แบบอักษรไอคอนฟรีที่ดีที่สุด 50 แบบสำหรับการออกแบบ UI
เผยแพร่แล้ว: 2022-02-09แม้ว่าจะเป็นที่นิยมมาก แต่แบบอักษร Icon ก็มีข้อผิดพลาดเช่นกัน Ian Feather ได้กล่าวถึงเหตุผลของเขาในการเปลี่ยนจากแบบอักษรของไอคอนเป็น SVG และ CSS Tricks ได้ระบุข้อควรพิจารณาบางประการเมื่อเลือกระหว่างระบบแบบอักษรของไอคอนหรือ SVG
ทั้งสองชอบ SVG อย่างชัดเจน เพื่อเป็นการโต้แย้ง Pictonic ได้กล่าวว่าแบบอักษรของไอคอนนั้นเร็วกว่า SVG ถึง 10% นี่เป็นเพียงสิ่งที่คุณควรพิจารณาก่อนที่คุณจะใช้แบบอักษรของไอคอน
เพื่อให้แน่ใจว่าไอคอนของคุณโหลดได้อย่างเหมาะสมและมีทางเลือกที่น่าเชื่อถือสำหรับเบราว์เซอร์ที่ไม่สนับสนุน @fontface คุณควรดูหลักเกณฑ์ที่กำหนดโดย Filament Group , แบบอักษรไอคอนที่เข้าถึงกระสุนได้
- ชุดไอคอนฟรีสำหรับนักออกแบบเว็บไซต์
- แบบอักษรไอคอนฟรีสำหรับการออกแบบ UI
- ชุดไอคอนโซเชียลมีเดียฟรี
- ชุดไอคอนธงประเทศฟรี
- ชุดไอคอนวิธีการชำระเงินฟรี
- ชุดไอคอนท่าทางฟรีสำหรับนักออกแบบแอป
ไอคอน Eva ชุดไอคอน UI โอเพ่นซอร์ส (480 ไอคอน)
หากคุณกำลังออกแบบอินเทอร์เฟซใหม่หรือต้องการแสดงคุณลักษณะของผลิตภัณฑ์ ลองดูแบบอักษรไอคอนที่ยอดเยี่ยม (และฟรี) นี้ ไอคอนโอเพนซอร์สเหล่านี้มีการดำเนินการและรายการต่างๆ ตั้งแต่ลูกศรและสิ่งที่แนบมาไปจนถึงจานสี ด้วยไอคอนมากกว่า 480 รายการ เป็นแพ็คเกจทั้งหมด!

แบบอักษรไอคอนเส้นบางอินเทรนด์ (100 ไอคอน, องค์ประกอบ Envato)
ไม่มีอะไรที่เหมือนกับความเรียบง่ายในการเน้นย้ำคุณภาพของผลิตภัณฑ์ และชุดไอคอนนี้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับโครงการต่อไปของคุณ เป็นเวกเตอร์และสามารถแก้ไขได้อย่างสมบูรณ์ใน Adobe Illustrator ตั้งแต่ไอคอนความถี่ไปจนถึงไอคอนสลับโครงร่างที่สวยงาม คุณจะมีทุกสิ่งที่คุณต้องการ!

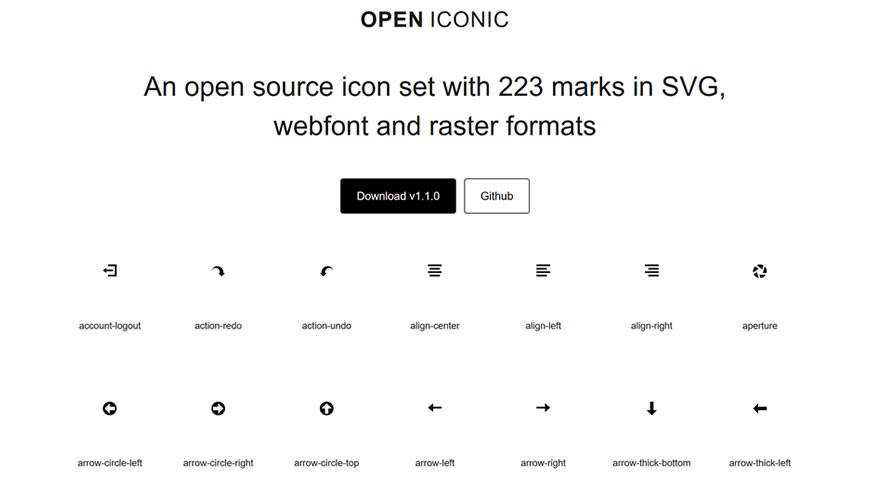
Open Iconic โอเพ่นซอร์ส Set (223 ไอคอน)
หยุดกังวลเกี่ยวกับการทำให้ไอคอนของคุณทำงานกับการจัดรูปแบบข้อความของคุณ ชุดไอคอนโอเพนซอร์สนี้มาพร้อมกับไอคอนเชิงปฏิบัติและทางเทคนิคมากกว่า 230 รายการในรูปแบบต่างๆ ตั้งแต่ SVG ถึง WOFF คุณสามารถปรับขนาดอย่างรวดเร็วเพื่อให้เหมาะกับความต้องการของคุณด้วย CSS และอ่านได้อย่างสมบูรณ์แม้ที่ขนาด 8px

