如何通过简单的设计技巧快速提高转化率
已发表: 2015-10-30没有什么比有一个不满意的客户更令人沮丧的了——尤其是在您投入数小时的工作来仔细设计他们网站的各个方面之后。
然而,虽然该网站可能流畅且美观,但客户仍然完全有可能来找您说,“为什么我的转化率这么低?” 与其说“我不知道”或“不是我的问题”,不如尝试通过一些简单的修复来解决问题。
提高转化率的 12 种方法
很多网页设计都是相对的。 技术、策略、设计、布局和风格取决于客户、行业和总体目标。 但是,几乎在所有情况下,以下提示都将帮助企业在很长一段时间内提高转化率。
1. 将视频纳入主页
视频大卖——别无他法。 这是为数不多的似乎适用于许多不同类别和行业的网页设计策略之一。 以下是一些不同类别的转化率增长情况:
- 礼物:+113%
- 电子产品:+101%
- 珠宝:+85%
- 家庭和花园:+43%
- 个人护理:+14%
这些是令人难以置信的统计数据! 通过将视频放在主页上,您可以显着提高参与度和转化率。 Dropbox做到了,转化率飙升。 inDinero.com做到了,其中一个登录页面的注册量翻了一番。 Vidyard 加入了主页视频,转化率提高了 100%。 如果您可以说服客户使用视频,他们会喜欢结果。
视频之所以如此有价值,是因为人脑与面孔、声音、肢体语言和动作相连。 这就是当你听到有人从房间对面说出你的名字时,你的耳朵会自动竖起来的原因。 在大脑中,熟悉的人类声音优先于陈旧的文本内容。
2.利用社会证明

另一个好的策略是利用社会证明。 有一些不同的策略可以做到这一点,包括将客户和合作伙伴的标志整合到网页设计中,显示客户推荐或评论,以及突出信息丰富的案例研究。
虽然您显然无法控制客户可以访问哪种资源,但您可以鼓励他们向您提供他们拥有的任何资源。 有时他们甚至不会考虑传递这样的信息,但它可以在转换中产生巨大的差异。
3. 删除社交信息
虽然社交证明很棒,但这并不意味着您想用不必要的数量来超载网站。 例如,在推荐部分突出显示发光的推文或 Facebook 评论是个好主意,但没有人希望看到您的客户最近 25 条关于其品牌的推文。
“当社交媒体还很新鲜时,每个人都将他们的社交信息放在他们的网站上,”一家在线营销咨询公司的首席执行官乔纳森·朗写道。 “现在,如果消费者愿意,他们知道如何在社交媒体上与您的品牌建立联系。 在您的网站上放置 Facebook 和 Twitter 提要只会将注意力从您的转化目标上移开。”
相反,Long 建议将社交图标和按钮集成到侧边栏、页眉和页脚中。 每个人都认识这些图标,并且可以单击它们以了解更多信息。 但现实情况是,大多数人不会。 这就是为什么用分散注意力和侵入性的新闻源来浪费宝贵的设计空间是没有意义的。
4. 让数字栩栩如生

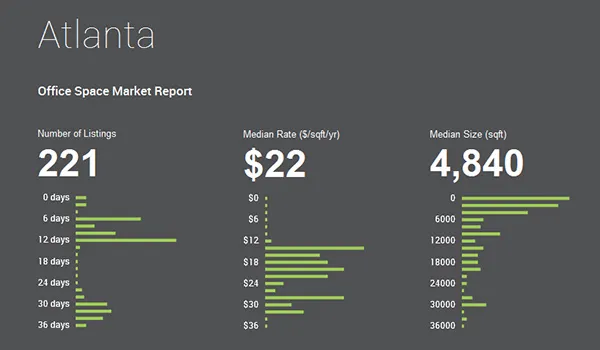
就像社会证明一样,数字有力量。 如果客户给你原始数据和数字,想办法把这些数字变成活生生的、会呼吸的设计特征。 例如, 42Floors.com在将原本枯燥的数据转换为生动的条形图和图表方面做得很好。 Informationisbeautiful.net是数据可视化灵感的重要来源。 有很多方法可以将数字变为现实,因此请尝试不同的策略,看看它们如何影响转化率。
5. 使用更大胆的号召性用语

