كيفية زيادة معدلات التحويل بسرعة باستخدام حيل تصميم بسيطة
نشرت: 2015-10-30قليل من الأشياء تكون أكثر إحباطًا من وجود عميل غير راضٍ - خاصةً بعد أن تنفق ساعات من العمل في تصميم كل جانب فردي من موقعه على الويب بعناية.
ومع ذلك ، على الرغم من أن الموقع قد يكون سلسًا وممتعًا من الناحية الجمالية ، إلا أنه لا يزال من الممكن تمامًا أن يأتي العميل إليك ويقول ، "لماذا معدل التحويل الخاص بي منخفض جدًا؟" بدلاً من قول "لا أعرف" أو "ليست مشكلتي" ، يجب أن تحاول معالجة المشكلة ببعض الإصلاحات البسيطة.
12 طرق لزيادة التحويلات
الكثير من تصميم الويب نسبي. تعتمد الأساليب والاستراتيجيات والتصاميم والتخطيطات والأساليب على العميل والصناعة والأهداف الشاملة. ومع ذلك ، في كل حالة تقريبًا ، ستساعد النصائح التالية النشاط التجاري على زيادة التحويلات على مدار فترة زمنية طويلة.
1. دمج الفيديو في الصفحة الرئيسية
يتم بيع الفيديو - لا توجد طريقة أخرى للتغلب عليه. إنها إحدى استراتيجيات تصميم الويب القليلة التي يبدو أنها تعمل عبر عدد من الفئات والصناعات المختلفة. فيما يلي الزيادة في معدلات التحويل لبعض الفئات المختلفة:
- الهدايا: +113 بالمائة
- الإلكترونيات: +101 بالمائة
- المجوهرات: +85 بالمائة
- المنزل والحديقة: +43 بالمائة
- العناية الشخصية: +14 بالمائة
هذه إحصائيات لا تصدق! من خلال وضع مقطع فيديو على الصفحة الرئيسية ، يمكنك تحقيق زيادة كبيرة في التفاعل والتحويلات. فعلها Dropbox وارتفعت التحويلات. قام موقع inDinero.com بذلك وشهدت عمليات الاشتراك في إحدى صفحاتها المقصودة مضاعفة. قام Vidyard بدمج فيديو على الصفحة الرئيسية وزادت التحويلات بنسبة 100 بالمائة. إذا كان بإمكانك التحدث مع العملاء لاستخدام الفيديو ، فسيحبون النتائج.
الفيديو ذو قيمة كبيرة لأن الدماغ البشري متصل بالوجه والأصوات ولغة الجسد والحركة. هذا هو سبب انتعاش أذنيك تلقائيًا عندما تسمع شخصًا يقول اسمك من جميع أنحاء الغرفة. في الدماغ ، الأصوات البشرية المألوفة لها الأولوية على المحتوى النصي القديم.
2. الاستفادة من الدليل الاجتماعي

استراتيجية جيدة أخرى هي الاستفادة من الدليل الاجتماعي. هناك عدد قليل من الاستراتيجيات المختلفة للقيام بذلك ، بما في ذلك دمج شعارات العميل والشريك في تصميم الويب ، وعرض شهادات العملاء أو المراجعات ، وإبراز دراسات الحالة المفيدة.
بينما من الواضح أنه لا يمكنك التحكم في نوع الموارد التي يمكن للعميل الوصول إليها ، يمكنك تشجيعهم على تزويدك بكل ما لديهم. في بعض الأحيان لا يفكرون حتى في تمرير معلومات كهذه ، ولكن يمكن أن يحدث فرقًا كبيرًا في التحويلات.
3. إزالة الخلاصات الاجتماعية
في حين أن الدليل الاجتماعي رائع ، فإن هذا لا يعني أنك تريد زيادة تحميل المواقع بكميات غير ضرورية منه. على سبيل المثال ، من الجيد إبراز تغريدة متوهجة أو تعليق على Facebook في قسم الشهادات ، ولكن لا أحد يريد أن يرى آخر 25 تغريدة لعميلك حول علامته التجارية.