แบบอักษรไอคอน Pictypo โดย Typogama (องค์ประกอบ Envato)
Pictypo นำเสนอไอคอนที่สนุกสนานและมีส่วนร่วมด้วยฟอนต์ dingbat สไตล์โค้งมนช่วยเพิ่มความเป็นมิตร และคุณจะใช้งานได้หลากหลาย ตั้งแต่ไอคอนสภาพอากาศไปจนถึงสัญลักษณ์สำนักงาน Pictypo มีทุกสิ่งที่คุณต้องการ เส้นจะหนา จึงดูดีบนจอภาพขนาดใหญ่เช่นกัน

Ionicons Icon Pack สำหรับ Ionic Framework (1,100+ ไอคอน)
Ionicons เป็นชุดไอคอนที่ออกแบบมาอย่างดีสำหรับ Ionic framework คุณจะได้รับไอคอนแอพมากมาย (การแจ้งเตือน ลูกศร อาหาร และอื่นๆ) รวมถึงไอคอนที่มีโลโก้แบรนด์ดัง (เช่น Pinterest) คุณสามารถดาวน์โหลดโครงร่าง การเติม และ/หรือการแสดงไอคอนที่คมชัดเป็นไฟล์แบบอักษร SVG และเว็บได้ ทั้งนี้ขึ้นอยู่กับความต้องการของคุณ

ชุดไอคอนโครงลวด Icoframe (60 ไอคอน, องค์ประกอบ Envato)
ทำให้โปรเจ็กต์ถัดไปของคุณมีไดนามิกและมีส่วนร่วมมากขึ้นด้วย Icoframe - ไอคอนโครงร่างที่สวยงามและทันสมัย คุณจะได้รับไอคอนโครงร่างแบบมินิมอล 60 ไอคอน ตั้งแต่สัญลักษณ์สำหรับหน้าเข้าสู่ระบบ ไปจนถึงไอคอนกริด ไทม์ไลน์ และตัวพิมพ์ การออกแบบนั้นใช้งานง่ายมาก และคุณสามารถปรับแต่งได้อย่างง่ายดายใน Adobe Illustrator

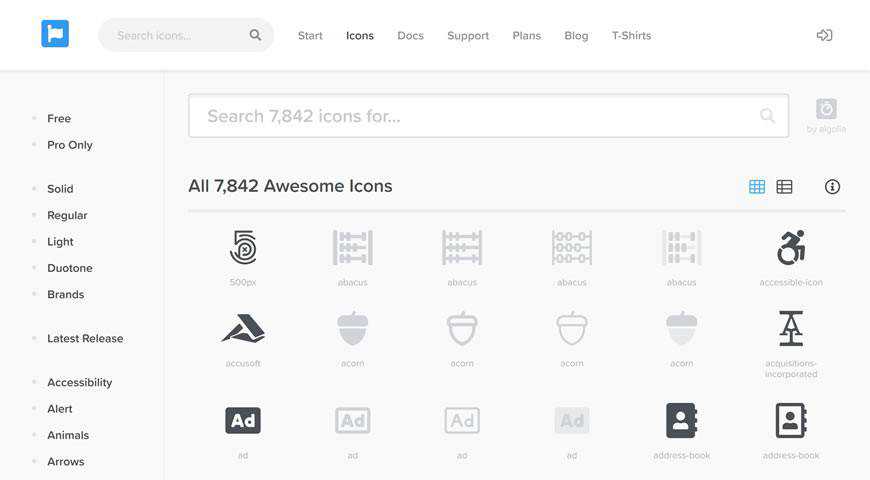
Font Awesome (1,500+ ไอคอน)
Font Awesome เป็นชุดไอคอนขนาดใหญ่และเป็นที่นิยมอย่างมาก พวกเขามีไอคอนฟรีมากกว่า 1,600 ไอคอน ซึ่งทั้งหมดได้รับการออกแบบอย่างพิถีพิถันเพื่อแสดงความเป็นมิตรและใช้งานง่าย คุณจะพบทุกสิ่งตั้งแต่ AWS และโลโก้แบรนด์อื่นๆ ไปจนถึงไอคอนธุรกิจและไลฟ์สไตล์ในแกลเลอรี FA

แบบอักษร Wirebet Wireframe (องค์ประกอบ Envato)
แบบอักษร Wirebet เป็นตัวเลือกที่ดีหากคุณต้องการปรับปรุงเวิร์กโฟลว์ของคุณและรวมไอคอนที่น่าสนใจเข้ากับสื่อของคุณโดยไม่ต้องบูตชุดการออกแบบของคุณ คุณจะได้รับไอคอนทางเทคนิคต่างๆ ตั้งแต่สัญลักษณ์สำหรับหน้าพอร์ตโฟลิโอไปจนถึงลูกศรและไอคอนอุปกรณ์ Wirebet นั้นสมบูรณ์แบบสำหรับโครงลวด!

