Die 50 besten kostenlosen Icon-Fonts für UI-Design
Veröffentlicht: 2022-02-09Obwohl sehr beliebt, haben Icon-Fonts auch ihre Tücken. Ian Feather hat seine Gründe für den Wechsel von einem Icon-Font zu SVG erörtert, und CSS Tricks hat einige Überlegungen zur Wahl zwischen einem Icon-Font-System oder SVG skizziert.
Beide bevorzugen eindeutig SVG. Als Gegenargument hat Pictonic gesagt, dass Icon-Fonts 10 % schneller sind als SVG. Dies sind nur Dinge, die Sie berücksichtigen sollten, bevor Sie Symbolschriften verwenden.
Um sicherzustellen, dass Ihre Symbole immer richtig geladen werden und zuverlässige Fallbacks für Browser haben, die @fontface nicht unterstützen, sollten Sie sich die Richtlinien der Filament Group , Bulletproof Accessible Icon Fonts, ansehen.
- Kostenlose Icon-Sets für Webdesigner
- Kostenlose Icon-Fonts für UI-Design
- Kostenlose Social-Media-Icon-Sets
- Kostenlose Länderflaggen-Icon-Sets
- Kostenlose Icon-Sets für Zahlungsmethoden
- Kostenlose Gesten-Icon-Sets für App-Designer
Eva Icons Open-Source-UI-Icon-Set (480 Symbole)
Wenn Sie eine neue Benutzeroberfläche entwerfen oder die Funktionen Ihres Produkts präsentieren möchten, sehen Sie sich diese großartige (und kostenlose) Symbolschrift an. Diese Open-Source-Symbole enthalten Aktionen und Elemente, von Pfeilen und Anhängen bis hin zu Farbpaletten. Mit über 480 Symbolen ist es das ganze Paket!

Trendige Thin Line Icon Schriftart (100 Symbole, Envato-Elemente)
Es geht nichts über Minimalismus, um die Qualität Ihres Produkts hervorzuheben, und dieses Icon-Set ist eine ausgezeichnete Wahl für Ihr nächstes Projekt. Sie sind Vektoren und können in Adobe Illustrator vollständig bearbeitet werden. Von Frequenzsymbolen bis hin zu schönen Umrisssymbolen zum Umschalten haben Sie alles, was Sie brauchen!

Öffnen Sie das ikonische Open-Source-Set (223 Symbole)
Hören Sie auf, sich Gedanken darüber zu machen, ob Ihre Symbole mit Ihrer Textformatierung funktionieren. Dieses Open-Source-Icon-Set enthält über 230 praktische und technische Icons in verschiedenen Formaten, von SVG bis WOFF. Sie können sie mit CSS schnell an Ihre Bedürfnisse anpassen, und sie sind selbst bei 8 Pixeln perfekt lesbar.

Pictypo Icon Font von Typogama (Envato-Elemente)
Pictypo bietet lustige und ansprechende Symbole, die mit Dingbat-Schriftarten gerendert werden. Der abgerundete Stil fügt eine Prise Freundlichkeit hinzu, und Sie werden viel zum Arbeiten bekommen. Von Wettersymbolen bis hin zu Bürosymbolen bietet Pictypo alles, was Sie brauchen. Die Linien sind fett, sodass sie auch auf großen Displays gut aussehen.

Ionicons Icon Pack für Ionic Framework (1.100+ Symbole)
Ionicons ist ein abgerundetes Icon-Pack für das Ionic-Framework. Sie erhalten zahlreiche App-Symbole (Benachrichtigungen, Pfeile, Essen und mehr) sowie Symbole mit Logos bekannter Marken (z. B. Pinterest). Je nach Bedarf können Sie Umrisse, gefüllte und/oder scharfe Symbolrenderings als SVG- und Webfont-Dateien herunterladen.

Icoframe Wireframe-Icon-Set (60 Symbole, Envato-Elemente)
Gestalten Sie Ihr nächstes Projekt dynamischer und ansprechender mit Icoframe – wunderschönen und modernen Wireframe-Icons. Sie erhalten 60 minimalistische Wireframe-Symbole, von Symbolen für Anmeldeseiten bis hin zu Raster-, Zeitleisten- und Typografiesymbolen. Das Design ist sehr intuitiv und Sie können sie einfach in Adobe Illustrator anpassen.