كتب جوناثان لونج ، الرئيس التنفيذي لشركة استشارية للتسويق عبر الإنترنت: "عندما كانت وسائل التواصل الاجتماعي جديدة وحديثة ، كان الجميع يضعون خلاصاتهم الاجتماعية على مواقعهم الإلكترونية". "الآن ، يعرف المستهلكون كيفية الاتصال بعلامتك التجارية على وسائل التواصل الاجتماعي إذا أرادوا ذلك. يؤدي وضع خلاصات Facebook و Twitter على موقع الويب الخاص بك إلى جذب الانتباه بعيدًا عن أهداف التحويل الخاصة بك ".
بدلاً من ذلك ، يقترح Long دمج الرموز والأزرار الاجتماعية في الأشرطة الجانبية والعناوين والتذييلات. يتعرف الجميع على هذه الرموز ويمكنهم النقر عليها لمعرفة المزيد. الحقيقة هي أن معظمهم لن يفعلوا ذلك. لهذا السبب لا يوجد أي معنى لإضاعة مساحة التصميم القيمة مع ملفات الأخبار المشتتة والتطفلية.
4. إعادة الحياة إلى الأرقام

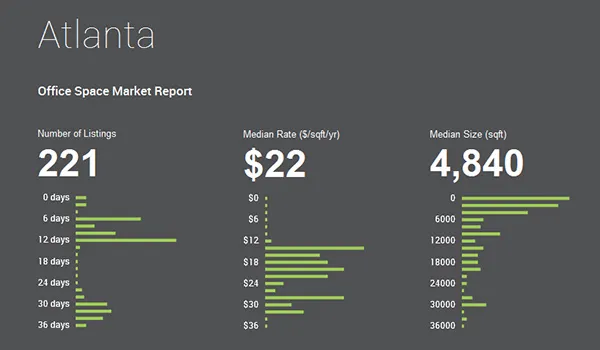
مثل الكثير من الأدلة الاجتماعية ، هناك قوة في الأرقام. إذا أعطاك العميل بيانات وأرقامًا أولية ، فابحث عن طريقة لتحويل هذه الأرقام إلى ميزات تصميم حية ومفعمة بالحيوية. على سبيل المثال ، يقوم 42Floors.com بعمل رائع في تحويل البيانات المملة إلى رسوم بيانية ومخططات شريطية نابضة بالحياة. تعد Informationisbeautiful.net مصدرًا رائعًا لإلهام تصور البيانات. هناك الكثير من الطرق لإضفاء الحيوية على الأرقام ، لذا جرب استراتيجيات مختلفة وانظر كيف تؤثر على معدلات التحويل.
5. استخدم عبارات الحث على اتخاذ إجراء أكثر جرأة

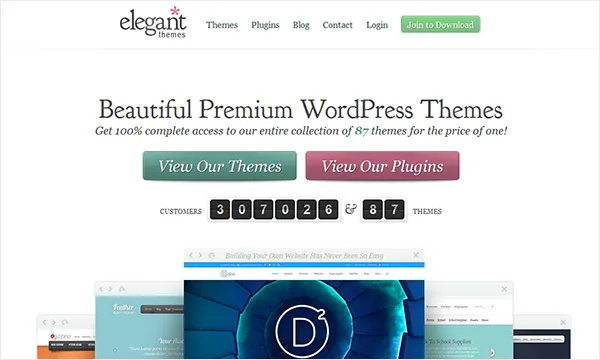
في بعض الأحيان ، يتسامح المصممون كثيرًا في التعامل مع العبارات التي تحث المستخدم على اتخاذ إجراء لأنهم يشعرون أن ذلك يعيق المظهر العام للصفحة. عندما تشعر أن هذا هو الحال ، فمن المحتمل أن يكون السبب في ذلك هو أن عبارة الحث على اتخاذ إجراء لم يتم تصميمها بشكل كافٍ. فيما يلي بعض الخصائص الرئيسية للحث على اتخاذ إجراء جيدة:
- قيمة . ماذا يحصل المستخدم من CTA؟ من الواضح أنك تستفيد من تحويلهم ، ولكن لماذا يجب على المستخدم الاهتمام بما يكفي للمتابعة؟ مجرد قول شيء مثل ، "اشترك للحصول على كتاب إلكتروني مجاني" ليس فعالاً. بدلاً من ذلك ، قل شيئًا مثل ، "اشترك للحصول على كتاب إلكتروني مجاني سيساعدك على أن تصبح أكثر إنتاجية."
