As 50 melhores fontes de ícones gratuitas para design de interface do usuário
Publicados: 2022-02-09Embora muito populares, as fontes Icon também têm suas armadilhas. Ian Feather discutiu suas razões para mudar de uma fonte de ícone para SVG, e CSS Tricks delineou algumas considerações ao escolher entre um sistema de fonte de ícone ou SVG.
Ambos claramente favorecem o SVG. Como contra-argumento, o Pictonic disse que as fontes de ícone são 10% mais rápidas que o SVG. Estas são apenas coisas que você deve considerar antes de usar fontes de ícone.
Para garantir que seus ícones sempre sejam carregados corretamente e tenham fallbacks confiáveis para navegadores que não suportam @fontface , você deve dar uma olhada nas diretrizes estabelecidas pelo Filament Group , Bulletproof Accessible Icon Fonts.
- Conjuntos de ícones gratuitos para web designers
- Fontes de ícones gratuitas para design de interface do usuário
- Conjuntos de ícones de mídia social gratuitos
- Conjuntos de ícones de bandeira de país gratuitos
- Conjuntos de ícones de métodos de pagamento gratuitos
- Conjuntos de ícones de gestos gratuitos para designers de aplicativos
Conjunto de ícones de interface do usuário de código aberto Eva Icons (480 ícones)
Se você está projetando uma nova interface ou deseja mostrar os recursos do seu produto, confira esta ótima fonte de ícone (e gratuita). Esses ícones de código aberto apresentam ações e itens, desde setas e anexos até paletas de cores. Com mais de 480 ícones, é o pacote completo!

Fonte de ícone de linha fina na moda (100 ícones, elementos Envato)
Nada como o minimalismo para destacar a qualidade do seu produto, e este conjunto de ícones é uma excelente escolha para o seu próximo projeto. São vetores e totalmente editáveis no Adobe Illustrator. De ícones de frequência a belos ícones de alternância de contorno, você terá tudo o que precisa!

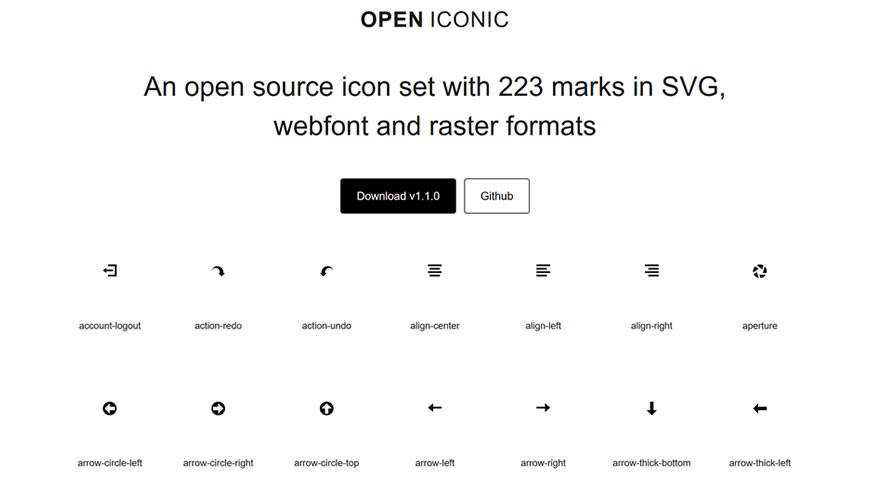
Abrir conjunto icônico de código aberto (223 ícones)
Pare de se preocupar em fazer seus ícones funcionarem com sua formatação de texto. Este conjunto de ícones de código aberto vem com mais de 230 ícones práticos e técnicos em diferentes formatos, de SVG a WOFF. Você pode dimensioná-los rapidamente para atender às suas necessidades com CSS, e eles são perfeitamente legíveis mesmo em 8px.

Fonte Pictypo Icon por Typogama (Elementos Envatados)
Pictypo oferece ícones divertidos e envolventes renderizados com fontes dingbat. O estilo arredondado adiciona uma pitada de simpatia e você terá muito com o que trabalhar. De ícones meteorológicos a símbolos de escritório, o Pictypo oferece tudo o que você precisa. As linhas são arrojadas, por isso também ficam bem em telas grandes.

Pacote de ícones Ionicons para Ionic Framework (mais de 1.100 ícones)
Ionicons é um pacote de ícones completo para a estrutura Ionic. Você receberá vários ícones de aplicativos (notificações, setas, comida e muito mais), além de ícones com logotipos de marcas renomadas (por exemplo, Pinterest). Dependendo de suas necessidades, você pode baixar renderizações de ícones de contorno, preenchidos e/ou nítidos como SVG e arquivos de fonte da web.

