できるフォールバックを確保するには、フィラメントグループの防弾アクセス可能なアイコンフォントで設定されているガイドラインを確認する必要があります。
- Webデザイナーのための無料のアイコンセット
- UIデザイン用の無料アイコンフォント
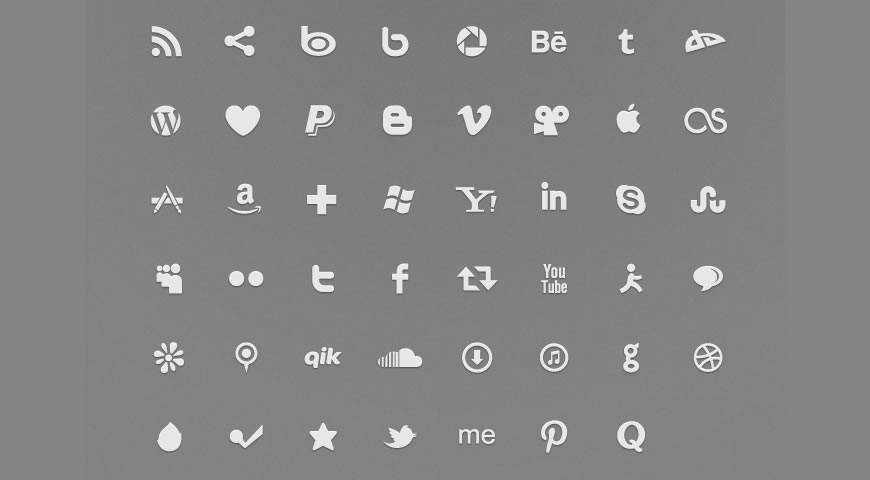
- 無料のソーシャルメディアアイコンセット
- 無料の国旗アイコンセット
- 無料支払い方法アイコンセット
- アプリデザイナーのための無料のジェスチャーアイコンセット
EvaアイコンオープンソースUIアイコンセット(480アイコン)
新しいインターフェイスを設計している場合、または製品の機能を紹介したい場合は、このすばらしい(そして無料の)アイコンフォントをチェックしてください。 これらのオープンソースアイコンは、矢印や添付ファイルからカラーパレットまで、アクションとアイテムを備えています。 480以上のアイコンで、それはパッケージ全体です!

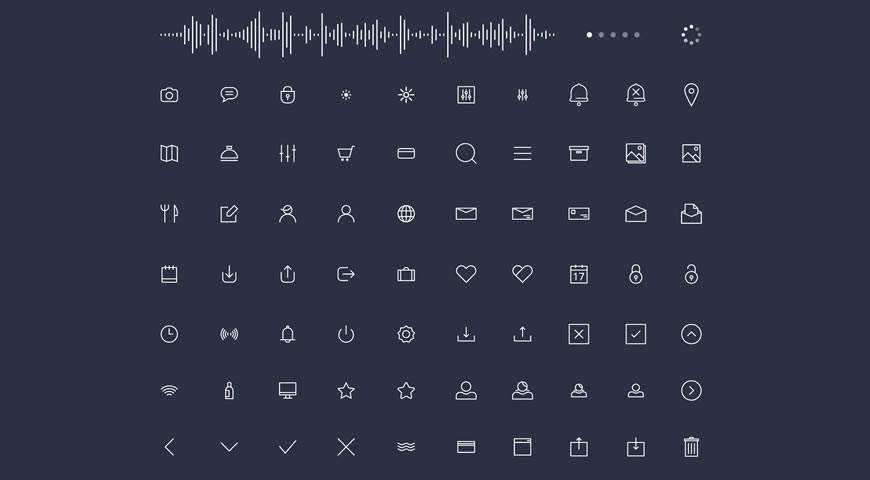
トレンディな細い線のアイコンフォント(100アイコン、Envato要素)
製品の品質を強調するミニマリズムに勝るものはありません。このアイコンセットは、次のプロジェクトに最適です。 それらはベクターであり、AdobeIllustratorで完全に編集可能です。 周波数アイコンから美しいアウトライントグルアイコンまで、必要なものがすべて揃っています。

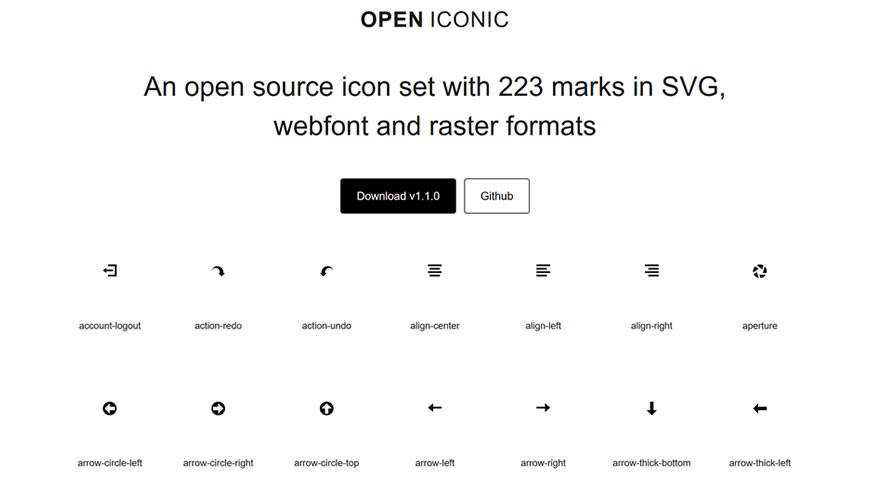
象徴的なオープンソースセットを開く(223アイコン)
アイコンをテキストの書式設定で機能させることについて心配する必要はありません。 このオープンソースのアイコンセットには、SVGからWOFFまで、さまざまな形式の230を超える実用的および技術的なアイコンが付属しています。 CSSを使用して、ニーズに合わせてすばやくサイズを変更でき、8pxでも完全に読みやすくなります。

