Las 50 mejores fuentes de iconos gratuitas para diseño de interfaz de usuario
Publicado: 2022-02-09Aunque son muy populares, las fuentes Icon también tienen sus inconvenientes. Ian Feather ha discutido sus razones para cambiar de una fuente de iconos a SVG, y CSS Tricks ha esbozado algunas consideraciones al elegir entre un sistema de fuentes de iconos o SVG.
Ambos claramente favorecen SVG. Como contraargumento, Pictonic ha dicho que las fuentes de iconos son un 10 % más rápidas que SVG. Estas son solo cosas que debe considerar antes de usar fuentes de iconos.
Para asegurarse de que sus íconos siempre se carguen correctamente y tengan respaldos confiables para los navegadores que no admiten @fontface , debe consultar las pautas establecidas por Filament Group , Bulletproof Accessible Icon Fonts.
- Conjuntos de iconos gratuitos para diseñadores web
- Fuentes de iconos gratis para diseño de interfaz de usuario
- Conjuntos de iconos de redes sociales gratis
- Conjuntos de iconos de bandera de país gratis
- Conjuntos de iconos de métodos de pago gratuitos
- Conjuntos de iconos de gestos gratuitos para diseñadores de aplicaciones
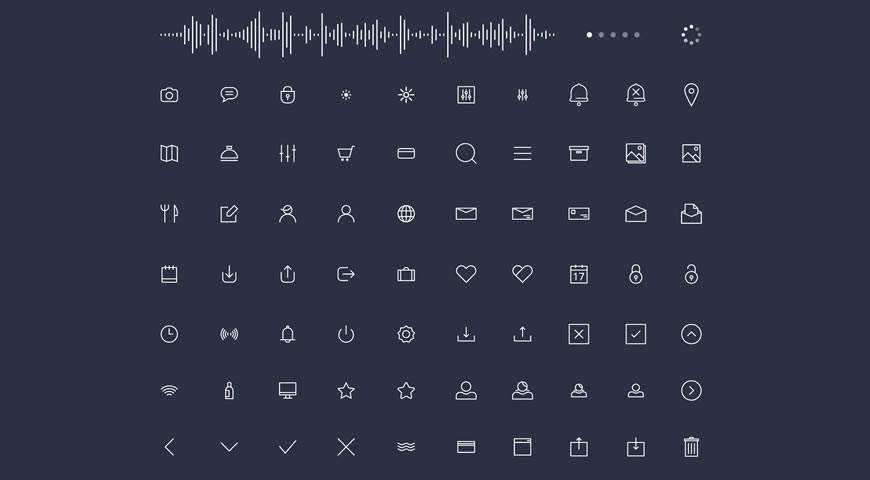
Eva Icons Conjunto de iconos de interfaz de usuario de código abierto (480 iconos)
Si está diseñando una nueva interfaz o desea mostrar las funciones de su producto, consulte esta excelente (y gratuita) fuente de íconos. Estos íconos de código abierto presentan acciones y elementos, desde flechas y archivos adjuntos hasta paletas de colores. ¡Con más de 480 íconos, es el paquete completo!

Fuente de icono de línea delgada de moda (100 iconos, elementos de Envato)
No hay nada como el minimalismo para resaltar la calidad de su producto, y este conjunto de íconos es una excelente opción para su próximo proyecto. Son vectores y totalmente editables en Adobe Illustrator. Desde íconos de frecuencia hasta hermosos íconos de cambio de contorno, ¡tendrás todo lo que necesitas!

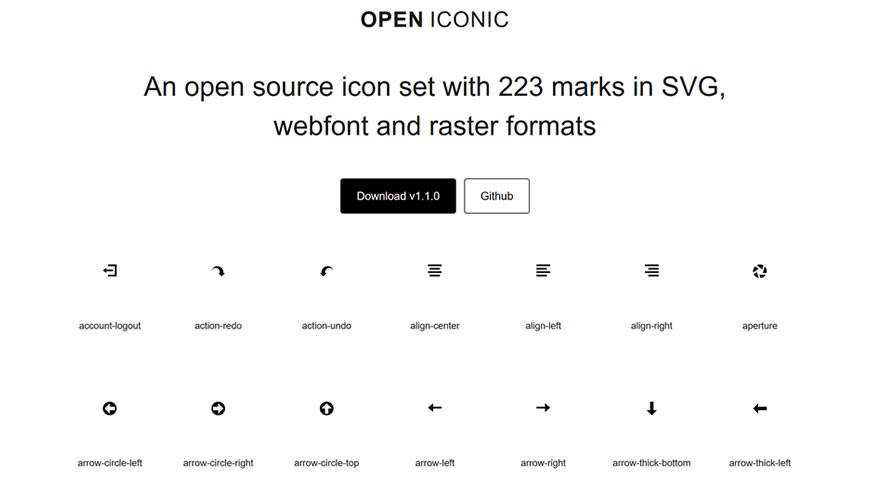
Conjunto de código abierto icónico abierto (223 iconos)
Deja de preocuparte por hacer que tus íconos funcionen con tu formato de texto. Este conjunto de íconos de código abierto viene con más de 230 íconos prácticos y técnicos en diferentes formatos, desde SVG hasta WOFF. Puede cambiarles el tamaño rápidamente para que se ajusten a sus necesidades con CSS, y son perfectamente legibles incluso a 8 píxeles.