Conjunto de ícones de estrutura de arame Icoframe (60 ícones, elementos Envato)
Torne seu próximo projeto mais dinâmico e envolvente com o Icoframe - ícones de wireframe bonitos e modernos. Você obterá 60 ícones de wireframe minimalistas, desde símbolos para páginas de login até ícones de grade, linha do tempo e tipografia. O design é muito intuitivo e você pode personalizá-los facilmente no Adobe Illustrator.

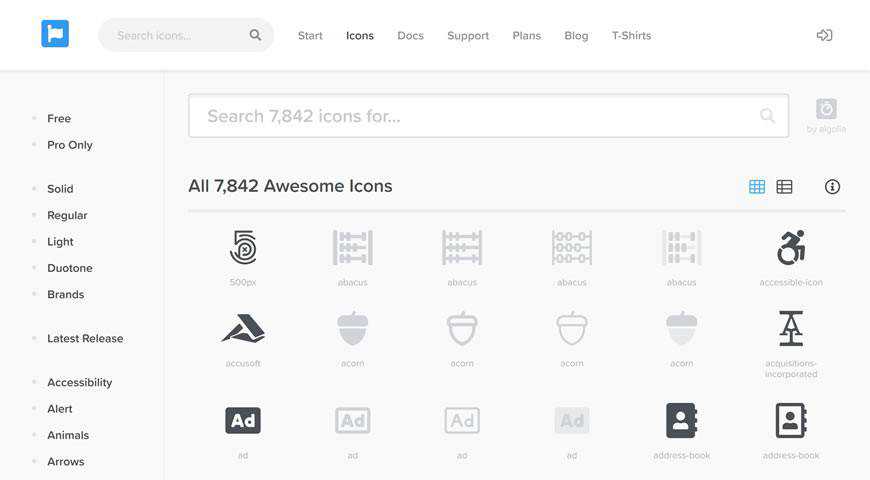
Fonte incrível (mais de 1.500 ícones)
Font Awesome é um conjunto de ícones enorme e muito popular. Eles oferecem mais de 1.600 ícones gratuitos, todos meticulosamente projetados para mostrar facilidade de uso. Você encontrará tudo, desde AWS e outros logotipos de marcas até ícones de negócios e estilo de vida na galeria FA.

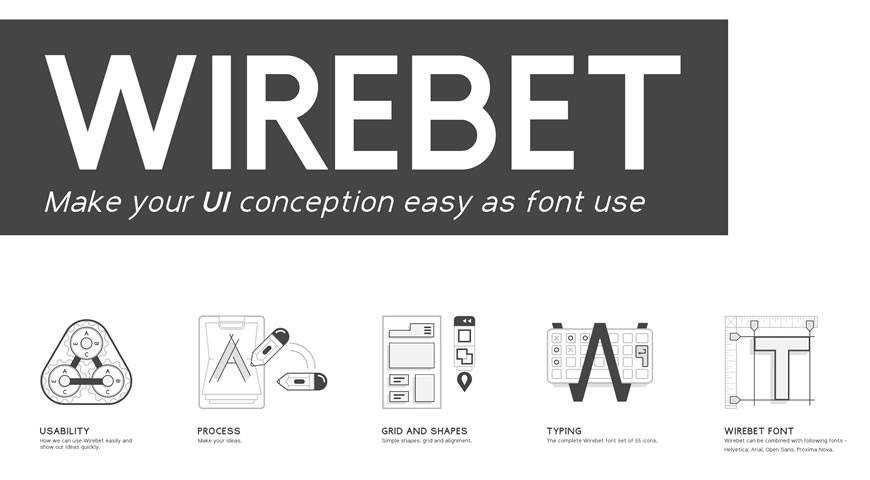
Fontes Wirebet Wireframe (Elementos Envatados)
As fontes Wirebet são uma ótima opção se você deseja otimizar seu fluxo de trabalho e integrar ícones atraentes em seus materiais sem inicializar seu conjunto de design. Você obterá vários ícones técnicos, desde símbolos para páginas de portfólio até setas e ícones de dispositivos. Wirebet é perfeito para wireframes!

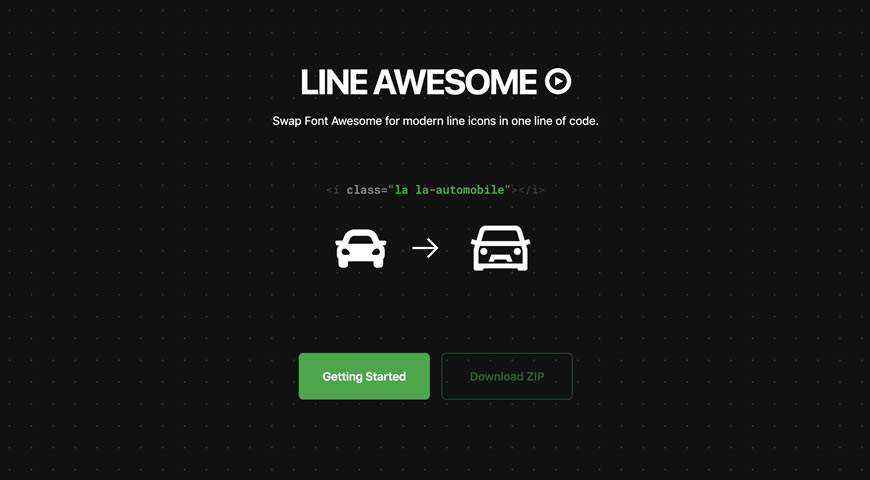
Fonte de ícone impressionante de linha (1.380 ícones)
Adicione ícones de linha modernos aos seus materiais em uma linha de código com o Line Awesome. Ele melhora a oferta do Font Awesome e permite adicionar todos os tipos de ícones (de acessibilidade e construção a setas e ícones de marca) ao seu site (via CDN), protótipos Figma e muito mais.