有时设计师在号召性用语上过于软弱,因为他们觉得这会妨碍页面的整体感觉。 当您觉得是这种情况时,可能是因为您的号召性用语设计得不够好。 以下是优秀 CTA 的一些关键特征:
- 有价值。 用户从 CTA 中得到了什么? 您显然从他们的转换中受益,但用户为什么要足够关心以跟进? 简单地说“注册免费电子书”是没有效果的。 相反,可以说“注册免费电子书,这将帮助您提高工作效率”。
- 明确而具体。 CTA 必须清晰、具体和准确。 歧义会扼杀 CTA 并使其无用。 为了使 CTA 清晰,它必须告诉用户该做什么,他们这样做会得到什么,以及为什么他们会从中受益。
- 紧急。 有效的 CTA 以紧迫性为后盾。 用户需要感觉到他们必须立即采取行动,否则他们将错失良机。 您可以通过合并倒计时或简单地使用目标单词和短语来使 CTA 感到紧迫,例如现在、今天、快点、在它消失之前,只剩下五个等等。
- 正确定位。 CTA 可以是有价值的、具体的和紧急的,但仍然毫无价值。 那是因为你必须考虑CTA的定位。 它需要可见。 将它们放在页面底部似乎是合乎逻辑的——假设用户已经阅读了它上面的内容——但有多少用户会真正到达页面底部? 将 CTA 放在顶部可能会更好,即使用户尚未阅读随附的内容或音调。
6.专注于速度
作为一名设计师,你并不总是对网站的速度有很多控制,但你仍然应该考虑你是如何影响它的。 如果您知道某个元素(例如 Flash 功能)正在缩短页面加载时间,请修复它。 一秒钟的延迟可能会导致转化率降低 7%。 此外,大多数人在放弃加载页面之前不会等待超过 6-10 秒。 如果您可以将平均加载时间缩短几秒钟,那么结果可能是巨大的。 您应该就出现的任何速度问题与客户密切合作。 以下是一些有用的提示:
- 使用 PageSpeed Insights 。 在整个设计过程中,您应该使用 Google 的免费 PageSpeed Insights 工具。 PageSpeed 为每个唯一 URL 提供 1-100 的分数。 任何高于 85 的都被认为是好的,而低于这个阈值的任何东西都表现不佳。 该工具会不断更新,因此请不时查看新功能。
- 优化图像。 在许多页面上,图像占下载字节的大部分。 通过优化这些图像,您可以显着减少加载时间并创建更快的网站。 很难说,“这是您需要做的正确优化图像的操作”,因为有很多独特的情况。 相反,请参考 Ilya Grigorik 和 Google 提供的有用指南。 它充满了宝贵的提示和技巧,可以帮助您完成从选择正确的图像格式到优化矢量图像的所有工作。
- 减少插件的数量。 插件很棒,但它们也会减慢网站速度。 每次您为客户的一个页面激活插件时,您实际上是在为该网站附加另一个权重。 多出几磅并没有错,但过多的插件最终会影响网站的性能。 每当您安装插件时,请询问客户“您真的需要这个插件吗?” 有时答案是肯定的,有时他们会告诉你网站可以不用它。
- 压缩内容。 虽然太多的插件会减慢网站速度,但 Gzip 压缩插件通过最小化基于浏览器的 HTTP 响应的大小来帮助加快网站速度——有时高达 70%!
这是一个需要进行大量小调整的方面,但您不能为您的客户提供速度较慢的网站。 这是一个可以单独杀死转化率的错误。

7. 启用预测搜索

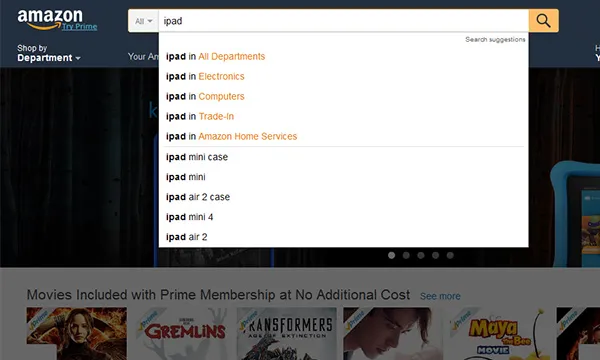
对于电子商务网站 - 或具有大量可搜索内容的网站 - 启用预测搜索是个好主意。 预测搜索是谷歌和亚马逊等网站的标准功能,也应该适用于您的客户。 根据 Baymard Institute 的 Jamie Appleseed 的说法,82% 的领先电子商务平台使用自动完成建议或预测搜索技术。
“当自动完成建议运作良好时,它们可以帮助用户更好地表达搜索查询,”Appleseed 写道。 “这不是要加快搜索过程,而是要引导用户并帮助他们构建搜索查询。”
预测搜索的美妙之处在于它允许网站指导搜索过程。 是的,您可以突出显示相关的搜索词,但您也可以选择使用可能鲜为人知的类似项目填充搜索框。 这为您的客户提供了难以置信的灵活性,并允许他们在不添加任何页面或内容的情况下增加销售额。
8. 消除障碍
当您对网站进行最后润色时,您应该从最终用户的角度来看待网站。 号召性用语是否明确? 是否有任何障碍阻碍您执行特定的号召性用语?
电子商务网站的一个常见障碍涉及结帐流程。 虽然您的客户肯定希望从客户那里获取尽可能多的信息,但他们不应该以减慢结帐流程为代价。 强迫购物者注册或创建帐户以完成销售几乎不是一个好主意。 相反,应该有一个可以在 60 秒内完成的两次或三次点击过程。
9.选择简单而不是噪音
您还记得几年前,顶级动画和 Flash 是渐进式网页设计的主要内容吗? 设计师看到了这些简洁的功能,并希望通过将它们塞进尽可能多的网站来展示他们的能力。 好吧,那些日子已经一去不复返了。 互联网用户真正看重的是简单。 他们想要一个简单易用的实用、美观的网站。 笨拙的动画不仅会减慢网站速度,而且大多数用户实际上会觉得它们很烦人。
通过选择简单而不是噪音来帮助您的客户打动他们的客户。 他们应该根据内容和产品的质量来销售他们的品牌,而不是网页设计的浮华。 如果您正在寻找灵感,请查看这些极简设计。 你会很快注意到简单并不意味着无聊。 它确实意味着时尚。
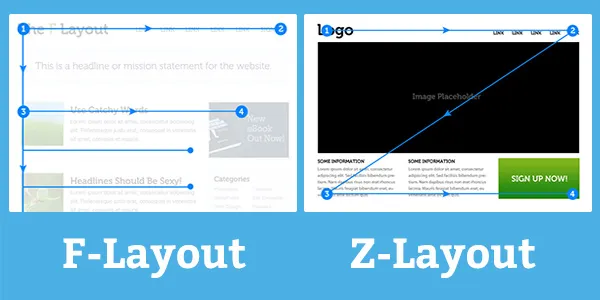
10. 使用 F 或 Z 布局设计