Fuente Pictypo Icon de Typogama (Elementos de Envato)
Pictypo ofrece íconos divertidos y atractivos representados con fuentes dingbat. El estilo redondeado añade un toque de simpatía y tendrás mucho con lo que trabajar. Desde íconos meteorológicos hasta símbolos de oficina, Pictypo ofrece todo lo que necesita. Las líneas son audaces, por lo que también se ven bien en pantallas grandes.

Paquete de iconos Ionicons para Ionic Framework (1,100+ Íconos)
Ionicons es un paquete de iconos completo para el marco Ionic. Obtendrá numerosos iconos de aplicaciones (notificaciones, flechas, alimentos y más), así como iconos con logotipos de marcas reconocidas (p. ej., Pinterest). Según sus necesidades, puede descargar representaciones de iconos de contorno, rellenos y/o nítidos como archivos de fuente web y SVG.

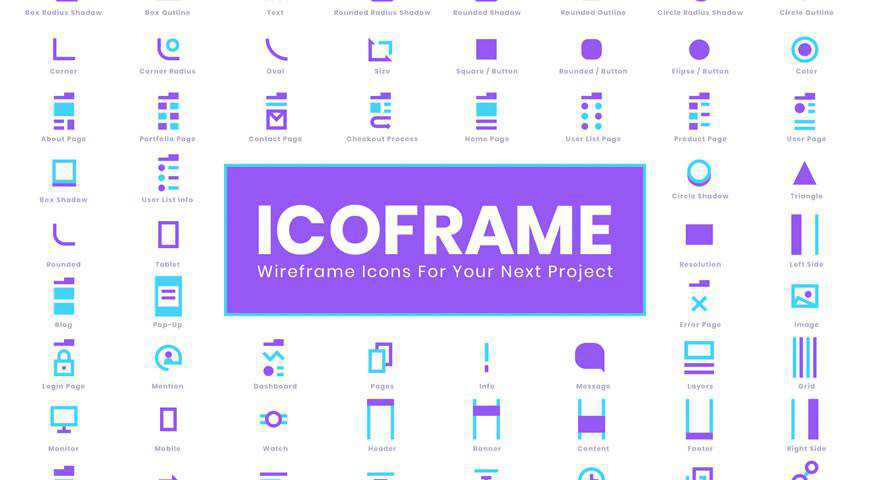
Conjunto de iconos de estructura metálica Icoframe (60 iconos, elementos de Envato)
Haga que su próximo proyecto sea más dinámico y atractivo con Icoframe: hermosos y modernos íconos de estructura alámbrica. Obtendrá 60 íconos minimalistas de estructura alámbrica, desde símbolos para páginas de inicio de sesión hasta íconos de cuadrícula, línea de tiempo y tipografía. El diseño es muy intuitivo y puedes personalizarlos fácilmente en Adobe Illustrator.

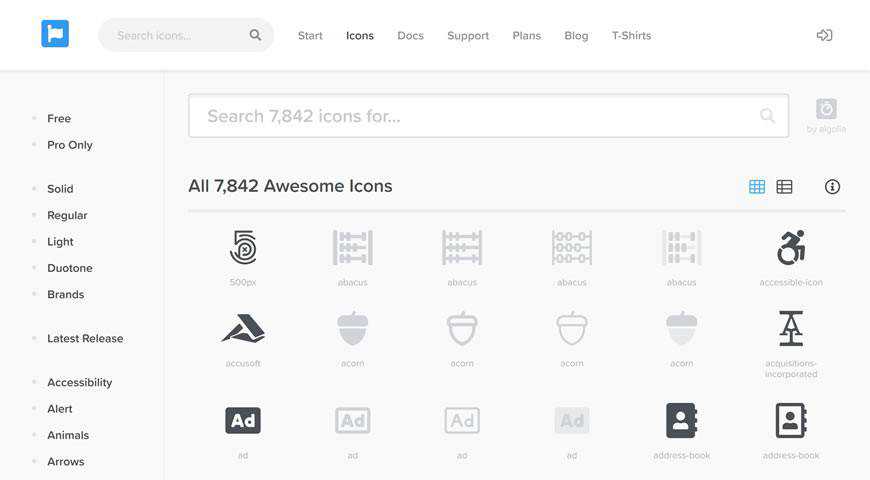
fuente impresionante (más de 1500 iconos)
Font Awesome es un conjunto de iconos masivo y muy popular. Ofrecen más de 1600 íconos gratuitos, todos los cuales han sido meticulosamente diseñados para mostrar la amabilidad y la facilidad de uso. Encontrará de todo, desde logotipos de AWS y otras marcas hasta íconos de negocios y estilo de vida en la galería FA.