A coleção de fontes Crafty (24 Fontes, Elementos Envato)
A Crafty Collection oferece 24 fontes envolventes e divertidas que você pode usar para tornar seu próximo design muito mais emocionante. De estrelas e listras a contornos ásperos e granulados, a The Crafty Collection oferece combinações de fontes que funcionam bem juntas para que seus designs sempre pareçam coesos e interessantes.

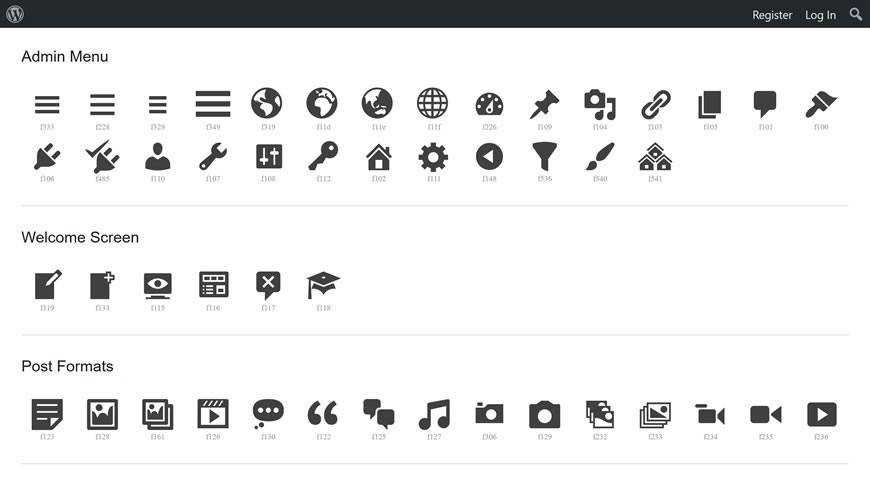
Dashicons, a fonte do ícone de administração do WordPress (300 ícones)
Dashicons é uma fonte de ícones para WordPress. Se você quiser emular o estilo WP de assinatura em outros projetos, você vai adorar. É muito técnico em estilo, mas é fácil de usar. De logotipos de marcas a TinyMCE, corra à vontade!

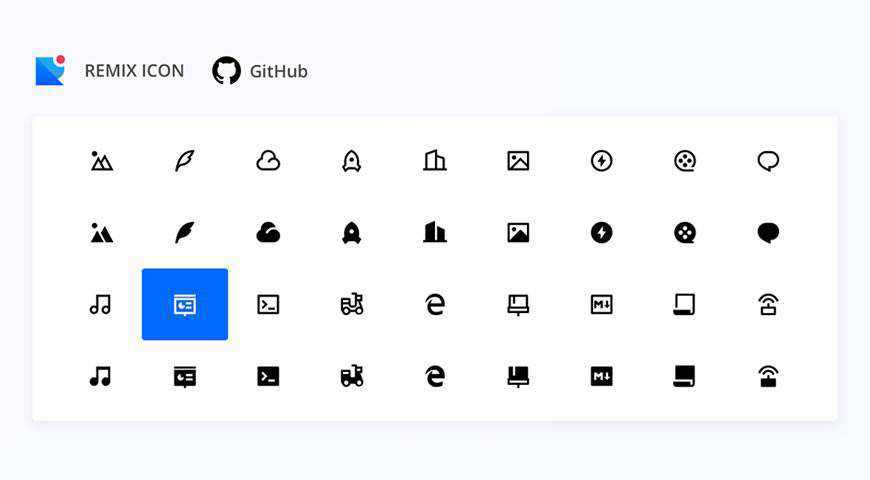
Biblioteca de código aberto de ícones de remix (mais de 2.000 ícones)
O Remix Icon é uma biblioteca de ícones de código aberto com mais de 2.200 ícones. Todos os ícones são gratuitos para uso pessoal e comercial. Você verá uma grande variedade de ícones, desde ícones de contorno fino até símbolos preenchidos para ênfase extra. Obtenha-os como PNG, SVG ou código.

