Jak szybko zwiększyć współczynniki konwersji za pomocą prostych sztuczek projektowych?
Opublikowany: 2015-10-30Niewiele rzeczy jest bardziej frustrujące niż niezadowolony klient – zwłaszcza po poświęceniu godzin pracy na staranne zaprojektowanie każdego pojedynczego aspektu ich witryny.
Mimo że witryna może być płynna i estetyczna, nadal jest całkiem możliwe, że klient może przyjść do Ciebie i zapytać: „Dlaczego mój współczynnik konwersji jest tak niski?” Zamiast mówić „nie wiem” lub „nie mój problem”, powinieneś spróbować rozwiązać problem za pomocą kilku prostych rozwiązań.
12 sposobów na zwiększenie konwersji
Tak wiele z projektowania stron internetowych jest względnych. Techniki, strategie, projekty, układy i style zależą od klienta, branży i nadrzędnych celów. Jednak praktycznie w każdym przypadku poniższe wskazówki pomogą firmie zwiększyć konwersję przez dłuższy czas.
1. Włącz wideo do strony głównej
Wideo się sprzedaje – nie ma innego wyjścia. Jest to jedna z niewielu strategii projektowania stron internetowych, która wydaje się działać w wielu różnych kategoriach i branżach. Oto wzrost współczynników konwersji dla niektórych różnych kategorii:
- Prezenty: +113 procent
- Elektronika: +101 procent
- Biżuteria: +85 procent
- Dom i ogród: +43 procent
- Higiena osobista: +14 procent
To są niesamowite statystyki! Umieszczając film na stronie głównej, możesz znacznie zwiększyć zaangażowanie i konwersje. Dropbox to zrobił i konwersje poszybowały w górę. Firma inDinero.com to zrobiła i zauważyła, że liczba rejestracji na jedną z ich stron docelowych podwoiła się. Vidyard włączyła wideo na stronę główną, a konwersje wzrosły o 100 procent. Jeśli uda ci się namówić klientów do korzystania z wideo, pokochają wyniki.
Wideo jest tak cenne, ponieważ ludzki mózg jest połączony z twarzami, głosami, mową ciała i ruchem. To jest powód, dla którego Twoje uszy automatycznie się podnoszą, gdy słyszysz, jak ktoś wypowiada Twoje imię z drugiego końca pokoju. W mózgu znajome ludzkie głosy mają pierwszeństwo przed przestarzałą treścią tekstową.
2. Wykorzystaj dowód społeczny

Inną dobrą strategią jest wykorzystanie dowodów społecznych. Istnieje kilka różnych strategii, w tym integrowanie logo klienta i partnera z projektem strony internetowej, wyświetlanie referencji lub recenzji klientów oraz wyróżnianie pouczających studiów przypadków.
Chociaż oczywiście nie możesz kontrolować, do jakiego rodzaju zasobów klient ma dostęp, możesz zachęcić ich do dostarczania ci wszystkiego, co mają. Czasami nawet nie myślą o przekazywaniu takich informacji, ale może to mieć ogromny wpływ na konwersje.
3. Usuń kanały społecznościowe
Chociaż dowód społecznościowy jest świetny, nie oznacza to, że chcesz przeciążać witryny niepotrzebną ich ilością. Na przykład świetnym pomysłem jest wyróżnienie świecącego tweeta lub komentarza na Facebooku w sekcji z referencjami, ale nikt nie chce oglądać ostatnich 25 tweetów klienta na temat jego marki.
„Kiedy media społecznościowe były nowe i świeże, wszyscy umieszczali swoje kanały społecznościowe na swoich stronach internetowych” – pisze Jonathan Long, dyrektor generalny firmy konsultingowej zajmującej się marketingiem online. „Teraz konsumenci wiedzą, jak połączyć się z Twoją marką w mediach społecznościowych, jeśli chcą. Umieszczenie kanałów Facebook i Twitter na swojej stronie internetowej po prostu odciąga uwagę od celów konwersji”.
Zamiast tego Long sugeruje zintegrowanie ikon i przycisków społecznościowych z paskami bocznymi, nagłówkami i stopkami. Każdy rozpoznaje te ikony i może je kliknąć, aby dowiedzieć się więcej. W rzeczywistości jednak większość tego nie zrobi. Dlatego nie ma sensu marnować cennej przestrzeni projektowej na rozpraszające i nachalne wiadomości.