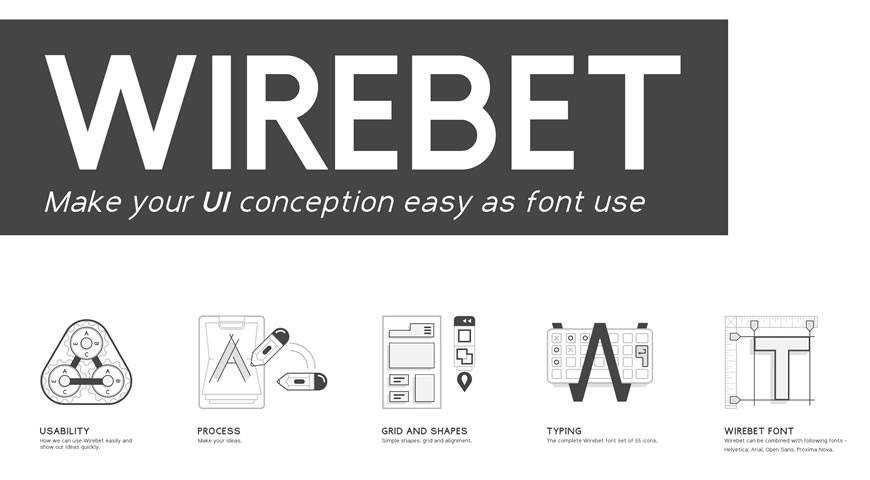
Fuentes Wirebet Wireframe (Elementos de Envato)
Las fuentes Wirebet son una excelente opción si desea optimizar su flujo de trabajo e integrar íconos atractivos en sus materiales sin iniciar su suite de diseño. Obtendrá varios íconos técnicos, desde símbolos para páginas de cartera hasta flechas e íconos de dispositivos. ¡Wirebet es perfecto para wireframes!

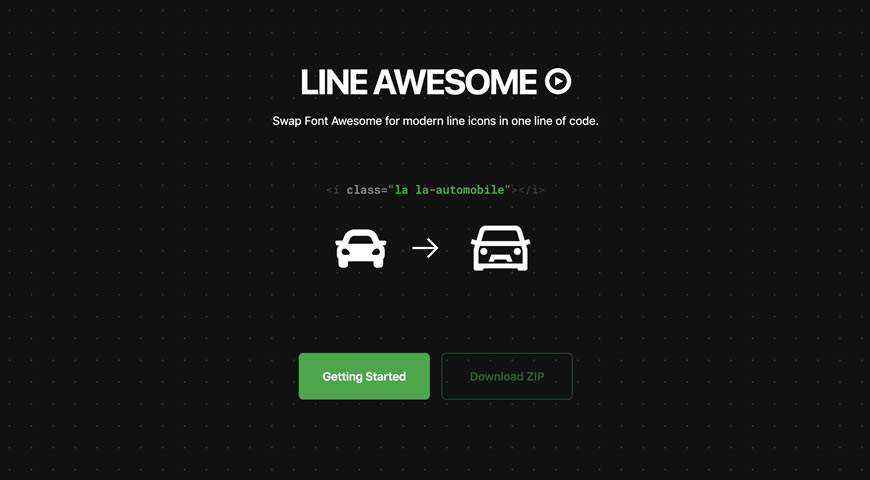
Fuente de icono impresionante de línea (1380 iconos)
Agregue íconos de líneas modernas a sus materiales en una línea de código con Line Awesome. Mejora la oferta de Font Awesome y le permite agregar todo tipo de íconos (desde accesibilidad y construcción hasta flechas e íconos de marca) a su sitio web (a través de CDN), prototipos de Figma y mucho más.

La colección de fuentes Crafty (24 fuentes, elementos Envato)
Crafty Collection ofrece 24 fuentes atractivas y divertidas que puede usar para hacer que su próximo diseño sea mucho más emocionante. Desde estrellas y rayas hasta contornos aproximados y chispas, The Crafty Collection ofrece combinaciones de fuentes que combinan bien para que sus diseños siempre se vean cohesivos e interesantes.

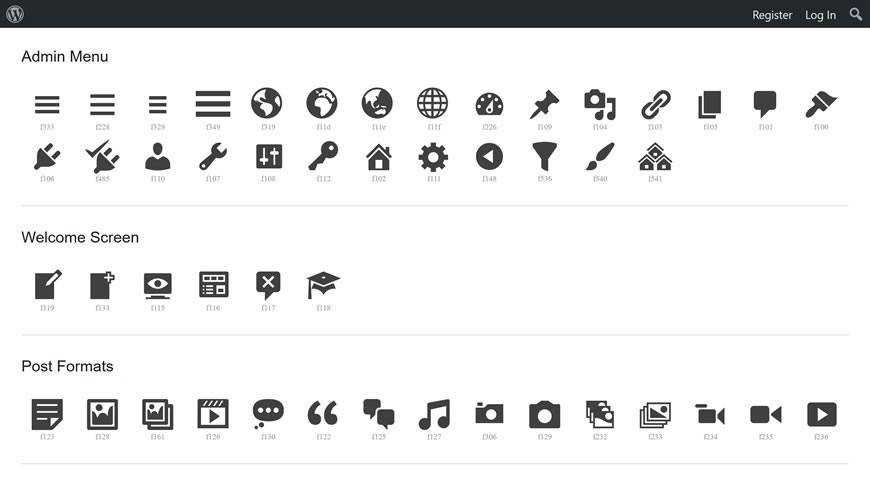
Dashicons, la fuente del icono de administración de WordPress (300 iconos)
Dashicons es una fuente de iconos para WordPress. Si desea emular el estilo característico de WP en otros proyectos, le encantará. Tiene un estilo muy técnico, pero transmite el mensaje y es fácil de usar. ¡Desde logotipos de marcas hasta TinyMCE, vuélvete loco!