“更好地掌握不同的布局如何改变用户行为是创造有效用户体验的核心原则之一,”网页设计师 Brandon Jones 说。 考虑到这一点,您是否对您设计的网站的结构布局给予了足够的关注? 虽然您必须遵守客户的意愿和细微差别,但您还必须使用您知道可行的设计策略。
大多数互联网用户都是熟练的扫描仪。 这意味着他们不会消费或阅读他们遇到的所有内容。 相反,他们会扫描某些信息,然后判断该页面是否值得他们花时间。 值得庆幸的是,大多数用户都遵循类似的扫描模式。
首先要考虑的页面设计是 F-Layout,它得到了各种眼动追踪研究的支持。 “这些科学研究表明,网络冲浪者以“F”型阅读屏幕——最多看到屏幕的顶部、左上角和左侧……只是偶尔瞥一眼屏幕的右侧,”琼斯写道。
基于这一理论,典型的用户体验如下所示:
- 快速浏览页面左上角。
- 扫描网站顶部,查看各种导航选项卡。
- 继续阅读第一个完整部分的内容,从左到右阅读。
- 开始向下滚动主页只需几秒钟即可扫描其余内容。
牢记这些趋势,您希望将客户最有价值和最吸引人的内容放在这些热点中。
虽然 F 设计最常用,但一些设计师选择 Z 设计。 它非常相似,但假设用户以 Z 模式扫描页面。 也就是说,它们从左上角开始,沿着水平路径直到它们到达右上角,对角过渡到左下角,然后水平扫描到页面的右下角。
您不必遵循严格的 F 或 Z 布局设计,但它确实有助于了解用户趋势,以便您可以为您的工作添加一些结构。
11.集成联系人功能
您是否曾经访问过几乎不可能找到公司联系信息的网站? 或者他们甚至没有包括它? 谈到转化率,这是您可能犯的最严重的网页设计错误之一。 如果用户无法通过快速单击鼠标找到公司的联系信息,他们很容易跳出并访问竞争对手的网站。
作为设计师,与您的客户密切合作,强调设计简单联系页面的重要性。 以下是一些快速的经验法则:
- 联系信息——包括电话号码、电子邮件地址和实际地址——应清楚地列在每页的页眉或页脚上。
- 每个内部产品页面上都应该有明确的“联系我们”按钮和号召性用语。
- 实际的联系页面不应超过三个字段。 如果您给用户太多选择或要求,他们会选择放弃与您联系。
这可能看起来有点矫枉过正,但请考虑联系页面的重要性。 它是将潜在买家与品牌联系起来的门户。 搞砸这方面会严重损害转化率。
12.投资拆分测试

如果您想将高转化率作为您的卖点之一,那么投资拆分测试软件是个好主意。 许多世界上最成功的公司——例如谷歌、亚马逊和 eBay——每天都在使用拆分测试技术。
如果您不熟悉它的作用,拆分测试本质上允许您实现两种不同的设计并从用户那里收集实时结果。 例如,您可能不知道使用哪种菜单格式。 你可以实现两个不同的,让一半的访问者看到菜单一,另一半看到菜单二。 在预定的时间段后,您然后停止测试,查看样本数据,并根据哪个更成功做出决定。 拆分测试有无限的可能性,所以这绝对是值得考虑的事情。
控制局势
如此多的设计师只是简单地设计网站,将成品交付给客户,兑现薪水,然后继续前进。 虽然这个公式可能适用于某些人,但它并不是最有利可图或可持续的商业模式。 如果您想留住更多客户、收取更多费用并在设计高转化率网站方面树立声誉,您需要关注转化率以及您的网站如何影响网站访问者。 以这十二个技巧为出发点,开始集思广益,以改进工作并满足客户的需求。