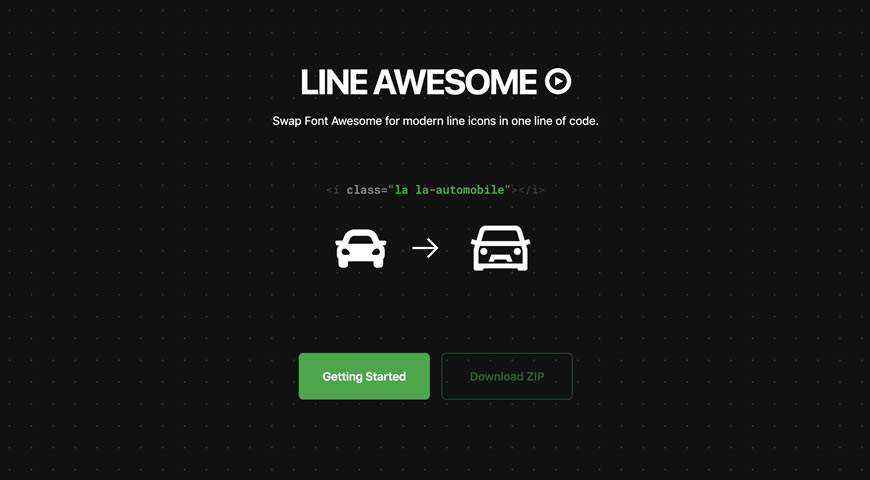
แบบอักษรไอคอน Line Awesome (1,380 ไอคอน)
เพิ่มไอคอนเส้นที่ทันสมัยให้กับสื่อของคุณในโค้ดเดียวด้วย Line Awesome ปรับปรุงตามข้อเสนอของ Font Awesome และให้คุณเพิ่มไอคอนทุกประเภท (ตั้งแต่การช่วยการเข้าถึงและการสร้าง ไปจนถึงลูกศรและไอคอนแบรนด์) ลงในเว็บไซต์ของคุณ (ผ่าน CDN) ต้นแบบ Figma และอื่นๆ อีกมากมาย

The Crafty Font Collection (24 แบบอักษร, องค์ประกอบ Envato)
Crafty Collection มีแบบอักษรที่น่าสนใจและสนุกสนานถึง 24 แบบที่คุณสามารถใช้เพื่อทำให้งานออกแบบชิ้นต่อไปของคุณน่าตื่นเต้นยิ่งขึ้น ตั้งแต่ดวงดาวและลายเส้น ไปจนถึงโครงร่างคร่าวๆ และลายโรย The Crafty Collection นำเสนอการผสมผสานแบบอักษรที่เข้ากันได้ดี ดังนั้นการออกแบบของคุณจะดูสอดคล้องและน่าสนใจเสมอ

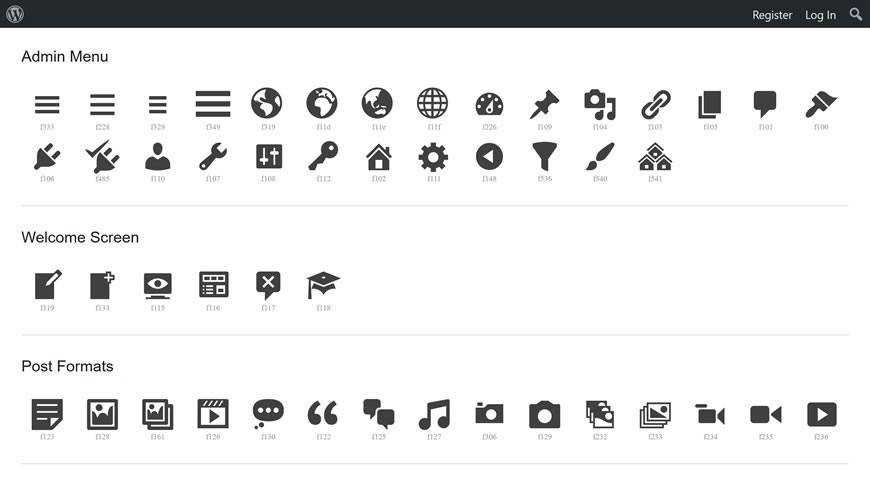
Dashicons แบบอักษรไอคอนผู้ดูแลระบบ WordPress (300 ไอคอน)
Dashicons เป็นฟอนต์ไอคอนสำหรับ WordPress หากคุณต้องการเลียนแบบสไตล์ WP อันเป็นเอกลักษณ์ในโครงการอื่น คุณจะต้องชอบมัน เป็นเทคนิคที่มีสไตล์ แต่เข้าถึงได้ตรงประเด็นและใช้งานง่าย ตั้งแต่โลโก้แบรนด์ไปจนถึง TinyMCE ลุยเลย!

ไอคอนรีมิกซ์โอเพ่นซอร์สไลบรารี (2,000+ ไอคอน)
Remix Icon เป็นไลบรารีไอคอนโอเพนซอร์สที่มีไอคอนมากกว่า 2,200 ไอคอน ไอคอนทั้งหมดนั้นฟรีสำหรับการใช้งานส่วนตัวและเชิงพาณิชย์ คุณจะเห็นไอคอนต่างๆ มากมาย ตั้งแต่ไอคอนโครงร่างบางไปจนถึงสัญลักษณ์เติมเพื่อเน้นย้ำเป็นพิเศษ รับเป็น PNG, SVG หรือโค้ด

แบบอักษรไอคอน Themify (320 ไอคอน)
ไอคอน Themify ได้รับแรงบันดาลใจจาก Apple iOS มีไอคอนที่เรียบง่ายกว่า 300 ไอคอน ตั้งแต่ลูกศรไปจนถึงไอคอนแอป คุณจะได้รับทุกสิ่งที่คุณต้องการเป็นแบบอักษรไอคอนเพื่อการผสานรวมเวิร์กโฟลว์ที่ง่ายขึ้น (รวม SVG) หรือปลั๊กอินสำหรับ WordPress ไอคอน Themify นั้นสมบูรณ์แบบสำหรับการออกแบบ UI ที่ทันสมัย!