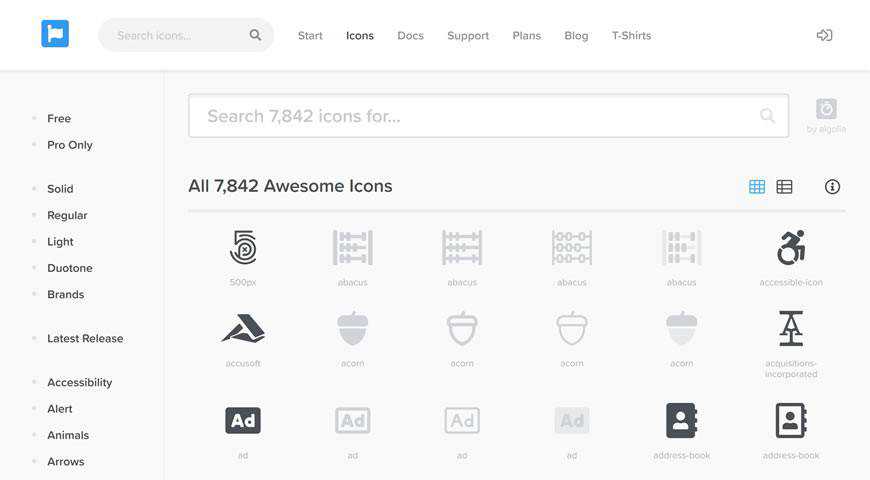
Schriftart genial (1.500+ Symbole)
Font Awesome ist ein riesiges und sehr beliebtes Icon-Set. Sie bieten über 1.600 kostenlose Symbole, die alle sorgfältig entworfen wurden, um Freundlichkeit und Benutzerfreundlichkeit zu demonstrieren. In der FA-Galerie finden Sie alles von AWS und anderen Markenlogos bis hin zu Business- und Lifestyle-Symbolen.

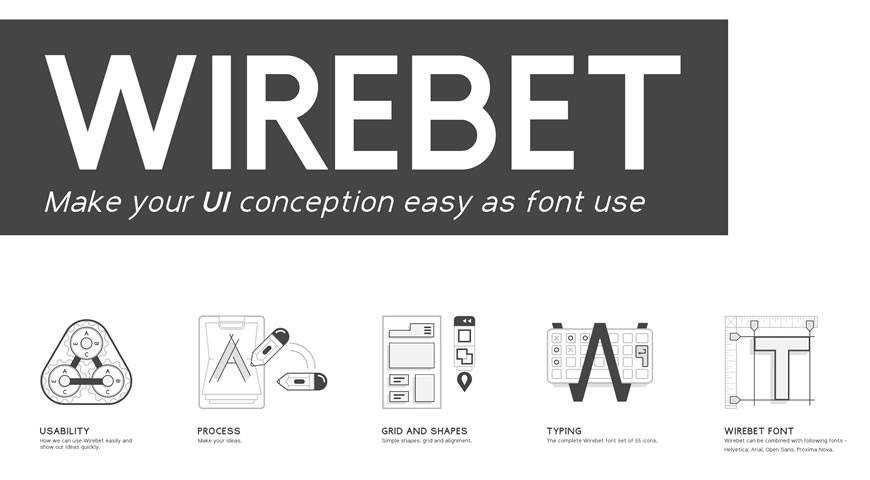
Wirebet Wireframe-Schriftarten (Envato-Elemente)
Wirebet-Schriftarten sind eine gute Wahl, wenn Sie Ihren Arbeitsablauf rationalisieren und ansprechende Symbole in Ihre Materialien integrieren möchten, ohne Ihre Design-Suite hochzufahren. Sie erhalten verschiedene technische Symbole, von Symbolen für Portfolioseiten bis hin zu Pfeilen und Gerätesymbolen. Wirebet ist perfekt für Wireframes!

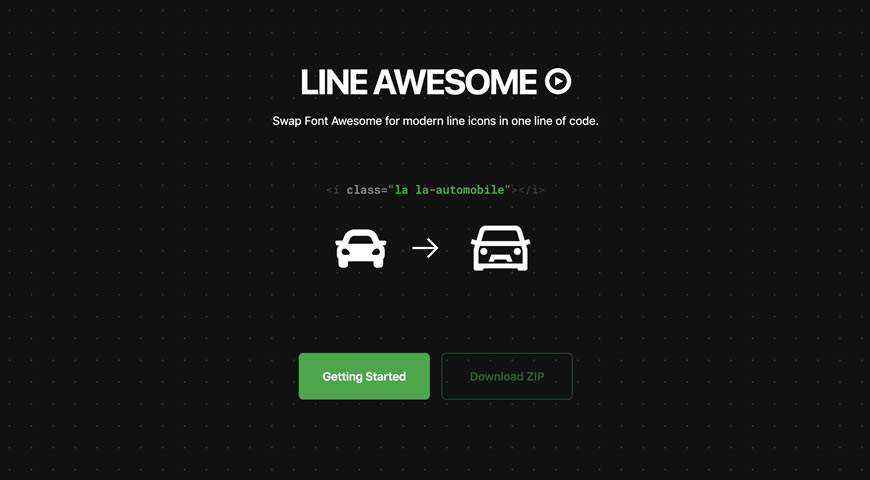
Line Awesome Icon-Schriftart (1.380 Symbole)
Fügen Sie Ihren Materialien mit Line Awesome moderne Liniensymbole in einer Codezeile hinzu. Es verbessert das Angebot von Font Awesome und ermöglicht es Ihnen, Ihrer Website (über CDN), Figma-Prototypen und vielem mehr alle Arten von Symbolen (von Barrierefreiheit und Gebäude bis hin zu Pfeilen und Markensymbolen) hinzuzufügen.