Fonte do ícone Themify (320 ícones)
Inspirados no Apple iOS, os ícones Themify oferecem mais de 300 belos ícones minimalistas. De setas a ícones de aplicativos, você terá tudo o que precisa como uma fonte de ícone para facilitar a integração do fluxo de trabalho (SVG incluído) ou um plug-in para WordPress. Os ícones do Themify são perfeitos para o design moderno da interface do usuário!

Fonte de ícone de linha Dripicons v.2 (200 ícones)
Se você não quer ícones de linha de variedade de jardim, confira Dripicons. Essa fonte de ícone gratuita é incrivelmente fácil de usar, mas a melhor parte é que ela é linda! Você obterá um conjunto de ícones versáteis de linha em negrito, de setas e tecnologia a educação e música.

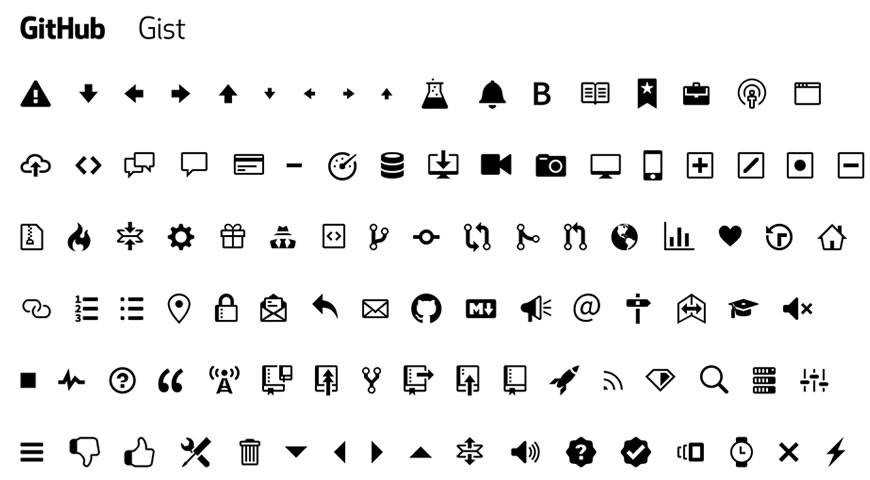
Ícones Octicons do GitHub (180 ícones)
Se você gosta da estética do GitHub, vai adorar seus Octicons. Esses ícones estão disponíveis em dois tamanhos (16px e 24px) e também incluem alguns ícones de casos especiais, como pull requests. Você pode alternar entre ícones de contorno e preenchidos, e eles funcionam perfeitamente com diferentes linguagens de programação.

Fontes de ícones de fundação (280 ícones)
Comece com apenas algumas linhas de código e ícones do Foundation. Esta coleção é composta por diferentes conjuntos, desde ícones gerais a ícones de acessibilidade, por isso há algo para cada projeto. Os ícones de base funcionam como uma fonte da Web, para que você não precise pular etapas.

Fonte icônica Devicons para desenvolvedores (78 ícones)
Devicons é uma fonte de ícone feita especificamente para desenvolvedores e uma ampla variedade de projetos. A fonte contém 85 ícones, principalmente logotipos de marcas para serviços como Dropbox e plataformas de codificação como PostgreSQL. Os Devicons podem ser integrados adicionando uma única linha de código ao HTML do cabeçalho do projeto.

A fonte elegante do ícone (Ícones 360)
Bonita, elegante e envolvente – esta fonte de ícone contém mais de 300 ícones diversos. Eles são simples de integrar e usar, especialmente se você já usou o Elegant Themes ou o construtor Divi no passado. De ícones de arquivo a setas, você encontrará tudo o que precisa neste conjunto.

Conjunto de ícones de código aberto de penas (282 ícones)
Mantenha-o simples e acessível com Feather, uma vasta coleção de ícones de código aberto. De setas e divisas a ícones de interface do usuário, o Feather é um excelente complemento para sua caixa de ferramentas de design padrão. Você pode personalizar o tamanho, a largura do traço e a cor de cada ícone para que eles se ajustem perfeitamente à sua marca.