TypogamaによるPictypoアイコンフォント(Envato Elements)
Pictypoは、絵記号フォントでレンダリングされた楽しく魅力的なアイコンを提供します。 丸みを帯びたスタイルは、ちょっとした親しみやすさを追加し、あなたはたくさんの仕事をするでしょう。 天気アイコンからオフィスシンボルまで、Pictypoは必要なものすべてを提供します。 線は太字なので、大型ディスプレイでも見栄えがします。

IonicFramework用のIoniconsアイコンパック(1,100以上のアイコン)
Ioniconsは、Ionicフレームワーク用の充実したアイコンパックです。 多数のアプリアイコン(通知、矢印、食べ物など)のほか、有名なブランドのロゴ(Pinterestなど)を備えたアイコンが表示されます。 必要に応じて、アウトライン、塗りつぶし、またはシャープなアイコンレンダリングをSVGおよびWebフォントファイルとしてダウンロードできます。

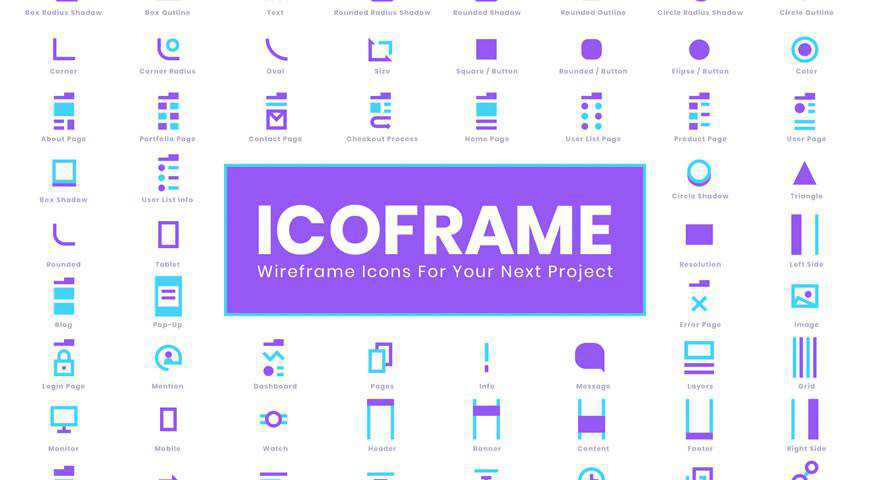
Icoframeワイヤーフレームアイコンセット(60個のアイコン、Envato要素)
次のプロジェクトをよりダイナミックで魅力的なIcoframe–美しくモダンなワイヤーフレームアイコンにします。 ログインページのシンボルからグリッド、タイムライン、タイポグラフィアイコンまで、60のミニマリストワイヤーフレームアイコンが表示されます。 デザインは非常に直感的で、AdobeIllustratorで簡単にカスタマイズできます。

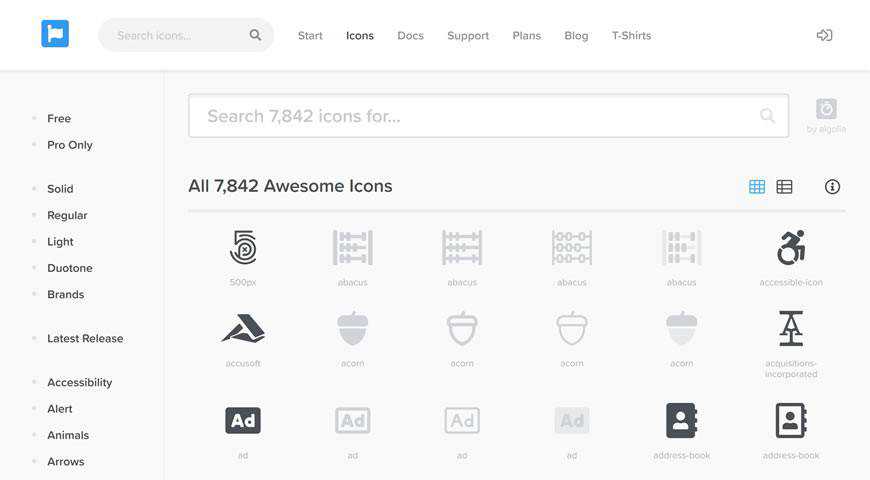
FontAwesome (1,500以上のアイコン)
Font Awesomeは、大規模で非常に人気のあるアイコンセットです。 1,600以上の無料アイコンを提供しており、そのすべてが親しみやすさと使いやすさを示すために細心の注意を払って設計されています。 AWSやその他のブランドのロゴから、ビジネスやライフスタイルのアイコンまで、すべてがFAギャラリーにあります。