Die Crafty-Schriftsammlung (24 Schriftarten, Envato-Elemente)
Die Crafty Collection bietet 24 ansprechende und lustige Schriftarten, mit denen Sie Ihr nächstes Design viel aufregender gestalten können. Von Sternen und Streifen bis hin zu groben Konturen und Sprenkeln bietet The Crafty Collection Schriftkombinationen, die gut zusammenpassen, sodass Ihre Designs immer zusammenhängend und interessant aussehen.

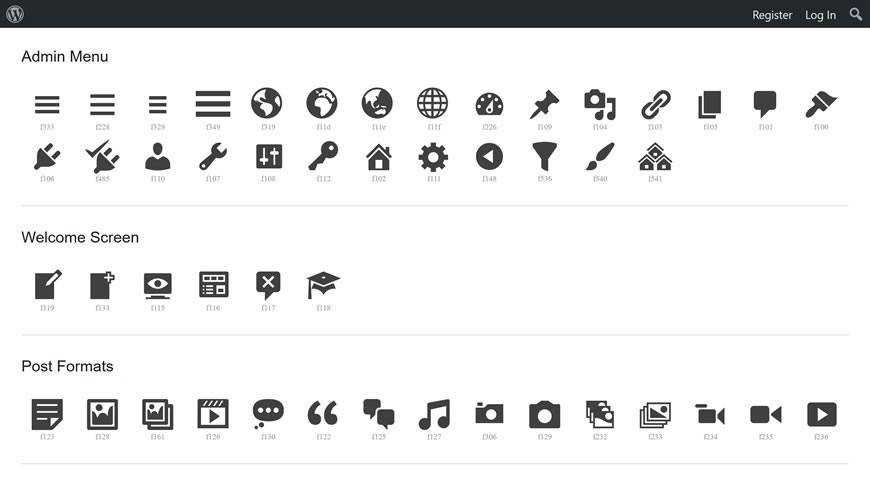
Dashicons, die WordPress-Admin-Icon-Schriftart (300 Symbole)
Dashicons ist eine Symbolschrift für WordPress. Wenn Sie den typischen WP-Stil in anderen Projekten emulieren möchten, werden Sie es lieben. Es ist sehr technisch im Stil, aber es bringt den Punkt auf den Punkt und ist einfach zu bedienen. Von Markenlogos bis hin zu TinyMCE, toben Sie sich aus!

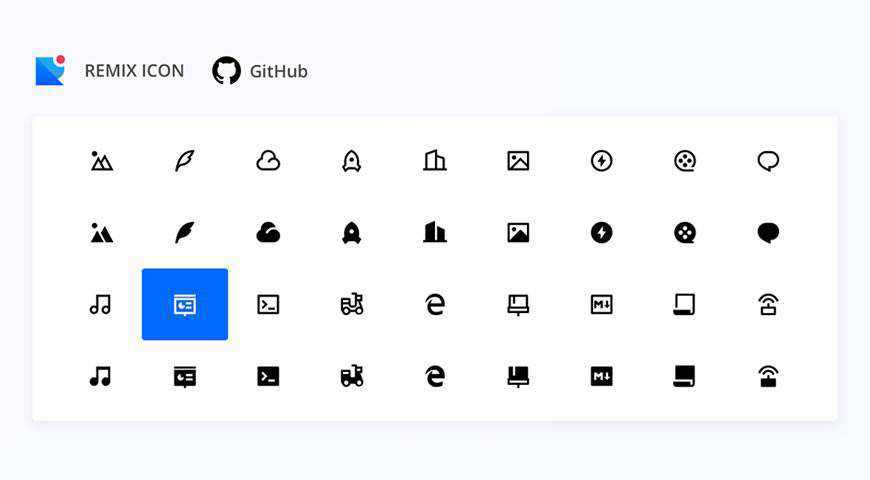
Remix-Symbol Open-Source-Bibliothek (2.000+ Symbole)
Remix Icon ist eine Open-Source-Symbolbibliothek mit über 2.200 Symbolen. Alle Symbole sind sowohl für den persönlichen als auch für den kommerziellen Gebrauch kostenlos. Sie werden eine Vielzahl von Symbolen sehen, von Symbolen mit dünnen Umrissen bis hin zu gefüllten Symbolen für zusätzliche Betonung. Holen Sie sie sich als PNG, SVG oder Code.

