UI 디자인을 위한 50가지 최고의 무료 아이콘 글꼴
게시 됨: 2022-02-09매우 인기가 있지만 Icon 글꼴에도 함정이 있습니다. Ian Feather는 아이콘 글꼴에서 SVG로 전환한 이유에 대해 설명했으며 CSS Tricks는 아이콘 글꼴 시스템이나 SVG 중에서 선택할 때 고려해야 할 몇 가지 사항에 대해 설명했습니다.
둘 다 분명히 SVG를 선호합니다. 반대 주장으로 Pictonic은 아이콘 글꼴이 SVG보다 10% 더 빠르다고 말했습니다. 아이콘 글꼴을 사용하기 전에 고려해야 할 사항입니다.
아이콘이 항상 올바르게 로드되고 @fontface 를 지원하지 않는 브라우저에 대한 안정적인 대체를 갖도록 하려면 Filament Group , Bulletproof Accessible Icon Fonts에서 설정한 지침을 살펴봐야 합니다.
- 웹 디자이너를 위한 무료 아이콘 세트
- UI 디자인을 위한 무료 아이콘 글꼴
- 무료 소셜 미디어 아이콘 세트
- 무료 국기 아이콘 세트
- 무료 결제 수단 아이콘 세트
- 앱 디자이너를 위한 무료 제스처 아이콘 세트
Eva 아이콘 오픈 소스 UI 아이콘 세트 (480 아이콘)
새로운 인터페이스를 디자인하거나 제품의 기능을 선보이고 싶다면 이 멋진(무료) 아이콘 글꼴을 확인하십시오. 이 오픈 소스 아이콘은 화살표 및 첨부 파일에서 색상 팔레트에 이르기까지 작업 및 항목을 제공합니다. 480개 이상의 아이콘이 포함된 전체 패키지입니다!

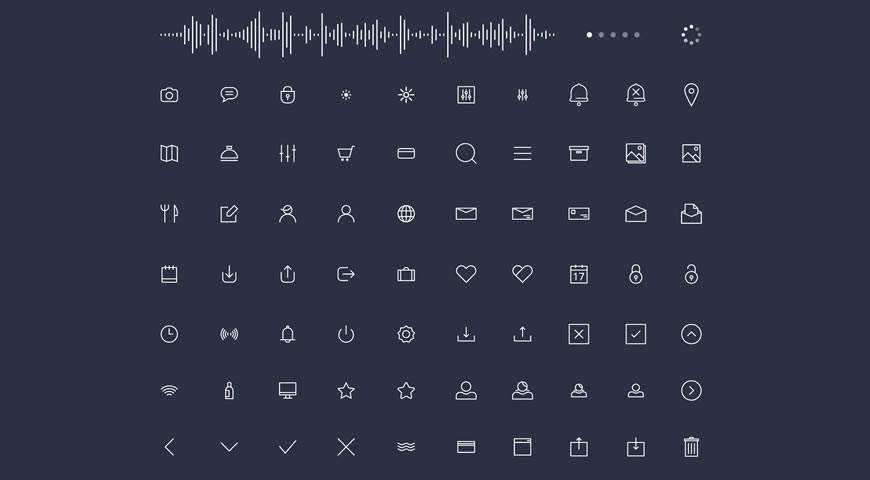
트렌디한 얇은 라인 아이콘 글꼴 (100개의 아이콘, Envato 요소)
제품의 품질을 강조하는 데 미니멀리즘만큼 좋은 것은 없으며 이 아이콘 세트는 다음 프로젝트를 위한 탁월한 선택입니다. 벡터이며 Adobe Illustrator에서 완전히 편집할 수 있습니다. 빈도 아이콘에서 아름다운 윤곽선 토글 아이콘에 이르기까지 필요한 모든 것이 있습니다!

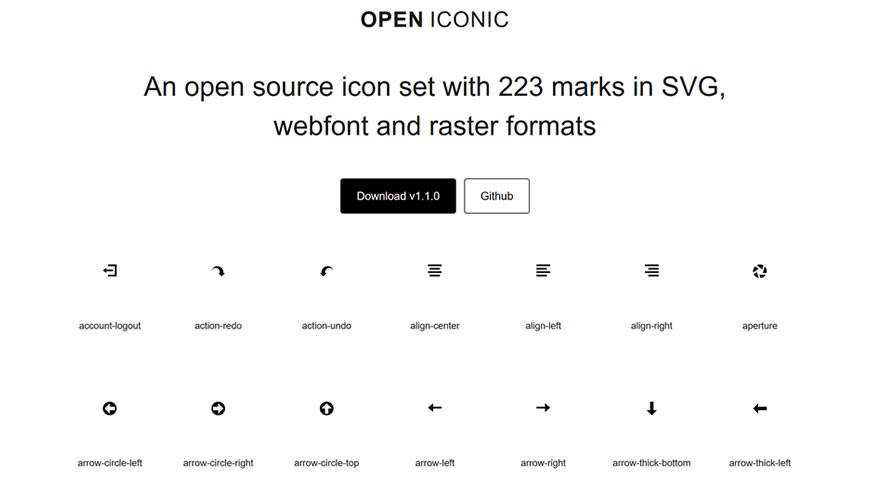
오픈 아이코닉 오픈 소스 세트 (223 아이콘)
아이콘이 텍스트 서식과 함께 작동하도록 하는 것에 대해 걱정하지 마십시오. 이 오픈 소스 아이콘 세트에는 SVG에서 WOFF에 이르기까지 다양한 형식의 230개 이상의 실용적이고 기술적인 아이콘이 포함되어 있습니다. CSS를 사용하여 필요에 맞게 빠르게 크기를 조정할 수 있으며 8px에서도 완벽하게 읽을 수 있습니다.

Pictypo 아이콘 글꼴 by Typogama (엔바토 요소)
Pictypo는 dingbat 글꼴로 렌더링된 재미있고 매력적인 아이콘을 제공합니다. 둥근 스타일은 친근함을 더하고 작업할 일이 많이 생깁니다. 날씨 아이콘에서 사무실 기호에 이르기까지 Pictypo는 필요한 모든 것을 제공합니다. 선이 굵어서 대형 디스플레이에서도 잘 보입니다.