- واضح ومحدد . يجب أن يكون CTA واضحًا ومحددًا ودقيقًا. يقتل الغموض CTA ويجعلها عديمة الفائدة. لكي تكون CTA واضحة ، يجب أن تخبر المستخدم بما يجب فعله ، وما الذي يحصل عليه من خلال القيام بذلك ، ولماذا يستفيد من القيام بذلك.
- عاجل . CTA فعالة مدعومة بالإلحاح. يحتاج المستخدمون إلى الشعور بأنهم يجب أن يتصرفوا الآن وإلا سيفوتهم الفرصة. يمكنك جعل CTA تشعر بالإلحاح من خلال دمج ساعة العد التنازلي أو ببساطة استخدام الكلمات والعبارات المستهدفة مثل الآن ، اليوم ، أسرع ، قبل أن تختفي ، لم يتبق سوى خمسة ، وما إلى ذلك.
- تم وضعه بشكل صحيح . يمكن أن تكون عبارة الحث على اتخاذ إجراء ذات قيمة ومحددة وعاجلة ، ولكنها لا تزال بلا قيمة. هذا لأنه يجب عليك التفكير في تحديد موضع CTA. يجب أن تكون مرئية. قد يبدو وضعها في الجزء السفلي من الصفحات أمرًا منطقيًا - بافتراض أن المستخدم قد قرأ المحتوى أعلاه - ولكن كم عدد المستخدمين الذين سينتقلون بالفعل إلى أسفل الصفحة؟ قد يكون من الأفضل وضع CTA في الأعلى ، حتى لو لم يقرأ المستخدم بعد المحتوى أو العرض المصاحب.
6. التركيز على السرعة
كمصمم ، ليس لديك دائمًا قدر كبير من التحكم في سرعة موقع الويب ، ولكن لا يزال يتعين عليك التفكير في كيفية تأثيرك عليه. إذا كنت تعرف أن عنصرًا معينًا - على سبيل المثال ميزة الفلاش - يقتل وقت تحميل الصفحة ، فقم بإصلاحه. يمكن أن يؤدي التأخير لمدة ثانية واحدة إلى تقليل التحويلات بنسبة سبعة بالمائة. علاوة على ذلك ، لن ينتظر غالبية الأشخاص أكثر من 6-10 ثوانٍ قبل ترك صفحة التحميل. إذا تمكنت من خفض متوسط وقت التحميل لبضع ثوانٍ ، فقد تكون النتائج هائلة. يجب أن تعمل عن كثب مع العميل بشأن أية مشكلات تطرأ على السرعة. وإليك بعض النصائح المفيدة:
- استخدم PageSpeed Insights . خلال عملية التصميم ، يجب أن تستخدم أداة PageSpeed Insights المجانية من Google. يمنح PageSpeed كل عنوان URL فريد درجة تتراوح من 1-100. أي شيء أعلى من 85 يعتبر جيدًا ، في حين أن أي شيء أقل من هذا الحد يكون أداءً ضعيفًا. يتم تحديث الأداة باستمرار ، لذا تحقق من وقت لآخر لمعرفة الجديد.
- تحسين الصور . في العديد من الصفحات ، تمثل الصور غالبية وحدات البايت التي تم تنزيلها. من خلال تحسين هذه الصور ، يمكنك تقليل أوقات التحميل بشكل كبير وإنشاء موقع أسرع. من الصعب أن تقول ، "إليك ما عليك القيام به لتحسين صورك بشكل صحيح ،" نظرًا لوجود العديد من المواقف الفريدة. بدلاً من ذلك ، قم بالرجوع إلى هذا الدليل المفيد من Ilya Grigorik و Google. إنه مليء بالنصائح والحيل القيمة التي تساعد في كل شيء بدءًا من اختيار تنسيق الصورة الصحيح إلى تحسين الصور المتجهة.
- تقليل عدد الإضافات . تعد المكونات الإضافية رائعة ، ولكنها تؤدي أيضًا إلى إبطاء الموقع. في كل مرة تقوم فيها بتنشيط مكون إضافي لإحدى صفحات عميلك ، فأنت تقوم في الأساس بإرفاق وزن آخر بالموقع. لا حرج في الحصول على بضعة أرطال إضافية ، ولكن الكثير من المكونات الإضافية ستؤثر في النهاية على أداء الموقع. عندما تقوم بتثبيت مكون إضافي ، اسأل العميل ، "هل أنت حقًا بحاجة إلى هذا المكون الإضافي؟" في بعض الأحيان تكون الإجابة بنعم ، وفي أحيان أخرى سيخبرونك أن الموقع يمكنه الاستغناء عنها.