Themify-Icon-Schriftart (320 Symbole)
Inspiriert von Apple iOS bieten Themify-Symbole über 300 schöne minimalistische Symbole. Von Pfeilen bis hin zu App-Symbolen erhalten Sie alles, was Sie brauchen, entweder als Symbolschrift für eine einfachere Workflow-Integration (SVG enthalten) oder als Plugin für WordPress. Themify-Symbole eignen sich perfekt für modernes UI-Design!

Dripicons Line-Icon Font v.2 (200 Symbole)
Wenn Sie keine Liniensymbole für Gartensorten möchten, schauen Sie sich Dripicons an. Diese kostenlose Icon-Schriftart ist unglaublich einfach zu verwenden, aber das Beste daran ist, dass sie wunderschön sind! Sie erhalten eine Reihe vielseitiger, fetter Liniensymbole, von Pfeilen und Technik bis hin zu Bildung und Musik.

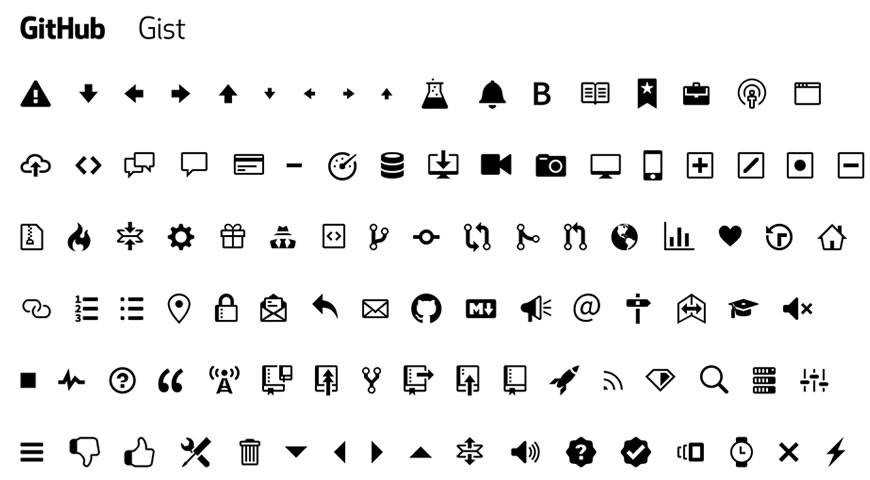
Octicons-Icons von GitHub (180 Symbole)
Wenn Sie die Ästhetik von GitHub mögen, werden Sie ihre Octicons lieben. Diese Symbole sind in zwei Größen (16 Pixel und 24 Pixel) verfügbar und enthalten auch einige Symbole für Sonderfälle wie Pull-Anforderungen. Sie können zwischen umrissenen und gefüllten Symbolen umschalten und sie funktionieren perfekt mit verschiedenen Programmiersprachen.

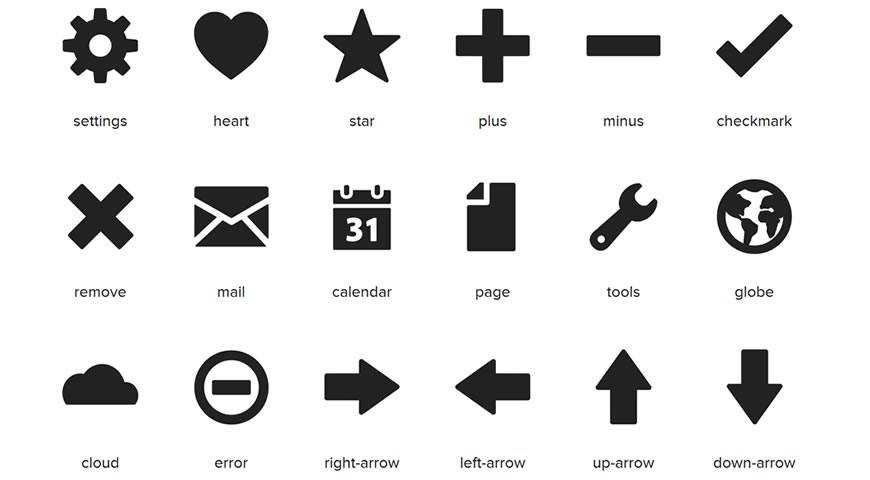
Foundation-Icon-Fonts (280 Symbole)
Beginnen Sie mit nur wenigen Codezeilen und Foundation-Symbolen. Diese Sammlung umfasst verschiedene Sets, von allgemeinen Symbolen bis hin zu Barrierefreiheitssymbolen, sodass für jedes Projekt etwas dabei ist. Foundation-Symbole funktionieren als Webfont, sodass Sie nicht durch Reifen springen müssen.

Devicons Ikonische Schriftart für Entwickler (78 Symbole)
Devicons ist eine Icon-Schriftart, die speziell für Entwickler und eine Vielzahl von Projekten entwickelt wurde. Die Schriftart enthält 85 Symbole, hauptsächlich Markenlogos für Dienste wie Dropbox und Codierungsplattformen wie PostgreSQL. Devicons können integriert werden, indem eine einzelne Codezeile in den Header-HTML des Projekts eingefügt wird.