Icono de Remix Biblioteca de código abierto (más de 2000 iconos)
Remix Icon es una biblioteca de iconos de código abierto con más de 2200 iconos. Todos los íconos son gratuitos para uso personal y comercial. Verá una amplia variedad de íconos, desde íconos de contorno delgado hasta símbolos rellenos para mayor énfasis. Consíguelos como PNG, SVG o código.

Fuente de icono de Themify (320 iconos)
Inspirados en Apple iOS, los íconos de Themify ofrecen más de 300 hermosos íconos minimalistas. Desde flechas hasta íconos de aplicaciones, obtendrá todo lo que necesita como una fuente de ícono para una integración más sencilla del flujo de trabajo (SVG incluido) o un complemento para WordPress. ¡Los iconos de Themify son perfectos para el diseño moderno de la interfaz de usuario!

Fuente de icono de línea Dripicons v.2 (200 iconos)
Si no desea íconos de línea de variedad de jardín, consulte Dripicons. Esta fuente de íconos gratis es increíblemente fácil de usar, ¡pero la mejor parte es que son hermosos! Obtendrá un conjunto de íconos de líneas en negrita versátiles, desde flechas y tecnología hasta educación y música.

Iconos de octicones de GitHub (180 iconos)
Si te gusta la estética de GitHub, te encantarán sus Octicons. Estos íconos están disponibles en dos tamaños (16 px y 24 px) y también incluyen algunos íconos de casos especiales, como solicitudes de incorporación de cambios. Puede alternar entre contorno e íconos rellenos, y funcionan perfectamente con diferentes lenguajes de programación.

Fuentes de iconos de base (280 iconos)
Póngase en marcha con solo unas pocas líneas de código e íconos de Foundation. Esta colección comprende diferentes conjuntos, desde íconos generales hasta íconos de accesibilidad, por lo que hay algo para cada proyecto. Los íconos de la base funcionan como una fuente web, por lo que no tiene que saltar a través de los aros.

Fuente icónica Devicons para desarrolladores (78 iconos)
Devicons es una fuente de iconos hecha específicamente para desarrolladores y una amplia variedad de proyectos. La fuente contiene 85 íconos, principalmente logotipos de marcas para servicios como Dropbox y plataformas de codificación como PostgreSQL. Los Devicons se pueden integrar agregando una sola línea de código en el HTML del encabezado del proyecto.

La fuente de icono elegante (360 iconos)
Hermosa, elegante y atractiva: esta fuente de íconos contiene más de 300 íconos diversos. Son fáciles de integrar y usar, especialmente si ha usado Elegant Themes o el constructor Divi en el pasado. Desde íconos de archivos hasta flechas, encontrará todo lo que necesita en este conjunto.

Conjunto de iconos de código abierto de pluma (282 iconos)
Mantenlo simple y accesible con Feather, una vasta colección de íconos de código abierto. Desde flechas y cheurones hasta íconos de la interfaz de usuario de la aplicación, Feather es una excelente adición a su caja de herramientas de diseño estándar. Puede personalizar el tamaño, el ancho del trazo y el color de cada ícono, para que se ajusten perfectamente a su marca.

Tipo de letra del icono (336 iconos)
Simples, amigables y perfectos para una amplia variedad de proyectos, los Typicons son una excelente opción. Están integrados en una fuente web, por lo que son fáciles de usar. Obtendrá 336 íconos, desde engranajes y flechas hasta logotipos de marcas. Puede elegir entre iconos rellenos o contornos.


Paquete de iconos gratis de IcoMoon (490 iconos)
Actualice su conjunto de herramientas de íconos estándar con los íconos gratuitos de IcoMoon. Obtendrá 490 íconos vectoriales que son perfectos para la aplicación y la interfaz de usuario web. Estos íconos son simples y minimalistas con un poco de personalidad. Desde íconos de inicio hasta caritas sonrientes, ¡es el paquete completo!

Genericons Neue Icon Fuente (100 iconos)
Simplifique su diseño con Genericons, un conjunto de íconos simples y minimalistas para el diseño web y de aplicaciones. Funcionan perfectamente para blogs o sitios web simples en los que desea mantener el enfoque en sus mensajes. Obtendrá muchos íconos para funciones clave, desde mapas de sitios hasta fuentes RSS.

Icon-Works Free Icon Fuente (136 iconos)
Una fuente de iconos gratuita y elegante, Icon-Works es una excelente opción si desea que su próximo diseño se destaque. Obtendrá muchos hermosos íconos listos para retina que puede personalizar. Son escalables, por lo que ni siquiera tiene que preocuparse por cambiar su tamaño.

