Les 50 meilleures polices d'icônes gratuites pour la conception d'interface utilisateur
Publié: 2022-02-09Bien que très populaires, les polices Icon ont aussi leurs pièges. Ian Feather a expliqué ses raisons de passer d'une police d'icônes à SVG, et CSS Tricks a souligné certaines considérations lors du choix entre un système de polices d'icônes ou SVG.
Les deux favorisent clairement SVG. En contre-argument, Pictonic a déclaré que les polices d'icônes sont 10% plus rapides que SVG. Ce sont juste des choses que vous devriez considérer avant d'utiliser des polices d'icônes.
Pour vous assurer que vos icônes se chargent toujours correctement et disposent de solutions de secours fiables pour les navigateurs qui ne prennent pas en charge @fontface , vous devriez consulter les directives définies par le Filament Group , Bulletproof Accessible Icon Fonts.
- Ensembles d'icônes gratuits pour les concepteurs Web
- Polices d'icônes gratuites pour la conception d'interface utilisateur
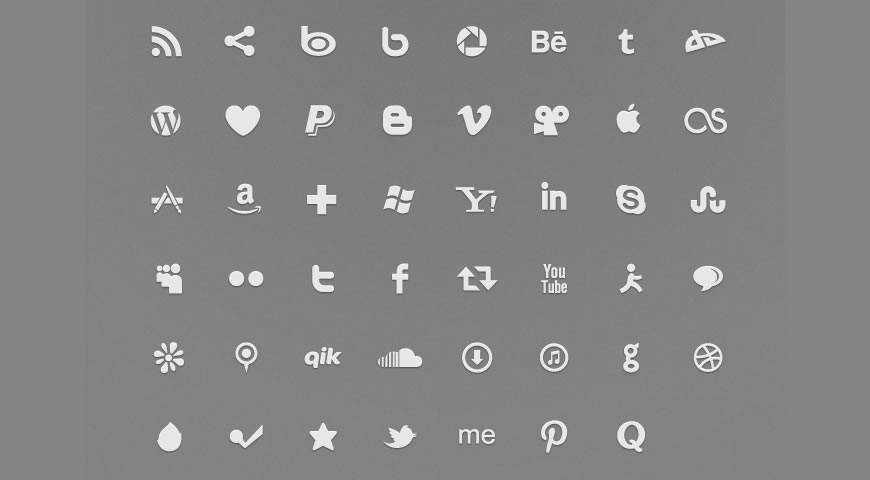
- Ensembles d'icônes de médias sociaux gratuits
- Ensembles d'icônes de drapeau de pays gratuits
- Ensembles d'icônes de méthode de paiement gratuits
- Ensembles d'icônes de geste gratuits pour les concepteurs d'applications
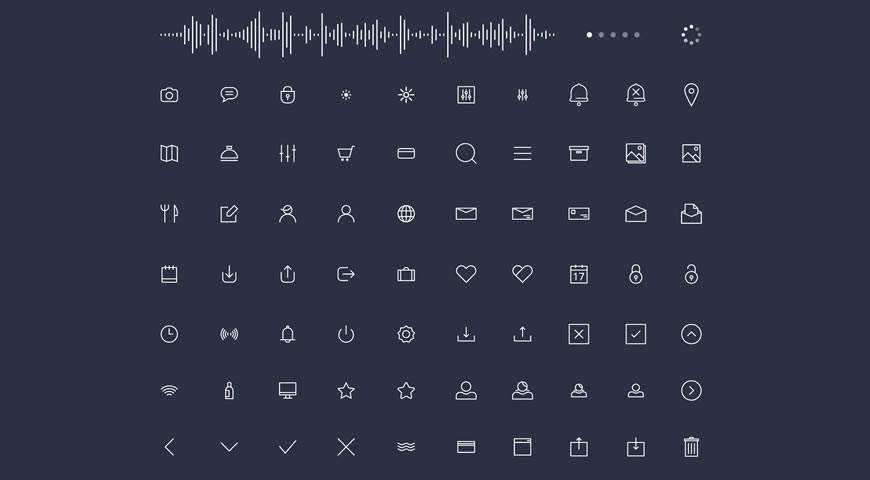
Eva Icons Ensemble d'icônes d'interface utilisateur Open Source (480 icônes)
Si vous concevez une nouvelle interface ou si vous souhaitez mettre en valeur les fonctionnalités de votre produit, découvrez cette excellente police d'icônes (et gratuite). Ces icônes open source comportent des actions et des éléments, des flèches et des pièces jointes aux palettes de couleurs. Avec plus de 480 icônes, c'est tout !

Police d'icône de ligne mince à la mode (100 icônes, éléments Envato)
Rien de tel que le minimalisme pour mettre en valeur la qualité de votre produit, et cet ensemble d'icônes est un excellent choix pour votre prochain projet. Ce sont des vecteurs et entièrement modifiables dans Adobe Illustrator. Des icônes de fréquence aux belles icônes de contour, vous aurez tout ce dont vous avez besoin !