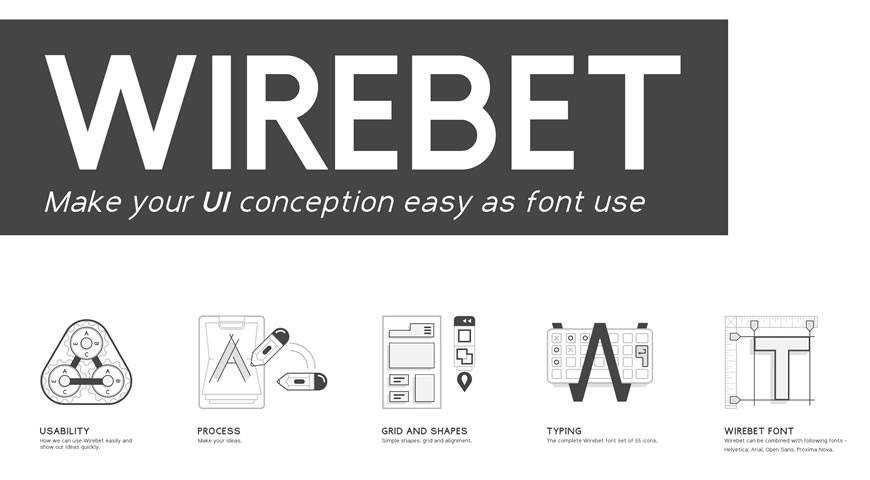
Wirebetワイヤーフレームフォント(Envato Elements)
デザインスイートを起動せずにワークフローを合理化し、魅力的なアイコンをマテリアルに統合したい場合は、Wirebetフォントが最適です。 ポートフォリオページのシンボルから矢印やデバイスアイコンまで、さまざまなテクニカルアイコンが表示されます。 Wirebetはワイヤーフレームに最適です!

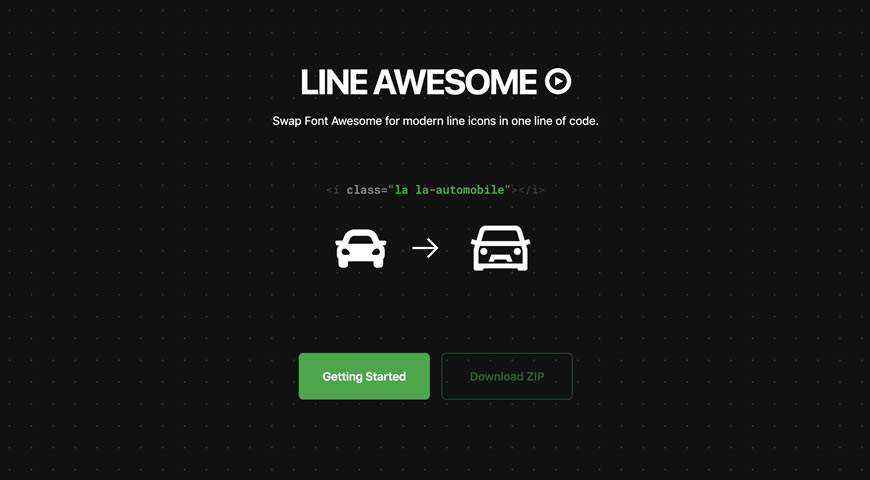
Line Awesome Icon Font (1,380アイコン)
Line Awesomeを使用して、1行のコードで最新のラインアイコンをマテリアルに追加します。 Font Awesomeの提供を改善し、あらゆる種類のアイコン(アクセシビリティや構築から矢印やブランドアイコンまで)をWebサイト(CDN経由)、Figmaプロトタイプなどに追加できます。

狡猾なフォントコレクション(24フォント、Envato要素)
Crafty Collectionは、次のデザインをよりエキサイティングにするために使用できる24の魅力的で楽しいフォントを提供します。 星条旗からラフなアウトラインやスプリンクルまで、Crafty Collectionは、一緒にうまく機能するフォントの組み合わせを提供しているため、デザインは常にまとまりがあり、面白く見えます。

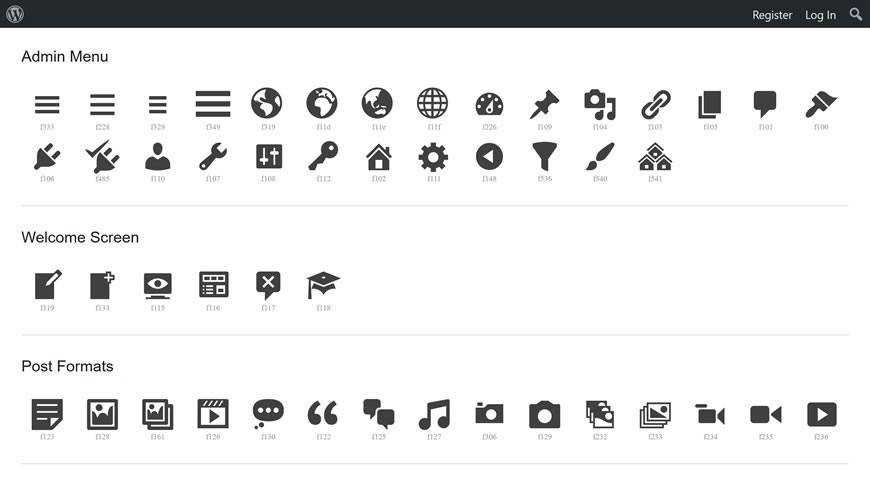
Dashicons、WordPress管理アイコンフォント(300アイコン)
DashiconsはWordPressのアイコンフォントです。 他のプロジェクトで署名WPスタイルをエミュレートしたい場合は、それを気に入るはずです。 非常に技術的なスタイルですが、要点を理解し、使いやすいです。 ブランドロゴからTinyMCEまで、ワイルドに走りましょう!