Fuente del icono de micras (108 iconos)
Los íconos de Microns se enorgullecen de su simplicidad. La colección proporciona íconos para los casos de uso más comunes, desde gráficos y flechas hasta íconos de navegación. Son fáciles de codificar y el archivo en sí tiene solo 5 kb, por lo que son perfectos para usar en su cartera de proyectos.

Fuente de icono Stroke 7 (202 iconos)
Recién salido del taller de Pixeden, Stroke 7 es una colección de iconos de líneas finas. El conjunto ofrece más de 200 íconos que se pueden personalizar con CSS. Se inspiraron en los íconos de principios de 2000, por lo que no se destacarán ni desviarán la atención de su mensaje principal.

Fuente de icono de trazo Vol.1 (80 iconos)
Petras Nargela diseñó un conjunto de iconos de 80 trazos, y es gratis. Estos hermosos íconos son frescos, limpios y están listos para darle vida a tus diseños. Puede descargarlos como archivos de fuentes PSD, AI o web. Si necesitas algo diferente, ¡lo has encontrado!

Fuente icónica de diseño de materiales
Creado por Google, el conjunto de íconos de Material Design contiene muchos íconos que puede usar en sus proyectos. Solo tiene que agregar una línea de código a su sitio web, ¡y listo! Dado que los miembros de la comunidad agregan constantemente sus propios íconos, hay mucha variedad.

Iconos esenciales de contorno mínimo (77 iconos)
Si su interfaz de usuario es minimalista, elija íconos que sigan las mismas pautas estéticas. Este conjunto de iconos de contorno mínimo contiene más de 70 iconos limpios y nítidos. Los vectores son escalables y puedes cambiar fácilmente los colores de los íconos para adaptarlos a tu estilo. Puedes descargarlos gratis en varios formatos.

Iconos de contorno de Tonicons (300 iconos)
Tonicons es un fantástico conjunto de fuentes de iconos que no solo son fáciles de usar sino también hermosos. Obtendrá 300 iconos de contorno limpios y minimalistas para aplicaciones y diseño de interfaz de usuario web. Desde todo tipo de archivos hasta íconos de mensajería, el conjunto de Tonicons cubre todos los casos de uso.

Íconos estilo Metro de Metrize (300 iconos)
Los íconos Metrize te traen 300 íconos estilo metro que impulsarán tu próximo proyecto. Puede usarlos para aplicaciones y sitios web, y todo es muy fácil ya que también están disponibles como fuente web. ¡Desde logotipos de marcas hasta flechas, Metrize lo tiene cubierto!

Fuente CSSans Pro CSS
CSSans es una fuente CSS colorida y dinámica. Compuesto por múltiples elementos geométricos coloridos que agregan vitalidad a sus diseños, ¡CSSans tiene que ver con la personalidad! Obtendrá caracteres únicos en mayúsculas y minúsculas, números y otros símbolos. ¡Es infinitamente personalizable y llama la atención desde el primer momento!

Conjunto de iconos de laboratorios MFG (120 iconos)
El conjunto de íconos de MFG Labs se diseñó originalmente para un proyecto interno, pero el equipo no pudo resistirse a compartir este versátil conjunto de íconos. Son fácilmente integrables y personalizables con CSS. Encontrarás todos los íconos que necesitas para crear la atmósfera adecuada para tu próximo diseño.

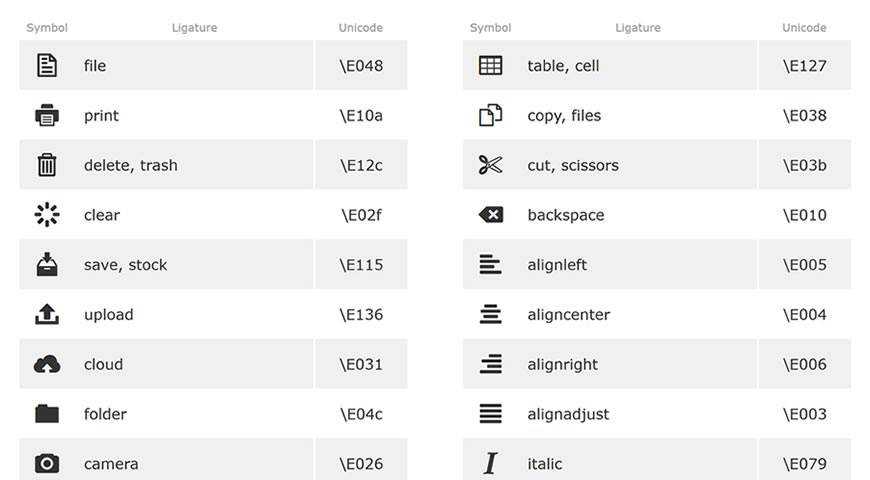
Fuente de icono de símbolos de ligadura (240 iconos)
Ligature Symbols es una fuente de iconos con iconos divertidos y minimalistas. Los íconos individuales se pueden combinar para crear ligaduras (p. ej., combinar íconos de tablas y celdas para crear cuadrículas), lo que mejora la usabilidad de esta colección. Encontrarás todo lo que necesitas, ¡así que prueba esta fuente de iconos gratis!