- ضغط المحتوى . بينما تؤدي العديد من المكونات الإضافية إلى إبطاء الموقع ، فإن المكون الإضافي لضغط Gzip يساعد في تسريع الموقع عن طريق تقليل حجم استجابات HTTP المستندة إلى المتصفح - وأحيانًا بنسبة تصل إلى 70 بالمائة!
هذا أحد الجوانب التي ستتطلب الكثير من التعديلات الصغيرة ، لكن لا يمكنك تحمل تقديم مواقع بطيئة لعملائك. هذا خطأ واحد يمكن أن يقتل معدل التحويل بمفرده.

7. تمكين البحث التنبئي

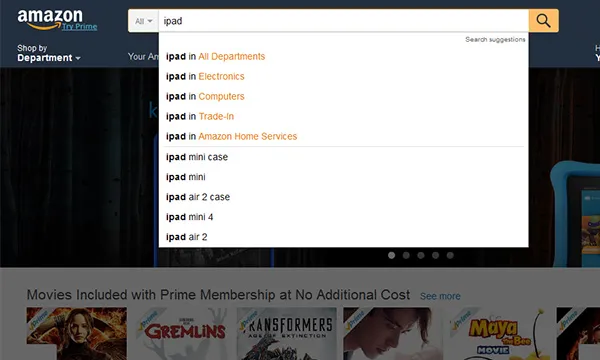
بالنسبة لمواقع التجارة الإلكترونية - أو المواقع التي تحتوي على الكثير من المحتوى القابل للبحث - من الجيد تمكين البحث التنبئي. البحث التنبئي ميزة قياسية لمواقع مثل Google و Amazon ويجب أن تكون كذلك لعملائك. وفقًا لـ Jamie Appleseed من معهد Baymard ، تستخدم 82 بالمائة من منصات التجارة الإلكترونية الرائدة اقتراحات الإكمال التلقائي أو تقنيات البحث التنبؤية.
كتب Appleseed: "عندما تعمل اقتراحات الإكمال التلقائي بشكل جيد ، فإنها تساعد المستخدم في صياغة استعلامات بحث أفضل". "لا يتعلق الأمر بتسريع عملية البحث بل يتعلق بتوجيه المستخدم ومساعدته في إنشاء استعلام البحث الخاص به".
يكمن جمال البحث التنبئي في أنه يسمح للموقع بتوجيه عملية البحث. نعم ، يمكنك تمييز مصطلحات البحث ذات الصلة ، ولكن يمكنك أيضًا اختيار ملء مربع البحث بعناصر مماثلة قد تكون أقل شهرة. يمنح هذا عملائك مرونة لا تصدق ويسمح لهم بزيادة المبيعات دون إضافة المزيد من الصفحات أو المحتوى.
8. القضاء على العقبات
عندما تضع اللمسات الأخيرة على موقع ويب ، يجب أن تنظر إلى الموقع من منظور المستخدم النهائي. هل عبارات الحث على اتخاذ إجراء واضحة؟ وهل هناك أي عقبات تعيق قدرتك على المتابعة من خلال عبارة معينة تحث المستخدم على اتخاذ إجراء؟
تتمثل إحدى العقبات الشائعة التي تواجه مواقع التجارة الإلكترونية في عملية الدفع. بينما يرغب عملاؤك بالتأكيد في الحصول على أكبر قدر ممكن من المعلومات من العملاء ، فلا ينبغي لهم القيام بذلك على حساب إبطاء عملية السداد. نادرًا ما يكون إجبار المتسوقين على التسجيل أو إنشاء حساب لإتمام عملية بيع فكرة جيدة. بدلاً من ذلك ، يجب أن تكون هناك عملية نقرتين أو ثلاث نقرات يمكن إكمالها في أقل من 60 ثانية.