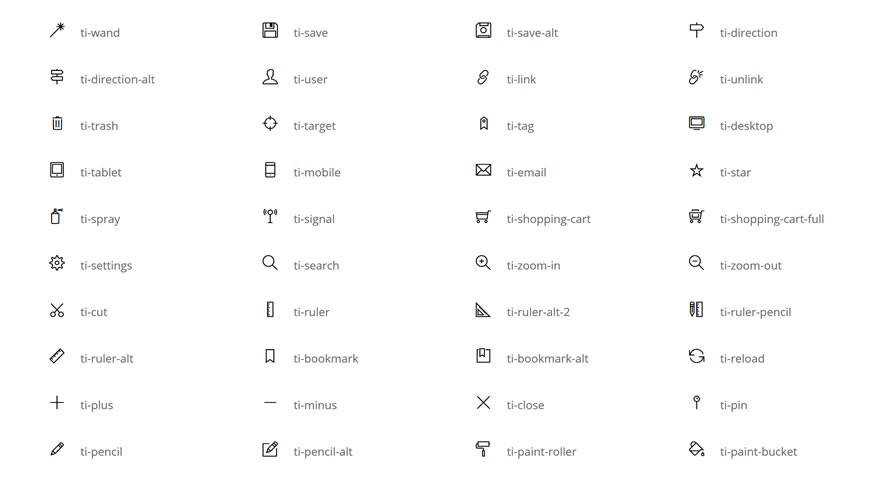
Fonte do ícone Typicons (336 ícones)
Simples, amigável e perfeito para uma grande variedade de projetos, os Typicons são uma ótima escolha. Eles são incorporados em uma fonte da Web, portanto, são fáceis de usar. Você terá 336 ícones, de engrenagens e setas a logotipos de marcas. Você pode escolher entre ícones ou contornos preenchidos.


Pacote de ícones grátis do IcoMoon (490 ícones)
Atualize seu kit de ferramentas de ícones padrão com os ícones gratuitos do IcoMoon. Você obterá 490 ícones vetoriais perfeitos para aplicativos e interface do usuário da web. Esses ícones são simples e minimalistas com um pouco de personalidade. De ícones domésticos a rostos sorridentes, é o pacote completo!

Fonte Genericons Neue Icon (100 ícones)
Simplifique seu design com Genericons, um conjunto de ícones simples e minimalistas para web e design de aplicativos. Eles funcionam perfeitamente para blogs ou sites simples onde você deseja manter o foco em suas mensagens. Você terá muitos ícones para os principais recursos, de mapas de site a feeds RSS.

Fonte de ícone grátis Icon-Works (136 ícones)
Uma fonte de ícone gratuita e elegante, a Icon-Works é uma excelente escolha se você deseja destacar seu próximo design. Você terá muitos ícones bonitos e prontos para retina que podem ser personalizados. Eles são escaláveis, então você nem precisa se preocupar em redimensioná-los.

Fonte do ícone de mícrons (108 ícones)
Os ícones da Microns se orgulham de sua simplicidade. A coleção fornece ícones para os casos de uso mais comuns, desde gráficos e setas até ícones de navegação. Eles são fáceis de codificar e o arquivo em si tem apenas 5kb, então eles são perfeitos para uso em todo o seu portfólio de projetos.

Fonte do ícone Stroke 7 (202 ícones)
Direto da oficina Pixeden, Stroke 7 é uma coleção de ícones de linhas finas. O conjunto oferece mais de 200 ícones que podem ser personalizados com CSS. Eles foram inspirados nos primeiros ícones de 00, então eles não vão se destacar e desviar a atenção da sua mensagem principal.

Fonte do ícone de traço Vol.1 (80 ícones)
Petras Nargela projetou um conjunto de ícones de 80 traços, e é grátis. Esses belos ícones são novos, limpos e prontos para apimentar seus designs. Você pode baixá-los como PSD, AI ou arquivos de fonte da web. Se você precisa de algo diferente, você encontrou!

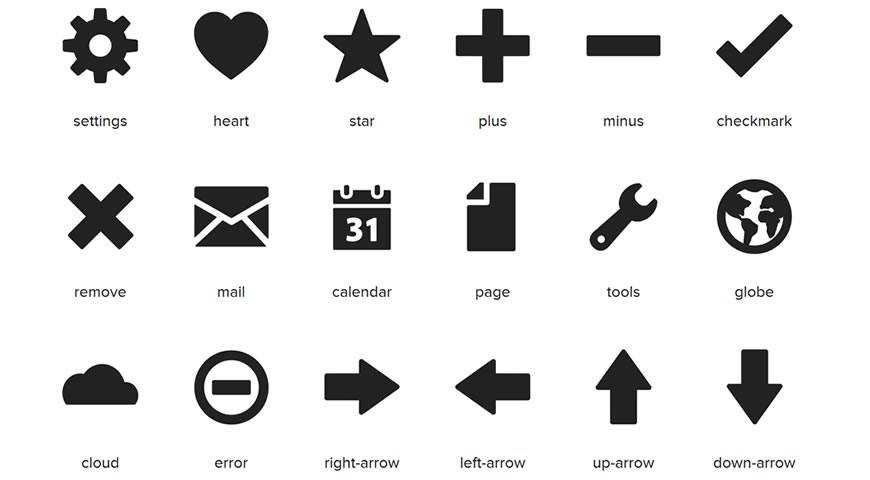
Fonte icônica do Material Design
Criado pelo Google, o conjunto de ícones do Material Design contém muitos ícones que você pode usar em seus projetos. Você só precisa adicionar uma linha de código ao seu site e pronto! Como os membros da comunidade adicionam constantemente seus próprios ícones, há muita variedade.