แบบอักษร Dripicons Line-Icon Font v.2 (200 ไอคอน)
หากคุณไม่ต้องการไอคอนไลน์พันธุ์ไม้ต่างๆ ให้ดูที่ Dripicons แบบอักษรไอคอนฟรีนี้ใช้งานง่ายอย่างเหลือเชื่อ แต่ส่วนที่ดีที่สุดคือมันสวยงาม! คุณจะได้รับชุดไอคอนเส้นหนาอเนกประสงค์ ตั้งแต่ลูกศรและเทคโนโลยีไปจนถึงการศึกษาและดนตรี

ไอคอน Octicons ของ GitHub (180 ไอคอน)
ถ้าคุณชอบความสวยงามของ GitHub คุณจะต้องชอบ Octicons ของพวกเขา ไอคอนเหล่านี้มีให้เลือกสองขนาด (16px และ 24px) และยังมีไอคอนตัวพิมพ์พิเศษบางตัว เช่น คำขอดึง คุณสามารถสลับไปมาระหว่างไอคอนเค้าร่างและไอคอนเติมได้ และไอคอนเหล่านี้ทำงานได้อย่างสมบูรณ์กับภาษาโปรแกรมต่างๆ

แบบอักษรไอคอนมูลนิธิ (280 ไอคอน)
เริ่มต้นใช้งานด้วยโค้ดเพียงไม่กี่บรรทัดและไอคอน Foundation คอลเล็กชันนี้ประกอบด้วยชุดต่างๆ ตั้งแต่ไอคอนทั่วไปไปจนถึงไอคอนการช่วยการเข้าถึง ดังนั้นจึงมีบางอย่างสำหรับทุกโครงการ ไอคอนพื้นฐานทำงานเป็นฟอนต์ของเว็บ คุณจึงไม่ต้องกระโดดข้ามห่วง

Devicons Iconic Font สำหรับนักพัฒนา (78 ไอคอน)
Devicons เป็นแบบอักษรไอคอนที่สร้างขึ้นโดยเฉพาะสำหรับนักพัฒนาและโครงการต่างๆ มากมาย แบบอักษรมี 85 ไอคอน ส่วนใหญ่เป็นโลโก้แบรนด์สำหรับบริการต่างๆ เช่น Dropbox และแพลตฟอร์มการเข้ารหัส เช่น PostgreSQL สามารถรวมอุปกรณ์โดยการเพิ่มโค้ดบรรทัดเดียวลงใน HTML ส่วนหัวของโปรเจ็กต์

แบบอักษรไอคอนที่หรูหรา (360 ไอคอน)
สวยงาม สง่างาม และน่าดึงดูดใจ – แบบอักษรของไอคอนนี้มีไอคอนที่หลากหลายกว่า 300 รายการ ง่ายต่อการรวมและใช้งาน โดยเฉพาะอย่างยิ่งหากคุณเคยใช้ธีมที่หรูหราหรือเครื่องมือสร้าง Divi มาก่อน ตั้งแต่ไอคอนไฟล์ไปจนถึงลูกศร คุณจะพบทุกสิ่งที่คุณต้องการในชุดนี้

ชุดไอคอนโอเพ่นซอร์สขนนก (282 ไอคอน)
ทำให้ง่ายและเข้าถึงได้ด้วย Feather ซึ่งเป็นชุดไอคอนโอเพนซอร์ซจำนวนมาก ตั้งแต่ลูกศรและบั้ง ไปจนถึงไอคอน UI ของแอพ Feather เป็นส่วนเสริมที่ยอดเยี่ยมในกล่องเครื่องมือการออกแบบมาตรฐานของคุณ คุณสามารถปรับแต่งขนาด ความกว้างของเส้นขีด และสีของทุกไอคอน เพื่อให้เข้ากับแบรนด์ของคุณได้อย่างลงตัว

แบบอักษรไอคอนแบบอักษร (336 ไอคอน)
เรียบง่าย เป็นกันเอง และสมบูรณ์แบบสำหรับโครงการที่หลากหลาย Typicons เป็นตัวเลือกที่ยอดเยี่ยม พวกมันถูกฝังอยู่ในฟอนต์ของเว็บ ดังนั้นจึงใช้งานง่าย คุณจะได้รับไอคอน 336 รายการ ตั้งแต่ฟันเฟืองและลูกศรไปจนถึงโลโก้แบรนด์ คุณสามารถเลือกระหว่างไอคอนเติมหรือโครงร่าง


ชุดไอคอนฟรีของ IcoMoon (490 ไอคอน)
ทำให้ชุดเครื่องมือไอคอนมาตรฐานของคุณสดชื่นด้วยไอคอนฟรีของ IcoMoon คุณจะได้รับไอคอนเวกเตอร์ 490 ไอคอนที่เหมาะสำหรับแอปและเว็บ UI ไอคอนเหล่านี้เรียบง่ายและเรียบง่ายพร้อมบุคลิกเล็กน้อย ตั้งแต่ไอคอนบ้านไปจนถึงหน้ายิ้ม ครบทั้งแพ็คเกจ!