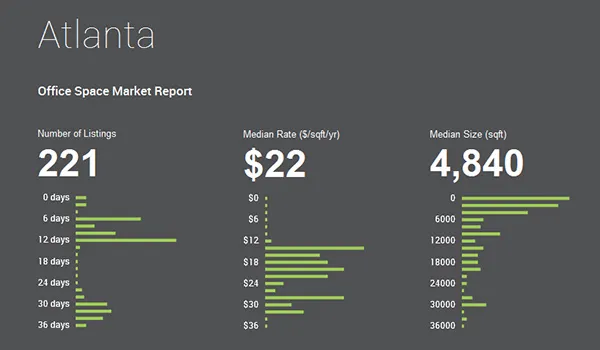
4. Ożyw liczby

Podobnie jak dowód społeczny, w liczbach jest siła. Jeśli klient poda Ci surowe dane i liczby, znajdź sposób na przekształcenie tych liczb w żywe, oddychające elementy projektu. Na przykład 42Floors.com świetnie radzi sobie z przekształcaniem nudnych danych w żywe wykresy słupkowe i wykresy. Informationisbeautiful.net jest doskonałym źródłem inspiracji do wizualizacji danych. Istnieje wiele sposobów na ożywienie liczb, więc eksperymentuj z różnymi strategiami i zobacz, jak wpływają one na współczynniki konwersji.
5. Używaj odważniejszych wezwań do działania

Czasami projektanci zbyt łagodnie podchodzą do wezwania do działania, ponieważ mają wrażenie, że utrudnia to ogólny wygląd strony. Kiedy czujesz, że tak jest, to prawdopodobnie dlatego, że wezwanie do działania nie jest wystarczająco dobrze zaprojektowane. Oto kilka kluczowych cech dobrych CTA:
- Cenne . Co użytkownik otrzymuje z CTA? Oczywiście czerpiesz korzyści z ich konwersji, ale dlaczego użytkownik miałby się tym przejmować? Po prostu powiedzenie czegoś w stylu „Zapisz się, aby otrzymać bezpłatny e-book” nie jest skuteczne. Zamiast tego powiedz coś w stylu: „Zapisz się, aby otrzymać bezpłatny e-book, który pomoże Ci stać się bardziej produktywnym”.
- Jasne i konkretne . CTA musi być jasne, konkretne i precyzyjne. Niejednoznaczność zabija CTA i czyni je bezużytecznym. Aby CTA było jasne, musi informować użytkownika, co ma zrobić, co dzięki temu otrzymuje i dlaczego czerpie z tego korzyści.
- Pilne . Skuteczne wezwanie do działania jest poparte pilnością. Użytkownicy muszą mieć poczucie, że muszą działać teraz, w przeciwnym razie przegapią okazję. Możesz sprawić, by wezwanie do działania wydawało się pilne, włączając zegar odliczający lub po prostu używając ukierunkowanych słów i fraz, takich jak „teraz, dzisiaj”, pospiesz się, zanim zniknie, pozostało tylko pięć itd.
- Prawidłowo ustawione . CTA może być wartościowe, konkretne i pilne, ale nadal bezwartościowe. To dlatego, że musisz wziąć pod uwagę pozycjonowanie CTA. Musi być widoczny. Umieszczenie ich na dole strony może wydawać się logiczne – zakładając, że użytkownik przeczytał treść powyżej – ale ilu użytkowników faktycznie trafi na dół strony? Być może lepiej jest umieścić CTA na górze, nawet jeśli użytkownik nie przeczytał jeszcze towarzyszących treści lub prezentacji.
6. Skoncentruj się na prędkości
Jako projektant nie zawsze masz dużą kontrolę nad szybkością witryny, ale powinieneś rozważyć, jak na nią wpływasz. Jeśli wiesz, że pewien element – powiedzmy funkcja flash – zabija czas ładowania strony, napraw to. Jednosekundowe opóźnienie może spowodować siedmioprocentową redukcję konwersji. Co więcej, większość ludzi nie będzie czekać dłużej niż 6-10 sekund, zanim opuści stronę wczytującą się. Jeśli możesz skrócić średni czas ładowania o kilka sekund, wyniki mogą być niesamowite. Powinieneś ściśle współpracować z klientem w przypadku wszelkich pojawiających się problemów z szybkością. Oto kilka pomocnych wskazówek:
- Użyj PageSpeed Insights . W całym procesie projektowania powinieneś korzystać z bezpłatnego narzędzia Google PageSpeed Insights. PageSpeed nadaje każdemu unikalnemu adresowi URL wynik w zakresie od 1 do 100. Wszystko powyżej 85 jest uważane za dobre, podczas gdy wszystko poniżej tego progu jest słabsze. Narzędzie jest stale aktualizowane, więc sprawdzaj od czasu do czasu, co nowego.
