50 лучших бесплатных иконок для дизайна пользовательского интерфейса
Опубликовано: 2022-02-09Хотя шрифты Icon очень популярны, у них есть и свои подводные камни. Ян Фезер рассказал о причинах своего перехода с иконочного шрифта на SVG, а CSS Tricks изложил некоторые соображения при выборе между системой иконочных шрифтов и SVG.
Оба явно отдают предпочтение SVG. В качестве контраргумента Pictonic заявила, что иконочные шрифты на 10% быстрее, чем SVG. Это просто вещи, которые вы должны учитывать, прежде чем использовать иконочные шрифты.
Чтобы убедиться, что ваши значки всегда загружаются правильно и имеют надежные запасные варианты для браузеров, которые не поддерживают @fontface , вам следует ознакомиться с рекомендациями, изложенными Filament Group , Bulletproof Accessible Icon Fonts.
- Бесплатные наборы иконок для веб-дизайнеров
- Бесплатные иконочные шрифты для дизайна пользовательского интерфейса
- Бесплатные наборы иконок для социальных сетей
- Бесплатные наборы иконок флага страны
- Бесплатные наборы иконок способов оплаты
- Бесплатные наборы иконок жестов для дизайнеров приложений
Eva Icons Набор иконок пользовательского интерфейса с открытым исходным кодом (480 иконок)
Если вы разрабатываете новый интерфейс или хотите продемонстрировать возможности своего продукта, обратите внимание на этот великолепный (и бесплатный) иконочный шрифт. Эти значки с открытым исходным кодом содержат действия и элементы, от стрелок и вложений до цветовых палитр. С более чем 480 иконками, это целый пакет!

Trendy Thin Line Icon Font (100 иконок, элементы Envato)
Нет ничего лучше минимализма, чтобы подчеркнуть качество вашего продукта, и этот набор иконок — отличный выбор для вашего следующего проекта. Это векторы, и их можно полностью редактировать в Adobe Illustrator. От значков частоты до красивых значков переключения контуров — у вас будет все, что вам нужно!

Open Iconic Open Source Set (223 иконки)
Перестаньте беспокоиться о том, чтобы ваши значки работали с форматированием текста. Этот набор значков с открытым исходным кодом включает более 230 практичных и технических значков в различных форматах, от SVG до WOFF. Вы можете быстро изменить их размер в соответствии с вашими потребностями с помощью CSS, и они прекрасно читаются даже при разрешении 8 пикселей.

Шрифт Pictypo Icon от Typogama (Элементы Envato)
Pictypo предлагает забавные и привлекательные значки, созданные с помощью шрифтов dingbat. Округлый стиль добавляет нотку дружелюбия, и вам будет с чем работать. Pictypo предлагает все, что вам нужно, от значков погоды до офисных символов. Линии жирные, поэтому они хорошо смотрятся и на больших дисплеях.

Пакет значков Ionicons для Ionic Framework (1100+ иконок)
Ionicons — это хорошо продуманный пакет значков для фреймворка Ionic. Вы получите множество значков приложений (уведомления, стрелки, еда и т. д.), а также значки с логотипами известных брендов (например, Pinterest). В зависимости от ваших потребностей вы можете загружать контурные, заполненные и/или четкие изображения значков в виде файлов SVG и веб-шрифтов.

Набор иконок Icoframe Wireframe (60 иконок, элементы Envato)
Сделайте свой следующий проект более динамичным и увлекательным с помощью Icoframe — красивых и современных иконок каркаса. Вы получите 60 минималистичных значков каркаса, от символов для страниц входа до значков сетки, временной шкалы и типографики. Дизайн очень интуитивно понятен, и вы можете легко настроить их в Adobe Illustrator.

Шрифт потрясающий (1500+ иконок)
Font Awesome — это массивный и очень популярный набор иконок. Они предлагают более 1600 бесплатных иконок, каждая из которых была тщательно разработана, чтобы продемонстрировать удобство и простоту использования. В галерее FA вы найдете все, от логотипов AWS и других брендов до значков бизнеса и образа жизни.