Genericons Neue Icon Font (100 ไอคอน)
ลดความซับซ้อนในการออกแบบของคุณด้วย Genericons ชุดไอคอนที่เรียบง่ายและเรียบง่ายสำหรับการออกแบบเว็บและแอป มันทำงานได้อย่างสมบูรณ์แบบสำหรับบล็อกหรือเว็บไซต์ทั่วไปที่คุณต้องการเน้นที่การส่งข้อความของคุณ คุณจะได้รับไอคอนมากมายสำหรับคุณสมบัติหลัก ตั้งแต่แผนผังเว็บไซต์ไปจนถึงฟีด RSS

Icon-Works Free Icon Font (136 ไอคอน)
แบบอักษรไอคอนฟรีและมีสไตล์ Icon-Works เป็นตัวเลือกที่ยอดเยี่ยมหากคุณต้องการทำให้การออกแบบครั้งต่อไปของคุณโดดเด่น คุณจะได้รับไอคอนที่สวยงามพร้อมเรตินามากมายที่คุณปรับแต่งได้ ปรับขนาดได้ คุณจึงไม่ต้องกังวลเรื่องการปรับขนาดใหม่

แบบอักษรไอคอนไมครอน (108 ไอคอน)
ไอคอนไมครอนมีความภาคภูมิใจในความเรียบง่าย คอลเลกชันนี้มีไอคอนสำหรับกรณีการใช้งานทั่วไป ตั้งแต่แผนภูมิและลูกศรไปจนถึงไอคอนการนำทาง เข้ารหัสได้ง่าย และตัวไฟล์มีขนาดเพียง 5kb เท่านั้น จึงเหมาะอย่างยิ่งสำหรับใช้ในพอร์ตโครงการของคุณ

แบบอักษรไอคอน Stroke 7 (202 ไอคอน)
ออกจากเวิร์กช็อป Pixeden Stroke 7 คือชุดไอคอนเส้นบางๆ ชุดนี้มีไอคอนมากกว่า 200 ไอคอนที่สามารถปรับแต่งด้วย CSS พวกเขาได้รับแรงบันดาลใจจากไอคอน 00 ต้นๆ ดังนั้นจะไม่โดดเด่นและดึงความสนใจไปจากข้อความหลักของคุณ

Stroke Icon Font Vol.1 (80 ไอคอน)
Petras Nargela ออกแบบชุดไอคอนจังหวะ 80 ชุดและฟรี ไอคอนที่สวยงามเหล่านี้มีความสด สะอาด และพร้อมที่จะเติมสีสันให้กับงานออกแบบของคุณ คุณสามารถดาวน์โหลดไฟล์เหล่านี้เป็นไฟล์ฟอนต์ PSD, AI หรือเว็บฟอนต์ หากคุณต้องการสิ่งที่แตกต่าง คุณได้พบมันแล้ว!

แบบอักษรสัญลักษณ์การออกแบบวัสดุ
สร้างโดย Google ชุดไอคอนดีไซน์ Material ประกอบด้วยไอคอนมากมายที่คุณสามารถใช้ได้ในโครงการต่างๆ ของคุณ คุณเพียงแค่ต้องเพิ่มโค้ดหนึ่งบรรทัดลงในเว็บไซต์ของคุณ เท่านี้ก็เรียบร้อย! เนื่องจากสมาชิกในชุมชนเพิ่มไอคอนของตนเองอย่างต่อเนื่อง จึงมีความหลากหลายมากมาย

ไอคอนที่จำเป็นโครงร่างน้อยที่สุด (77 ไอคอน)
หาก UI ของคุณเป็นแบบมินิมอล ให้เลือกไอคอนที่เป็นไปตามแนวทางความงามแบบเดียวกัน ชุดไอคอนเค้าร่างขั้นต่ำนี้ประกอบด้วยไอคอนที่สะอาดและคมชัดกว่า 70 ไอคอน เวกเตอร์สามารถปรับขนาดได้ และคุณสามารถเปลี่ยนสีของไอคอนให้เข้ากับสไตล์ของคุณได้อย่างง่ายดาย คุณสามารถดาวน์โหลดได้ฟรีในรูปแบบต่างๆ

ไอคอนเค้าร่าง Tonicos (300 ไอคอน)
Tonicos เป็นชุดแบบอักษรไอคอนที่ยอดเยี่ยมซึ่งไม่เพียงแค่ใช้งานง่าย แต่ยังสวยงามอีกด้วย! คุณจะได้รับไอคอนเค้าร่างที่สะอาดตาและเรียบง่าย 300 ไอคอนสำหรับการออกแบบแอพและเว็บ UI ตั้งแต่ไฟล์ทุกประเภทไปจนถึงไอคอนการส่งข้อความ ชุด Tonicos ครอบคลุมทุกกรณีการใช้งานเดียว

Metriize ไอคอนสไตล์เมโทร (300 ไอคอน)
ไอคอน Metrize นำเสนอไอคอนสไตล์เมโทร 300 ไอคอนที่จะช่วยเพิ่มโปรเจ็กต์ต่อไปของคุณ คุณสามารถใช้มันสำหรับแอพและเว็บไซต์ และมันก็ง่ายมากเพราะพวกมันมีให้ใช้งานเป็นฟอนต์ของเว็บด้วย ตั้งแต่โลโก้แบรนด์ไปจนถึงลูกศร Metrize ช่วยคุณได้!