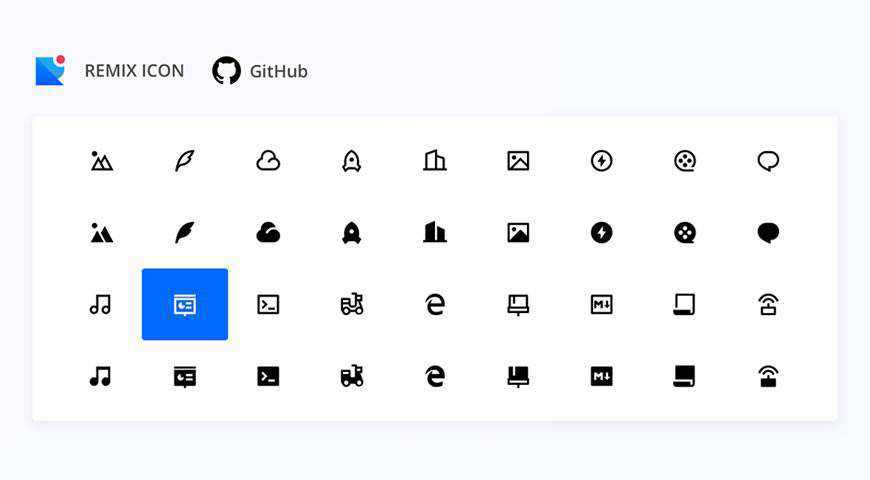
RemixIconオープンソースライブラリ(2,000以上のアイコン)
Remix Iconは、2,200を超えるアイコンを備えたオープンソースのアイコンライブラリです。 すべてのアイコンは、個人使用と商用使用の両方で無料です。 細い輪郭のアイコンから、強調するための塗りつぶされた記号まで、さまざまなアイコンが表示されます。 それらをPNG、SVG、またはコードとして取得します。

アイコンフォントをThemify (320アイコン)
Apple iOSに触発されたThemifyアイコンは、300を超える美しいミニマリストアイコンを提供します。 矢印からアプリアイコンまで、ワークフローの統合を容易にするアイコンフォント(SVGを含む)またはWordPressのプラグインとして必要なものがすべて揃っています。 アイコンアイコンは、最新のUIデザインに最適です。

Dripicons Line-Icon Font v.2 (200アイコン)
庭の種類の線のアイコンが必要ない場合は、Dripiconsを確認してください。 この無料のアイコンフォントは信じられないほど使いやすいですが、最高の部分はそれらが美しいということです! 矢印やテクノロジーから教育や音楽まで、さまざまな太字の線のアイコンのセットが表示されます。

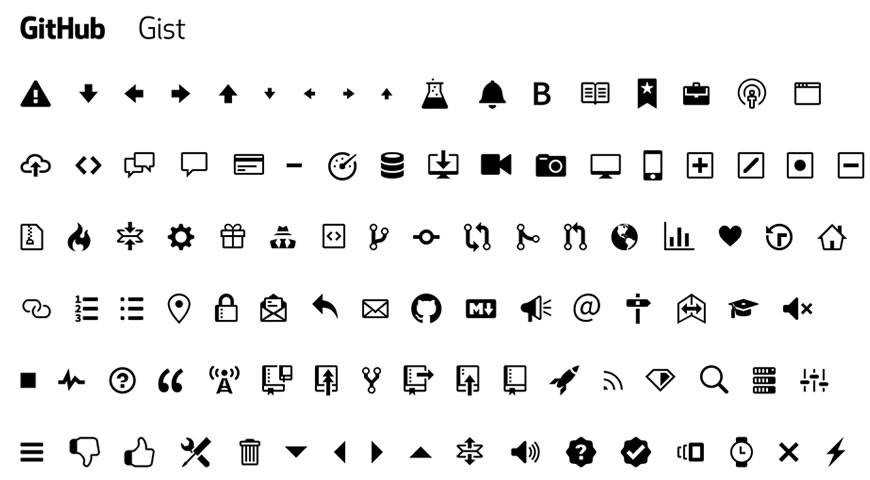
GitHubのオクティコンアイコン(180アイコン)
GitHubの美学が好きなら、彼らのOcticonsを気に入るはずです。 これらのアイコンには2つのサイズ(16pxと24px)があり、プルリクエストなどの特殊なアイコンも含まれています。 アウトラインアイコンと塗りつぶしアイコンを切り替えることができ、さまざまなプログラミング言語で完全に機能します。