Die elegante Symbolschrift (360 Symbole)
Schön, elegant und ansprechend – diese Symbolschrift enthält über 300 verschiedene Symbole. Sie sind einfach zu integrieren und zu verwenden, insbesondere wenn Sie in der Vergangenheit Elegant Themes oder den Divi Builder verwendet haben. Von Dateisymbolen bis hin zu Pfeilen finden Sie in diesem Set alles, was Sie brauchen.

Feder-Open-Source-Icon-Set (282 Symbole)
Halten Sie es einfach und zugänglich mit Feather, einer riesigen Sammlung von Open-Source-Icons. Von Pfeilen und Chevrons bis hin zu App-UI-Symbolen ist Feather eine hervorragende Ergänzung zu Ihrer Standard-Design-Toolbox. Sie können die Größe, Strichstärke und Farbe jedes Symbols anpassen, damit es perfekt zu Ihrem Branding passt.

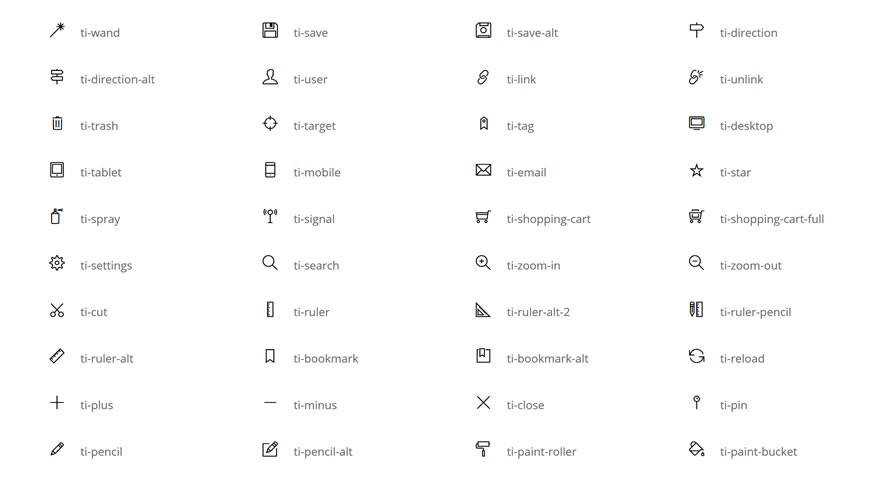
Typicons-Icon-Schriftart (336 Symbole)
Einfach, freundlich und perfekt für eine Vielzahl von Projekten, Typicons sind eine gute Wahl. Sie sind in eine Webschrift eingebettet, sodass sie einfach zu verwenden sind. Sie erhalten 336 Symbole, von Zahnrädern und Pfeilen bis hin zu Markenlogos. Sie können zwischen gefüllten Symbolen oder Konturen wählen.


Das kostenlose Icon-Paket von IcoMoon (490 Symbole)
Frischen Sie Ihr Standard-Symbol-Toolkit mit den kostenlosen Symbolen von IcoMoon auf. Sie erhalten 490 Vektorsymbole, die sich perfekt für App- und Web-Benutzeroberflächen eignen. Diese Symbole sind einfach und minimalistisch mit ein wenig Persönlichkeit. Von Home-Icons bis hin zu Smileys, es ist das ganze Paket!

Generics Neue Icon-Schriftart (100 Symbole)
Vereinfachen Sie Ihr Design mit Genericons, einer Reihe einfacher und minimalistischer Symbole für Web- und App-Design. Sie eignen sich perfekt für Blogs oder einfache Websites, bei denen Sie den Fokus auf Ihre Nachrichten richten möchten. Sie erhalten zahlreiche Symbole für wichtige Funktionen, von Sitemaps bis hin zu RSS-Feeds.

Icon-Works Kostenlose Icon-Schriftart (136 Symbole)
Icon-Works ist eine kostenlose und stilvolle Symbolschrift und eine ausgezeichnete Wahl, wenn Sie Ihr nächstes Design hervorheben möchten. Sie erhalten viele schöne, retinafähige Symbole, die Sie anpassen können. Sie sind skalierbar, sodass Sie sich nicht einmal Gedanken über die Größenanpassung machen müssen.

Symbolschrift für Mikrometer (108 Symbole)
Microns-Icons sind stolz auf ihre Einfachheit. Die Sammlung bietet Symbole für die häufigsten Anwendungsfälle, von Diagrammen und Pfeilen bis hin zu Navigationssymbolen. Sie sind einfach zu kodieren und die Datei selbst ist nur 5 KB groß, sodass sie sich perfekt für die Verwendung in Ihrem gesamten Projektportfolio eignen.