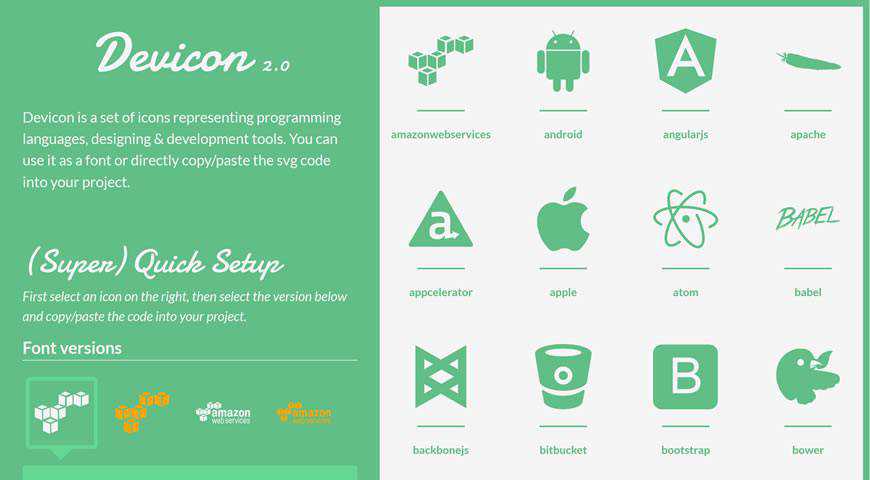
Fuente de icono de programación y desarrollo Devicon 2.0 (78 iconos)
Los Devicons son íconos amigables para desarrolladores creados para representar herramientas de programación y desarrollo. Desde Chrome y Confluence hasta Django y Adobe Illustrator, encontrará el icono que estaba buscando. Puede copiarlos y pegarlos fácilmente en sus proyectos utilizando las versiones de fuente o las versiones SVG.

Mini conjunto de fuentes de iconos (80 iconos)
Simples y limpios, estos mini íconos son perfectos para una amplia variedad de proyectos, particularmente aquellos de tono más formal. Esta colección de íconos contiene 80 íconos creados con precisión tanto en formato PSD como en formato de fuente de ícono. Desde símbolos de descarga/carga hasta íconos de ubicación y clima, ¡este conjunto ofrece todos los íconos que necesita!

Fuente y conjunto de iconos de helio (100 iconos)
El conjunto de íconos Helium de Taras Shypka ofrece muchos íconos. No solo vienen en todos los formatos imaginables, sino que también puedes usarlos como fuente de iconos. Obtendrá 112 íconos con líneas sombreadas finas que agregan brillo. ¡Helio es definitivamente la elección de un esteta!

Iconos de línea Gonzocons 2.0 (100 iconos)
El conjunto Gonzocons diseñado por Jan Rajtoral ofrece 100 íconos de línea que replican perfectamente las tendencias modernas de diseño de íconos. Desde flechas simples hasta corazones flotantes y relojes de arena, los íconos de Gonzocons definitivamente tienen personalidad. Puede obtenerlos como archivos SVG o como fuente web para facilitar la integración con su aplicación/sitio.

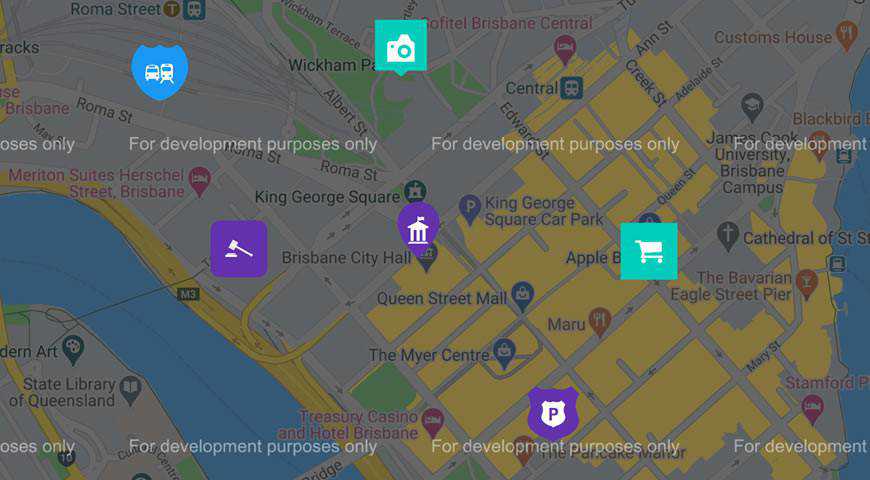
Fuente de marcador de icono de mapa (180 iconos)
Map Icons es una fuente de iconos hecha para Google Maps and Places. Puede personalizar fácilmente los íconos con CSS y elegir entre más de 175 íconos. Desde íconos generales para salones de belleza hasta íconos para actividades, este conjunto le brinda mucho para elegir para que su próximo proyecto sea increíble.