Каркасные шрифты Wirebet (Элементы Envato)
Шрифты Wirebet — отличный выбор, если вы хотите упростить рабочий процесс и интегрировать привлекательные значки в свои материалы, не загружая при этом набор инструментов для дизайна. Вы получите различные технические значки, от символов для страниц портфолио до стрелок и значков устройств. Wirebet идеально подходит для вайрфреймов!

Line Awesome Icon Font (1380 иконок)
Добавьте современные значки линий к своим материалам в одну строку кода с помощью Line Awesome. Он улучшает предложение Font Awesome и позволяет добавлять все виды значков (от специальных возможностей и построения до стрелок и значков брендов) на ваш веб-сайт (через CDN), прототипы Figma и многое другое.

Коллекция искусных шрифтов (24 шрифта, элементы Envato)
Коллекция Crafty предлагает 24 привлекательных и забавных шрифта, которые вы можете использовать, чтобы сделать свой следующий дизайн намного более захватывающим. От звезд и полосок до грубых очертаний и брызг — коллекция Crafty предлагает комбинации шрифтов, которые хорошо сочетаются друг с другом, поэтому ваши проекты всегда будут выглядеть цельными и интересными.

Dashicons, шрифт иконки администратора WordPress (300 иконок)
Dashicons — это иконочный шрифт для WordPress. Если вы хотите подражать фирменному стилю WP в других проектах, вам это понравится. Это очень техничный стиль, но он передает суть и прост в использовании. От логотипов брендов до TinyMCE — бегите!

Библиотека Remix Icon с открытым исходным кодом (2000+ иконок)
Remix Icon — это библиотека иконок с открытым исходным кодом, содержащая более 2200 иконок. Все иконки бесплатны как для личного, так и для коммерческого использования. Вы увидите большое разнообразие значков, от значков с тонким контуром до заполненных символов для дополнительного выделения. Получите их в формате PNG, SVG или код.

Шрифт иконки Themify (320 иконок)
Вдохновленные Apple iOS, значки Themify предлагают более 300 красивых минималистичных значков. От стрелок до значков приложений, вы получите все, что вам нужно, в виде шрифта значка для упрощения интеграции рабочего процесса (включая SVG) или плагина для WordPress. Иконки Themify идеально подходят для современного дизайна пользовательского интерфейса!

Шрифт Dripicons Line-Icon v.2 (200 икон)
Если вам не нужны стандартные значки линий, попробуйте Dripicons. Этот бесплатный иконочный шрифт невероятно прост в использовании, но лучше всего то, что они прекрасны! Вы получите набор универсальных жирных значков, от стрелок и технологий до образования и музыки.

Иконки Octicons на GitHub (180 иконок)
Если вам нравится эстетика GitHub, вам понравятся их Octicons. Эти значки доступны в двух размерах (16 пикселей и 24 пикселя), а также включают в себя некоторые специальные значки, такие как запросы на вытягивание. Вы можете переключаться между контурными и заполненными значками, и они отлично работают с разными языками программирования.

Шрифты значков Фонда (280 иконок)
Начните с нескольких строк кода и значков Foundation. Эта коллекция состоит из различных наборов, от обычных значков до значков специальных возможностей, так что для каждого проекта найдется что-то свое. Иконки Foundation работают как веб-шрифты, поэтому вам не нужно прыгать через обручи.

Знаковый шрифт Devicons для разработчиков (78 иконок)
Devicons — это иконочный шрифт, созданный специально для разработчиков и самых разных проектов. Шрифт содержит 85 значков, в основном логотипы брендов для таких сервисов, как Dropbox и платформ кодирования, таких как PostgreSQL. Devicons можно интегрировать, добавив одну строку кода в HTML-шапку проекта.

Элегантный значок шрифта (360 иконок)
Красивый, элегантный и привлекательный — этот иконочный шрифт содержит более 300 разнообразных иконок. Их легко интегрировать и использовать, особенно если вы использовали Elegant Themes или конструктор Divi в прошлом. В этом наборе вы найдете все, от значков файлов до стрелок.