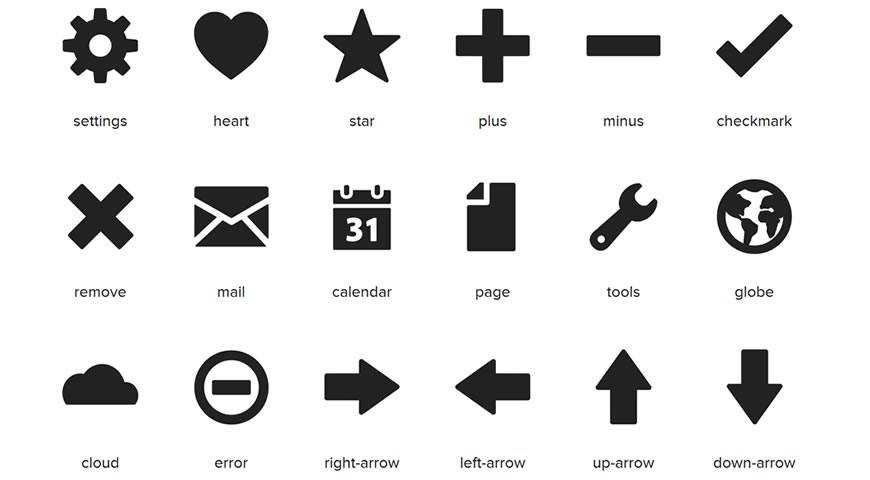
Foundationアイコンフォント(280アイコン)
ほんの数行のコードとFoundationアイコンで始めましょう。 このコレクションは、一般的なアイコンからアクセシビリティアイコンまで、さまざまなセットで構成されているため、プロジェクトごとに何かがあります。 FoundationアイコンはWebフォントとして機能するため、フープを飛び越える必要はありません。

開発者のためのDeviconsの象徴的なフォント(78アイコン)
Deviconsは、開発者やさまざまなプロジェクトのために特別に作成されたアイコンフォントです。 フォントには85個のアイコンが含まれており、主にDropboxなどのサービスやPostgreSQLなどのコーディングプラットフォームのブランドロゴが含まれています。 Deviconsは、プロジェクトのヘッダーHTMLに1行のコードを追加することで統合できます。

エレガントなアイコンフォント(360アイコン)
美しく、エレガントで、魅力的な–このアイコンフォントには、300を超える多様なアイコンが含まれています。 特に過去にElegantThemesまたはDiviBuilderを使用したことがある場合は、統合と使用が簡単です。 ファイルアイコンから矢印まで、このセットに必要なものがすべて見つかります。

フェザーオープンソースアイコンセット(282アイコン)
オープンソースアイコンの膨大なコレクションであるFeatherを使用して、シンプルでアクセスしやすくしてください。 矢印やシェブロンからアプリのUIアイコンまで、Featherは標準のデザインツールボックスへの優れた追加機能です。 すべてのアイコンのサイズ、ストローク幅、色をカスタマイズできるため、ブランドに完全に適合します。


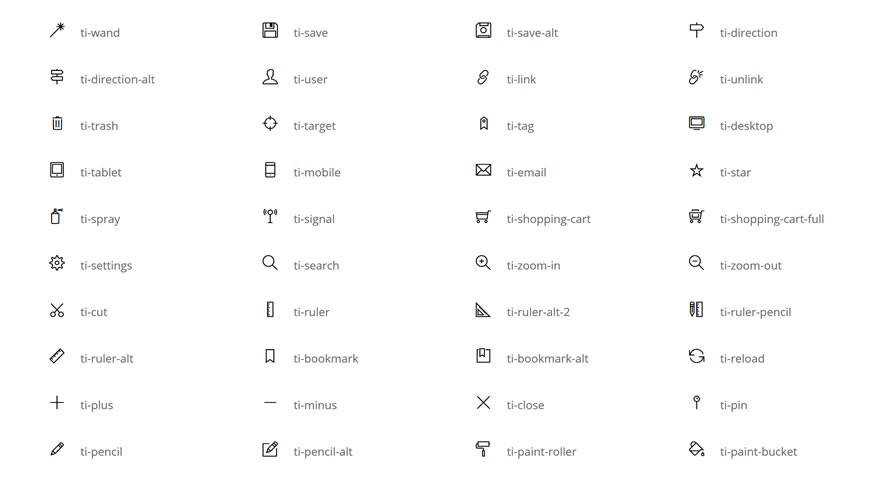
タイピコンアイコンフォント(336アイコン)
シンプルでフレンドリー、そしてさまざまなプロジェクトに最適なTypiconsは素晴らしい選択です。 Webフォントに埋め込まれているため、使いやすいです。 歯車や矢印からブランドロゴまで、336個のアイコンが表示されます。 塗りつぶされたアイコンまたはアウトラインから選択できます。

IcoMoonの無料アイコンパック(490アイコン)
IcoMoonの無料アイコンを使用して、標準のアイコンツールキットを刷新します。 アプリやウェブUIに最適な490個のベクターアイコンが表示されます。 これらのアイコンはシンプルでミニマリストで、少し個性があります。 ホームアイコンからスマイリーフェイスまで、パッケージ全体です!

GenericonsNeueアイコンフォント(100アイコン)
Webおよびアプリのデザイン用のシンプルでミニマリストなアイコンのセットであるGenericonsを使用して、デザインを簡素化します。 それらはあなたがあなたのメッセージングに焦点を合わせ続けたいブログまたは単純なウェブサイトのために完全に働きます。 サイトマップからRSSフィードまで、主要な機能のアイコンがたくさん表示されます。

アイコン-無料のアイコンフォントで動作します(136アイコン)
無料でスタイリッシュなアイコンフォントであるIcon-Worksは、次のデザインを際立たせたい場合に最適です。 カスタマイズ可能な美しい網膜対応アイコンがたくさんあります。 それらはスケーラブルなので、サイズ変更について心配する必要はありません。