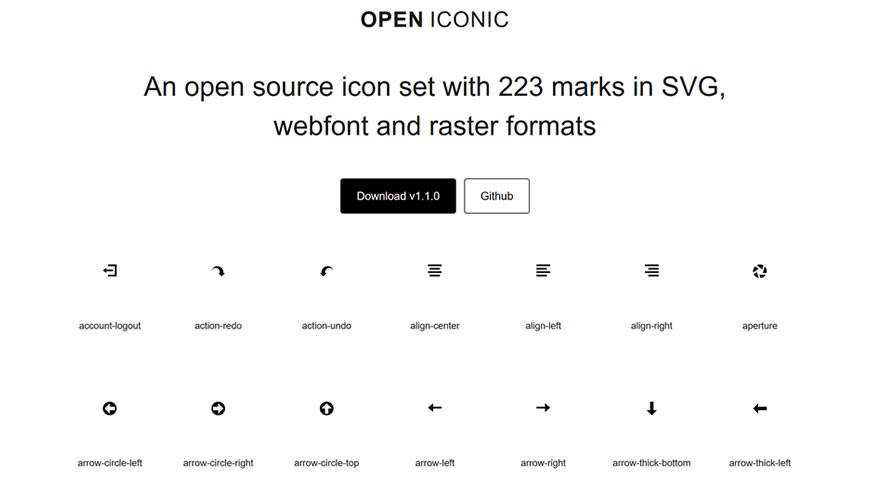
Ouvrir l'ensemble Open Source iconique (223 icônes)
Ne vous souciez plus de faire fonctionner vos icônes avec la mise en forme de votre texte. Cet ensemble d'icônes open source comprend plus de 230 icônes pratiques et techniques dans différents formats, du SVG au WOFF. Vous pouvez rapidement les dimensionner pour répondre à vos besoins avec CSS, et ils sont parfaitement lisibles même à 8 pixels.

Pictypo Icon Font par Typogama (Éléments Envato)
Pictypo propose des icônes amusantes et engageantes rendues avec des polices dingbat. Le style arrondi ajoute une touche de convivialité et vous aurez de quoi travailler. Des icônes météo aux symboles de bureau, Pictypo offre tout ce dont vous avez besoin. Les lignes sont audacieuses, elles ont donc fière allure sur les grands écrans également.

Pack d'icônes Ionicons pour le cadre ionique (1 100+ icônes)
Ionicons est un pack d'icônes complet pour le framework Ionic. Vous obtiendrez de nombreuses icônes d'application (notifications, flèches, nourriture, etc.), ainsi que des icônes avec des logos de marques renommées (par exemple, Pinterest). Selon vos besoins, vous pouvez télécharger des rendus d'icônes contours, pleins et/ou nets sous forme de fichiers SVG et de polices Web.

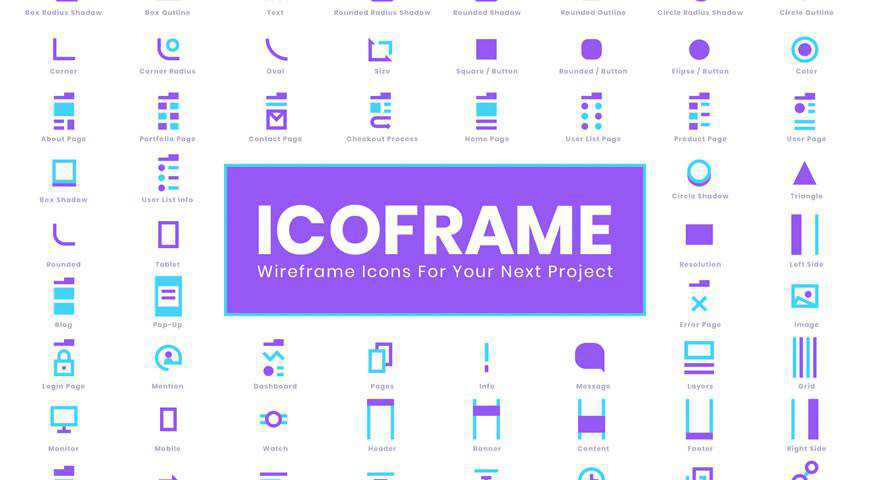
Ensemble d'icônes filaires Icoframe (60 icônes, éléments Envato)
Rendez votre prochain projet plus dynamique et engageant avec Icoframe - de belles icônes filaires modernes. Vous obtiendrez 60 icônes filaires minimalistes, des symboles pour les pages de connexion aux icônes de grille, de chronologie et de typographie. La conception est très intuitive et vous pouvez facilement les personnaliser dans Adobe Illustrator.

Police géniale (1 500+ icônes)
Font Awesome est un ensemble d'icônes massif et très populaire. Ils offrent plus de 1 600 icônes gratuites, qui ont toutes été méticuleusement conçues pour mettre en valeur la convivialité et la facilité d'utilisation. Vous trouverez tout, des logos AWS et d'autres marques aux icônes d'entreprise et de style de vie dans la galerie FA.

Polices filaires Wirebet (Éléments Envato)
Les polices Wirebet sont un excellent choix si vous souhaitez rationaliser votre flux de travail et intégrer des icônes attrayantes dans vos documents sans démarrer votre suite de conception. Vous obtiendrez diverses icônes techniques, des symboles pour les pages de portefeuille aux flèches et aux icônes de périphérique. Wirebet est parfait pour les wireframes !

Police d'icône géniale de ligne (1 380 icônes)
Ajoutez des icônes de ligne modernes à vos matériaux en une seule ligne de code avec Line Awesome. Il améliore l'offre de Font Awesome et vous permet d'ajouter toutes sortes d'icônes (de l'accessibilité et de la construction aux flèches et icônes de marque) à votre site Web (via CDN), des prototypes Figma, et bien plus encore.

La collection de polices Crafty (24 polices, éléments Envato)
La collection Crafty propose 24 polices attrayantes et amusantes que vous pouvez utiliser pour rendre votre prochain design beaucoup plus excitant. Des étoiles et des rayures aux contours approximatifs et aux pépites, la collection Crafty propose des combinaisons de polices qui s'harmonisent bien pour que vos créations aient toujours l'air cohérentes et intéressantes.