Ionic Framework용 Ionicons 아이콘 팩 (1,100개 이상의 아이콘)
Ionicons는 Ionic 프레임워크를 위한 균형 잡힌 아이콘 팩입니다. 수많은 앱 아이콘(알림, 화살표, 음식 등)과 유명 브랜드 로고가 있는 아이콘(예: Pinterest)이 제공됩니다. 필요에 따라 개요, 채워진 및/또는 날카로운 아이콘 렌더링을 SVG 및 웹 글꼴 파일로 다운로드할 수 있습니다.

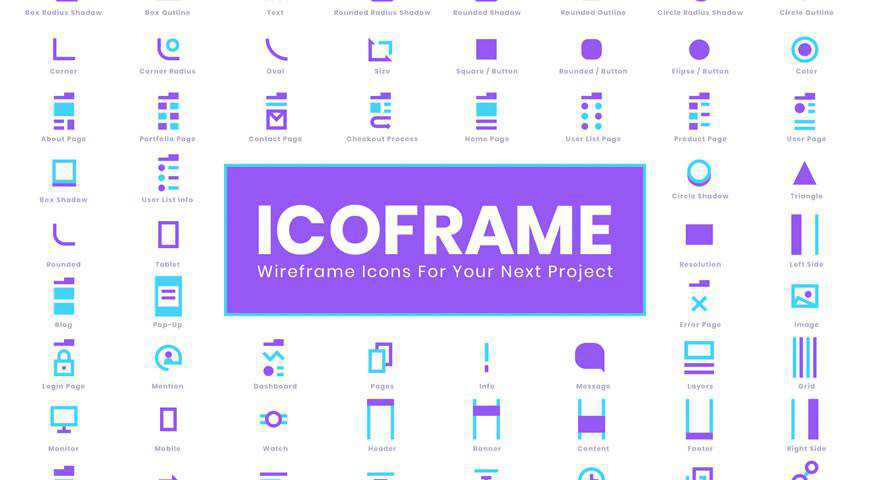
Icoframe 와이어 프레임 아이콘 세트 (60개의 아이콘, Envato 요소)
아름답고 현대적인 와이어프레임 아이콘인 Icoframe을 사용하여 다음 프로젝트를 보다 역동적이고 매력적으로 만드십시오. 로그인 페이지의 기호에서 그리드, 타임라인 및 타이포그래피 아이콘에 이르기까지 60개의 미니멀리스트 와이어프레임 아이콘을 얻을 수 있습니다. 디자인은 매우 직관적이며 Adobe Illustrator에서 쉽게 사용자 정의할 수 있습니다.

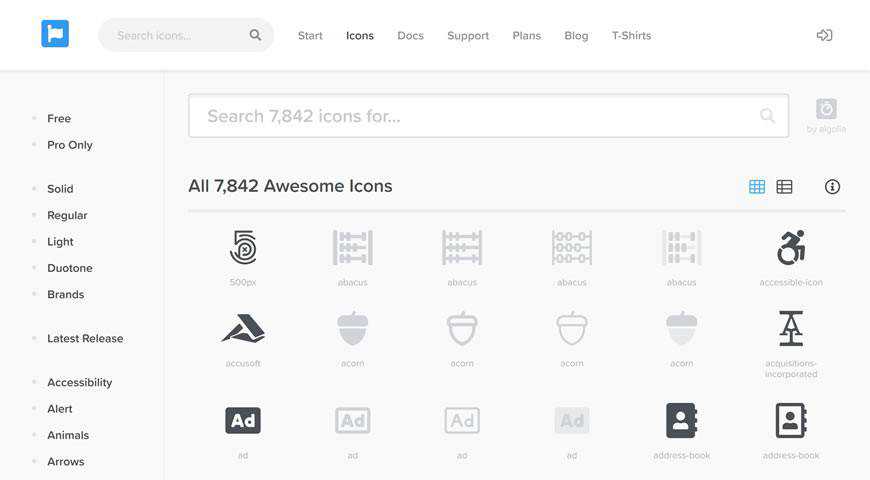
글꼴 굉장 (1,500개 이상의 아이콘)
Font Awesome은 방대하고 매우 인기 있는 아이콘 세트입니다. 1,600개 이상의 무료 아이콘을 제공하며, 모두 친절함과 사용 편의성을 보여주기 위해 세심하게 디자인되었습니다. FA 갤러리에서 AWS 및 기타 브랜드 로고부터 비즈니스 및 라이프스타일 아이콘에 이르기까지 모든 것을 찾을 수 있습니다.

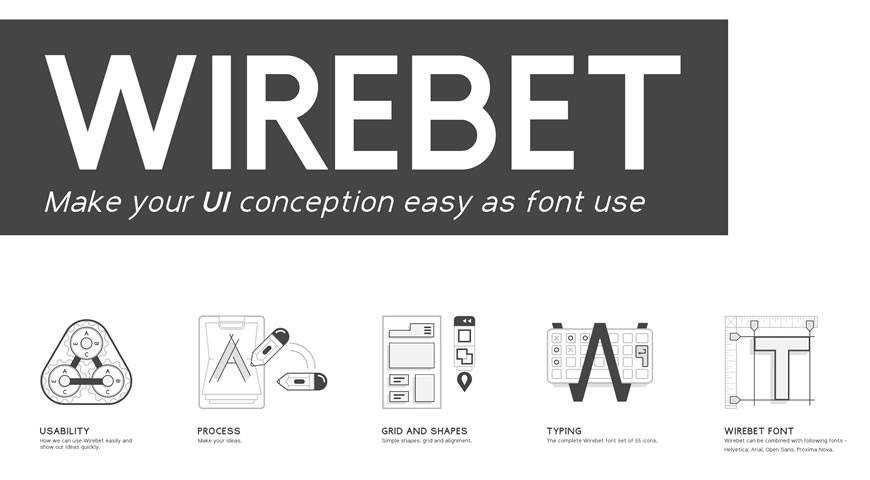
Wirebet 와이어프레임 글꼴 (엔바토 요소)
Wirebet 글꼴은 디자인 제품군을 부팅하지 않고도 워크플로를 간소화하고 매력적인 아이콘을 자료에 통합하려는 경우 탁월한 선택입니다. 포트폴리오 페이지의 기호에서 화살표 및 장치 아이콘에 이르기까지 다양한 기술 아이콘을 얻을 수 있습니다. Wirebet은 와이어프레임에 적합합니다!