แบบอักษร CSSans Pro CSS
CSSans เป็นฟอนต์ CSS ที่มีสีสันและเป็นไดนามิก CSSans ประกอบด้วยองค์ประกอบทางเรขาคณิตหลากสีสันที่เพิ่มความมีชีวิตชีวาให้กับการออกแบบของคุณ CSSans เป็นทุกอย่างเกี่ยวกับบุคลิกภาพ! คุณจะได้รับอักขระตัวพิมพ์ใหญ่และตัวพิมพ์เล็ก ตัวเลข และสัญลักษณ์อื่นๆ ที่ไม่ซ้ำกัน ปรับแต่งได้ไม่จำกัดและดึงดูดความสนใจตั้งแต่เริ่มต้น!

ชุดไอคอน MFG Labs (120 ไอคอน)
ชุดไอคอน MFG Labs เดิมออกแบบมาสำหรับโปรเจ็กต์ภายใน แต่ทีมก็อดใจไม่ได้ที่จะแชร์ชุดไอคอนอเนกประสงค์นี้ พวกเขาสามารถฝังและปรับแต่งได้ง่ายด้วย CSS คุณจะพบไอคอนทั้งหมดที่คุณต้องการเพื่อสร้างบรรยากาศที่เหมาะสมสำหรับการออกแบบครั้งต่อไปของคุณ

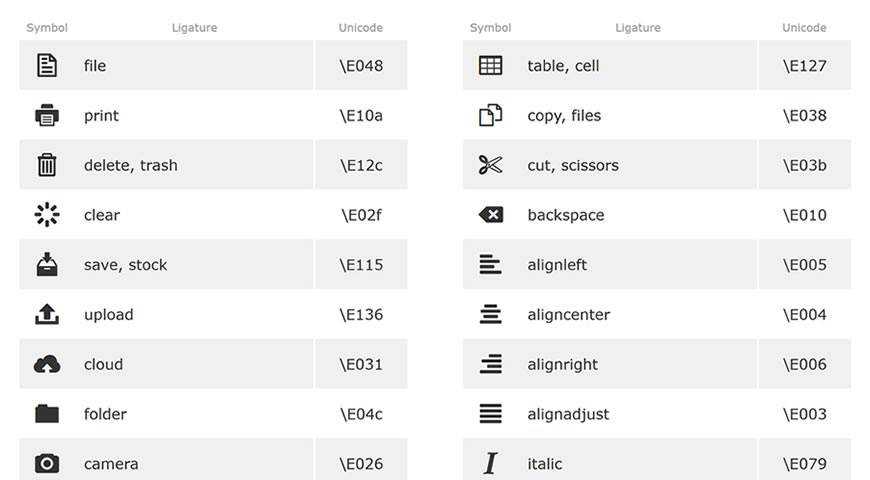
แบบอักษรไอคอนสัญลักษณ์มัด (240 ไอคอน)
Ligature Symbols เป็นแบบอักษรของไอคอนที่มีไอคอนที่สนุกสนานและเรียบง่าย ไอคอนแต่ละรายการสามารถรวมกันเพื่อสร้างการเชื่อมโยง (เช่น รวมไอคอนตารางและเซลล์เพื่อสร้างตาราง) ปรับปรุงการใช้งานของคอลเลกชันนี้ คุณจะพบทุกสิ่งที่คุณต้องการ ลองใช้แบบอักษรไอคอนฟรีนี้ดู!

แบบอักษรไอคอนการเขียนโปรแกรมและการพัฒนา Devicon 2.0 (78 ไอคอน)
อุปกรณ์เป็นไอคอนที่เป็นมิตรและเป็นมิตรกับนักพัฒนา ซึ่งสร้างขึ้นเพื่อแสดงเครื่องมือการเขียนโปรแกรมและการพัฒนา ตั้งแต่ Chrome และ Confluence ไปจนถึง Django และ Adobe Illustrator คุณจะพบไอคอนที่คุณต้องการ คุณสามารถคัดลอกและวางลงในโปรเจ็กต์ของคุณได้อย่างง่ายดายโดยใช้เวอร์ชันฟอนต์หรือเวอร์ชัน SVG

ชุดแบบอักษรไอคอนขนาดเล็ก (80 ไอคอน)
เรียบง่ายและสะอาดตา ไอคอนขนาดเล็กเหล่านี้เหมาะอย่างยิ่งสำหรับโปรเจ็กต์ที่หลากหลาย โดยเฉพาะอย่างยิ่งไอคอนที่เป็นทางการ ชุดไอคอนนี้มีไอคอนที่สร้างขึ้นอย่างแม่นยำ 80 แบบทั้งในรูปแบบ PSD และแบบอักษรของไอคอน ตั้งแต่สัญลักษณ์ดาวน์โหลด/อัปโหลดไปจนถึงไอคอนตำแหน่งและสภาพอากาศ ชุดนี้มีทุกไอคอนที่คุณต้องการ!