Dashicons, la police d'icônes d'administration WordPress (300 icônes)
Dashicons est une police d'icônes pour WordPress. Si vous souhaitez imiter le style signature WP dans d'autres projets, vous allez adorer. Son style est très technique, mais il fait passer le message et est facile à utiliser. Des logos de marque à TinyMCE, déchaînez-vous !

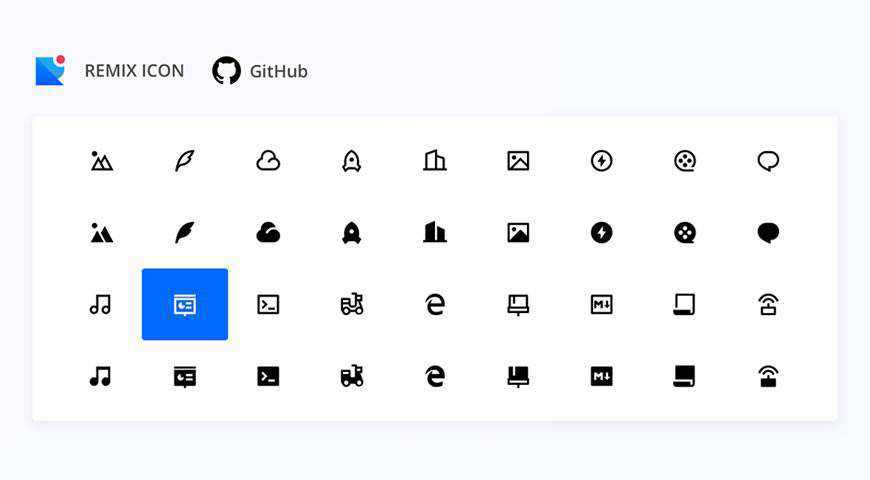
Icône Remix Bibliothèque Open Source (2 000+ icônes)
Remix Icon est une bibliothèque d'icônes open source avec plus de 2 200 icônes. Toutes les icônes sont gratuites pour un usage personnel et commercial. Vous verrez une grande variété d'icônes, des icônes à contour fin aux symboles pleins pour une mise en valeur supplémentaire. Obtenez-les au format PNG, SVG ou code.

Police d'icônes Themify (320 icônes)
Inspirées d'Apple iOS, les icônes Themify proposent plus de 300 belles icônes minimalistes. Des flèches aux icônes d'application, vous obtiendrez tout ce dont vous avez besoin sous la forme d'une police d'icônes pour une intégration plus facile du flux de travail (SVG inclus) ou d'un plugin pour WordPress. Les icônes Themify sont parfaites pour la conception d'interface utilisateur moderne !

Police d'icône de ligne Dripicons v.2 (200 icônes)
Si vous ne voulez pas d'icônes de ligne de variété de jardin, consultez Dripicons. Cette police d'icônes gratuite est incroyablement facile à utiliser, mais la meilleure partie est qu'elle est belle ! Vous obtiendrez un ensemble d'icônes polyvalentes en gras, allant des flèches et de la technologie à l'éducation et à la musique.

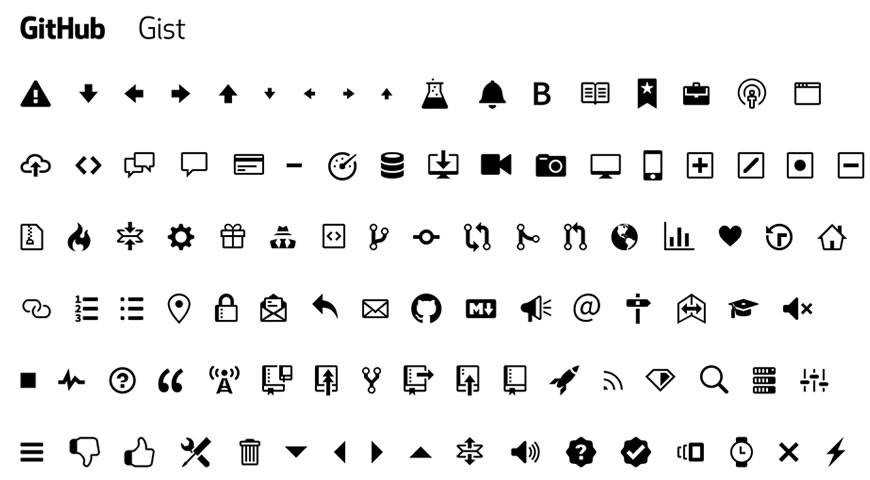
Icônes Octicons de GitHub (180 icônes)
Si vous aimez l'esthétique de GitHub, vous allez adorer leurs Octicons. Ces icônes sont disponibles en deux tailles (16px et 24px), et elles incluent également des icônes de cas particuliers comme les demandes d'extraction. Vous pouvez basculer entre le contour et les icônes remplies, et elles fonctionnent parfaitement avec différents langages de programmation.