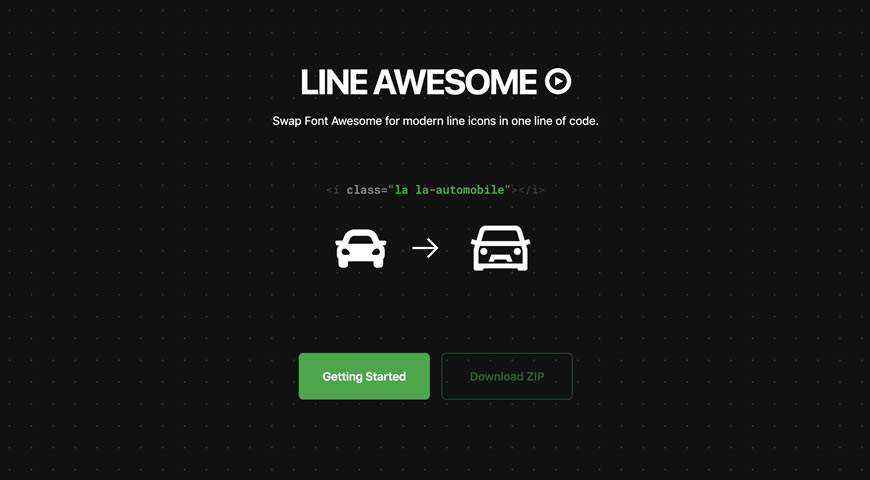
라인 굉장 아이콘 글꼴 (1,380 아이콘)
Line Awesome을 사용하여 코드 한 줄로 자료에 최신 라인 아이콘을 추가하십시오. Font Awesome의 제안을 개선하고 웹 사이트(CDN을 통해), Figma 프로토타입 등에 모든 종류의 아이콘(접근성 및 건물에서 화살표 및 브랜드 아이콘에 이르기까지)을 추가할 수 있습니다.

교활한 글꼴 모음 (24개의 글꼴, Envato 요소)
Crafty Collection은 다음 디자인을 훨씬 더 흥미롭게 만드는 데 사용할 수 있는 24개의 매력적이고 재미있는 글꼴을 제공합니다. 별과 줄무늬에서 거친 윤곽선과 스프링클에 이르기까지 The Crafty Collection은 서로 잘 어울리는 글꼴 조합을 제공하므로 디자인이 항상 응집력 있고 흥미롭게 보일 수 있습니다.

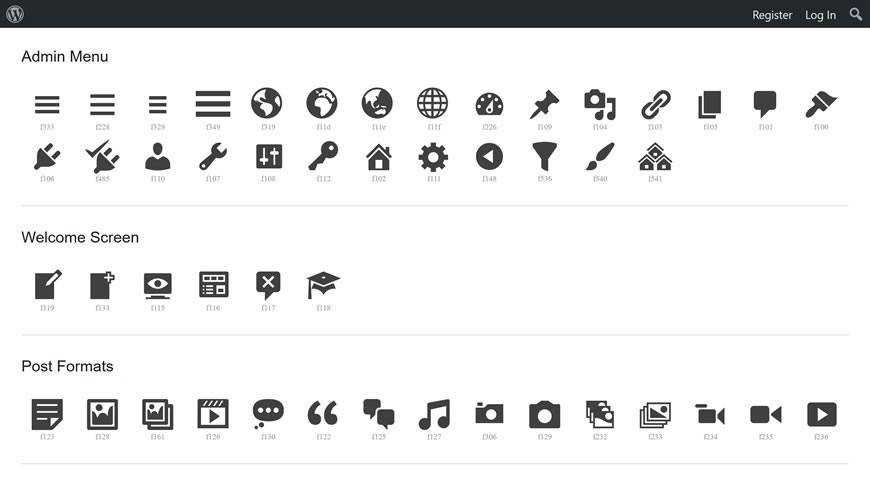
Dashicons, WordPress 관리자 아이콘 글꼴 (300 아이콘)
Dashicons는 WordPress의 아이콘 글꼴입니다. 다른 프로젝트에서 시그니처 WP 스타일을 에뮬레이트하려는 경우 좋아할 것입니다. 매우 기술적인 스타일이지만 요점을 파악하고 사용하기 쉽습니다. 브랜드 로고부터 TinyMCE까지, 마음껏 달려보세요!

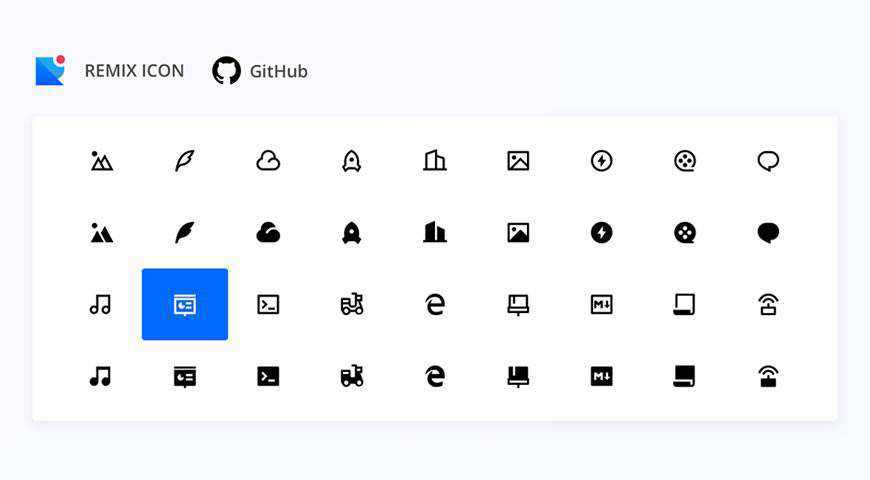
리믹스 아이콘 오픈 소스 라이브러리 (2,000개 이상의 아이콘)
Remix Icon은 2,200개 이상의 아이콘이 있는 오픈 소스 아이콘 라이브러리입니다. 모든 아이콘은 개인 및 상업용 모두 무료입니다. 얇은 윤곽선 아이콘에서 추가 강조를 위한 채워진 기호에 이르기까지 다양한 아이콘을 볼 수 있습니다. PNG, SVG 또는 코드로 가져옵니다.