Ícones essenciais de contorno mínimo (77 ícones)
Se sua interface do usuário for minimalista, escolha ícones que sigam as mesmas dicas estéticas. Este conjunto de ícones de contorno mínimo contém mais de 70 ícones limpos e nítidos. Os vetores são escaláveis e você pode alterar facilmente as cores dos ícones para se adequar ao seu estilo. Você pode baixá-los gratuitamente em vários formatos.

Ícones de contorno de tonicos (300 ícones)
Tonicons é um conjunto fantástico de fontes de ícones que não são apenas fáceis de usar, mas também bonitas! Você obterá 300 ícones de contorno limpos e minimalistas para aplicativos e design de interface do usuário da web. De todos os tipos de arquivos a ícones de mensagens, o conjunto Tonicons abrange todos os casos de uso.

Ícones estilo Metro Metrize (300 ícones)
Os ícones Metrize trazem para você 300 ícones estilo metro que irão impulsionar seu próximo projeto. Você pode usá-los para aplicativos e sites, e é tudo muito fácil, pois eles também estão disponíveis como fonte da web. De logotipos de marcas a setas, a Metrize atende você!

Fonte CSSans Pro CSS
CSSans é uma fonte CSS colorida e dinâmica. Composto por vários elementos geométricos coloridos que adicionam vibração aos seus designs, o CSSans tem tudo a ver com personalidade! Você obterá caracteres maiúsculos e minúsculos exclusivos, numerais e outros símbolos. É infinitamente personalizável e chama a atenção desde o início!

Conjunto de ícones do MFG Labs (120 ícones)
O conjunto de ícones do MFG Labs foi originalmente projetado para um projeto interno, mas a equipe não resistiu em compartilhar este conjunto de ícones versátil. Eles são facilmente incorporáveis e personalizáveis com CSS. Você encontrará todos os ícones necessários para criar a atmosfera certa para seu próximo design.

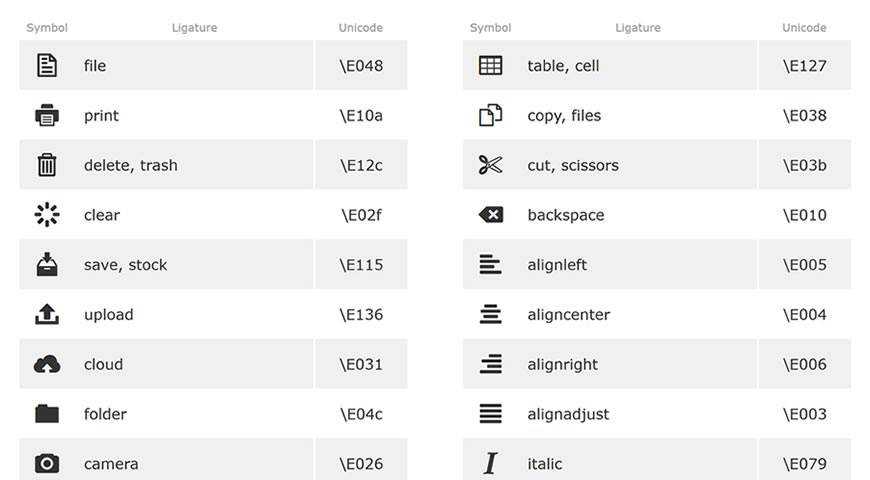
Fonte do ícone de símbolos de ligadura (240 ícones)
Ligature Symbols é uma fonte de ícones com ícones divertidos e minimalistas. Ícones individuais podem ser combinados para criar ligaduras (por exemplo, combinar ícones de tabela e célula para criar grades), melhorando a usabilidade desta coleção. Você encontrará tudo o que precisa, então experimente esta fonte de ícone grátis!

Fonte do ícone de programação e desenvolvimento Devicon 2.0 (78 ícones)
Devicons são ícones amigáveis para desenvolvedores criados para representar ferramentas de programação e desenvolvimento. Do Chrome e Confluence ao Django e Adobe Illustrator, você encontrará o ícone que está procurando. Você pode facilmente copiá-los e colá-los em seus projetos usando as versões de fonte ou as versões SVG.

Conjunto de Fontes Mini Ícone (80 ícones)
Simples e clean, esses mini ícones são perfeitos para uma grande variedade de projetos, principalmente aqueles de tom mais formal. Esta coleção de ícones contém 80 ícones feitos com precisão nos formatos de fonte PSD e ícone. De símbolos de download/upload a ícones de localização e clima, este conjunto oferece todos os ícones que você precisa!

Conjunto de ícones e fonte de hélio (100 ícones)
O conjunto de ícones de Hélio de Taras Shypka oferece muitos ícones. Não só eles vêm em todos os formatos imagináveis, mas você também pode usá-los como uma fonte de ícone. Você obterá 112 ícones com linhas finas que adicionam brilho. O hélio é definitivamente a escolha de um esteta!