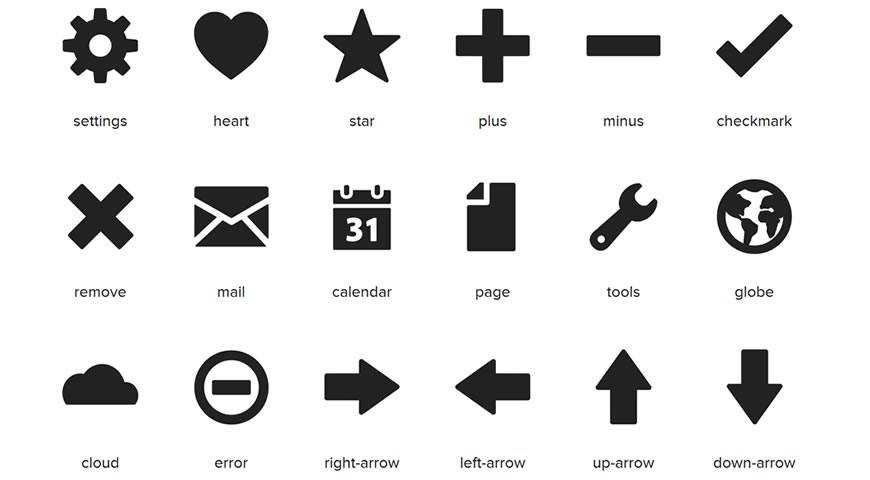
Polices d'icônes de fondation (280 icônes)
Lancez-vous avec seulement quelques lignes de code et des icônes Foundation. Cette collection comprend différents ensembles, des icônes générales aux icônes d'accessibilité, il y a donc quelque chose pour chaque projet. Les icônes de la Fondation fonctionnent comme une police Web, vous n'avez donc pas à sauter à travers des cerceaux.

Police iconique Devicons pour les développeurs (78 icônes)
Devicons est une police d'icônes spécialement conçue pour les développeurs et une grande variété de projets. La police contient 85 icônes, principalement des logos de marque pour des services comme Dropbox et des plates-formes de codage comme PostgreSQL. Les Devicons peuvent être intégrés en ajoutant une seule ligne de code dans l'en-tête HTML du projet.

La police d'icônes élégante (360 icônes)
Belle, élégante et attrayante - cette police d'icônes contient plus de 300 icônes diverses. Ils sont simples à intégrer et à utiliser, surtout si vous avez utilisé des thèmes élégants ou le constructeur Divi dans le passé. Des icônes de fichiers aux flèches, vous trouverez tout ce dont vous avez besoin dans cet ensemble.

Jeu d'icônes Open Source plume (282 icônes)
Restez simple et accessible avec Feather, une vaste collection d'icônes open source. Des flèches et des chevrons aux icônes de l'interface utilisateur de l'application, Feather est un excellent ajout à votre boîte à outils de conception standard. Vous pouvez personnaliser la taille, la largeur du trait et la couleur de chaque icône afin qu'elles correspondent parfaitement à votre image de marque.

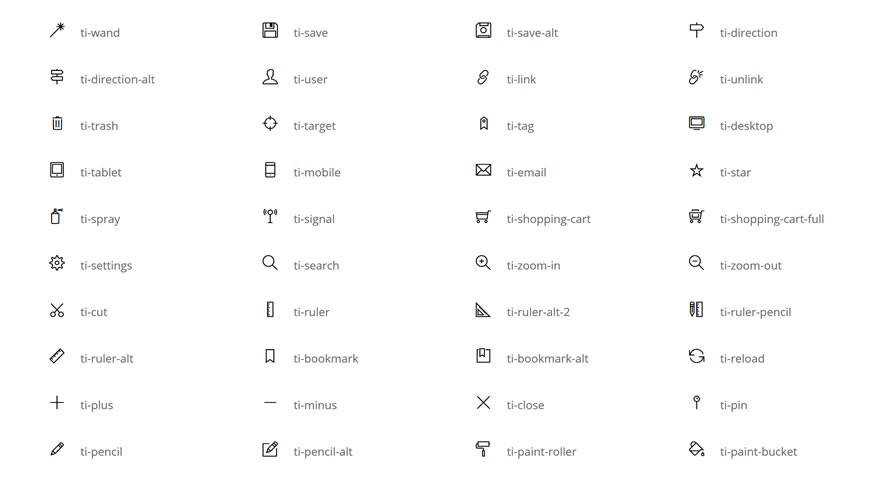
Police d'icône Typicons (336 icônes)
Simples, conviviaux et parfaits pour une grande variété de projets, les Typicons sont un excellent choix. Ils sont intégrés dans une police Web, ils sont donc faciles à utiliser. Vous obtiendrez 336 icônes, des rouages et des flèches aux logos de marque. Vous pouvez choisir entre des icônes remplies ou des contours.


Pack d'icônes gratuites d'IcoMoon (490 icônes)
Rafraîchissez votre boîte à outils d'icônes standard avec les icônes gratuites d'IcoMoon. Vous obtiendrez 490 icônes vectorielles parfaites pour les applications et l'interface utilisateur Web. Ces icônes sont simples et minimalistes avec un peu de personnalité. Des icônes de la maison aux visages souriants, c'est tout !

Police d'icône Genericons Neue (100 icônes)
Simplifiez votre conception avec Genericons, un ensemble d'icônes simples et minimalistes pour la conception de sites Web et d'applications. Ils fonctionnent parfaitement pour les blogs ou les sites Web simples où vous souhaitez rester concentré sur votre messagerie. Vous obtiendrez de nombreuses icônes pour les fonctionnalités clés, des plans de site aux flux RSS.

Icon-Works Police d'icônes gratuite (136 icônes)
Une police d'icônes gratuite et élégante, Icon-Works est un excellent choix si vous souhaitez que votre prochain design se démarque. Vous obtiendrez de nombreuses icônes magnifiques et prêtes pour la rétine que vous pourrez personnaliser. Ils sont évolutifs, vous n'avez donc même pas à vous soucier de les redimensionner.