Strich 7 Symbolschrift (202 Symbole)
Direkt aus der Pixeden-Werkstatt ist Stroke 7 eine Sammlung von Symbolen mit dünnen Linien. Das Set bietet über 200 Symbole, die mit CSS angepasst werden können. Sie wurden von den frühen 00-Ikonen inspiriert, also werden sie nicht auffallen und die Aufmerksamkeit von Ihrer Hauptbotschaft ablenken.

Stroke Icon Font Vol.1 (80 Symbole)
Petras Nargela hat einen Satz von 80 Strichsymbolen entworfen, und es ist kostenlos. Diese wunderschönen Symbole sind frisch, sauber und bereit, Ihre Designs aufzupeppen. Sie können sie als PSD-, AI- oder Webfont-Dateien herunterladen. Wenn Sie etwas anderes brauchen, haben Sie es gefunden!

Material Design Ikonische Schrift
Das von Google erstellte Material Design-Symbolset enthält zahlreiche Symbole, die Sie in Ihren Projekten verwenden können. Sie müssen Ihrer Website nur eine Codezeile hinzufügen, und schon kann es losgehen! Da Community-Mitglieder ständig ihre eigenen Icons hinzufügen, gibt es viel Abwechslung.

Minimale Umrisse wesentlicher Symbole (77 Symbole)
Wenn Ihre Benutzeroberfläche minimalistisch ist, wählen Sie Symbole, die denselben ästhetischen Hinweisen folgen. Dieses Icon-Set mit minimalem Umriss enthält über 70 saubere und scharfe Icons. Die Vektoren sind skalierbar und Sie können die Farben der Symbole ganz einfach an Ihren Stil anpassen. Sie können sie kostenlos in verschiedenen Formaten herunterladen.

Tonicons Umrisssymbole (300 Symbole)
Tonicons ist ein fantastisches Set von Icon-Fonts, die nicht nur einfach zu verwenden, sondern auch schön sind! Sie erhalten 300 saubere und minimalistische Umrisssymbole für das App- und Web-UI-Design. Von allen Arten von Dateien bis hin zu Nachrichtensymbolen deckt das Tonicons-Set jeden einzelnen Anwendungsfall ab.

Symbole im Metro-Stil von Metrize (300 Symbole)
Metrize-Symbole bieten Ihnen 300 Symbole im Metro-Stil, die Ihr nächstes Projekt vorantreiben werden. Sie können sie für Apps und Websites verwenden, und es ist alles sehr einfach, da sie auch als Webfont verfügbar sind. Von Markenlogos bis hin zu Pfeilen, Metrize hat alles für Sie!

CSSans Pro CSS-Schriftart
CSSans ist eine farbenfrohe und dynamische CSS-Schriftart. Bestehend aus mehreren farbenfrohen geometrischen Elementen, die Ihren Designs Lebendigkeit verleihen, dreht sich bei CSSans alles um Persönlichkeit! Sie erhalten einzigartige Groß- und Kleinbuchstaben, Ziffern und andere Symbole. Es ist unendlich anpassbar und zieht von Anfang an die Aufmerksamkeit auf sich!

MFG Labs-Icon-Set (120 Symbole)
Das Icon-Set von MFG Labs wurde ursprünglich für ein internes Projekt entwickelt, aber das Team konnte nicht widerstehen, dieses vielseitige Icon-Set zu teilen. Sie lassen sich einfach einbetten und mit CSS anpassen. Hier finden Sie alle Symbole, die Sie benötigen, um die richtige Atmosphäre für Ihr nächstes Design zu schaffen.

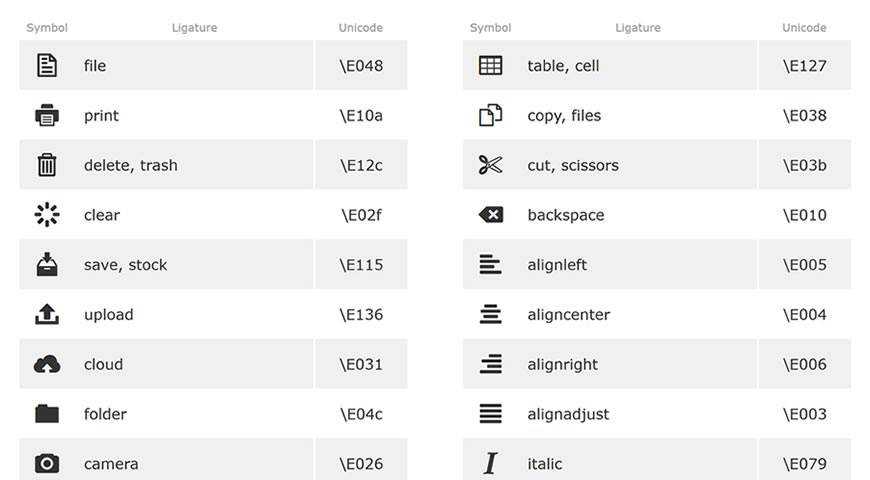
Ligatursymbole Symbol Schriftart (240 Symbole)
Ligature Symbols ist eine Symbolschrift mit lustigen und minimalistischen Symbolen. Einzelne Symbole können kombiniert werden, um Ligaturen zu erstellen (z. B. Tabellen- und Zellensymbole kombinieren, um Raster zu erstellen), wodurch die Benutzerfreundlichkeit dieser Sammlung verbessert wird. Sie werden alles finden, was Sie brauchen, also probieren Sie diese kostenlose Icon-Schriftart aus!