테마 아이콘 글꼴 (320개의 아이콘)
Apple iOS에서 영감을 받은 Themify 아이콘은 300개 이상의 아름다운 미니멀리스트 아이콘을 제공합니다. 화살표에서 앱 아이콘에 이르기까지 더 쉬운 워크플로 통합을 위한 아이콘 글꼴(SVG 포함) 또는 WordPress용 플러그인으로 필요한 모든 것을 얻을 수 있습니다. Themify 아이콘은 현대적인 UI 디자인에 적합합니다!

Dripicons 라인 아이콘 글꼴 v.2 (200 아이콘)
다양한 정원 아이콘을 원하지 않으면 Dripicons를 확인하십시오. 이 무료 아이콘 글꼴은 사용하기 매우 쉽지만 가장 좋은 점은 아름답다는 것입니다! 화살표 및 기술에서 교육 및 음악에 이르기까지 다양하고 굵은 선 아이콘 세트를 얻을 수 있습니다.

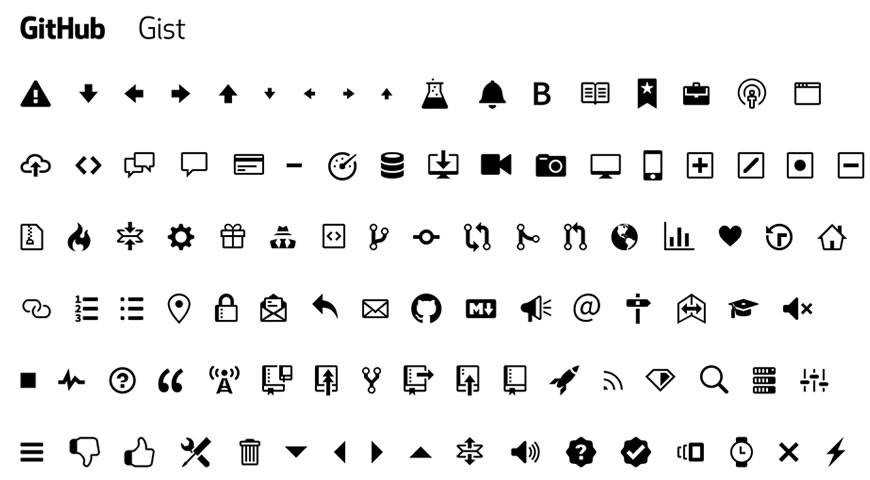
GitHub의 Octicons 아이콘 (180 아이콘)
GitHub의 미학이 마음에 들면 Octicons도 마음에 드실 것입니다. 이 아이콘은 두 가지 크기(16px 및 24px)로 제공되며 pull 요청과 같은 특수한 경우의 아이콘도 포함되어 있습니다. 윤곽선 아이콘과 채워진 아이콘 사이를 전환할 수 있으며 다른 프로그래밍 언어와 완벽하게 작동합니다.

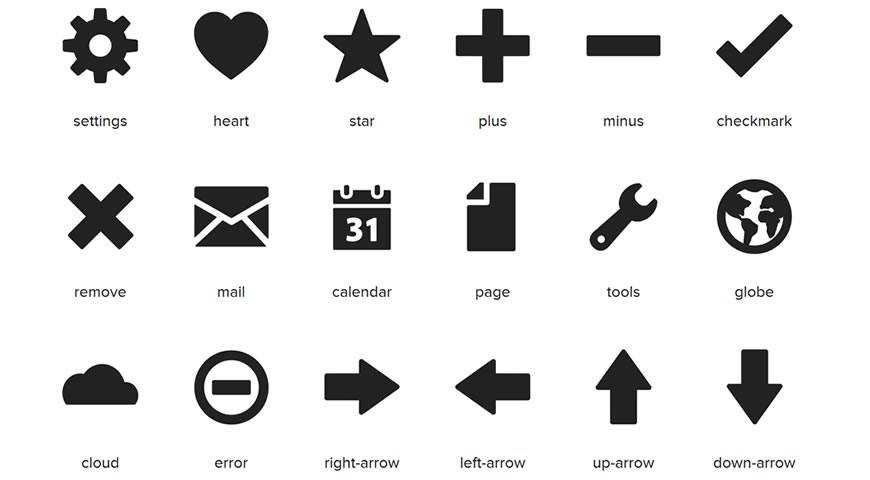
재단 아이콘 글꼴 (280 아이콘)
몇 줄의 코드와 Foundation 아이콘으로 시작하십시오. 이 컬렉션은 일반 아이콘에서 접근성 아이콘에 이르기까지 다양한 세트로 구성되어 있으므로 모든 프로젝트에 사용할 수 있습니다. Foundation 아이콘은 웹 글꼴로 작동하므로 후프를 건너뛸 필요가 없습니다.

개발자를 위한 Devicons 아이코닉 글꼴 (78 아이콘)
Devicons는 개발자와 다양한 프로젝트를 위해 특별히 제작된 아이콘 글꼴입니다. 글꼴에는 85개의 아이콘이 포함되어 있으며 주로 Dropbox와 같은 서비스 및 PostgreSQL과 같은 코딩 플랫폼의 브랜드 로고입니다. 프로젝트의 헤더 HTML에 한 줄의 코드를 추가하여 Devicon을 통합할 수 있습니다.

우아한 아이콘 글꼴 (360 아이콘)
아름답고 우아하며 매력적입니다. 이 아이콘 글꼴에는 300개 이상의 다양한 아이콘이 포함되어 있습니다. 특히 과거에 우아한 테마 또는 Divi 빌더를 사용한 적이 있는 경우 통합 및 사용이 간편합니다. 파일 아이콘에서 화살표에 이르기까지 이 세트에서 필요한 모든 것을 찾을 수 있습니다.

깃털 오픈 소스 아이콘 세트 (282 아이콘)
방대한 오픈 소스 아이콘 모음인 Feather를 사용하여 간단하고 쉽게 액세스할 수 있습니다. 화살표와 갈매기 모양에서 앱 UI 아이콘에 이르기까지 Feather는 표준 디자인 도구 상자에 훌륭한 추가 기능입니다. 모든 아이콘의 크기, 획 너비 및 색상을 사용자화하여 브랜드에 완벽하게 맞도록 할 수 있습니다.