ミクロンアイコンフォント(108アイコン)
ミクロンのアイコンは、そのシンプルさに誇りを持っています。 コレクションは、チャートや矢印からナビゲーションアイコンまで、最も一般的なユースケースのアイコンを提供します。 エンコードは簡単で、ファイル自体はわずか5kbなので、プロジェクトポートフォリオ全体での使用に最適です。

ストローク7アイコンフォント(202アイコン)
Pixedenワークショップから直接、Stroke7は細い線のアイコンのコレクションです。 セットには、CSSでカスタマイズできる200以上のアイコンが用意されています。 それらは00の初期のアイコンに触発されたので、目立たず、メインメッセージから注意を引くことはありません。

ストロークアイコンフォントVol.1 (80アイコン)
Petras Nargelaは、80個のストロークアイコンのセットを設計しました。これは無料です。 これらの美しいアイコンは、新鮮でクリーンで、デザインにスパイスを加える準備ができています。 それらをPSD、AI、またはWebフォントファイルとしてダウンロードできます。 別の何かが必要な場合は、それを見つけました!

マテリアルデザインの象徴的なフォント
Googleによって作成されたマテリアルデザインアイコンセットには、プロジェクト全体で使用できるアイコンがたくさん含まれています。 Webサイトに1行のコードを追加するだけで、準備完了です。 コミュニティのメンバーは常に独自のアイコンを追加しているため、さまざまな種類があります。

最小限のアウトラインエッセンシャルアイコン(77アイコン)
UIがミニマリストの場合は、同じ美的手がかりに従うアイコンを選択してください。 この最小限のアウトラインアイコンセットには、70を超えるクリーンでシャープなアイコンが含まれています。 ベクトルはスケーラブルであり、スタイルに合わせてアイコンの色を簡単に変更できます。 さまざまな形式で無料でダウンロードできます。

Toniconsアウトラインアイコン(300アイコン)
Toniconsは、使いやすいだけでなく美しいアイコンフォントの素晴らしいセットです。 アプリとウェブのUIデザイン用に300個のすっきりとしたミニマリストのアウトラインアイコンが表示されます。 あらゆる種類のファイルからメッセージングアイコンまで、Toniconsセットはすべてのユースケースをカバーします。

メトロスタイルのアイコンをメトリゼ(300アイコン)
Metrizeアイコンは、次のプロジェクトを後押しする300のメトロスタイルのアイコンをもたらします。 アプリやウェブサイトで使用でき、ウェブフォントとしても利用できるのでとても簡単です。 ブランドロゴから矢印まで、Metrizeがあなたをカバーします!

CSSans ProCSSフォント
CSSansは、カラフルでダイナミックなCSSフォントです。 デザインに活気を与える複数のカラフルな幾何学的要素で構成されたCSSansは、個性がすべてです。 一意の大文字と小文字、数字、およびその他の記号を取得します。 それは無限にカスタマイズ可能であり、最初から注目を集めます!

MFGラボアイコンセット(120アイコン)
MFG Labsのアイコンセットは元々内部プロジェクト用に設計されましたが、チームはこの用途の広いアイコンセットを共有することに抵抗できませんでした。 それらはCSSで簡単に埋め込み、カスタマイズできます。 次のデザインに適した雰囲気を作り出すために必要なすべてのアイコンが見つかります。

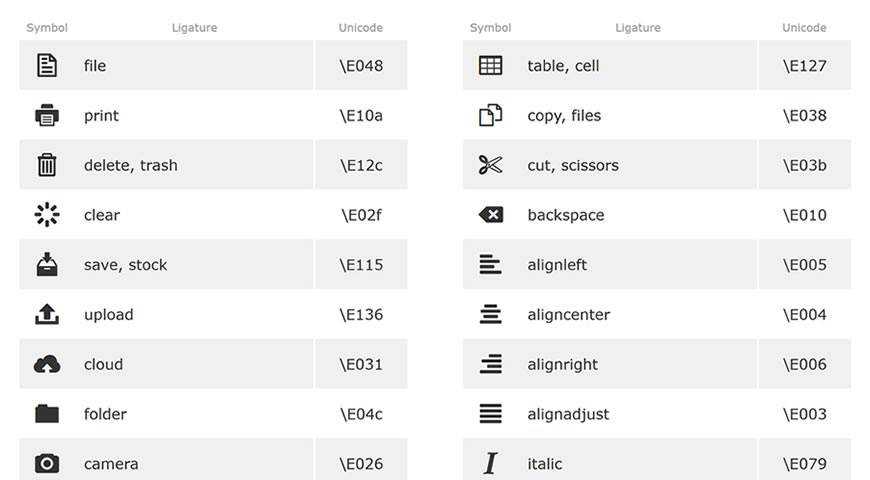
合字記号アイコンフォント(240アイコン)
Ligature Symbolsは、楽しくてミニマリストなアイコンを備えたアイコンフォントです。 個々のアイコンを組み合わせて合字を作成し(たとえば、テーブルアイコンとセルアイコンを組み合わせてグリッドを作成)、このコレクションの使いやすさを向上させることができます。 必要なものがすべて見つかるので、この無料のアイコンフォントを試してみてください。