9. اختيار البساطة على الضوضاء
هل تتذكر منذ سنوات عندما كانت الرسوم المتحركة الفائقة والفلاش من العناصر الأساسية لتصميم الويب التقدمي؟ رأى المصممون هذه الميزات الأنيقة وأرادوا إظهار قدراتهم من خلال حشرهم في أكبر عدد ممكن من مواقع الويب. حسنا، فقد ولت تلك الأيام. ما يقدره مستخدمو الإنترنت حقًا هو البساطة. إنهم يريدون موقعًا عمليًا وممتعًا من الناحية الجمالية بسيطًا وسهل الاستخدام. لا تؤدي الرسوم المتحركة غير المرغوب فيها إلى إبطاء الموقع فحسب ، بل إن معظم المستخدمين يجدونها مزعجة في الواقع.
ساعد عملائك في إقناع عملائهم باختيار البساطة على الضوضاء. يجب أن يبيعوا علامتهم التجارية بناءً على جودة المحتوى وعروض المنتجات ، وليس بريق تصميم الويب. إذا كنت تبحث عن الإلهام ، فتحقق من هذه التصاميم المبسطة. ستلاحظ بسرعة أن البساطة لا تعني الملل. إنها تعني حقًا الأناقة.
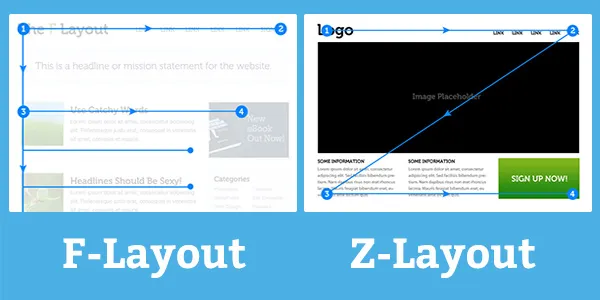
10. استخدم تصميم F أو Z-Layout

يقول مصمم الويب براندون جونز: "إن الوصول إلى فهم أفضل لكيفية قيام التخطيطات المختلفة بتغيير سلوك المستخدم هو أحد المبادئ الأساسية لخلق تجربة مستخدم فعالة". مع وضع ذلك في الاعتبار ، هل تولي اهتمامًا كافيًا للتخطيط الهيكلي للمواقع التي تصممها؟ بينما يتعين عليك الالتزام برغبات العميل والفروق الدقيقة ، يجب عليك أيضًا استخدام استراتيجيات التصميم التي تعرف أنها ستنجح.
غالبية مستخدمي الإنترنت هم ماسحات ضوئية بارعة. هذا يعني أنهم لا يستهلكون أو يقرأون كل المحتوى الذي يصادفونه. بدلاً من ذلك ، يقومون بالمسح بحثًا عن معلومات معينة ثم يفكرون فيما إذا كانت الصفحة تستحق وقتهم أم لا. ولحسن الحظ ، فإن معظم المستخدمين يتبعون نمط مسح مشابه.
أول تصميم للصفحة يجب مراعاته هو F-Layout ، المدعوم بدراسات مختلفة لتتبع العين. يكتب جونز: "تُظهر هذه الدراسات العلمية أن متصفحي الويب يقرؤون الشاشة بنمط" F "- حيث يرون الجانب العلوي ، والركن الأيسر العلوي والجانب الأيسر من الشاشة ...
بناءً على هذه النظرية ، إليك ما تبدو عليه تجربة المستخدم النموذجية:
- نظرة سريعة في أعلى يسار الصفحة.
- قم بمسح الجزء العلوي من الموقع ، والنظر إلى علامات تبويب التنقل المختلفة.
- انتقل إلى القسم الأول الكامل للمحتوى ، واقرأ من اليسار إلى اليمين.
- ابدأ في التمرير لأسفل الصفحة الرئيسية واستغرق ثوانٍ فقط لفحص بقية المحتوى.
مع وضع هذه الاتجاهات في الاعتبار ، فأنت تريد وضع المحتوى الأكثر قيمة وجاذبية لعميلك في هذه النقاط الساخنة.
في حين أن تصميم F هو الأكثر استخدامًا ، يختار بعض المصممين Z-Design. إنه مشابه جدًا ، لكنه يفترض بدلاً من ذلك أن يقوم المستخدمون بمسح الصفحات بنمط Z. أي أنها تبدأ من أعلى الزاوية اليسرى ، وتتبع مسارًا أفقيًا حتى تصل إلى الزاوية اليمنى العليا ، وتنتقل قطريًا إلى الزاوية اليسرى السفلية ، ثم تقوم بالمسح أفقيًا إلى الزاوية اليمنى السفلية من الصفحة.