- Optymalizuj obrazy . Na wielu stronach obrazy stanowią większość pobieranych bajtów. Optymalizując te obrazy, możesz znacznie skrócić czas ładowania i stworzyć szybszą witrynę. Trudno powiedzieć: „Oto, co należy zrobić, aby właściwie zoptymalizować obrazy”, ponieważ jest tak wiele wyjątkowych sytuacji. Zamiast tego zapoznaj się z tym pomocnym przewodnikiem Ilya Grigorik i Google. Zawiera cenne wskazówki i porady, które pomagają we wszystkim, od wyboru odpowiedniego formatu obrazu po optymalizację obrazów wektorowych.
- Zmniejsz liczbę wtyczek . Wtyczki są fantastyczne, ale spowalniają również działanie witryny. Za każdym razem, gdy aktywujesz wtyczkę dla jednej ze stron swojego klienta, zasadniczo przypisujesz witrynie inną wagę. Nie ma nic złego w posiadaniu kilku dodatkowych kilogramów, ale zbyt wiele wtyczek w końcu wpłynie na wydajność witryny. Za każdym razem, gdy instalujesz wtyczkę, zapytaj klienta „Czy naprawdę potrzebujesz tej wtyczki?” Czasami odpowiedź brzmi „tak”, innym razem powiedzą ci, że witryna może się bez tego obejść.
- Kompresuj zawartość . Podczas gdy zbyt wiele wtyczek spowalnia działanie witryny, wtyczka kompresji Gzip pomaga przyspieszyć działanie witryny, minimalizując rozmiar odpowiedzi HTTP w przeglądarce — czasami nawet o 70 procent!
Jest to jeden aspekt, który wymaga wielu drobnych poprawek, ale nie możesz pozwolić sobie na prezentowanie swoim klientom powolnych witryn. Jest to jeden błąd, który może w pojedynkę zabić współczynnik konwersji.

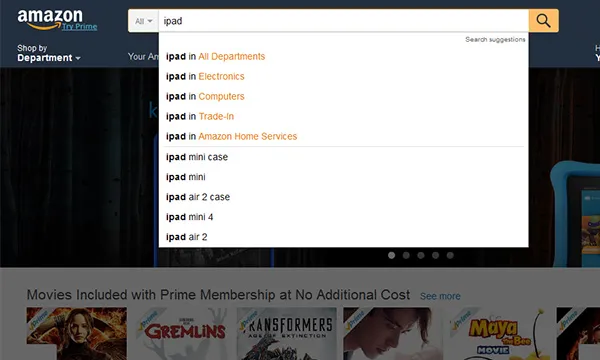
7. Włącz wyszukiwanie przewidujące

W przypadku witryn e-commerce — lub witryn z dużą ilością treści, które można przeszukiwać — dobrym pomysłem jest włączenie wyszukiwania predykcyjnego. Wyszukiwanie predykcyjne to standardowa funkcja w witrynach takich jak Google i Amazon i powinna być również dostępna dla Twoich klientów. Według Jamiego Appleseeda z Baymard Institute, 82 procent wiodących platform e-commerce korzysta z sugestii autouzupełniania lub technik wyszukiwania predykcyjnego.
„Kiedy sugestie autouzupełniania działają dobrze, pomagają użytkownikowi sformułować lepsze zapytania wyszukiwania” — pisze Appleseed. „Nie chodzi o przyspieszenie procesu wyszukiwania, ale raczej o poprowadzenie użytkownika i udzielenie mu pomocnej dłoni w konstruowaniu zapytania wyszukiwania”.