Police d'icône de microns (108 icônes)
Les icônes Microns sont fières de leur simplicité. La collection fournit des icônes pour les cas d'utilisation les plus courants, des graphiques et des flèches aux icônes de navigation. Ils sont faciles à encoder et le fichier lui-même ne fait que 5 Ko, ils sont donc parfaits pour une utilisation dans votre portefeuille de projets.

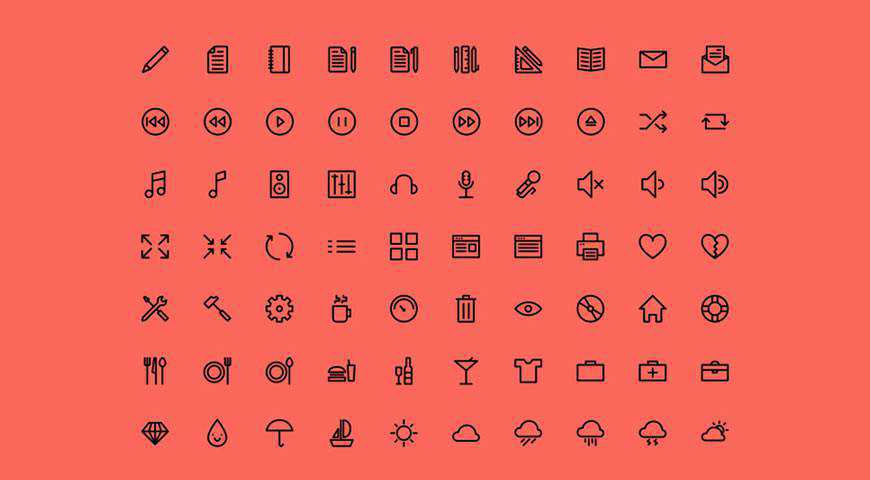
Police d'icône de trait 7 (202 icônes)
Tout droit sorti de l'atelier Pixeden, Stroke 7 est une collection d'icônes au trait fin. L'ensemble propose plus de 200 icônes pouvant être personnalisées avec CSS. Ils ont été inspirés par les icônes du début des années 2000, ils ne vont donc pas se démarquer et détourner l'attention de votre message principal.

Police d'icône de trait Vol.1 (80 icônes)
Petras Nargela a conçu un ensemble de 80 icônes de trait, et c'est gratuit. Ces belles icônes sont fraîches, propres et prêtes à pimenter vos créations. Vous pouvez les télécharger sous forme de fichiers PSD, AI ou de polices Web. Si vous avez besoin de quelque chose de différent, vous l'avez trouvé !

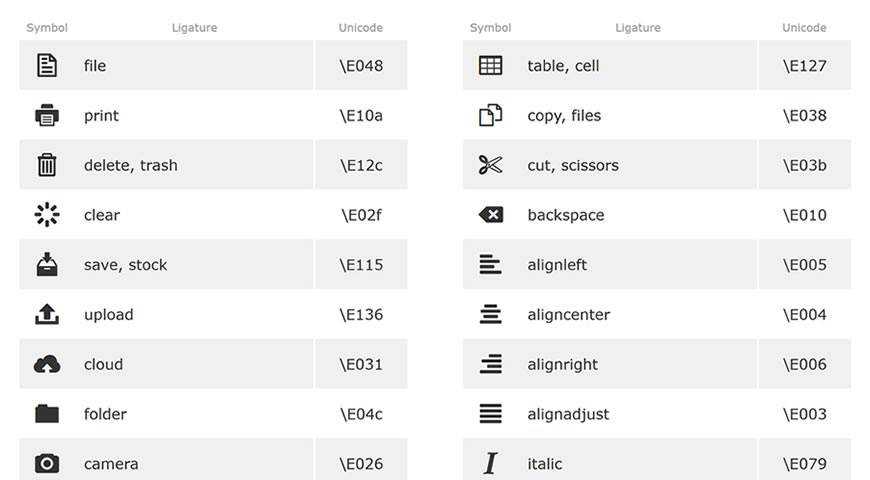
Police iconique de conception matérielle
Créé par Google, le jeu d'icônes Material Design contient de nombreuses icônes que vous pouvez utiliser dans vos projets. Il vous suffit d'ajouter une ligne de code à votre site Web, et le tour est joué ! Étant donné que les membres de la communauté ajoutent constamment leurs propres icônes, il y a beaucoup de variété.

Icônes essentielles de contour minimal (77 icônes)
Si votre interface utilisateur est minimaliste, choisissez des icônes qui suivent les mêmes repères esthétiques. Cet ensemble d'icônes de contour minimal contient plus de 70 icônes propres et nettes. Les vecteurs sont évolutifs et vous pouvez facilement modifier les couleurs des icônes pour les adapter à votre style. Vous pouvez les télécharger gratuitement dans différents formats.

Icônes de contour des Tonicons (300 icônes)
Tonicons est un ensemble fantastique de polices d'icônes qui ne sont pas seulement faciles à utiliser mais aussi belles ! Vous obtiendrez 300 icônes de contour propres et minimalistes pour la conception d'applications et d'interfaces utilisateur Web. De toutes sortes de fichiers aux icônes de messagerie, l'ensemble Tonicons couvre tous les cas d'utilisation.

Metrize Icônes de style métro (300 icônes)
Les icônes Metrize vous proposent 300 icônes de style métro qui dynamiseront votre prochain projet. Vous pouvez les utiliser pour les applications et les sites Web, et c'est très simple car ils sont également disponibles en tant que police Web. Des logos de marque aux flèches, Metrize a ce qu'il vous faut !