Iconos contorneados Webfont (150 iconos)
Simple y divertido, este conjunto ofrece 150 íconos delineados. Puede obtenerlos como archivos de fuentes PSD, AI, SVG o web. Los íconos de Dario Ferrando están inspirados en el diseño de íconos web contemporáneos, pero tienen mucha personalidad para hacer que su próximo proyecto se destaque y sorprenda a su audiencia.

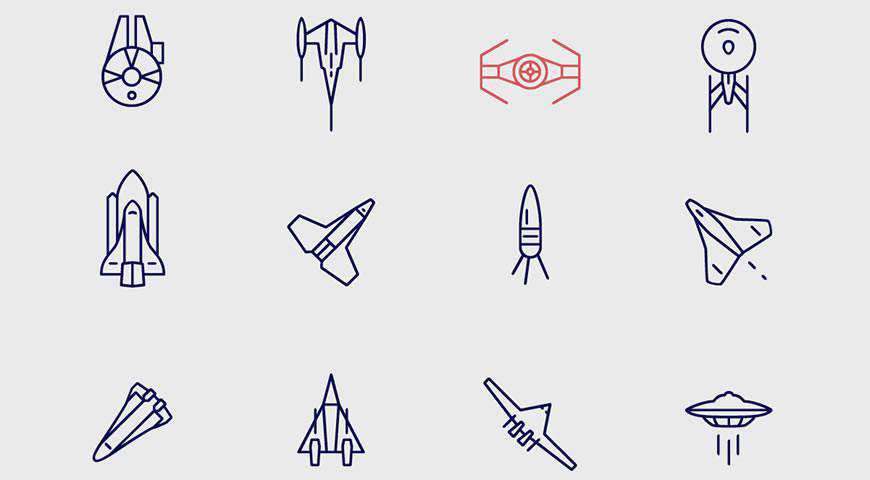
Iconos del espacio infinito (230 iconos)
Dispara a la luna con estos hermosos íconos espaciales. ¡Obtendrás más de 230 símbolos, incluidas naves espaciales, planetas y más! Son muy fáciles de usar ya que son una fuente dingbat, y si comienzas a escribir los números, encontrarás todo el sistema solar.

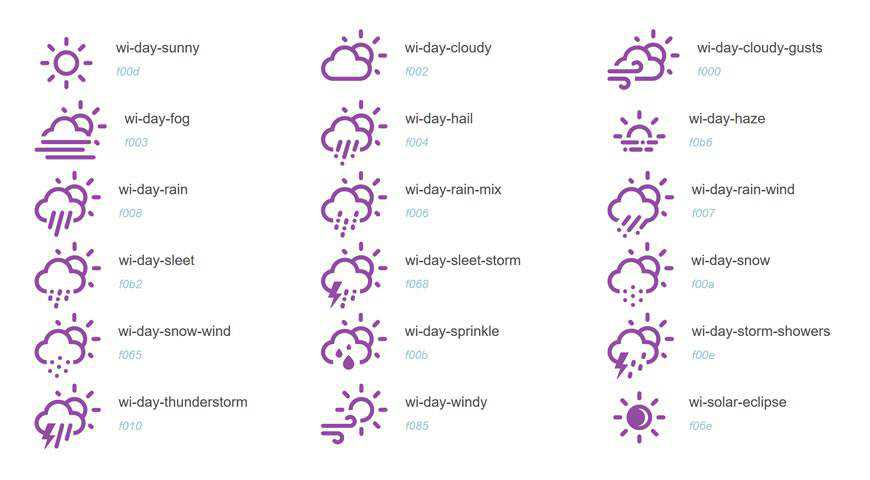
Fuente de icono temático del tiempo (222 iconos)
Si los pronósticos precisos son imprescindibles para su próximo proyecto, le encantará este conjunto de íconos con temas meteorológicos. Con más de 200 íconos (incluidos íconos especiales como 28 fases lunares), ¡estarás listo para crear algo increíble! Puede personalizarlos fácilmente con CSS para que se ajusten a sus necesidades.

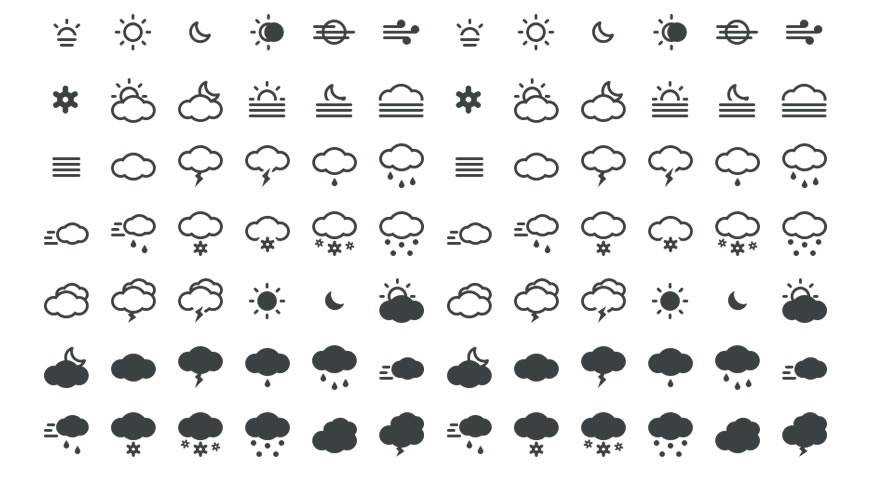
Fuente del icono del tiempo de Meteocons (40 iconos)
Obtenga más de 40 íconos meteorológicos amigables y minimalistas con Meteocons. Este conjunto ofrece todos los formatos imaginables, desde SVG hasta fuentes web y de escritorio. Son gratuitos para uso personal y comercial, e incluso puede crear su propia fuente personalizada con los íconos que usa con frecuencia. ¡Las actualizaciones de iconos también son gratuitas!