Piękno wyszukiwania predykcyjnego polega na tym, że pozwala stronie internetowej kierować procesem wyszukiwania. Tak, możesz wyróżnić powiązane wyszukiwane hasła, ale możesz także wypełnić pole wyszukiwania podobnymi elementami, które mogą być mniej znane. Daje to Twoim klientom niesamowitą elastyczność i pozwala im zwiększać sprzedaż bez dodawania kolejnych stron lub treści.
8. Wyeliminuj przeszkody
Kiedy szlifujesz stronę internetową, powinieneś spojrzeć na nią z perspektywy użytkownika końcowego. Czy wezwania do działania są jasne? I czy są jakieś przeszkody utrudniające Ci wykonanie konkretnego wezwania do działania?
Jedną z powszechnych przeszkód dla witryn e-commerce jest proces realizacji transakcji. Chociaż Twoi klienci zdecydowanie chcą przechwycić jak najwięcej informacji od klientów, nie powinni tego robić kosztem spowolnienia procesu realizacji transakcji. Rzadko dobrym pomysłem jest zmuszanie kupujących do zarejestrowania się lub utworzenia konta w celu sfinalizowania sprzedaży. Zamiast tego powinien być proces dwóch lub trzech kliknięć, który można ukończyć w mniej niż 60 sekund.
9. Wybierz prostotę ponad hałas
Czy pamiętasz lata temu, kiedy przesadna animacja i flash były podstawą progresywnego projektowania stron internetowych? Projektanci dostrzegli te fajne funkcje i chcieli pokazać swoje umiejętności, wpychając je do jak największej liczby stron internetowych. Cóż, te czasy już minęły. To, co naprawdę cenią internauci, to prostota. Chcą funkcjonalnej, estetycznej strony, która jest prosta i łatwa w użyciu. Niezgrabne animacje nie tylko spowalniają witrynę, ale większość użytkowników uważa je za irytujące.
Pomóż swoim klientom zaimponować klientom, decydując się na prostotę zamiast hałasu. Powinni sprzedawać swoją markę w oparciu o jakość treści i oferty produktów, a nie krzykliwość projektu strony internetowej. Jeśli szukasz inspiracji, sprawdź te minimalistyczne projekty. Szybko zauważysz, że prostota nie oznacza nudy. To naprawdę oznacza elegancję.
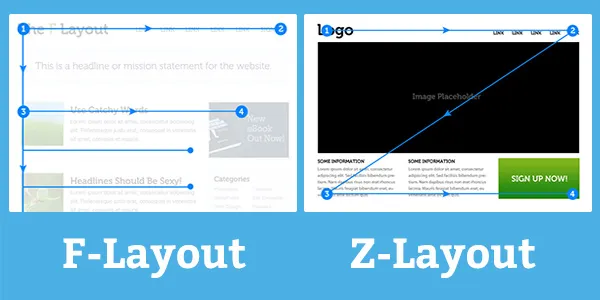
10. Użyj F lub Z-Layout Design

„Zdobycie lepszego zrozumienia tego, jak różne układy mogą zmienić zachowanie użytkowników, jest jedną z głównych zasad tworzenia efektywnego doświadczenia użytkownika” — mówi projektant stron internetowych Brandon Jones. Mając to na uwadze, czy zwracasz wystarczającą uwagę na układ strukturalny projektowanych witryn? Chociaż musisz stosować się do życzeń i niuansów swojego klienta, musisz również stosować strategie projektowe, o których wiesz, że będą działać.
Większość internautów to sprawne skanery. Oznacza to, że nie konsumują ani nie czytają wszystkich napotkanych treści. Zamiast tego skanują w poszukiwaniu określonych informacji, a następnie oceniają, czy strona jest warta ich czasu. I na szczęście większość użytkowników postępuje zgodnie z podobnym wzorcem skanowania.
Pierwszym projektem strony do rozważenia jest F-Layout, który jest wspierany przez różne badania eye-trackingowe. „Te badania naukowe pokazują, że internauci czytają ekran w układzie „F” – widząc najczęściej górny, lewy górny róg i lewą stronę ekranu… tylko sporadycznie spoglądają w prawą stronę ekranu” – pisze Jones.
W oparciu o tę teorię, oto jak wygląda typowe doświadczenie użytkownika:
- Szybki rzut oka na lewy górny róg strony.
- Zeskanuj górną część witryny, przeglądając różne karty nawigacyjne.
- Przejdź do pierwszej pełnej sekcji treści, czytając od lewej do prawej.