Police CSS CSSans Pro
CSSans est une police CSS colorée et dynamique. Composé de multiples éléments géométriques colorés qui ajoutent du dynamisme à vos créations, CSSans est une question de personnalité ! Vous obtiendrez des caractères majuscules et minuscules uniques, des chiffres et d'autres symboles. Il est personnalisable à l'infini et attire l'attention dès le départ !

Ensemble d'icônes MFG Labs (120 icônes)
Le jeu d'icônes MFG Labs a été conçu à l'origine pour un projet interne, mais l'équipe n'a pas pu s'empêcher de partager ce jeu d'icônes polyvalent. Ils sont facilement intégrables et personnalisables avec CSS. Vous trouverez toutes les icônes dont vous avez besoin pour créer la bonne atmosphère pour votre prochain design.

Police d'icône de symboles de ligature (240 icônes)
Ligature Symbols est une police d'icônes avec des icônes amusantes et minimalistes. Des icônes individuelles peuvent être combinées pour créer des ligatures (par exemple, combiner des icônes de tableau et de cellule pour créer des grilles), améliorant ainsi la convivialité de cette collection. Vous trouverez tout ce dont vous avez besoin, alors essayez cette police d'icônes gratuite !

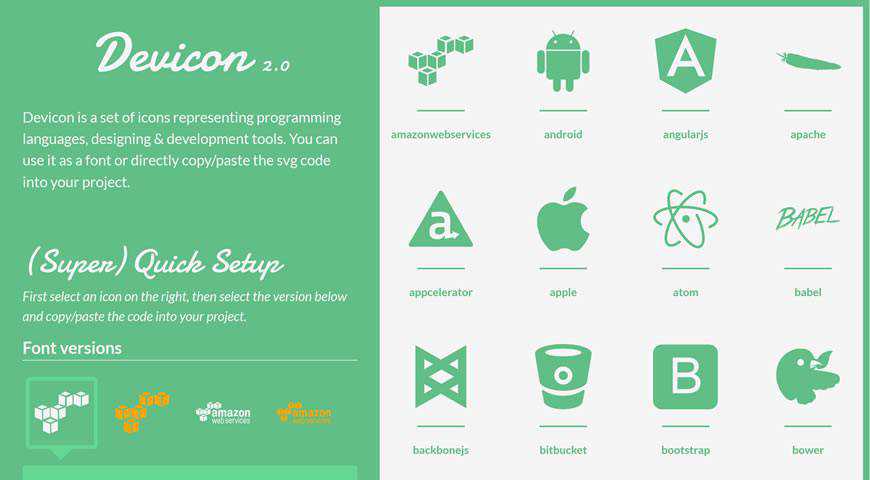
Police d'icône de programmation et de développement Devicon 2.0 (78 icônes)
Les Devicons sont des icônes conviviales et conviviales créées pour représenter les outils de programmation et de développement. De Chrome et Confluence à Django et Adobe Illustrator, vous trouverez l'icône que vous recherchez. Vous pouvez facilement les copier-coller dans vos projets en utilisant soit les versions de polices, soit les versions SVG.

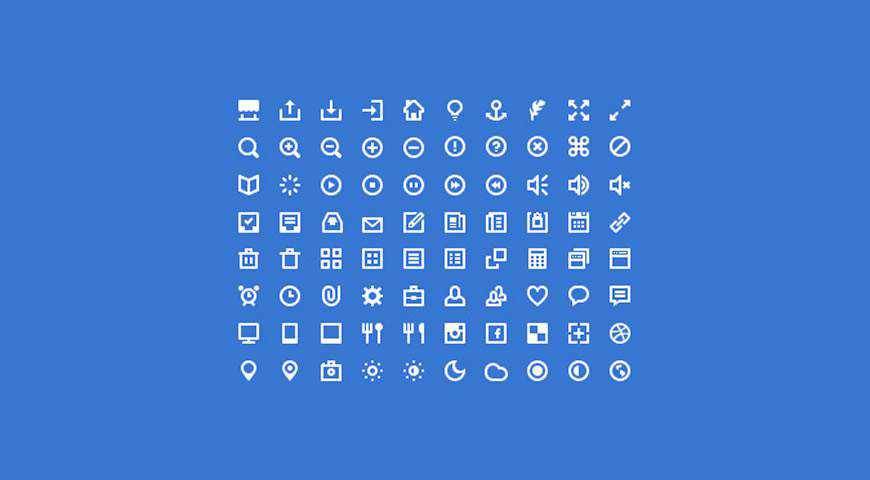
Mini jeu de polices d'icônes (80 icônes)
Simples et propres, ces mini icônes sont parfaites pour une grande variété de projets, en particulier ceux plus formels. Cette collection d'icônes contient 80 icônes conçues avec précision dans les formats PSD et de police d'icônes. Des symboles de téléchargement/téléchargement aux icônes de localisation et de météo, cet ensemble offre toutes les icônes dont vous avez besoin !

Ensemble d'icônes et police d'hélium (100 icônes)
Le jeu d'icônes Helium de Taras Shypka offre de nombreuses icônes. Non seulement ils viennent dans tous les formats imaginables, mais vous pouvez également les utiliser comme police d'icônes. Vous obtiendrez 112 icônes avec des lignes fines ombrées qui ajoutent de la brillance. L'hélium est définitivement le choix d'un esthète !

Icônes de ligne Gonzocons 2.0 (100 icônes)
L'ensemble Gonzocons conçu par Jan Rajtoral propose 100 icônes de ligne qui reproduisent parfaitement les tendances de conception d'icônes modernes. Des flèches simplistes aux cœurs flottants et aux sabliers, les icônes Gonzocons ont définitivement une personnalité. Vous pouvez les obtenir sous forme de fichiers SVG ou sous forme de police Web pour une intégration plus facile avec votre application/site.