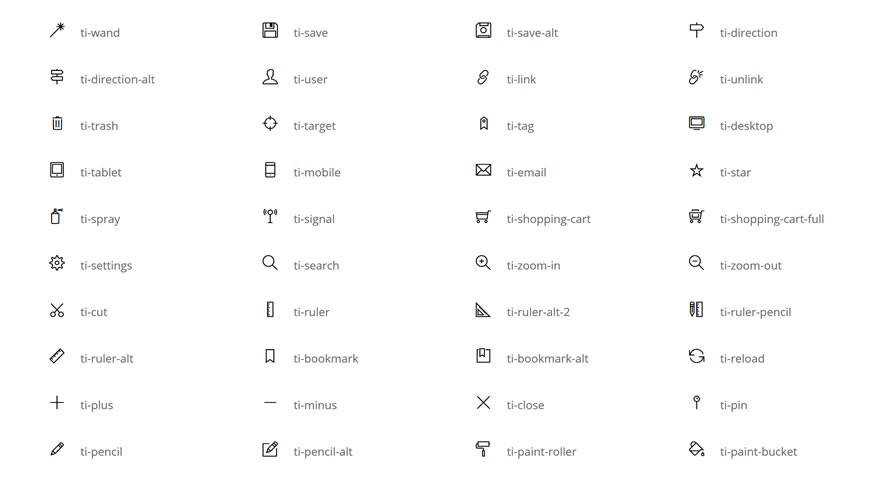
타이피콘 아이콘 글꼴 (336 아이콘)
간단하고 친숙하며 다양한 프로젝트에 완벽한 Typicons는 훌륭한 선택입니다. 웹 글꼴에 포함되어 있으므로 사용하기 쉽습니다. 톱니바퀴와 화살표에서 브랜드 로고에 이르기까지 336개의 아이콘이 제공됩니다. 채워진 아이콘 또는 윤곽선 중에서 선택할 수 있습니다.

IcoMoon의 무료 아이콘 팩 (490 아이콘)
IcoMoon의 무료 아이콘으로 표준 아이콘 툴킷을 새롭게 하십시오. 앱 및 웹 UI에 적합한 490개의 벡터 아이콘을 얻을 수 있습니다. 이 아이콘은 약간의 개성이 있는 단순하고 미니멀합니다. 홈 아이콘에서 웃는 얼굴에 이르기까지 전체 패키지입니다!

Genericons Neue 아이콘 글꼴 (100 아이콘)
웹 및 앱 디자인을 위한 단순하고 미니멀한 아이콘 세트인 Genericons를 사용하여 디자인을 단순화하십시오. 메시지에 계속 집중해야 하는 블로그나 간단한 웹사이트에서 완벽하게 작동합니다. 사이트맵에서 RSS 피드에 이르기까지 주요 기능에 대한 아이콘을 많이 얻을 수 있습니다.

Icon-Works 무료 아이콘 글꼴 (136 아이콘)
무료이고 세련된 아이콘 글꼴인 Icon-Works는 다음 디자인을 돋보이게 만들고 싶다면 탁월한 선택입니다. 사용자 정의할 수 있는 아름다운 레티나 지원 아이콘을 많이 얻을 수 있습니다. 확장 가능하므로 크기 조정에 대해 걱정할 필요조차 없습니다.

마이크론 아이콘 글꼴 (108 아이콘)
마이크론 아이콘은 단순함에 자부심을 느낍니다. 컬렉션은 차트 및 화살표에서 탐색 아이콘에 이르기까지 가장 일반적인 사용 사례에 대한 아이콘을 제공합니다. 인코딩하기 쉽고 파일 자체가 5kb에 불과하므로 프로젝트 포트폴리오 전체에서 사용하기에 완벽합니다.

Stroke 7 아이콘 글꼴 (202 아이콘)
Pixeden 워크샵에서 나온 Stroke 7은 가는 선 아이콘 모음입니다. 이 세트는 CSS로 사용자 정의할 수 있는 200개 이상의 아이콘을 제공합니다. 그들은 초기 00 아이콘에서 영감을 얻었으므로 눈에 띄지 않고 주요 메시지에서 주의를 끌지 않습니다.

획 아이콘 글꼴 Vol.1 (80 아이콘)
Petras Nargela는 80개의 획 아이콘 세트를 디자인했으며 무료입니다. 이 아름다운 아이콘은 신선하고 깨끗하며 디자인에 멋을 더할 준비가 되었습니다. PSD, AI 또는 웹 글꼴 파일로 다운로드할 수 있습니다. 당신이 뭔가 다른 것이 필요하다면, 당신은 그것을 찾았습니다!