Ícones de linha Gonzocons 2.0 (100 ícones)
O conjunto Gonzocons desenhado por Jan Rajtoral oferece 100 ícones de linha que replicam perfeitamente as tendências modernas de design de ícones. De flechas simplistas a corações flutuantes e ampulhetas, os ícones Gonzocons definitivamente têm uma personalidade. Você pode obtê-los como arquivos SVG ou como uma fonte da Web para facilitar a integração com seu aplicativo/site.

Fonte do marcador do ícone do mapa (180 ícones)
Map Icons é uma fonte de ícones criada para o Google Maps e Places. Você pode personalizar facilmente os ícones com CSS e escolher entre mais de 175 ícones. De ícones gerais para salões de cabeleireiro a ícones para atividades, este conjunto oferece muito por onde escolher para tornar seu próximo projeto incrível.

Webfont de ícones delineados (150 ícones)
Simples e divertido, este conjunto oferece 150 ícones delineados. Você pode obtê-los como PSD, AI, SVG ou arquivos de fonte da web. Os ícones de Dario Ferrando são inspirados no design contemporâneo de ícones da web, mas têm muita personalidade para destacar seu próximo projeto e impressionar seu público.

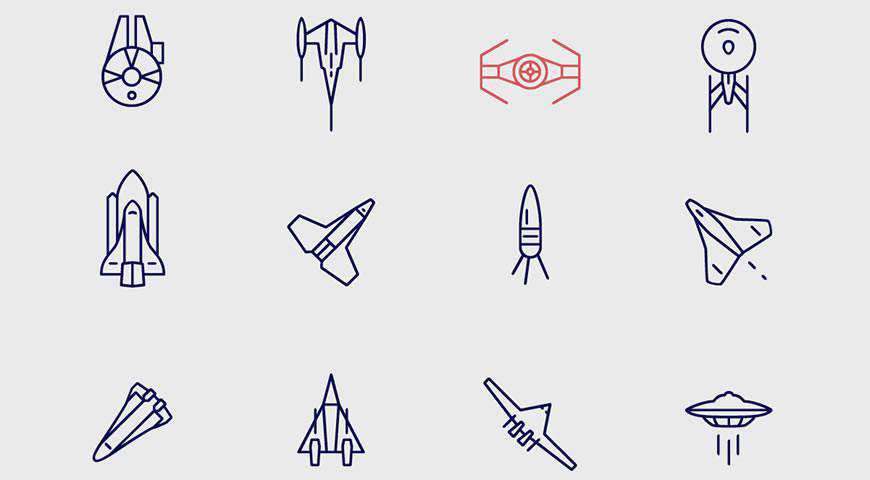
Ícones do espaço infinito (230 ícones)
Atire na lua com esses belos ícones espaciais. Você obterá mais de 230 símbolos, incluindo naves espaciais, planetas e muito mais! Eles são muito fáceis de usar, pois são uma fonte dingbat e, se você começar a digitar os números, encontrará todo o sistema solar.

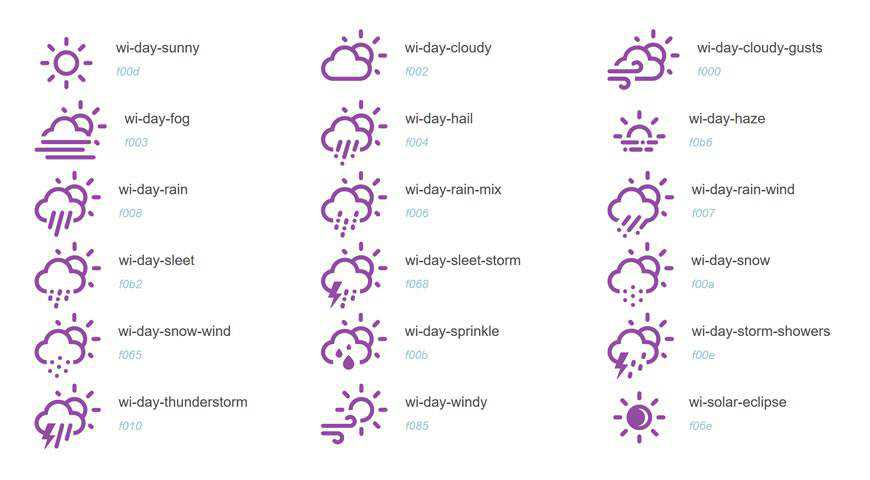
Fonte do ícone com tema de clima (222 ícones)
Se previsões precisas são um imperativo para o seu próximo projeto, você vai adorar este conjunto de ícones com temas climáticos. Com mais de 200 ícones (incluindo ícones especiais como 28 fases lunares), você estará pronto para criar algo incrível! Você pode personalizá-los facilmente com CSS para atender às suas necessidades.