لا يتعين عليك اتباع تصميم تخطيطي F أو Z صارم ، ولكنه يساعد في فهم ميول المستخدم حتى تتمكن من إضافة بعض الهيكل إلى جهودك.
11. دمج ميزات الاتصال
هل سبق لك زيارة موقع ويب حيث كان من المستحيل تقريبًا العثور على معلومات الاتصال بالشركة؟ أو ربما لم يدرجوها حتى؟ عندما يتعلق الأمر بمعدلات التحويل ، يعد هذا أحد أسوأ أخطاء تصميم الويب التي يمكن أن ترتكبها. إذا لم يتمكن المستخدم من العثور على معلومات الاتصال بشركة ما بنقرة سريعة على الماوس ، فإنه يكون عرضة للارتداد وزيارة موقع أحد المنافسين.
كمصمم ، اعمل عن كثب مع عميلك للتأكيد على أهمية تصميم صفحة اتصال بسيطة. فيما يلي بعض القواعد السريعة:
- يجب إدراج معلومات الاتصال - بما في ذلك رقم الهاتف وعنوان البريد الإلكتروني والعنوان الفعلي - بوضوح في رأس أو تذييل كل صفحة.
- يجب أن تكون هناك أزرار "اتصل بنا" واضحة وعبارات تحث المستخدم على اتخاذ إجراء في كل صفحة منتج داخلي.
- يجب ألا تحتوي صفحة الاتصال الفعلية على أكثر من ثلاثة حقول. إذا أعطيت المستخدمين الكثير من الخيارات أو المتطلبات ، فسيختارون عدم الاتصال بك.
قد يبدو هذا مبالغًا فيه ، لكن فكر في أهمية صفحة الاتصال. إنها البوابة لربط المشترين المحتملين بالعلامة التجارية. يمكن أن يؤدي العبث في هذا الجانب إلى إلحاق ضرر جسيم بمعدل التحويل.
12. استثمر في اختبار الانقسام

إذا كنت ترغب في جعل معدلات التحويل العالية إحدى نقاط البيع الخاصة بك ، فمن الجيد الاستثمار في برنامج اختبار الانقسام. تستخدم العديد من الشركات الأكثر نجاحًا في العالم - مثل Google و Amazon و eBay - تقنية الاختبار المقسم يوميًا.
إذا لم تكن معتادًا على ما يفعله ، فإن اختبار الانقسام يسمح لك بشكل أساسي بتنفيذ تصميمين مختلفين وجمع نتائج مباشرة من المستخدمين. على سبيل المثال ، قد لا يتم بيعك بناءً على تنسيق القائمة الذي يجب استخدامه. يمكنك تنفيذ نوعين مختلفين وجعل نصف الزوار يرون القائمة الأولى ، بينما يرى النصف الآخر القائمة الثانية. بعد فترة زمنية محددة مسبقًا ، تقوم بعد ذلك بإيقاف الاختبار ، ومراجعة بيانات العينة ، واتخاذ قرار بناءً على أيهما كان أكثر نجاحًا. هناك احتمالات لا حصر لها مع اختبار الانقسام ، لذا فمن المؤكد أنه شيء يجب التفكير فيه.
السيطرة على الوضع
يقوم العديد من المصممين ببساطة بتصميم مواقع الويب ، وتسليم المنتج النهائي للعميل ، وصرف الراتب ، والمضي قدمًا. في حين أن هذه الصيغة قد تعمل مع البعض ، إلا أنها ليست نموذج الأعمال الأكثر ربحية أو استدامة. إذا كنت ترغب في الاحتفاظ بمزيد من العملاء ، وتحصيل المزيد من الأموال ، وتطوير سمعة طيبة لتصميم مواقع عالية التحويل ، فأنت بحاجة إلى الانتباه إلى معدلات التحويل وكيف تؤثر مواقع الويب الخاصة بك على زوار الموقع. استخدم هذه النصائح الاثني عشر كنقطة انطلاق وابدأ في تبادل الأفكار حول طرق إضافية يمكنك من خلالها تحسين عملك وإرضاء العملاء.