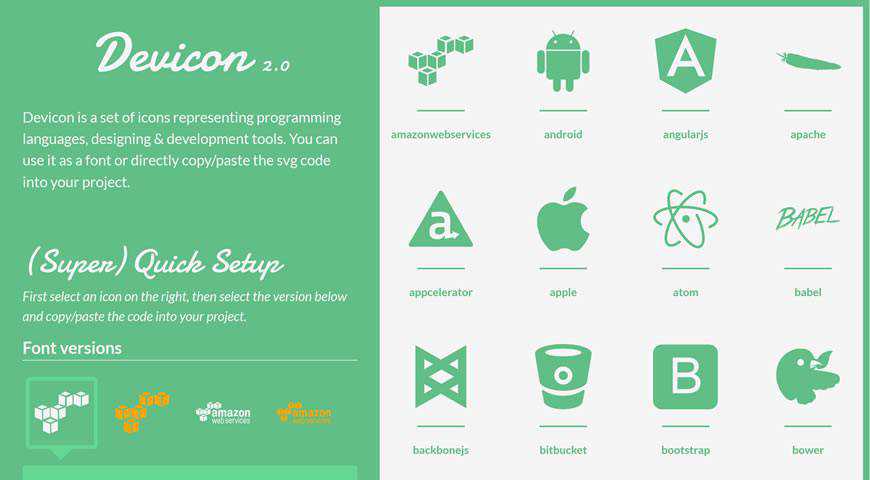
Devicon 2.0 Programmier- und Entwicklungssymbolschriftart (78 Symbole)
Devicons sind freundliche, entwicklerfreundliche Symbole, die erstellt wurden, um Programmier- und Entwicklungstools darzustellen. Von Chrome und Confluence bis hin zu Django und Adobe Illustrator finden Sie das Symbol, nach dem Sie gesucht haben. Sie können sie einfach kopieren und in Ihre Projekte einfügen, indem Sie entweder die Schriftartversionen oder die SVG-Versionen verwenden.

Mini-Icon-Schriftsatz (80 Symbole)
Diese einfachen und sauberen Mini-Icons eignen sich perfekt für eine Vielzahl von Projekten, insbesondere für solche mit formellerem Ton. Diese Icon-Sammlung enthält 80 präzise erstellte Icons im PSD- und Icon-Font-Format. Von Download-/Upload-Symbolen bis hin zu Standort- und Wettersymbolen bietet dieses Set alle Symbole, die Sie brauchen!

Helium-Icon-Set und Schriftart (100 Symbole)
Das Helium-Icon-Set von Taras Shypka bietet jede Menge Icons. Sie sind nicht nur in jedem erdenklichen Format erhältlich, sondern Sie können sie auch als Symbolschrift verwenden. Sie erhalten 112 Symbole mit fein schattierten Linien, die Glanz verleihen. Helium ist definitiv die Wahl eines Ästheten!

Gonzocons 2.0 Zeilensymbole (100 Symbole)
Das von Jan Rajtoral entworfene Gonzocons-Set bietet 100 Linien-Icons, die moderne Icon-Design-Trends perfekt nachbilden. Von einfachen Pfeilen bis hin zu fröhlichen Herzen und Sanduhren haben Gonzocons-Ikonen definitiv eine Persönlichkeit. Sie können sie als SVG-Dateien oder als Webfont zur einfacheren Integration in Ihre App/Site erhalten.

Kartensymbol-Markierungsschrift (180 Symbole)
Map Icons ist eine Icon-Schriftart für Google Maps und Places. Sie können die Symbole einfach mit CSS anpassen und aus über 175 Symbolen auswählen. Von allgemeinen Symbolen für Friseursalons bis hin zu Symbolen für Aktivitäten bietet Ihnen dieses Set eine große Auswahl, um Ihr nächstes Projekt fantastisch zu machen.

Umrissene Symbole Webfont (150 Symbole)
Dieses Set ist einfach und macht Spaß und bietet 150 skizzierte Symbole. Sie können sie als PSD-, AI-, SVG- oder Webfont-Dateien erhalten. Die Icons von Dario Ferrando sind vom zeitgenössischen Web-Icon-Design inspiriert, aber sie haben viel Persönlichkeit, um Ihr nächstes Projekt hervorzuheben und Ihr Publikum zu begeistern.