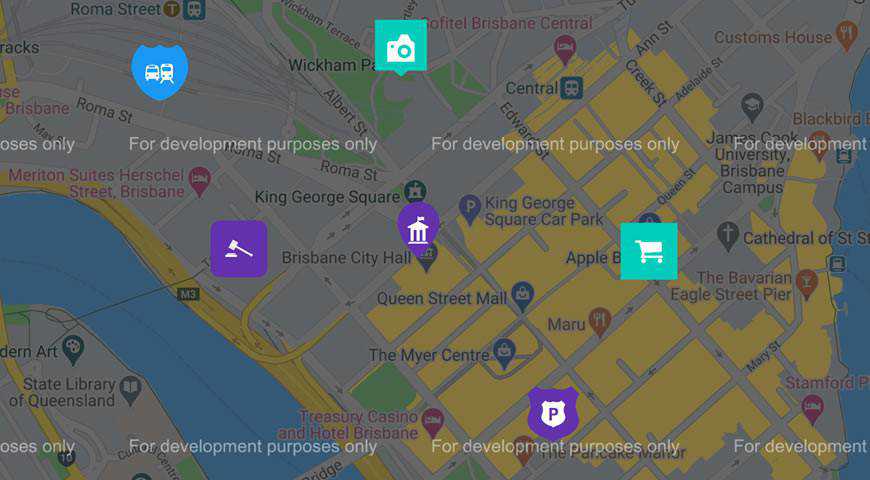
Police de marqueur d'icône de carte (180 icônes)
Map Icons est une police d'icônes conçue pour Google Maps et Google Places. Vous pouvez facilement personnaliser les icônes avec CSS et choisir parmi plus de 175 icônes. Des icônes générales pour les salons de coiffure aux icônes pour les activités, cet ensemble vous offre un large choix pour rendre votre prochain projet incroyable.

Icônes décrites Webfont (150 icônes)
Simple et amusant, cet ensemble propose 150 icônes décrites. Vous pouvez les obtenir sous forme de fichiers de polices PSD, AI, SVG ou Web. Les icônes de Dario Ferrando s'inspirent de la conception d'icônes Web contemporaines, mais elles ont beaucoup de personnalité pour faire ressortir votre prochain projet et épater votre public.

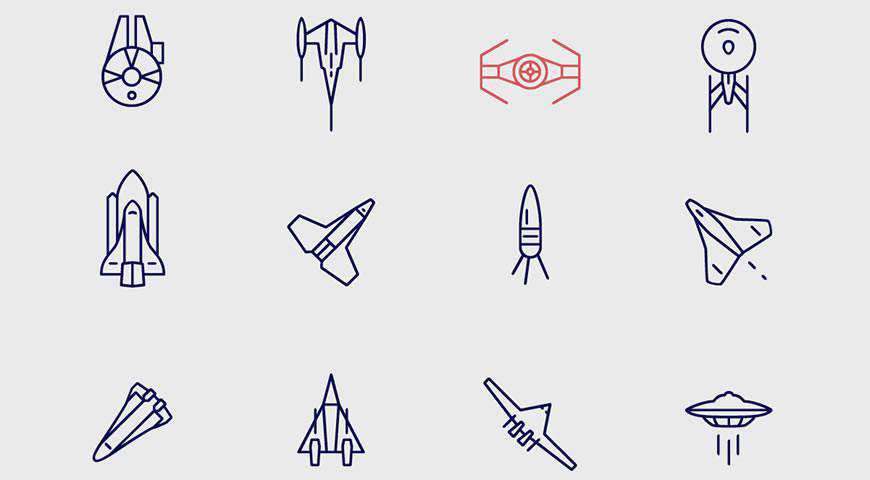
Icônes de l'espace infini (230 icônes)
Visez la lune avec ces belles icônes de l'espace. Vous obtiendrez plus de 230 symboles, dont des vaisseaux spatiaux, des planètes et bien plus encore ! Ils sont très faciles à utiliser car ils sont une police dingbat, et si vous commencez à taper les chiffres, vous trouverez tout le système solaire.

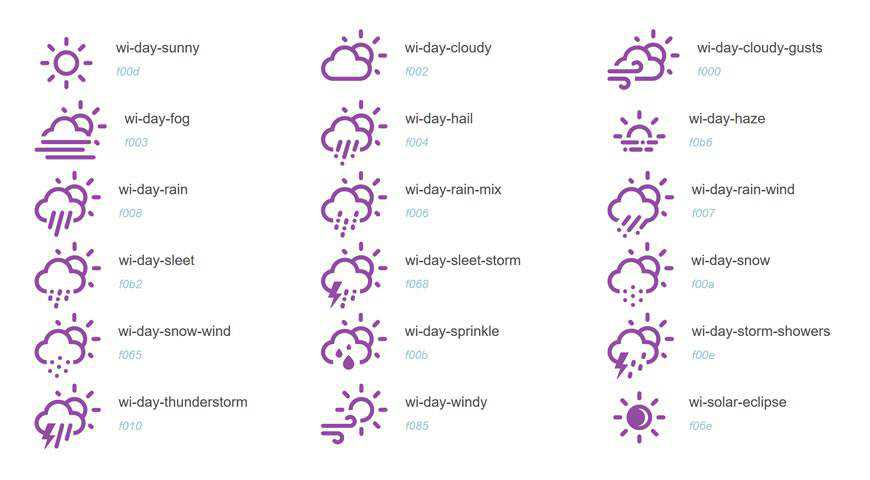
Police d'icône sur le thème de la météo (222 icônes)
Si des prévisions précises sont un impératif pour votre prochain projet, vous allez adorer cet ensemble d'icônes sur le thème de la météo. Avec plus de 200 icônes (y compris des icônes spécialisées comme 28 phases lunaires), vous serez prêt à créer quelque chose d'incroyable ! Vous pouvez facilement les personnaliser avec CSS pour répondre à vos besoins.