ชุดไอคอนและแบบอักษรฮีเลียม (100 ไอคอน)
ชุดไอคอนฮีเลียมของ Taras Shypka มีไอคอนมากมาย ไม่เพียงแต่จะมีมาในทุกรูปแบบเท่าที่จะจินตนาการได้ แต่คุณยังสามารถใช้เป็นแบบอักษรของไอคอนได้อีกด้วย คุณจะได้รับ 112 ไอคอนพร้อมเส้นแรเงาที่เพิ่มความแวววาว ฮีเลียมเป็นทางเลือกของความงามอย่างแน่นอน!

ไอคอน Gonzocons 2.0 Line (100 ไอคอน)
ชุด Gonzocons ที่ออกแบบโดย Jan Rajtoral มีไอคอน 100 เส้นที่จำลองแนวโน้มการออกแบบไอคอนสมัยใหม่ได้อย่างสมบูรณ์แบบ ตั้งแต่ลูกศรธรรมดาไปจนถึงรูปหัวใจและนาฬิกาทรายที่ลอยตัว ไอคอน Gonzocons มีลักษณะเฉพาะตัวแน่นอน คุณสามารถรับเป็นไฟล์ SVG หรือเป็นแบบอักษรของเว็บเพื่อการผสานรวมกับแอป/ไซต์ของคุณได้ง่ายขึ้น

แบบอักษรเครื่องหมายไอคอนแผนที่ (180 ไอคอน)
ไอคอนแผนที่เป็นแบบอักษรของไอคอนที่สร้างขึ้นสำหรับ Google แผนที่และสถานที่ คุณสามารถปรับแต่งไอคอนได้อย่างง่ายดายด้วย CSS และเลือกจากกว่า 175 ไอคอน ตั้งแต่ไอคอนทั่วไปสำหรับร้านทำผมไปจนถึงไอคอนสำหรับกิจกรรม ชุดนี้มีตัวเลือกมากมายให้คุณเลือกเพื่อทำให้โครงการต่อไปของคุณน่าทึ่ง

โครงร่างไอคอน Webfont (150 ไอคอน)
เรียบง่ายและสนุก ชุดนี้มี 150 ไอคอนโครงร่าง คุณสามารถรับเป็นไฟล์ PSD, AI, SVG หรือเว็บฟอนต์ ไอคอนของ Dario Ferrando ได้รับแรงบันดาลใจจากการออกแบบไอคอนเว็บร่วมสมัย แต่มีบุคลิกเฉพาะตัวมากมายที่จะทำให้โครงการต่อไปของคุณโดดเด่นและทำให้ผู้ชมของคุณประทับใจ

ไอคอนอวกาศอินฟินิตี้ (230 ไอคอน)
ยิงไปที่ดวงจันทร์ด้วยไอคอนอวกาศที่สวยงามเหล่านี้ คุณจะได้รับสัญลักษณ์มากกว่า 230 แบบ รวมถึงยานอวกาศ ดาวเคราะห์ และอื่นๆ อีกมากมาย! พวกมันใช้งานง่ายมากเพราะเป็นฟอนต์ dingbat และถ้าคุณเริ่มพิมพ์ตัวเลข คุณจะพบกับระบบสุริยะทั้งระบบ

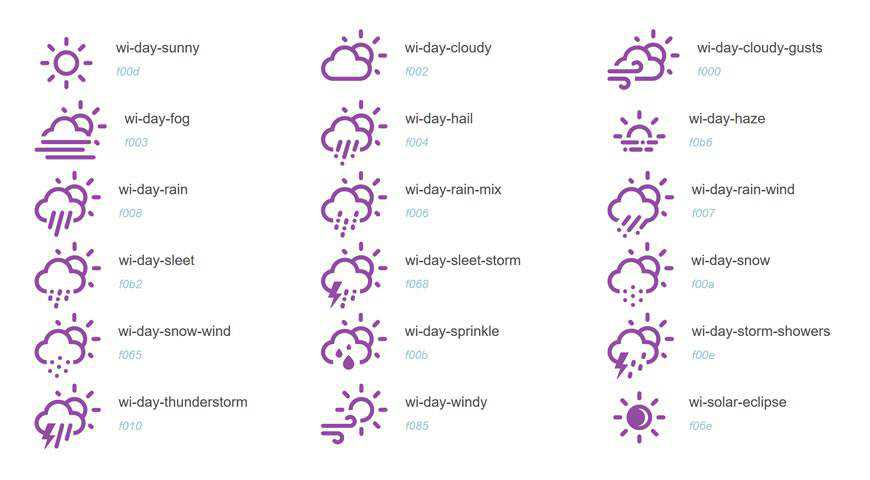
แบบอักษรไอคอนธีมสภาพอากาศ (222 ไอคอน)
หากการคาดการณ์ที่แม่นยำเป็นสิ่งจำเป็นสำหรับโครงการต่อไปของคุณ คุณจะต้องชอบชุดไอคอนเกี่ยวกับสภาพอากาศชุดนี้ ด้วยไอคอนมากกว่า 200 ไอคอน (รวมถึงไอคอนพิเศษ เช่น 28 ข้างขึ้นข้างแรม) คุณจะพร้อมที่จะสร้างสิ่งที่น่าอัศจรรย์! คุณปรับแต่งได้อย่างง่ายดายด้วย CSS เพื่อให้เหมาะกับความต้องการของคุณ