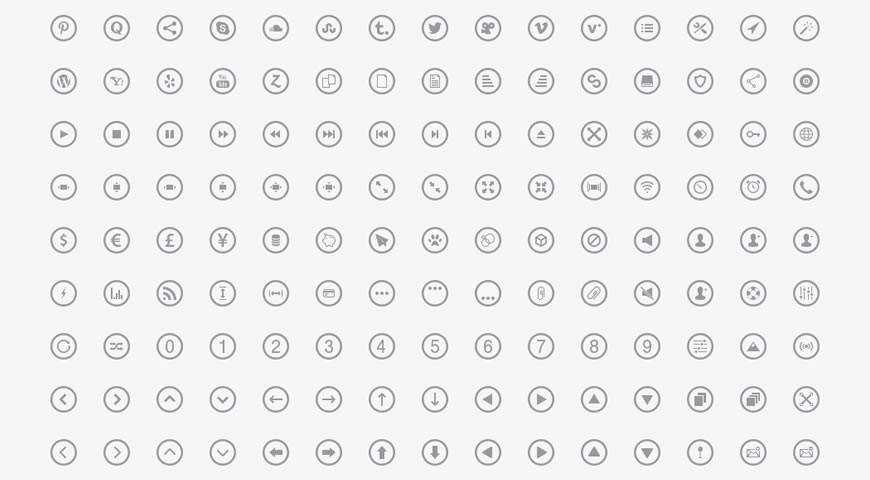
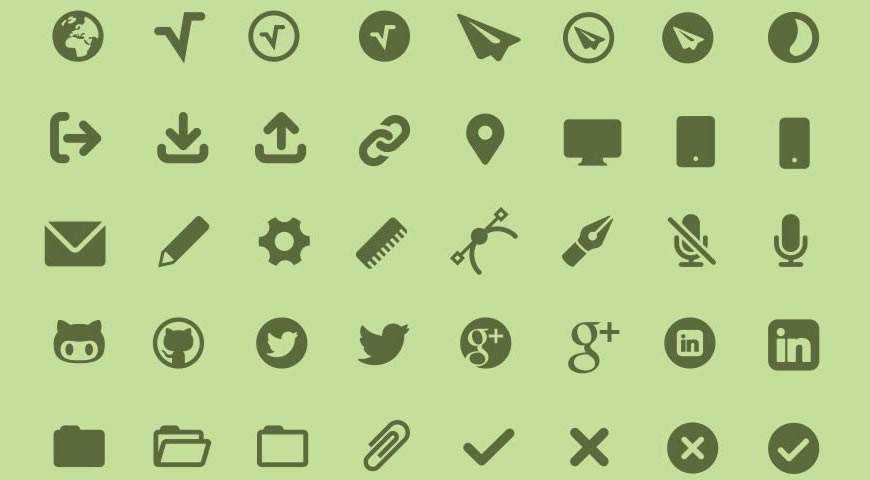
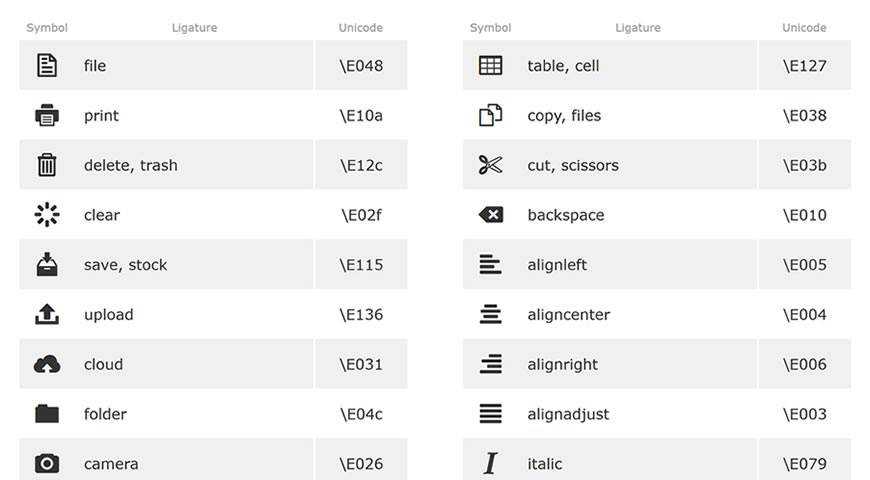
머티리얼 디자인 아이코닉 글꼴
Google에서 만든 Material Design 아이콘 세트에는 프로젝트 전체에서 사용할 수 있는 아이콘이 많이 포함되어 있습니다. 웹사이트에 코드 한 줄만 추가하면 됩니다. 커뮤니티 회원은 지속적으로 자신의 아이콘을 추가하기 때문에 다양성이 많습니다.

최소한의 개요 필수 아이콘 (77 아이콘)
UI가 미니멀한 경우 동일한 미적 신호를 따르는 아이콘을 선택하십시오. 이 최소한의 윤곽선 아이콘 세트에는 70개 이상의 깨끗하고 선명한 아이콘이 포함되어 있습니다. 벡터는 확장 가능하며 스타일에 맞게 아이콘의 색상을 쉽게 변경할 수 있습니다. 다양한 형식으로 무료로 다운로드할 수 있습니다.

Tonicons 개요 아이콘 (300 아이콘)
Tonicons는 사용하기 쉬울 뿐만 아니라 아름다운 아이콘 글꼴 모음입니다! 앱 및 웹 UI 디자인을 위한 300개의 깨끗하고 미니멀한 개요 아이콘이 제공됩니다. 모든 종류의 파일에서 메시징 아이콘에 이르기까지 Tonicons 세트는 모든 단일 사용 사례를 다룹니다.

Metro 스타일 아이콘 메트라이즈 (300 아이콘)
Metrize 아이콘은 다음 프로젝트를 향상시킬 300개의 메트로 스타일 아이콘을 제공합니다. 앱과 웹 사이트에 사용할 수 있으며 웹 글꼴로도 사용할 수 있기 때문에 모두 매우 쉽습니다. 브랜드 로고부터 화살표까지, Metrize가 여러분을 다룹니다!

CSSans Pro CSS 글꼴
CSSans는 다채롭고 역동적인 CSS 글꼴입니다. 디자인에 생동감을 더하는 여러 가지 다채로운 기하학적 요소로 구성된 CSSans는 개성에 관한 모든 것입니다! 고유한 대문자 및 소문자, 숫자 및 기타 기호를 얻을 수 있습니다. 무한히 사용자화할 수 있으며 처음부터 시선을 사로잡습니다!

MFG 연구소 아이콘 세트 (120개의 아이콘)
MFG Labs 아이콘 세트는 원래 내부 프로젝트를 위해 설계되었지만 팀은 이 다재다능한 아이콘 세트를 공유하지 않을 수 없었습니다. CSS를 사용하여 쉽게 포함하고 사용자 지정할 수 있습니다. 다음 디자인에 적합한 분위기를 만드는 데 필요한 모든 아이콘을 찾을 수 있습니다.

합자 기호 아이콘 글꼴 (240 아이콘)
Ligature Symbols는 재미있고 미니멀한 아이콘이 있는 아이콘 글꼴입니다. 개별 아이콘을 결합하여 합자를 생성할 수 있으며(예: 표와 셀 아이콘을 결합하여 그리드 생성) 이 컬렉션의 사용성을 향상시킬 수 있습니다. 필요한 모든 것을 찾을 수 있으므로 이 무료 아이콘 글꼴을 사용해 보세요!