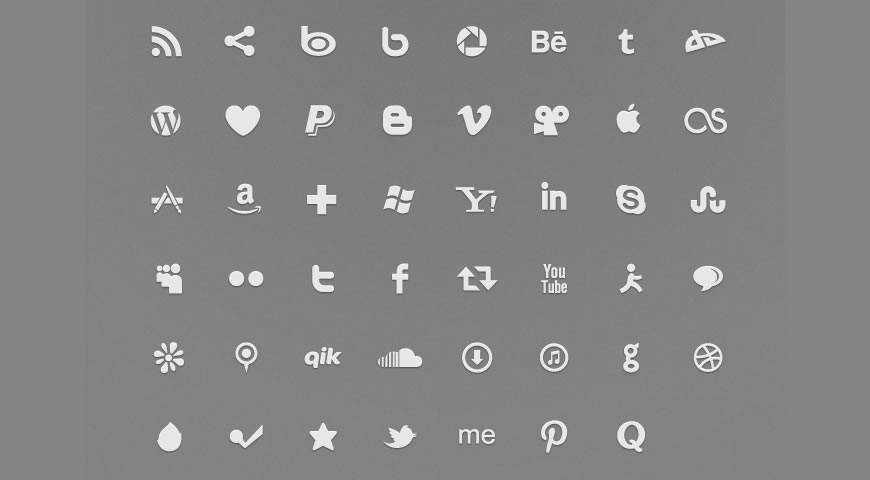
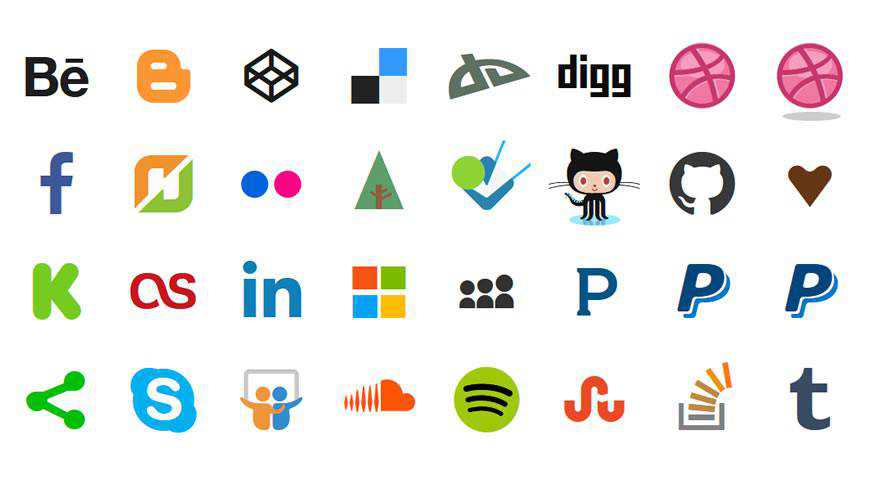
Fuente de iconos sociales Stackicons (75 iconos)
Agregue más color a sus diseños con Stackicons, una colección de más de 60 íconos actualizados con logotipos de marcas, desde Dribbble hasta Reddit. Agregarán más personalidad a su kit de diseño estándar. Puede elegir íconos regulares, diferentes variaciones redondeadas o íconos cuadrados, ¡y hay algo para todos!

Socialicious Biblioteca de iconos de redes sociales (74 iconos)
Si está buscando íconos sociales increíbles, consulte Socialicious. Le brinda íconos de redes sociales en forma de fuente, por lo que son increíblemente fáciles de usar y aún más fáciles de personalizar. Intégrelos con una sola línea de código y personalícelos con CSS.

Fuente de iconos sociales mono (100 iconos)
Atractivos y dinámicos, Mono Social son íconos de las redes sociales con una personalidad divertida. Puede usarlos de forma gratuita y elegir una de las tres opciones de presentación (redondeada, circular, normal) para adaptarse a su estilo. Úselos con CSS, HTML y SCSS. Son gratuitos para uso personal y comercial.

Paquete de iconos de redes sociales de Fontfabric (74 iconos)
Creado por Jelio Dimitrov, Socialico es un paquete de 74 íconos de redes sociales vibrantes y atractivos. Están empaquetados como una fuente web, por lo que cada carácter en su teclado genera un ícono hermoso con muchas alternativas de presentación. Dado que estos íconos de fuentes son gratuitos, ¡agréguelos a su caja de herramientas!