Набор иконок с открытым исходным кодом Feather (282 иконки)
Сохраняйте простоту и доступность с Feather, обширной коллекцией значков с открытым исходным кодом. От стрелок и шевронов до значков пользовательского интерфейса приложения, Feather — отличное дополнение к вашему стандартному набору инструментов для дизайна. Вы можете настроить размер, ширину обводки и цвет каждого значка, чтобы они идеально соответствовали вашему брендингу.


Шрифт значка Typicons (336 иконок)
Простой, удобный и идеально подходящий для самых разных проектов, Typicons — отличный выбор. Они встроены в веб-шрифт, поэтому их легко использовать. Вы получите 336 значков, от шестеренок и стрелок до логотипов брендов. Вы можете выбирать между заполненными значками или контурами.

Бесплатный пакет значков IcoMoon (490 иконок)
Освежите свой стандартный набор иконок с помощью бесплатных иконок IcoMoon. Вы получите 490 векторных иконок, которые идеально подходят для приложений и веб-интерфейса. Эти значки простые и минималистичные с небольшой индивидуальностью. От домашних значков до смайликов — это целый пакет!

Genericons Neue Icon Шрифт (100 икон)
Упростите свой дизайн с помощью Genericons, набора простых и минималистичных иконок для веб-дизайна и дизайна приложений. Они идеально подходят для блогов или простых веб-сайтов, где вы хотите сосредоточиться на обмене сообщениями. Вы получите множество значков для ключевых функций, от карт сайта до RSS-каналов.

Icon-Works Бесплатный Иконочный Шрифт (136 иконок)
Бесплатный и стильный иконочный шрифт Icon-Works — отличный выбор, если вы хотите, чтобы ваш следующий дизайн выделялся. Вы получите множество красивых, готовых к сетчатке глаза значков, которые можно настроить. Они масштабируемы, поэтому вам даже не нужно беспокоиться об изменении их размера.

Микроны значок шрифта (108 иконок)
Иконки Microns гордятся своей простотой. Коллекция содержит значки для наиболее распространенных вариантов использования, от диаграмм и стрелок до навигационных значков. Их легко кодировать, а сам файл весит всего 5 КБ, поэтому они идеально подходят для использования в вашем портфолио проектов.

Инсульт 7 значок шрифта (202 иконы)
Прямо из мастерской Pixeden Stroke 7 представляет собой набор иконок с тонкими линиями. Набор предлагает более 200 иконок, которые можно настроить с помощью CSS. Они были вдохновлены иконками начала 00-х, поэтому они не будут выделяться и отвлекать внимание от вашего основного сообщения.

Шрифт Stroke Icon Vol.1 (80 икон)
Петрас Наргела разработал набор из 80 иконок, и это бесплатно. Эти красивые значки свежие, чистые и готовы оживить ваш дизайн. Вы можете загрузить их в виде файлов PSD, AI или веб-шрифтов. Если вам нужно что-то другое, вы его нашли!

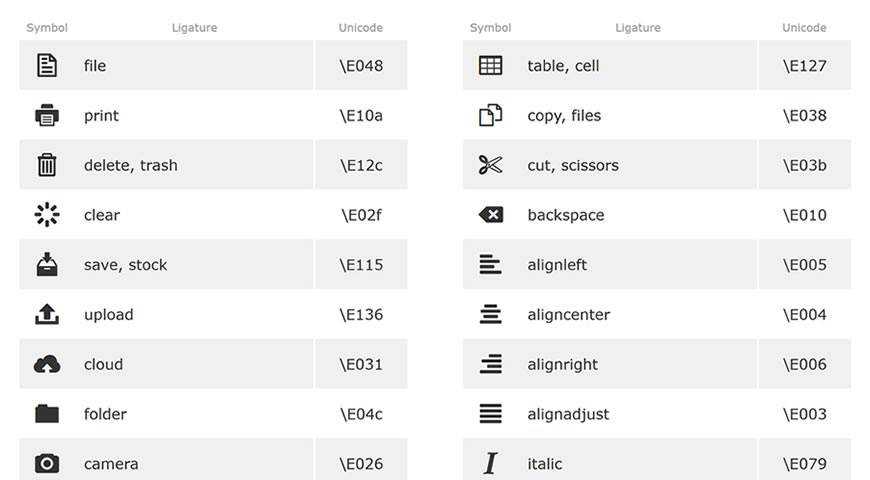
Знаковый шрифт Material Design
Созданный Google набор значков Material Design содержит множество значков, которые вы можете использовать в своих проектах. Вам просто нужно добавить одну строку кода на свой сайт, и все готово! Поскольку участники сообщества постоянно добавляют свои собственные значки, существует множество вариантов.