- Rozpocznij przewijanie strony głównej, aby zeskanować resztę treści w ciągu kilku sekund.
Mając na uwadze te tendencje, chcesz umieścić w tych gorących miejscach najbardziej wartościowe i angażujące treści Twojego klienta.
Podczas gdy projekt F jest najczęściej używany, niektórzy projektanci wybierają projekt Z. Jest bardzo podobny, ale zamiast tego zakłada, że użytkownicy skanują strony we wzorcu Z. Oznacza to, że zaczynają się w lewym górnym rogu, podążają poziomą ścieżką, aż dotrą do prawego górnego rogu, przechodzą po przekątnej do lewego dolnego rogu, a następnie skanują poziomo do prawego dolnego rogu strony.
Nie musisz przestrzegać ścisłego projektu układu F lub Z, ale pomaga to zrozumieć tendencje użytkowników, dzięki czemu możesz dodać trochę struktury do swoich wysiłków.
11. Zintegruj funkcje kontaktowe
Czy kiedykolwiek odwiedziłeś stronę, na której znalezienie danych kontaktowych firmy było prawie niemożliwe? A może nawet tego nie uwzględnili? Jeśli chodzi o współczynniki konwersji, jest to jeden z najgorszych błędów w projektowaniu stron internetowych, jakie możesz popełnić. Jeśli użytkownik nie może znaleźć informacji kontaktowych firmy jednym kliknięciem myszy, może się odbić i odwiedzić witrynę konkurenta.
Jako projektant, ściśle współpracuj ze swoim klientem, aby podkreślić znaczenie zaprojektowania prostej strony kontaktowej. Oto kilka prostych zasad:
- Informacje kontaktowe – w tym numer telefonu, adres e-mail i adres fizyczny – powinny być wyraźnie wymienione w nagłówku lub stopce każdej strony.
- Na każdej wewnętrznej stronie produktu powinny znajdować się wyraźne przyciski „Skontaktuj się z nami” i wezwania do działania.
- Rzeczywista strona kontaktowa powinna zawierać nie więcej niż trzy pola. Jeśli dajesz użytkownikom zbyt wiele możliwości wyboru lub stawiasz zbyt wiele wymagań, zdecydują się oni zrezygnować z kontaktowania się z Tobą.
To może wydawać się przesadą, ale zastanów się, jak ważna jest strona kontaktowa. To portal łączący potencjalnych nabywców z marką. Zepsucie tego aspektu może poważnie zaszkodzić współczynnikowi konwersji.
12. Zainwestuj w testy dzielone

Jeśli chcesz, aby wysokie współczynniki konwersji były jednym z Twoich punktów sprzedaży, dobrym pomysłem jest zainwestowanie w oprogramowanie do testów dzielonych. Wiele odnoszących największe sukcesy firm na świecie – takich jak Google, Amazon i eBay – codziennie korzysta z technologii testów dzielonych.
Jeśli nie wiesz, co robi, testy dzielone zasadniczo pozwalają na wdrożenie dwóch różnych projektów i zbieranie wyników na żywo od użytkowników. Na przykład możesz nie być sprzedawany w jakim formacie menu użyć. Możesz wprowadzić dwa różne i sprawić, by połowa odwiedzających widziała menu pierwsze, a druga połowa widziała menu drugie. Po określonym czasie zatrzymujesz test, przeglądasz przykładowe dane i podejmujesz decyzję, która z nich była bardziej skuteczna. Testy dzielone dają nieskończone możliwości, więc zdecydowanie warto się nad tym zastanowić.
Przejęcie kontroli nad sytuacją
Tak wielu projektantów po prostu projektuje strony internetowe, dostarcza gotowy produkt do klienta, spienięża wypłatę i idzie dalej. Chociaż ta formuła może działać dla niektórych, nie jest to najbardziej dochodowy ani zrównoważony model biznesowy. Jeśli chcesz zatrzymać więcej klientów, pobierać wyższe opłaty i zdobyć reputację projektanta witryn o wysokim współczynniku konwersji, musisz zwrócić uwagę na współczynniki konwersji i sposób, w jaki Twoje witryny wpływają na odwiedzających witrynę. Wykorzystaj te dwanaście wskazówek jako punkt wyjścia i rozpocznij burzę mózgów, w jaki sposób możesz usprawnić swoją pracę i zadowolić klientów.