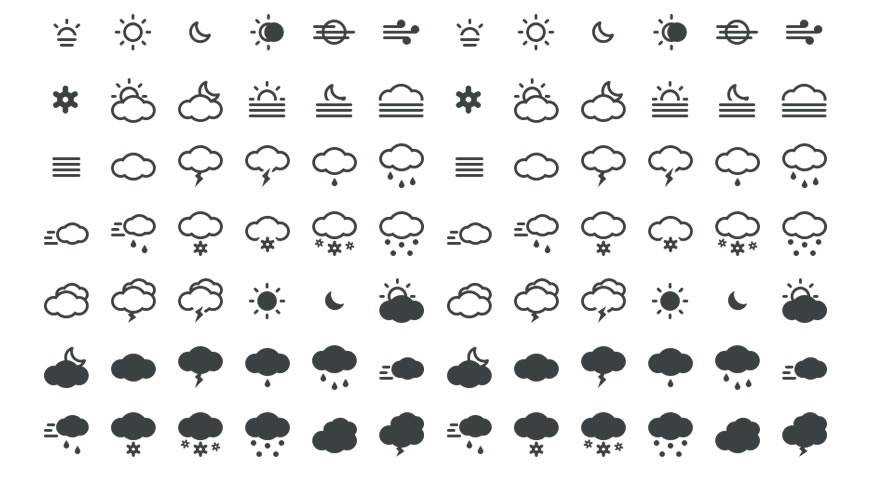
Fonte do ícone meteorológico Meteorocons (40 ícones)
Obtenha mais de 40 ícones de clima minimalistas e amigáveis com Meteocons. Este conjunto oferece todos os formatos imagináveis, de SVG a fontes para desktop e web. Eles são gratuitos para uso pessoal e comercial, e você pode até criar sua fonte personalizada com os ícones que usa com frequência. As atualizações de ícones também são gratuitas!

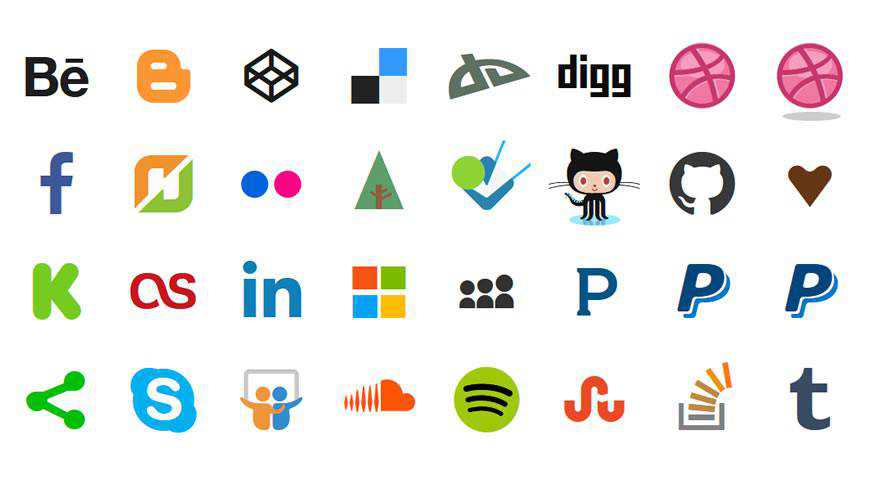
Fonte do ícone social Stackicons (75 ícones)
Adicione mais cor aos seus designs com Stackicons, uma coleção de mais de 60 ícones atualizados com logotipos de marcas, do Dribbble ao Reddit. Eles adicionarão mais personalidade ao seu kit de design padrão. Você pode escolher ícones regulares, diferentes variações arredondadas ou ícones quadrados, e há algo para todos!

Biblioteca de ícones de mídia social Socialicious (74 ícones)
Se você está em busca de ícones sociais incríveis, confira Socialicious. Ele fornece ícones de mídia social em forma de fonte, para que sejam incrivelmente fáceis de usar e ainda mais fáceis de personalizar. Integre-os com uma única linha de código e personalize-os com CSS.

Fonte de ícones sociais mono (100 ícones)
Envolventes e dinâmicos, Mono Social são ícones de mídia social com uma personalidade divertida. Você pode usá-los gratuitamente e escolher uma das três opções de apresentação (arredondada, circular, regular) para se adequar ao seu estilo. Use-os com CSS, HTML e SCSS. Eles são gratuitos para uso pessoal e comercial.

Pacote de ícones de mídia social Fontfabric (74 ícones)
Criado por Jelio Dimitrov, Socialico é um pacote de 74 ícones de mídia social vibrantes e envolventes. Eles são empacotados como uma fonte da web, então cada caractere em seu teclado gera um belo ícone com muitas alternativas de apresentação. Como esses ícones de fonte são gratuitos, adicione-os à sua caixa de ferramentas!