Минимальные очертания основных значков (77 иконок)
Если ваш пользовательский интерфейс минималистичный, выберите значки, которые следуют тем же эстетическим подсказкам. Этот минимальный набор значков контура содержит более 70 чистых и четких значков. Векторы масштабируются, и вы можете легко изменить цвета значков в соответствии со своим стилем. Вы можете скачать их бесплатно в различных форматах.

Тониконы наброски иконок (300 иконок)
Tonicons — это фантастический набор иконочных шрифтов, которые не только просты в использовании, но и красивы! Вы получите 300 чистых и минималистичных контурных значков для дизайна приложений и веб-интерфейсов. От всех видов файлов до значков обмена сообщениями, набор Tonicons охватывает все варианты использования.

Иконки Metrize в стиле Metro (300 иконок)
Иконки Metrize принесут вам 300 иконок в стиле метро, которые повысят эффективность вашего следующего проекта. Вы можете использовать их для приложений и веб-сайтов, и все это очень просто, поскольку они также доступны в виде веб-шрифта. От логотипов брендов до стрелок — Metrize поможет вам!

CSSans Pro CSS-шрифт
CSSans — это красочный и динамичный шрифт CSS. CSSans, состоящий из множества красочных геометрических элементов, которые добавляют яркости вашим проектам, — это индивидуальность! Вы получите уникальные прописные и строчные буквы, цифры и другие символы. Это бесконечно настраиваемый и привлекает внимание с самого начала!

Набор иконок MFG Labs (120 иконок)
Набор иконок MFG Labs изначально был разработан для внутреннего проекта, но команда не могла не поделиться этим универсальным набором иконок. Они легко встраиваются и настраиваются с помощью CSS. Вы найдете все значки, необходимые для создания нужной атмосферы для вашего следующего дизайна.

Шрифт значка символов лигатуры (240 иконок)
Ligature Symbols — это иконочный шрифт с забавными и минималистичными иконками. Отдельные значки можно комбинировать для создания лигатур (например, объединять значки таблиц и ячеек для создания сеток), что повышает удобство использования этой коллекции. Вы найдете все, что вам нужно, так что попробуйте этот бесплатный иконочный шрифт!

Шрифт значка программирования и разработки Devicon 2.0 (78 иконок)
Девиконы — это удобные значки для разработчиков, созданные для представления инструментов программирования и разработки. От Chrome и Confluence до Django и Adobe Illustrator — вы найдете иконку, которую искали. Вы можете легко копировать и вставлять их в свои проекты, используя либо версии шрифтов, либо версии SVG.

Набор мини-иконок (80 икон)
Простые и четкие, эти мини-значки идеально подходят для самых разных проектов, особенно более формальных по тону. Эта коллекция иконок содержит 80 точно сделанных иконок как в формате PSD, так и в формате иконочного шрифта. В этом наборе есть все, что вам нужно, от символов загрузки/выгрузки до значков местоположения и погоды!

Набор иконок и шрифт гелия (100 икон)
Набор иконок Helium от Тараса Шипки предлагает множество иконок. Они не только доступны во всех мыслимых форматах, но вы также можете использовать их в качестве иконочного шрифта. Вы получите 112 значков с тонкими линиями, которые придают блеск. Гелий – выбор эстета!