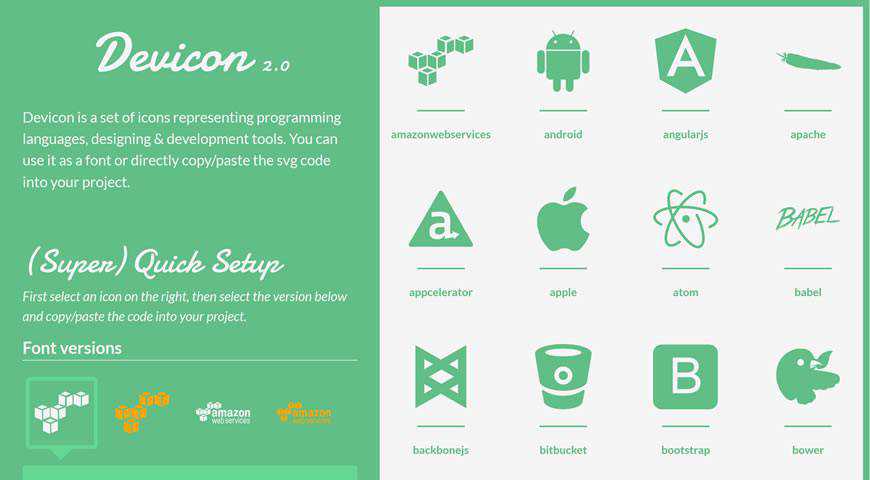
Devicon2.0プログラミングおよび開発アイコンフォント(78アイコン)
Deviconsは、プログラミングおよび開発ツールを表すために作成された、開発者に優しいアイコンです。 ChromeやConfluenceからDjangoやAdobeIllustratorまで、探していたアイコンが見つかります。 フォントバージョンまたはSVGバージョンのいずれかを使用して、それらをプロジェクトに簡単にコピーアンドペーストできます。

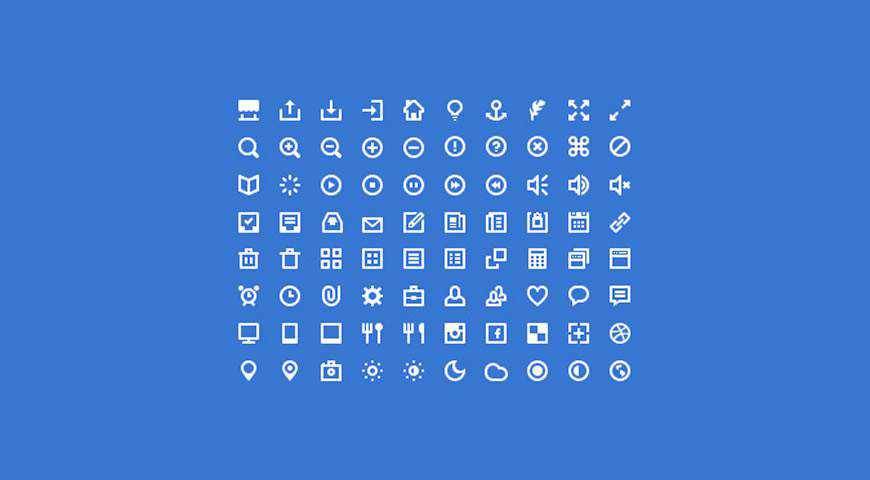
ミニアイコンフォントセット(80アイコン)
シンプルでクリーンなこれらのミニアイコンは、さまざまなプロジェクト、特によりフォーマルなトーンのプロジェクトに最適です。 このアイコンコレクションには、PSD形式とアイコンフォント形式の両方で正確に作成された80個のアイコンが含まれています。 ダウンロード/アップロードのシンボルから場所や天気のアイコンまで、このセットはあなたが必要とするすべてのアイコンを提供します!

ヘリウムアイコンセット&フォント(100アイコン)
TarasShypkaのヘリウムアイコンセットにはたくさんのアイコンがあります。 考えられるすべての形式で提供されるだけでなく、アイコンフォントとしても使用できます。 光沢を追加する細い線の付いた112個のアイコンが表示されます。 ヘリウムは間違いなく耽美主義者の選択です!

Gonzocons2.0ラインアイコン(100アイコン)
Jan Rajtoralによって設計されたGonzoconsセットは、現代のアイコンデザインのトレンドを完全に再現する100本のラインアイコンを提供します。 単純な矢印から浮力のあるハートや砂時計まで、Gonzoconsのアイコンには間違いなく個性があります。 それらをSVGファイルまたはWebフォントとして取得して、アプリ/サイトとの統合を容易にすることができます。

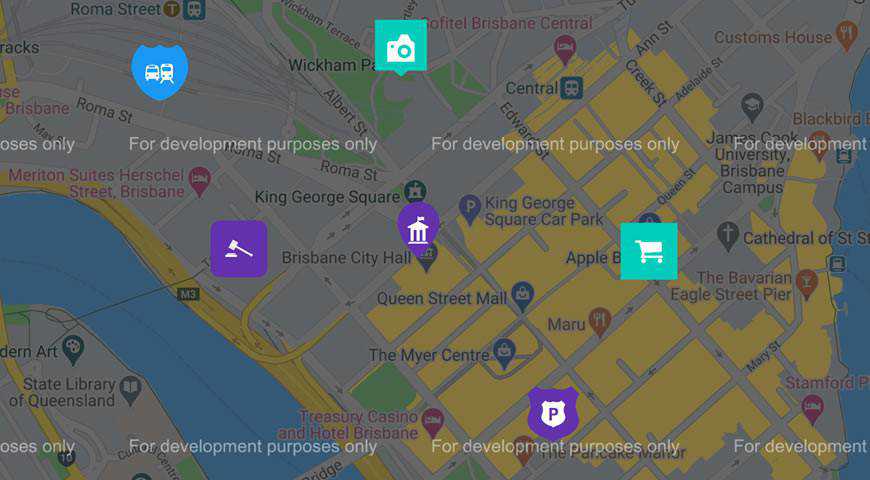
マップアイコンマーカーフォント(180アイコン)
マップアイコンは、Googleマップとプレイス用に作成されたアイコンフォントです。 CSSを使用してアイコンを簡単にカスタマイズし、175を超えるアイコンから選択できます。 ヘアサロンの一般的なアイコンからアクティビティのアイコンまで、このセットはあなたの次のプロジェクトを素晴らしいものにするためにあなたにたくさんの選択肢を与えます。