Symbole für den unendlichen Raum (230 Symbole)
Schießen Sie mit diesen wunderschönen Weltraumsymbolen nach dem Mond. Sie erhalten über 230 Symbole, darunter Raumschiffe, Planeten und mehr! Sie sind sehr einfach zu verwenden, da es sich um eine Dingbat-Schriftart handelt, und wenn Sie anfangen, die Zahlen einzugeben, finden Sie das gesamte Sonnensystem.

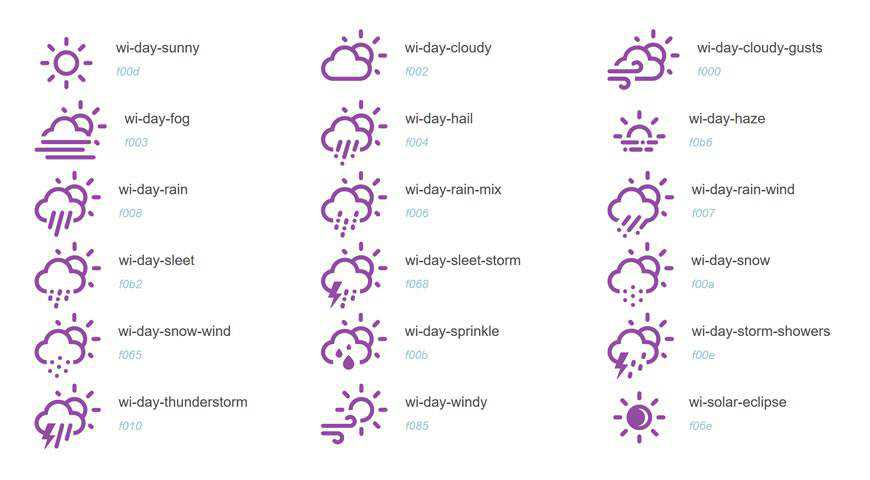
Symbol-Schriftart zum Thema Wetter (222 Symbole)
Wenn genaue Vorhersagen für Ihr nächstes Projekt unerlässlich sind, werden Sie diese Symbole zum Thema Wetter lieben. Mit über 200 Symbolen (einschließlich Spezialsymbolen wie 28 Mondphasen) sind Sie bereit, etwas Erstaunliches zu erschaffen! Sie können sie einfach mit CSS an Ihre Bedürfnisse anpassen.

Meteocons Wettersymbol Schriftart (40 Symbole)
Holen Sie sich mit Meteocons über 40 minimalistische und freundliche Wettersymbole. Dieses Set bietet alle erdenklichen Formate, von SVG bis hin zu Desktop- und Webfonts. Sie können sie privat und kommerziell kostenlos verwenden, und Sie können sogar Ihre benutzerdefinierte Schriftart mit den Symbolen erstellen, die Sie häufig verwenden. Icon-Updates sind ebenfalls kostenlos!

Stackicons Schriftart für soziale Symbole (75 Symbole)
Verleihen Sie Ihren Designs mit Stackicons, einer Sammlung von über 60 aktualisierten Symbolen mit Markenlogos, von Dribbble bis Reddit, mehr Farbe. Sie verleihen Ihrem Standard-Design-Kit mehr Persönlichkeit. Sie können zwischen normalen Symbolen, verschiedenen abgerundeten Varianten oder quadratischen Symbolen wählen, und es ist für jeden etwas dabei!

Socialicious Social Media Icon-Bibliothek (74 Symbole)
Wenn Sie auf der Suche nach unglaublichen sozialen Ikonen sind, sehen Sie sich Socialicious an. Es gibt Ihnen Social-Media-Symbole in Schriftartform, sodass sie unglaublich einfach zu verwenden und noch einfacher anzupassen sind. Integrieren Sie sie mit einer einzigen Codezeile und passen Sie sie mit CSS an.

Schriftart für Mono-Symbole für soziale Netzwerke (100 Symbole)
Engagiert und dynamisch, Mono Social sind Social-Media-Ikonen mit einer lustigen Persönlichkeit. Sie können sie kostenlos verwenden und eine der drei Präsentationsoptionen (rund, kreisförmig, regelmäßig) auswählen, die zu Ihrem Stil passt. Verwenden Sie sie mit CSS, HTML und SCSS. Sie sind für den persönlichen und kommerziellen Gebrauch kostenlos.

Fontfabric Social Media Icons Pack (74 Symbole)
Socialico wurde von Jelio Dimitrov entwickelt und ist ein Paket aus 74 lebendigen und ansprechenden Social-Media-Symbolen. Sie sind als Webfont verpackt, sodass jedes Zeichen auf Ihrer Tastatur ein schönes Symbol mit vielen Präsentationsalternativen erzeugt. Da diese Schriftsymbole kostenlos sind, fügen Sie sie Ihrer Toolbox hinzu!