Иконки линии Gonzocons 2.0 (100 икон)
Набор Gonzocons, разработанный Яном Райторалом, предлагает 100 линейных иконок, которые идеально повторяют современные тенденции дизайна иконок. От простых стрелок до жизнерадостных сердец и песочных часов — у иконок Гонзоконов определенно есть индивидуальность. Вы можете получить их в виде файлов SVG или в виде веб-шрифта для упрощения интеграции с вашим приложением/сайтом.

Шрифт маркера значка карты (180 иконок)
Map Icons — это иконочный шрифт, созданный для Google Maps и Places. Вы можете легко настроить значки с помощью CSS и выбрать из более чем 175 значков. От общих значков для парикмахерских до значков для мероприятий, этот набор дает вам большой выбор, чтобы сделать ваш следующий проект потрясающим.

Очерченные иконки веб-шрифта (150 иконок)
Простой и веселый, этот набор состоит из 150 контурных иконок. Вы можете получить их в виде файлов PSD, AI, SVG или веб-шрифтов. Иконки Дарио Феррандо вдохновлены современным дизайном веб-иконок, но они обладают достаточной индивидуальностью, чтобы сделать ваш следующий проект выдающимся и поразить вашу аудиторию.

Бесконечные космические иконы (230 иконок)
Стреляйте в луну с помощью этих красивых космических значков. Вы получите более 230 символов, включая космические корабли, планеты и многое другое! Их очень легко использовать, так как это шрифт dingbat, и если вы начнете вводить цифры, вы найдете всю солнечную систему.

Шрифт значка с погодной тематикой (222 иконки)
Если для вашего следующего проекта необходимы точные прогнозы, вам понравится этот набор иконок на тему погоды. С более чем 200 значками (включая специальные значки, такие как 28 лунных фаз), вы будете готовы создать что-то потрясающее! Вы можете легко настроить их с помощью CSS в соответствии с вашими потребностями.

Метеокон Погода Иконка Шрифт (40 икон)
Получите более 40 минималистичных и удобных значков погоды с помощью Meteocons. Этот набор предлагает все мыслимые форматы, от SVG до настольных и веб-шрифтов. Их можно использовать бесплатно в личных и коммерческих целях, и вы даже можете создать свой собственный шрифт с часто используемыми значками. Обновления значков тоже бесплатны!

Stackicons Social Icon Шрифт (75 иконок)
Добавьте красок своим проектам с помощью Stackicons, коллекции из более чем 60 обновленных иконок с логотипами брендов, от Dribbble до Reddit. Они добавят индивидуальности вашему стандартному дизайнерскому набору. Вы можете выбрать обычные значки, различные закругленные вариации или квадратные значки, и каждый найдет что-то для себя!

Библиотека иконок социальных сетей Socialicious (74 иконки)
Если вы ищете невероятные социальные иконки, загляните в Socialicious. Он дает вам значки социальных сетей в виде шрифта, поэтому их невероятно легко использовать и еще проще настраивать. Интегрируйте их с помощью одной строки кода и настройте с помощью CSS.

Моно шрифт социальных иконок (100 икон)
Привлекательные и динамичные Mono Social — это иконы социальных сетей с забавным характером. Вы можете использовать их бесплатно и выбрать один из трех вариантов представления (круглый, круговой, обычный) в соответствии с вашим стилем. Используйте их с CSS, HTML и SCSS. Они бесплатны для личного и коммерческого использования.

Пакет иконок для социальных сетей Fontfabric (74 иконки)
Socialico, созданный Джелио Димитровым, представляет собой набор из 74 ярких и привлекательных иконок социальных сетей. Они упакованы как веб-шрифты, поэтому каждый символ на вашей клавиатуре создает красивую иконку с множеством вариантов представления. Поскольку эти значки шрифтов бесплатны, добавьте их в свой набор инструментов!