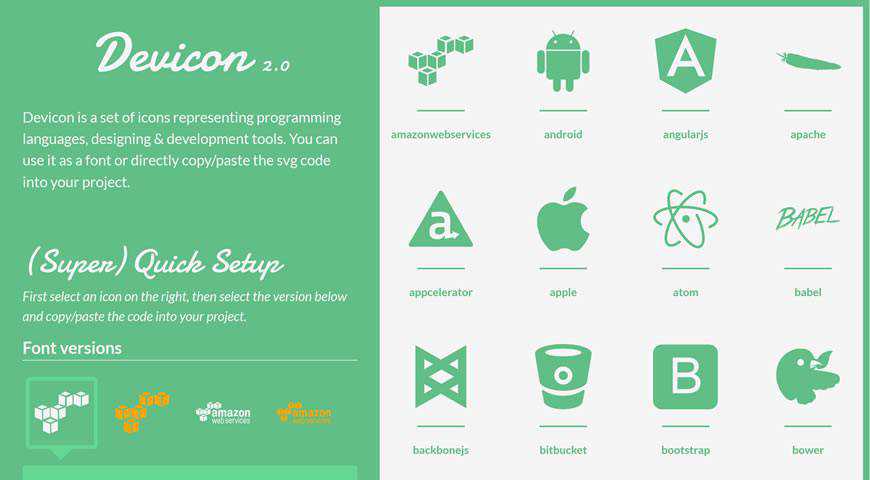
Devicon 2.0 프로그래밍 및 개발 아이콘 글꼴 (78 아이콘)
Devicon은 프로그래밍 및 개발 도구를 나타내기 위해 생성된 친숙하고 개발자 친화적인 아이콘입니다. Chrome 및 Confluence에서 Django 및 Adobe Illustrator에 이르기까지 원하는 아이콘을 찾을 수 있습니다. 글꼴 버전이나 SVG 버전을 사용하여 프로젝트에 쉽게 복사하여 붙여넣을 수 있습니다.

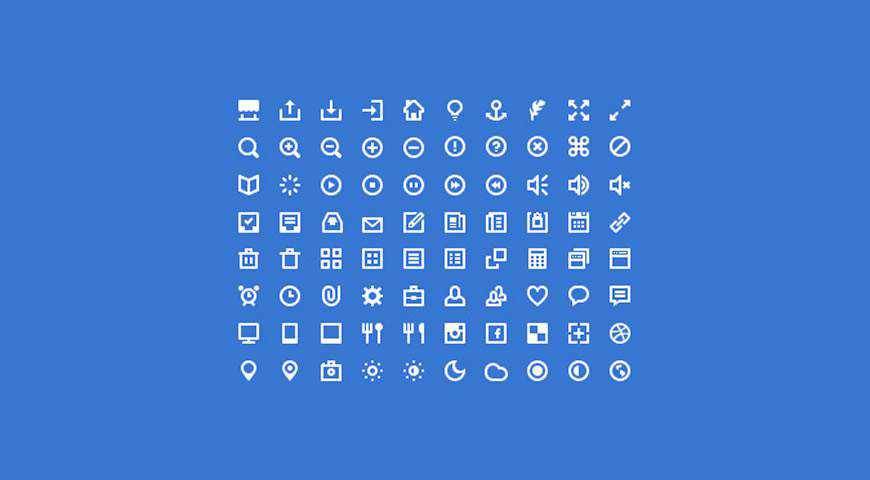
미니 아이콘 글꼴 세트 (80 아이콘)
단순하고 깔끔한 이 미니 아이콘은 다양한 프로젝트, 특히 보다 격식 있는 프로젝트에 적합합니다. 이 아이콘 모음에는 PSD 및 아이콘 글꼴 형식으로 정밀하게 만들어진 80개의 아이콘이 포함되어 있습니다. 다운로드/업로드 기호에서 위치 및 날씨 아이콘에 이르기까지 이 세트는 필요한 모든 아이콘을 제공합니다!

헬륨 아이콘 세트 및 글꼴 (100 아이콘)
Taras Shypka의 헬륨 아이콘 세트는 많은 아이콘을 제공합니다. 상상할 수 있는 모든 형식으로 제공될 뿐만 아니라 아이콘 글꼴로 사용할 수도 있습니다. 광택을 추가하는 미세한 음영 선이 있는 112개의 아이콘을 얻을 수 있습니다. 헬륨은 확실히 미학자의 선택입니다!

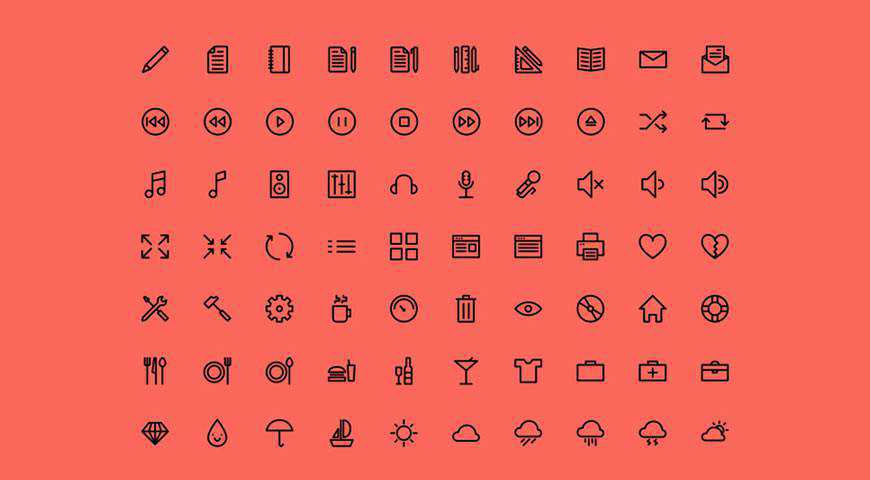
Gonzocons 2.0 라인 아이콘 (100 아이콘)
Jan Rajtoral이 디자인한 Gonzocons 세트는 현대적인 아이콘 디자인 트렌드를 완벽하게 재현하는 100개의 라인 아이콘을 제공합니다. 단순한 화살표에서 부력 있는 하트와 모래시계에 이르기까지 Gonzocons 아이콘에는 확실히 개성이 있습니다. SVG 파일이나 웹 글꼴로 가져와 앱/사이트와 더 쉽게 통합할 수 있습니다.