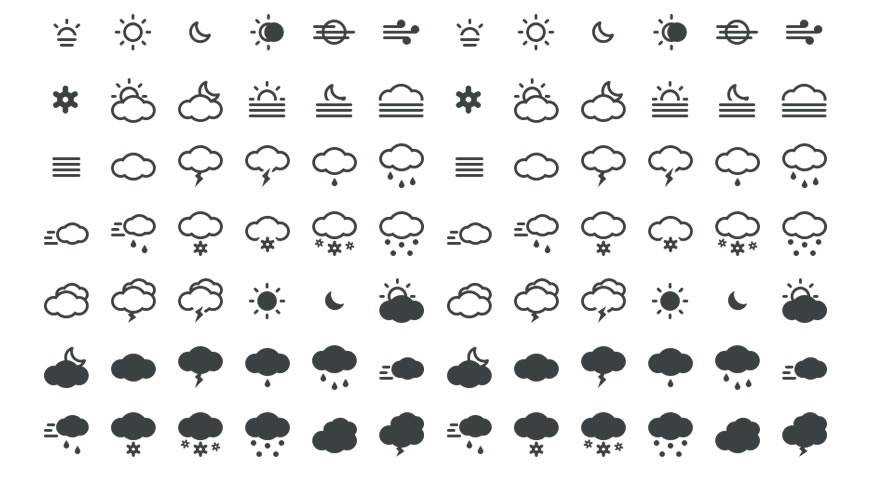
แบบอักษรไอคอนสภาพอากาศ Meteocons (40 ไอคอน)
รับไอคอนสภาพอากาศที่เรียบง่ายและเป็นมิตรกว่า 40+ รายการด้วย Meteocons ชุดนี้มีทุกรูปแบบเท่าที่จะจินตนาการได้ ตั้งแต่ SVG ไปจนถึงเดสก์ท็อปและแบบอักษรบนเว็บ พวกมันใช้งานได้ฟรีทั้งแบบส่วนตัวและในเชิงพาณิชย์ และคุณยังสามารถสร้างฟอนต์แบบกำหนดเองด้วยไอคอนที่คุณใช้บ่อยได้อีกด้วย อัปเดตไอคอนฟรีเช่นกัน!

แบบอักษรไอคอนโซเชียลสแต็กไอคอน (75 ไอคอน)
เพิ่มสีสันให้กับงานออกแบบของคุณด้วย Stackicons คอลเลกชั่นไอคอนอัปเดตกว่า 60 รายการที่มีโลโก้แบรนด์ ตั้งแต่ Dribbble ไปจนถึง Reddit พวกเขาจะเพิ่มความเป็นเอกลักษณ์ให้กับชุดการออกแบบมาตรฐานของคุณ คุณสามารถเลือกไอคอนปกติ รูปแบบโค้งมนต่างๆ หรือไอคอนสี่เหลี่ยมจัตุรัส และมีบางอย่างสำหรับทุกคน!

Socialicious Social Media Icon Library (74 ไอคอน)
หากคุณกำลังตามหาไอคอนโซเชียลที่เหลือเชื่อ ให้ลองดู Socialicious มันให้ไอคอนโซเชียลมีเดียในรูปแบบฟอนต์ ดังนั้นจึงใช้งานง่ายอย่างเหลือเชื่อและปรับแต่งได้ง่ายยิ่งขึ้น รวมเข้ากับโค้ดบรรทัดเดียว และปรับแต่งด้วย CSS

แบบอักษรไอคอนโซเชียลโมโน (100 ไอคอน)
การมีส่วนร่วมและมีชีวิตชีวา Mono Social เป็นไอคอนโซเชียลมีเดียที่มีบุคลิกที่สนุกสนาน คุณสามารถใช้ได้ฟรี และเลือกตัวเลือกการนำเสนอหนึ่งในสามตัวเลือก (แบบกลม วงกลม แบบปกติ) เพื่อให้เข้ากับสไตล์ของคุณ ใช้กับ CSS, HTML และ SCSS ใช้งานได้ฟรีสำหรับการใช้งานส่วนตัวและเชิงพาณิชย์

Fontfabric ชุดไอคอนโซเชียลมีเดีย (74 ไอคอน)
สร้างโดย Jelio Dimitrov Socialico เป็นแพ็คเกจไอคอนโซเชียลมีเดียที่มีชีวิตชีวาและมีส่วนร่วม 74 รายการ พวกมันถูกรวมเป็นฟอนต์ของเว็บ ดังนั้นทุกตัวอักษรบนคีย์บอร์ดของคุณจะสร้างไอคอนที่สวยงามพร้อมตัวเลือกการนำเสนอมากมาย เนื่องจากไอคอนแบบอักษรเหล่านี้ฟรี ให้เพิ่มลงในกล่องเครื่องมือของคุณ!