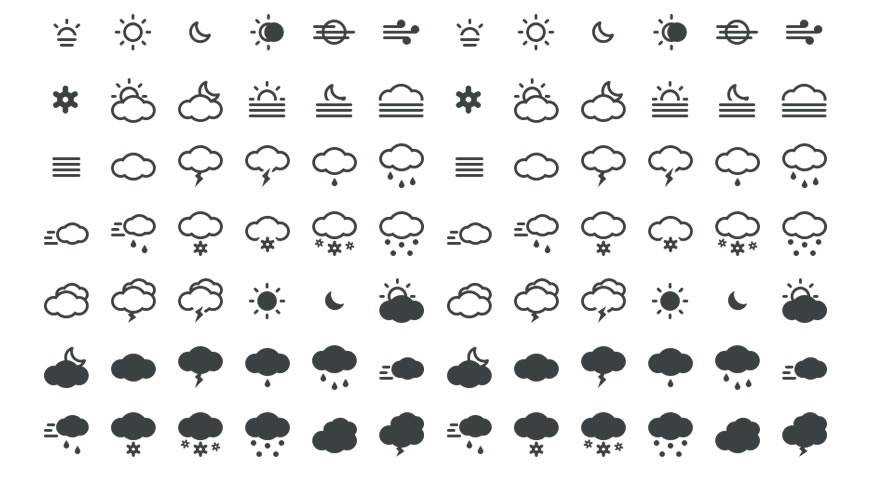
Police de l'icône météo Meteocons (40 icônes)
Obtenez plus de 40 icônes météo minimalistes et conviviales avec Meteocons. Cet ensemble offre tous les formats imaginables, du SVG aux polices de bureau et Web. Ils sont libres d'utilisation personnelle et commerciale, et vous pouvez même créer votre police personnalisée avec les icônes que vous utilisez fréquemment. Les mises à jour d'icônes sont également gratuites !

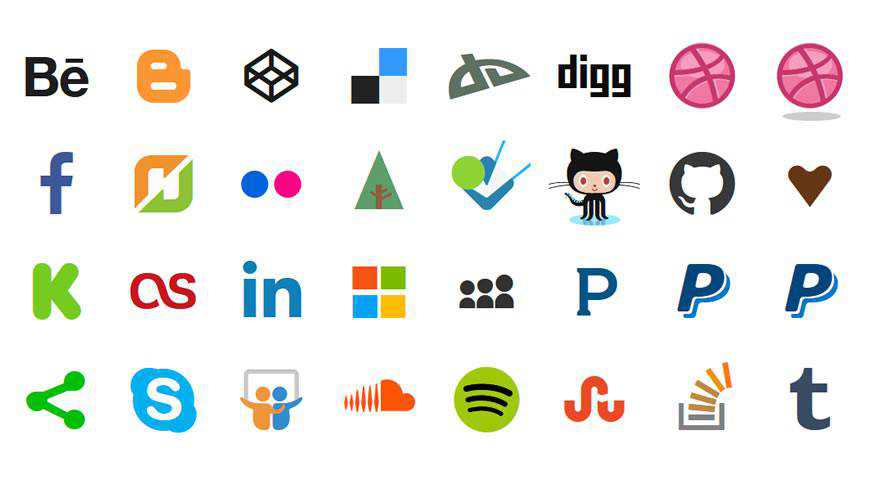
Police d'icône sociale Stackicons (75 icônes)
Ajoutez plus de couleur à vos conceptions avec Stackicons, une collection de plus de 60 icônes mises à jour avec des logos de marque, de Dribbble à Reddit. Ils ajouteront plus de personnalité à votre kit de conception standard. Vous pouvez choisir des icônes régulières, différentes variantes arrondies ou des icônes carrées, et il y en a pour tous les goûts !

Bibliothèque d'icônes de médias sociaux (74 icônes)
Si vous êtes à la recherche d'incroyables icônes sociales, consultez Socialicious. Il vous donne des icônes de médias sociaux sous forme de police, de sorte qu'elles sont incroyablement faciles à utiliser et encore plus faciles à personnaliser. Intégrez-les avec une seule ligne de code et personnalisez-les avec CSS.

Police d'icônes sociales mono (100 icônes)
Engagés et dynamiques, Mono Social sont des icônes des médias sociaux avec une personnalité amusante. Vous pouvez les utiliser gratuitement et choisir l'une des trois options de présentation (arrondie, circulaire, régulière) en fonction de votre style. Utilisez-les avec CSS, HTML et SCSS. Ils sont gratuits pour un usage personnel et commercial.

Pack d'icônes de médias sociaux Fontfabric (74 icônes)
Créé par Jelio Dimitrov, Socialico est un ensemble de 74 icônes de médias sociaux dynamiques et engageantes. Ils sont conditionnés sous forme de police Web, de sorte que chaque caractère de votre clavier génère une belle icône avec de nombreuses variantes de présentation. Puisque ces icônes de polices sont gratuites, ajoutez-les à votre boîte à outils !