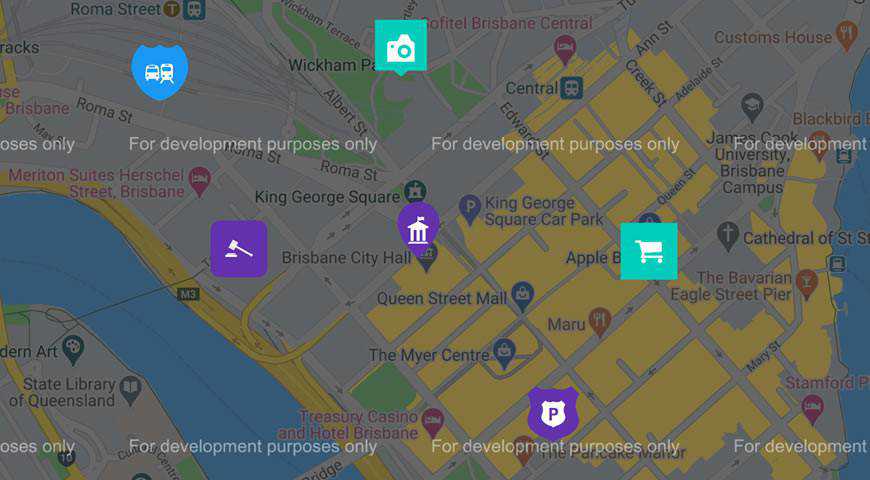
지도 아이콘 마커 글꼴 (180 아이콘)
지도 아이콘은 Google 지도 및 지역 정보용으로 만든 아이콘 글꼴입니다. CSS로 아이콘을 쉽게 사용자 정의하고 175개 이상의 아이콘 중에서 선택할 수 있습니다. 미용실을 위한 일반 아이콘부터 활동을 위한 아이콘에 이르기까지 이 세트는 다음 프로젝트를 멋지게 만들기 위해 선택할 수 있는 많은 것을 제공합니다.

윤곽선 아이콘 Webfont (150 아이콘)
간단하고 재미있는 이 세트는 150개의 윤곽선 아이콘을 제공합니다. PSD, AI, SVG 또는 웹 글꼴 파일로 가져올 수 있습니다. Dario Ferrando의 아이콘은 현대적인 웹 아이콘 디자인에서 영감을 받았지만 개성이 풍부하여 다음 프로젝트를 돋보이게 하고 청중을 놀라게 할 수 있습니다.

무한 공간 아이콘 (230개의 아이콘)
이 아름다운 우주 아이콘으로 달을 촬영하세요. 우주선, 행성 등을 포함하여 230개 이상의 기호를 얻을 수 있습니다! 그들은 dingbat 글꼴이므로 사용하기가 매우 쉽고 숫자를 입력하기 시작하면 전체 태양계를 찾을 수 있습니다.

날씨 테마 아이콘 글꼴 (222 아이콘)
정확한 예측이 다음 프로젝트에 필수적이라면 이 날씨 테마 아이콘 세트가 마음에 드실 것입니다. 200개 이상의 아이콘(28개의 달의 위상과 같은 특수 아이콘 포함)으로 놀라운 것을 만들 준비가 되었습니다! 필요에 맞게 CSS를 사용하여 쉽게 사용자 정의할 수 있습니다.

Meteocons 날씨 아이콘 글꼴 (40 아이콘)
Meteocons로 40개 이상의 미니멀하고 친근한 날씨 아이콘을 받으세요. 이 세트는 SVG에서 데스크탑 및 웹 글꼴에 이르기까지 상상할 수 있는 모든 형식을 제공합니다. 개인적으로나 상업적으로 무료로 사용할 수 있으며 자주 사용하는 아이콘으로 사용자 정의 글꼴을 만들 수도 있습니다. 아이콘 업데이트도 무료입니다!

Stackicons 소셜 아이콘 글꼴 (75 아이콘)
Dribbble에서 Reddit에 이르기까지 브랜드 로고가 포함된 60개 이상의 업데이트된 아이콘 모음인 Stackicons를 사용하여 디자인에 더 많은 색상을 추가하십시오. 표준 디자인 키트에 개성을 더해줄 것입니다. 일반 아이콘, 다양한 둥근 변형 또는 정사각형 아이콘을 선택할 수 있으며 모두를 위한 것이 있습니다!

Socialicious 소셜 미디어 아이콘 라이브러리 (74 아이콘)
놀라운 소셜 아이콘을 찾고 있다면 Socialicious를 확인하십시오. 글꼴 형식의 소셜 미디어 아이콘을 제공하므로 사용하기가 매우 쉽고 사용자 정의하기가 훨씬 쉽습니다. 한 줄의 코드로 통합하고 CSS로 사용자 정의하십시오.

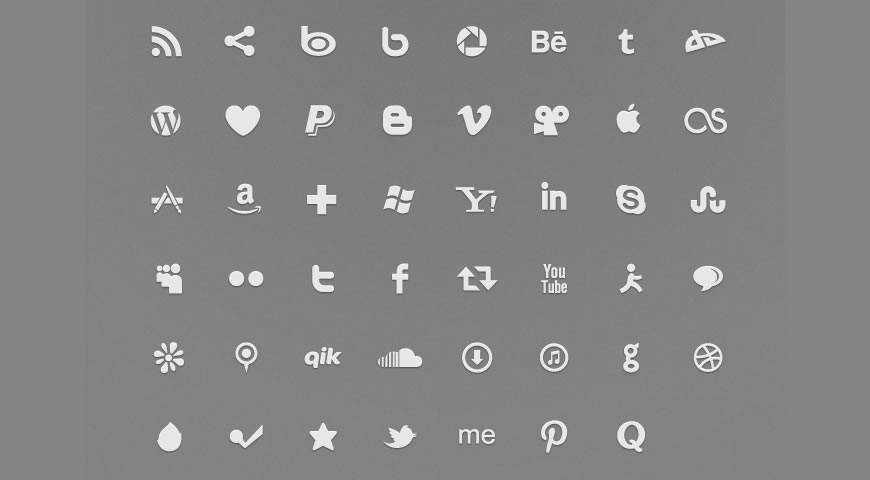
모노 소셜 아이콘 글꼴 (100 아이콘)
매력적이고 역동적인 Mono Social은 재미있는 성격을 지닌 소셜 미디어 아이콘입니다. 무료로 사용할 수 있으며 세 가지 프레젠테이션 옵션(원형, 원형, 일반) 중 하나를 선택하여 스타일에 맞게 사용할 수 있습니다. CSS, HTML 및 SCSS와 함께 사용하십시오. 개인 및 상업적 용도는 무료입니다.

Fontfabric 소셜 미디어 아이콘 팩 (74 아이콘)
Jelio Dimitrov가 만든 Socialico는 74개의 활기차고 매력적인 소셜 미디어 아이콘 패키지입니다. 웹 글꼴로 패키지되어 있으므로 키보드의 모든 문자는 프리젠테이션 대안이 많이 포함된 아름다운 아이콘을 생성합니다. 이 글꼴 아이콘은 무료이므로 도구 상자에 추가하십시오!