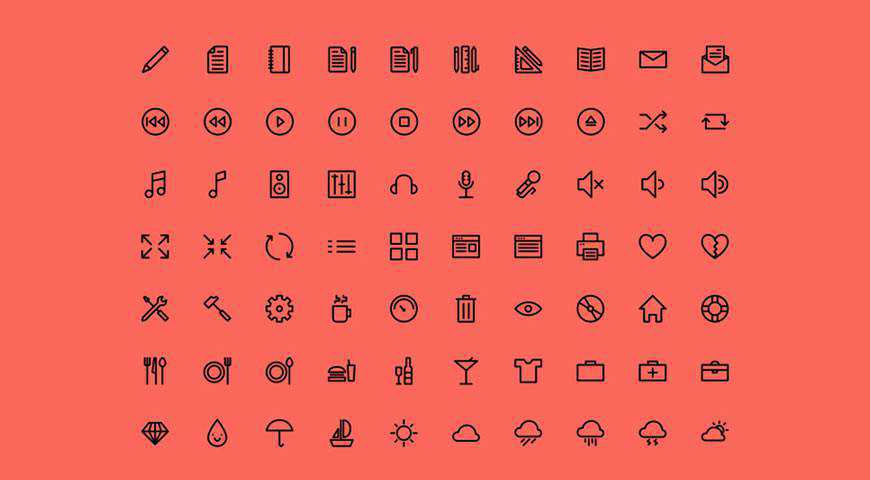
アウトラインアイコンWebフォント(150アイコン)
シンプルで楽しい、このセットは150の輪郭を描かれたアイコンを提供します。 それらは、PSD、AI、SVG、またはWebフォントファイルとして取得できます。 Dario Ferrandoのアイコンは、現代的なWebアイコンのデザインから着想を得ていますが、次のプロジェクトを際立たせ、視聴者を驚かせるほどの個性があります。

インフィニティスペースアイコン(230アイコン)
これらの美しい宇宙のアイコンで月を狙ってください。 宇宙船、惑星などを含む230以上のシンボルを手に入れることができます! それらは絵記号フォントであるため非常に使いやすく、数字を入力し始めると、太陽系全体が見つかります。

天気をテーマにしたアイコンフォント(222アイコン)
次のプロジェクトで正確な予測が不可欠な場合は、この天気をテーマにしたアイコンのセットを気に入るはずです。 200以上のアイコン(28の月の満ち欠けのような特殊なアイコンを含む)で、あなたは素晴らしいものを作成する準備ができています! ニーズに合わせてCSSで簡単にカスタマイズできます。

Meteocons天気アイコンフォント(40アイコン)
Meteoconsで40以上のミニマリストでフレンドリーな天気アイコンを入手してください。 このセットは、SVGからデスクトップおよびWebフォントまで、考えられるすべてのフォーマットを提供します。 個人的にも商業的にも自由に使用でき、頻繁に使用するアイコンを使用してカスタムフォントを作成することもできます。 アイコンの更新も無料です!

Stackiconsソーシャルアイコンフォント(75アイコン)
DribbbleからRedditまでのブランドロゴを特徴とする60以上の更新されたアイコンのコレクションであるStackiconsを使用して、デザインにさらに色を追加します。 彼らはあなたの標準的なデザインキットにもっと個性を追加します。 通常のアイコン、さまざまな丸みを帯びたバリエーション、または正方形のアイコンを選択でき、誰にとっても何かがあります!

Socialiciousソーシャルメディアアイコンライブラリ(74アイコン)
信じられないほどのソーシャルアイコンを探しているなら、Socialiciousをチェックしてください。 それはあなたにフォント形式のソーシャルメディアアイコンを与えるので、それらは信じられないほど使いやすく、さらにカスタマイズするのも簡単です。 それらを1行のコードと統合し、CSSでカスタマイズします。

モノソーシャルアイコンフォント(100アイコン)
魅力的でダイナミックなMonoSocialは、楽しい個性を持つソーシャルメディアアイコンです。 それらを無料で使用し、スタイルに合わせて3つのプレゼンテーションオプション(丸みを帯びた、丸い、通常)のいずれかを選択できます。 CSS、HTML、およびSCSSでそれらを使用します。 それらは個人的および商業的使用のために無料です。

Fontfabricソーシャルメディアアイコンパック(74アイコン)
Jelio Dimitrovによって作成されたSocialicoは、74の活気に満ちた魅力的なソーシャルメディアアイコンのパッケージです。 これらはWebフォントとしてパッケージ化されているため、キーボード上のすべての文字が、さまざまなプレゼンテーションの選択肢を備えた美しいアイコンを生成します。 これらのフォントアイコンは無料なので、ツールボックスに追加してください。